Önemli Web Verileri Değerlendirmesi Başarısız Oldu: Nedir ve Nasıl Düzeltilir?
Yayınlanan: 2023-08-26Google PageSpeed Insights'ta hızınızı ve performansınızı kontrol edeceksiniz ve göreceksiniz…
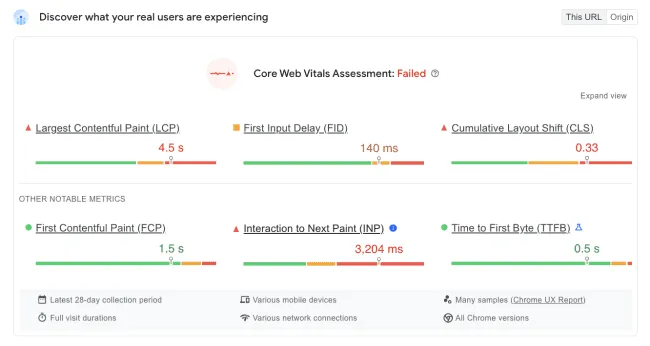
Önemli Web Verileri Değerlendirmesi Başarısız

Ama sorun değil, yalnız değilsin. Aslında, kaynakların yaklaşık %56'sı Önemli Web Verileri değerlendirmesinde başarısız oluyor.
İyi haber şu ki, ilk adımı zaten attınız ve bu makaleyi okuduğunuzda, Google'ın Önemli Web Verileri'ne ve daha da iyi bir kullanıcı deneyimine sahip olan şanslı %44'lük site sahiplerinin arasına nasıl katılacağınızı öğreneceksiniz.
Google ve NitroPack ile "İşletmeniz İçin Önemli Web Verileri" web semineri serisine ücretsiz kaydolun →
Önemli Web Verileri Nedir?
Önemli Web Verileri, Google'ın site sahiplerinin bir web sayfasının genel kullanıcı deneyimini ölçmesine yardımcı olmak için geliştirdiği bir dizi performans ölçümüdür. Şu anda en önemli üç Önemli Web Verileri ölçümü şunlardır:
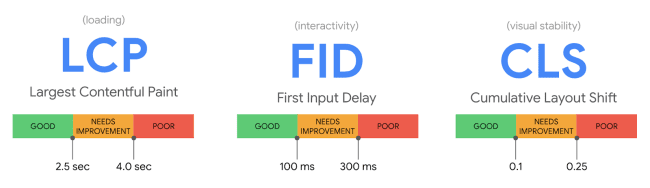
- En Büyük İçerikli Boya (LCP): Yükleme performansını ölçer. İdeal olarak LCP, sayfa yüklenmeye başladıktan sonraki ilk 2,5 saniye içinde gerçekleşmelidir.
- İlk Giriş Gecikmesi (FID): Etkileşimi ölçer. İyi bir FID puanı 100 milisaniyeden azdır
- Kümülatif Düzen Kayması (CLS): Beklenmedik düzen değişimlerini değerlendirir. İyi bir CLS puanı 0,1'den azdır

Bu ölçümler, site ziyaretçilerinize mükemmel bir kullanıcı deneyimi sunmak için gerekli olan kalite sinyalleri için birleşik rehberlik sağlamak amacıyla oluşturulmuştur.
Önemli Web Verilerini aktarmak neden önemlidir?
Kullanıcıların %40'ı, yüklenmesi üç saniyeden uzun süren bir web sitesinden ayrılırken isteyeceğiniz son şey, yavaş veya hatalı bir sitedir.
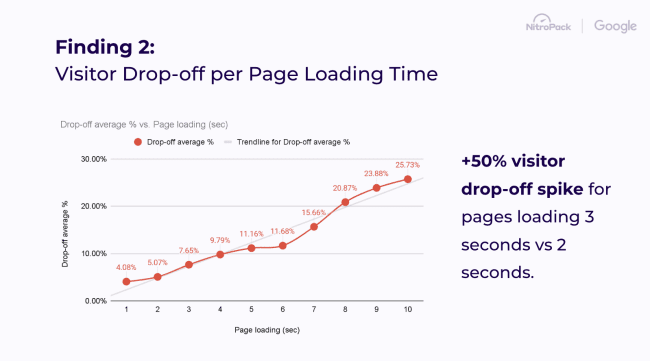
Aslında, yakın zamanda Google ile birlikte düzenlenen bir web seminerinde NitroPack, ziyaretçilerin ne kadar sabırsız olduğunu ve bunun çevrimiçi işiniz için ne anlama geldiğini ortaya çıkardı.
Üç e-ticaret web sitesindeki 245.433 benzersiz site ziyaretini izledikten sonra şunu öğrendik:
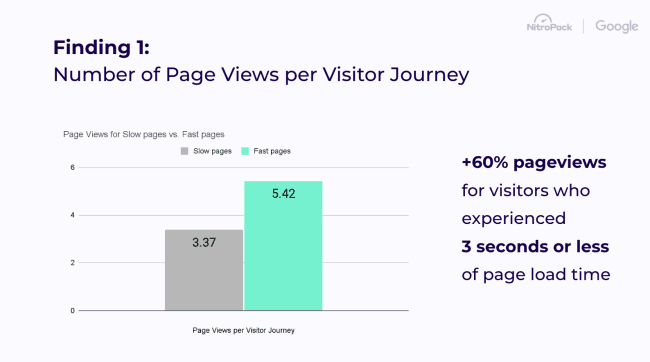
Siteler 3 saniye içinde yüklenirse kullanıcılar %60 daha fazla sayfayı ziyaret eder

Bir sayfa 3 saniyede yüklendiğinde, 2 saniyeye kıyasla %50 daha fazla ziyaretçi ayrılıyor

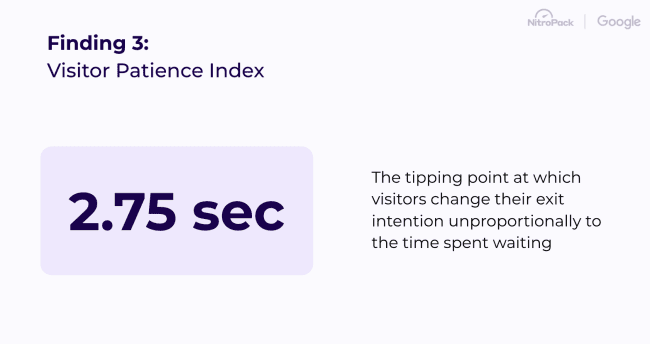
Ziyaretçilerin sabrı tükeniyor ve sayfa yüklemesinin 2,75 saniyesinde orantısız bir şekilde bir web sayfasını terk etmeye başlıyor
Özetle, çevrimiçi işinizin başarısı artık her zamankinden daha fazla hıza ve mükemmel kullanıcı deneyimine bağlıdır. Önemli Web Verileri değerlendirmesini geçememek, web sitenizin yeterince ilgi çekici olmadığının ve ziyaretçileri yeterince dönüştürmediğinin önemli bir göstergesidir.
Kötü kullanıcı deneyimini bugün düzeltmek, Google Arama'da daha iyi sıralamalara, daha mutlu ziyaretçilere ve kârlılığınızda artışa giden kapıyı açar.
En sabırsız ziyaretçinin bile seveceği, sorunsuz gezinme olanağı elde edin. NitroPack'i kullanmaya başlayın →
Başarısız Önemli Web Verileri Değerlendirmesi Ne Demektir?
Sitenizin Önemli Web Verileri değerlendirmesinde başarısız olması, üç ölçümden (LCP, FID veya CLS) bir veya daha fazlasının önerilen eşiğin dışında kaldığı anlamına gelir.
Doğru;Web Vitals ölçümlerinden birinde bile başarısız olursanız, aynı mesajı kırmızıyla alırsınız.
Nedenini görelim.
Google Önemli Web Verilerini nasıl ölçer?
Google, Önemli Web Verileri değerlendirmelerini aşağıdakileri kullanarak sağlar:
- Kontrollü bir ortamda simülasyonlar kullanılarak Google Lighthouse ile toplanan laboratuvar test verileri (laboratuvar verileri olarak bilinir);
- Chrome Kullanıcı Deneyimi Raporu'ndan (CrUX) toplanan gerçek dünyadaki kullanıcı deneyimi verileri (saha verileri olarak bilinir).

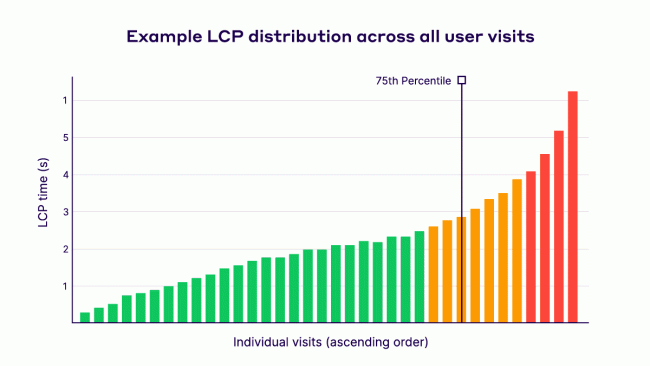
Google, Önemli Web Verilerini ölçmek için web siteniz için kaydedilen tüm gerçek kullanıcı deneyimlerini dikkate alır. Web Verileri'ni geçebilmek için kullanıcılarınen az %75'ininhızlı sayfa yükleme, mükemmel yanıt verme deneyimi yaşaması ve LCP, FID ve CLS tarafından karşılaştırılan düzende herhangi bir değişiklik olmaması gerekir.

Laboratuvar verileri ve Saha verileri: Önemli Web Verilerini değerlendirmek için hangisi daha önemlidir?
Laboratuvar ve saha verileri farklı bilgiler sağlar ve farklı kullanım senaryolarına sahiptir:
1. Laboratuvar Verileri
- Artıları: Kontrollü ortam, hata ayıklama ve tutarlı testler için kullanışlıdır.
- Eksileri: Gerçek dünyadaki darboğazları yakalamıyor veya gerçek kullanıcı deneyimini yansıtmıyor.
2. Saha Verileri
- Artıları: Gerçek dünyadaki kullanıcı deneyimlerini temsil eder ve gerçek darboğazları yakalar.
- Eksileri: Ağ koşulları gibi dış faktörlerden etkilenebilir.
Laboratuvar verilerine bakmak daha kolay bir yol gibi görünse de, gerçekten mükemmel bir kullanıcı deneyimi sunmak için öncelikle saha verilerine odaklanmalısınız .
Peki Önemli Web Verilerinizin nereden geldiğini nasıl bileceksiniz?
Google PageSpeed Insights Raporunuzu Anlama
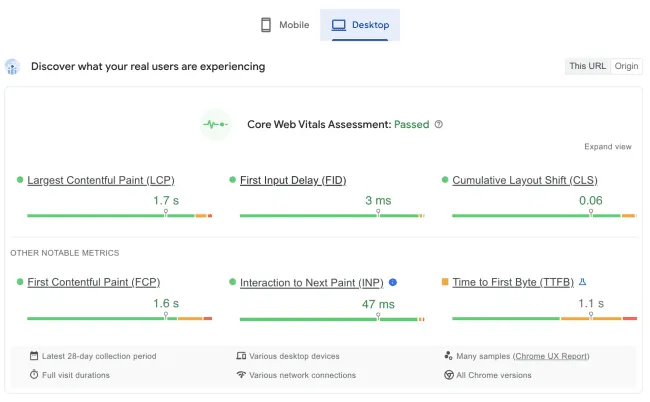
Google PageSpeed Insights (PSI), bir sayfanın performansı hakkında hem laboratuvar hem de saha verileri sağlayan en popüler test aracıdır.
Raporunuzu çalıştırdığınızda göreceğiniz ilk bölüm Önemli Web Verileri değerlendirmesidir. CrUX'tan alınan saha verilerine dayanarak oluşturulur ve kullanıcı deneyimi sorunlarına gerçek yanıtları bulacağınız yerdir.

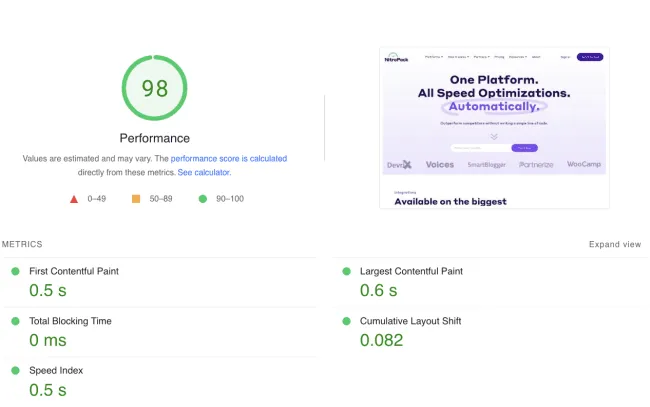
Daha sonra Google Lighthouse'un laboratuvar verileriyle oluşturulan performans puanı bölümü geliyor. Simüle edilmiş ortamlarda ölçülen First Contentful Paint (FCP), LCP, CLS, Toplam Engelleme Süresi (TBT) ve Hız Endeksi (SI) sonuçlarını içerir.

Sonuç olarak, laboratuvar verileri sorunları teşhis etmek ve tutarlılığı sağlamak için önemli olsa da saha verileri, gerçek kullanıcıların bir siteyi nasıl deneyimlediğine dair daha doğru bir temsil sağlar.
Saha verilerinden elde edilen Önemli Web Verileri için optimizasyon yapmak, iş ölçümleriniz ve çevrimiçi işletmenizin başarısı üzerinde en büyük etkiye sahip olacaktır.
Önemli Web Verileri Değerlendirmelerinin Başarısız Olması Nedenleri Nelerdir?
Önemli Web Verileri'nin başarısız olması, yavaş sunucu yanıt süreleri, JS ve CSS ile ilgili sorunlar, optimize edilmemiş resimler, aşırı HTTP istekleri, dengesiz düzenler, üçüncü taraf komut dosyaları vb. gibi birçok nedenden dolayı meydana gelebilir.
İşte yaygın nedenlere derinlemesine bir bakış:
1. Yavaş Sunucu Yanıt Süreleri
Sunucunuzun kullanıcının tarayıcısına veri göndermeye başlaması çok uzun sürdüğünde, En Büyük İçerikli Boya (LCP) puanınız olumsuz yönde etkilenebilir. Bunun nedeni, web barındırıcınızla ilgili sorunlar, sunucunun kullanıcıya göre fiziksel konumu ve hatta sunucunun yanlış yapılandırılması olabilir. İçerik Dağıtım Ağı (CDN) dikkate alınarak sağlam bir sunucu altyapısının sağlanması ve sunucu yazılımının optimize edilmesi bu durumu hafifletebilir.
2. JavaScript ve CSS Sorunları
JavaScript ve CSS'nin engellenmesi sayfanızda görüntülenmeyi geciktirebilir. Bu komut dosyaları veya stil sayfaları optimize edilmemişse veya oluşturmayı engelliyorsa, hem LCP'yi hem de İlk Giriş Gecikmesini (FID) olumsuz yönde etkileyebilirler. Çözümler arasında dosyaların küçültülmesi ve sıkıştırılması, kritik olmayan JS'nin ertelenmesi ve kritik CSS'nin satır içi hale getirilmesi yer alır.
3. Optimize Edilmemiş Görseller
Ağır ve optimize edilmemiş görseller (videolar ve animasyonların yanı sıra) sayfa yükleme sürelerini önemli ölçüde yavaşlatabilir. Yeni nesil formatlarda olmayan, çok büyük veya sıkıştırılmamış resimler LCP'yi etkileyebilir. WebP gibi formatları kullanmayı, görüntüleri kalite kaybı olmadan sıkıştırmayı ve ekranın alt kısmındaki görüntüler için yavaş yüklemeyi kullanmayı düşünün.
4. Çok Fazla HTTP İsteği
Bir web sayfasını yüklemeye başladığınızda, oluşturma işleminin başlayabilmesi için sayfa, sayfanın tüm öğeleri için tarayıcıya birden fazla istek gönderir. Komut dosyaları, resimler ve CSS için yapılan her ek HTTP isteği, sayfanın yüklenmesi için gereken süreyi artırır. Dosyaları birleştirerek, simgeler için hareketli görüntüler kullanarak ve tasarımınızı basitleştirerek bu istekleri azaltmak sayfa hızını artırabilir.
5. Zayıf Mobil Optimizasyon
Mobil site ziyaretlerinin %53'ünün 3 saniyeden fazla yükleme süresi nedeniyle yarıda kaldığı göz önüne alındığında, mobil optimizasyon hayati önem taşıyor. Mobil cihazlar için yanıt vermeyen tasarımlar ve optimize edilmemiş varlıklar gibi sorunlar, özellikle daha yavaş mobil ağlarda Önemli Web Verilerinin başarısız olmasına yol açabilir. Bahsetmeye bile gerek yok, bu aslında mobil kullanıcılarınıza gerçek paraya ve çok ihtiyaç duyulan veri kaynaklarına mal olabilir.
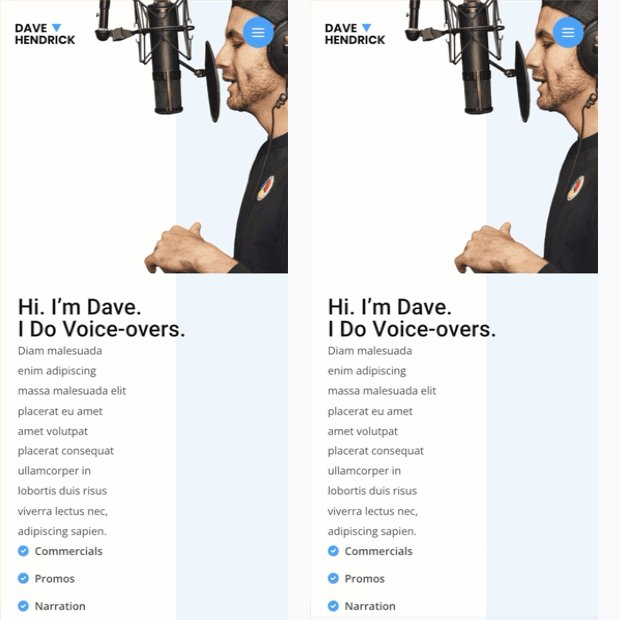
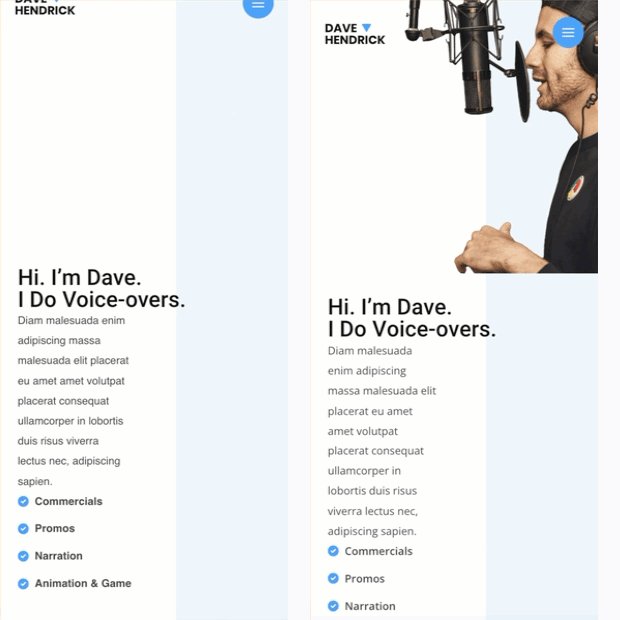
6. Kararsız Düzenler
Düzenler kararsız olduğunda Kümülatif Düzen Kayması (CLS) etkilenir. Sayfa yüklenirken sayfada değişen öğeler (örneğin, aniden ortaya çıkan reklamlar, dinamik olarak eklenen içerik ve hatta kaymalara neden olan yazı tipleri) CLS puanının düşük olmasına katkıda bulunabilir. Öğelerin boyutlarının belirlenmiş olduğundan emin olun ve bir kullanıcı etkileşimine yanıt olmadığı sürece mevcut içeriğin üzerine içerik eklemekten kaçının.
7. Üçüncü Taraf Komut Dosyaları
Yerleşik widget'lar, analizler, reklamlar ve diğer üçüncü taraf komut dosyaları, bir sayfayı önemli ölçüde yavaşlatarak birçok Önemli Web Verisini etkileyebilir. Üçüncü taraf komut dosyalarının performans etkisini izleyin, kritik olmayan üçüncü taraf komut dosyalarını erteleyin ve yalnızca gerekli harici kaynakları yüklediğinizden emin olun.
Önemli Web Verilerini her zaman iletin. NitroPack'in tam otomatik optimizasyonlarına başlayın →
Önemli Web Verileri Değerlendirmesi Nasıl Geçilir?
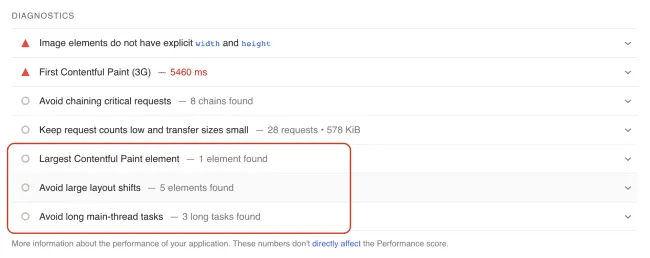
Google PageSpeed Insights (PSI) raporunuzun "Teşhis" bölümü ayrıca üç ölçümün her birini etkileyen öğeler hakkında yararlı bilgiler sağlar:

Daha sonra üzerinde çalışmanız gereken optimizasyonların bir listesini oluşturmak için bu bölümü kullanın veya bunun yerine kontrol listemizi çalın:
En Büyük İçerikli Boyayı (LCP) Geliştirin
- Sunucu yanıt sürelerini optimize edin: Yüksek kaliteli bir barındırma sağlayıcısı kullanın.Sunucu önbelleğe almayı uygulayın ve İçerik Dağıtım Ağı (CDN) kullanmayı düşünün;
- Kritik CSS'yi satır içi işle: Yalnızca sayfanın ilk görüntülenmesi için gereken CSS'yi yükleyin;
- Anahtar kaynakları önceden yükle: Yükleme işleminin sonlarında keşfedilen önemli kaynakları yüklemek için kullanın;
- Görüntüleri sıkıştırın ve optimize edin: PNG veya JPEG'den daha iyi sıkıştırma sağlayan JPEG 2000, JPEG XR veya WebP gibi yeni nesil formatları kullanın. Ayrıca duyarlı görselleri srcset özelliğiyle kullanmayı düşünün.


İlk Giriş Gecikmesini (FID) Azaltın
- JavaScript'i en aza indirin: Sayfanın ilk oluşturulması için gerekli olmayan JavaScript'i en aza indirin veya erteleyin.
- Bir web çalışanı kullanın: Web çalışanları, JavaScript'i bir arka plan iş parçacığında çalıştırmanıza olanak tanır.
- Uzun Görevleri Bölün:Tarayıcının çalışmasını 50 milisaniyeden fazla süren herhangi bir görev, kullanıcı etkileşimlerine verilen yanıtı geciktirebilir. Uzun görevleri daha küçük, eşzamansız görevlere bölün.

Bir yandan not olarak,FID metriğinin sona ermesi resmi olarak Google tarafından onaylandı.Mart 2024 itibarıyla, yeni yanıt verme metriğiSonraki Ağrıyla Etkileşim (INP), web sitenizin etkileşimi hakkında daha kapsamlı bir bilgi sağlamak için FID'nin yerini alacak.
Ama gelecek yıla kadar beklemeyin. Yaklaşan web seminerimizde Google ve NitroPack ile INP optimizasyonu hakkında bilmeniz gereken her şeyi öğrenin.

Google ve NitroPack ile INP optimizasyonunda ustalaşın. Web seminerine ücretsiz kaydolun →
Kümülatif Düzen Kaymasını En Aza İndirin (CLS)
- Herhangi bir medya için ayarlanmış boyut özelliği boyutlarını kullanın: Bu, resimlerinize ve video öğelerinize genişlik ve yükseklik niteliklerini dahil etmek anlamına gelir.
- Reklam öğelerinin ayrılmış bir alana sahip olduğundan emin olun: İçeriğinizin atlamasına neden olan reklam yerleştirmelerinden kaçının.
- Mevcut içeriğin üstüne içerik eklemekten kaçının: Kullanıcı etkileşimine yanıt vermediği sürece bu, can sıkıcı ve beklenmedik düzen değişikliklerine neden olabilir.
- Yazı tipi dağıtımını optimize edin : link rel=preload ve font-display'i birleştirin: isteğe bağlı, yazı tiplerinizi sıkıştırmak, satır içi yapmak ve alt gruplara ayırmak beklenmedik düzen değişiklikleri riskini azaltmaya yardımcı olur

WordPress'te Temel Web Verileri Değerlendirme Hatalarını Düzeltmeye Yönelik Bonus İpuçları
WordPress, dünya çapındaki en popüler CMS olarak esneklik ve zengin eklenti ve temalar sunar. Ancak bu bazen özellikle performans söz konusu olduğunda sorunlara yol açabilir.
İşte WordPress kullanıcılarının Temel Web Verileri puanlarını artırmalarına yönelik bazı özel ipuçları:
1. Hızlı bir WordPress barındırma hizmeti kullanın
Tüm barındırma hizmetleri eşit yaratılmamıştır.
Kinsta, WP Engine ve SiteGround gibi premium yönetimli WordPress barındırma sağlayıcıları, sunucularında özel olarak WordPress için ince ayarlar yaparak daha hızlı sunucu yanıt süreleri ve güçlü önbellekleme mekanizmaları sağladı. Kaliteli bir ana bilgisayar seçerek sunucuyla ilgili gecikmeleri büyük ölçüde azaltabilir ve LCP ölçümünü iyileştirebilirsiniz.
2. Kenar önbelleğe alma ile yüksek kaliteli CDN hizmetini kullanın
Cloudflare, Akamai ve KeyCDN gibi İçerik Dağıtım Ağları (CDN'ler), web sitenizin içeriğini küresel sunucularda önbelleğe alabilir, böylece kullanıcılarınızın konumlarına daha yakın bir sunucudan veri almasını sağlar. Bu, site hızını ve LCP sürelerini önemli ölçüde artırır.
3. Kullanılmayan JS ve CSS dosyalarını kaldırın (eklentilerden)
WordPress eklentileri değerli olsa da genellikle ek JavaScript ve CSS dosyalarını sıraya koyar. Bu dosyaların tümü her sayfa için gerekli değildir. Asset CleanUp gibi araçlar, gerekli olmayan komut dosyalarını ve stilleri belirleyip kaldırmanıza veya ertelemenize yardımcı olarak bunların web sitenizi yavaşlatmasını önleyebilir.
4. Üçüncü taraf kodunun etkisini azaltın
- Kullanılmayan Komut Dosyalarını Denetleyin ve Kaldırın: Genellikle eklentiler veya widget'lar tarafından eklenen üçüncü taraf komut dosyaları, sitenizin performansına zarar verebilir. Üçüncü taraf komut dosyalarını denetlemek ve hangilerinin gerçekten gerekli olduğuna karar vermek için Chrome DevTools'taki 'Performans' sekmesi gibi araçları kullanmayı düşünün.
- Komut Dosyasının Yüklenmesini Geciktirme: NitroPack gibi WordPress eklentileri, kullanıcı etkileşimine kadar JavaScript'in yürütülmesini geciktirme seçenekleri sunar. Bu, FID'yi iyileştirebilir ve ilk yükleme sürelerini azaltabilir.
- Tembel Yükleme: Bu, ekran dışındaki varlıkların yalnızca kullanıcı onlara kaydırdığında yüklenmesini sağlar ve ilk yükleme sürelerini iyileştirir. Yerel tembel yükleme artık görseller için WordPress'te destekleniyor. Videolar veya iframe'ler gibi diğer öğeler için a3 Lazy Load'ı veya NitroPack gibi tam otomatik çözümleri kullanmayı düşünün.
- Kendi kendini barındıran Üçüncü Taraf JavaScript: Bazen, özellikle sık güncellenmiyorlarsa, üçüncü taraf komut dosyalarını dışarıdan almak yerine kendi sunucunuzda barındırmak daha hızlıdır. Özellikle yazı tipleri, harici getirme sürelerini azaltmak için OMGF (Google Yazı Tiplerimi Optimize Et) gibi eklentiler kullanılarak kendi kendine barındırılabilir.
WordPress'e özel bu önerileri takip ettiğinizde, yalnızca Önemli Web Verileri puanlarınız artmakla kalmayacak, aynı zamanda web sitenizin ziyaretçileri de daha sorunsuz ve daha hızlı bir gezinme deneyiminden yararlanacaktır.
NitroPack ile Temel Web Verileri Değerlendirme Başarısızlığını Çözme
Gerekli tüm Önemli Web Verileri optimizasyonlarını sunmak kolay bir iş değildir.
Neyse ki NitroPack, Core Web Vitals değerlendirmesini tutarlı bir şekilde geçmenizi garanti etmek için senkronize çalışan 35'ten fazla gelişmiş özelliğe sahip hafif bir performans optimizasyon hizmetidir.
Önemli Web Verileri optimizasyonunda lider olan NitroPack, yeşil web hayati bilgileri ve ışık hızında yükleme süreleri konusunda 200.000'den fazla site sahibi, geliştirici ve ajans tarafından güvenilmektedir.

NitroPack kurulumu 3 dakika sürer ve herhangi bir teknik bilgi gerektirmez. Etkinleştirildiğinde otomatik pilotta çalışır ve aşağıdaki gibi CWV odaklı optimizasyonlar uygular:
- Gelişmiş Sayfa Önbelleğe Alma
- Tarayıcı Önbelleğe Alma
- HTML, CSS ve JavaScript Küçültme
- Ertelenmiş JavaScript Yüklemesi
- CSS Optimizasyonu
- Yavaş yüklenme
- WebP Dönüşümü
- Cloudflare'den Dahili CDN (İçerik Dağıtım Ağı)
- Uyarlanabilir Görüntü Boyutlandırma
- Kritik CSS Çıkarma
- Yazı Tipi Alt Kümesi
- E-ticaret Sepeti Önbelleği (WooCommerce)
- Üçüncü Taraf Komut Dosyası Yöneticisi
Ve dahası!
NitroPack ile 35'ten fazla otomatik performans optimizasyonuyla Önemli Web Verilerini Geçin →
Önemli Web Verileri Değerlendirmesinde Bir Daha Asla Başarısız Olmayacağınızdan Nasıl Emin Olabilirsiniz?
Ara sıra yapılan denetimler ve düzeltmeler mevcut sorunları çözebilir ancak gelecekteki sorunları önleyemeyebilir. Önemli Web Verileri'ne yönelik yüksek standardı tutarlı bir şekilde korumak için belirli uygulamaları iş akışınıza entegre etmeniz gerekir.
1. Düzenli raporlama ve bakım yapın
Web siteniz büyüdükçe yeni içerik eklenir, eklentiler güncellenir ve kullanıcı etkileşimleri gelişir. Düzenli kontroller, performans düşüşlerini ciddileşmeden önce tespit etmenize ve düzeltmenize yardımcı olacaktır.
- Otomatik Performans İzleme: Google Lighthouse gibi araçlar, web sitenizde düzenli denetimler yapacak şekilde otomatikleştirilebilir; genel kural, her 28 günde bir denetimdir. Bu size herhangi bir performans sorunu için zamanında bilgi ve uyarı sağlayabilir.
- Planlı Bakım: Aracınıza düzenli olarak bakım yaptığınız gibi web sitenizin de periyodik bakıma ihtiyacı vardır. Web sitesi bakımı için her ay veya üç ayda bir belirli zamanlar ayırın. Bu, diğer görevlerin yanı sıra güncellemeleri, veritabanı optimizasyonlarını ve bozuk bağlantıların kontrol edilmesini içerir.
- Sürekli Test: Performans testini geliştirme iş akışınıza entegre edin. Herhangi bir güncellemeyi canlı olarak yayınlamadan önce, bunların bir hazırlama ortamında performans açısından test edildiğinden emin olun.
2. Bir web performansı bütçesi oluşturun
Performans bütçesi, site performansını etkileyen ve aşılmaması gereken belirli ölçümlerle ilgili bir dizi sınırdır. Bir web performansı bütçesi oluşturmak, site değişikliklerinin kullanıcı deneyimini olumsuz etkilememesini sağlayarak oyunun kurallarını değiştirebilir.
Net Sınırlar Belirleyin: Belirli performans ölçümlerine (toplam sayfa ağırlığı, JavaScript yürütme süresi veya resim boyutları gibi) karar verin ve her biri için izin verilen maksimum değerleri belirleyin.
İhlalleri İzleyin: SpeedCurve veya Lighthouse CI gibi araçlar, geliştirme sırasında performans bütçenizdeki ihlalleri izlemek için kullanılabilir.
Bakım Yapın, Gözden Geçirin ve Ayarlayın: Zamanla web standartları, teknolojiler ve kullanıcı beklentileri geliştikçe performans bütçenizi yeniden gözden geçirin. Belki sınırların sıkılaştırılması gerekiyor veya belki daha iyi sıkıştırma ve önbellekleme araçlarıyla biraz gevşetilebilir.
SSS
100/100 performans puanım var ancak hâlâ Core Web Vitals'ı geçemiyorum. Neden?
100/100 performans puanı (örneğin, Google PageSpeed Insights'ta) etkileyici olsa da, Core Web Vitals'ı geçeceğinizi garanti etmez. Bunun nedeni, performans puanının laboratuvar verilerine ve Önemli Web Verileri'ne, yani saha verilerine, yani gerçek kullanıcı etkileşimlerine göre hesaplanmasıdır. Bu nedenle, siteniz simüle edilmiş bir ortamda hızlı ve duyarlı olabilir ve mobil kullanıcıların sitenizi 3G ağı üzerinden ziyaret etmesi gibi gerçek senaryolarda iyi performans göstermeyebilir.
Performans puanınız yerine Odak noktanızı Önemli Web Verilerinizi optimize etmeye kaydırmanızı öneririz.
RUM verileri nedir ve Önemli Web Verilerini iletmek istiyorsam bu neden önemlidir?
RUM, Gerçek Kullanıcı İzleme anlamına gelir. Gerçek dünyadaki kullanıcıların bir web sitesini nasıl deneyimlediğini yakalayan bir tür veri toplama yöntemidir. Kontrollü ortamlarda kullanıcı etkileşimlerini simüle eden sentetik testlerden farklı olarak RUM, gerçek kullanıcı oturumlarından veri toplar. Bu, RUM'u gerçek kullanıcı deneyimini anlamak için paha biçilmez kılmaktadır.
Önemli Web Verileri söz konusu olduğunda Google, kullanıcıların gerçek dünyada bir web sitesini nasıl deneyimlediklerini belirlemek için RUM verilerini (Chrome Kullanıcı Deneyimi Raporu'ndan toplanan) kullanır. Önemli Web Verileri'ni geçmeyi hedefliyorsanız, gerçek kullanıcı deneyimini yansıttığı için RUM verilerine dayalı ölçümleri iyileştirmeye odaklanmak çok önemlidir.
Search Console'daki Sayfa Deneyimi Raporundaki "iyi" URL'ler nelerdir?
Google'ın Sayfa Deneyimi Raporu'nda "iyi" URL'ler, üç Önemli Web Verileri ölçümü (LCP, FID ve CLS) için önerilen eşikleri karşılayan web sayfalarını ifade eder.
"İyi" bir URL şunları içermelidir:
- 2,5 saniye veya daha hızlı LCP.
- 100 milisaniye veya daha az FID.
- CLS puanı 0,1 veya daha az.
Neden "Önemli Web Verileri Değerlendirmesi: Veri Yok" mesajı alıyorum?
"Veri yok" durumu aşağıdakiler de dahil olmak üzere çeşitli nedenlerle ortaya çıkabilir:
- Yetersiz veri: Belirli bir sayfa için yeterli miktarda gerçek dünya kullanıcı verisi mevcut değilse, değerlendirme "geçerli değil" olarak değerlendirilebilir.
- İçerik türü: HTML olmayan belgeler (ör. PDF'ler) gibi belirli sayfa türleri Önemli Web Verileri değerlendirmesi için geçerli olmayabilir.
- Kullanıcı ziyareti yok: Bir sayfanın trafiği son derece düşükse veya veri toplama döneminde hiç ziyaret edilmiyorsa değerlendirmeye uygun olmayabilir.