Mobil Erişilebilirlik: ADA ve WCAG Uyumlu Uygulama Nasıl Oluşturulur?
Yayınlanan: 2023-11-02Küresel nüfusun %15'inden fazlası özel engelli kategorisine girerken, özel ihtiyaçları olan kişilerin engelli olmayan benzerleriyle eşit bir yaşam sürmelerine yardımcı olmak için işletmeler ve hükümetler tarafından özel çabalar sarf edilmektedir.
Çevrimdışı dünyada altyapı düzeyindeki çabalar açıkça görülse de, dijital dünya buna dikkat etmiyor. Kanıt? Yalnızca 2020 yılında dijital erişilebilirlik davalarının sayısı 3.500'ün üzerine çıktı; bu da her iş gününde neredeyse on dava anlamına geliyor.
ADA uyumlu uygulamalar oluşturmanın ekstra çaba gerektirdiğini anlasak da, dijital işletmelerin gereklilikleri arka planda tutması, onları kaliteli bir hedef kitle tabanından da uzak tutuyor, özellikle de engelli kişilerin yarı yarıya harcama yaptığı bilindiğinden. yılda trilyon dolar.
Mobil uygulama yaşam döngüsü yönetiminde yer alan çok sayıda görev arasında, mobil uygulamanın ADA uyumluluğuna uymak, yüksek yatırım getirisi eksikliği nedeniyle en az öncelikli öğe haline gelebilir. Bu daha da fazla oluyor çünkü işletmelerin genellikle tek bir kaynak kaynağına erişimi yok.
Bugün çözmek için burada olduğumuz bir şey var: Appinventiv olarak, ister giyilebilir bir uygulama, ister bir mobil uygulama, hatta bir web sitesi olsun, ürettiğimiz her dijital ürünün ADA ve WCAG tarafından belirlenen kurallara uygun olmasını sağlıyoruz.
Şimdi, uygulama geliştirmede ADA ve WCAG uyumluluğunun farklı yönlerini paylaşmadan önce, ekstra çabayı paraya ve zamana değdiren ADA uyumlu uygulamaların bazı avantajlarına bakalım.
ADA Uyumlu Bir Uygulamanın Ticari Faydaları
ADA veya WCAG uyumlu bir uygulama oluşturduğunuzda, avantajlar itibardan maliye kadar değişir ve bunların da aşağıdakiler gibi çeşitli etkileri olur:
Daha Geniş Kullanıcı Tabanı – Küresel nüfusun %15'inin özel yeteneklere sahip olması nedeniyle, ADA ve WCAG uyumlu bir uygulama geliştirdiğinizde uygulamanızı çok daha geniş bir kullanıcı tabanına açabileceksiniz.
Yasal Uyumluluk – Mobil uygulama ADA uyumluluk ihlalleri pahalı para cezalarına ve tazminatlara yol açabilir. Kurala göre işletmeler, tek bir ADA ihlali durumunda 75.000 ABD doları tutarında para cezasına çarptırılabilirken, daha fazla ihlal durumunda bu ceza 150.000 ABD dolarına kadar çıkabiliyor.
Geliştirilmiş SEO – Hem Google hem de Apple, erişilebilirliği uygulamanın görünürlüğü ve web sitesinin özgünlüğü açısından önemli bir faktör olarak tutma eğilimindedir. Dolayısıyla, ADA ve WCAG uyumlu bir uygulama yaptığınızda, daha iyi arama motoru sıralamaları ve daha yüksek uygulama mağazası yerleşimleri olasılığını otomatik olarak artırırsınız.
Artık ADA ve WCAG uyumlu bir uygulama oluşturduğunuzda bekleyebileceğiniz iş etkisine baktığımıza göre, nasıl oluşturulacağının ayrıntılarına geçelim. Şu anda erişilebilirlik konusunda küresel olarak takip edilen bir dizi kural ve standart mevcut; bu nedenle karışıklığı önlemek amacıyla, müşterilerimiz için başarılı mobil uygulamalar geliştirirken WCAG ve ADA'yı standart olarak ele alıyoruz.
WCAG Uyumlu Bir Uygulama Oluşturduğunuzda Bilmeniz Gerekenler
Sorunsuz bir şekilde bir mobil uygulama oluşturmanın genel adımlarına 'Mobil Uygulama Geliştirme Sürecine İlişkin Adım Adım Kılavuz' başlıklı bu blogdan erişilebilirken, Web İçeriği Erişilebilirlik Yönergeleri kriterleri, mobil uygulama sırasında dikkat edilmesi gereken dört prensibi tanımlar. geliştirme – algılanabilir, çalıştırılabilir, anlaşılır ve sağlam. İşletmeler için mobil uygulamalar geliştirirken genellikle bu ilkeleri bütünüyle takip ederiz.
Bunlar ilkelerin yoğunlaştırılmış versiyonları olsa da, bireysel ilkeleri derinlemesine incelemek isterseniz resmi WCAG 2.2 bağlantısını burada bulabilirsiniz.

algılanabilir
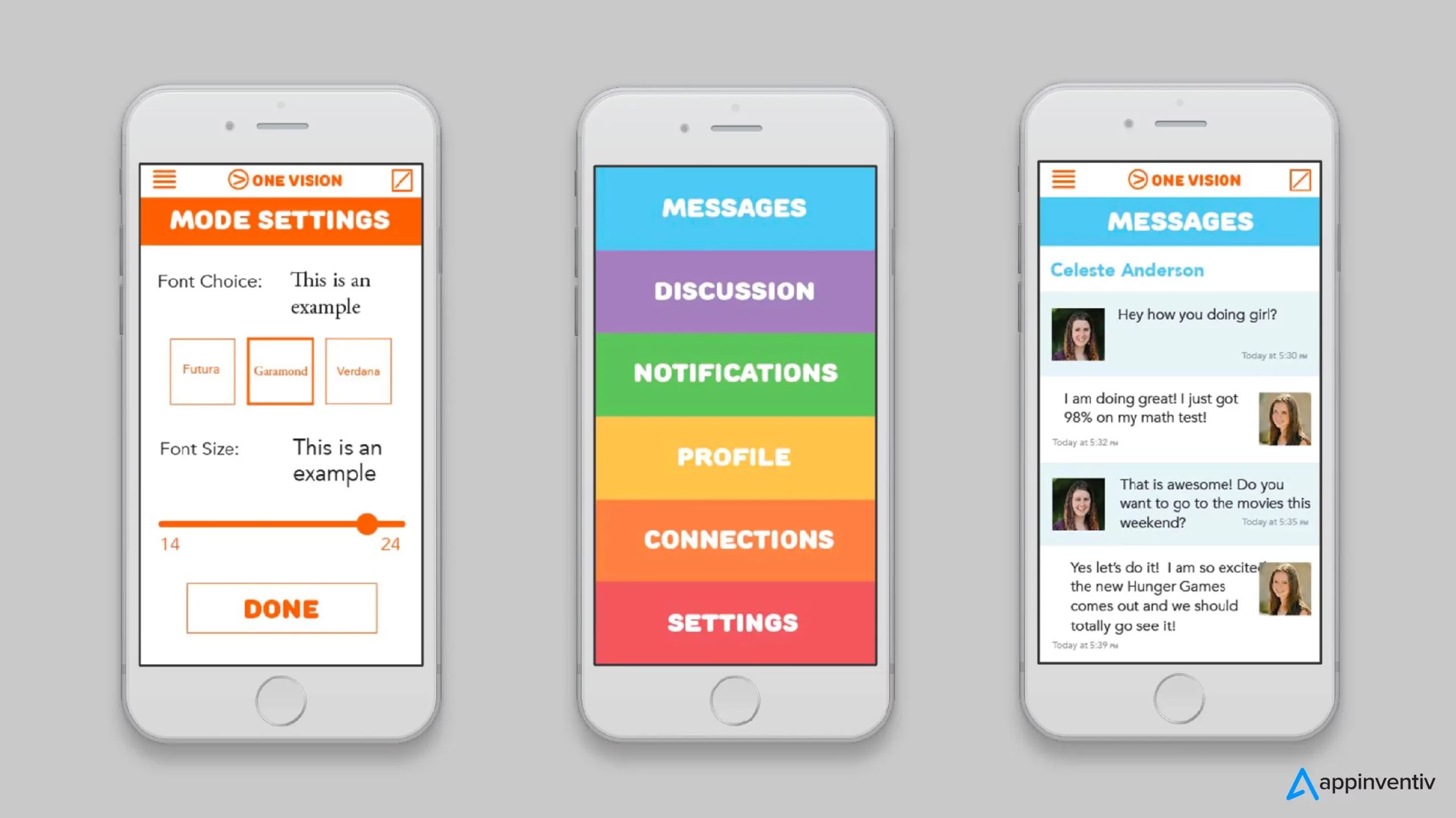
WCAG uyumlu uygulamaların bu kategorisi, bir uygulamanın kullanıcılara nasıl gösterildiğiyle ilgilidir. Örneğin, küçük bir ekran boyutunun sayfanın gözlemlenebilir alanını, düğmelerin ve köprülerin yerleşimini ve kontrastını ve kullanıcıların uygulamayı kullanmak için ihtiyaç duyacağı diğer unsurları nasıl etkilediği. Bu bölümdeki erişilebilirlik zorlukları genellikle ekran boyutu ve içerik oranı, yakınlaştırma yetenekleri ve yeterli kontrastın varlığını içerir.
Çalıştırılabilir
Bu kategoride ADA uyumlu bir uygulama oluşturduğunuzda dikkate almanız gereken mobil erişilebilirlik sorunları, dokunmatik ekranlı cihazlar için bir klavyenin etkinleştirilmesi, dokunmatik hedef boyutunun optimizasyonu, aralık, düğme yerleşimi ve insanlar için alternatif dokunmatik ekran hareketleri için talimatların bulunmasından oluşur. onlara kimin ihtiyacı olacak? Bu prensibin gerekliliğini karşılamak için, mobil uygulama geliştiricilerimiz, kullanıcıların mobil web platformlarının uygulamasıyla etkileşimde bulunma şeklinin (düğmelere dokunma, kaydırma vb.) engellerden arınmış olmasını sağlar.
Anlaşılabilir
ADA ve WCAG uyumlu bir uygulama geliştirmenin bu unsuru, kullanıcıların uygulamayı nasıl kullanacaklarını anlamalarını ve gerektiğinde ayarları nasıl özelleştireceklerini anlamalarını sağlamakla ilgilidir. Burada dikkat edilmesi gereken faktörler arasında ekran yönünü değiştirme, tutarlı düzen sağlama, önemli sayfa içeriğini kaydırmadan önce konumlandırma, aynı eyleme yol açan öğeleri gruplandırma, belirli öğelerin eyleme geçirilebilir olduğuna dair net gösterge sağlama ve dokunma ve dokunma için özel talimatlar verme yeteneği yer alır. cihaz manipülasyon hareketleri.
güçlü
ADA ve WCAG uyumlu bir uygulama oluşturduğunuzda bu kategori, mobil uygulama arayüzünün işletim sistemleri ve cihazlarda ne kadar iyi desteklendiğini vurgular. Burada dikkate alınması gereken bazı faktörler şunlar olabilir: veri girişi için sanal bir klavye ayarlamak ve uygulamayı belirli platformun karakteristik özelliklerine göre hizalamak. Örneğin, cihazlardaki ve işletim sistemlerindeki bir farklılık, yazı tipi boyutunun ayarlanması veya büyütülmüş metnin kaydırılması gibi bazı erişilebilirlik işlevlerinin varlığını etkileyebilir.

Artık uygulama geliştirmede ADA ve WCAG uyumluluğunun temel ilkelerini incelediğimize göre, bilgileri eyleme dönüştürülebilir öğelere dönüştürelim.
WCAG ve ADA Uyumluluğu Mobil Uygulama Kontrol Listesi
Mobil uygulamalarınızın özel ihtiyaçları olan kişiler tarafından erişilebilir olmasını sağlamak için önceden tanımlanmış kural ve standartlara uymanız önemlidir. Bunları eyleme geçirilebilir, takip edilmesi kolay bir şekilde inceleyelim.
Metin ve Görseller


- WCAG uyumluluğu mobil uygulaması kontrol listesindeki en önemli noktalardan biri, uygulama içindeki her metnin okunması kolay ve yeniden boyutlandırılabilir olması gerektiğidir. Kullanıcılar, yazı tipi stilini ve boyutunu kendi tercihlerine göre değiştirme seçeneğine sahip olmalıdır.
- Her görsele alternatif metin verilmelidir. Bir ekran okuyucu yazılımı yardımıyla görsellerin aktardığı bilgileri anlamada görsel zorluk yaşayan kullanıcılara güç verir.
Klavyeyle Erişilebilir

- Hareket engeli olan kullanıcılar ağırlıklı olarak klavye navigasyonuna bağlı olduğundan, her uygulama işlevine ve özelliğine bir klavye aracılığıyla erişilebildiğinden ve çalıştırılabildiğinden emin olun.
- Kullanıcılara, halihazırda odaklanmış olan öğeyi vurgulamak için açıkça odaklanmış bir gösterge sunun. Klavye kontrolleriyle uygulamada verimli bir şekilde gezinmelerini sağlar.
VoiceOver Desteği
- ADA uyumlu bir uygulama oluşturduğunuzda iOS cihazlar için VoiceOver desteğini ve Android cihazlar için TalkBack desteğini etkinleştirmeyi unutmayın.
- Uygulamanızı ekran okuyucu teknolojileriyle uyumlu hale getirin; çünkü bu teknolojiler, görme bozukluğu olan kullanıcılara sesli geri bildirim vererek uygulamanızda etkili bir şekilde gezinme ve etkileşim kurma konusunda onlara destek olur.
Uygulamada Gezinme
- Mobil uygulama içinde, özel yeteneklere sahip kullanıcıların birden fazla platformdan uygulamada gezinmesini kolaylaştıran tutarlı ve mantıksal bir gezinme akışını izleyin.
- Kullanıcıların önemsiz/işlem yapılamayan içeriği atlayıp uygulamanın ana öğesine erişmesine olanak sağlamak için gezinmeyi atlama seçeneğini sunun.
Video ve Ses İçeriği

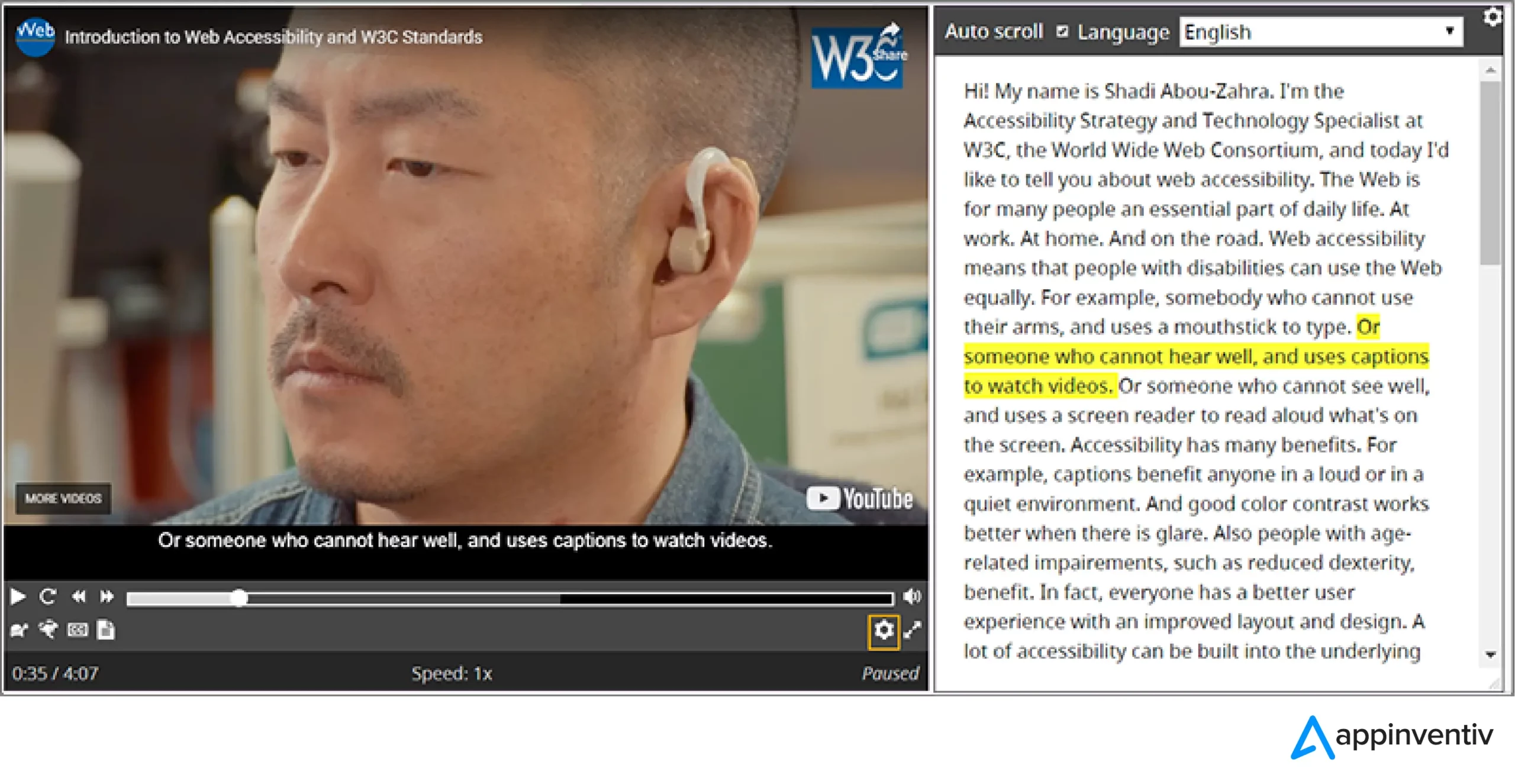
- Uygulama içi ses ve video içeriği için transkriptler ve altyazılar verin. Multimedya içeriğinde ilettiğiniz bilgilere işitme engelli kullanıcıların erişmesine olanak tanıyacaktır.
- Video oynatıcıların, değiştirilebilir oynatma hızı ve ses seviyesi seçenekleri gibi erişilebilirlik özelliklerine sahip olduğundan emin olun.
Kullanıcı Arayüzü Öğeleri
- ADA uyumluluğu mobil uygulama kontrol listesinin bir sonraki bölümü, düğmeler, onay kutuları ve formlar gibi kullanıcı arayüzü öğelerinin, kullanıcıların ihtiyacı ve işlevselliği anlayabilmesi için açıkça etiketlenmesini sağlamaktır.
- Kullanıcıların alışık olduğu standart kullanıcı arayüzü bileşenlerini kullanın. Karışıklık kapsamını azaltacak ve özel yetenekli kişilerin uygulamayla kolayca etkileşime girmesine olanak tanıyacak.
Renk Kontrastı

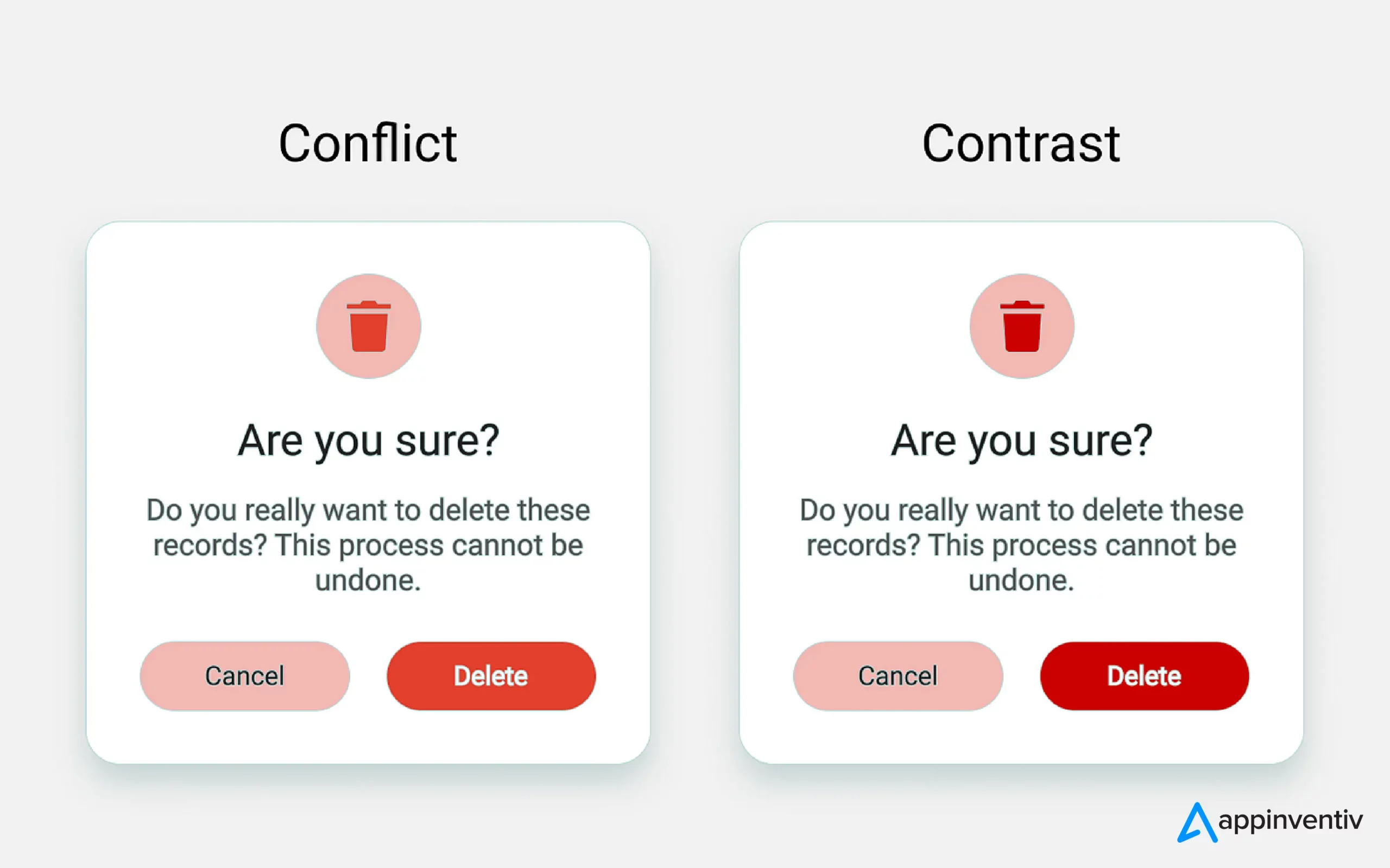
- Uygulama arayüzünün metin ve arka plan arasında önemli bir renk kontrastı olması gerekir. Farklı ekran öğeleri arasında kolayca ayrım yapılmasını sağlayacaktır.
- Rengi temel bilgi aracı olarak kullanmayın. Renk körü kullanıcılarınızın içeriği kolayca anlayabilmesini sağlamak için ek metin veya görsel ipuçları verin.
Çoklu Ekran Boyutuna Uygun Tasarım
- Duyarlı bir tasarımla her ekrandaki bilgileri en aza indirin.
- Her içerik ve dokunmatik kontrol için makul bir varsayılan boyut sağlayın. Az gören kullanıcıların büyütme ihtiyacını en aza indirmeleri kolaylaşacaktır.
- Bağlantı metninin uzunluğunu görünüm genişliğine göre uyarlayın.
- Form alanlarını etiketlerinin yanına yerleştirmek yerine altına yerleştirin.
Hedeflere ve Yerleşimlere Dokunma
- Dokunma hedeflerini minimum 9 mm yüksekliğinde ve 9 mm genişliğinde olacak şekilde tasarlayın.
- Küçük dokunma hedeflerinin etrafına etkin olmayan alan ekleyin.
- Düğmeleri kolayca erişilebilen yerlere yerleştirin.
Kolay Veri Girişi
- Otomatik doldurma, radyo düğmeleri, seçim menüleri ve onay kutuları sağlayarak metin girişini sınırlayın.
- Kullanıcılar, ekran klavyesi, bluetooth klavye ve hatta konuşma dahil olmak üzere birden fazla yolla bilgi girebilmelidir.
WCAG uyumlu uygulamalar geliştirirken tüm bu işaretçileri takip etsek de tasarımcı ve geliştiricilerden oluşan ekibimiz, erişilebilirlik uyumluluğunun nasıl tasarım aşamasıyla başladığını anlıyor.
Mobil uygulama tasarımcılarımız, özel ihtiyaç gereksinimlerini kullanıcı kişiliğinin varsayılan bir parçası olarak tutar; bu, bundan sonra tasarladığımız ve geliştirdiğimiz her öğenin işitme, görme ve bilişsel güçlükleri olan kişiler tarafından kolayca erişilebilmesini sağlamaya yardımcı olur.
Artık sıfırdan oluşturulan bir uygulamanın erişilebilirlik oranını artırmak nispeten basit olsa da, önceden var olan ve bu özelliğin eksik olduğu uygulamalara işlevsellik eklemek biraz farklıdır. Buna yaklaşımımız, uygulamanın erişilebilirlik denetimini yürütmek ve bulgulara dayalı olarak tüm uygulamayı tamamen erişilebilir kılmak için oluşturulmuş bir tasarım ve geliştirme planı oluşturmaktır.
Yani işletmenizin hangi aşamaya ait olduğuna bakılmaksızın, ADA uyumlu uygulamaları başarılı bir şekilde geliştirerek sizi erişilebilirliğe uyumlu hale getiren mobil uygulama geliştirme şirketiyiz.
ADA ve WCAG uyumluluğunu uygulama geliştirmeye dahil etmek için bizimle iletişime geçin.
SSS
S. ADA uyumlu uygulama nedir?
C. ADA uyumlu bir uygulama, işitme, görme, hareket etme ve bilişsel güçlükleri olan özel engelli bir kişinin, engelli emsalleriyle aynı kolaylıkla erişebildiği bir uygulamadır.
S. Bir uygulamayı ADA ve WCAG uyumlu hale nasıl getirebilirim?
C. ADA ve WCAG uyumlu bir uygulama oluşturmanın çeşitli yolları vardır. İşte en iyileri:
- Birden fazla ekran boyutuna göre tasarım
- Dokunma yerleşimlerine ve hedeflere özel odaklanma
- Basit cihaz hareketleri
- Geniş renk kontrastı
- Kolay veri girişi vb.
S. İşletmeme ADA uyumlu olmadığı için dava açılırsa ne yapmalıyım?
C. İşletmeniz ADA uyumlu olmadığı için dava edildiyse yapmanız gereken ilk şey şikayeti göz ardı etmemek olacaktır. Yanıt vermek için yalnızca 21 ile 30 gün arasında değişen belirli sayıda gününüz olacaktır. Ardından, ADA vakalarında deneyimi olan bir işletme avukatını işe alın ve uygulamanızda gerekli tasarım ve geliştirme değişikliklerini yaparak erişilebilirlik sorunlarını düzeltmeye hemen başlayın.