Site Hızından Ödün Vermeden Videoları WordPress'e Gömme [Komple Kılavuz]
Yayınlanan: 2023-03-29Son yıllarda, videolar birçok kullanıcı için medya biçimi haline geldi. Ve istatistikler bunu kanıtlıyor:
- Açılış sayfasına yerleştirilen video, yalnızca metin sayfalarına kıyasla dönüşümü %86 artırıyor . (Dilek göleti)
- Tüketicilerin %62'si, satın alma işlemi yapmadan önce ürün inceleme videoları izliyor . (Business2Community)
- Müşterilerin %80'i "müşteri yolculuğuna" YouTube'da markalı videolar izleyerek başlıyor . (Akıllı İçgörüler)
Ancak bu rakamlar muhteşem olsa da videolar hakkında bir şeyler bilmeniz gerekir:
Web performansınızı olumsuz etkileyebilirler.
Bu nedenle, sayfanıza bir tane eklerken boyut, kalite ve hız arasında doğru dengeyi kurmalısınız.
Aşağıdaki satırlarda, videoları WordPress sitenize yerleştirmenin en iyi yolları hakkında her şeyi öğreneceksiniz.
- Videoları gömmek web sitenizi yavaşlatıyor mu?
- WordPress'te video barındırmanın en iyi yolu nedir?
- WordPress'te videoları nasıl optimize ederim?
Başlayalım!
Videoları gömmek web sitenizi yavaşlatıyor mu?
Videolar, daha büyük boyutları nedeniyle sayfa ağırlığını artırabilir ve yükleme sürelerini yavaşlatabilir.
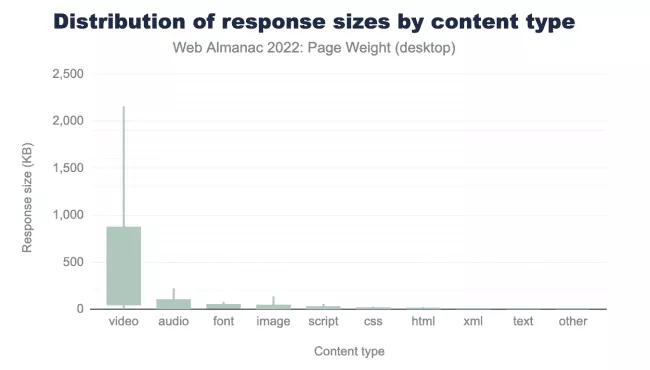
İnternetteki sayfa ağırlığına en büyük katkıyı görsellerin yaptığı bir sır değil. Ancak Web Almanac'a göre istek başına boyut söz konusu olduğunda:
“...istek başına boyut bakımından en büyük katkı sağlayanlar video, ses ve yazı tipleridir. 90. yüzdelik dilimde, video isteklerinin ağırlığı 2.158 KB, yani diğer tüm 90. yüzdelik türlerin toplamından dört kat daha fazla."

Kaynak: Web Alamanç 2022
Bir videonun web performansı üzerindeki etkisini göstermek için, ekranın üst kısmında bir video görüntüleyen Ajans sayfamızda bazı testler yapalım.

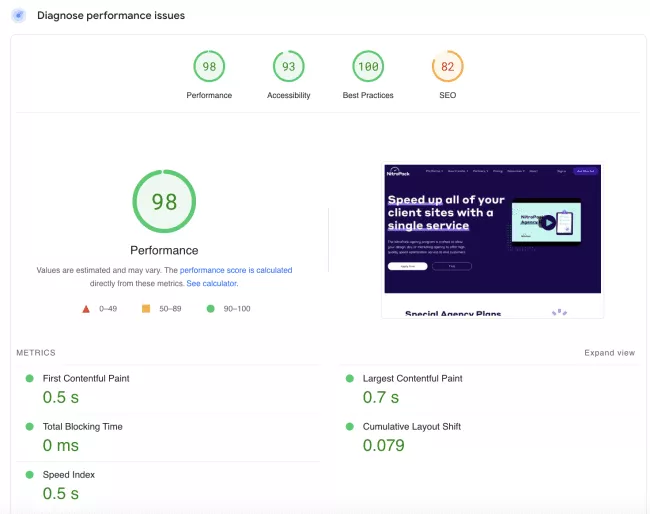
İlk olarak, bazı kriterler belirlemek için, tüm NitroPack optimizasyonları etkinken test edeceğiz.
İşte en popüler üç web performansı test aracının sonuçları:
- PageSpeed Insights (NitroPack ile)

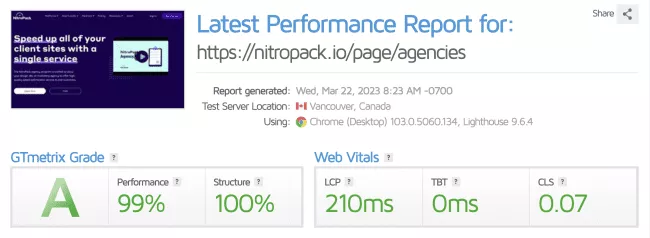
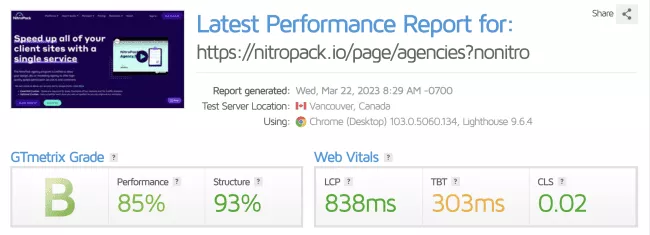
- GTmetrix (NitroPack ile)

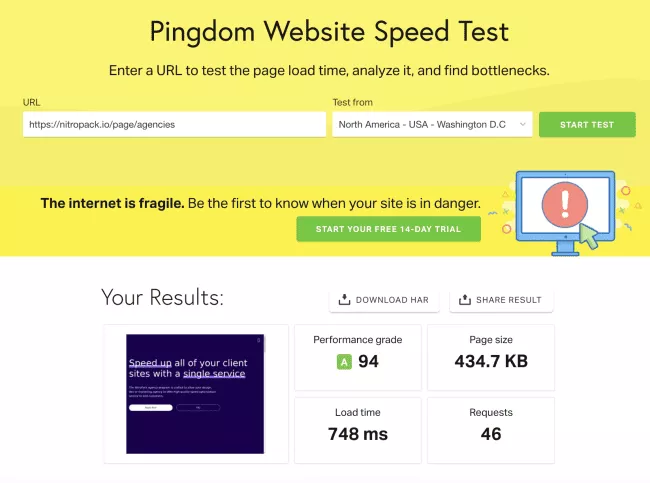
- Pingdom (NitroPack ile)

Şimdi, hiçbir performans optimizasyonu uygulanmadan sonuçlarımızın nasıl göründüğüne bakalım:
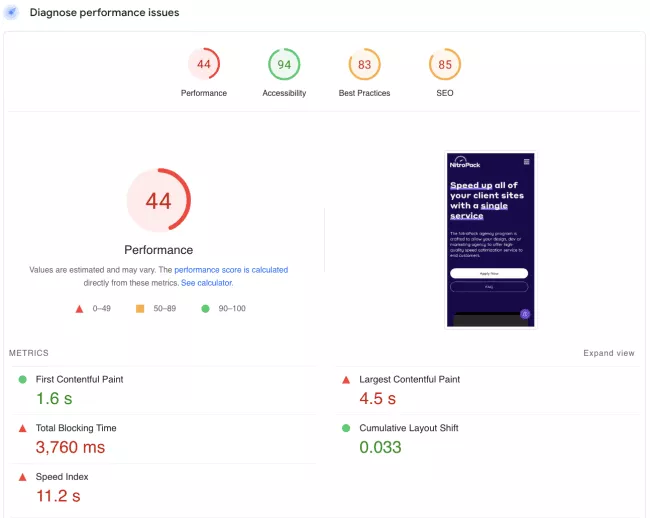
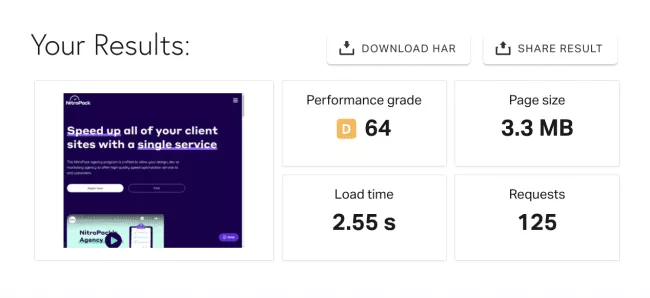
- PageSpeed Insights (NitroPack olmadan)
İlk olarak, genel Performans Puanında ciddi bir düşüş görüyoruz:

İkincisi, uyarıların çoğu videomuzu optimize etmenizi önerir:

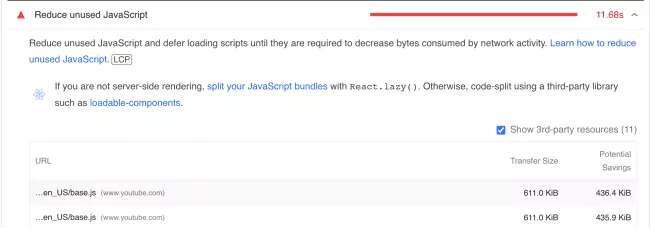
Kullanılmayan JavaScript'i azaltın

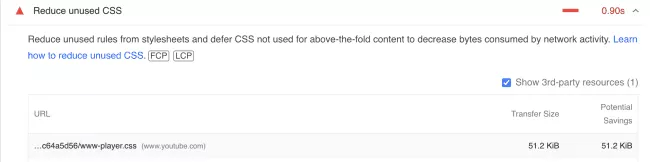
Kullanılmayan CSS'yi azaltın

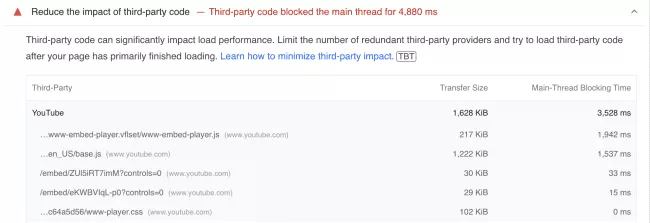
Üçüncü taraf kodunun etkisini azaltın

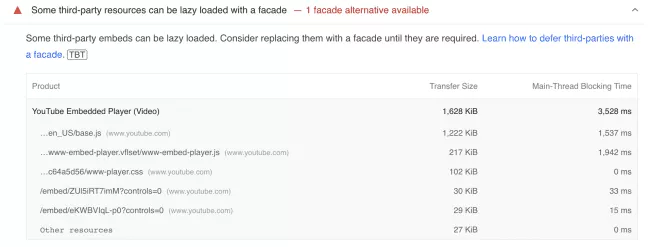
Bazı üçüncü taraf kaynaklar, bir cepheyle geç yüklenebilir

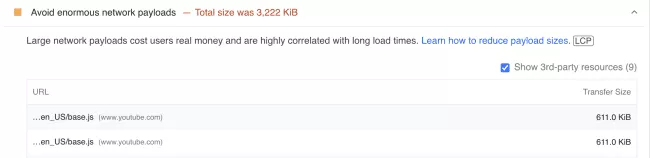
Çok büyük ağ yüklerinden kaçının
- GTmetrix (NitroPack olmadan)
Notumuz A'dan B'ye yükseldi ve Performans Puanımız %85'e düştü:

- Pingdom (NitroPack olmadan)
Sonuçlardaki fark kendisi için konuşur:

94 → 64
434,7 KB → 3,3 MB
748ms → 2,55s
46 istek → 125 istek
Önemli: Sonuçlardaki düşüşü tamamen optimize edilmemiş bir videoya bağlayamasak da, bunun performans üzerindeki büyük etkisi barizden çok daha fazlasıdır.
Bu nedenle, WordPress sitenize bir video eklemek, iki ucu keskin bir kılıç gibi görünebilir.
Ama olmak zorunda değil.
Aslında, harekete geçmeden önce tüm dezavantajları bilmek, onları daha etkili bir şekilde en aza indirmenin en iyi yollarını bulmanızı sağlar.
Nasıl olduğunu öğrenmek için okumaya devam edin.
WordPress'te video barındırmanın en iyi yolu nedir?
Gömme, WordPress web sitenize video eklemenin en iyi yoludur. Bu, videolarınızı YouTube veya Vimeo gibi üçüncü taraf bir hizmete yüklemeyi ve ardından sağlanan URL'yi veya kodu sayfanıza yerleştirmek için kullanmayı içerir. Bunu yaparak, kendi sunucunuz yerine YouTube veya Vimeo'nun sunucu kaynaklarından yararlanabilirsiniz.
Kısa cevap bu.
Her bir seçeneğe odaklanalım ve nedenini açıklayalım:
- Videoların yüklenmesi (kendi kendine barındırılan) önerilmez
- Gömme go-to-alternatiftir
Neden asla kendi videolarınızı barındırmamalısınız?
Bir videoyu yüklediğinizde/barındırdığınızda, video dosyalarını web sitenizde ve sunucunuzda depolarsınız.
Barındırma planınız büyük miktarda aylık bant genişliği sunsa bile, genellikle birçok kişi tarafından indirilen büyük dosyalara sahip olmak gereksiz kaynak israfına neden olur.
Ve biz sadece yüzeyi çiziyoruz.
WordPress'e video yüklemekten kaçınmanız için birkaç neden daha:
1. Artan bant genişliği kullanımı
Bu dezavantajdan kısmen bahsetmiş olsak da, bir video dosyası yüklemenin barındırma faturalarınızı ve performansınızı nasıl olumsuz etkileyebileceğini anlamak önemlidir.
Bant genişliği, belirli bir süre içinde barındırma hesabınıza ve hesabınızdan aktarılabilecek veri miktarını ifade eder. Diyelim ki açılış sayfanızda 50 KB kaynak var. Bir ziyaretçi siteye her geldiğinde, web sitenizden 50 KB indirmeleri gerekir, bu da bant genişliği tahsisinizin 50 KB'sini tüketir.
Bu nedenle, web sayfanızdaki dosyalar ne kadar büyükse, o kadar fazla barındırma kaynağına ihtiyacınız olacaktır.
Üstelik tek bir büyük video dosyası çok fazla istek alırsa, web barındırma sunucunuzun sınırlarını aşabilir ve sorun çözülene kadar web siteniz geçici olarak askıya alınabilir.

2. Yavaş yükleme ve kötü kullanıcı deneyimi
Sunucunun büyük video dosyalarını barındırma yükünü ve bundan kaynaklanan herhangi bir zararı tek başına üstlendiği yaygın bir yanılgıdır. Ne yazık ki, bu her zaman böyle değildir.
Videoları doğrudan WordPress sitenize yüklemek, genellikle akış gecikmelerine neden olarak, memnun olmayan izleyicilere, kötü bir kullanıcı deneyimine ve tonlarca öfke tıklamasına neden olabilir.
Üstelik videonuzun ne kadar hızlı yüklendiği, ziyaretçilerinizin internet bağlantısına ve videonun barındırıldığı sunucuya ne kadar yakın olduklarına bağlıdır.

3. Farklı tarayıcılar, farklı dosya formatları
Geçerli HTML5 spesifikasyonu nedeniyle, tüm tarayıcılar tarafından standart video formatları kullanılmamaktadır.
Örneğin Safari, H.264 (MP4) videoları desteklerken WebM veya Ogg'u desteklemez. Öte yandan, Firefox Ogg veya WebM videolarını destekler, ancak H.264'ü desteklemez. Neyse ki Chrome, tüm önemli video formatlarını oynatabilir.
Ancak videonuzun tüm büyük tarayıcılarda oynatılabilmesini istiyorsanız videonuzu .mp4, .ogv ve .webm gibi birden çok biçime dönüştürmeniz gerekir.
Bu, her biri potansiyel olarak yüzlerce megabayt olan, yüklenecek üç ayrı video dosyanız olacağı anlamına gelir.
Bueno yok!
4. Tarayıcılar arasında değişen kalite
Üç farklı video dosyası yüklemek kulağa pek hoş gelmiyorsa, dahası da var.
Videolarınızı gerekli biçimlere dönüştürmek için muhtemelen birkaç araca ihtiyacınız olacak.
Sorun?
Her uygulama, dönüştürme sürecini biraz farklı bir şekilde işler.
Bu nedenle, video kaliteniz formatına bağlı olarak değişebilir.
İşleri daha da kötüleştirmek için, her web tarayıcısının video oynatmayı kendi yöntemi vardır. Sonuç olarak, aynı video dosyası bir tarayıcıda harika görünürken diğerinde korkunç görünebilir. Böylece, mükemmel eşleşmeyi bulana kadar deney yapmak için saatler harcayabilirsiniz.
Bunlar, videolarınızı barındırmaya karar verirseniz karşılaşacağınız engellerden yalnızca birkaçıdır.
Alternatif olarak, tüm baş ağrılarını atlayabilir ve daha kolay seçeneğe, yani videolarınızı gömebilirsiniz.
Gömme neden WordPress'te video barındırmanın en iyi yoludur?
Bir videoyu kendi kendine barındırmanın dezavantajlarını bildiğinizden, gömmenin neden önerilen yol olduğunu tahmin edebileceğinizden eminiz. Ama yine de, bazı faydalarını gözden geçirelim:
- Bant genişliğinden tasarruf edin. Videolarınızı barındırmak için bir üçüncü taraf hizmeti kullanmak, sunucu kaynaklarınızdan tasarruf edeceğiniz anlamına gelir.
- Disk alanından tasarruf edin. Ne kadar disk alanı kaplayacakları konusunda endişelenmeden istediğiniz boyutta videolar ekleyebilirsiniz. Barındırma alanınızı web sitesi dosyaları ve e-postalar için kullanabilirsiniz.
- Videonuzu farklı biçimlere dönüştürmenize gerek yok. Videoyu üçüncü taraf platformuna yüklemek için kullandığınız formattan bağımsız olarak, gömülü videoları herhangi bir web tarayıcısında ve işletim sisteminde oynatabilirsiniz.
- Ekstra trafik ve görünürlük. Örneğin, videonuzu Youtube'da yayınlamak, kullanıcıların platforma göz atarak videonuza rastlayabileceği anlamına gelir. Buna karşılık, bu web sitenize ekstra trafik yol açabilir.
- Daha iyi kalite. Dosya dönüştürmeyi denklemden çıkararak, videoları en yüksek kalitede görüntüleyebileceksiniz.
- Duyarlı tasarım. Video paylaşım platformları, tam yanıt verebilirlikleri sayesinde, gömülü videonun söz konusu sayfa için en uygun boyutta görüntülenmesini sağlar.
Gömülü bir videonun sayfanızda nasıl görüneceği aşağıda açıklanmıştır:

Kısaca:
YouTube'un tüm özelliklerine sahip olursunuz ve sunucularınızı gereksiz isteklerle aşırı yüklemeden kullanıcılara tanıdık bir deneyim sunarsınız.
Bir videoyu WordPress'e nasıl gömersiniz?
Çok kolay.
Bir videoyu bir dakika içinde gömmek için aşağıdaki üç yöntemden birini seçin:
1. Videonuzun URL'sini sayfanıza/gönderinize yapıştırın
Kulağa gerçek olamayacak kadar iyi geldiğini biliyoruz, ancak evet, tek yapmanız gereken videonuzun URL'sini sayfanızda görünmesini istediğiniz yere yapıştırmak.

Ardından, WordPress onu tanıyacak ve sizin için otomatik olarak yerleştirecektir.
2. iFrame yöntemini kullanın
YouTube videonuza gidin ve Paylaş'a tıklayın.
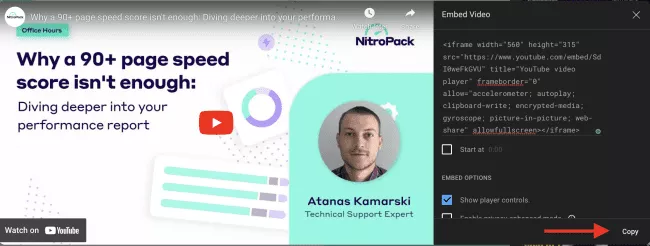
Ardından, URL'nizi kopyalamak yerine Göm'e tıklayın.
iFrame'i kopyalayın:

WordPress editörüne dönün, görselden metin moduna geçin ve yerleştirme kodunu yapıştırın:

Bu kadar.
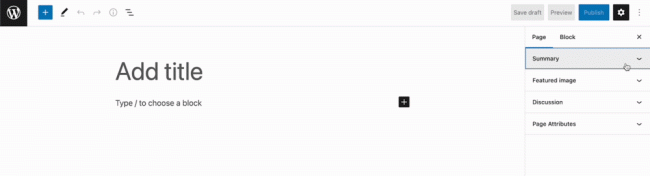
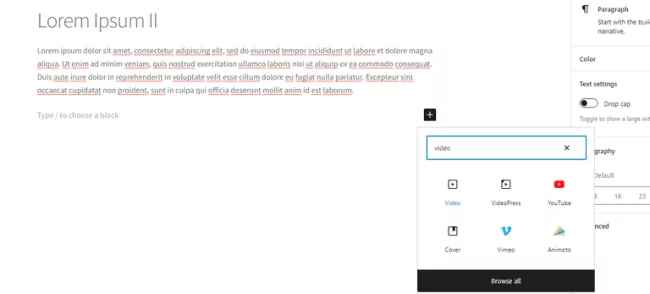
3. Video bloğu ekleyin
WordPress, blokları kullanarak videoları gömmek için yerleşik bir seçeneğe sahiptir. Basitçe yeni bir blok ekleyin ve "video" için arama yapın:

Üçüncü taraf platformunuzu seçin ve videonuzun URL adresini yapıştırın. Videonuz sayfanızda görünmelidir.
WordPress'e video yüklemenin temellerini bildiğinize göre, video içeriğinizi en iyi web performansı için nasıl optimize edebileceğinizi görelim, olur mu?
WordPress'te videoları nasıl optimize ederim? [5 Performans İpuçları]
İster üçüncü taraf bir platformdan bir video barındırın, ister gömün, bir video dosyası eklemek kaçınılmaz olarak sayfanızın yükleme süresini etkileyecektir.
Ancak dürüst olmak gerekirse, her dosya bir şekilde bir web sayfasının hızını etkiler.
Güzel haberler?
Daha iyi performans için site kaynaklarınızı optimize edebilirsiniz.
Videoları optimize etmeye gelince, aşağıdaki en iyi uygulamalar yardımcı olacaktır:
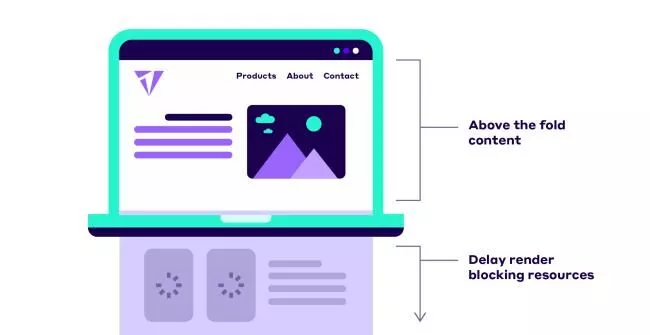
1. Kritik olmayan kaynakları yavaş yükleyin
Kullanıcılar, içeriğin hızla boyandığını görmek ve hemen etkileşimli hale gelen bir web sitesini deneyimlemek istiyor.
Bununla birlikte, en baştan en iyi kullanıcı deneyimini sağlamak için tüm kaynaklar kritik öneme sahip değildir.
Videonuz sayfada daha sonra gelirse hemen yüklemenize gerek yoktur, çünkü:
- Render işlemini yavaşlatır.
- Kullanıcılar görmek için aşağı kaydırmayabilir bile.
- Tüm kullanıcı deneyimini olumsuz etkiler.

Kritik olmayan tüm kaynakları yavaş yüklediğinizden emin olun. Erteleme ve eşzamansız öznitelikleri kullanabilirsiniz.
Tarayıcı, zaman uyumsuz ve erteleme özniteliklerini kullanarak, HTML'yi ayrıştırırken arka planda işlemeyi engelleyen komut dosyalarını yükleyebilir. Bu, tarayıcının DOM'u oluşturmasına ve sayfayı komut dosyası indirmeleri tarafından engellenmeden oluşturmasına olanak tanır.
Sonuç olarak, aşağıdaki metriklerde bir gelişme göreceksiniz:
- İlk İçerikli Boya (FCP)
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
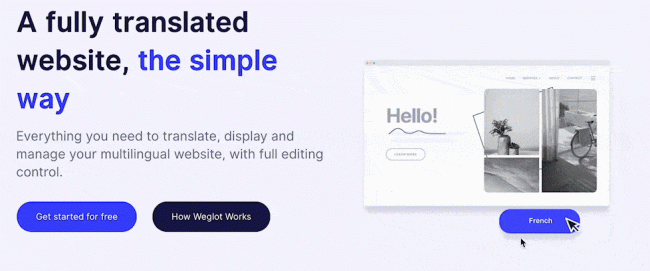
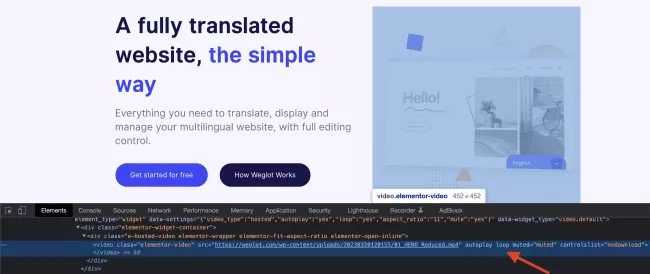
2. Otomatik oynatılan videoları döngüye almaktan kaçının
Otomatik oynatılan videolar, özellikle ana sayfa arka planı olarak hala popüler olsa da, doğru şekilde uygulanmazlarsa çeşitli site hızı sorunları yaratabilirler.
Ne kadar havalı görünürlerse görünsünler, En Büyük İçerikli Boyama (LCP) puanınızı önemli ölçüde artıracaklar.
HTML, resimler ve JavaScript gibi temel öğeleri aynı anda yüklerken bir tarayıcının video oynatmasını gerektirmek, tarayıcıyı aşırı yükleyebilir ve yavaş çalışmasına neden olabilir.
Yine de denemek istiyorsanız, videoyu olabildiğince kısa tutun ve dosyaları ses olmadan dışa aktarın.
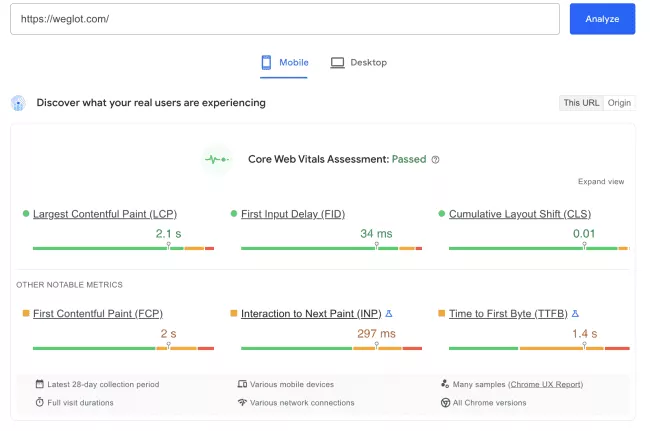
Weglot'un yaptığı buydu:


Ve performans istatistikleri iyiden de öte:

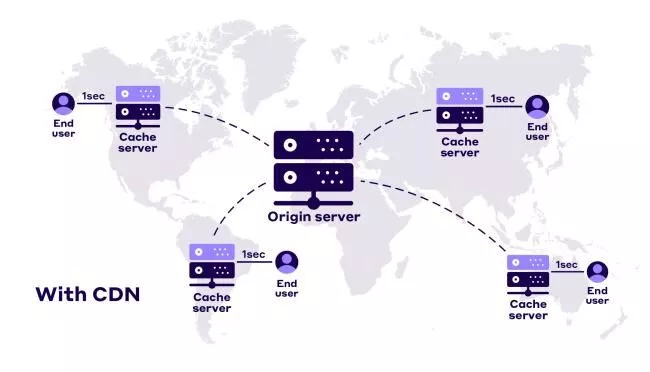
3. Bir İçerik Dağıtım Ağı (CDN) kullanın
Bir İçerik Dağıtım Ağı (CDN), dünya çapında coğrafi olarak dağıtılmış birçok sunucudan oluşur. Ana görevi, bir kullanıcı ile web sunucusu arasındaki fiziksel mesafeyi kısaltarak daha hızlı yükleme süreleri sağlamaktır.
Bir CDN, sitenizin genel performansını artırmanın yanı sıra, kullanıcılarınız nereden ziyaret ederse etsin, yayınlanan videolarınızın yanıt verebilirliğini ve sorunsuzluğunu iyileştirecektir.

4. Videolarınızı önceden yükleyin
Videolarınızı önceden yüklemek, sitenize ekstra bir performans artışı sağlayabilir.
Video önyükleme özniteliğini veya rel=preload bağlantısını kullanabilirsiniz.
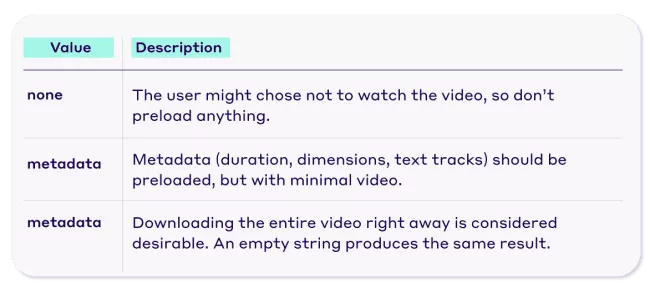
Tarayıcıya ne kadar bilgi veya içeriğin önceden yükleneceğine dair bir ipucu sağlamak için video önyükleme özelliğini kullanın:

Ancak tarayıcı, yalnızca bir ipucu olduğu için video önyükleme özelliğini tamamen göz ardı edebilir.
İradenizi zorlamak istiyorsanız, link rel=preload kullanın.
Bağlantı rel=preload , tarayıcıyı sayfa deneyimi için çok önemli olduğunu bildiğiniz kaynağı getirmeye zorlayan bildirime dayalı bir getirmedir.
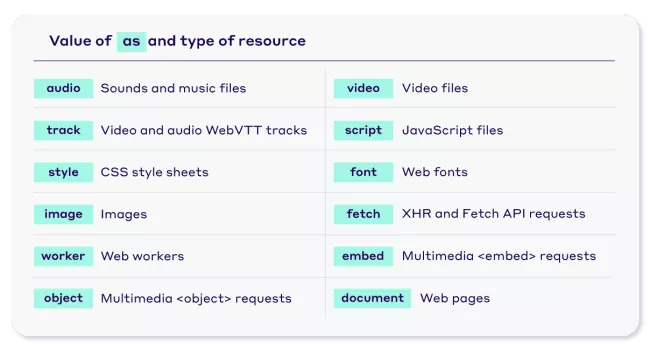
rel=preload kullanırken, bir "as" değeri eklemek esastır. "As" değeri, tarayıcılara, daha önemli dosyaları geciktirmeden veya daha az önemli olanların gerisinde kalmadan önceden yüklediğiniz kaynağa hangi önceliği vereceğini söyler.

5. Bir Sayfa Hızı Optimizasyon Eklentisi Kullanın
Kendi kendine barındırmalı mıyım yoksa yerleştirmeli miyim? Barındırma kaynaklarımı yükseltmeli miyim, yükseltmemeli miyim? Yerleştirmeye karar verirsem hangi platformu kullanmalıyım?
Hangi yöne gitmek istediğinize karar verdikten sonra sıradaki önemli adıma geçilir – videolarımı otomatik olarak optimize etmenin en iyi yolu nedir?
Tasarım ve video kalitenizden ödün vermeden WordPress sitenizi hızlandıran hepsi bir arada performans optimizasyonu çözümü olan NitroPack'i denemeyi düşünün.
Aşağıdakiler gibi bir dizi güçlü özellik sayesinde:
- Video geç yükleniyor
- Kritik kaynakların kritik olmayan kaynaklara göre önceliklendirilmesi
- JavaScript geç yükleniyor
- Kritik CSS
- Yerleşik CDN
- Ve dahası…
Youtube videolarını risksiz bir şekilde gömebilir ve sitenizin ziyaretçilerini en baştan meşgul edebilirsiniz.
NitroPack'i ÜCRETSİZ Deneyin →
Test Etmeyi Unutmayın
Kullanmaya karar verdiğiniz yükleme yönteminden bağımsız olarak şunu unutmayın:
Web sitenize bir video eklemek, sitenizin performansı pahasına olmamalıdır.
Evet, kullanıcılar video içerikleri tüketmeyi tercih ediyor ancak sayfanız yavaşsa görmeyebilirler bile.
Bu nedenle, bir videoyu yüklemeden/yerleştirmeden önce ve sonra testler yapmak çok önemlidir.
Boyut, kalite ve hız arasında doğru dengeyi kurmak için iyi bilinen test araçlarını kullanabilirsiniz.
- Sayfa Hızı Bilgileri
- GTmetrix
- pingdom
Videoyu WordPress SSS'ye gömün
YouTube videom neden WordPress'e yerleştirilmiyor?
Bir WordPress sitesi oluşturduğunuzda, yerleştirmelere izin verme veya yasaklama seçeneğiniz vardır. Onlara izin verdiğinizden emin olun. Bunu yapmak için, Ayarlar >> Medya'ya gidin ve Yerleştirmeler altında, "Mümkün olduğunda, medya içeriğini bir URL'den doğrudan sayfaya gömün" seçeneğini işaretleyin.
WordPress'e video yüklediğimde neden bir hata oluyor?
İki olasılık vardır - bu, dengesiz bir ağ bağlantısıyla ilgili bir istemci tarafı hatası veya düşük sunucu kaynaklarıyla ilgili bir barındırma hatasıdır.
Neden oynatma hataları almaya devam ediyorum?
Büyük olasılıkla, aynı anda çok fazla işlem çalışıyor ve bu da bir oynatma hatasına neden oluyor.
