Kadence Blocks ve Kadence Cloud ile Uyarılar ve Bir İş Oluşturma
Yayınlanan: 2022-06-23Uyarılar için Kadence Bloklarını Kullanma
Facebook'taki Kadence Web Oluşturucu Topluluğunun üyelerinden biri olan Jake Pfohl, yakın zamanda uyarılar için Kadence Bloklarını kullanmanın bazı örneklerini yayınladı. Kadence kullanan bu yaratıcı blok koleksiyonu, Kadence'deki özelliklerin harika bir uygulamasıydı. StartBlogging101.com ve StartBloggingBlocks'u çalıştıran Jake'e ulaştık ve gönderisini daha geniş Kadence topluluğuyla bir uyarılar hakkında öğretici. Tam açıklama, Jake bir Kadence üyesidir.
Jake nazikçe evet dedi, bu yüzden burada, web sitenizin ziyaretçileriyle önemli bilgileri nasıl ilettiğiniz hakkında düşünmenizi sağlayacak bazı uyarı örnekleri verilmiştir.

Bir web sitesi uyarıları neden ve ne zaman kullanmalıdır?
İster bir etkinliğin tamamlanmasındaki başarıyı iletiyor olun, ister belirli bir içeriğe dikkat çekmek istiyorsanız, WordPress web sitenizde uyarıları kullanmak kaçınılmazdır. Uyarılar, eylem hakkında geri bildirim sağlamak veya kullanıcıları eylemlerinin sonuçları konusunda uyarmak olsun, kullanıcı deneyimi tasarımında önemli bir rol oynar. Uyarı sunumu hakkında bilinçli tasarım kararları vermek ve uyarılara dikkat çekmek için renk ve düzenleri kullanmak, basit bir cümleyi kullanıcının dikkatini önemli bir gerçeğe çeken bir şeye dönüştürmek için çok önemlidir.
Sitenizde bir kullanıcıya uyarı görüntülerken, biraz ağırlık taşımasını istersiniz. Bir uyarı olarak tanınmalı ve neler olup bittiğine, ne yapılması gerektiğine veya kullanıcının bilmesi gerekenlere ilişkin net bir mesajla hemen fark edilebilir olmalıdır.
Az önce okudun mu?
Ne yazık ki, web yazılı içeriği paylaşmanın bir yolu olarak başlamış olsa da, zamanla kullanıcıların nadiren okuduklarını ve yalnızca başları belaya girdiklerinde belgelere başvurduklarını ve eldeki görevi sezgisel olarak anlayamadıklarını öğrendik.
Sorunlarını çözmeye çalışmaktansa pes etme olasılıkları daha yüksektir. Bu nedenle, kullanıcıların web sitenizde başarılı olmak için ihtiyaç duydukları verileri mümkün olduğunca net ve nezaketle almaları için uyarıların dikkate alınması ve iyi tasarlanması gerekir.
Web sitesi uyarı türleri
Bir kullanıcının bir web sitesinde görmesi gerekebilecek çok sayıda farklı uyarı türü vardır. Bunlar şunları içerir, ancak elbette bunlarla sınırlı değildir:
Hata mesajları
İyi hata mesajları kibar, kesin ve yapıcıdır. Açıkça görünür olmaları, sorunu çözmek için gereken işi azaltmaları ve bu süreçte kullanıcıları eğitmeleri gerekir. Hata mesajları, kullanıcılara sistemin nasıl çalıştığı hakkında biraz bilgi verirken ve onlara sistemi daha iyi kullanmaları için ihtiyaç duydukları bilgileri verirken kısa ve öz olmalıdır. Bir hata mesajı, bir şeylerin tam olarak doğru olmadığı anlamına gelir ve bununla ilgili bazı uyarılar olması gerekir.

Başarı Mesajları
Bir kullanıcı için bir eylem gerçekleştirdikten sonra eyleminin gerçekleşip gerçekleşmediğini merak etmekten daha kafa karıştırıcı bir şey yoktur. Örneğin, bir kullanıcı iletişim formunuzu doldurursa, sonra ne olur? Mesaj gitti mi? Ne zaman cevap vereceksin? Kim cevap verecek? Kullanıcılar, eylemlerinin amaçlanan sonucu olduğunu bilmek ister, bu nedenle daha sonra ne olacağını onlara bildirdiğinizden emin olun. Bir şeyler ters gitse ve bir hata olsa bile, onlara bir şeylerin yanlış olduğunu bildirmek, gerçekten gitmediği halde geçtiğini bildirmekten daha iyidir.

Düşük Stok Bildirimleri
E-Ticaret uygulamalarında, düşük stok bildirimi, kullanıcının hızlı bir şekilde harekete geçmesi gerektiğini bilmesini sağlayabilir. Stok bildirimleri, kullanıcıları alışveriş yaptıkları şeyin arz eksikliğine göre harekete geçmeye teşvik edebilir. Bildirimler, bu bilgileri alışveriş yapanların önüne getirmenin mükemmel bir yolu olabilir. Bir bilgi uyarısı bunu yapmanın kolay bir yolu olabilir.

Promosyon Bildirimleri
E-Ticaret mağazanız bir promosyon yürütüyorsa, bu promosyonla ilgili bir bildirim, pencereden sonra kapanan bir alışveriş ile tamamlanmış bir satış arasındaki farkı yaratabilir.

Kesinti Bildirimleri
Herhangi bir nedenle sistem kesintisi yaşarsanız, web sitenizle ilgili olmasa bile, bir bildirim müşteri hizmetlerinin aşırı yüklenmesini azaltmaya yardımcı olabilir ve bir şeyler ters gittiğinde müşterilerin kendilerini rahat hissetmelerine yardımcı olabilir. Örneğin, bir ISP'nin belirli bir alanda hizmet kesintisi olduğunu bildirmesi telefon destek yükünü azaltabilir. Mağazanız destek e-posta sisteminizle ilgili teknik sorunlar yaşıyorsa, müşterilere bir talepte bulunmadan önce haber vermek, beklentileri yönetmede yardımcı olabilir.


Ayırt Edici Önem
Tüm uyarılar eşit oluşturulmaz. Düşük bir stok bildirimi, bir hata mesajıyla aynı ağırlığa sahip olmamalıdır. Yerçekimini kurmanın birkaç yolu vardır. Bunlara dil, yazı tipi boyutları, yazı tipi stili, metin rengi, uyarı kenarlığı şekilleri, stiller, boyutlar ve hatta resimler dahildir.
Rengi asla tek önem göstergesi olarak kullanmayın. Her zaman renk körü kullanıcıların görebileceği gereksiz ipuçlarını ekleyin. Ayrıca, uyarılarda görsel kullanıyorsanız, ekran okuyucuların önemli uyarıları kullanıcılara yeterince iletebilmesi için, erişilebilirlik alternatif metinlerini ve arya etiketlerini gerektiği gibi eklediğinizden emin olun.
Uyarı deneyimlerinin standartlaştırılması
Uyarılarınızın tasarımda standart hale getirilmesini sağlamak, kullanıcıların uyarıldıklarını fark etmelerini sağlar. Genellikle bir uyarının görüntülenmesi gerektiğinde, kullanıcının dikkat etmesi gereken başka birçok talep vardır. Uyarınızın dikkat çekmesini sağlamak, bir uyarı gibi görünecek şekilde tasarlanmış olması, uyarınızın gereken ilgiyi görmesini sağlar.
Kadence Blocks ile bunu yapmak kolaydır. Jake'in işinin geldiği yer burasıdır.
Kadence Blocks ile çeşitli tarz uyarılar nasıl oluşturulur?
Jake, çoğu bulut hizmetinden (Kadence Cloud kullanan) ücretsiz olarak indirilebilen 4 farklı türde uyarı oluşturdu. Bunları ücretsiz olarak nasıl alacağınıza kendi sitesinden bakabilirsiniz. Ancak aynı zamanda, kendi web siteniz, hedef kitleniz ve iletişim ihtiyaçlarınız için kişiselleştirilmiş kendi uyarılarınızı geliştirmenin ne kadar kolay olduğunu da göstermek istedik.
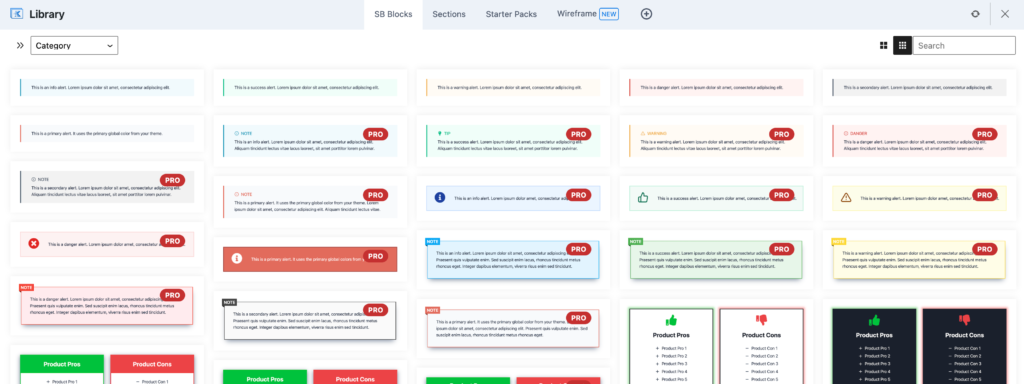
Jake'in uyarılarına bir göz atalım. Sitemizdeki Kadence Blocks tasarım kitaplığını Jake'in sunucusuna bağladıktan sonra, sitemize kolayca ekleyebileceğimiz bir dizi stil uyarısı görüyoruz. Bunlardan bazıları profesyonel seçeneklerdir ve Jake, uyarıların ötesinde ilginç olan tasarım öğeleri de sunmaktadır. (Jake'in size bunlardan bahsetmesine izin vereceğiz.)

Jake'in ücretsiz uyarılarını Kadence Cloud uygulaması aracılığıyla indirebilir ve nasıl tasarlandıklarına bir göz atabiliriz. Onları 6 ana tipte organize etti:
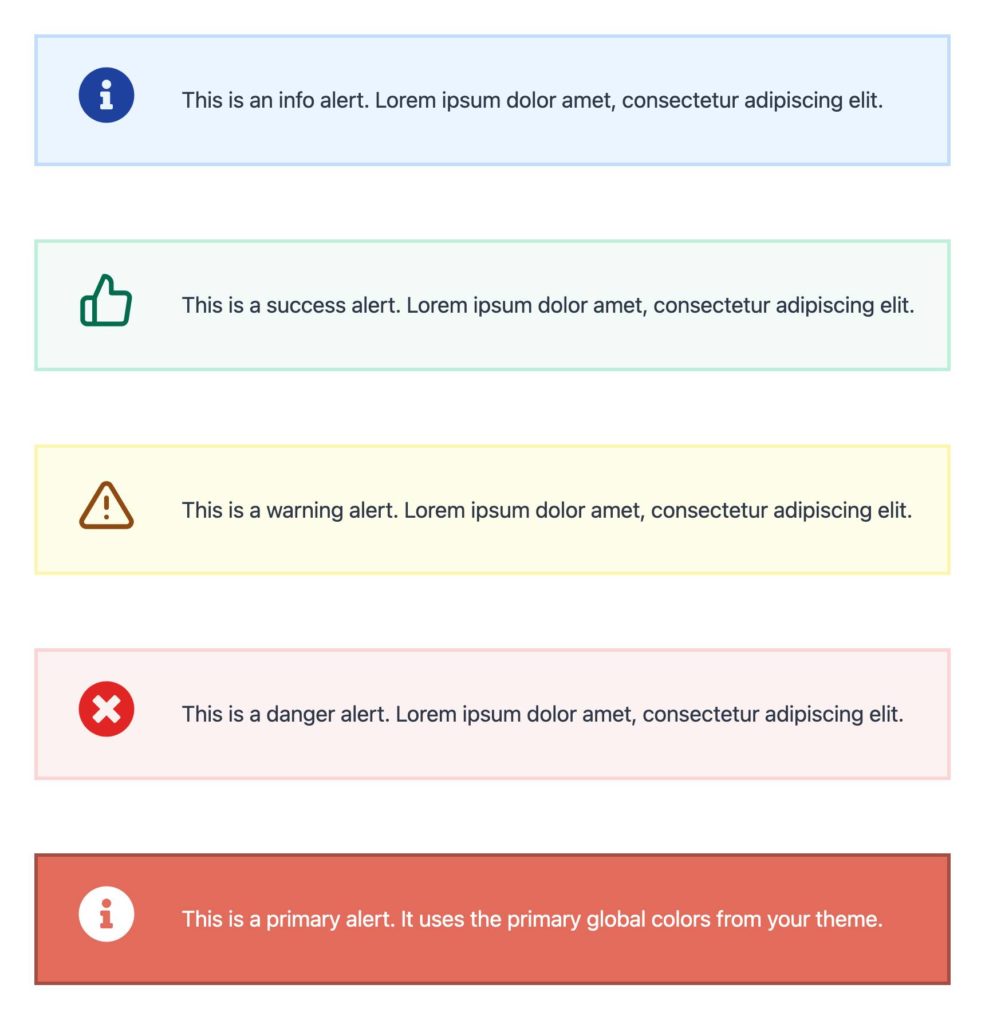
- Bilgi uyarısı
- Başarı uyarısı
- Uyarı uyarısı
- Tehlike uyarısı
- Birincil uyarı
- İkincil uyarı
Her biri, mesajları kullanıcılara uyumlu bir şekilde iletmek için stil ve renk kullanır. Bu koleksiyonu kullanırsanız, sitede bir şey hakkında uyarıldığınız açıktır.
nasıl inşa etti

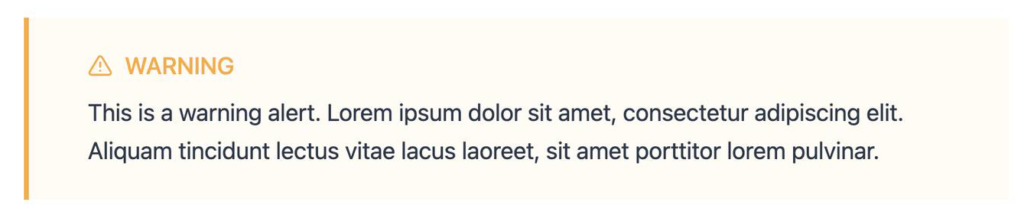
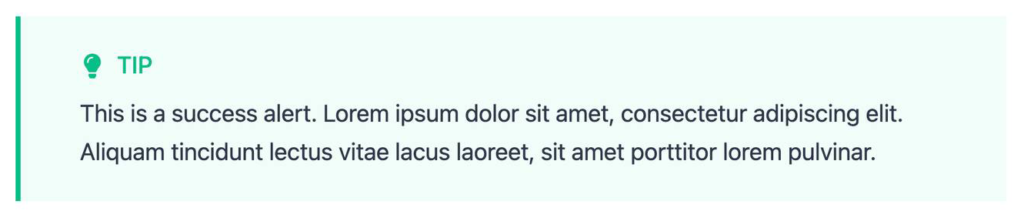
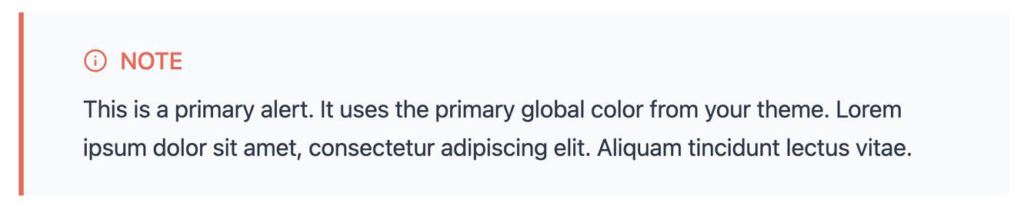
Jake ve Start Blogging ekibi, Kadence Bloklarını kullanarak her uyarıyı Kadence'de bulunan çeşitli stilleri kullanarak oluşturdu. Bunların hepsi bir Kadence Bölüm Bloğu içinde ayarlanır. Uyarı bölümünün temel ayarlarının tümü aşağıdakileri kullanır:
- Uyarı bölümü blok dolgusu üst ve alt için 1.5 REM ve sol ve sağ için 3 REM olarak ayarlandı.
- Kenarlık genişliği, 4'e ayarlandığı soldaki dışında 0'a ayarlandı. Sol kenarlık rengi daha sonra daha güçlü bir renge ayarlandı, ancak arka plan rengiyle aynı gölgede.
- Uyarı içindeki metin, kolayca özelleştirilebilen paragraf metni kullanılarak ayarlanır.
Bu uyarı bloklarını oluşturmak oldukça basittir, bu da Jake'in yaptıklarını sergilemek istememizin nedenlerinden biridir. Jake'in çalışmasını kolayca kopyalayabilirsiniz, ancak daha karmaşık bloklarından bazıları, ihtiyaçlarınıza bağlı olarak bloklarıyla Pro'ya gitmeye değer olabilir.
Bulut Sunucusu Üzerinden Paylaşma
Jake'in Kadence Cloud kullanarak Kadence Blocks üzerine kurulu bu tasarımların hem ücretsiz versiyonlarını sunduğunu hem de pro versiyonlarını sattığını belirtmekte fayda var ve o yalnız değil. Kadence Blocks kullanarak harika içerikler yaratan ve bunu yaparak ek gelir kaynakları yaratan tasarımcılar, ajanslar ve geliştiricilerden oluşan büyüyen bir ekonomi var. Gelecek blog yazılarında daha fazla Kadence yaratıcısı sunacağız.
Kadence Cloud'u yalnızca diğer WordPress kullanıcılarına tasarım satan bir işletme oluşturmak için değil, kendi çeşitli web siteleriniz arasında tasarım öğelerini paylaştığınız bir Kadence Cloud örneği oluşturmak için de kullanabilirsiniz. Kendi sayfalarını oluşturan müşterilerle çalışıyorsanız, tasarım öğeleri kitaplığınızı kullanmalarına yardımcı olmak için kendi bulut örneğiniz üzerinde tasarım öğeleri sunabilirsiniz. Bu elbette uyarılarla sınırlı değil. Kadence Blokları ile oluşturulabilecek her şey kendi tasarım kitaplığınıza eklenebilir.
Kadence Cloud sayfasında bunu yapan tam bir video açıklamamız var. Kadence Cloud, Kadence Full Bundle'a dahildir, böylece daha hızlı tasarlamaya ve Kadence ile kolayca ek gelir akışları oluşturmaya başlayabilirsiniz. Kadence Full Bundle ayrıca Kadence Conversions, Kadence Shop Kit ve diğer birçok faydalı araç dahil olmak üzere bir dizi başka faydalı araç içerir.
