INP'de Uzmanlaşmak: Gelişmiş Yanıt Verme Hızı için İçerik Görünürlüğünden Nasıl Yararlanılır?
Yayınlanan: 2024-01-06Duyarlı web sayfalarının, daha sorunsuz kullanıcı deneyiminin ve mükemmel INP puanının sırrını bilmek ister misiniz?
Verimli bir render çalışmasıdır.
Bu genellikle ekran dışı içeriğin oluşturulmasını kontrol ederek, tarayıcının ilk sayfa yüklemesi sırasında hemen ihtiyaç duyulmayan görevleri yürütme yükünü hafifleterek elde edilir.
Aşağıdaki satırlarda sitenizin performansını önemli ölçüde artırmak, Önemli Web Verilerinizi artırmak ve kullanıcı deneyimini geliştirmek için içerik görünürlüğü CSS özelliğinden nasıl yararlanacağınızı öğreneceksiniz.
Okumaya devam etmek.
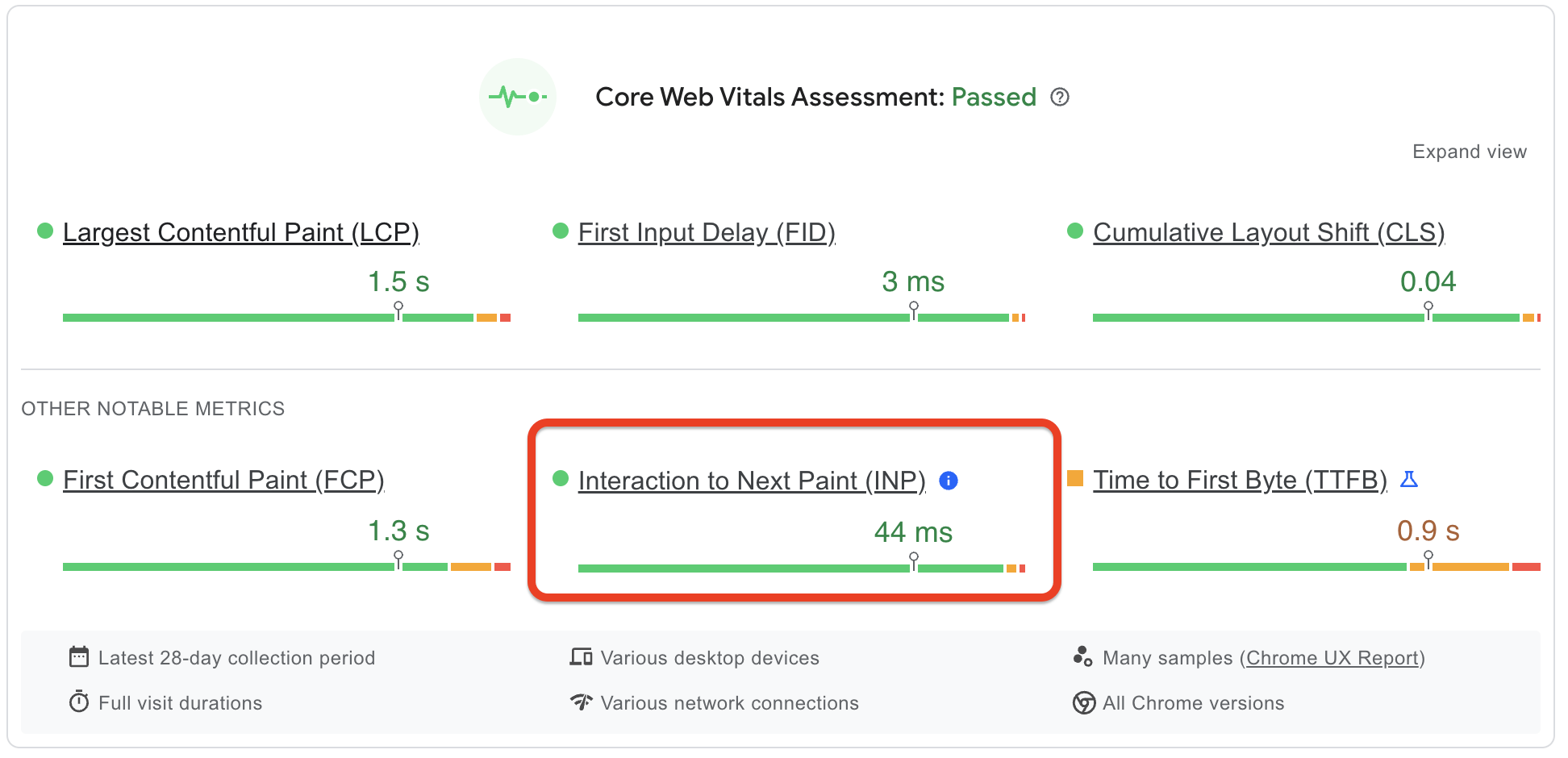
Sonraki Boyayla Etkileşim (INP) ile Duyarlılığın Ölçülmesi
Kullanıcının bir sayfada geçirdiği zamanın %90'ı sayfa yüklendikten sonra harcanır.
Başka bir deyişle, ilk sayfa yüklemenizi hızlandırmak için çaba harcamak kadar önemli olan, web sitenizin, kullanıcı onunla etkileşime geçmeye başladığında nasıl davrandığı da aynı derecede önemlidir.
Arızalı mı? Düzgün kaydırma sağlıyor mu? Duyarlı mı?
Tüm cevaplar INP puanınızın arkasında gizlidir.

Next Paint ile Etkileşim, kullanıcı merkezli bir performans ölçümüdür ve bir web sayfasının yanıt verme hızını değerlendirmek için kullanılan İlk Giriş Gecikmesi'nin devamı niteliğindedir. Özellikle bir web sayfasının kullanıcının girişine görsel olarak yanıt vermesi için geçen süreyi ölçer.
Buradaki anahtar kelime “görsel olarak”.
Hiç kimse tüm etkileşimlerinizin birkaç milisaniye içinde yürütülmesini beklemiyor. Bu kesinlikle mümkün değil. İyi bir INP puanına ve Önemli Web Verilerine sahip olmak için yapmanız gereken tek şey, ziyaretçilerinizin web sitenizdeki eylemlerine anında görsel geri bildirim sağlamaktır.

Makalemizin başlangıcına dönecek olursak, tarayıcının sayfalarınızı verimli bir şekilde oluşturabilmesini sağlamak, mükemmel puanlar ve gerçek dünya deneyimi elde etmenin kesin yoludur.
Oluşturma hızınızı büyük ölçüde etkileyen iki kritik faktör, ana iş parçacığı ve DOM boyutunuzdur.
Ana Konunun Rolü ve DOM Boyutu
Teknik ayrıntılara girmeden önce biraz temizlik yapalım.
INP puanınız, tarayıcının web sitenizle etkileşime girdikten sonra kullanıcıya görsel geri bildirimi ne kadar hızlı döndürdüğüne bağlıdır.
Tarayıcının geri bildirimi hızlı bir şekilde alabilmesi, işleyebilmesi ve sunabilmesi için ana iş parçacığının uzun süredir devam eden görevlerden arındırılması gerekir.
En büyük suçlulardan bazıları arasında ağır JavaScript kaynakları ve son olarak büyük DOM boyutu yer alıyor.
Süreç budur. Şimdi her bir parçayı aydınlatalım.
Ana Konu
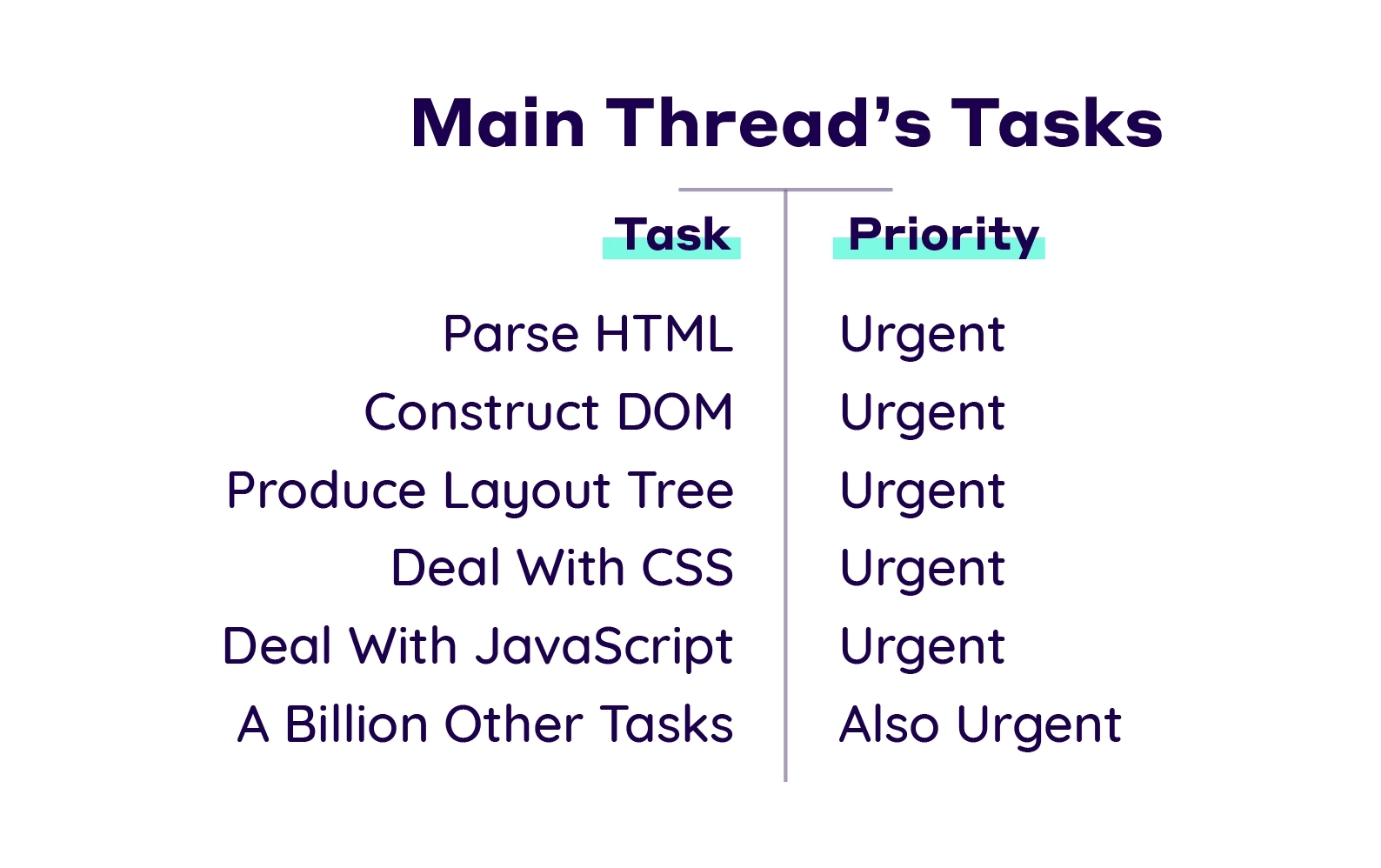
Ana iş parçacığı, aşağıdakiler de dahil olmak üzere bir web sayfasının oluşturulmasıyla ilgili kritik görevlerin çoğunu yerine getiren birincil yürütme iş parçacığıdır:
- HTML, CSS ayrıştırma
- JavaScript yürütme
- Belge Nesne Modelinin (DOM) oluşturulması
- hesaplanmış stiller ekleme
- düzen ağacının oluşturulması
- boya kayıtları oluşturma

Bir görevin yürütülmesi 50 ms'den uzun sürdüğünde, bu uzun bir görev olarak kabul edilir. Bunun temel nedeni, yoğun çalışan JavaScript dosyaları veya büyük DOM boyutudur.
Ana iş parçacığının aynı anda yalnızca bir görevi yürütebileceğini bilmelisiniz. Yani görevler ne kadar uzun sürerse web siteniz o kadar yavaş görünecektir.
Neden?
Karmaşık veri görselleştirmesi veya dinamik kullanıcı arayüzü gibi etkileşimli özelliklere sahip bir web sayfanız olduğunu hayal edin. Kullanıcı, örneğin bir düğmeye tıklayarak yoğun bir JavaScript hesaplamasını başlatan bir eylemi tetikler (yürütülmesi 50 ms'den uzun sürer).
Bu, sitenizin performansı ve yanıt verme hızı açısından otomatik olarak çeşitli zorluklara neden olur:
- Bu uzun hesaplama, iş parçacığının kullanıcı girişlerini işlemek, güncellemeleri işlemek veya diğer komut dosyalarını yürütmek gibi diğer görevleri gerçekleştirmesini engelleyerek iş parçacığını bloke eder.
- Hesaplama devam ederken, kullanıcı sayfanın diğer bölümleriyle (kaydırma, diğer düğmelere tıklama veya giriş alanlarına yazma) etkileşimde bulunmayı deneyebilir. Ancak bu işlemler hemen gerçekleştirilmeyecek ve sayfa donmuş veya yanıt vermiyor gibi görünecek.
- Kullanıcı etkileşiminin görsel bir değişikliği tetiklemesi gerekiyorsa (tıklandığında bir düğmenin vurgulanması gibi), bu geri bildirim uzun süren görev tamamlanana kadar ertelenecektir.
Özetle, görevleri ana iş parçacığından boşaltmak kritik öneme sahiptir ve bunu yapmanın en az 7 yolunu biliyoruz.
DOM (Belge Nesne Modeli)
Ana iş parçacığının görevlerinden biri HTML'yi ayrıştırmaktır.
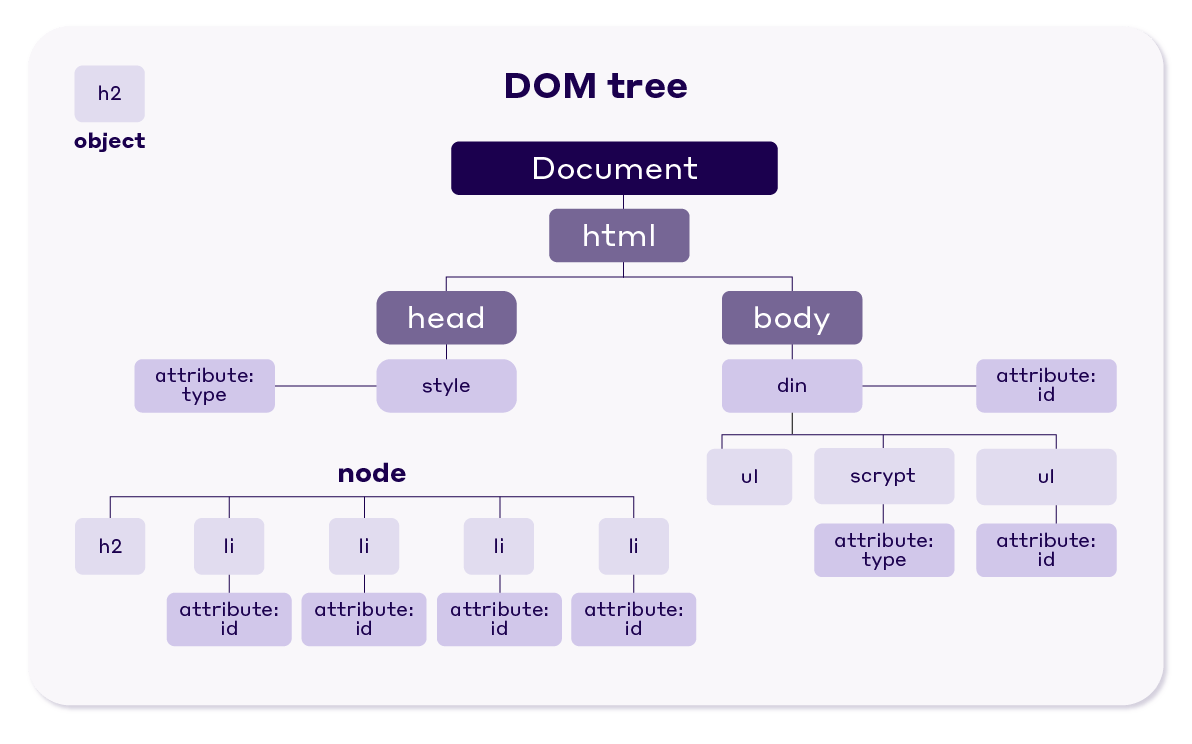
Bu, tarayıcının verileri (HTML işaretlemesi) DOM'a dönüştürdüğü anlamına gelir.
DOM, sayfa yapısını, tarayıcının ekranda içerik oluşturmak için kullandığı nesneler ağacı olarak temsil eder.
Daha büyük bir DOM, genellikle tarayıcının yöneteceği daha fazla düğüm (öğe, metin, yorum vb.) anlamına gelir.

DOM boyutunuz büyük olduğunda ana iş parçacığının yapacak daha fazla işi olur. HTML'yi bir DOM'a ayrıştırmak, CSS stillerini uygulamak, sayfanın düzenini oluşturmak ve değişiklikler meydana geldiğinde sayfanın bazı kısımlarını yeniden oluşturmak (JavaScript manipülasyonları gibi) daha uzun sürer.
Büyük DOM ağaçları da sayfa etkileşimlerini yavaşlatabilir çünkü her kullanıcı etkileşimi (tıklamalar, kaydırmalar ve yazma gibi) genellikle tarayıcının DOM'un bazı bölümlerine ilişkin stilleri ve düzeni yeniden hesaplamasını gerektirir.
Bu nedenle, bir sayfanınDOM boyutunun 1400 düğüme kadar olması iyi bir kuraldır.
Ana iş parçacığının verimliliğini artırmanın ve büyük bir DOM'un etkisini azaltmanın bir yolu, ekran dışı içeriğin oluşturulmasını kontrol etmektir.
Ve bu CSS özelliği bunu yapmanıza yardımcı olabilir…
Geliştirilmiş İşleme içiniçerik görünürlüğündenyararlanma
İçerik görünürlüğü CSS özelliği, web performansı optimizasyonunun araç kutusuna çığır açan bir eklentidir.
Bu özellik, özellikle otomatik ayarında, web sayfalarının görüntü oluşturma verimliliğinin artırılmasında önemli bir rol oynar. Content-visibility: auto özelliği, tarayıcıya, bir öğeye ihtiyaç duyulana kadar (genellikle öğe görünüm alanına girdiğinde) oluşturma ve düzen hesaplamalarını atlayabileceğini bildirir.
Content-visibility: auto uygulandığında tarayıcının işleme iş yükünü optimize etmesine olanak tanır. Görünmeyen içeriğin oluşturulmasını erteleyen içerik görünürlüğü , ilk yükleme süresini önemli ölçüde azaltır ve ana iş parçacığı üzerindeki iş yükünü azaltır, böylece daha yüksek oluşturma hızlarına ve gelişmiş web sayfası yanıt süresine yol açar.

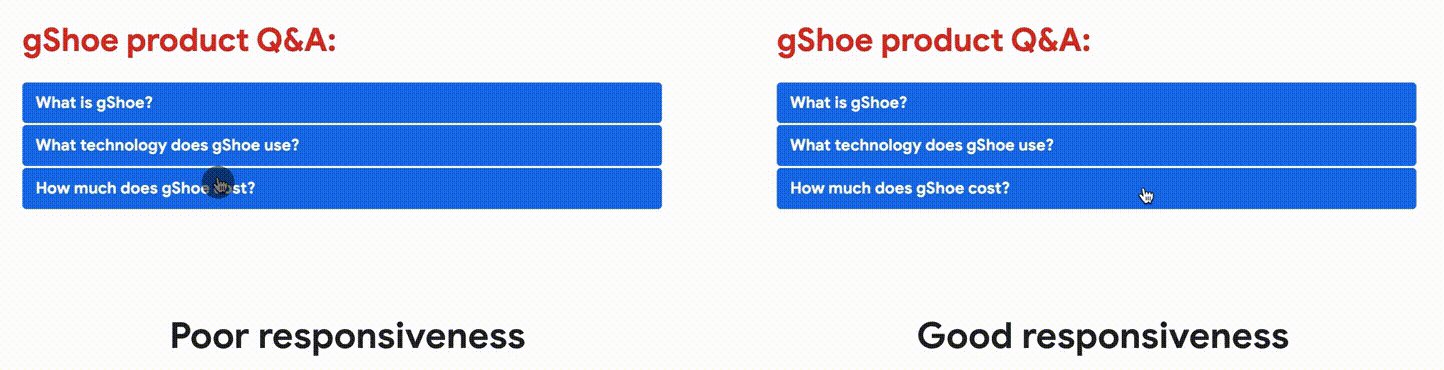
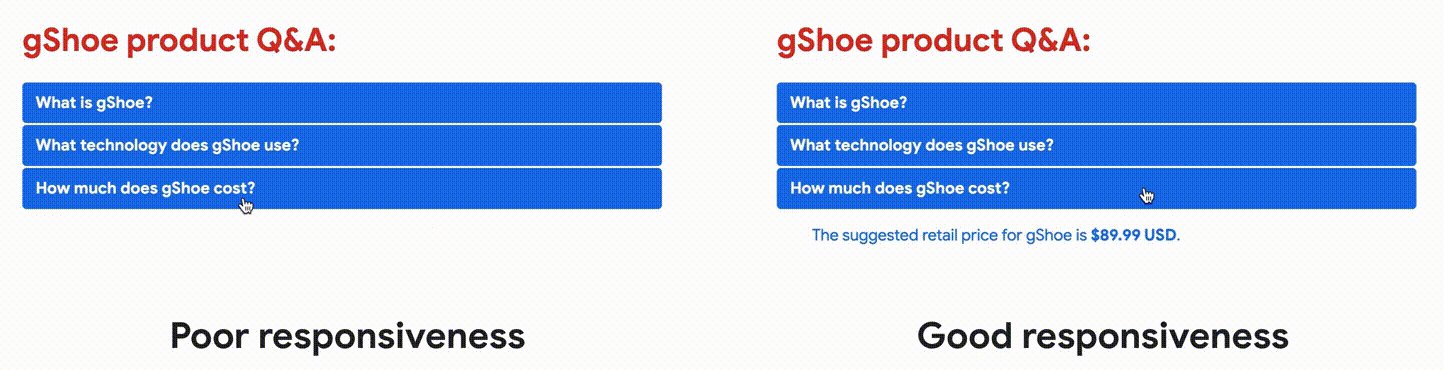
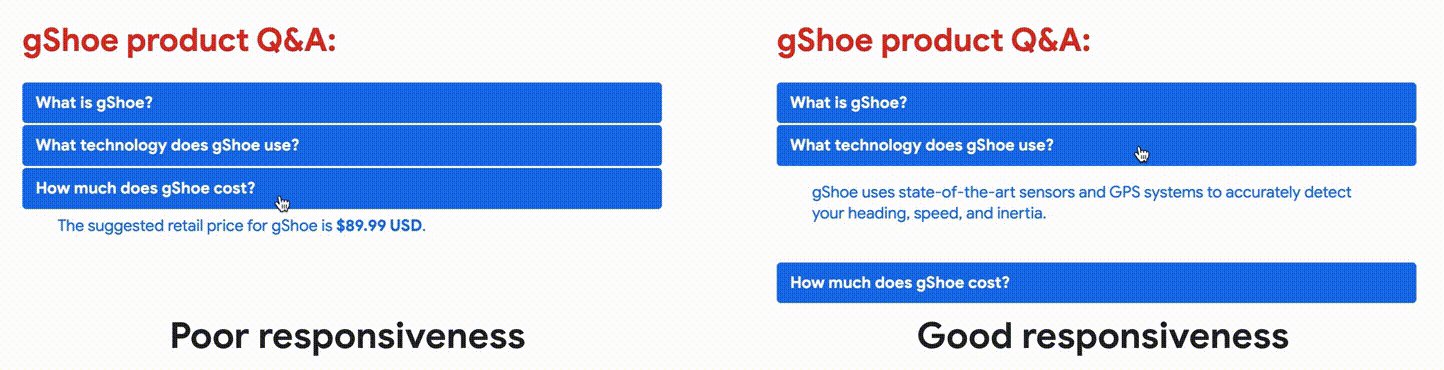
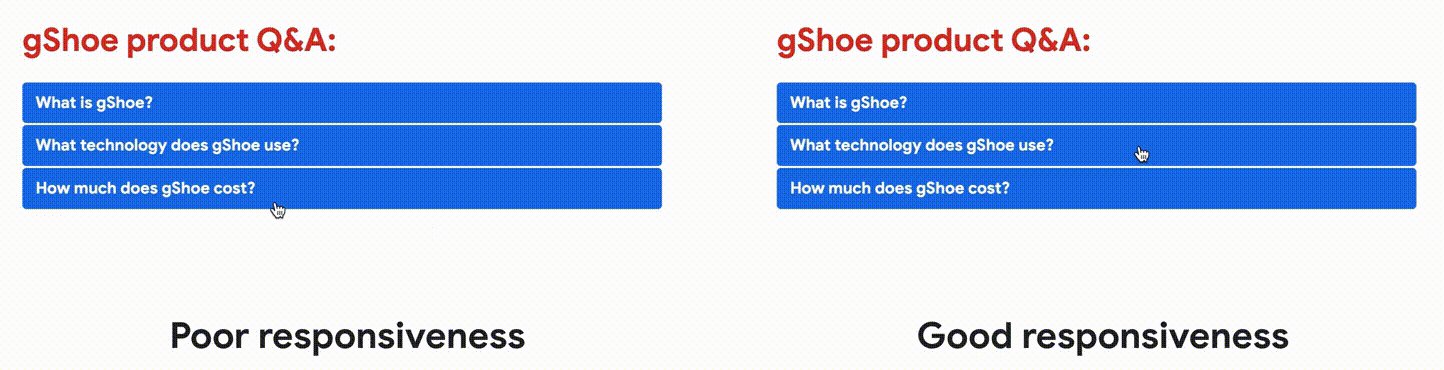
İçerik görünürlüğünün: otomatik parlamaların Next Paint ile Etkileşimi optimize ettiği pratik bir örnek.
Örneğin, birden fazla yorum içeren bir blog gönderisinde veya uzun süre kaydırılan bir haber sitesinde, bireysel yorumlara veya hemen görüntülenmeyen haber makalelerine content-visibility: auto uygulamak, tarayıcının kullanıcı etkileşimlerine yanıt vermeye devam etmesini ve görünür içeriği hızlı bir şekilde yüklemesini sağlar.
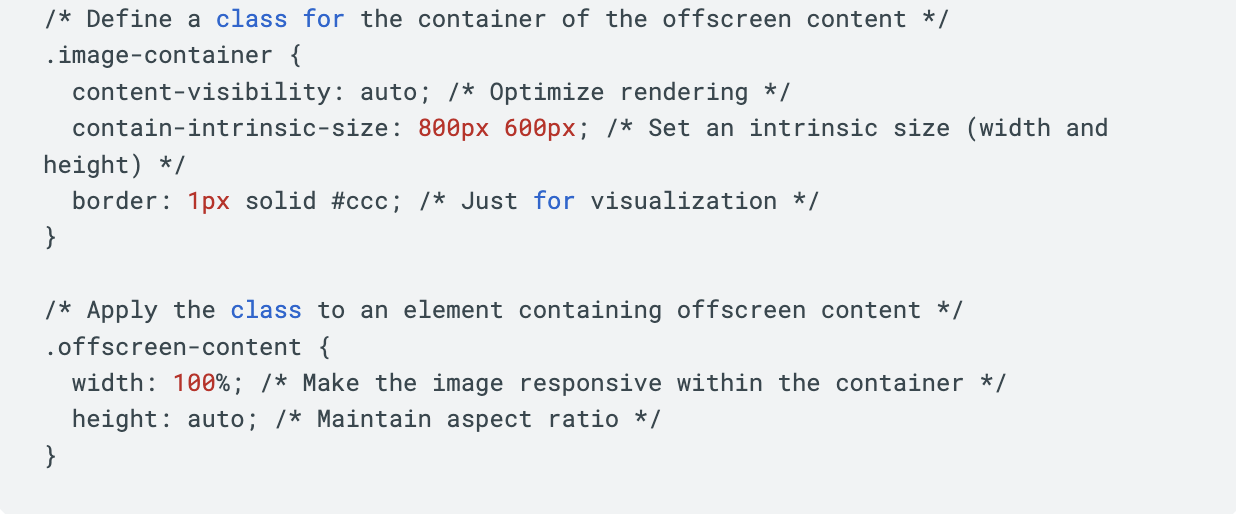
İşte bunu uygulamanın basit bir yolu:

Ancak bunun herkese uyan tek bir çözüm olmadığını bilmelisiniz. Tutarlı performans sağlamak ve öngörülemeyen düzen değişikliklerinden veya erişilebilirlik sorunlarından kaçınmak için içerik görünürlüğüne bir dengeyle yaklaşmalı, etkilerini çeşitli cihazlar ve tarayıcılar arasında test etmelisiniz.
İçerik Görünürlüğü Uygulama Halinde
Google ile "INP'yi Optimize Etme" konulu web seminerimiz sırasında içerik görünürlüğünün etkisini ve NitroPack'in bunu nasıl uyguladığını gösterme şansımız oldu.
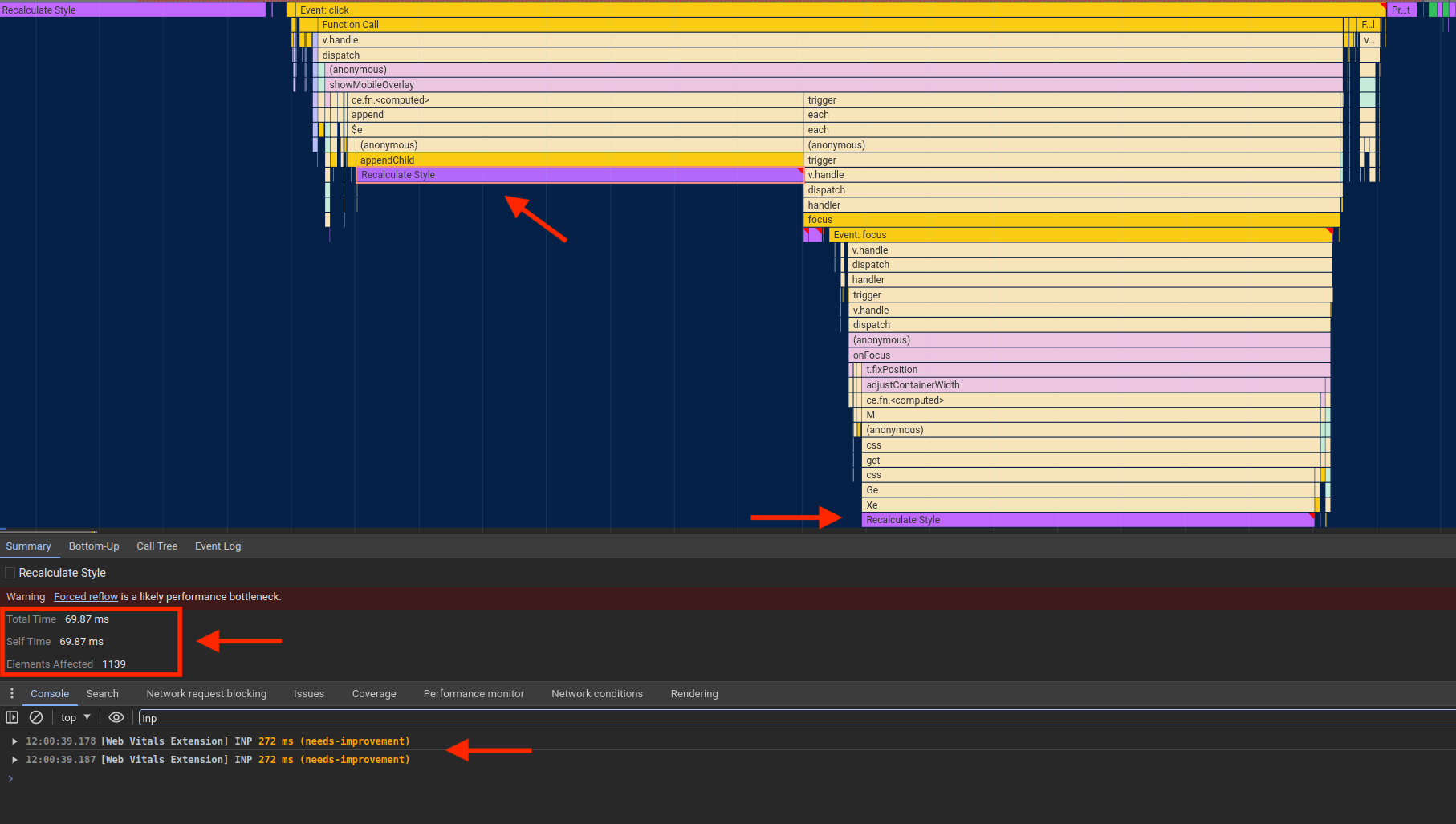
Web Vitals uzantısı, Chrome DevTools ve Performans profili oluşturucu gibi çeşitli araçları kullanarak zayıf INP'nin temel nedenini belirledik.
Bu süreçte, 272 ms'lik INP puanına neden olan ana suçlunun, işlenmesi 69,87 ms süren ve 1139 öğeyi etkileyen iki "Yeniden hesaplama stili" olayı olduğunu keşfettik.

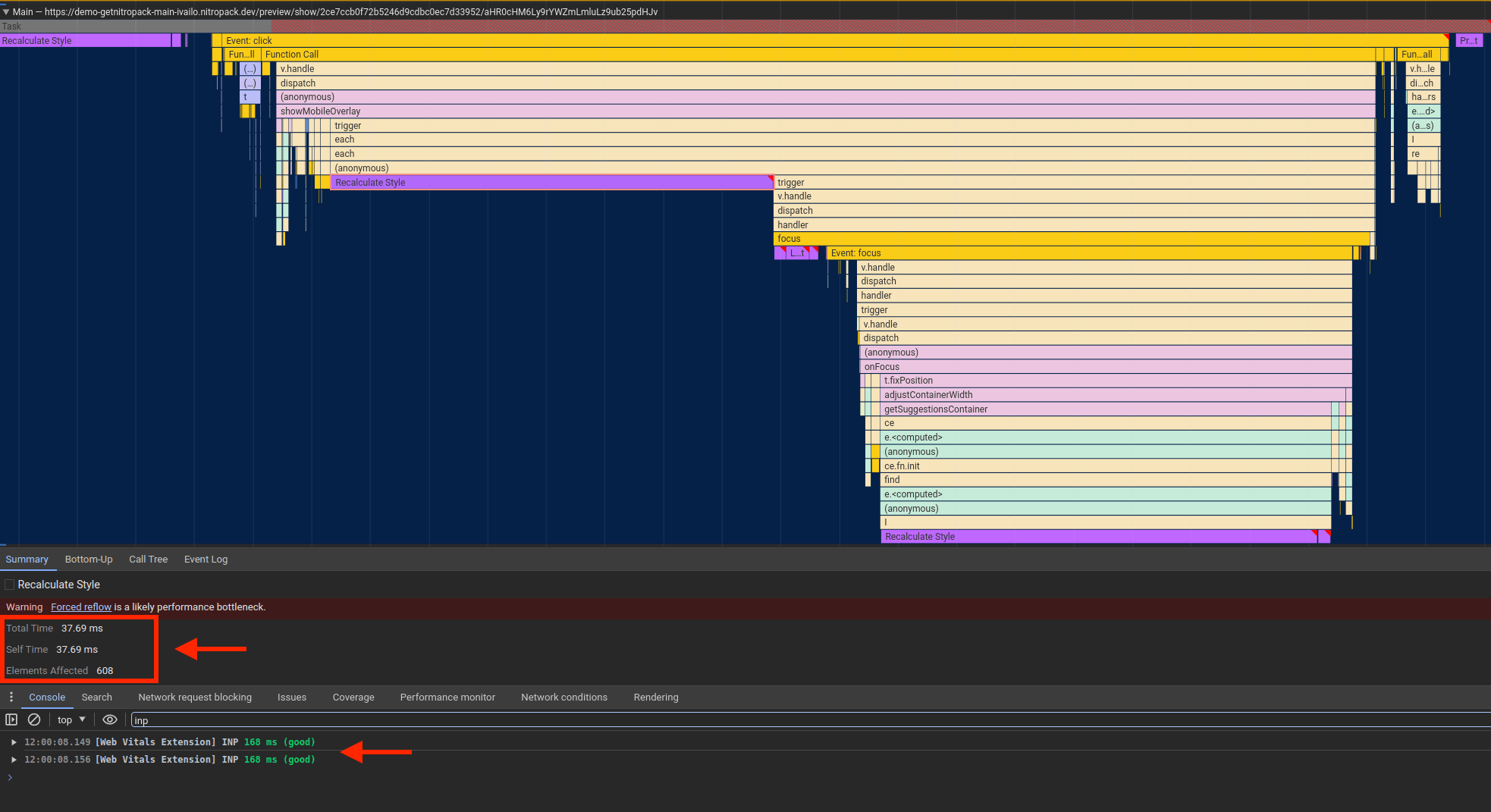
Web sitesinde NitroPack'i etkinleştiren hizmetimiz, içerik görünürlüğünden yararlanacak öğeleri otomatik olarak tespit etti: auto . Hızlı bir kurulumun ardından uzun görevlerin oluşturma süresini ve etkilenen öğelerin sayısını iki kattan fazla azaltmayı başardık:

Ayrıca INP puanı da "iyileştirme gerekiyor" seviyesinden "iyi" seviyesine yükseldi.
Web sitenizi geleceğe hazırlayın ve INP'yi otomatik pilotta geçirin. NitroPack'i şimdi edinin →
INP'yi Optimize Etmeye Yönelik Ek İpuçları
Kuşkusuz içerik görünürlüğü , minimum çabayla büyük performans kazanımları sunuyor.
Ancak bazı durumlarda sorunsuz yanıt verme ve iyi INP puanlarını garanti etmek için ekstra performans gücüne ihtiyacınız olabilir. Böyle bir durumda kullanabileceğiniz diğer birkaç INP optimizasyon stratejisini burada bulabilirsiniz:
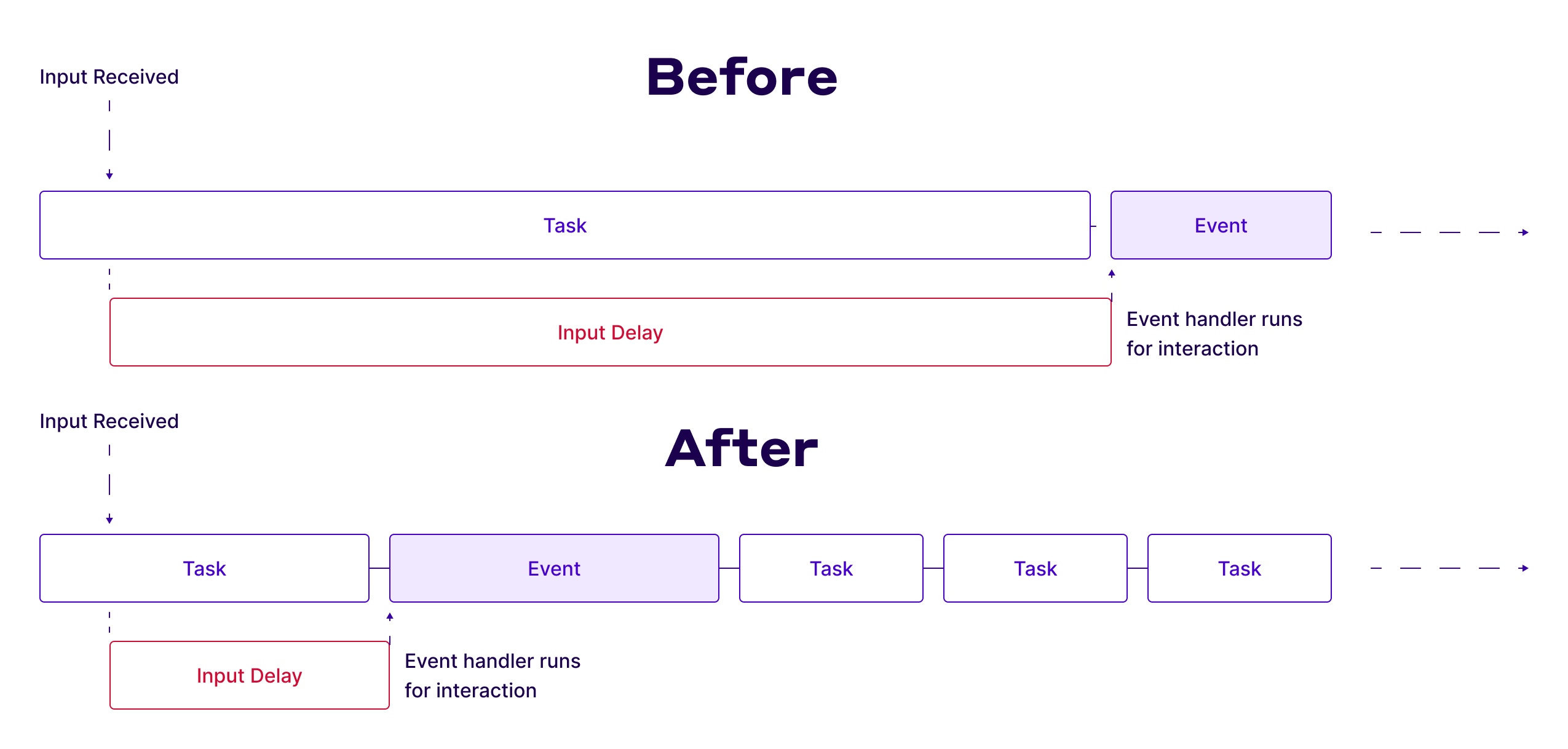
1. Ana dişe verim
Bildiğiniz gibi sitenizin performansı büyük ölçüde ana ileti dizisinin ne kadar meşgul olduğuna bağlıdır. Ana iş parçacığına yol vermek, ana iş parçacığının uzun süreler boyunca bloke edilmesini önlemek için uzun süredir devam eden görevleri kasıtlı olarak daha küçük, yönetilebilir parçalara bölme uygulamasını ifade eder.

Bu, aşağıdaki gibi verim işlevleri kullanılarak elde edilebilir:
- zamanlayıcı.yield()
- setTimeout
- istekAnimasyon Çerçevesi
- requestIdleCallback
2. DOM boyutunuzu küçültün
Bahsedilen ikinci yanıt verme suçlusu DOM boyutuydu. Büyük bir DOM'a sahip olmak, INP'yi geçmeyi önemli ölçüde engelleyebilir. Bunu önlemek için boyutunu en aza indirmek veya daha spesifik olarak DOM'unuzun derinliğini sınırlamak çok önemlidir.
Bu hedefe çeşitli stratejilerle ulaşılabilir:
- Kötü kodlanmış eklentilerden ve temalardan uzak durun.
- DOM düğümleri oluşturmak için JavaScript kullanımını sınırlayın.
- Aşırı HTML ürettiği bilinen sayfa oluşturuculara alternatifleri tercih edin.
- Tek sayfalı bir web sitesini birkaç sayfaya bölmeyi düşünün.
- Gereksiz öğeleri display: none CSS özelliğiyle gizlemekten kaçının.
3. Etkileşim çakışmasından kaçının
Etkileşim çakışması, bir kullanıcının ilk etkileşimin oluşturulması tamamlanmadan önce başka bir sayfa öğesiyle etkileşime geçmesi durumunda meydana gelir. Bu genellikle birden çok tuş vuruşunun hızlı bir şekilde gerçekleştiği form alanlarına hızlı yazma sırasında meydana gelir.
Bunu optimize etmek için şunları göz önünde bulundurun:
- Olay geri çağırma sıklığını azaltmak için girişlere geri dönmenin uygulanması.
- Devam eden getirme isteklerini iptal etmek için AbortController'ı kullanmak, aşırı geri çağırma geri çağırmalarından kaynaklanan ana iş parçacığının aşırı yüklenmesini önlemek.
Sarmak
Unutmayın – INP tamamen tarayıcının bir sonraki ekranı mümkün olduğunca çabuk boyamasını sağlamakla ilgilidir.
Kullanıcılar, eylemlerinin işlendiğini ve arka planda bir şeyler olup bittiğini bilmek ister.
İçerik görünürlüğü gibi tarayıcı özelliklerini NitroPack gibi güçlü web performansı çözümleriyle birleştirmek, ilk yüklemeden tüm sayfalarınıza göz atmaya kadar tüm kullanıcı deneyimi hayaletini kapsadığınız anlamına gelir.
