Web geliştiricilerinin React Native'i sevmesinin beş nedeni
Yayınlanan: 2016-11-24React Native, modern uygulama geliştirmenin geleceğidir
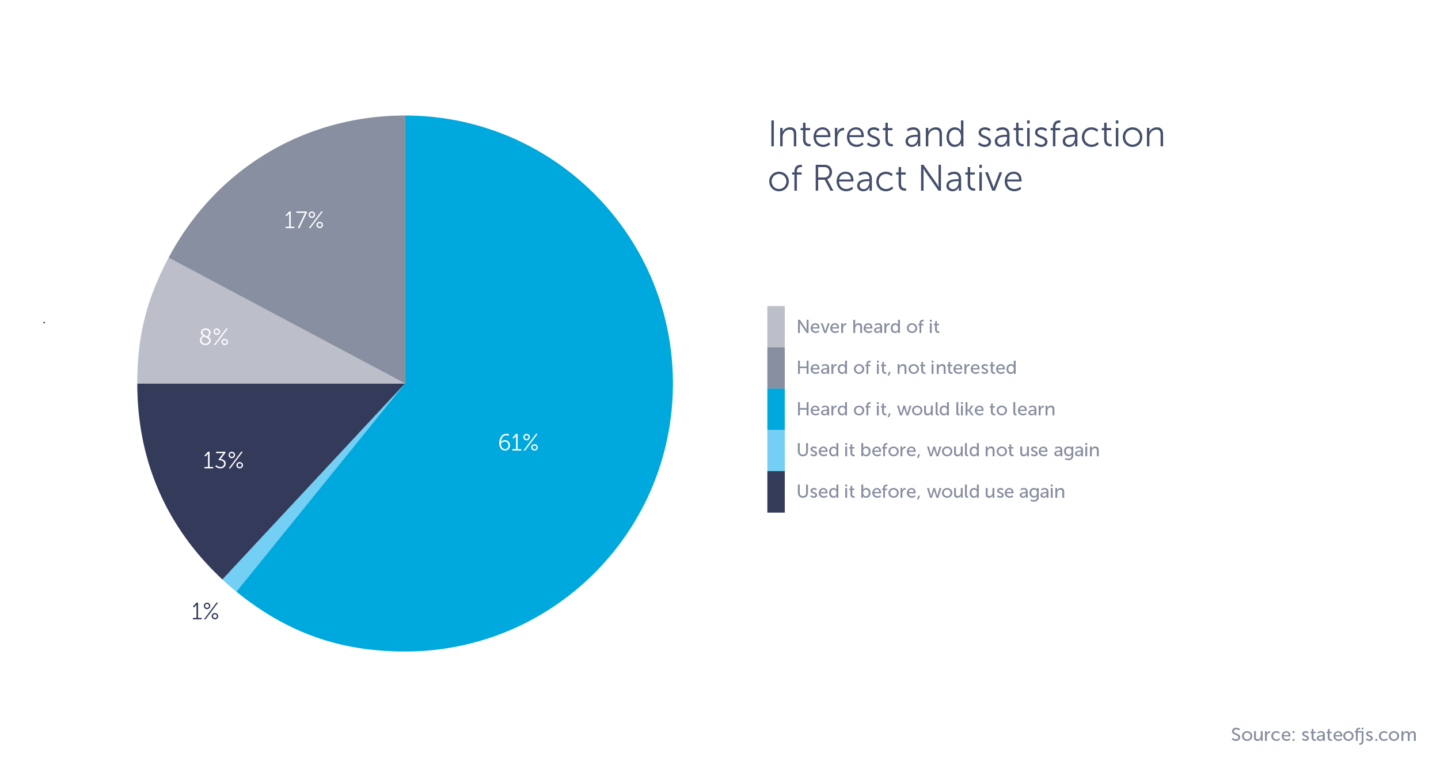
Gittikçe daha fazla web geliştiricisi, uygulama geliştirme ekosistemine giriyor. stateofjs.com'a göre, geliştiricilerin %78'i bloktaki yeni çocuk hakkında bilgi edinmek istiyor: React Native. Ek olarak, React Native %92 yüksek bir faiz oranına sahiptir ve bunun çok iyi bir nedeni vardır.

Muhtemelen bildiğiniz gibi, Cordova ve PhoneGap gibi birkaç başka çok platformlu çözüm var, ancak bunların bir bedeli var: yalnızca telefon tarayıcısına ve yerleşik JavaScript motoruna güvenmenin bedeli, genellikle daha yavaştır. React Native'in yaptığı gibi yerel kodu çalıştırmak.
Peki React Native'i bu kadar özel yapan nedir? İşte öncelikle web geliştiricilerinin ilgisini çekecek ilk beş şeyin bir listesi.
1. Yerel uygulamalar oluşturabilirsiniz
Muhtemelen adından da tahmin edebileceğiniz gibi, React Native yerel uygulamalar oluşturmanıza izin verir. Cordova ve Sencha Touch veya Ionic gibi diğer çerçeve türleri hibrit çözümlerdir ve onlarla hiçbir zaman yerel bir uygulamanın görünümünü ve hissini elde edemezsiniz.
Önemli olan küçük şeylerdir: akıcı veya hızlandırılmış kaydırma, ekranlar arası geçişler, tamamen özel animasyonlar, özel gezinme vb. Web'de React ile çalıştıysanız, kendinizi evinizde hissedeceğiniz için bir ziyafet içindesiniz.
JavaScript yazıyor olsanız bile, bileşenleri oluşturmak için web görünümünü kullanmıyorsunuz. React Native, gerçek yerel bileşenler oluşturur ve her platforma tanınabilir bir görünüm ve his kazandıracak etkinlik göstergesi gibi platforma özel bileşenleri kullanabilirsiniz. Daha önce hibrit teknolojisiyle ilgili temel sorun, gömülü tarayıcının yeterince iyi çalışmamasıydı. Optimize edilmedi ve düşük performans sağladı.
Teknoloji açısından bakıldığında, RN'nin en büyük rakibi, birçok platform için uygulama geliştirmenize izin veren Xamarin'dir : Mac, Windows, iOS, Android, Windows Phone, adını siz koyun. Native Script de aynı şekilde çalışır.
Örneğin, Xamarin harika çünkü düzgün bir IDE'ye (VS) sahip, ancak C# kullanmanız gerekiyor. Bir web geliştiricisi olduğunuz için muhtemelen C#'ı o kadar iyi bilmiyorsunuz ve muhtemelen JavaScript'e daha aşinasınız.
React Native, JS'nin kendisiyle kod yazdığınız için JavaScript'e benzer şekilde çalışır (örneğin, Angular.js'yi de kullanabilirsiniz). Ayrıca, JS, ES6 ve ES7 gibi standartlarla şaşırtıcı bir şekilde yükseltildi. Bu, JS topluluğunun ne kadar büyük ve güçlü olduğundan bahsetmiyorum bile.
Nasıl çalıştığını öğrenebilmeniz için bu konuşmayı React Native'e giriş olarak öneriyorum.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Veya daha çok okuyucuysanız, bu blog gönderisini okumayı deneyin.
2. Öğrenmesi kolay
Bu her zaman iyi bir şeydir, değil mi? Aynı zamanda React Native'in en güçlü yönlerinden biridir. Bir çocuk kitabı gibi okunabilir, böylece ona bir göz atabilirsiniz. Diğer çerçevelerle, genellikle uzun bir kavram listesi öğrenmek zorunda kalırsınız. Zamanla, Facebook resmi React Native belgelerini önemli ölçüde geliştirdi. Son zamanlarda, basit bir hızlandırılmış kursta bilmeniz gereken her şeyi açıkladığı için RN öğrenmenin gerçekten temiz ve akıllı bir yolu olan temel bilgiler bölümünü eklediler.
JavaScript biliyorsanız, şanslısınız. React Native, ES6 kullanır. Hala ES6'ya aşina değil misiniz? İşte JavaScript geliştirmenizi çok daha kolay hale getirecek bazı ES6 özelliklerini açıklayan bir eğitim. Temelde HTML'ye benzeyen JSX'i kullanır. Stiller CSS'ye çok benzer, ancak ayrı bir tek dosyada değil, bileşenlerin içinde yazılırlar. Bu yaklaşımın artıları ve eksileri vardır ve bu konuda birçok makale yazılmıştır. Yani gerçekten, bilmeniz gereken her şey React .
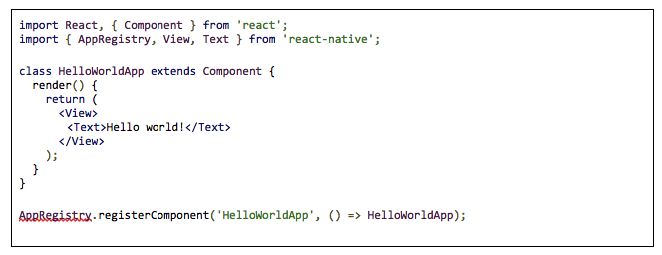
Tepki kolaydır. “Görünüm” adında bir div bileşeni ve “Metin” adında başka bir metin bileşeni düşünün. Bu aslında React Native ve React.js arasındaki bağlantıdır.

Stil, ayrı bir dosyada değil, bileşenin kendisinde bulunması dışında CSS'ye çok benzer.
Bu gerçekten kolay, değil mi? Yeni başlayanlar için React yaşam döngüsü, durumlar ve aksesuarlar hakkında bilgi edinmelisiniz. İnan bana, oradan her şey yokuş aşağı.
3. Tanıdık bir ortam sunar
Bir web geliştiricisi olarak zaten bildiğiniz, hala kullanabileceğiniz bir sürü araç var. Chrome, Web Storm, VS Code veya Sublime için DevTool kullanıyorsanız, bunları kullanmaya devam edebilir veya istediğiniz düzenleyiciyi kullanabilirsiniz. Sonuçta, hala pratik olarak HTML, CSS ve JavaScript yazıyorsunuz.
Kodu Webpack, Grunt veya Gulp ile aktarmaya alışkın mısınız? React Native bunu sizin için yapıyor. ES6 ve Object Spread gibi bazı harika ES7 özellikleri, RN'nin Babel aktarıcısını kullandığı için kutudan çıkar çıkmaz mevcuttur.

İşleri aşina değilse bile kesinlikle daha kolay hale getirecek başka bir şey, Facebook'un geliştiricilere React Native için birinci sınıf bir geliştirme ortamı sağlamak için oluşturduğu entegre bir geliştirme ortamı (IDE) olan Nuclide'dir.
Alışık olduğunuz akışın hala çalıştığını unutmamak önemlidir. Tıpkı web üzerinde çalışmak gibi, index.html'yi güncellemek de tüm sayfayı günceller. Hot Reloading, kodu kolayca yenilemenizi ve uygulamanızdaki değişiklikleri anında görmenizi sağlar. Tıpkı web'deki gibi. Daha da iyisi, simülatörde CMD+D'ye basın ve aralarından seçim yapabileceğiniz bir dizi seçenek elde edeceksiniz.
4. Aktif bir topluluğa sahiptir
Bunların hepsi oldukça yeni, keşfedilmemiş bir bölge olduğu için, birçok geliştirici başkaları için faydalı bir şeyler inşa etmek ve React Native'in gerçek potansiyelini ortaya çıkarmak için ellerinden gelenin en iyisini yapıyor.
Facebook grupları size harika bir genel bakış sunacak ve ilgili haberler hakkında sizi bilgilendirmeye devam edecek, bu nedenle, bu grupları takip ediyorsanız önemli bir şeyi kaçırma şansınız çok az. En büyük, en aktif grup, araç setleri, bileşenler, yeni uygulamalar hakkında günlük gönderiler ve temel sorulardan ciddi geliştirici sorunlarına kadar React Native ile ilgili soruların yanıtlarını sunan React Native Community'dir. Bu, onu bilgi toplamak ve bir şeyler öğrenmek için iyi bir yer yapar.
Daha çok okuyucuysanız, Medium React Native konusunda da patlama yaşıyor. Birkaç yayın var, ancak incelemenin en iyi yolu React Native etiketini takip etmektir. Bir sorununuz olduğunda, sorunlara yönelik bir sürü tavsiye ve çözüm bulacağınız Stack Overflow'u ziyaret edin. Genel olarak programlama açısından, programcılar az çok birinin çözüm bulduğu şeyleri bulmaya alışkındır. React Native ile ilgili sorunlarınız olduğunda, başka birinin yazdığı kodu bulabilir ve anında yeniden kullanabilirsiniz.
Harika bir Github topluluğunun bir örneği, aslında olağanüstü ReactJS'ye çok benzeyen React Native topluluğudur.
Ayrıca React Native'e odaklanan birçok olay var. En popüler etkinlikler Meetup'lar aracılığıyla düzenlenir. Bu olaylar birkaç haftada bir dünyanın her yerinde gerçekleşir. En büyüğü kesinlikle React Native San Francisco'dur, ancak bu yazının yazıldığı sırada en sonuncusu New York'taydı. 100'den fazla aktif React Native geliştiricisine ev sahipliği yaptı. Ayrıca bu yıl 1000 katılımcısı olan React Europe gibi birçok konferans var!
Genel olarak, React Native GitHub'da 40K'dan fazla yıldıza ve 9K'dan fazla çatala sahiptir. Kendisine adanmış Facebook gruplarının 7K üyesi var ve her gün bu konuda birçok yeni makale yazılıyor.
5. Gelecek için platformlar arası bir çerçeve sunar
"Çapraz platform" kelimesi ağzımda kötü bir tat bırakırdı. Ama inan bana, bu farklı. React Native ile gerçekten yerel mobil uygulamalar geliştirmiyorsunuz; tüm platformlar için uygulamalar geliştiriyorsunuz. Ve tüm platformlar derken sadece iOS ve Android'i kastetmiyorum; Akıllı TV'ler, Xbox konsolları, Windows cihazları, her türlü akıllı saatler, arabalar, VR kulaklıklar ve hatta buzdolapları demek istiyorum.
Bu, akıllı telefonların kendilerinin güçlü makineler haline geldiğinden bahsetmiyoruz. "Önce mobil" paradigmasından bu yana zaman gerçekten değişti ve hatta bazı geliştiriciler " önce yerel " hakkında konuşuyorlar.
Teknoloji hala oldukça yeni, ancak şu anda bazı mükemmel React Native uygulamaları var. Hala geleceğin çerçevesi olduğuna ikna olmadınız mı? Bu sunumu izleyin ve her şey yerine oturacaktır.
Bir şans ver! Mobil geliştirici olma zamanı
Açıkladığımız gibi, bu çerçevenin gerçekten potansiyeli var ve sadece web geliştiricileri için değil. Tüm geliştirme mantığı modern ilkeleri kullanır; iş akışı verimli, kolay ve öğrenmesi hızlıdır; Gittikçe daha fazla platform onu kullanıyor ve bunların hepsi sadece başlangıç. İşte burada devreye giriyorsunuz: sorunları çözen ve geleceğin bu hızla yükselen çerçevesine yeni fikirler getiren yeni bir React Native geliştiricisi.
