Web Sitenizi Daha Erişilebilir Hale Getirmek İçin Renk Kontrastı Nasıl Kullanılır?
Yayınlanan: 2023-05-08'Renk' ve 'kontrast' gibi terimleri duyduğunuzda aklınıza ilk ne geliyor? Bu düşüncelerden herhangi biri 'Erişilebilirlik' teriminin çevresinde herhangi bir yerde var mı? Değilse, endişelenmeyin; yalnız değilsiniz! Ancak, web sitenizi ziyaretçiler için daha erişilebilir hale getirmede renk ve kontrastın büyük bir rol oynadığını bilmelisiniz.
Bir web sitesi oluştururken ana amaç, müşterileri çeken güzel tasarımlar kullanmaktır. Aynı şekilde bir web sitesinde kullanılan renkler de ziyaretçi çekmede önemli bir rol oynamaktadır. Sitenizi hızlı bir şekilde yüklemek veya ilgi çekici içerik yazmak için ne kadar zaman harcarsanız harcayın, web sitenizin görselleri zayıfsa, sıkı çalışmanızın tohumlarını toplayamazsınız.
Diğer faktörler de eşit derecede önemli olsa da, sitenizde erişilebilirliğin ve kolay gezinmenin önemini göz ardı edemezsiniz. Bu sayede ziyaretçilerin web sitenize geri dönmesini sağlayabilirsiniz. Ancak bu, herhangi bir renk paleti kullandığınız anlamına gelmez, çünkü rastgele bir renk paleti seçimi sitenize zarar verir. Örneğin kontrastı yüksek renkler kullanmak ziyaretçilerinizin içeriği okumasını zorlaştırabilir ve göz problemlerine yol açabilir.
Ayrıca, sitenizin SERP'lerdeki sıralamasını bozabilir ve Kullanıcı Deneyimi İndeksindeki konumunuzu düşürebilir. Bununla birlikte, hangi renk kontrastının seçileceğini bilmek, renk kontrastının ne olduğunu ve bundan kendi avantajınıza nasıl yararlanacağınızı anlamak çok önemlidir.
Renk Kontrastı nedir? Neden Önemli?

İki renk arasındaki ton ve parlaklık farkına renk kontrastı denir. Web sitenizin okunabilirliğini, erişilebilirliğini ve kullanıcı deneyimini etkileyerek onu web sitenizin tasarımının çok önemli bir bileşeni haline getirir (Web sitenizin renk kontrastını çevrimiçi renk kontrastı kontrol araçlarını kullanarak kontrol edebilirsiniz).
Renk körü veya görme bozukluğu olan kişiler, zayıf renk kontrastına sahip bir web sitesini okumakta zorlanabilir ve sitenizde gezinmek ve sitenizle etkileşim kurmakta zorlanabilirler.
Ayrıca, başlıklar, gövde metni ve bağlantılar gibi web sitesi metin bileşenleri için renk kontrastı çok önemlidir. Metnin renkleri ile arka plan arasında daha fazla kontrast olması gerekiyorsa, kullanıcılar metni okumakta zorlanabilirler.

Renk kontrastı ayrıca web sitesinin görsel hiyerarşisini de etkiler. Tasarımcılar, düğmeler ve harekete geçirici mesajlar için zıt renkler kullanarak web sitesinin en önemli öğelerine dikkat çekebilir ve gezinmeyi kolaylaştırabilir.
Web sitenizin yeterli renk kontrastına sahip olmasını sağlayarak, kullanıcı deneyimini geliştirebilir ve bilgilerinize daha geniş bir potansiyel insan için erişilebilirliği artırabilirsiniz.
Renk Kontrast Oranına Dair Bir Anlayış

Renk kontrast oranı, iki rengin parlaklık bakımından ne kadar farklı olduğunu gösteren bir sayıdır. Kontrastın olmadığı anlamına gelen 1:1 aralığında, en yüksek kontrast derecesi olan 21:1 aralığında renklerin kontrastı değerlendirilir. Daha sonra kontrast oranı, merkezdeki rengin parlaklığı ile arka plandaki parlaklığın karşılaştırılmasıyla hesaplanır.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG), normal metin ve metin resimlerinin kontrast oranının en az 4,5:1 olması gerektiğini söyler. Bu, zayıf görüş, renk körlüğü ve diğer göz sorunları olan kişilerin kelimeleri kolayca okuyabilmelerini sağlar.
Ayrıca, web sitenizin karşılaması gereken bazı devlet standartları vardır. En temel standartlardan biri "Engelli Amerikalılar Yasasının III. Başlığı"dır. Web sitelerinin “ADA Uyumlu” olması gerektiğini belirtir. Şimdi, bu terimlerin ne anlama geldiğini merak ediyor olmalısınız. "ADA uyumlu" terimi, bir web sitesinin Engelli Amerikalılar Yasası (ADA) tarafından belirlenen erişilebilirlik standartlarına uygun olup olmadığını ifade eder.
İyi Kontrast ve Kötü Kontrast Arasındaki Fark

Web tasarımında iyi kontrast, ön plan (metin veya resimler) ile arka plan arasında yeterli görsel farklılaşma anlamına gelir. Bu, kolay okumayı kolaylaştırır ve göz yorgunluğunu azaltır.
Öte yandan kötü kontrast, ön plan ve arka plan arasında yeterli ayrımın bulunmadığını gösterir, bu da içeriğin anlaşılmasını zorlaştırır ve muhtemelen bazı kullanıcılarda sıkıntıya veya hasara neden olur.
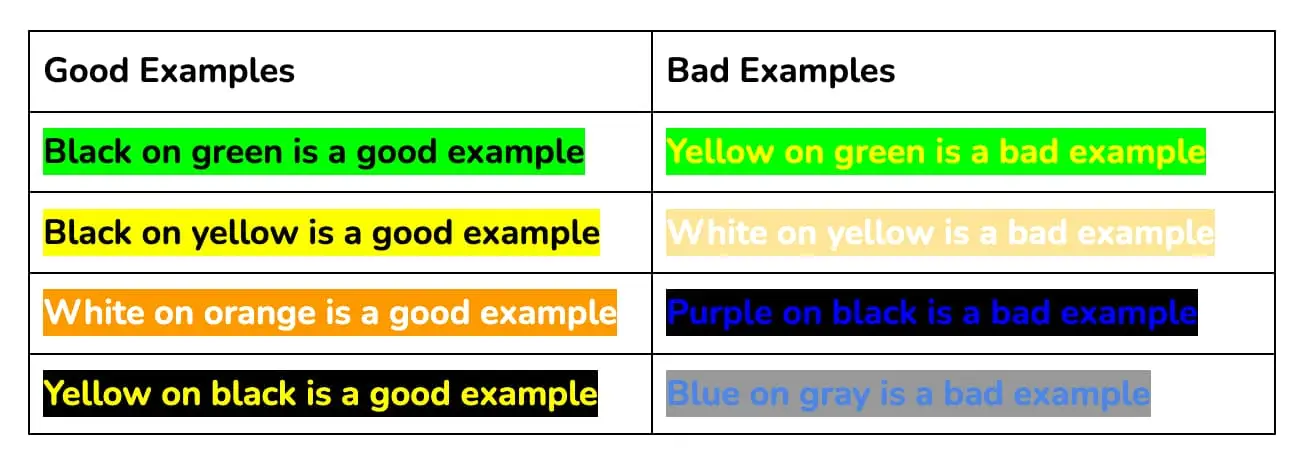
Mükemmel ve zayıf kontrast arasındaki ayrımlara bazı örnekler:
Metnin Okunabilirliği
Mükemmel kontrasta sahip metinleri, özellikle loş ışıklı alanlarda okumak kolaydır. Metin, iyi bir kontrastla arka plandan ayrıldığı için, tek tek karakterleri ayırt etmek kolaydır. Sitenizdeki yazı tipi rengini kolayca nasıl değiştireceğinizi öğrenmek için buna göz atın.
Tersine, zayıf kontrast metni görmeyi zorlaştırır ve göz yorgunluğuna veya baş ağrısına neden olabilir. Aşağıdaki resim, zayıf kontrastlı bir metin örneğidir.

Renk Seçimi
Beyaz zemin üzerine mor metin gibi ayrı ön plan ve arka plan renkleri kullanmak, renk seçiminde iyi bir kontrast olduğunu gösterir. Beyaz zemin üzerine açık gri yazı veya yeşil zemin üzerine kırmızı yazı, zayıf renk kontrastına örnektir. Bu kombinasyonlar göz yorgunluğuna ve baş ağrısına neden olarak harflerin okunmasını zorlaştırır. Aşağıda iyi ve kötü renk seçimlerine bir örnek verilmiştir.

Ulaşılabilirlik
Görme bozukluğu veya renk körlüğü olan kullanıcılar için iyi kontrast, çevrimiçi erişilebilirliğin çok önemli bir yönüdür. Zayıf kontrast, bazı kullanıcıların ön plan ile arka plan arasındaki farkı anlamasını zorlaştırır veya imkansız hale getirir, bu da bilgilerin okunmasını zorlaştırır veya imkansız hale getirir.

Tasarım ve Markalaşma
Etkili kontrast her ikisi için de önemlidir. İyi tasarlanmış bir web sitesi, harekete geçirici mesajlar veya gezinme menüleri gibi kritik özellikleri zıt renkler kullanarak öne çıkarır. Zayıf kontrasta sahip bir web sitesi amatörce veya kullanımı zor görünebilir.
Genel olarak, bir web sitesinin etkinliği ve erişilebilirliği büyük ölçüde zıtlığa bağlıdır. Ön plan ve arka planın yeterli kontrasta sahip olmasını sağlayarak, kullanıcılar içeriği kolaylıkla okuyabilir ve içerikte gezinebilir, bu da daha iyi bir kullanıcı deneyimi sağlar.
Optimal Renk Kontrastını Seçtiğimi Nasıl Anlarım?

Renk seçiminde iyi kontrast, ön plan ve arka plan renklerinin farklı olduğu anlamına gelir, örneğin beyaz zemin üzerine siyah metin.

Kötü renk kontrastı, beyaz zemin üzerine soluk gri metin veya yeşil zemin üzerine kırmızı metin içerebilir. Bu renk kombinasyonları, ön planın arka plandan ayırt edilmesini zorlaştırarak göz yorgunluğuna ve migrene neden olur.
Bir web sitesinin renk kontrastı sorunu olup olmadığını belirlemek zor olabilir, çünkü bir kişinin okumayı kolay bulduğu bir şey başka biri için zor olabilir. WCAG'ye göre, daha küçük metnin kontrast oranı en az 3:1 olmalıdır.
Bunun aksine, standart metin ve resimlerin en az biri 4,5:1 olmalıdır.
Siteniz için doğru renk kombinasyonlarını seçmek için renklerin psikolojisini de okumalısınız. Logotaypların, logoda yer alan herhangi bir metin için kontrast şartı yoktur ve yalnızca süs amaçlı veya başka görsel içerik içeren metin veya resimler için kontrast renklere ihtiyaç duymazlar.
Web Sitenizin Renk Kontrast Oranını Kontrol Etmek İçin Araçlar

Aşağıda belirtilenler, web sitenizin renk kontrast oranını kontrol etmek için kullanılabilecek bazı araçlardır.
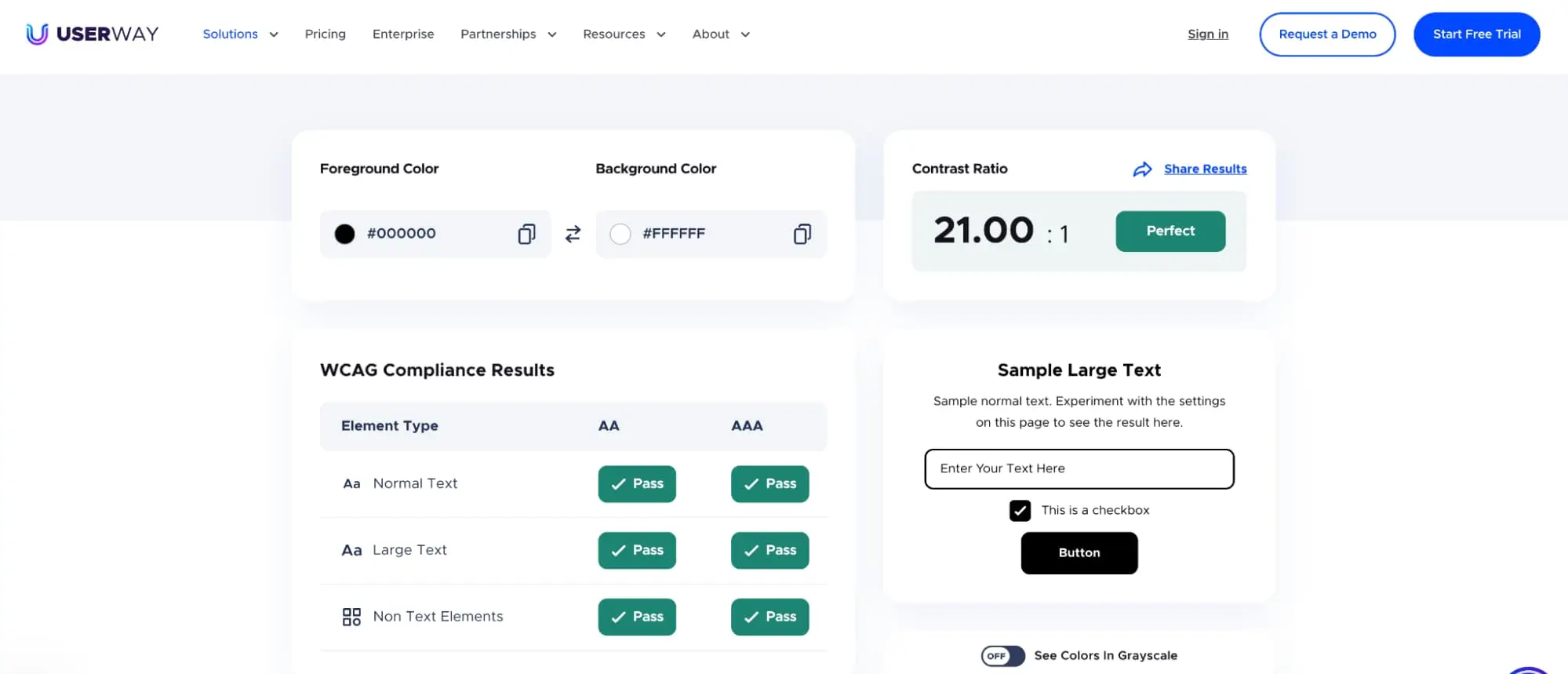
1. Kullanıcı Yolu

User Way, tasarımcılara web sitesi tasarımlarının WCAG standartlarına uygun olup olmadığını kontrol etmelerinde yardımcı olan ücretsiz bir araçtır. Ön plan ve arka plan renklerinizi sağlayabilirsiniz, ardından araç birkaç kritere göre kontrol eder ve ardından sonuçları görüntüler. Bu, web sitesinin erişilebilirliğini artırmayı kolaylaştıran harika bir araçtır.
2. Kontrast
Web sitenizde kullanılan çeşitli öğelerin renk kontrast oranını ölçmenize yardımcı olacak bir uygulamadır. Ayrıca tasarımın Web İçeriği Erişilebilirlik Yönergelerine (WCAG) uygun olup olmadığını da kontrol edecektir. Ayrıca, web tasarımınızda eksik görünen şeyler ve onu nasıl geliştirebileceğiniz hakkında fikir verir.
3. Renk Kasası
Herhangi bir uygulama indirmek istemiyorsanız, bu tarayıcı içi araç sizin için kullanışlı olacaktır. Bu araç ile WCAG standartlarına uygun renk paletleri oluşturabilirsiniz. Tek yapmanız gereken, sitenizde kullanılan renk gradyanlarını girmek ve bu araç, sitenizin yönergeleri karşılayıp karşılamadığını size söyleyecektir.
4. Tanaguru Kontrast Bulucu
Tek yapmanız gereken istediğiniz renk paletini girmek olan kullanımı kolay bir araçtır ve sitenizin kontrast oranını oluşturacaktır. Ayrıca, tercihlerinize göre WİEK gereksinimlerini karşılayan en iyi renk paletlerinden bazılarını üretecektir ve siz de gereksinimlerinize göre bir palet seçebilirsiniz.
5. Sade
Stark, tasarımcılara mevcut yazılımlarında kapsayıcı ve erişilebilir tasarım standartlarını teşvik etmek için araçlar sağlayan Adobe XD, Figma ve Sketch için bir eklentidir.
Stark'ın sağladığı araçlar arasında, tasarımcıların tipografi, yazı tipi boyutu, tasarım öğeleri, arka plan renkleri veya destekleyici görsellerin erişilebilirlik yönergeleri tarafından belirlenen gerekli okunabilirlik ve kontrast standartlarını karşılayıp karşılamadığını belirlemesine olanak tanıyan bir kontrast analizörü vardır.
Sitenizin kontrast oranını ve WCAG standartlarını karşılayıp karşılamadığını ölçmek için bu araçlardan herhangi birini kullanabilirsiniz. Bu araçlardan bazıları, standartları karşılayan alternatif renk paleti seçenekleri de sunar. İhtiyaçlarınıza uygun herhangi birini seçebilirsiniz.
Sıkça Sorulan Sorular (SSS)
Aşağıda belirtilen bazı sık sorulan sorular şunlardır:
S. Renkler Arasındaki Kontrasta Örnek Verebilir misiniz?
Siyah zemin üzerine beyaz metin, yüksek renk kontrastına bir örnektir. Öte yandan, beyaz zemin üzerine sarı, düşük renk kontrastına bir örnektir.
S. Renk ve Kontrast Arasındaki Fark Nedir?
Renk ve kontrast arasındaki fark, kontrastın iki rengin ne kadar farklı veya benzer olduğu ile ilgili olmasıdır. Yüksek kontrastlı renkler metni ve arka planı okumayı kolaylaştırırken, düşük kontrastlı renkler kelimeleri okumayı zorlaştırır.
Çözüm
Web sitenizde kullanılan renk kontrastı, görme engelli kişiler için ne kadar erişilebilir olduğunun belirlenmesinde önemli bir rol oynar. Ayrıca, ziyaretçiler okuyamadıkları bir metin bulurlarsa, hızla rakibinizin web sitesine gidebilirler. Bu nedenle, doğru renk kontrastını seçmelisiniz. Ayrıca, WCAG uyumluluk düzenlemelerini karşıladığınızdan emin olmalısınız.
Yüksek kontrastlı renk paletleri, sitenizdeki metni okumayı kolaylaştırır. Ancak, yüksek kontrastlı ön plan ile yüksek kontrastlı arka plan renkleri kullanmamayı unutmayın. Ayrıca, web sitenizin renk kontrastının WİEK yönergeleriyle uyumlu olmasını ve tüm ziyaretçiler tarafından erişilebilir olmasını sağlamak için çevrimiçi araçları kullanabilirsiniz.
Erişilebilir bir web sitesi yapmanın çok zaman ve sıkı çalışma gerektirdiğini anlıyoruz, ancak sonunda buna değer.