Özel CSS: Bir WordPress Alt Teması mı yoksa Özelleştirici mi kullanmalısınız?
Yayınlanan: 2022-06-15WordPress, hem uzman web geliştiricileri hem de acemi site sahipleri tarafından kullanılabilen dinamik olarak esnek bir araçtır. Bir şeyi beğeninize göre stillendirmenin bir yolunu bulamazsanız, sitenizin görünümünü ve hissini düzenler ve konumlandırmadan renklere, yazı tiplerine ve daha fazlasına kadar değiştirmek için CSS (Basamaklı Stil Sayfaları) olarak da adlandırılan özelleştirilmiş stiller ekleyebilirsiniz.
Geçmişte, WordPress kullanıcıları bir WordPress web sitesinin görünümünü ve verdiği hissi özelleştirmek için alt temalar kullanmıştır. Bir alt tema, bir ana temanın tüm özelliklerini devralır, ancak biraz daha fazlasını yapar. WordPress Özelleştirici eklendikçe, alt temalarla geleneksel olarak yaptığımız bazı şeyleri gerçekleştirmek için biraz CSS eklemek daha kolay hale geldi.
Özelleştiriciye yalnızca CSS eklemek yerine ne zaman bir alt tema kullanıyorsunuz? Bir kod parçacığı eklentisinin daha anlamlı olduğu durumlar var mı?
Bu blog yazısında, temalarınızı çeşitli yollarla kendi CSS'nizle özelleştirmeye bakacağız ve bir yöntemi diğerine göre kullanmanın ne zaman mantıklı olduğunu tartışacağız. İlk olarak, yine de, bazı terimleri netleştirelim. Özelleştirici nedir, alt tema nedir ve bu işleri hangi eklentiler de yapar?
Çocuk teması nedir?
Alt tema, başka bir WordPress temasının tüm özelliklerini miras alan bir WordPress temasıdır. Birincil tema, ana tema, ticari bir tema, kendi geliştirdiğiniz bir tema veya WordPress.org tema dizinindeki ücretsiz temalardan herhangi biri olabilir. Ve evet, Kadence'nin bir alt temasını oluşturabilirsiniz. Bu gönderide daha sonra gerekip gerekmeyebileceği veya isteyebileceğiniz durumlar hakkında konuşacağız.
Bir alt tema oluşturmak için, ana temanın aynı seviyesinde wp-content/themes/ altında ayrı bir dizin oluşturacaksınız. Tipik olarak, style.css ve function.php olmak üzere iki dosyayla başlar, ancak istediğiniz bir alt temaya başka birçok özelleştirme de ekleyebilirsiniz. İhtiyaç duymanız halinde alt temalar oluşturmaktan bahseden bir kılavuzumuz var. Sizin için bir alt tema oluşturacak çok sayıda eklenti vardır ve alt tema oluşturulduktan sonra bu alt tema yapılandırma eklentilerini kaldırabilirsiniz.
İnsanlar neden çocuk temaları kullanıyor?
WordPress kullanıcıları, ana temada bir değişiklik yapmaları gerektiğinde alt temalar oluşturur, ancak ana tema için kolay bir yükseltme işlemi isterler.
Örneğin, Google Analytics etiketlerinizi site başlığınıza eklemek istiyorsunuz veya tüm formların, resimlerin veya düğmelerin belirli bir şekilde şekillendirildiğinden emin olmak istiyorsunuz veya belki de WooCommerce e-postalarında olması gereken özelleştirmeler yapıyorsunuz. tema alanınıza kaydedilir.
Bir alt tema oluşturduğunuzda, tüm özelleştirmeleriniz kaydedilir ve ana temanız bir güncelleme gerektirdiğinde üzerine yazmaya karşı korunur. Güvenlik ve işlevsel nedenlerle, temaları ve eklentileri güncel tutmak her zaman önemlidir. Ancak temanız her güncelleme gerektirdiğinde temanızı yeniden özelleştirmek zorunda kalmak istemezsiniz, bu nedenle bir alt temaya stiller eklemek mantıklıdır. Bu sayede alt temanız aynı kalırken ana tema güncellenir.
Bir çocuk temasına mı ihtiyacınız var?
WordPress tarihinde, bir alt tema eklemek, yeni bir WordPress sitesinin en önemli özelleştirmelerinden biri olmuştur. WordPress ile ne yapıyor olursanız olun, tek bir tema hiçbir zaman her şeyin sonu olmadı. Bir çocuk teması yaratmanın tarihsel olarak iki nedeni vardır.
- Ek CSS eklemek için.
- Ek işlevler eklemek için.
Tarihsel olarak, en fazla özelleştirilebilirlik için bir alt tema, ana temanın bütünlüğünü korurken bunu yapmanın en kolay yolu olmuştur. Ancak WordPress Özelleştirici'nin eklenmesiyle bunların çoğu değişti.
Özelleştirici nedir?
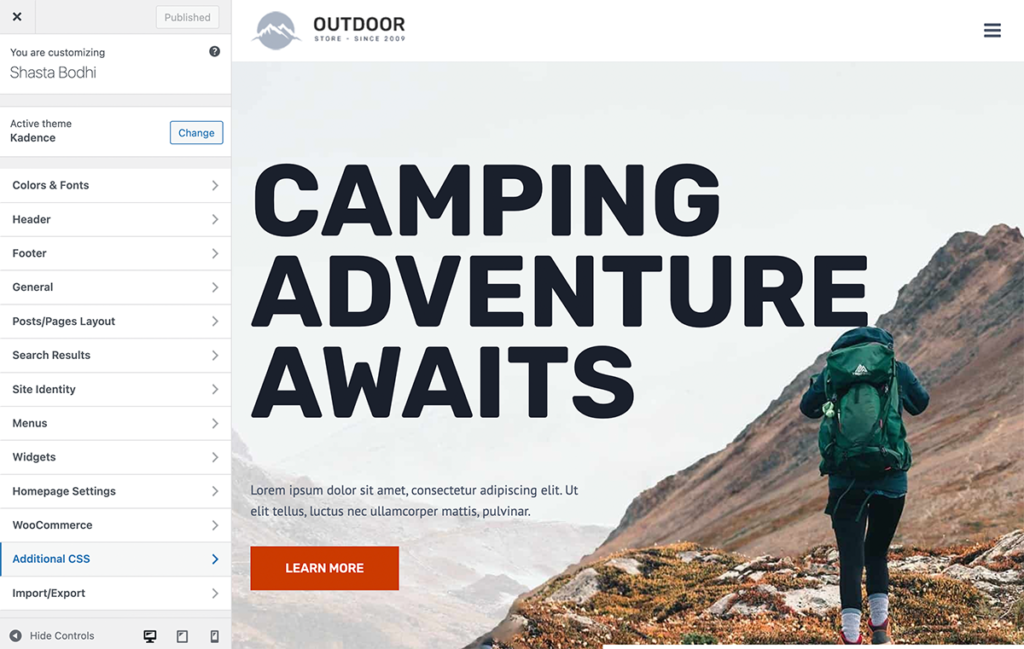
Bir WordPress sayfasını görüntülerken veya düzenleme veya yönetici haklarına sahip oturum açmış bir kullanıcı olarak yayınlarken, yönetici çubuğunda WordPress'i özelleştirmek için bir seçenek vardır. Buna tıkladığınızda, solda bir özelleştiricinin ve sağda sitenin kendisinin olduğu iki pencereli bir çerçeve açar.

Özelleştiricide, belirli bir site için özelleştirilebilecek her şeye erişebilirsiniz. WordPress çekirdeğinin eklediği bazı genel kontroller vardır, ancak Kadence dahil birçok tema burada da bazı ayar seçenekleri ekler.

Özelleştiricinin eklenmesi, site sahiplerine ek CSS ekleme seçeneği de dahil olmak üzere her şeyi ayarlamak için yeni yollar sağlar. Geçmişte, bir WordPress sitesine ek CSS uygulamanın tek yolu, bunu bir alt tema aracılığıyla yapmaktı.
Renklerden, yazı tiplerinden ve hatta üstbilgi/altbilgi düzenlerinden gelen ayarların tümü özelleştirici ile yapılabilir.
Kadence'in alt temaları, özelleştiricileri ve eklentileri ele alması
Kadence, WordPress sitenizi Özelleştirici aracılığıyla mümkün olduğunca özelleştirebilmeniz gerektiği görüşünü benimsemiştir. Kadence Özelleştirme seçeneklerinde kullanabileceğiniz çeşitli ayarlar vardır ve hatta Özelleştirici aracılığıyla Google Analytics kodunuzu Kadence Pro sürümünü kullanarak Kadence temalı sitenize ekleyebilirsiniz.
WordPress sitenize ek işlevler ekliyorsanız, bunu Kod Parçacıkları eklentisi ile yapmak çoğu kullanıcı için bunu yapmanın en kolay yolu olmuştur.

Bu şekilde, çoğu WordPress kullanıcısı için Kadence, WordPress'e ek stillerin ve işlevlerin eklenme şeklini basitleştirdi ve bir WordPress sitesini yönetmeyi çok daha kolay hale getirdi.
Bununla birlikte, tüm WordPress siteleri aynı değildir, tüm WordPress kullanıcıları aynı değildir ve bir sitenin ve uygulamanın ihtiyaçları diğerinden farklı olabilir. Ayrıca, WordPress ile bir şeyler yapmanın sayısız yöntemi vardır.
WordPress sitenize özel kod eklerken göz önünde bulundurmanız gereken bazı noktalar.
Özelleştiriciyi ne zaman kullanmalısınız?
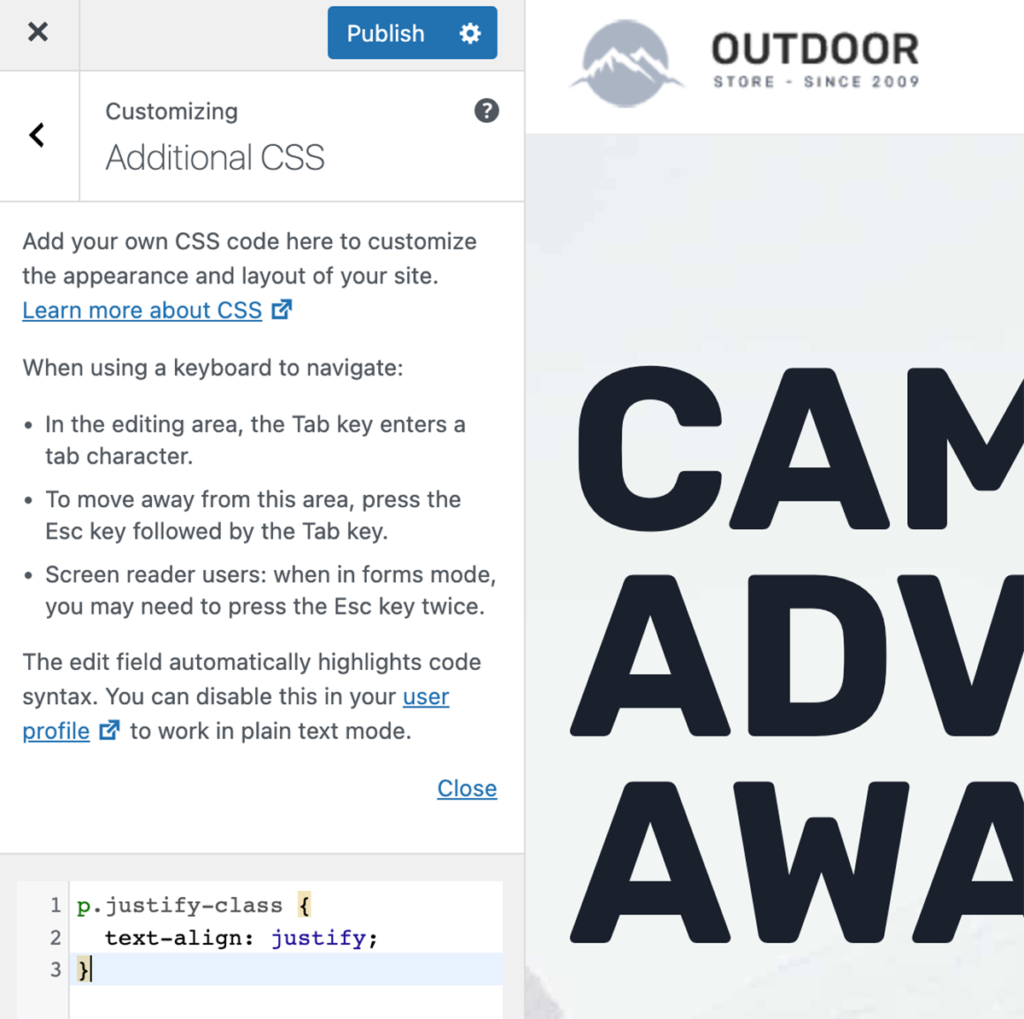
Yalnızca birkaç satır CSS kodu ekliyorsanız, özelleştirici en iyi seçeneğiniz olacaktır. Kolayca birkaç satır ekleyebilir, yayınlayabilir ve CSS'nin WordPress sitenizde nasıl etkili olduğunu doğrudan özelleştirme görünümünde görebilirsiniz.

Çoğu site sahibi için özelleştirici, ihtiyaç duydukları her şeydir.
Kadence Pro kullanıcıları için, özelleştiricide üstbilgi, altbilgi ve gövde etiketi komut dosyaları eklemek için etkinlik yerleri vardır, bu nedenle Google Etiket Yöneticisi, Google Analytics veya özel komut dosyalarının eklenmesini gerektiren başka bir hizmeti kullanıyor olsanız bile Özelleştirici özelleştirmelerinizi kolayca karşılayabilir.
Kod Parçacıkları Eklentisini ne zaman kullanmalısınız?
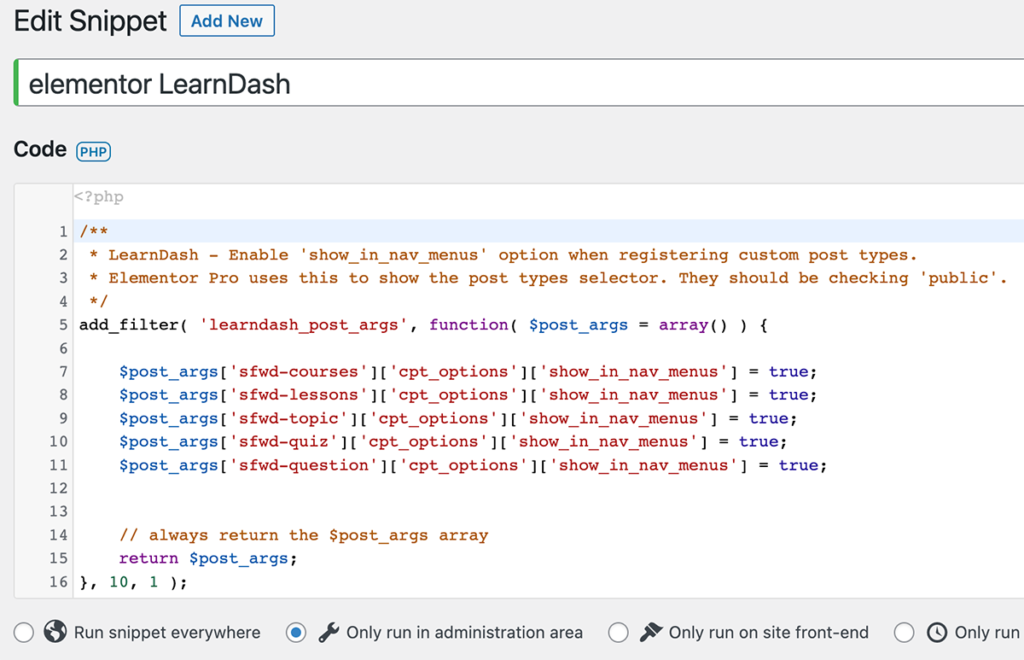
Yalnızca birkaç satır PHP kodu ekliyorsanız, Kod Parçacıkları eklentisi kod eklemenin harika bir yoludur. Kodun düzgün çalıştığından emin olmak ve test etmek için eklentiyi kullanarak kodu kolayca etkinleştirebilir ve devre dışı bırakabilirsiniz.

Yukarıdaki örnekte, LearnDash ve Elementor'un kurs düzenleme için birlikte daha iyi çalışmasını sağlamak için yalnızca yönetici alanında çalışmak üzere Kod Parçacıkları kullanılarak bir siteye bazı kodlar eklenmiştir. Bu, bir alt temayla da yapılabilirdi, ancak bu site sahibi için Kod Parçacıkları daha kolay bir alternatifti.
Elbette sitelerini olabildiğince az eklentiyle çalıştırmak isteyen eklenti minimalistleri için Code Snippets eklentisi büyük bir adım olabilir. Gerekli işlevsellik ile daha az eklentiyi dengelemek, duruma göre yapılması gereken bir şeydir.
Bir çocuk temasını ne zaman kullanmalısınız?
Birkaç satırdan fazla CSS kodu ekliyorsanız veya site işlevselliğini ek PHP koduyla genişletiyorsanız, en iyi yol bir alt tema olabilir. Özelleştirici CSS alanı oldukça küçüktür, bu nedenle çok fazla CSS eklemek, yönetmek için çok zor veya kafa karıştırıcı olabilir. Böyle bir durumda, bir çocuk teması daha kolay olacaktır. Ayrıca, Kod Parçacıkları eklentisinin kolayca yönetebileceğinden daha fazla özel işlevler ekliyorsanız, bir alt tema bunu kolayca yapabilir.
Bir alt tema, CSS'nin veritabanında depolanması ve her bir sayfaya eklenmesi yerine, birden çok CSS satırı eklemenize ve dosya sistemiyle yönetmenize olanak tanır. Bir alt tema aracılığıyla, CSS, biraz performans avantajı sağlayan tarayıcılar tarafından önbelleğe alınabilen bir style.css dosyası aracılığıyla yüklenir. Oldukça fazla sayıda özel kod veya özel işlev ekliyorsanız, en iyi yol bir alt temadır.
Performans sorunları
Özelleştiricinin ek CSS işlevini kullanırken, eklenen stiller kodunuzu satır içi olarak her sayfanın başındaki bir <style> etiketine ekler. Bu, çok sayıda CSS'niz varsa, tüm sayfalarınızın boyutunu ayrı ayrı artıracağınız anlamına gelir. Site ziyaretçinizin tarayıcısı, özel stillerinizi birden çok kez indirecektir.
Öte yandan, bir stil sayfası dosyasına CSS eklemek, tarayıcının ek bir stil sayfası indirmesi gerektiği anlamına gelir, ayrıca tarayıcının dosyayı önbelleğe alabileceği anlamına gelir, böylece her bir sayfa için ek stillerin yeniden indirilmesi gerekmez.
Bakım sorunları
Ek CSS'ye CSS Eklemek, oldukça dar olan ve büyük miktarlardaki CSS'ye pek uygun olmayan Özelleştirici'deki düzenleyiciyi kullanmanız gerektiği anlamına gelir. Bunları bir stil sayfasına eklerseniz, istediğiniz metin düzenleyiciyi daha rahat bir boyutta kullanabilirsiniz. CSS Dosyasını doğrudan tarayıcı içinde düzenlemek için wp-admin'deki tema düzenleyiciyi bile kullanabilirsiniz. Tema düzenleyiciyi Görünüm > Tema Dosyası Düzenleyicisi altında bulabilirsiniz. Düzenleme yaparken doğru temaya geçtiğinizden emin olun ve alt tema dosyalarınızda düzenleme yapmadan önce sitenizin yedeğini almanızı şiddetle tavsiye ederiz.
Tema dosyalarınızı düzenleme
İster Kadence ister başka bir tema kullanıyor olun, ana ana tema dosyalarınızı düzenlemek yerine listelenen bu yöntemlerden birini kullanmanızı önemle tavsiye ederiz. Tema dosyalarınızı düzenlemek yalnızca sitenizi bozmakla kalmaz, aynı zamanda temanız bir sonraki güncellemenizde bu özelleştirmeleri kaybedersiniz.
Daha da kötüsü, tema dosyalarınıza kod eklerken veya kodu değiştirirken, temanızı yeni özellikler için güncellerken veya bir güvenlik sorununu düzeltirken özelleştirmelerinizi nasıl koruyacağınızı anlamaya çalışma konumuna getirileceksiniz.
Çözüm
Alt temalara yönelik bu bakışın, bir alt temanın ne zaman kullanılacağını, ne zaman kullanılmayacağını ve özelleştirmeler eklerken sitenizi en iyi performans için özelleştirmenin yeni yollarını anlamada yardımcı olduğunu umuyoruz. Tüm bunlar dikkate alınamayacak kadar fazla görünüyorsa, şu anda Özelleştirici'deki araçlarla muhtemelen iyi durumdasınızdır.
