Önemli Web Verileri "Veri Yok": Nedir ve Sonraki Adımlar
Yayınlanan: 2023-09-15PageSpeed Insights veya Search Console'da sitenizin Temel Web Verilerini kontrol etmek ve renkli grafikler yerine boş bir bölüm görmek, tuğla duvara çarpmak gibidir.

Bunun nedeni, Google'ın Önemli Web Verileri'nin, kullanıcıların bir web sitesini nasıl deneyimlediğinitahminetmek istemeyen, bunun yerine bunu destekleyecek sayılara sahip olan site sahipleri için vazgeçilmez hale gelmesidir.
Daha spesifik olarak, aşağıdakiler gibi önemli anlarla ilgili verilerden yararlanmak:
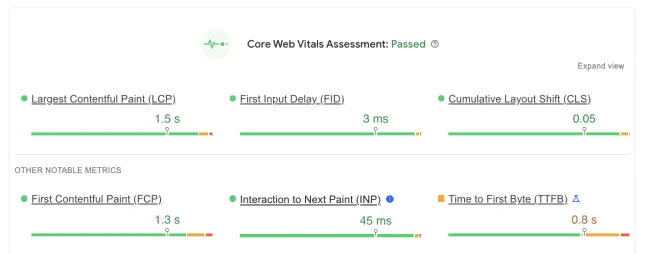
- Yükleme performansı : Largest Contentful Paint (LCP) ile ölçülmüştür
- Sayfa etkileşimi : İlk Giriş Gecikmesi (FID) ile ölçülür
- Düzen kararlılığı : Kümülatif Düzen Kayması (CLS) ile ölçülür
Dahası, sayfa deneyimi resmi olarak Google Arama'da bir sıralama sinyalidir; bu nedenle, Önemli Web Verileri değerlendirmesinin başarılı olması sizi yalnızca daha fazla kişinin karşısına çıkarmakla kalmaz, aynı zamanda onları daha iyi ve daha hızlı bir şekilde etkileşime geçirmenize ve dönüştürmenize de yardımcı olur.

Peki, Eksik Önemli Web Verileri verileri çevrimiçi işinizi ne ölçüde etkiliyor? Bu bilmeceyi çözmek için öncelikle Önemli Web Verileri veri kaynağının ardındaki metodolojiyi anlamanız gerekir.
Önemli Web Verileri verileri nasıl elde edilir?
Google, bu değerli verileri toplamak için öncelikle iki kaynağa güvenir: Chrome Kullanıcı Deneyimi (CrUX) Raporu ve Lighthouse denetimleri. Bu kaynaklar, web sitesi sahiplerinin kullanıcı deneyimini daha da geliştirmek için neler yapabileceğine dair bilgiler sunar.
CrUX Raporu ve Deniz Feneri
CrUX (Chrome Kullanıcı Deneyimi) raporu, gerçek dünyadaki kullanıcı deneyimi verilerinin zengin bir kaynağıdır. Milyonlarca Chrome kullanıcısından web'de gezinirken saha verilerini toplar. Bu kapsamlı veri kümesi, 16 milyondan fazla kaynağı kapsayan geniş bir yelpazeyi kapsamakta olup, bu da onu daha geniş web performansı ortamını anlamak için değerli bir kaynak haline getirmektedir.
Buna karşılıkLighthouse , Google tarafından geliştirilen ve web performansına ilişkin laboratuvar testleri yapmak için kullanılan açık kaynaklı bir araçtır.Kontrollü bir ortamda kullanıcı etkileşimlerini simüle eder ve ayrıntılı performans ölçümleri sağlar.
Saha Verileri ve Laboratuvar Verileri
Hem saha hem de laboratuvar verileri Google PageSpeed Insights raporunuzda sunulur.
Saha verileri, günlük çevrimiçi etkinliklerinde web sitenizi ziyaret eden gerçek kullanıcıların deneyimlerinden elde edilir. Bu veriler, kullanıcıların gerçek performansını yansıtır ve bir web sitesinin kullanıcı deneyimine ilişkin gerçek bir değerlendirme sunar.
Raporunuzda Önemli Web Verileri değerlendirmesinin temsil ettiği eksik alan verileri, bu makaleyi okumanızın nedenidir.

Laboratuvar verileri kontrollü test ortamlarında oluşturulur. Web sitesi sahiplerinin belirli performans darboğazlarını belirlemesine ve çözmesine olanak tanırken, gerçek dünyadaki kullanımın farklılıklarını ve nüanslarını yakalayamaz.

Saha Verilerinin Artıları ve Eksileri
CrUX Raporundan elde edilen saha verileri çeşitli avantajlar ve bazı sınırlamalar sunmaktadır.
Önemli bir avantaj özgünlüğüdür. Gerçek kullanıcı deneyimlerini temsil ettiğinden, bir web sitesinin performansının kullanıcının bakış açısından gerçekçi bir görünümünü sağlar. Bu, kullanıcı memnuniyetini etkileyen kritik sorunların belirlenmesi açısından çok değerli olabilir.
Önemli Web Verileri değerlendirmenizde başarısız olmanız, aşağıdaki gibi avantajlardan yararlanmak istiyorsanız dikkatinizi sitenizin performansına odaklamanız gerektiğinin bir işaretidir:
- Bir oturumda %8,6 daha fazla sayfa görüntülendi
- Müşteri etkileşiminde %5,2 iyileşme
- %8,4 daha fazla dönüşüm
- %9,2 ortalama sipariş değerinde (AOV) artış
Güçlü hız optimizasyonunun Öncesi ve Sonrasını görün. Web sitenizi NitroPack ile ücretsiz test edin →
Önemli Web Verileri'ndeki saha verilerinin dezavantajları şunlardır:
- Toplu veri bulunmama olasılığı (ha)
- Performans sorunlarının temel nedenlerini belirlemek için yetersiz ayrıntı düzeyi (daha fazla analizle eşleştirilmediği sürece)
- Önemli Web Verileri sonuçları 28 günde bir güncellendiğinden optimizasyon için küçük bir aralık
Bununla birlikte, saha verilerini analiz etmenin ve Önemli Web Verilerini işletmeniz için optimize etmenin faydaları, dezavantajlarından önemli ölçüde daha ağır basmaktadır.
Web Sitem İçin Neden Önemli Web Verileri Saha Verileri Kullanılamıyor?
Google Search Console'da Önemli Web Verileriniz için veri görmüyorsanız mülkünüz yeni olabilir ve konsol hâlâ CrUX veritabanını kontrol ediyor olabilir.
Senin durumun değil mi? Peki, daha derin araştıralım.
Google Arama Konsolunuzda veya Google PSI raporunuzda "Veri yok" mesajının yanındaki ipucuna tıkladığınızda aşağıdakiler ortaya çıkar:
"Chrome Kullanıcı Deneyimi Raporu, bu sayfa için yeterli gerçek dünya hız verisine sahip değil."
Basitçe söylemek gerekirse, web siteniz masaüstüve/veya mobil cihazlarda yeterli trafik oluşturmadığı için hiçbir saha verisi görmüyorsunuz.Ayrı ayrı tedarik edildikleri için her iki örneği de kontrol etmeye değer.
Yani web sitenizin trafiğini artırmanın sorunu çözeceğini düşünüyor olabilirsiniz, değil mi?
O kadar basit değil.
CrUX raporu, çeşitli temel gereksinimlere uygun olarak kaynaklara ilişkin gerçek dünya hız verilerini bir araya getirir:
- Kullanıcılar, göz atma geçmişlerini senkronize etmeyi seçmiştir, bir Senkronizasyon parolası ayarlamamıştır ve kullanım istatistikleri raporlaması etkinleştirilmiştir;
- Sitenizin URL'leri herkese açıktır (taranabilir ve dizine eklenebilir);
- Web siteniz, URL'nin veya kaynağın performansının temsili, anonimleştirilmiş bir görünümünü sağlayan farklı örneklerle yeterince popülerdir (tüm sayfalarında minimum sayıda ziyaretçi vardır).
2021'de Google'dan Martin Splitt şunu daha da açıklığa kavuşturdu:
Ve elimizde bir miktar veri olsa bile, bunun asıl sinyali temsil ettiğini düşündüğümüz veri olduğunu güvenle söylemek bizim için yeterli olmayabilir. Dolayısıyla, eğer veri kaynağı çok düzensizse veya veriler çok gürültülüyse, aslında bunun için bir sinyal almamaya karar verebiliriz.
… Daha fazla trafiğin daha hızlı veri üretme olasılığı daha yüksektir, ancak bu bir garanti değildir.”
Belirli sayıları ummak için bu kadar.
Ayrıca bir web sitesinin hiçbir zaman CrUX veri kümesinin parçası olmayabileceğini de göz önünde bulundurmalısınız. Düşündüğünüzde CrUX 16 milyon kökeni takip ediyor. Çok görünüyor, değil mi?
Ancak bugün İnternet'teki 1,13 milyar web sitesiyle karşılaştırıldığında CrUX veri seti yalnızca küçük bir kısımdır.
Özetlemek:
- Google Search Console'un yeni mülkler için Önemli Web Verileri raporu oluşturmak üzere daha fazla zamana ihtiyacı olabilir (web siteniz CrUX raporunda görünüyorsa)
- Trafiği az olan veya hiç olmayan yepyeni web sitelerinin CrUX veri kümesine girme şansı en düşüktür
- Web sitelerinin CrUX raporuna uygun olabilmesi için kullanıcılar ve URL'nin keşfedilebilirliğine ilişkin belirli gereksinimleri karşılaması gerekir
- Popülerlik eşiğini karşılamayan sayfalar ve kaynaklar CrUX veri kümesine dahil edilmez
Google, web sitenizin CrUX veri kümesine gireceğini ve böylece Önemli Web Verilerinizi saha verilerine göre analiz edebileceğinizi garanti edemese de bu, ellerinizin bağlı olduğu anlamına gelmez.
Tek bir araçla sayfa hızını optimize edin ve kullanıcı deneyimini geliştirin. NitroPack'i bugün kullanmaya başlayın →
Saha Verileri Olmadan Temel Web Verileri ve Performans Nasıl İyileştirilir?
CrUX raporu okunabilir veriler döndürene kadar diğer performans, sunucu ve ağ ölçümlerini izlemek, GTmetrix ile performans denetimi yapmak, kullanıcı geri bildirimlerini ve davranışlarını analiz etmek gibi alternatif yöntemlere odaklanabilirsiniz.
Çoğu site sahibinin sonunda yararlanamadığı bir bonus ipucu bulun;)
1. Google PageSpeed Insights'ta Laboratuvar Performansı Ölçümlerini İzleyin
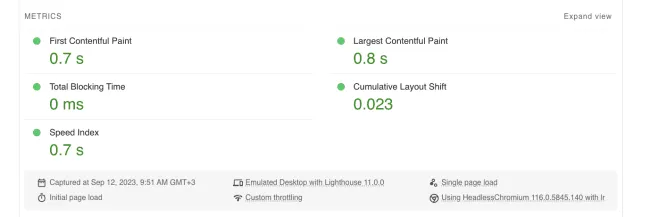
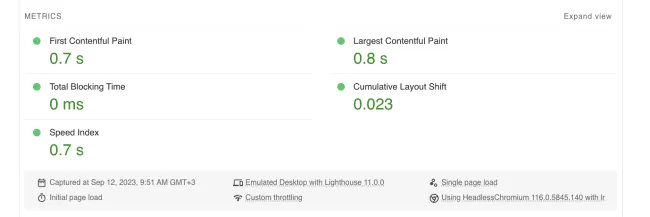
Saha verileri eksik olduğunda, bir sonraki en iyi hareketiniz Google PSI raporunuzda aşağı doğru kaydırma yapmak ve En Büyük İçerikli Boya (LCP) ve Kümülatif Düzen Kaydırma'nın (CLS) laboratuvar tabanlı eşdeğerleriyle başlamaktır. İlk Giriş Gecikmesinin laboratuvar tabanlı bir eşdeğeri olmadığından, Toplam Engelleme Süresi, İlk İçerikli Boya (FCP) ve Hız Endeksi (SI) ile birlikte odaklanılması gereken başka bir ölçümdür.

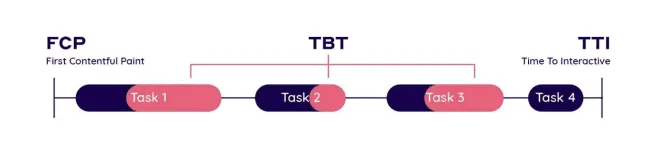
- Toplam Engelleme Süresi (TBT):TBT, bir web sayfasının ana ileti dizisinin engellendiği ve kullanıcı girişine yanıt veremediği toplam süreyi ölçer. Gecikmeli tıklamalar veya klavye girişi gibi etkileşimi etkileyebilecek sorunların belirlenmesine ve giderilmesine yardımcı olur. Sorunsuz bir kullanıcı deneyimi sağlamak için TBT'nin 300 milisaniyenin (ms) altında tutulması gerekir.
TBT'yi azaltmak için şunları yapabilirsiniz:

— Gerekli olmayan JavaScript'i en aza indirin veya erteleyin;
— Üçüncü taraf komut dosyalarının kullanımını optimize edin ve sınırlandırın;
— Ağır görevlerin yükünü hafifletmek için web çalışanlarından yararlanın;
— Komut dosyaları için eşzamansız yüklemeyi uygulayın.
- İlk İçerikli Boya (FCP):FCP, içeriğin ilk parçasının, yüklenmeye başladığında bir web sayfasında görünmesi için geçen süreyi ölçer. Bu, kullanıcı merkezli kritik bir ölçümdür çünkü kullanıcıların sayfanızda bir şeyin gerçekleştiğini ilk kez ne zaman gördüğünü gösterir. İyi bir kullanıcı deneyimi için FCP'nin genellikle sayfanın yüklenmeye başlamasından sonraki 1 ila 2 saniye içinde gerçekleşmesi gerekir.
First Contentful Paint'i geliştirmek için şunları yapmalısınız:
— Sunucu yanıt sürelerini azaltın;
— Oluşturmayı engelleyen kaynakları en aza indirin;
— Gerekli olmayan kaynaklar için yavaş yüklemeyi kullanın;
— JavaScript yürütme süresini azaltın.

- Hız Endeksi: Bu ölçüm, bir web sayfasının içeriğinin görünür şekilde ne kadar hızlı doldurulduğunu ölçer. Daha düşük bir hız endeksi, daha hızlı sayfa yükleme sürelerini gösterir ve Hız Endeksi puanının 1.000'in altında olmasını hedeflemelisiniz.
Sitenizin Hız Endeksi'ni iyileştirmek için:
— Görüntüleri ve diğer medya dosyalarını optimize edin ve sıkıştırın;
— Ekranın üst kısmındaki büyük görsellerin kullanımını en aza indirin;
— İlk sayfa yüklemesinde yalnızca gerekli JavaScript'i yüklemek için kod bölme uygulayın.
Google PSI'da 90+ performans puanı alın. NitroPack sizin için otomatik pilotta 35'ten fazla optimizasyon uygular →
2. GTmetrix ile Performans Analizini Çalıştırın
GTmetrix, daha iyi bir optimizasyon stratejisi oluşturmanıza yardımcı olacak daha kapsamlı performans ölçümleri ve özelleştirme seçenekleri sunar.

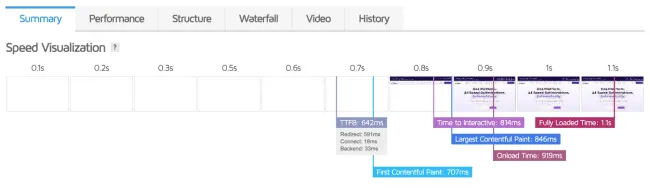
- İlk Bayta Kadar Geçen Süre (TTFB):TTFB, tarayıcının bir HTTP isteği yaptıktan sonra web sunucusundan verinin ilk baytını alması için geçen süreyi ölçer. Bu çok önemli bir ölçümdür çünkü DNS çözümlemesi, sunucu işleme ve ağ gecikmesi dahil olmak üzere sunucu yanıt sürelerini yansıtır. İyi bir kullanıcı deneyimi için TTFB'nin 100 ila 200 milisaniyenin altında olmasını hedefleyin.
TTFB'yi azaltmak için:
— Sunucu ve veritabanı performansını optimize edin;
— İçerik dağıtım ağlarını (CDN'ler) kullanın;
— HTTP isteklerinin sayısını en aza indirin;
— Sıkça talep edilen kaynaklar için tarayıcı önbelleğe alma işlemini uygulayın.
- Etkileşim Süresi (TTI):TTI, bir web sayfasının tamamen etkileşimli ve kullanıcı girişine duyarlı hale geldiğini, yani bir sayfanın kullanıcıların onunla etkileşime geçmesi için hazır olduğunu ölçer. Sorunsuz bir kullanıcı deneyimi sağlamak için TTI ideal olarak 3 ila 5 saniye içinde gerçekleşmelidir.
Genel olarak TBT'yi iyileştirme tekniklerini uygularken TTI'da da önemli gelişmeler görmelisiniz.
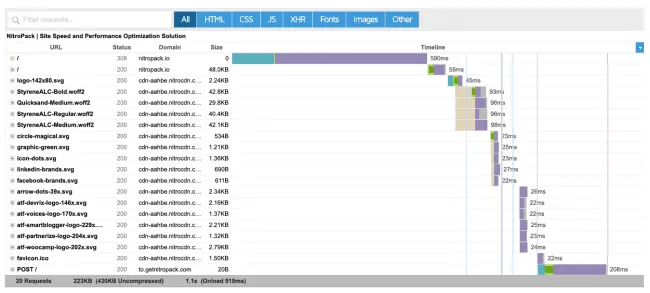
Kaynak Yükleme Metrikleri (Şelale): Bu metrikler resimler, stil sayfaları, yazı tipleri ve komut dosyaları gibi belirli kaynakların yükleme sürelerini kapsar. Bunları bir şelale grafiğinde izlemek, yükleme sırasındaki darboğazların belirlenmesine yardımcı olur.

Belirli bir eşik bulunmamakla birlikte, sayfanın genel olarak daha hızlı yüklenmesini sağlamak için ekranın üst kısmında görünen kritik kaynakların yükleme sürelerini en aza indirmeyi hedefleyin.
Kaynak yükleme sürelerini iyileştirmek için:
— Görüntüleri sıkıştırın ve WebP gibi modern görüntü formatlarını kullanın;
— CSS ve JavaScript dosyalarını optimize edin ve birleştirin;
— Öncelik ipuçları, fetchpriority ve link=rel_preload ile kaynak yüklemeyi hızlandırın
- Yükleme Süresi: Yükleme Süresi, resimler ve komut dosyaları da dahil olmak üzere tüm sayfa kaynaklarının yüklendiği noktayı işaretler. Optimum kullanıcı deneyimi için yükleme süresini 3 saniyeye kadar hedefleyin. Yükleme süresi, şu ana kadar tartıştığımız diğer tüm ölçümlerdeki optimizasyon çalışmalarınızdan etkilenir ve ne kadar iyi performans gösterdiğinizi yansıtır.
- Tam Yüklenme Süresi: Tam Yüklenme Süresi, yükleme işleminin tamamını ölçer; yani resimler, komut dosyalarıve harici içerik dedahil olmak üzere bir web sayfasındaki tüm kaynakların yüklenmesi tamamlandığında. Yükleme Süresine benzer şekilde, önceki tüm ölçümlerin ve bunların ne kadar iyi optimize edilmiş olduğunun toplamıdır.
Yavaş yükleme, WebP dönüştürme, yerleşik CDN, önbelleğe alma ve daha fazlası! NitroPack'te daha hızlı yükleme süreleri için ihtiyacınız olan her şeyi bulun →
3. Sunucu ve Ağ Metriklerine Dikkat Edin
- Sunucu Ölçümleri: CPU kullanımı, bellek kullanımı ve sunucu yanıt süreleri gibi sunucu tarafı ölçümleri, barındırma altyapınızın sağlığı ve performansı hakkında bilgi sağlar. Bu ölçümler, sunucunuzun gelen istekleri ne kadar verimli bir şekilde ele aldığını ve verileri işlediğini anlamak açısından hayati öneme sahiptir.
Sunucu kodu ve komut dosyası optimizasyonu, verimli algoritmalar ve önbellekleme mekanizmaları ve barındırma altyapınızın ölçeklendirilmesi gibi iyileştirmeler, CPU kullanımının azaltılmasına yardımcı olacaktır. Düzenli sunucu yapılandırması ve uygulama optimizasyonları bellek tüketimini en aza indirecektir. - Ağ Metrikleri: Ağ metrikleri, gidiş-dönüş süresi (RTT) gibi metrikler de dahil olmak üzere, ağlar üzerinden veri iletiminin performansıyla ilgilidir. Sunucu konumu, ağ gecikmesi ve veri aktarım verimliliği ile ilgili sorunların teşhis edilmesine yardımcı olurlar.
Hedef kitlenize daha yakın veri merkezlerine sahip barındırma sağlayıcılarını seçin, içerik önbelleğe almayı uygulayın, sitenizin varlıklarını optimize edin ve ağ gecikmesini azaltmak ve veri aktarım verimliliğini artırmak için bir CDN sağlayıcısına yatırım yapın
NitroPack hepsi bir arada hız optimizasyonlarıyla kaynak kullanımını optimize edin ve sunucu yükünü ortadan kaldırın →
4. Kullanıcı Geri Bildirimini ve Davranışını Analiz Edin
- Anketler ve Geri Bildirim Formları: Yapılandırılmış geri bildirim toplamak için kullanıcı dostu anketler ve geri bildirim formları oluşturun. Kullanıcı deneyimi, memnuniyeti ve sıkıntılı noktalar hakkında spesifik sorular sorun. Google Forms, SurveyMonkey gibi araçları veya özel web sitesi geri bildirim eklentilerini kullanın.
- Isı Haritaları: Kullanıcı etkileşimlerini görselleştirmek için Hotjar veya Crazy Egg gibi ısı haritalama araçlarını kullanın. Kullanıcıların nereye tıkladığını, imleçlerini hareket ettirdiğini veya sitenizde en çok nereyi harcadığını belirleyin. Isı haritaları web sayfalarındaki popüler ve sorunlu alanları ortaya çıkarır.
- Oturum Kaydı: Ziyaretçilerin web sitenizde nasıl gezindiğini ve etkileşimde bulunduğunu görmek için kullanıcı oturumlarını kaydedin. Kullanılabilirlik sorunlarını, kafa karışıklığını veya hayal kırıklığı yaratan noktaları belirlemek için kayıtları izleyin. FullStory gibi araçlar oturum kaydetme özellikleri sunar.
- Müşteri Desteği Etkileşimleri: Müşteri destek temsilcileriniz genellikle ilk temas noktasıdır ve paha biçilmez içgörülerin kaynağıdır. Tekrarlanan sorunları, kullanıcı şikayetlerini ve sık sorulan soruları belirlemek için e-postalar, sohbetler ve telefon görüşmeleri dahil olmak üzere CS etkileşimlerini inceleyin.
5. Bonus: İlk Web Performansı Bütçenizi Başlatın
Web performansı bütçesi, web sitenizin uyması gereken çeşitli performans ölçümleri için önceden belirlenmiş bir sınırdır. Bu ölçümler yükleme sürelerini, sayfa boyutunu, HTTP isteklerinin sayısını ve daha fazlasını içerebilir. Bütçe, en iyi kullanıcı deneyimini sağlamak için web sitenizin nasıl performans göstermesi gerektiğine dair net sınırlar belirleyen bir kıyaslama görevi görür.
İlk web performansı bütçenize başlamanıza yardımcı olacak birkaç basit adım:
- Temel Ölçümleri Tanımlayın: Web siteniz için en önemli performans ölçümlerini belirleyin (şu ana kadar tartıştığımız laboratuvar ölçümlerinden herhangi biriyle başlayın)
- Karşılaştırmaları Belirleyin: Mevcut sonuçlarınızı listeleyerek başlayın ve bunları kullanıcılarınızın beklentilerini ve endüstri standartlarını karşılayacak şekilde düşürmeyi hedefleyin.
- Düzenli Olarak Takip Edin: Web sitenizin performansını belirlenen bütçenize göre düzenli olarak ölçmek ve takip etmek için Google PSI ve GTmetrix'i kullanın.
- Etkili Bir Şekilde Optimize Edin: Web siteniz bütçelenen eşikleri aşarsa, daha önce paylaştığımız teknikleri kullanın veya PageSpeed Insights'taki Teşhis bölümünü kontrol edin.
NitroPack ile Site Performansını Optimize Etme
Saha verileri olsun ya da olmasın, daha hızlı, daha duyarlı bir kullanıcı deneyimi arayışı, gitmeye değer bir yolculuk olmaya devam ediyor.
Yine de yalnız gitmek zorunda değilsin. Sizin gibi 180.000'den fazla site sahibi, performans optimizasyonunu piyasadaki en kapsamlı araç olan NitroPack'e devrediyor.
Otomatik pilotta çalışan gelişmiş özelliklerle, görselleri, kodları ve yazı tiplerini optimize ederek ışık hızında bir kullanıcı deneyimi sunabilir ve işletmenizi sürdürülebilir bir şekilde büyütebilirsiniz.
