2021 için 9 e-ticaret web sitesi tasarım trendi
Yayınlanan: 2020-12-30İşlevsel, güzel bir e-ticaret web sitesine sahip olmak, koronavirüs çağında her zamankinden daha önemli. Aslında, e-ticaret satışlarının bu yıl %18 artacağı tahmin ediliyor, bu da müşterilerinize işlerini canlı tutan olağanüstü bir çevrimiçi alışveriş deneyimi tasarladığınızdan emin olmanız için baskı olduğu anlamına geliyor.
Bunu yapmak için, sitenin hızlı yüklendiğinden ve Flywheel gibi güvenilir bir barındırma sağlayıcısı tarafından desteklendiğinden emin olmak gibi bazı teknik yönlerini düşünmek isteyeceksiniz. Bununla birlikte, daha fazla perakendeci çevrimiçi varlıklarını optimize ederken müşterinizin sitesinin öne çıkmaya devam etmesini sağlamak için tasarım hakkında da düşünmek isteyeceksiniz.
Biraz ilham vermek için, çevrimiçi mağazalar için keşfetmeye değer (ve WordPress, WooCommerce ve sayfa oluşturucular gibi araçlar sayesinde oluşturulması kolay) bazı trendler burada!
Daha yüksek dönüşüm sağlayan bir çevrimiçi mağaza oluşturmak için 9 e-Ticaret web sitesi tasarım trendi:
- Ürün sayfalarına açılış sayfaları gibi davranın.
- Görsel kullanın. Bol ve bol görsel.
- Ürünün arkasındaki hikayeyi anlatın.
- Instagram kullanıcıları için bir "biyografide bağlantı" açılış sayfası oluşturun.
- Site genelinde içeriğe dayalı ürün yerleşimleri ekleyin.
- Kullanıcıların yeni bir sayfa açmak yerine sepetlerini menüden görmelerine izin verin.
- Satışlar için bir geri sayım sayacı ekleyin.
- Mobil alışveriş deneyimini optimize edin.
- Hızlı yükleme süreleri için site performansına odaklanın.
Dalmadan önce kısa bir not: Yepyeni bir e-ticaret mağazası kuruyorsanız, devam edin ve bu trendleri denemeye başlayın! Bununla birlikte, mevcut bir e-ticaret sitesini güncelliyorsanız veya belki de ilk kez yepyeni bir tema kuruyorsanız, kesinti süresini en aza indirmek için bu kılavuzdaki adımları izlemenizi tavsiye ederim.
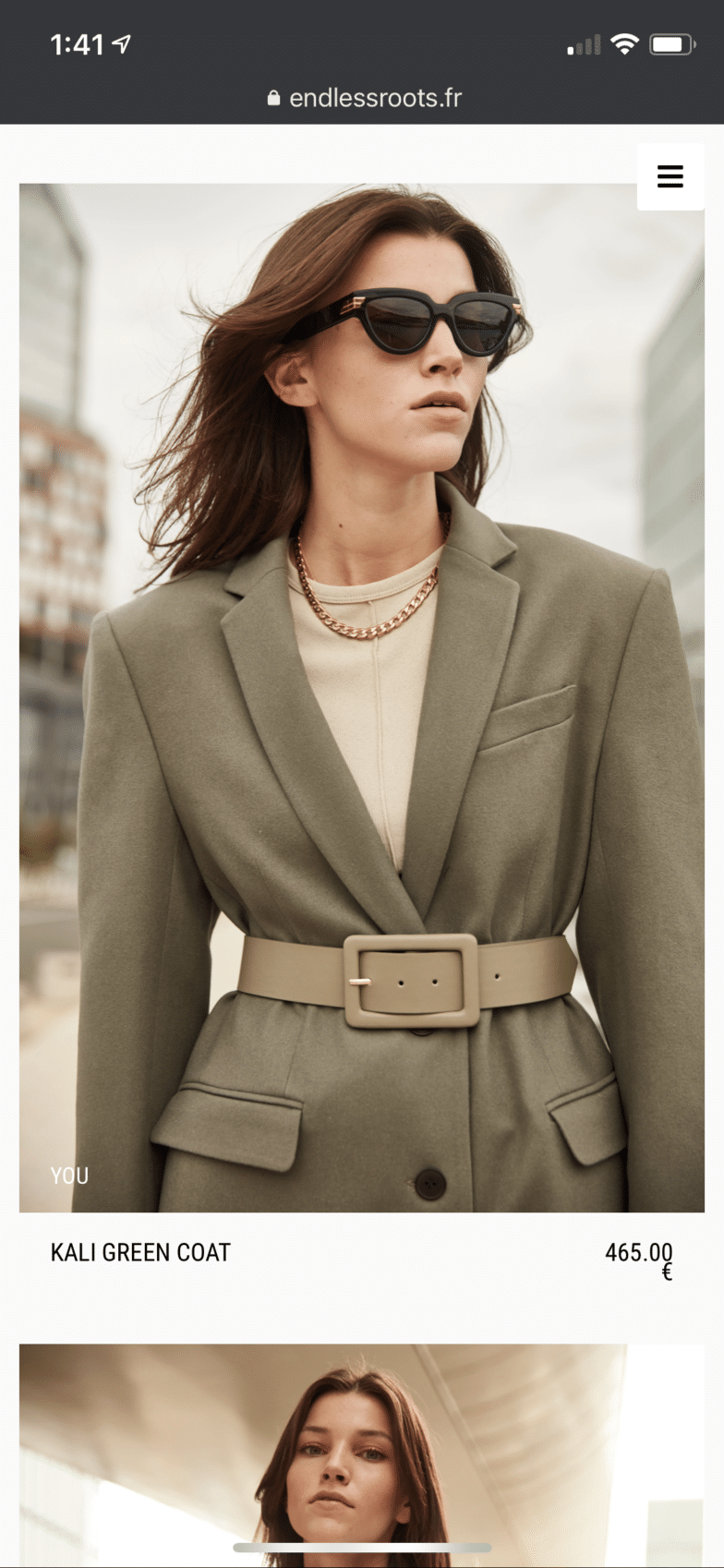
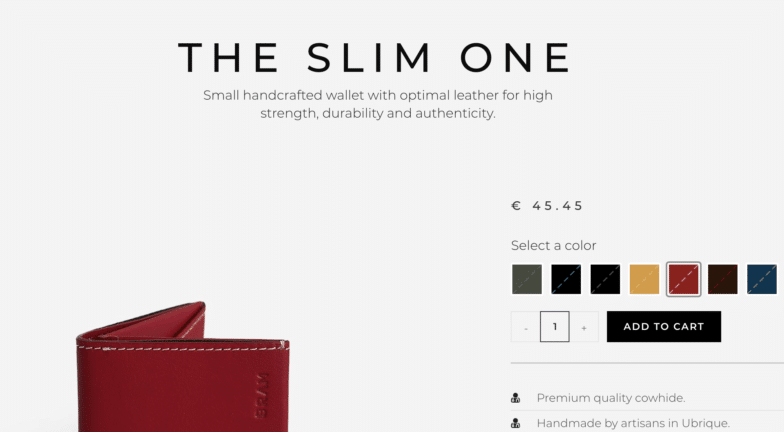
1. Ürün sayfalarına açılış sayfaları gibi davranın
Pazarlamacıların belirli kampanyalar için belirli açılış sayfaları oluşturmasının bir nedeni vardır ve bunun nedeni, tek bir konuya, ürüne veya eyleme odaklanmanın birçok farklı CTA içeren bir sayfadan daha iyi dönüşüm sağlamasıdır.
Site ziyaretçilerini bir ürün sayfasında yapmaları gereken tek eyleme yönlendirmek için aynı düşünceyi e-ticaret sitelerine de uygulayabilirsiniz: Sepete ekle.
Ürün sayfalarınızı yüksek dönüşüm sağlayan açılış sayfalarına dönüştürmek için şunları düşünün:
- Ürün adı sayfanın üst kısmında açıkça belirtilmiş mi?
- Hem ürünü hem de sağladığı değeri açıklayan zorlayıcı bir açıklama var mı?
- Müşterilerin tam olarak hangi ürüne baktıklarını bilmeleri için doğru ürün resimleri var mı?
- Fiyatı bulmak kolay mı ve indirim varsa tasarruf miktarını görmek kolay mı?
- "Sepete ekle" düğmesi ekranın üst kısmında mı (yani, kullanıcıların onu bulmak için kaydırmaları gerekmiyor mu?)
- Alışveriş yapanlarla güven oluşturmak için sosyal kanıtlar (kullanıcı incelemeleri, sosyal medya gönderileri, referanslar vb.) var mı?
- Sayfa uzunsa, sayfada daha sonra başka bir "Sepete ekle" düğmesi var mı (böylece alışveriş yapanların onu bulmak için yukarı kaydırmaları gerekmez)?

Her mağaza farklıdır, ancak bu soruları sormak, ürün sayfalarının tasarımı söz konusu olduğunda sizi doğru yöne yönlendirmeye yardımcı olacaktır.
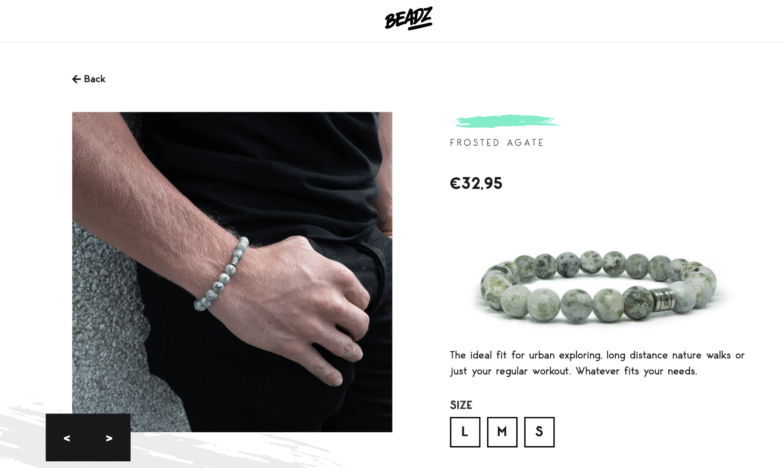
2. Görsel kullanın. Bol bol görsel
Alışveriş yapanlar ne satın aldıklarını görmek ister ve onlara ne kadar görsel bilgi verirseniz o kadar iyidir. Ürün fotoğrafları çekerken ve yüklerken sizinki yerine müşterinizin tabağına düşebilir, onları kameraya sarılmaya ve birkaç çekim yüklemeye teşvik edin (ve sitenin tasarımını buna uygun hale getirin).
E-Ticaret görselleriyle şunları görmek yararlıdır:
- Ürün farklı açılardan
- Bir şeyin yanındaki ürün (beden karşılaştırması için)
- Kullanılan ürün veya bir yaşam tarzı fotoğrafında
- Ürün düz bir arka planda (dikkat dağıtıcı olmadan)

Bazı mağazalar, tüm ürün resimlerini bir ızgarada gösterirken, diğerleri, aşağıda bir galeri bulunan birincil bir resim gösterir ve bazıları, geri kalanı kaydırma seçenekleriyle her seferinde bir resme odaklanır. Müşterinizi, alışveriş yapanlara bakmaları için birkaç görsel seçenek sunacak şekilde başarıya hazırladığınız sürece, iyi bir noktada olacaksınız.
3. Ürünün arkasındaki hikayeyi anlatın
Müşterinizin kelimenin tam anlamıyla para kazanmak için çevrimiçi mağazasını işletmesi mümkün olsa da, bunun arkasında bir hikayesi olan bir mağazadan daha nadir olduğunu tahmin ediyorum. Bunu henüz müşterinizden almadıysanız, onları misyonları konusunda açılmaya ve savunmasız olmaya teşvik edin - alışveriş yapanlar, özellikle Millennials veya Gen Z olarak tanımlanıyorlarsa, bir amacı olan bir mağazayı desteklemek istiyorlar.
Bu hikayeyi sitenin ana sayfasına, hakkında sayfasına ve hatta ürün sayfalarına dahil edebilirsiniz. Gerçekten ihtiyacınız olan tek şey, müşterinizden gelen hikaye ve muhtemelen sitedeki bazı paragraf bloklarıdır, böylece gövde kopyasını yazabilirsiniz.
Müşterinizin markası bir süredir bir işin içindeyse, mağazalarının onların amaçları üzerindeki etkisini de çıkarmaya çalışabilirsiniz. Örneğin, müşteriniz satışların %10'unu yerel bir kâr amacı gütmeyen kuruluşa bağışlıyorsa, bugüne kadar ne kadar bağışta bulundu? Etkiyi site ziyaretçileriyle paylaşmak, onları misyona dahil eder ve dahil olmalarına yardımcı olur, bu da daha fazla satışı (ve bağışlanabilecek daha fazla parayı) teşvik eder.
4. Instagram kullanıcıları için bir "biyografide bağlantı" açılış sayfası oluşturun
Müşteriniz bir moda, güzellik veya ev eşyası mağazası işletiyorsa, trafiği ve satışları artırmak için Instagram'ı kullanma ihtimalleri yüksektir. Bir web tasarımcısı olarak onlar için yapabileceğiniz en iyi şeylerden biri, onları “Link in bio” baş ağrısı için başarıya hazırlamaktır.
Buna aşina değilseniz, Instagram'da paylaşım yaptığınızda, tek bir gönderiye URL ekleyemezsiniz; URL'yi yalnızca biyografinizde değiştirebilirsiniz. Müşterinizin hesabının 10.000'den fazla takipçisi varsa, Hikayelerinde yayınlarken gıpta edilen "Yukarı Kaydır" özelliğine sahip olacaklardır, ancak bu yine de, alışveriş yapanları şebekeden sitelerine (ve daha da önemlisi, doğru ürün sayfasına).
Bunun için çözülmesi gereken popüler bir tasarım trendi, "Bio'daki Link" açılış sayfasıdır. Esasen, bu sayfa müşterinizin Instagram beslemesini taklit eder, bu şekilde biyografilerindeki URL'yi asla değiştirmek zorunda kalmazlar. Ardından, alışveriş yapanlar Instagram'dan tıkladıklarında, tüm tablo gönderilerini görürler ve hakkında daha fazla bilgi edinmek istediklerine tıklayabilirler.

Biraz hantal olsa da, bu, kullanıcıları Instagram'dan bir web sitesindeki belirli bir sayfaya götürmek için standart bir tasarım modeli haline geldi, bu nedenle sosyal medya pazarlaması müşterinizin stratejisinin önemli bir parçasıysa, bu sayfayı tasarımlarına dahil ettiğinizden emin olun.

5. Site genelinde içeriğe dayalı ürün yerleşimleri ekleyin
Müşterinizin pazarlama stratejisinin bir parçası içerik pazarlamasını içeriyorsa (bir blog çalıştırmak veya sitelerinde ilgili konular hakkında sayfalar oluşturmak), ürünlerini bu sayfalara yerleştirmelerine yardımcı olmanın bir yolu olup olmadığını belirleyin.
Örneğin, müşterinizin çevrimiçi bir giyim mağazası işlettiğini ve 2021 moda trendleri hakkında (birkaç ürününü öne çıkaran) bir blog makalesi yayınladığını varsayalım. Müşterinizin bu bilgiyi nasıl görüntüleyebileceğini düşünün. Görüntü ekleme seçeneği, ürün sayfasına gitmek için stilize bir düğme veya hatta doğrudan blog gönderisinden bir "Sepete ekle" seçeneği oluşturabilirsiniz, böylece alışveriş yapanların ürün sayfasını ziyaret etmesine bile gerek kalmaz.
Site genelinde bağlama dayalı ürün yerleşimleri eklemek, alışveriş yapanlar için sorunsuz bir kullanıcı deneyimi sağlar ve müşterileriniz için satış sayısını artırabilir.
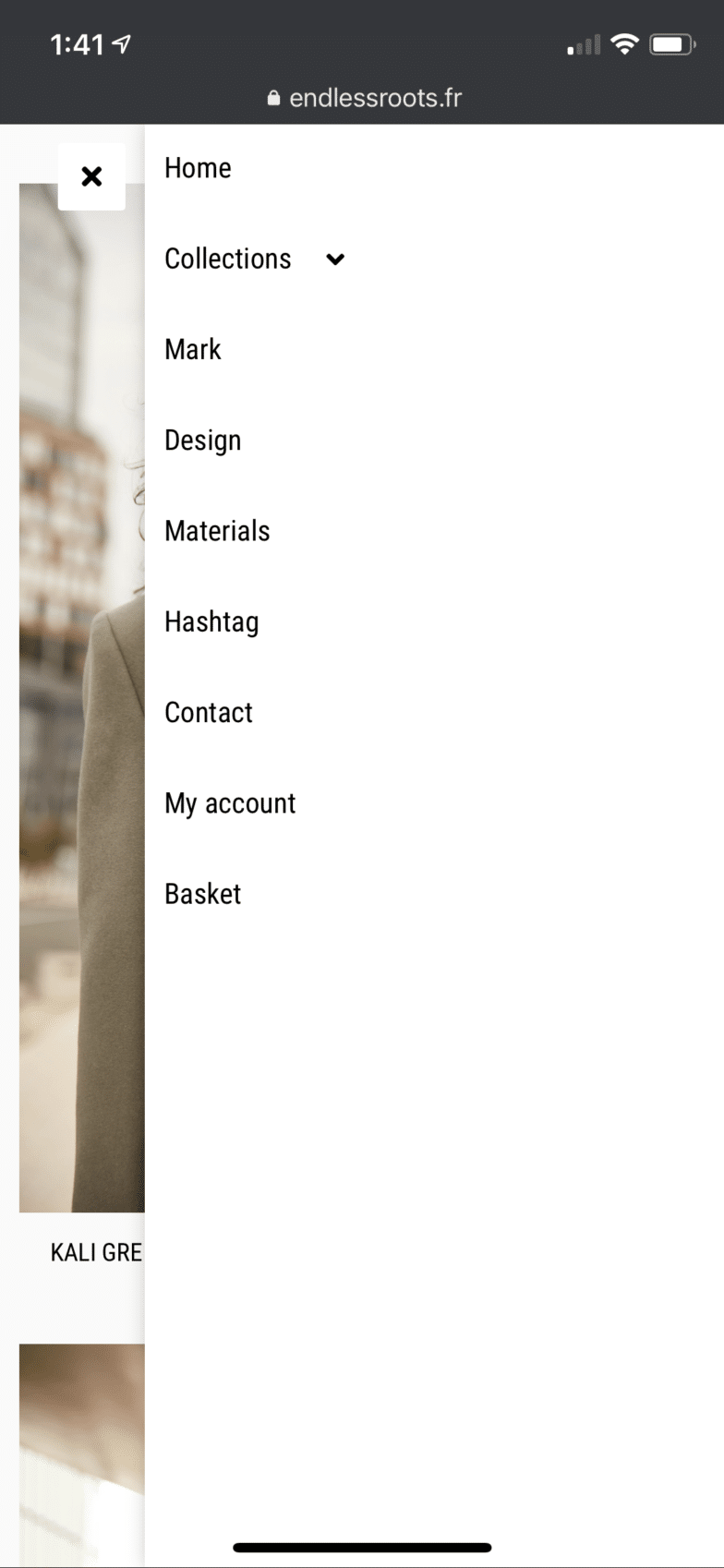
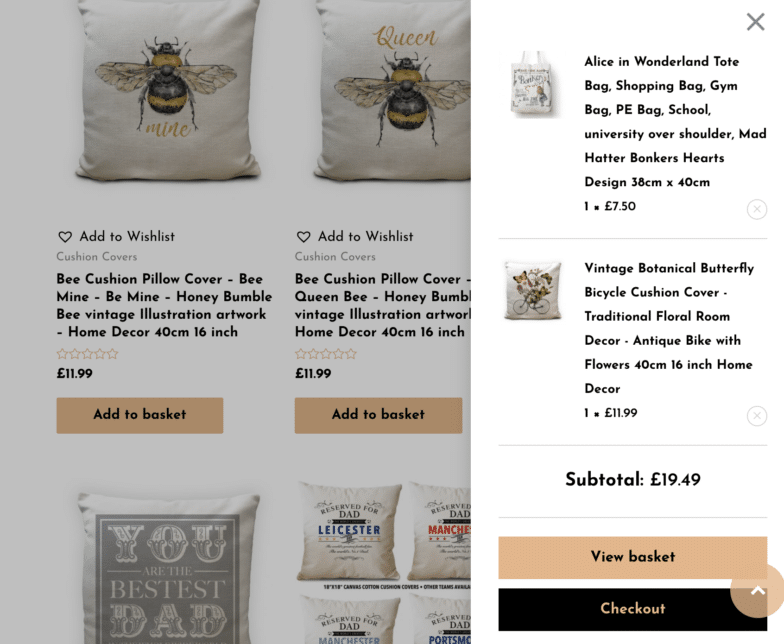
6. Kullanıcıların yeni bir sayfa açmak yerine sepetlerini menüden görüntülemesine izin verin
E-Ticaret söz konusu olduğunda, ödeme sürecini ne kadar kolay hale getirirseniz o kadar iyi olur. Bunu yapmanın bir yolu, bir menü sepeti veya sepette ne olduğuna dair bir önizlemeyi mevcut sayfanın menüsünde (tamamen farklı bir sayfaya tıklamak yerine) görüntüleme seçeneğidir.
Alıcıların hala benzer ürünlere baktıklarını bildikleri halde sepete bir şeyler eklemeleri yaygın bir durumdur. Bu durumlarda, fiyat, renk, şekil vb. karşılaştırmak için farklı bir ürüne bakarken sepetteki bir ürünün önizlemesini görebilmek inanılmaz derecede yararlıdır.

Genellikle daha fazla ayrıntı gösteren bir alışveriş sepeti sayfasına tam olarak tıklamanın bir yolu vardır, ancak alışveriş sepetini uygun bir şekilde önizlemek için bu seçenek, ödeme sürecini çok basit hale getirmeye yardımcı olduğu için e-ticaret siteleri için popüler bir tasarım trendi haline geldi.
7. Satışlar için bir geri sayım sayacı ekleyin
Müşterinizin yaklaşan büyük bir satışı varsa, geri sayım sayacı gibi pazarlama taktiklerini kullanmalarını sağlayın! Bu eğilim, satışları artırmada etkilidir ve WordPress sayfa oluşturucular, eklentiler ve diğer pazarlama araçları sayesinde uygulanması kolaydır.
Popüler geri sayım sayaçları şunları içerir:
- OptinMonster
- Geri Sayım Sayacı Ultimate
- Evergreen Geri Sayım Sayacı
- Elementor'un WooCommerce widget'ları
- acele zamanlayıcı
Müşteriniz bir geri sayım sayacı kullanmakla ilgileniyorsa, onları ne sıklıkta / ne zaman gösterecekleri konusunda stratejik olmaya teşvik ederim. Örneğin, her zaman açık olan bir satış varsa, tekrarlayan alışveriş yapanlar her zaman bir indirim olduğunu anlayacaktır (ve bu onları şimdi satın almak yerine daha sonra geri gelmeye teşvik edebilir).
Geri sayım sayacını kullanmanın en iyi yolu, belirli satışlar için ölçülü olmaktır. Kara Cuma, tatil satışları veya sınırlı sürümler harika örneklerdir. Dikkatli bir şekilde kullandığınızda, bir geri sayım sayacı satın alma işleminde aciliyet yaratmaya yardımcı olur ve alışveriş yapanları şimdi satın almaya teşvik eder (aksi takdirde satışı kaçırabilirler)!
8. Mobil alışveriş deneyimini optimize edin
E-Ticaret siteleri için belki de en önemli tasarım trendi, zahmetsiz bir mobil alışveriş deneyimidir. Aslında 2021'de tüm e-ticaret satışlarının %53,9'unun mobil cihazlarda gerçekleşmesi bekleniyor.
Müşterinizin mağazasının bir telefonda iyi çalışması artık bir seçenek değil; başarılı bir çevrimiçi mağaza için bir gerekliliktir.
Mobil uyumlu bir e-ticaret sitesi oluştururken şunları düşünün:
- Navigasyonu temiz tutmak için hamburger ve akordeon menülerini kullanma
- Pop-up'ları (veya birincil içeriğin çoğunu kapsayan herhangi bir şeyi) devre dışı bırakma
- Görüntüleri daha küçük ekran boyutları için optimize etme
- İki (veya daha fazla) sütun düzenini korumak yerine sayfa içeriğini istifleme
9. Hızlı yükleme süreleri için site performansına odaklanın
Bu daha az trend (çünkü asla modası geçmiyor), ancak bir çevrimiçi mağaza oluştururken veya güncellerken dikkate alınması kesinlikle çok önemlidir: Site hızı.
Alışveriş yapanlar, özellikle mobil cihazlarda bir web sitesini açtıklarında, hızlı sonuç almayı beklerler. Sitenin veya ürün sayfalarının yüklenmesi çok uzun sürerse, bunun yerine başka birinin mağazasını bulma ve bulma riski yüksektir.
Performansın bazı yönleri, sitenin arkasındaki web tasarımcısı olarak size düşecek. Bu, kodu en aza indirme, görüntüleri optimize etme (veya müşterilerinize optimize edilmiş görüntüleri yüklemeyi öğretme) ve temayı veya eklentileri güncel tutma gibi şeyleri içerir.
Diğer performans öğeleri, temanız veya sayfa oluşturucunuz ve barındırma sağlayıcınız gibi kullandığınız araçlara bağlıdır.
E-Ticaret sitenizi güçlendirmek için Flywheel kullanıyorsanız, oldukça iyi durumda olacaksınız. Sunucularımız WordPress için optimize edilmiştir ve optimum e-Ticaret performansı için özel olarak yapılandırılmış ücretsiz bir CDN ve özelleştirilmiş önbelleğe alma teknolojisi (FlyCache) sağlıyoruz.
Müşterinize, bu tasarım trendlerinin tümünün (hatta bazılarının!) yerinde olduğu bir e-ticaret sitesi sunarsanız, "vay be!" Doğru araçlarla, yalnızca bir tasarımcı olarak iş akışınızı hızlandırmakla kalmaz, aynı zamanda müşterilerinize daha da fazla değer sağlamaya başlayabilirsiniz. (Ve bu sizin için daha fazla müşteriye, daha büyük müşteriye ve daha büyük maaş çeklerine dönüşebilir!)
Volan ile başlayın

Müşterilerinize satış yapan bir mağaza verin. E-Ticaret sitenizi Flywheel platformunda çalıştırdığınızda, harika bir deneyim sunmak için ihtiyacınız olan altyapıya ve güzel bir site oluşturmak için gerekli araçlara sahip olacaksınız. (Ayrıca yolun her adımında size yardımcı olacak uzman bir destek ekibi!)