WordPress'teki Ortak Temel Web Vitals Sorunları ve Bunların Nasıl Düzeltileceği
Yayınlanan: 2023-09-06Önemli Web Verilerini geçmekte zorlanıyor musunuz?
Google'a göre:
CrUX verilerine sahip tüm web sitelerinin %55,4'ü, üç ölçüm (LCP, FID ve CLS) için iyi eşiği karşılama konusunda yetersiz kalıyor.
Ancak CWV değerlendirmesini geçmek kesinlikle imkansız bir görev değildir.
Aslında bu 3 adımlı bir süreçtir:
- Performans testlerini çalıştırın
- Önemli Web Verileri sorunlarını belirleme
- Onları optimize edin
Ve bu makaleyi okumanın sonunda, her adımı başarıyla gerçekleştirmek için gerekli tüm bilgilerle donatılmış olacaksınız.
Öyleyse okumaya devam edin!
Önemli Web Verilerinin hızlı özeti
Şu Google beyanına rastlamış olabilirsiniz:
Ancak ünlü bir deyişin dediği gibi, ölçmediğiniz şeyi geliştiremezsiniz.
Veya en azından CWV'den önce kullanıcı deneyiminin ölçülmesinde durum böyleydi.
2020 yılında Google, web sitesi sahiplerine kullanıcı deneyimini doğrudan etkileyen ve anlamlandıran kesin bir dizi karşılaştırma sağlamak için Önemli Web Verileri'ni kullanıma sundu. Bunlar, Google'ın genel web sağlığının değerlendirilmesinde kullanıcı merkezli ölçümleri vurgulamaya yönelik daha geniş girişiminin bir parçası olarak duyuruldu.
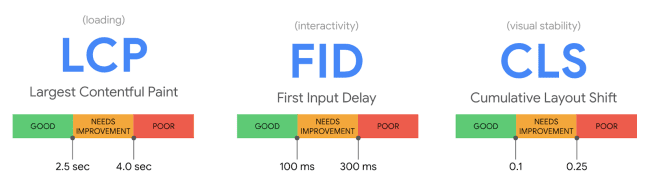
Temelinde (kelime oyunu) CWV, bir web sayfasındaki kullanıcı deneyiminin kalitesine ışık tutan bir dizi performans ölçümüdür. Üç ana unsuru kapsarlar:
- Yükleme performansı (LCP)
- Etkileşim (FID)
- Görsel stabilite (CLS)
LCP veya En Büyük İçerikli Boya, bir sayfanın yükleme performansını ölçer. Sayfanın ana içeriğinin yüklenmesi için geçen süreyi ölçer. Optimum LCP'nin 2,5 saniyenin altında olduğu kabul edilir.
FID veya İlk Giriş Gecikmesi, bir sitenin etkileşimini ve yanıt verebilirliğini değerlendirir. Bir kullanıcının sayfanızla ilk etkileşime girdiği andan (bir düğmeye tıklamak gibi) tarayıcının bu etkileşimi işlemeye başladığı ana kadar geçen süreyi ölçer. İyi bir FID puanı 100 milisaniyenin altındaki herhangi bir değerdir.
CLS veya Kümülatif Düzen Kayması, bir sayfanın görsel stabilitesini değerlendirir. Kullanıcı girişi olmadan meydana gelen beklenmeyen düzen değişikliklerine bakar. Övgüye değer bir CLS puanı 0,1'den az olacaktır.

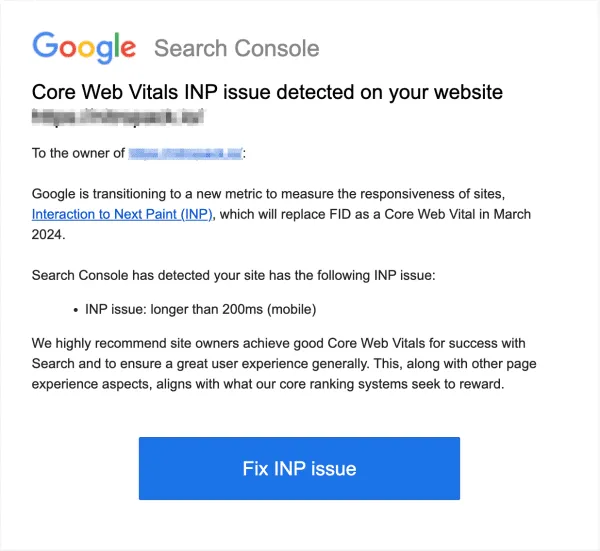
Ayrıca Mart 2024'te FID'nin yerini alacak dördüncü bir ölçüm daha var: Next Paint ile Etkileşim (INP).
INP, sayfa yaşam döngüsünün tamamı boyunca tüm etkileşimlerin gecikmesini kaydeder. Daha sonra tüm etkileşimlerdeki en uzun gecikme sayfanın INP'si olarak kaydedilir.
INP'nin FID'nin yerini almasının nedeni, ilkinin tüm etkileşimleri ölçerek sayfa duyarlılığını değerlendirmenin daha kapsamlı bir yolunu sunmasıdır .Buna karşılık, FID yalnızca ilkini hesaba katıyor. İyi bir INP puanı 200 milisaniyenin altındaki herhangi bir değerdir.
INP, Önemli Web Verileri değerlendirmenizi (şimdilik) doğrudan etkilemese de Google, INP sorunlarını Search Console aracılığıyla işaretlemeye başladı.

INP puanınızı optimize etmek için en iyi teknikleri Google'ın kendisinden öğrenin. Özel web seminerimize kaydolun →
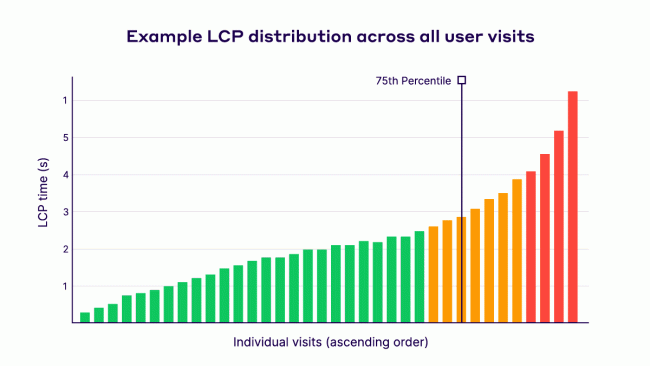
Önemli Web Verilerini Geçme: 75. yüzdelik dilim
Önemli Web Verileri metriklerini tartışırken Google genellikle 75. yüzdelik dilime atıfta bulunur.
Bu, bir sitenin, sayfa ziyaretlerinin en az %75'i için önerilen eşikleri karşılayan veya aşan performans ölçümlerini hedeflemesi gerektiği anlamına gelir.
Bu, yalnızca ortalama veya medyan değerlere odaklanmak yerine, kullanıcıların siteyle olan etkileşimlerinin çoğunluğunun tatmin edici olmasını sağlamanın bir yoludur.

Önemli Web Verileri Sorunlarını Belirlemeye Yönelik Araçlar
Önemli Web Verileri optimizasyon yolculuğunuzun ilk iki adımı, bazı testler yapmanızı ve olası suçluları belirlemenizi gerektirir.
Bu süreçte yararlanabileceğiniz birkaç popüler araç vardır:
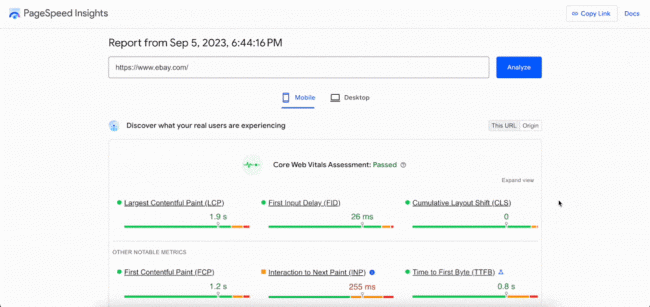
1. Sayfa Hızı Analizleri
Google'ın PageSpeed Insights'ı son 28 güne ait hem sayfaya özel hem de kaynak çapında CWV verileri sunar. Ayrıca performansı artırmak için uygulanabilir tavsiyeler sunar.
Kullanıcı dostu UX/UI'si nedeniyle en yaygın kullanılan performans araçlarından biridir. Rapor sayfası, saha verilerine dayalı Önemli Web Verileri değerlendirmenizi ve laboratuvar verilerine dayalı performans puanınızı içerir.
Alt kısımda ise size sorunların bir listesini ve bunların etkilediği ilgili ölçümleri sağlayan Fırsatlar ve Teşhis widget'ları bulunur.

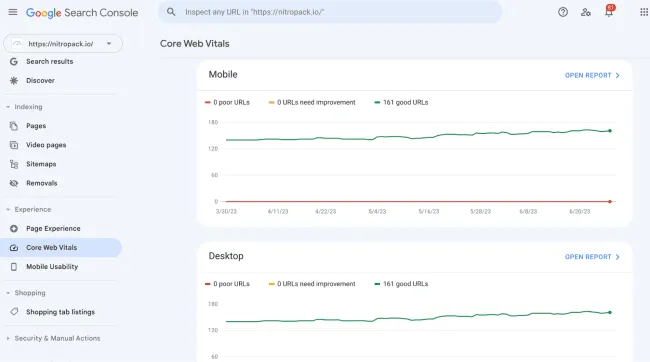
2. Google Arama Konsolu
Search Console'daki Önemli Web Verileri raporu, tek tek URL'lere ilişkin performans verilerini içerir. Bu, iyileştirilmesi gereken belirli sayfaları belirlemek için onu mükemmel bir seçenek haline getirir. PageSpeed Insights'ın aksine, Search Console raporlaması geçmiş performans verilerini içerir.
Böylece optimizasyonlarınızın ne kadar etkili olduğunu ve doğru yönde ilerleyip ilerlemediğinizi geriye doğru takip edebilirsiniz.

Chrome Kullanıcı Deneyimi Raporu (CrUX)
CrUX, sayısız web sitesinden gerçek dünya kullanıcı deneyimi verilerini toplayarak, gerçek kullanıcı etkileşimlerine dayalı Önemli Web Verileri hakkında önemli bilgiler sunar.
CrUX veri kümesinden iki ana yolla yararlanabilirsiniz:
- Chrome UX Rapor API'sı - JavaScript ve JSON'a aşina olanlar için idealdir;
- BigQuery - Google Cloud projesine ve SQL bilgisine sahip olanlar için uygundur.
Bu yöntemler, hızlı bir PageSpeed Insights veya GSC kontrolünden daha fazla çaba gerektirse de, çok yönlü veri analizi ve görselleştirme seçenekleri sunar. Örneğin BigQuery, veri segmentasyonuna ve diğer veri kümeleriyle entegrasyona olanak tanır.
NitroPack ile CWV öncesi ve sonrası sonuçlarınızı görün. Web sitenizi ücretsiz test edin →
WordPress'te En Yaygın Temel Web Verileri Sorunları
En Büyük İçerikli Boya (LCP) Sorunları
Bildiğiniz gibi LCP, bir resim veya metin bloğu gibi birincil içerik öğesinin bir web sayfasında görünür hale gelmesi için gereken süreyi ölçer.
Sunucudan ilk HTML belgesinin alınmasındaki herhangi bir gecikme, LCP metriğini uygun olmayan aralığa itebilir.
Ve bunlar ana suçlular:
1. Bütçeye uygun barındırma nedeniyle yavaş sunucu yanıt süreleri
Genellikle paylaşılan barındırma veya aşırı kalabalık sunucu ortamlarında gözlemlenen yavaş sunucu yanıt süreleri, LCP puanınızı önemli ölçüde etkileyebilir.
Sunucu yanıt süreleri geciktiğinde, LCP öğelerinin yüklenmesi de buna uygun olarak, gecikmeli içerik oluşturmanın basamaklı etkisini yaratır.
Ayrıca, WordPress'in önemli bir özelliği dinamik yapısıdır ve sıklıkla içeriğin bir veritabanından getirilmesini gerektirir. Bu veritabanının yavaş çalışan bir sunucuda barındırıldığı senaryolarda, içeriğin alınması ve görüntülenmesi etkilenebilir, bu da sayfanızdaki en büyük öğenin yükleme süresini daha da etkileyebilir.
Son olarak, bütçe barındırmaya güvenmek İlk Bayta Kadar Sürenizi olumsuz etkileyebilir. TTFB, sunucudan kullanıcının tarayıcısına gönderilecek bilginin ilk baytının aralığını ölçer. Uzamış bir TTFB genellikle gecikmiş bir LCP'nin öncüsüdür.

Ayrıca, CPU ve RAM gibi kaynaklar, paylaşılan barındırmada birden fazla web sitesi arasında bölündüğünden, WordPress siteniz verimli yükleme için ihtiyaç duyduğu kaynakları her zaman alamayabilir.
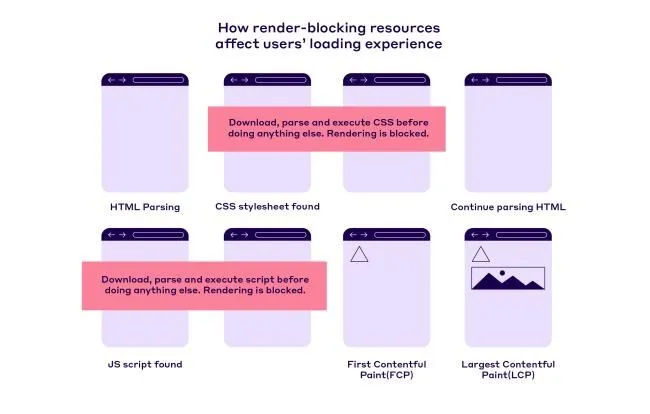
2. Belirli temalar ve eklentiler tarafından sunulan, oluşturmayı engelleyen JavaScript ve CSS
Oluşturmayı engelleyen kaynaklar, birlikte gösterim işlevi gören ve bir web sayfasının tamamen işlenene kadar oluşturulmasını durduran komut dosyaları ve stil sayfalarıdır.

Bir WordPress teması veya eklentisi, oluşturmayı engelleyen öğeler içerdiğinde, doğal olarak temel içeriğin görünürlüğünü geciktirir ve web sitelerinin LCP değerlendirmesinde başarısız olmasına yol açar.
Yani, konu WordPress siteniz olduğunda, daha azı daha fazladır.
Başka bir deyişle, bir sitenin işlevselliği ile hızı arasında doğru dengeyi yakalamak, yeşil Temel Web Verileri'ne ulaşmak için çok önemlidir.
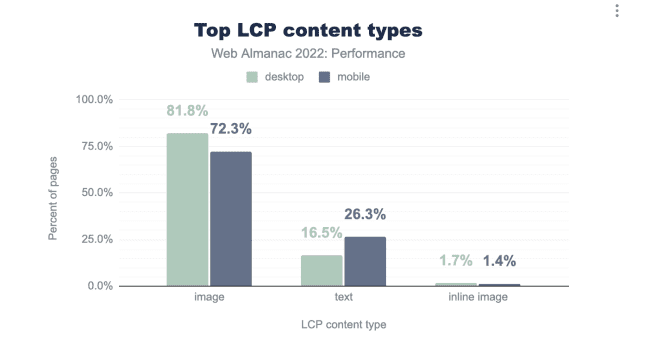
3. Optimize edilmemiş görseller
Web Almanac'a göre:

Yüksek çözünürlüklü görüntüler önemli dosya boyutlarına sahiptir. Optimizasyon olmadan, bu büyük dosyalar daha fazla bant genişliği talep ederek indirme ve oluşturma sürelerini uzatır.
Ayrıca, optimize edilmemiş görseller görüntü oluşturma zorluklarına neden olabilir. Tarayıcılar, yerel olarak desteklenmeyen veya ek işlem gerektiren görüntü formatlarıyla karşılaştığında, sonraki kod çözme işlemi genel oluşturma süresini uzatabilir.
Kümülatif Düzen Kayması (CLS) Sorunları
Zayıf bir CLS puanı, sayfadaki öğelerin sayfanın ömrü boyunca beklenmedik şekilde değiştiğini gösterir; bu da sinir bozucu bir kullanıcı deneyimine, öfkeli tıklamalara ve daha yüksek hemen çıkma oranlarına yol açabilir.
Sayfa içeriğinizin yukarı aşağı sıçramasına neden olan şeyler şunlardır:
1. Belirlenen boyut olmadan eklenen resimler
Web geliştirmede sıklıkla gözden kaçırılan ayrıntılardan biri, görüntü boyutlarının belirtilmesidir.
Görselleringenişlik ve yükseklikniteliklerini tanımlamak yalnızca estetik hassasiyetle ilgili değildir; düzen stabilitesini korumak için pratik bir önlemdir.
Bu nitelikler olmadan tarayıcı, ilk oluşturma sırasında görüntü için gerekli alanı ayırma öngörüsünden yoksundur. Görüntü tamamen yüklenene kadar bu önemsiz görünebilir.
Bu noktada, gerçek boyutları varsayılan veya varsayılan alandan daha büyükse görüntü, yakındaki içeriği kenara iter veya yerini değiştirir; bu da ani ve rahatsız edici düzen değişikliklerine yol açar.
2. Ayrılmış alanı olmayan reklam yerleşimleri
Reklamlar, videolar veya diğer gömülü içerikler gibi dinamik öğeleri dahil ediyor musunuz?
Bu entegrasyonun bir takım zorlukları da beraberinde getirdiğini bilmelisiniz.
Önemli olan, içeriğin boyutlarının öngörülemezliğidir. Bu öğeler için proaktif olarak yer ayırmazsanız sayfa, kaplayacakları alan dikkate alınmadan oluşturulur.
Bu öğeler, özellikle de dinamik reklamlar yüklendiğinde bu durum sorunlu hale gelir. Gerçek boyutları ayrılmamış veya varsayılan alanı aşarsa, diğer içeriğe izinsiz girerek içeriğin değişmesine neden olurlar.

3. Optimize edilmemiş yazı tipi teslimi
Marka tutarlılığı ve büyüleyici tasarım arayışında, özel yazı tipleri web tasarımının temelini oluşturdu.
Ancak FOIT (Görünmez Metin Flaş) ve FOUT (Biçimsiz Metin Flaş) gibi zorlukları da beraberinde getiriyorlar.
Özel yazı tiplerinde, özellikle de ağır olanlarda veya harici kaynaklardan getirilenlerde, tamamen yüklenip görüntülenmeden önce geçici bir boşluk vardır. Bu aralık sırasında, bir sayfada metnin görünmez kaldığı FOIT veya bir yedek sistem yazı tipinin dolduğu FOUT sergilenebilir.
Yüklenen özel yazı tipi, yedek muadilinden önemli ölçüde farklılık gösterdiğinde metin düzenini yeniden karıştırır. Bu ani değişiklik, metin öğelerini okumaya veya bunlarla etkileşime girmeye kendini kaptıran kullanıcılar için hem kafa karıştırıcı hem de sinir bozucu olabilir.

İlk Giriş Gecikmesi (FID) Sorunları
Engellenen bir ana iş parçacığı, zayıf FID puanlarının başlıca suçlusudur. Ana iş parçacığında sıraya konmuş kapsamlı bir iş olduğunda, kullanıcı etkileşimlerinin sırada beklemesi gerekir ve bu da fark edilebilir gecikmelere yol açar.
Bunlar ana başlığı en sık engelleyen kaynaklardır:

1. Ağır JavaScript yürütme
Ağır JavaScript yürütmesi, öncelikle JavaScript'in tek iş parçacıklı yapısından dolayı web sitelerindeki FID'yi önemli ölçüde etkileyebilir.
Bir tarayıcı kapsamlı JavaScript'i işlediğinde, kullanıcı girişlerinin işlenmesi de dahil olmak üzere çeşitli kritik görevlerden sorumlu olan ana iş parçacığını tekeline alır. Sonuç olarak, bir kullanıcı bu ağır yürütme sırasında bir sayfayla etkileşime girerse yanıt gecikir.
2. Yetersiz kaynak önceliklendirmesi
Bir web sitesine yüklenen kaynakların tümü, ilk oluşturma veya kullanıcı etkileşimleri açısından eşit öneme sahip değildir.
Gerekli olmayan kaynaklara önemli olanlara göre öncelik verilirse veya uygun bir önceliklendirme yoksa, bu, ana iş parçacığının sayfanın yanıt verme hızını yavaşlatan görevlerle meşgul olmasına neden olabilir.
Başka bir deyişle, etkili kaynak önceliklendirmesi, öncelikle neyin önemli olduğuna odaklanarak, kullanıcı deneyimini optimize ederek ve FID puanlarını düşük tutarak tarayıcının kullanıcılara yanıt vermeye devam etmesini sağlar.
3. Aşırı miktarda üçüncü taraf komut dosyalarının çalıştırılması
Üçüncü taraf eklentiler, web sayfalarınızın yanıt verme hızını önemli ölçüde etkileyebilir. Genellikle komut dosyaları, analiz araçları, reklam ağları veya çeşitli widget'lar biçiminde gelen bu eklentiler, ek işleme görevleri sunabilir.
Üstelik analizler, reklam yönetimi ve formlar gibi birçok üçüncü taraf eklenti performans açısından optimize edilmemiştir; bu da bunların, engellemeyen komut dosyası yürütme veya verimli kaynak yüklemeye yönelik en iyi uygulamalara uymayabileceği anlamına gelir. Hatta bazıları kapsamlı JavaScript yürütülmesine neden olabilir veya büyük yüklerle birlikte gelebilir.
Ayrıca, üçüncü taraf komut dosyalarının genellikle harici sunuculara dayandığını unutmayın. Sunucu yanıt sürelerindeki herhangi bir gecikme de gecikmeye neden olabilir.
Sonraki Paint (INP) Sorunlarıyla Etkileşim
INP'nin gelecek yıl FID'nin yerini alacağı göz önüne alındığında, mevcut yanıt verme metriğini olumsuz etkileyen şeylerin bir sonraki metriği de etkilemesi sürpriz değil.
Başka bir deyişle, optimize edilmemiş JavaScript dosyalarının çalıştırılması nedeniyle ana iş parçacığınızın uzun görevlerle engellenmesi de INP puanının düşük olmasına yol açacaktır.
Ama bir şey daha var:
1. DOM boyutunun büyük olması
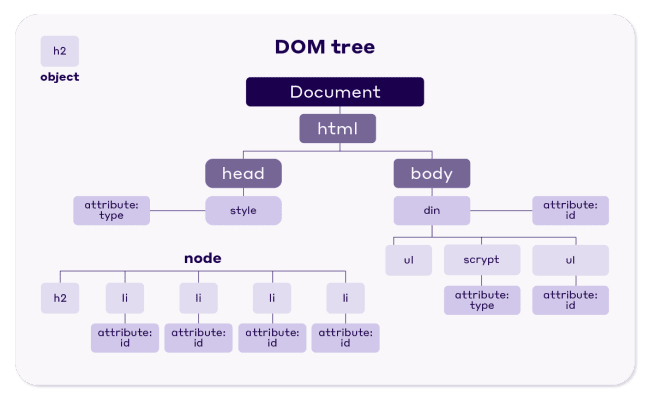
Belge Nesne Modeli (DOM), bir HTML belgesini yapılandırılmış bir ağaç olarak sunan her web sayfasının omurgasıdır. Bu ağacın her bir dalı, çeşitli nesneleri barındıran bir düğümle sonuçlanır. Bu düğümler belgenin öğeler, metin içeriği veya yorumlar gibi farklı bölümlerini tasvir edebilir.

DOM bir web sayfasının işlevi açısından temel öneme sahip olsa da, boyutu yanıt verme sorunlarına yol açabilir çünkü:
DOM ne kadar büyük olursa, tarayıcının bir sayfayı hızlı ve etkili bir şekilde oluşturması talebi de o kadar artar.
Daha basit bir ifadeyle:
Kullanıcı eylemlerine anında yanıt verebilmek için DOM'unuzu yalnızca temel öğelere göre düzenlemek çok önemlidir.
"Temel" kelimesinin tanımı üzerinde düşünebilirsiniz. Lighthouse'un kriterlerine göre, DOM boyutunun1.400 düğümü aşması külfetli sayılıyor.
Önemli Web Verilerini geçen web sitelerinin %45'ine katılın. NitroPack'i bugün yükleyin →
WordPress'te Temel Web Vitals Sorunları Nasıl Düzeltilir (Kontrol Listesi)
LCP'yi optimize etme
LCP, web sitesi sahiplerinin en çok uğraştığı metriktir. Bu nedenle uygulamanız gereken birden fazla optimizasyon vardır:
- Barındırma sisteminizi yükseltin : Paylaşımlı barındırmadan uzaklaşmayı düşünün.Uygun maliyetli olsa da, daha pahalı seçeneklerden (özel veya bulut barındırma çözümleri) daha yavaş olabilir. Premium barındırma seçenekleri daha hızlı yanıt süreleri sunma eğilimindedir.
- İçerik Dağıtım Ağı (CDN)kullanın: CDN'ler, sitenizin önbelleğe alınmış sürümlerini küresel olarak bulunan birden fazla sunucuda saklar. Bu, kullanıcıların verileri en yakın sunucudan almasını sağlayarak verilerin getirilmesi için gereken süreyi azaltır.
- Veritabanlarını optimize etme : Bu, eski verilerin kaldırılmasını, sorguların optimize edilmesini ve dizinlerin etkili bir şekilde kullanılmasını içerir. WordPress'li web siteleri için WP-Optimize gibi eklentiler veritabanı bakımına yardımcı olabilir.
- Doğru görüntü formatını seçin : Resimleriniz için en verimli formatı seçin. JPEG fotoğraflar için ideal olsa da PNG, şeffaf görüntüler için daha iyidir. WebP gibi modern formatlar, daha küçük dosya boyutlarıyla yüksek kaliteli görseller sunabilir.
- Sıkıştırma uygula : Önemli görsel bozulma olmadan dosya boyutlarını azaltmak için kayıplı sıkıştırmayı kullanın. Kalitenin çok önemli olduğu görüntülerde her ayrıntıyı korumak için kayıpsız sıkıştırmayı kullanın.
- Görüntüleri yeniden boyutlandırın: Cihaza ve görünüm alanına göre uyarlanmış görüntüler sunun. Daha sonra CSS veya tarayıcıda yeniden boyutlandırılan büyük resimler kullanmaktan kaçının. Çeşitli ekran çözünürlükleri için farklı görsel boyutları oluşturun ve bunları "srcset" özelliğini kullanarak sunun. Veya görsellerinizi otomatik olarak yeniden boyutlandıran NitroPack gibi bir eklentiyi deneyin.
- JS ve CSS Dosyalarını Küçültün : Gereksiz karakterleri, boşlukları ve kodları kaldırarak komut dosyalarınızın ve stil sayfalarınızın boyutunu azaltın. Terser (JS için) ve CSSNano (CSS için) gibi araçlar bu konuda yardımcı olabilir.
- Erteleme veya eşzamansız kullanın: İlk sayfa oluşturma için gerekli olmayan komut dosyaları için erteleme özelliğini kullanın. Bu, HTML ayrıştırıldıktan sonra JS dosyalarının sırayla yürütülmesini sağlar. Diğer komut dosyalarına dayanmayan ve ilk oluşturma için kritik olmayan komut dosyaları için async özelliğini kullanın. Bu, komut dosyası indirilirken tarayıcının sayfayı ayrıştırmaya devam etmesine olanak tanır.
- Satır İçiKritik CSS: İlk sayfanın oluşturulması için gereken minimum CSS'yi tanımlayın ve onu doğrudan HTML'nin içine satır içine alın. Bu, ekranın üst kısmındaki içerik için gerekli olan stillerin anında kullanılabilir olmasını sağlar.
FID'yi iyileştirme
Sorunsuz ve hızlı sayfa duyarlılığını garanti etmek için aşağıdaki optimizasyonları uygulayın:
- Web Çalışanlarını Kullanın : Karmaşık hesaplamaları Web Çalışanlarına aktarın. JavaScript'i arka planda ayrı bir iş parçacığında çalıştırarak ana iş parçacığının yanıt vermeye devam etmesini sağlarlar.
- Kritik JS'ye Öncelik Verin : Önce en önemli JS kodunun yüklenmesine ve çalıştırılmasına öncelik verin. Tarayıcıyı yüksek öncelikli komut dosyaları hakkında bilgilendirmek için rel='preload' kullanın.
- Kullanılmayan CSS'yi azaltın : JavaScript genellikle ana kötü adam olsa da, CSS de ana konuyu engeller. Kullanılmayan CSS'yi azaltarak indirilmesi gereken toplam bayt sayısını azaltırsınız. Daha da önemlisi, gerçekleştirecekleri daha az işlem olduğundan tarayıcıların sayfayı daha hızlı oluşturmaya başlayabilmesini sağlarsınız.
- Uzun görevleri bölün: requestIdleCallback() gibi teknikleri kullanarak uzun görevleri daha küçük, eşzamansız parçalara bölün. Bu, ana iş parçacığının kullanıcı girişleri için daha sık serbest kalmasını sağlar.
- Etkinlik İşleyicilerini Optimize Edin: Birden fazla öğede çok sayıda etkinlik işleyiciniz varsa, etkinlik delegasyonunu düşünün. Bu yöntem, tek bir olay dinleyicisini ortak bir üst öğeye bağlayarak dinleyici sayısını azaltır ve performansı artırır.
CLS'nin azaltılması
Kullanıcıların beklenmeyen değişiklikler yaşama olasılığını ortadan kaldırmak için aşağıdakilerden emin olun:
- Resimler, reklamlar ve yerleştirmeler için boyutları tanımlayın: Resimlerinize her zaman genişlik ve yükseklik niteliklerini ekleyin. Bu, tarayıcının resim yüklenmeden önce resim için doğru miktarda alan ayırmasına yardımcı olur.
- Font-display: isteğe bağlı kullanın: En önemli yazı tipleriniz için font-display: Optional bağlantısını rel=preload ile birlikte kullanmak, iyi bir CLS için en iyi genel yazı tipi stratejisi olarak kabul edilir. İsteğe bağlı değer, web yazı tipi hazır olduğunda yeniden düzene neden olmaz. Aynı zamanda, önceden yüklenen yazı tipi muhtemelen ilk boyaya uygun olacak ve herhangi bir düzen değişikliğinin meydana gelmemesini sağlayacaktır.
- Dinamik içerik için yer ayırın : Reklamlar veya iframe'ler gibi dinamik olarak yüklenen içerikler için her zaman önceden uygun alan ayırın. Bu, içeriğin yüklendiğinde diğer öğeleri itmesini önleyecektir.
INP'yi geçmek
FID bölümünde bahsedilen tüm optimizasyon teknikleri kaçınılmaz olarak INP puanınızı artıracaktır. Bunun da ötesinde aşağıdakileri uygulamanız gerekir:
- DOM boyutunu küçültün: Sitenizin DOM derinliğini azaltmak için, kötü kodlanmış eklentilerden ve temalardan kaçının, istenmeyen öğeleri display:none kullanarak gizlemeyin, kodunuzu şişiren sayfa oluşturuculardan uzaklaşın ve JavaScript tabanlı DOM düğümlerini en aza indirin.
- Yinelenen zamanlayıcılardan kaçının: setTimeout ve setInterval, giriş gecikmesine katkıda bulunabilecek yaygın olarak kullanılan JavaScript zamanlayıcı işlevleridir. Kodunuzdaki zamanlayıcılar üzerinde kontrolünüz varsa onların gerekliliğini değerlendirin ve iş yüklerini mümkün olduğunca azaltın.
Sarmak
Uzun optimizasyon listesini gözden geçirmek o kadar zorlayıcı olabilir ki, şunu düşünmenize neden olabilir:
Gerçekten Önemli Web Verileri değerlendirmesini geçmem gerekiyor mu? Bu kadar etkililer mi?
Ve gerçek şu ki bu, metriklerin kendisiyle ilgili değil.
Evet, PSI testi yapmak ve her şeyi yeşil görmek her zaman güzeldir. Ve evet, bunlar Google'ın sıralama faktörlerinin bir parçasıdır, dolayısıyla SERP konumunuzda bir artış görebilirsiniz.
Ancak asıl değer, CWV'nizi geçmenin doğrudan birinci sınıf bir kullanıcı deneyimi sağlamanız anlamına gelmesinden kaynaklanmaktadır.
Bu da aşağıdaki gibi gerçek dünyaya ait sonuçlara yol açar:
- Artan dönüşüm oranları
- Hemen çıkma oranlarını azaltın
- Kullanıcıların ziyaret etmeyi sevdiği bir web sitesine sahip olmak
Sorulara geri dönecek olursak, Önemli Web Verilerinizi geçmenin çok önemli olduğunu söyleyebiliriz.
Ancak tüm optimizasyonlarla baş etmenin kolay olmadığı konusunda da hemfikiriz.
NitroPack'i bu yüzden yarattık.
NitroPack, dünya çapında 180.000'den fazla web sitesini güçlendirerek mükemmel Temel Web Verileri, performans puanları ve kullanıcı deneyimi elde etmelerine olanak tanıyan hafif bir web performansı çözümüdür.
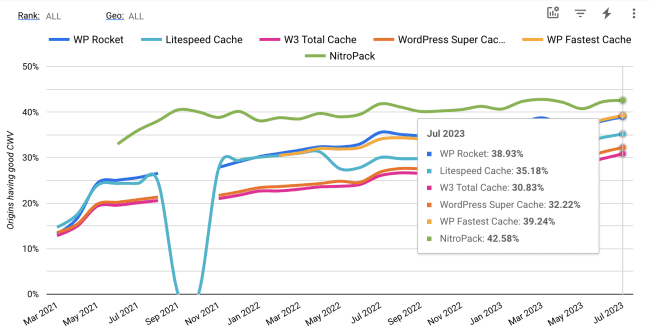
35'ten fazla yerleşik sayfa hızı optimizasyon özelliği sayesinde NitroPack, Önemli Web Verileri optimizasyonunda liderdir:

Ve en iyi yanı, NitroPack'i 3 dakikada kurabilirsiniz. Hiçbir teknik beceri veya kodlama gerekmez. Eklentiyi yükleyin, web sitenize bağlayın ve performans sorunlarınızın çözüldüğünü görün.
