Animasyon oluşturmak için CSS3 geçişleri ve dönüşümleri nasıl kullanılır?
Yayınlanan: 2017-03-21Dönüşümler ve geçişler kullanılarak CSS3 ile ilginç animasyonlar oluşturulabilir. Dönüşümler, bir öğeyi bir durumdan diğerine değiştirmek için kullanılır. Örnekler, döndürme, hareket etme, eğriltme ve ölçekleme öğeleri olabilir. Bir geçiş olmadan, dönüştürülen bir öğe bir durumdan diğerine aniden değişecektir. Bunu önlemek için bir geçiş eklenebilir, böylece değişikliği kontrol edebilir ve daha yumuşak görünmesini sağlayabilirsiniz.
CSS3 dönüşümleri nasıl kullanılır?
Yaygın olarak kullanılan birkaç tür dönüşüm vardır. Bu eğitim için 2B örneklere odaklanacağız, ancak 3B dönüşümlerle de harika şeyler yapılabileceğini bilmek güzel. (2D'de ustalaştıktan sonra, 3D çok daha kolay olacak!)
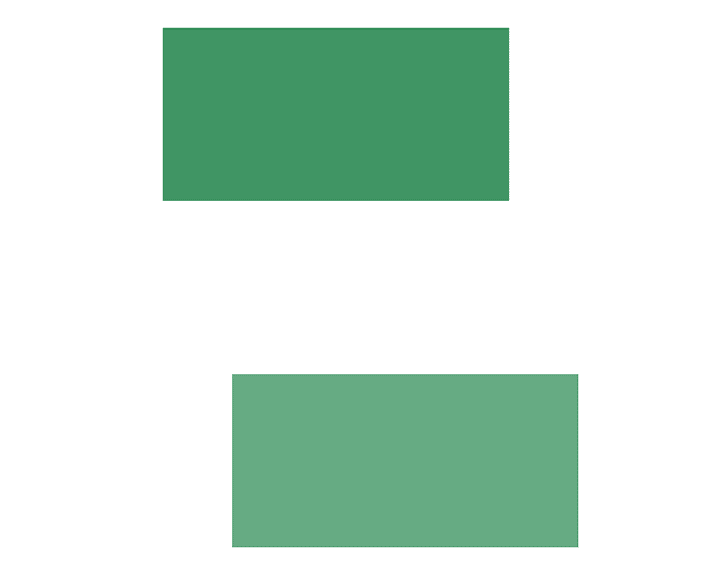
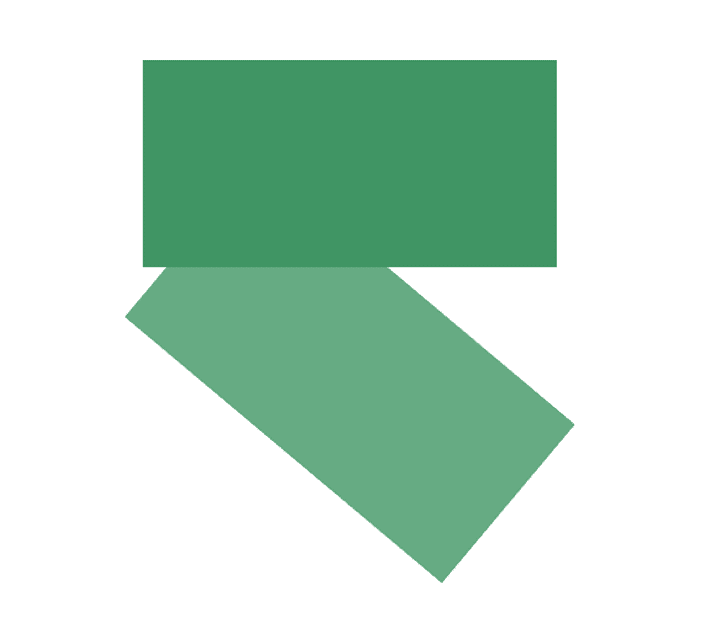
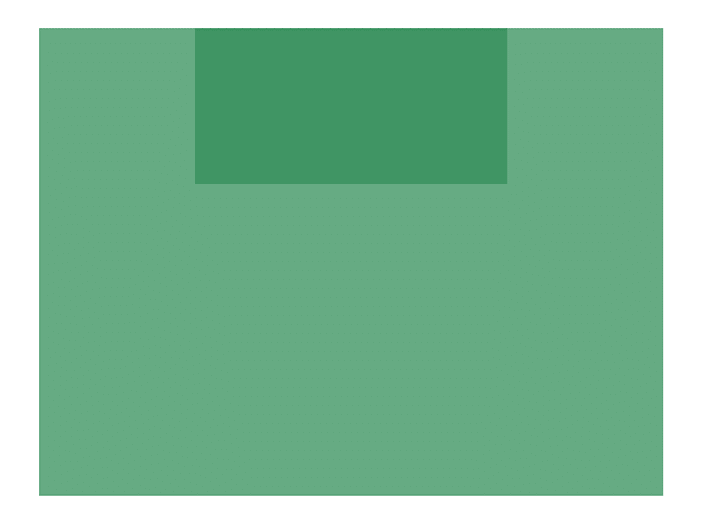
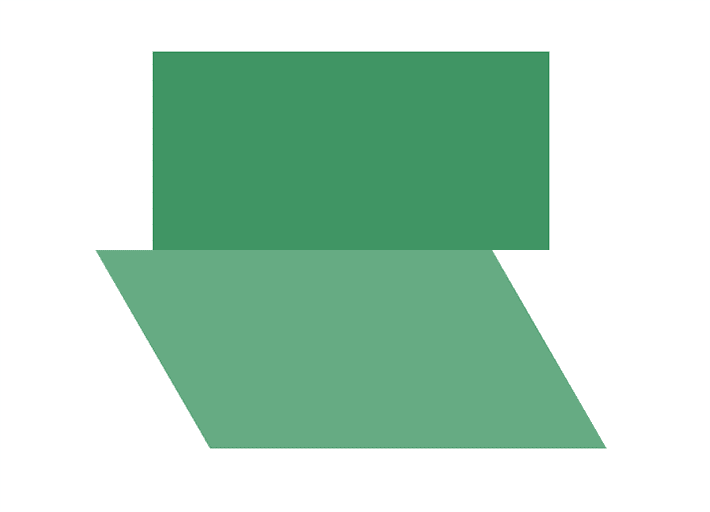
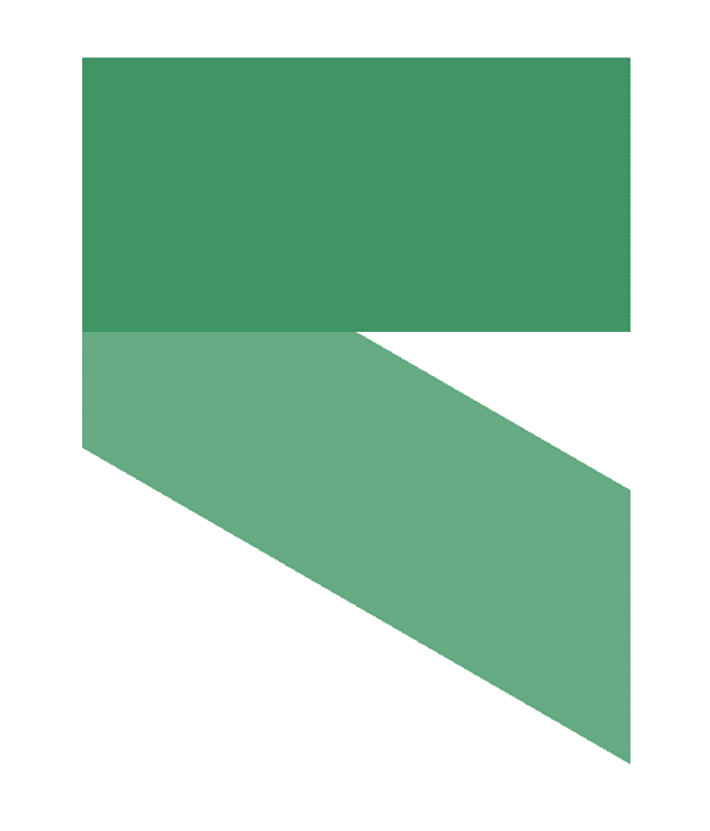
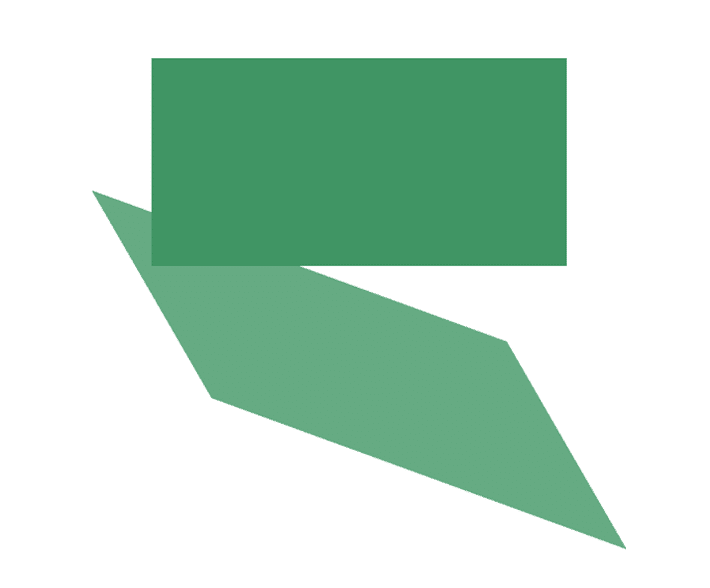
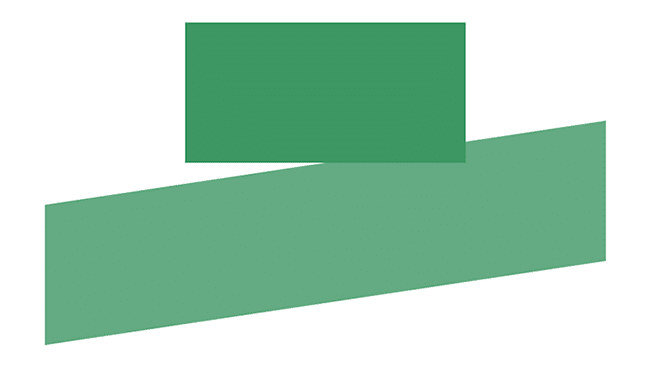
Aşağıdaki örneklerde, orijinal dikdörtgenler daha koyu yeşil renktedir ve dönüştürülenler biraz daha şeffaftır.
Çevirmek
translate() yöntemi, bir öğeyi mevcut konumundan yenisine taşır.
Bu kod ile ayarlanan dikdörtgen, mevcut konumundan 40 piksel sağa ve 100 piksel aşağı taşınır.

-ms-transform: translate(40px, 100px); /* IE 9 */
-webkit-transform: translate(40px, 100px); /* Safari */
transform: translate(40px, 100px);
Döndür
rotate() yöntemi, bir öğeyi belirtilen derece değeri kadar saat yönünde veya saat yönünün tersine döndürür. Bu kod, dikdörtgeni saat yönünde 40 derece döndürür.

-ms-transform: rotate(40deg); /* IE 9 */
-webkit-transform: rotate(40deg); /* Safari */
transform: rotate(40deg);
Ölçek
scale() yöntemi, bir öğenin boyutunu artırır veya azaltır (genişlik ve yükseklik için verilen parametrelere göre). Bu örnekte, ayarlanan dikdörtgen orijinal genişliğinden iki kat, orijinal yüksekliğinden üç kat daha büyüktür.

-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3);
SkewX
skewX() ile yalnızca x ekseni etkilenecektir. Bu dikdörtgen, x ekseni boyunca 30 derece eğridir:

-ms-transform: skewX(30deg); /* IE 9 */
-webkit-transform: skewX(30deg); /* Safari */
transform: skewX(30deg);
çarpık
Bu aynı fikir, ancak y ekseninde. skewY() yöntemi, bir öğeyi y ekseni boyunca tanımlanan açıyla yayar. Bu dikdörtgen y ekseni boyunca 30 derece eğridir.

-ms-transform: skewY(30deg); /* IE 9 */
-webkit-transform: skewY(30deg); /* Safari */
transform: skewY(30deg);
}
eğmek
Hem x hem de y eksenini eğmek istiyorsanız, bu tek bir yerden yapılabilir. skew() yöntemi, belirtilen açıları kullanarak bir öğeyi x ve y ekseni boyunca yayar. Aşağıdaki örnek, dikdörtgen elemanı x ekseni boyunca 30 derece ve x ekseni boyunca 20 derece eğmektedir.

-ms-transform: skew(30deg, 20deg); /* IE 9 */
-webkit-transform: skew(30deg, 20deg); /* Safari */
transform: skew(30deg, 20deg);
Matris
Bu, işlerin ilginçleştiği, ancak doğru durumda daha verimli olduğu yerdir. Çok fazla dönüşüm yapıyorsanız ve hepsini tek tek yazmak istemiyorsanız, bu 2B dönüşümler matrix() yöntemiyle birleştirilebilir.
İşte izlenmesi gereken temel bir taslak:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
Sadece bir uyarı, matristeki değerleri bulmak biraz araştırma gerektiriyor. İşte başlamak için yararlı bir kılavuz.

Bu örneği yapmak için işte matris değerleri:
-ms-transform: matrix(2, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(2, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(2, -0.3, 0, 1, 0, 0);
CSS3 geçişleri nasıl kullanılır?
Artık dönüşümler işlendiğine göre, bunların geçişlerle sıklıkla kullanıldığına dikkat etmek önemlidir. Bu, aşağıdaki tasarım örneklerinde daha anlamlı olacaktır.
Bir öğenin iki durumu arasındaki geçişi tam istediğiniz gibi yapmak için değerlerin özelleştirilebileceğini unutmamak iyi olur. Bunu, CSS özelliklerini değiştirirken animasyon hızını kontrol etmenin bir yolu olarak düşünün. Muhtemelen karşılaştığınız bir örnek, bir düğmenin üzerine gelmenizdir. Üzerine geldiğinizde hızlı bir koyu renk yerine "yavaş kararan" bir renk görmek yaygındır. Bu “yavaş kararma” bir geçişle oluşturulmuştur.
Çok fazla değer belirtiyorsanız, steno işinize yarayacaktır. transition CSS özelliği, transition-property , transition-duration , transition-timing-function ve transition-delay için bir kısayol özelliğidir.
Geçiş ayrıntıları
Tek bir özelliğe geçiş uygulayabileceğiniz için geçiş özelliği, geçişin uygulanacağı CSS transition-property belirtir. Tek bir özelliğe geçiş uygulama örnekleri, arka planda veya dönüşümde olabilir. Sitedeki tüm özellikleri hedeflemek istiyorsanız, transform özelliği all olarak ayarlanabilir.
transition-duration , bir özellikteki değişikliklerin hemen değil, belirli bir süre içinde gerçekleşmesine yardımcı olur. Olası değerler olarak saniye ve milisaniyeyi göreceksiniz.
transition-duration: 7s; transition-duration: 120ms; transition-duration: 2s, 3s; transition-duration: 10s, 30s, 230ms;
transition-timing-function CSS özelliği, geçiş hızının süresi boyunca değişebilmesi için bir hızlanma eğrisi oluşturmanıza olanak tanır. Denemek için birçok seçenek var.
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|step-start|step-end|steps(int,start|end)|cubic-bezier(n,n,n,n)|initial|inherit;
transition-delay oldukça açıklayıcıdır. Belirtilen bir değer, geçiş efekti başlamadan önce beklenecek saniye veya milisaniye sayısını ayarlar. Initial , özelliği varsayılan değerine ayarlayacaktır. inherit belirtilirse, bu, özelliği üst öğesinden devraldığı anlamına gelir.
Here are all the properties: transition-property: background; //all transition-duration: 1s; transition-timing-function: linear; //other options are ease transition-delay: 0.5s;
İşte bir geçiş için temel stenografi kurulumu:
div {
transition: [property] [duration] [timing-function] [delay];
}
Tam steno dizisi:
div {
transition: background 1s linear 0.5s;
}
animasyon planlaması
Gerçekten ayrıntılı animasyonlar oluşturmadan önce, tamamen çılgın bir şey yaratmadan önce bir adım geri atmakta fayda var (özellikle de internette herkese açık olacaksa). Biraz eğlenceli bir yetenek eklemekte yanlış bir şey yok, ancak aşırı canlandırmak cezbedici. Yarattığınız hareket, anlamı aktarmalı ve kullanıcı deneyimini zenginleştirmeli, dikkati dağıtmamalıdır. Bununla birlikte, yaratmanın zamanı geldi!
Bu eğitimde animasyonları göstermek için animasyonlu gifler olduğunu belirtmek isterim. Gifler, genellikle tasarımlar için yapılmayacak şekilde tekrarlanıyor. Onları tekrar ettirmenin amacı yalnızca tanıtım amaçlıdır.
Bir görüntüyü CSS transform özelliğiyle taşıma
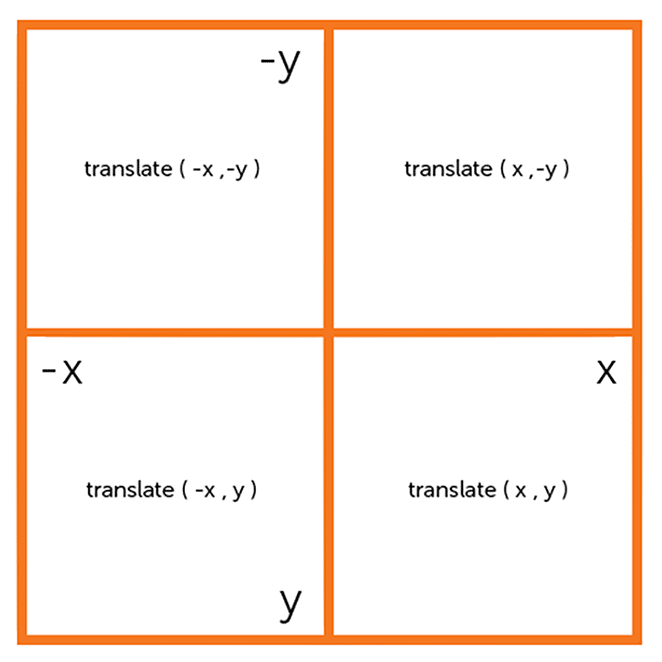
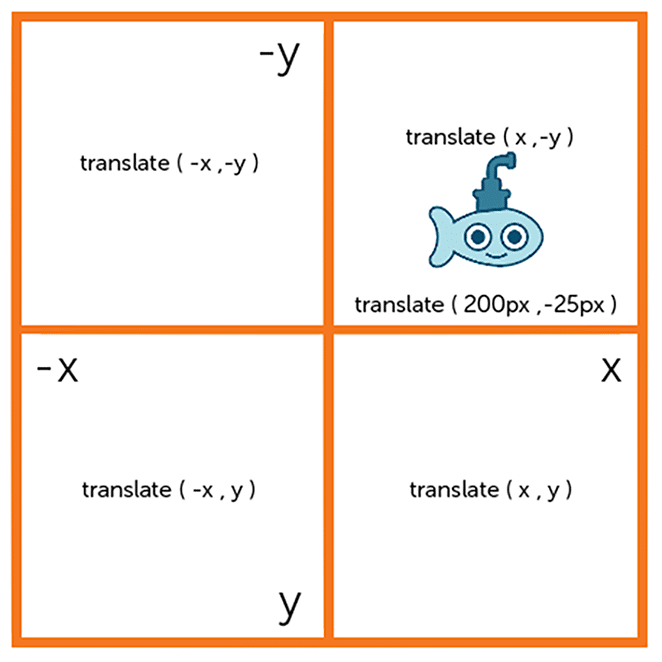
Karmaşık dönüşümlere ve geçişlere girmeden önce, bir eksen ızgarasındaki koordinatlardan bahsedelim. (Dikkat: Bu, matematik kursundaki grafik kağıtlarının anılarını geri getirebilir.) Resmi hareket ettirmek için koordinatlar kullanılır.
X ve y koordinatları
İşler beklediğinizden biraz farklı görünecektir. -y değeri, x ekseninin üzerindedir. Web sayfaları sol üstten başlayıp aşağı doğru okunduğu için HTML ve CSS "ters Kartezyen koordinat sistemi" denilen şeyi kullanır.

Birinci animasyon: Yatay hareketle temel dönüşüm
Tercüme() temeline ve bir elemanı nasıl hareket ettirebileceğine kısaca değindik. Uygulamaya alındığında, kelimenin tam anlamıyla teknenizi gerçekten yüzdürebilir. Yukarıda öğrendiğimiz gibi, translate() yöntemi bir öğeyi mevcut konumundan hareket ettirir (x ekseni ve y ekseni için verilen parametrelere göre).
İlk proje bir denizaltı grafiğini hareket ettirecek. Denizaltıların arada bir havaya çıkması gerekiyor, bu yüzden onu translate() ile dikkatlice şekillendireceğiz.
transform: translate(x,y) kullanarak onu ilk konumundan taşımak için iki yeni değerin belirtilmesi gerekir. Denizaltının sağa ve yukarı hareket edebilmesi için x değerinin pozitif, y değerinin ise negatif olması gerekmektedir. y değeri 0 olarak ayarlanırsa, yukarı değil, yalnızca sağa hareket eder.
Denizaltı transform() ile havalanıyor
Bu örnekte nesneyi 200 piksel sağa ve 25 piksel yukarı taşıyacağız. Sözdizimi transform: translate(200px,-25px); ve nesne .underwater üzerine geldiğinde hareket edecektir. .underwater:hover .move-right içindeki hareket için stiller yaratarak, eylem fareyle üzerine gelindiğinde gerçekleşecektir.
İşte başlangıç HTML'si:
<div class="underwater"> <div class="object submarine move-right"> <!-- image is set as a background image on submarine --> </div> </div>

Bunu Codepen'de görün.
Bu temel animasyonu yapmak gerçekten çok fazla CSS gerektirmez:
.underwater {
position: relative;
min-height: 600px;
background-color: #4fc3da;
}
.underwater:hover .move-right{
transform: translate( 200px ,-25px );
-webkit-transform: translate( 200px ,-25px ); /** Chrome & Safari **/
-ms-transform: translate( 200px ,-25px ); /** Firefox **/
}
.submarine {
height: 200px;
background: url("little-submarine.svg") no-repeat;
}
.object {
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/
-ms-transition: all 2s ease-in-out; /** Opera **/
}
Gördüğünüz gibi, koordinatlarımız sağ üst kareye düşecekti. Üzerine gelindiğinde, denizaltı dönüşüm nedeniyle yeni koordinatlara doğru hareket eder.

Geçiş nedeniyle işler düzgün görünüyor. transition-duration , bu animasyon için çok hızlı olmayan 2sec olarak ayarlandı. transition-timing-function , daha yavaş bir başlangıç ve bitiş sağlayan ease-in-out olarak ayarlandı. Süre süresi daha büyük bir şeye artırılsaydı, bu çok belirgin olurdu.

Temel animasyon iki: Ana kareler ve animasyon ile yatay hareket
Dönüşüm bu örnekte biraz farklı bir şekilde kullanılmaktadır. Bir sonraki animasyonu oluşturmak için ana kareler ve animasyon özelliği kullanılacaktır.
Ana kare temelleri
@keyframes içinde, animasyon için stilleri ve aşamaları tanımladığınız yerdir. "Aşağı doğru hareket ederken solma" efekti vermeye yardımcı olacak kullanacağımız örnek:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translate(0, 0);
}
100% {
opacity: 1;
transform: translate(0, 30px);
}
}
Dönüştürme değerleri, ana karelere dahil edilir. Orijinal yerleşim %0'a ayarlanmıştır ve %100'de konum 30 piksel aşağı hareket edecektir.
Animasyon temelleri
CSS3 animasyonunu kullanmak için animasyon için ana kareler belirlersiniz.
CSS Özellik Sorguları nasıl kullanılır?
Web tasarımı dünyası sürekli değişiyor ve CSS'deki yeni tasarım trendlerine ayak uydurmak heyecan verici. CSS'yi erken benimseyen biriyseniz, CSS Grid gibi şeyleri kullanmayı dört gözle bekliyor olabilirsiniz...
Yukarıda tasarlandığı gibi, @keyframes , öğenin belirli zamanlarda hangi stillere sahip olacağını tutar.
Bunu her yaptığınızda, animasyona açıklayıcı bir ad verdiğinizden emin olun. Bu durumda, fadeOut kullanıyoruz. fadeOut içeren herhangi bir sınıf uygulanacaktır. Animasyonun aşamalarında “den” %0 ve “to” %100 olarak ayarlanır. Bu örnek, yalnızca iki aşamada oldukça basittir, ancak aralara kesinlikle daha fazla adım eklenebilir.
Animasyon alt özelliklerine sahip belirli eylemler
Animasyon özelliği, bir CSS seçicisi içindeki @keyframes çağırmak için kullanılır. Animasyonlar genellikle birden fazla alt özelliğe sahip olabilir ve olacaktır.
Ana kareler, animasyonun nasıl görüneceğini tanımlar; alt özellikler, animasyon için belirli kuralları tanımlar. Animasyon dizisinin nasıl ilerlemesi gerektiğine ilişkin zamanlama, süre ve diğer önemli ayrıntıların tümü alt özelliklerde yer alır.
Animasyon alt özelliklerine birkaç örnek:
- Animasyon-adı: Animasyonun ana karelerini açıklayan
@keyframesat-ruleadı. Önceki örnektekifadeOutadı, biranimation-nameörneğidir. - Animasyon süresi: Bir animasyonun tam bir döngüyü tamamlaması gereken süre.
- Animasyon-zamanlama-fonksiyonu: Animasyonun zamanlaması, özellikle animasyonun ana kareler arasında nasıl geçiş yaptığı. Bu fonksiyon, hızlanma eğrileri oluşturma yeteneğine sahiptir. Örnekler
linear, hareket hızı ,ease-inease,ease-outhareket kolaylığı , içeri girmeease-in-outveyacubic-bezier. - Animasyon gecikmesi: Öğenin yüklendiği zaman ile animasyonun başlangıcı arasındaki gecikme.
- Animasyon-yineleme-sayısı: Animasyonun tekrarlanması gereken sayı. Animasyonun sonsuza kadar devam etmesini ister misiniz? Animasyonu süresiz olarak tekrarlamak için
infinitebelirtebilirsiniz. - Animasyon-yön: Bu, animasyonun dizi boyunca her geçişte yön değiştirip değiştirmeyeceğini veya başlangıç noktasına sıfırlanıp kendini tekrar edip etmeyeceğini belirler.
- Animation-fill-modu: Animasyon tarafından yürütülmeden önce ve sonra uygulanan değerler.
- Animasyon-oynatma durumu: Bu seçenekle, animasyon dizisini duraklatabilir ve devam ettirebilirsiniz. Örnekler
none,forwards,backwardsveyaboth.
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
}
İşte stenografi ile yazılmış gibi görünecek:
animation: 4s ease-in-out 1 paused fadeInDown;
İşte HTML yapısı:
<div class="underwater">
<div class="content-wrap fadeInDown">
<div class="submarine"></div>
<h2>Cute Submarine</h2>
<p>Text here.</p>
</div>
</div>
fadeInDown sınıfı, denizaltıyı ve içeriği yukarı ve aşağı hareket ettiriyor.

Ana kareleri ayarlayarak animasyonu daha pürüzsüz hale getirme
Birkaç animasyon karesi ile animasyonu çok daha akıcı hale getirebiliriz.
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(5px);
}
25% {
opacity: .9;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: .9;
transform: translateY(0);
}
}

Bunu Codepen'de görün.
Animasyonun zamanlamasını ayarlama
Daha fazla ana kare eklemek, animasyonu düzgünleştirmeye yardımcı oldu, ancak daha fazla ana kareyle biraz daha fazla etkileşim ve tüm metni içeren div'de bir metin gecikmesi ekleyebiliriz. Denizaltının metinden sıçramasını sağlamak eğlenceli bir efekttir, bu nedenle gecikmenin denizaltının hareketiyle aynı hizada olması buna izin verir.
HTML, uygulanan etkili sınıflara sahip olacaktır:
<div class="underwater">
<div class="submarine move-down fadeInDown"> </div>
<div class="moving-content move-down text-delay fadeInDownText">
<p>Text goes here.</p>
</div>
</div>
Ve işte etkileşimli animasyona izin veren güncellenmiş CSS:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(0);
}
25% {
opacity: 1;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInDownText {
0% {
opacity: .8;
transform: translateY(0);
}
100% {
opacity: 1;
transform: translateY(35px);
}
}
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
.fadeInDownText {
-webkit-animation-name: fadeInDownText;
animation-name: fadeInDownText;
}
.move-down{
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1
}
.text-delay {
-webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */
animation-delay: 2s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}

Bunu Codepen'de görün.
CSS3 animasyonunda kübik-bezier ilerleme çubuğu
Bir ilerleme çubuğu yaparak animasyon ilerlememizi kutlamanın zamanı geldi!
Ele aldığımız tüm kavramlar, bunun gibi bir şey yaratmak için bir araya gelecek. İlerleme çubuğu çok yaygın bir UI öğesidir, bu nedenle bunun gibi işlevsel bir şey oluşturmak, diğer web öğelerinin nasıl canlandırılabileceğini görmenize yardımcı olur.
İşte başlangıç HTML'si:
<div class="container">
<div class="row">
<div class="masthead">
<p>CSS3 Loading Bar</p>
</div>
</div>
<div class="fast-loader"></div>
</div>
Ve onu hayata geçirmek için CSS:
@keyframes speedSetting {
0% { width: 0px; }
100% { width: 100%; }
}
@keyframes progressMotion {
0% { opacity: 1; }
50% {opacity: 1; }
100% { opacity: 0; }
}
.fast-loader {
width: 0px;
height: 10px;
background: linear-gradient(to left, blue,rgba(255,255,255,.0));
animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
-webkit-animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
}

Ana karelerin ilk setinde, genişlik iki saniyelik bir süre ile %0'dan %100'e çıkıyor. progressMotion ana kareler opaklığı kontrol ediyor.
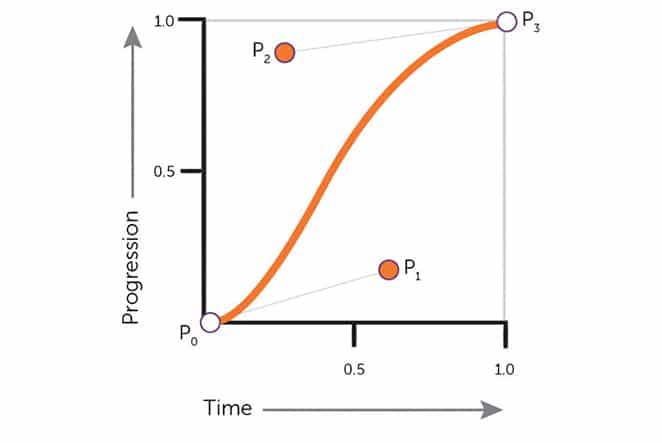
CSS çerçeve eğrisi
cubic-bezier() işlevi, bir geçişin süresi boyunca hızı nasıl değiştireceğini kontrol etmek için transition-timing-function özelliğiyle birlikte kullanılabilir. Bunu animasyonda göreceksiniz. Nasıl biraz daha yavaş başladığını ve ardından nasıl hızlandığını görüyor musunuz?

Bir bezier sargısını kare olarak hayal etmek yararlıdır. Sol alt ve sağ üst, P0 ve P3 olan kilit noktaların olduğu yerlerdir. Bunlar her zaman değişmeyen (0,0) ve (1,1) olarak ayarlanır. Ancak, x veya y değerine sahip yeni noktalar belirtirseniz, P1 ve P2 cubic-bezier() işleviyle hareket ettirilebilir.
- x1, p1 kontrol noktasının x koordinatıdır
- y1, p1 kontrol noktasının y koordinatıdır
- x2, p2 kontrol noktasının x koordinatıdır
- y2, p2 kontrol noktasının y koordinatıdır
İşte bazı örnek değerler:
x1 = .7
y1 = .16
x2 = .2
y2 = .9
Yani bir örnek şöyle görünebilir:
cubic-bezier(.7,.16,.2,.9)
İlerleme çubuğu, bir bezier'in bir animasyonun zamanlamasını nasıl özelleştirebileceğinin harika bir örneğidir. Dönüşümler, geçişler ve diğer birçok seçenekle özel animasyonlar kolayca oluşturulabilir. Umarım bu temel CSS3 animasyon örneklerini görmek, başka olasılıkların neler olduğunu görmenize yardımcı olmuştur.
Sırada ne var: Seveceğiniz WordPress eklentileri

Geliştiriciler için en çok önerilen eklentilerimizin bir listesi için bu e-kitabı indirin! Tüm bu eklentilerin kullanımının basit olduğunu, sitenizde çok fazla performans gerektirmediğini ve tamamen güvenilir olduğunu gördük.
