“Aşırı DOM Boyutundan Kaçının” Uyarısını Düzeltmek İçin Kanıtlanmış 7 Strateji
Yayınlanan: 2022-11-23Google PageSpeed Insights'ın iyileştirme önerilerinin çoğu oldukça basittir.
"Ekran dışındaki görüntüleri ertele", "işlemeyi engelleyen kaynakları ortadan kaldır" veya "kullanılmayan CSS'yi azalt" olsun, sorunlarla başa çıkmak için atmanız gereken sonraki adımları kavrayabilirsiniz.
Ancak, biraz daha derine indiğinizde, birdenbire "Aşırı DOM boyutundan kaçının" uyarısıyla karşılaşırsınız:

İlk tepki:
Hey, DOM boyutu nedir ve bunu nasıl düzeltirim?!
Doğru yerdesin.
Aşağıdaki paragraflarda, DOM boyutu hakkında bilmeniz gereken her şeyi ve bu uyarıyla nasıl başa çıkacağınızı öğreneceksiniz:
- DOM (Belge Nesne Modeli) nedir?
- DOM boyutunun sayfa performansı üzerindeki etkisi nedir?
- "Aşırı DOM boyutundan kaçının" uyarısını neden görüyorsunuz?
- "Aşırı DOM boyutundan kaçının" uyarısı nasıl düzeltilir?
Bir düğmeyi tıklatarak 90+ PSI puanı elde edin. NitroPack ile sitenizi görün!
DOM nedir?
Web siteniz bir HTML belgesi, CSS ve JavaScript dosyaları gibi kaynaklar içerir.
Bir kullanıcı web sitenizi her yüklediğinde, tarayıcısı bir bağlantı kurar ve kaynakları alır. İlk veri yığını alındığında, ayrıştırma işlemi başlar.
Ayrıştırma, tarayıcının verileri (HTML biçimlendirmesi) DOM ağacına dönüştürmek için attığı adımdır.
DOM, HTML'yi bir dal ve düğüm ağacı olarak temsil eden bir belge modelidir.
Ağacın her dalı bir düğümde son bulur ve her düğümde nesneler bulunur. Bir düğüm, bir öğe, metin dizesi veya yorum gibi belgenin bir bölümünü temsil eder.

Daha basit bir ifadeyle, DOM'u duyduğunuzda, tarayıcının bir web sayfası her yüklendiğinde oluşturduğu nesnelerin yapısı anlamına gelir.
Anahtar terimler:
|
DOM boyutunun sayfa performansı üzerindeki etkisi nedir?
DOM'nizin ne kadar çok şubesi ve düğümü varsa, boyutu o kadar büyük olacaktır.
Sırasıyla, DOM boyutu ne kadar büyük olursa, karşılaşabileceğiniz olumsuz performans sorunları o kadar fazla olur.
Daha büyük bir DOM boyutuyla ilişkili sorunlardan bazıları şunlardır:
1. Artan veri maliyetleri ve daha yavaş yükleme süreleri
Büyük bir DOM ağacı genellikle, kullanıcı sayfayı ilk yüklediğinde görünmeyen birçok düğüm içerir. Bu, kullanıcılarınız için daha fazla öğe yüklemeleri gerekeceği ve yükleme süresini yavaşlatacağı için veri maliyetlerini gereksiz yere artıracaktır.
2. Kullanıcınızın cihazının bellek kaynaklarını doldurur
JavaScript sorgularıyla sürekli etkileşim, düşük performansa ve yavaş işlemeye yol açar. Bu, sitenizin kullanıcıları için olumsuz bir sayfa deneyimine neden olur.
3. Artırılmış oluşturma süresi
Kullanıcılar sayfanızla etkileşime girdikçe, tarayıcının düğümlerin konumunu ve stilini sürekli olarak yeniden hesaplaması gerekir. Büyük ve karmaşık bir DOM ağacı, işlemeyi büyük ölçüde yavaşlatabilir.
4. Artan İlk Bayt Süresi (TTFB)
TTFB, bir istemcinin tarayıcısının sunucudan yanıtın ilk baytını almasının ne kadar sürdüğünü ölçer. Aşırı bir DOM, daha büyük bir HTML belgesini gösterir. Sonuç olarak, taşınması gereken daha fazla miktarda veri vardır ve bu daha fazla zaman alabilir.

PageSpeed Insights'ta neden "Aşırı DOM boyutundan kaçının" uyarısını görüyorsunuz?
PSI, Performans, Erişilebilirlik, En İyi Uygulamalar ve SEO puanını göstermek için kontrollü bir ortamda (yani laboratuvar verilerini kullanarak) URL'leri analiz etmek için Lighthouse'u kullanır.

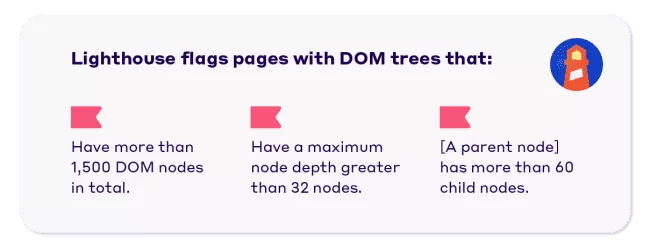
Lighthouse'un sayfanızı işaretlemesi ve sırasıyla - PSI raporunuzda "Aşırı DOM boyutundan kaçının" uyarısını görüntülemesi için, DOM ağacı için aşağıdaki hatalardan birinin doğru olması gerekir:
- Toplamda 1.500'den fazla DOM düğümüne sahiptir.
- 32 düğümden daha büyük bir maksimum düğüm derinliğine sahiptir.
- Bir üst düğümün 60'tan fazla alt düğümü vardır.

Önemli Web Verilerini geçen web sitelerinin ilk %31'ine katılın! NitroPack ile sitenizi görün
Nasıl Düzeltilir Aşırı DOM boyutundan kaçının
Google'dan iyi bir pratik kural şudur:
"Genel olarak, yalnızca ihtiyaç duyulduğunda DOM düğümleri oluşturmanın ve artık ihtiyaç duyulmadığında düğümleri yok etmenin yollarını arayın."
Tabii ki, bunu söylemek yapmaktan daha kolay ve web sitenizi optimize etmenin en ince ayrıntısına kadar inmeniz gereken zamanlar olacaktır.

Ardından, aşağıdaki düzeltmelerden bazılarını uygulamanızı öneririz:
1. Kötü kodlanmış eklenti ve temalardan kaçının
Temelde sitenizin kodunu şişirecekler, DOM boyutunuzu artıracaklar ve sitenizin hızına ve genel performansına zarar verecekler.
Bir temanın/eklentinin kötü kodlanıp kodlanmadığını nasıl anlarsınız?
Harika soru. Ve cevap:
- Yorumları okuyun. Sorunlar varsa, birisi muhtemelen bunlarla zaten karşılaşmış ve yorum yapmıştır.
- Biraz para harcamaktan çekinmeyin. Her şeyde olduğu gibi, ödediğinizin karşılığını alırsınız. Ücretsiz bir tema/eklenti alarak paradan tasarruf etmek kulağa harika gelebilir, ancak uzun vadeli etkileri size çok daha pahalıya mal olacaktır.
- En son ne zaman güncellendiğini kontrol edin. Güncel olmayan temalardan ve eklentilerden kesinlikle kaçınmak istersiniz.
Bir WooCommerce kullanıcısıysanız veya bir mağaza açmayı planlıyorsanız, 2022'de en iyi performans gösteren Woo temaları hakkındaki derinlemesine araştırmamıza kesinlikle göz atmalısınız.
Bir tema seçerken dikkat etmeniz/kaçınmanız gereken şeylerin bir kontrol listesi :
|
2. JavaScript tabanlı DOM düğümlerini en aza indirin
Web sitenize dinamik öğeler eklemenin bir bedeli vardır çünkü bunlar web sitenizi fazladan JavaScript düğümleriyle şişirebilir.
Yeni başlayanlar için, sorunlara neden olan JS dosyalarını ayırıp kaldırarak düzeltebilirsiniz. Bir üçüncü taraf widget'ı (örneğin, bir sohbet widget'ı) olması durumunda, optimize edilmiş bir alternatif aramalısınız.
3. Şişirilmiş HTML oluşturan sayfa oluşturucular
Sayfa oluşturucuların kullanım kolaylığı, onları birçok kullanıcı için web sitesi oluşturma sürecinin ayrılmaz bir parçası haline getirdi.
Ne yazık ki, sayfa oluşturucular bazen aşırı sayıda DOM düğümüyle şişirilmiş kod üretebilir. Bunu çok fazla div etiketi enjekte ederek yapıyorlar.
Bununla başa çıkmak için HTML'nize erişebilir ve manuel olarak düzeltebilirsiniz.
İyi haber şu ki, bazı sayfa oluşturucular bu iyi bilinen sorunları çözmek için adımlar atıyor. Örneğin Elementor, Elementor 3.0'ın yeni web sitelerinin hızını ve performansını artırmak için önemli DOM iyileştirmeleri ile geldiğini duyurdu.
4. Metni WYSIWYG düzenleyicisine kopyalayıp/yapıştırmayın
Çoğu WYSIWYG (Ne Görürsen Onu Alırsın) düzenleyicileri, yapıştırılan kodu temizlemede başarısız olur. Özellikle Microsoft Word gibi başka bir zengin metin kaynağından yapıştırıldığında. Sorun şu ki, sadece metni değil, stillerini de kopyalayacak. Ve birçok DOM düğümünü gömebilecekleri için ana suçlu onlar.
Bununla başa çıkmak için birkaç seçeneğiniz var:
- Editörünüze metin yapıştırmaktan kaçının
- Düz Metin Olarak Yapıştır seçeneğini kullanın
- (Düzenleyiciniz izin veriyorsa) Yapıştırdıktan sonra kodu temizlemek için gelişmiş özellikleri kullanın
Ve son olarak, eski sayfalarınıza dönün ve onları temizleyin.
5. Tek sayfalık web sitenizi birden çok sayfaya bölün
Tek sayfalık bir web sitesi, tek amacı işletmenizi tanıtmak olduğunda harika bir fikirdir.
Aksine, iş bilgileri, blog makaleleri, ürünler, iletişim formları vb. eklemeye karar verirseniz, bunları ayrı sayfalara bölün ve gezinme menüsü aracılığıyla bağlantılandırın.
Büyük sayfaları birden çok sayfaya bölmek, DOM düğümlerinin sayısını azaltabilir.
6. İstenmeyen öğeleri display:none kullanarak gizlemeyin
display: none, öğeleri silmeden ve yeniden oluşturmadan gizlemek ve göstermek için JavaScript ile yaygın olarak kullanılır. Ancak bu, HTML işaretlemenizden kaybolup ziyaretçilerin istenmeyen öğeler yüklemesine neden olduğu anlamına gelmez.
7. Karmaşık CSS bildirimleri ve JavaScript kullanmaktan kaçının
Karmaşık CSS bildirimleri ve JavaScript ayrıca bellek kullanımını artırabilir ve sitenizi yavaşlatabilir. Aşırı sayıda DOM düğümüyle uğraşıyorsanız bunları atlamak en iyisidir.
CSS ve JavaScript sorunlarını otomatik olarak düzeltin! NitroPack ile sitenizi görün
Sonuç olarak
DOM sorunlarınızı düzeltmenin, PageSpeed Insights puanlarınızda bir iyileşme sağlamayacağı doğrudur.
Bununla birlikte, "aşırı DOM boyutundan kaçının" uyarısıyla başa çıkmak için çaba sarf etmenin gizli faydaları çok daha fazladır:
- Sitenizin yükleme süresini artırın
- Sayfanızın algılanan performansını iyileştirin
- Ziyaretçilere daha iyi bir kullanıcı deneyimi sağlayın
En önemlisi, bu üç şey Google tarafından ödüllendiriliyor ! Bunun da ötesinde, hemen çıkma oranlarını düşürmenin, harcanan ortalama süreyi artırmanın ve son olarak dönüşümleri artırmanın kesin bir yoludur.
Diğer herhangi bir PSI önerisini düzeltmenin yollarını arıyorsanız, diğer makalelerimizi kontrol ettiğinizden emin olun:
- Görüntüleri Yeni Nesil Formatlarda Kolayca Sunun (WordPress, OpenCart ve Magento)
- Ekran Dışı Görüntüleri Yavaş Yükleme (5 Kanıtlanmış Teknik)
- Web İçin Görüntü Optimizasyonu: 2022 SEO ve Site Hızı Teknikleri
- Temel Web Verilerinizi Geliştirmek için 8 Yazı Tipi Yükleme Stratejisi (2022)
- Oluşturmayı Engelleyen Kaynakları Nasıl Ortadan Kaldırırsınız (CSS ve JavaScript)
- Üçüncü Taraf Kodun Etkisini Azaltın (Eklentiler ile/Eklentiler Olmadan)
- Ana İş Parçacığı İşini En Aza İndirmenin 7 Yolu
