Önemli Web Verileri SSS: Web Sitesi Sahiplerinden, Tecrübeli Geliştiricilerden ve Web Yöneticilerinden Önemli Bilgiler
Yayınlanan: 2023-10-26Hiç merak ettin mi:
“Önemli Web Verileri için hangisi daha iyi – Web akışı mı yoksa WordPress mi?”
Veya
"Hubspot formları LCP puanını etkiler mi?"
Önemli ama yine de gerçek deneyimlerle desteklenen yanıtları kolayca bulmak için fazlasıyla spesifik sorular.
İlerleyen satırlarda bu aykırı değerlerin daha fazlasını topladık. Aslına bakılırsa aşağıdaki soruların tümü, Google ilegerçekleştirdiğimiz "LCP optimizasyonunda uzmanlaşma" konulu üçüncü web seminerimiz sırasında sohbet odasında soruldu.
Ve en iyi kısmı:
Soruların %90'ı webinar katılımcılarımız tarafından yanıtlandı.
Başka bir deyişle – bir ziyafet içindesiniz.
Aynı sorunları yaşayan ve kendileri için en iyi olanı bulan diğer web sitesi sahiplerinden ve deneyimli geliştiricilerden fikir alacaksınız.
İlkiyle başlayalım.
Önemli Web Verileri SSS
Hangisi daha önemli; PageSpeed Insights'ta 90'ın üzerinde performans puanı elde etmek mi, yoksa Önemli Web Verilerini geçmek mi?
Genel olarak CWV, ziyaretçilerinizin gerçek deneyimini ölçerken, PSI puanı yalnızca test etmek ve site performansınızı genel olarak yönlendirmek için iyi olan bir laboratuvar ölçümüdür.
90'dan fazla PSI puanı elde edin ve Önemli Web Verilerinizi otomatik olarak iletin. NitroPack'i bugün edinin →
Farklı hız testi araçlarını kullanırken neden farklı sonuçlar görüyorum?
Bu araçlar dünyanın çeşitli yerlerinde test ediliyor, farklı web tarayıcıları kullanılıyor ve sitenizin hızının farklı yönlerine odaklanıyor olabileceği için farklı sonuçlar görebilirsiniz. Ayrıca bazı araçlar sitenizi ziyaret eden bir kullanıcıyı taklit ederken diğerleri gerçek kullanıcı verilerine bakabilir. Ayrıca internet bağlantısı, sunucunuzun o sırada ne kadar meşgul olduğu ve reklamlar gibi üçüncü taraf öğeleri gibi şeyler her test yaptığınızda farklılık gösterebilir.
HubSpot form CTA'larını kullanırken LCP sorunlarını nasıl çözebilirim?
HubSpot formlarını doğrudan ana sayfanıza veya sayfa içi açılır pencerelere uyguladıysanız performansta bir düşüş fark edebilirsiniz. Bunun temel nedeni, bu formların yüklediği birden fazla JavaScript dosyasıdır. Önerilen bir geçici çözüm, HubSpot formlarınızı özel bir sayfaya kaydırmak olacaktır. Benzer şekilde, HubSpot CTA'ları kullanıcı ölçümlerini izlemek için mükemmel olsa da, ek JavaScript yüküne neden olurlar ve bu da sitenizi yavaşlatabilir. Çözüm, bu CTA'lardan elde ettiğiniz bilgiler ile ulaşılan potansiyel performans arasındaki dengeyi değerlendirmek ve alternatif çözümler aramak olacaktır.
Avada temasını kullanırken Önemli Web Verilerini iletmek mümkün müdür?
Evet, Önemli Web Verilerinizi Avada temasını kullanarak iletebilirsiniz. Google ile yaptığımız web seminerine katılanlardan biri, Siteground'u NitroPack ile birleştirmenin muhteşem sonuçlar verdiğini belirtti. Özellikle LCP puanı açısından oyunun kurallarını değiştiren bir NitroPack özelliği, otomatik WebP dönüşümüdür.
CWV, arama motoru sıralamalarını gerçekten ne kadar etkiliyor?
İçerik alaka düzeyi, Google SERP'yi oluştururken en önemli sıralama faktörüdür. Ancak birçok web sitesi alakalı, yüksek kaliteli içerik üretir. Dolayısıyla, iyi Önemli Web Verilerine sahip olmak, sayfanızı öne çıkaran farklılaştırıcı unsur olabilir. Ve sonuçta CWV, kullanıcılarınızın sitenizdeki algısını ve deneyimini yansıtır. Olumlu bir deneyim sağlamak, ziyaretçileri elde tutmak ve tekrarlanan ziyaretleri teşvik etmek için hayati öneme sahiptir.
NitroPack Insights: Müşterilerimizle olan deneyimimize göre, hız ve iyi Temel Web Verileri, SEO çabalarını önemli ölçüde artırır. Bu, içeriğin olumlu sıralamalara ulaşması için gereken süreyi birkaç ay kısaltabilir.
Performans açısından hangi platform daha iyi: Webflow mu yoksa WordPress mi?
Bazı kullanıcılar Webflow'u performans açısından oldukça zorlayıcı bulduklarını iddia ediyor. Raporlar, platformun çok sayıda CSS seçici üretme eğiliminde olduğunu ve bu durumun, doğru yönetilmediği takdirde gereksiz kopyalara yol açtığını gösteriyor. Ayrıca, Webflow'un optimize edilmesinin daha zor olduğu söyleniyor; bazıları HTML yapısının her zaman verimli bir şekilde kurulmadığını ve bunun da genellikle ağır bir Belge Nesnesi Modeli (DOM) ile sonuçlandığını belirtiyor. Tersine, WordPress'in uygun şekilde optimize edildiğinde genellikle daha iyi performans ve esneklik sunduğu bildirilir. Bu hususlar göz önüne alındığında, genel tavsiye, özellikle performansa öncelik verenler için doğru optimizasyon araçları ve uygulamalarıyla eşleştirildiğinde WordPress'i kullanmaya yöneliyor gibi görünüyor.

Elbette bu, Webflow'u kullanarak mükemmel performans elde edemeyeceğiniz anlamına gelmez. Bu büyük ölçüde kullanım durumunuza ve hangi web sitesini oluşturmak istediğinize bağlıdır.
Daha fazla okuma: 2023 Yılında Web Sitenizi Optimize Etmek İçin En İyi 7 WordPress Eklentisi
Yeni nesil görüntü formatları nelerdir?
Yeni nesil formatlar WebP, AVIF ve JPEG XL gibi daha yeni görüntü türleridir. JPG veya PNG gibi geleneksel formatlara göre daha iyi sıkıştırma ve kalite sunarlar. Daha hızlı web performansı için kesinlikle göz atmaya değer!
Resimlerimi WebP'ye nasıl dönüştürebilirim?
Görüntüleri WebP'ye dönüştürmek için Squoosh veya TinyPNG gibi çevrimiçi araçları kolayca kullanabilirsiniz. Ancak çevrimiçi araçları kullanmak, tüm görsellerinizi manuel olarak WebP sürümleriyle değiştirmenizi gerektirir. Bir WordPress siteniz varsa, NitroPack eklentisi görsellerinizi otomatik olarak WebP formatına dönüştürüp sunarak sitenizi daha hızlı hale getirebilir.
*WebP görselleri yalnızca yeni yüklemeler için oluşturulacak, önceden mevcut görseller WebP formatına dönüştürülmeyecektir.
Daha fazla okuma: Görselleri Yeni Nesil Formatlarda Kolayca Sunabilirsiniz (WordPress, OpenCart ve Magento)
Kritik CSS oluşturmak ve onu stil sayfalarından çıkarmak için herhangi bir araç var mı? Yoksa bunun manuel olarak mı yapılması gerekiyor?
Kullandığınız araçlara bağlıdır. Tonlarca çevrimiçi Kritik CSS oluşturucu var, ancak yalnızca bunu yapıyorlar: CSS oluşturmak. Bunu web sitenize kurmazlar; bunu manuel olarak yapmanız gerekir. Öte yandan NitroPack, ekranın üst kısmındaki içeriği görselleştirmek için gereken CSS'yi otomatik olarak alır, her sayfa için benzersiz Kritik CSS oluşturur ve onu satır içine alır.
Daha fazla okuma: Kritik CSS: Web Sitenizin Hızını ve Kullanıcı Deneyimini Nasıl Artırırsınız?
Önemli Web Verilerinin sıralama faktörü olarak ağırlığı nedir?
Önemli Web Verileri, Google'ın sayfa deneyimi sinyallerinin bir parçasıdır ve sıralamada rol oynasalar da tek faktör değildirler. Kaliteli içerik anahtar olmaya devam ediyor! Ancak kullanıcı deneyimi daha önemli hale geldikçe, bu önemli bilgilerin önemi de zamanla artacaktır. Birinci sınıf içerik üretmenin yanı sıra bunları optimize etmek her zaman iyidir!
LCP'de başarısız olursam sıralamalarıma ne olacak? SEO sıralaması düşürüldü mü?
LCP'nin başarısız olması, Önemli Web Verilerinden biri olduğundan SEO sıralamanızı olumsuz etkileyebilir. Ancak unutmayın, bu bir faktör olsa da TEK faktör değildir. SEO'nun başka birçok yönü vardır. Ayrıca önemli olmasına rağmen SEO başarıya giden tek yol değildir. Yine de sayfanıza gelen tüm ziyaretçiler için mükemmel kullanıcı deneyimini garanti etmeniz gerekiyor. Basitçe söylemek gerekirse, Önemli Web Verilerinizi iletmek, yalnızca SERP konumlarından daha büyük bir değere sahiptir.
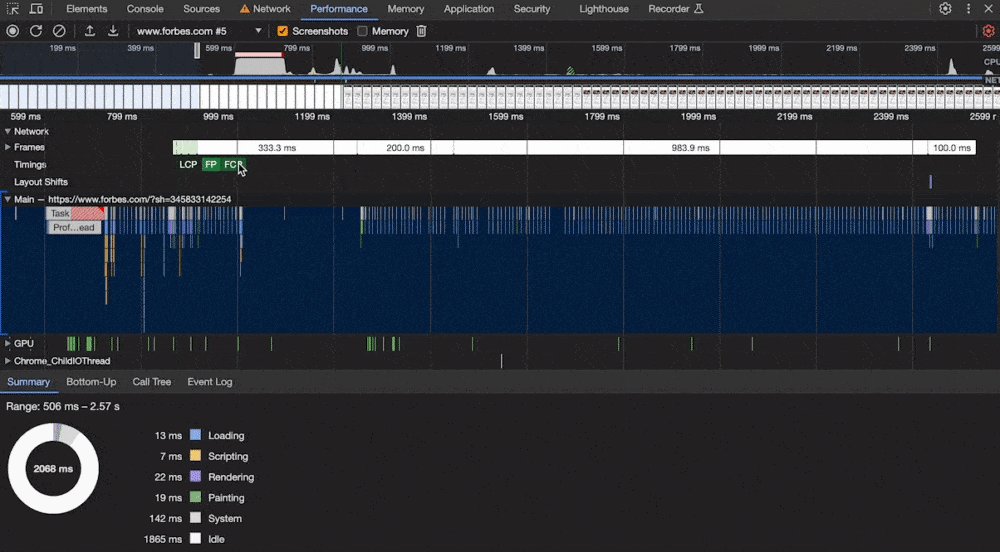
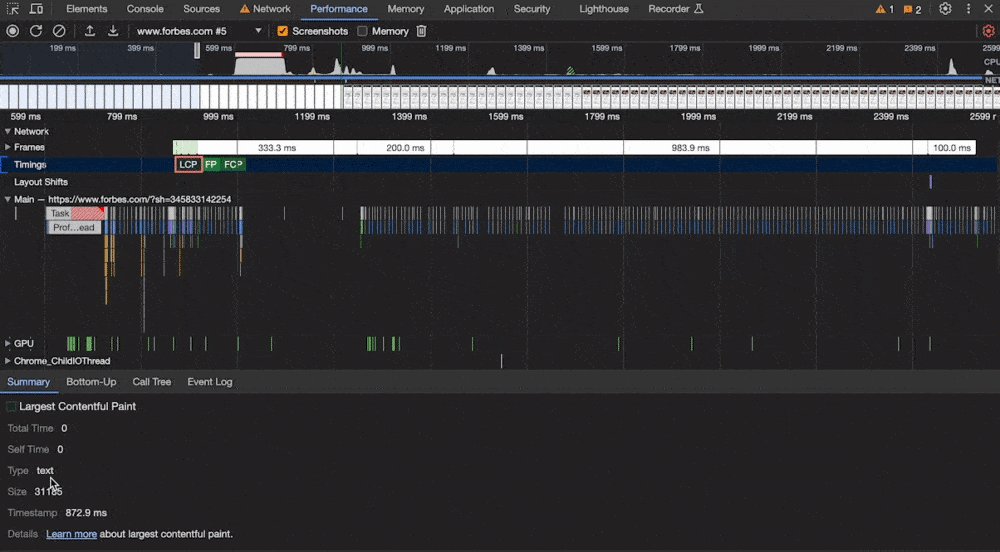
LCP için hangi öğenin dikkate alındığını nasıl belirleyebilirim?
Chrome'un DevTools'unu kullanabilirsiniz. Açın, 'Performans' sekmesine gidin ve sayfa yükünü kaydedin. Sonuçlarda 'Zamanlamalar' adında bir bölüm olacak ve bir 'LCP' işaretçisi göreceksiniz. Üzerine tıklayın; Özet sekmesinde sayfanızda LCP için dikkate alınan öğe vurgulanacaktır. Yavaşlamalara neyin sebep olduğunu belirlemek için son derece kullanışlıdır!

Sayfa yüklemelerim notlara göre "zayıf". Barındırıcım beni yükseltmeye çalıştı, MySQL 5.7 önemli mi?
MySQL'i yükseltmek veritabanı performansına yardımcı olabilir, ancak sayfa yükleme dereceniz zayıfsa başka faktörler de söz konusu olabilir. MySQL 5.7'nin eski sürümlere göre iyileştirmeleri var, ancak ön uç hızı için önbelleğe alma, görüntü optimizasyonu ve komut dosyalarının azaltılması gibi şeylere bakmak isteyebilirsiniz. Barındırma ortamınız önemlidir, ancak bu bulmacanın yalnızca bir parçasıdır. Yükleme sürenizi etkileyen diğer unsurları da kontrol etmeyi düşünün!
Daha fazla okuma:Barındırma Sağlayıcınız Sitenizin Performansını Nasıl Etkiler?
Temel Web Verileri Oyununuzu Geliştirin
Bu sorular, Google ile gerçekleştirdiğimiz "İşletmeler İçin Önemli Web Verileri" web semineri serimizde yaşananların yalnızca bir kısmıdır.

Daha fazla web performansı optimizasyonu cevheri keşfetmek istiyorsanız mevcut tüm bölümleri yeniden izlemelisiniz:
- Önemli Web Verileri'ni ve Gerçek Kullanıcı Deneyimini iyileştirin -ölçülebilir iş sonuçları elde etmek için Önemli Web Verileri'nin ne olduğunu, nedenlerini ve nasıl olduğunu anlayın
- Next Paint (INP) ile Etkileşim Nasıl Geliştirilir–INP'yi nasıl geçeceğinizi ve sitenizin performansını geleceğe nasıl hazırlayacağınızı öğrenerek rakiplerinizin önüne geçin
Veya özel Önemli Web Verileri materyallerimize yer işareti koyabilirsiniz:
- Sonraki Boyayla Etkileşim Nasıl Geliştirilir (INP)
- Önemli Web Verileri Değerlendirmesi Başarısız Oldu: Nedir ve Nasıl Düzeltilir?
- Önemli Web Verileri "Veri Yok": Nedir ve Sonraki Adımlar
