Kritik İşleme Yolu: Nedir ve Nasıl Optimize Edilir?
Yayınlanan: 2023-04-27Kullanıcılara ultra hızlı bir web deneyimi sunmaktan bahsettiğimizde, genellikle yalnızca web sitesi sahipleri ve web geliştiricileri olarak ne yapmamız gerektiğine odaklanırız.
Ama gerçek şu ki:
Hızlı bir web deneyimi sunmak, tarayıcının da çok çalışmasını gerektirir.
HTML, CSS ve JavaScript dosyalarımızı alır ve bunları ekranda piksellere dönüştürmek için belirli adımlar atar.
Performansınızı hızlandırmanın sırrı, kaynakları alma ile bunların işlenmiş piksellere dönüştürmek için işlenmesi arasında ne olduğunu anlamakta yatar.
Bu işlem aynı zamanda kritik işleme yolu (CRP) olarak da bilinir.
Ve bu makalede, CRP hakkında bilmeniz gereken her şeyi ve daha hızlı işleme için onu nasıl optimize edeceğinizi öğreneceksiniz.
- Kritik İşleme Yolu nedir?
- Kritik İşleme Yolu dizisinin açıklaması
- Sitenizin Kritik İşleme Yolunu nasıl optimize edebilirsiniz?
- CRP'nizi optimize etmek için 3 WordPress eklentisi
- CRP optimizasyon kontrol listesi
Hadi başlayalım!
Kritik İşleme Yolu nedir?
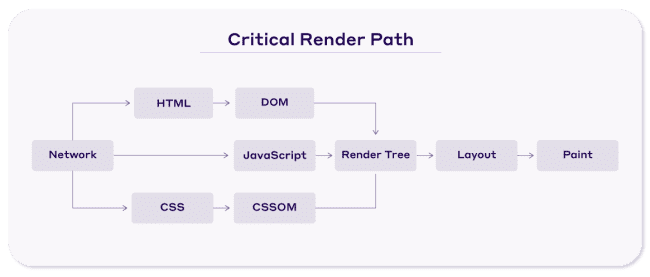
Kritik İşleme Yolu, bir web tarayıcısının HTML, CSS ve JavaScript kodunu kullanıcının ekranında görsel bir temsile dönüştürmek için gerçekleştirdiği adımların sırasını ifade eder.
Belge Nesne Modeli'nin (DOM) oluşturulması, CSS Nesne Modeli'nin (CSSOM) oluşturulması ve İşleme Ağacı'nın oluşturulması için her ikisinin birleştirilmesi gibi bir dizi işlemi içerir. İşleme Ağacı daha sonra düzeni hesaplamak ve kullanıcının ekranındaki pikselleri boyamak için kullanılır.

Öte yandan, Kritik İşleme Yolu optimizasyonu, kullanıcının mevcut eylemiyle ilgili içeriğe öncelik verirken, dizinin her adımını yürütmek için web tarayıcısı tarafından harcanan sürenin azaltılması anlamına gelir.
Optimizasyon çabalarınızın hedefe ulaşmasını sağlamak için, dizinin her adımını derinlemesine anlamanız gerekir. Bu nedenle, sonraki birkaç paragraf çok önemlidir ve harekete geçmeden önce bunları okumanızı şiddetle tavsiye ederiz.
Kritik İşleme Yolu Sırasının Açıklanması
Burada, bir sayfa oluşturulurken tarayıcı tarafından gerçekleştirilen adımlara hızlı bir genel bakış verilmiştir:
- Tarayıcı, HTML işaretlemesini indirip ayrıştırır ve DOM'u oluşturur.
- Ardından, CSS işaretlemesini indirip işler ve CSS Nesne Modelini (CSSOM) oluşturur.
- Ardından, sayfayı oluşturmak için gereken tüm görünür düğümlerin bir ağaç yapısı olan İşleme Ağacı'nı oluşturmak için DOM ve CSSOM'daki gerekli düğümleri birleştirir.
- Mizanpaj işlemi aracılığıyla sayfadaki her öğenin boyutlarını ve konumunu hesaplar.
- Son olarak, tarayıcı ekrandaki pikselleri boyar.
Şimdi her adımı bölgeye ayıralım.
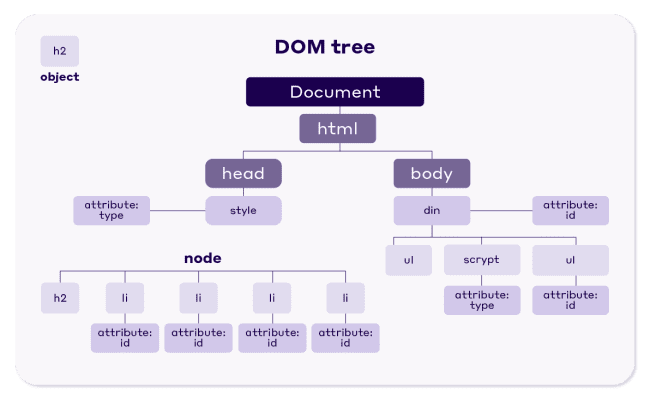
DOM
Belge Nesne Modeli (DOM), HTML belgesinin tarayıcının dahili temsilidir.
Bir web sayfası yüklendiğinde, tarayıcı HTML'yi ayrıştırır ve belgedeki öğeleri temsil eden ağaç benzeri bir düğüm yapısı oluşturur. Her düğüm bir HTML öğesine karşılık gelir ve özniteliklerini, içeriğini ve ağaçtaki konumunu tanımlayan özelliklere sahiptir.

Önemli: Tarayıcı, verimli bir yapı oluşturarak ve aşırı DOM boyutlarından kaçınarak sayfanın işlenmesini optimize etmemize izin vererek DOM'u aşamalı olarak oluşturur.
CSSOM
DOM, sayfanın tüm içeriğini içerirken, CSSOM, DOM'a nasıl stil verileceği ile ilgili tüm bilgileri içerir.

DOM ve CSSOM arasındaki diğer bir fark şudur:
DOM yapımı aşamalıdır, CSSOM ise aşamalı değildir.
Bir web sitesi yüklendiğinde, tarayıcının stilleri uygulamak için CSS'yi işlemesi gerekir. Parça parça işlenebilen HTML'den farklı olarak, CSS'nin bir kerede işlenmesi gerekir. Bunun nedeni, daha sonra CSS dosyasında bazı stillerin üzerine başkaları tarafından yazılabilmesidir, bu nedenle tarayıcının hangi stillerin uygulanacağına karar vermeden önce CSS dosyasının tamamını okumasını beklemesi gerekir.
Bu, daha sonra üzerine yazılacak stillerin gösterilmesini ve kaynakların boşa harcanmasını önlemek için yapılır.
Basit ifadeyle:
Tarayıcı, tüm CSS'yi alıp ayrıştırana kadar oluşturma işlemini engeller.
Bu nedenle CSS, oluşturmayı engelleyen bir kaynak olarak kabul edilir.
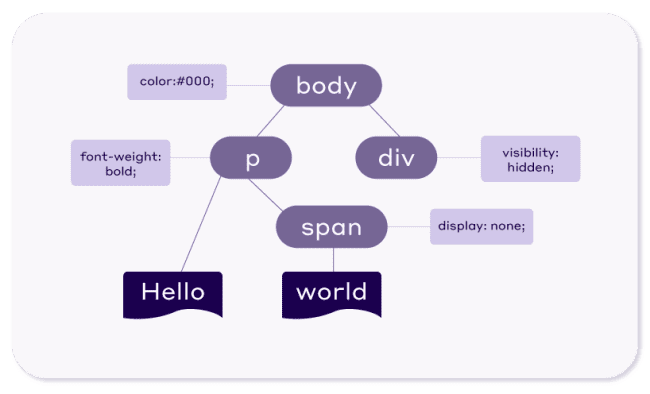
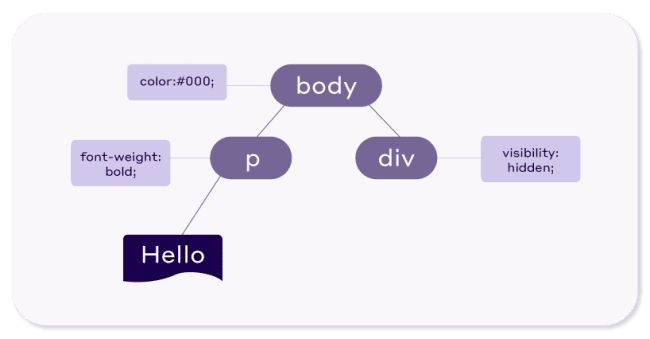
İşleme Ağacı
İşleme Ağacı, tarayıcının web sayfasının görsel sunumunu oluşturmak için kullandığı DOM ve CSSOM'nin birleşimidir.
Tarayıcı, boyama işlemi için girdi olarak düğüm boyutlarını ve konumunu hesaplamak için Oluşturma Ağacını kullanır.

Önemli: İşleme ağacında yalnızca görünür içerik yakalanır. Tipik olarak, baş bölümü hiçbir görünür bilgi içermez ve bu nedenle hariç tutulur. Ayrıca, bir öğenin display: none özelliği varsa , ne öğe ne de alt öğeleri oluşturma ağacına dahil edilmez.
Düzen
Oluşturma ağacı oluşturulduktan sonra, bir sonraki adım düzendir. Düzen, boyutlarını, konumunu ve karşılıklı ilişkilerini tanımlayarak sayfadaki her bir öğenin yerleşimini ve yönünü belirler.
Ama olay şu:
Düzen performansı DOM'dan etkilenir.
Başka bir deyişle:
DOM düğümlerinin sayısı ne kadar fazlaysa, düzen süreci o kadar uzun olur.
Boyamak
Son aşama, render ağacının ve mizanpajın oluşturulmasını takip eden pikselleri ekrana boyamaktır.
Başlangıçta, yükleme işlemi sırasında tüm ekran boyanır. Ardından, tarayıcılar yalnızca gerekli alanı yeniden boyamak üzere tasarlandığından, ekranın yalnızca etkilenen kısımları yeniden boyanır.
Boyama aşamasının süresinin, oluşturma ağacında uygulanan güncellemelerin doğasına bağlı olduğunu unutmayın.
Şimdi tarayıcıya yardımcı olmak ve bazı işlemleri hızlandırmak için hangi optimizasyonları uygulayabileceğinizi görelim.
Sitenizin Kritik İşleme Yolunu Nasıl Optimize Edersiniz?
Tarayıcının tüm süreci tamamlaması için gereken süre değişebilir. Kritik yol uzunluğuna katkıda bulunan birçok hareketli parça vardır:
- Belge boyutu
- istek sayısı
- kullanıcı cihazı
- Uygulanan stiller
Bununla birlikte, CRP optimizasyonu söz konusu olduğunda başvurulacak seçenekler olarak kabul edilen üç teknik vardır:
- Kritik olmayanları erteleyerek veya tamamen ortadan kaldırarak kritik kaynakların sayısını en aza indirin
- Her isteğin dosya boyutuyla birlikte gereken istek sayısını optimize edin
- Kritik varlıkların indirilmesine öncelik verin, böylece kritik yol uzunluğunu kısaltın
Önerilen optimizasyon stratejilerinin her birinin nasıl uygulanacağına biraz daha derinlemesine bakalım:
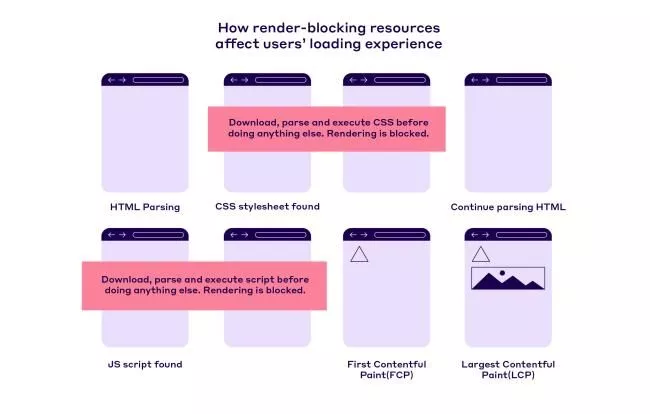
Oluşturmayı engelleyen CSS ve JS kaynaklarını optimize edin
Tarayıcının oluşturmayı engelleyen CSS ve JS kaynaklarıyla karşılaştığında, oluşturma dahil başka bir şey yapmadan önce bunları indirmesi, ayrıştırması ve yürütmesi gerektiğini zaten biliyorsunuz.

CSS optimizasyonu söz konusu olduğunda, aşağıdaki teknikleri uygulayabilirsiniz:
- Kritik CSS. Bir web sayfasının görünür bölümünü oluşturmak için gereken minimum CSS kuralları kümesini tanımlar ve bunları tam bir stil sayfası yüklemek yerine satır içi CSS olarak tarayıcıya sunar. Tarayıcı, ekranın üst kısmındaki içerik için yalnızca gerekli CSS'yi yükleyerek sayfayı daha hızlı oluşturabilir ve kullanıcı deneyimini iyileştirebilir . Bunun nedeni, tarayıcının sayfayı oluşturmadan önce tüm stil sayfasının yüklenmesini beklemek zorunda olmamasıdır.
- CSS dosyalarını birleştirin. CSS birleştirme, birden çok CSS dosyasını tek bir dosyada birleştirme işlemidir. Bu teknik, tarayıcının birden çok CSS dosyası yerine yalnızca tek bir CSS dosyasını indirmesi ve ayrıştırması gerektiğinden, bir web sayfasını yüklemek için gereken HTTP isteklerinin sayısını azaltarak performansı artırır .
JavaScript dosyalarınız açısından şunları yapabilirsiniz:

- JS yüklemesini geciktirin. Erteleme JS yüklemesi , HTML belgesi yüklenip ayrıştırılana kadar JavaScript dosyalarının yüklenmesini geciktirerek sitenizi hızlandıracak bir tekniktir. JS dosyasına başvuran komut dosyası etiketinde erteleme özelliğini kullanabilirsiniz. Erteleme özniteliğinin yalnızca yüklemeden hemen sonra yürütülmesi gerekmeyen JS dosyaları için kullanılması gerektiğine dikkat etmek önemlidir (örneğin, yalnızca belirli sayfalarda kullanılan dosyalar), birden fazla ertelenmiş komut dosyası varsa yürütme sırası tahmin edilemeyebilir. kullanılmış.
- JS'yi eşzamansız olarak yükleyin. Bazı JS dosyaları, dosyanın HTML belgesinin ayrıştırılmasıyla eşzamansız olarak yüklenmesine ve yürütülmesine izin veren async özniteliğinin kullanılmasını gerektirebilir.
Hem CSS'ye hem de JavaScript'e uygulayabileceğiniz birkaç optimizasyon vardır:
- Küçültme. Küçültme, boşluk, yorumlar ve satır sonları gibi gereksiz karakterlerin CSS ve JavaScript dosyalarından kaldırılmasını içerir. Bu işlem , işlevselliklerini veya görünümlerini etkilemeden dosyaların boyutunu önemli ölçüde azaltabilir .
- Kullanılmayan CSS ve JS'yi kaldırın. Kullanılmayan CSS ve JS, belirli bir sayfada kullanılmayan ancak yine de yüklenmiş olan belirli kuralları ifade eder. Dosyalarınızın bu bölümlerini kaldırmak, tarayıcının oluşturma ağacını ne kadar hızlı oluşturduğunu doğrudan etkiler .
Oluşturmayı engelleyen kaynaklarınızı otomatik pilotta optimize edin. NitroPack'i Kurun →
Dosyalarınızın boyutunu azaltın
Tarayıcının indirmesi gereken veri miktarını azaltmak için HTML, CSS ve JavaScript kaynaklarının küçültülmesi, sıkıştırılması ve önbelleğe alınması gibi teknikleri kullanabiliriz.
Küçültmenin ne anlama geldiğini zaten biliyorsunuz, o halde diğer ikisine odaklanalım:
- Sıkıştırma. Sıkıştırma, dosyaların ikili kodunu orijinalinden daha az bit kullanarak yeniden yazmak için algoritmalar uygulayan bir tekniktir. Sonuç olarak, dosyalarınız sayfa yükleme sürelerini ve bant genişliği kullanımını azaltan çok daha küçük boyuttadır.
- Önbelleğe almak. Önbelleğe alma, her tarayıcıda uygulanan HTTP önbelleğinden yararlanır. Etkili önbelleğe almayı sağlamak için, her sunucu yanıtının doğru HTTP başlıklarını sağladığından ve tarayıcıya istenen kaynakları ne zaman ve ne kadar süreyle önbelleğe alması gerektiğini bildirdiğinden emin olmalıyız.
En gelişmiş önbelleğe alma mekanizmasına güvenin. NitroPack'i bugün edinin →
Kritik varlıkların indirilmesine öncelik verin
Genel olarak, tarayıcılar en önemli kaynaklara öncelik verme ve önce onları getirme konusunda oldukça iyidir. Ancak bazı durumlarda, en önemli kaynaklara manuel olarak öncelik vererek sitenizi daha hızlı yüklemelerine yardımcı olabilirsiniz.
Tarayıcıya belirli kaynakları veya web sayfalarını nasıl kullanacağını söylemek için kaynak ipuçlarını kullanabilirsiniz.
İşte üç ana olanlar:
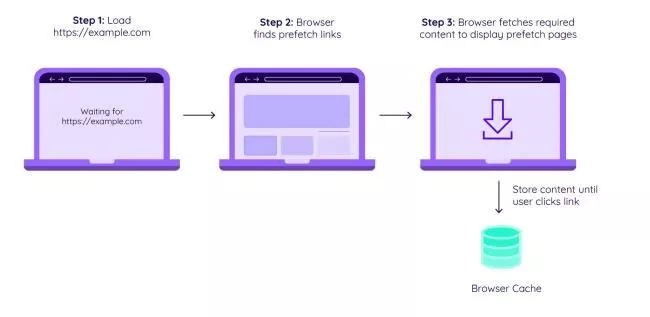
- Bağlantı rel=önceden getirme. Ön getirme, tarayıcının daha sonra gerekebilecek kaynakları getirmesine ve bunları tarayıcının önbelleğinde saklamasına olanak tanıyan, düşük öncelikli bir kaynak ipucudur.

- Bağlantı rel=ön bağlantı. preconnect direktifi, tarayıcının sunucuya bir ilk istek göndermeden önce erken bağlantılar kurmasına yardımcı olur.

- Bağlantı rel=ön yükleme. Ön yükleme, sayfa için çok önemli olduğundan, tarayıcıyı bir kaynağı tarayıcının keşfedeceğinden daha önce indirmeye zorlamak için kullanılır.
Önemli: Ön getirme ve ön bağlantı, kaynak ipuçlarıdır ve tarayıcının uygun gördüğü şekilde yürütülür. Preload direktifi tarayıcılar için zorunlu olan bir komuttur. Kaynak ipuçlarının nasıl uygulanacağı hakkında daha fazla bilgi edinin.
Artık Kritik Oluşturma Yolu optimizasyonunu nasıl yapacağınızı bildiğinize göre, işlemi otomatikleştirebilen bazı WordPress eklentilerine bakalım.
Kritik Oluşturma Yolunu Optimize Etmek için 3 WordPress Eklentisi
Yukarıda belirtilen optimizasyonların tümü manuel olarak yapılabilir. Ancak bazıları işlem sırasında sitenizi bozmamak için teknik bilgi gerektirir.
Neyse ki tüm WordPress kullanıcıları için, CRP optimizasyonuna yardımcı olabilecek eklentiler var. Bize göre ilk 3 adayı kontrol edelim:
NitroPack - Hepsi Bir Arada Çözüm

NitroPack, 35'ten fazla web performansı özelliğini bir araya getiren lider hepsi bir arada site hızı optimizasyon çözümüdür. Kritik işleme yolunuzu optimize etmeye gelince, NitroPack aşağıdaki gibi optimizasyonları otomatik olarak halleder:
- Kritik CSS
- CSS ve JS Küçültme
- CSS ve JS Sıkıştırma
- Önbelleğe almak
- JS yüklemesini geciktir
- Kullanılmayan CSS ve JS'yi kaldırın
Ancak optimizasyon özellikleri burada bitmiyor. Ayrıca eksiksiz performans araç setine de sahip olacaksınız:
- Yerleşik CDN
- Eksiksiz görüntü optimizasyon yığını
- Yazı tipi optimizasyonu
- E-ticaret sepetini önbelleğe alma
- 7/24 destek
Web sitenizi otomatik olarak hızlandırın. NitroPack'i bugün edinin →
WP Super Cache - Yalnızca Önbelleğe Alma Eklentisi

WP Super Cache, öncelikle önbelleğe alma özellikleri ve HTTP sıkıştırması sunan, ancak kaynak küçültme ve zaman uyumsuz ve erteleme öznitelikleriyle JavaScript'i optimize etme konusunda yetersiz kalan bir önbellek eklentisidir.
En dikkate değer özellikler şunları içerir:
- Tüm ziyaretçiler için önbelleğe almayı etkinleştir
- Oturum açmış ziyaretçiler için önbelleğe almayı devre dışı bırak
- Ziyaretçilere daha hızlı sunulmaları için sayfaları sıkıştırın
- önbellek yeniden oluşturma
Hızlı Performans

Swift Performance, optimize edilmiş CRP arayışınızda faydalı bulabileceğiniz başka bir eklentidir. Özelliklerinden bazıları şunlardır:
- CSS ve JavaScript dosyalarını küçültme
- Kritik CSS
- Önbelleğe almak
- Görüntü optimizasyonu
Kritik Oluşturma Yolunu Optimize Etme [Kontrol Listesi]
Bu makalede pek çok konuyu ele aldık, bu nedenle bahsettiğimiz tüm optimizasyonların kullanışlı bir kontrol listesi burada:
- Kritik CSS oluşturun
- CSS dosyalarını birleştirme
- JavaScript yüklemesini geciktir
- JavaScript'i eşzamansız olarak yükle
- CSS ve JavaScript'i küçültün
- CSS ve JavaScript'i sıkıştırın
- Kullanılmayan CSS ve JavaScript'i kaldırın
- Küçültme uygula
- Sıkıştırma uygula
- önbelleğe almayı kullan
- rel=preload bağlantısını uygula
- rel=prefetch bağlantısını uygula
- rel=preconnect bağlantısını uygula
CRP optimizasyon kontrol listesini indirin →
Ve son olarak, her optimizasyondan önce ve sonra test etmeyi unutmayın!
