Kıvrımın Üstünde Göz Alıcı Bir Tasarım İçin Beş İpucu
Yayınlanan: 2021-08-16Günümüzün dijital çağında, ilk izlenimler işletmenizin başarısını veya başarısızlığını büyük ölçüde etkileyebilir. En küçük hata veya kötü müşteri deneyimi bile müşteriyi caydırabilir ve müşteri kısa sürede bir sonraki web sitesine geçer. Dönüşüm oranınıza zarar vermek için gereken tek şey bu.
Bu nedenle, web sitenizdeki ekranın üst kısmındaki tasarım çok önemlidir; bu, müşterinizin markanız hakkında sahip olduğu ilk izlenimdir ve onların dikkatini çekmek ve onları ürün veya hizmet teklifiniz hakkında daha fazla okumaya çekmek için sekiz saniyeniz vardır.
Katlama Tasarımının Üstünde Ne Var?
Ekranın üst kısmında dijital ve basılı medyada kullanılan bir terim var. Nereden geldiğini ve web sitesi UX tasarımına nasıl uygulandığını bilmek ilginç.
Gazeteler, ikiye katlanmış çift taraflı, geniş formatlı sayfalara yazdırılır. "Ekranın üst kısmı" terimi geleneksel olarak bir gazetenin ön sayfasının üst yarısına atıfta bulunur. Benzer şekilde, "ekranın alt kısmı" gazetenin alt yarısına atıfta bulunmuştur.

Bir gazete bayisine yerleştirildiğinde, gazetenin üst yarısı veya ekranın üst kısmı, fark edilmesi kolay kısımdır. En önemli manşetlerin basıldığı yer burasıdır.
UX tasarımında, ekranın üst kısmı bir web sitesindeki benzer bir alanı ifade eder. Bir web sitesinin aşağı kaydırılmadan önce görünen üst kısmına, ekranın üst kısmındaki bölüm denir.
Bu nedenle, ekranın üst kısmı herhangi bir web sitesinin en önemli kısmıdır. Bu, bir müşterinin sayfada kalma veya bir sayfadan ayrılma kararını etkileyen bir web sitesindeki en etkili alandır.
Katlama Tasarımını Nasıl İyileştirebilirsiniz?
Artık ekranın üst kısmının ne anlama geldiğini ve ne kadar önemli olduğunu bildiğinize göre, onu nasıl iyileştirebileceğinizi öğrenelim. Wordpress ve diğer platformlar için kusursuz olan ve sizi diğerlerinden ayıran tonlarca web sitesi teması vardır, ancak marka standartlarınızla uyumlu özel bir tasarıma sahip olmak en etkili ve etkilidir.
Burada, kitlenizin ilgisini ve ilgisini çeken, ekranın üst kısmındaki göz alıcı bir bölüm tasarlamanın 5 pratik yolunu tartışıyoruz:
- tutarlılık
Müşterinizin oturum sürelerini iyileştirmek istiyorsanız, tüm dijital pazarlama çabalarınızda tutarlı olun. Bir tıklama başına ödeme (PPC) kampanyası yürüttüğünüzü varsayalım. İnsanları PPC reklamınızı tıklamaya başarıyla teşvik ettiniz. Ancak tıkladıklarında, geldikleri sayfa reklama hiç benzemiyor ve kafaları karışıyor. Bu başka bir şirket mi? Az önce spamlandım mı? Bu, ziyaretçileriniz için büyük bir kazançtır ve dönüşüm oranınızı (CR) olumsuz etkiler.
- Benzersiz Satış Teklifi (USP) .
Ziyaretçiler web sitenize geldiğinde, kuruluşunuzun neler sunduğunu hemen anlamalıdır. Web sitenizin ziyaretçilerine USP'nizin ne olduğunu ve sorunlarını benzersiz bir şekilde nasıl çözebileceğinizi netleştirin. Bunu hemen açıklığa kavuşturmazsanız, ziyaretçiler ikinci bir düşünce olmadan web sitenizi terk edeceklerdir.
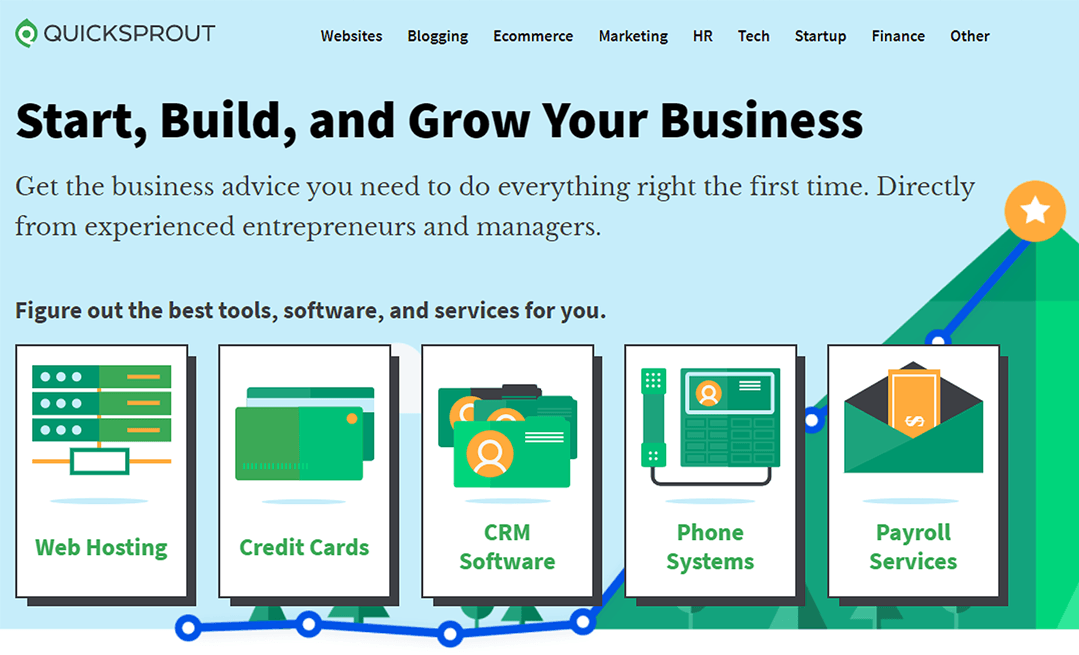
Şirketinizin ne yaptığını açıklayan bir başlık oluşturun. Kısa tutmayı ve çözümlerinizi kısaca açıklamayı unutmayın. Örneğin, bir ziyaretçi QuickSprout web sitesine girdiğinde ne yaptığını anlamak açık ve kolaydır. Ayrıca, ziyaretçiler daha ayrıntılı olarak keşfetmek için hizmetlerden herhangi birini seçebilirler.

Ürününüzün onlara nasıl fayda sağlayabileceği hakkında daha fazla bilgi edinmek için ziyaretçileri dürtün. Daha fazla bilgi almak veya sattığınız ürünü satın almakla ilgileniyorlarsa, onları bir iletişim web formuna veya telefon numarasına yönlendirin.

- Harekete Geçirici Mesaj (CTA) .
CR'nizi artırmak istiyorsanız, kullanıcıların bilgileri hızlı bir şekilde istediğini unutmayın. Bilgilerinizi onlara ulaştırmak için yaratıcı yollar bulmak çok önemlidir.
Bu nedenle, potansiyel müşteri tabanınıza, web sitenize gelir gelmez veya çevrimiçi reklamları fark eder etmez yanıtlar verin. Tercihen sayfa yüklenir yüklenmez, kaydırmaya gerek kalmadan net ve etkileyici bir CTA istiyorsunuz.
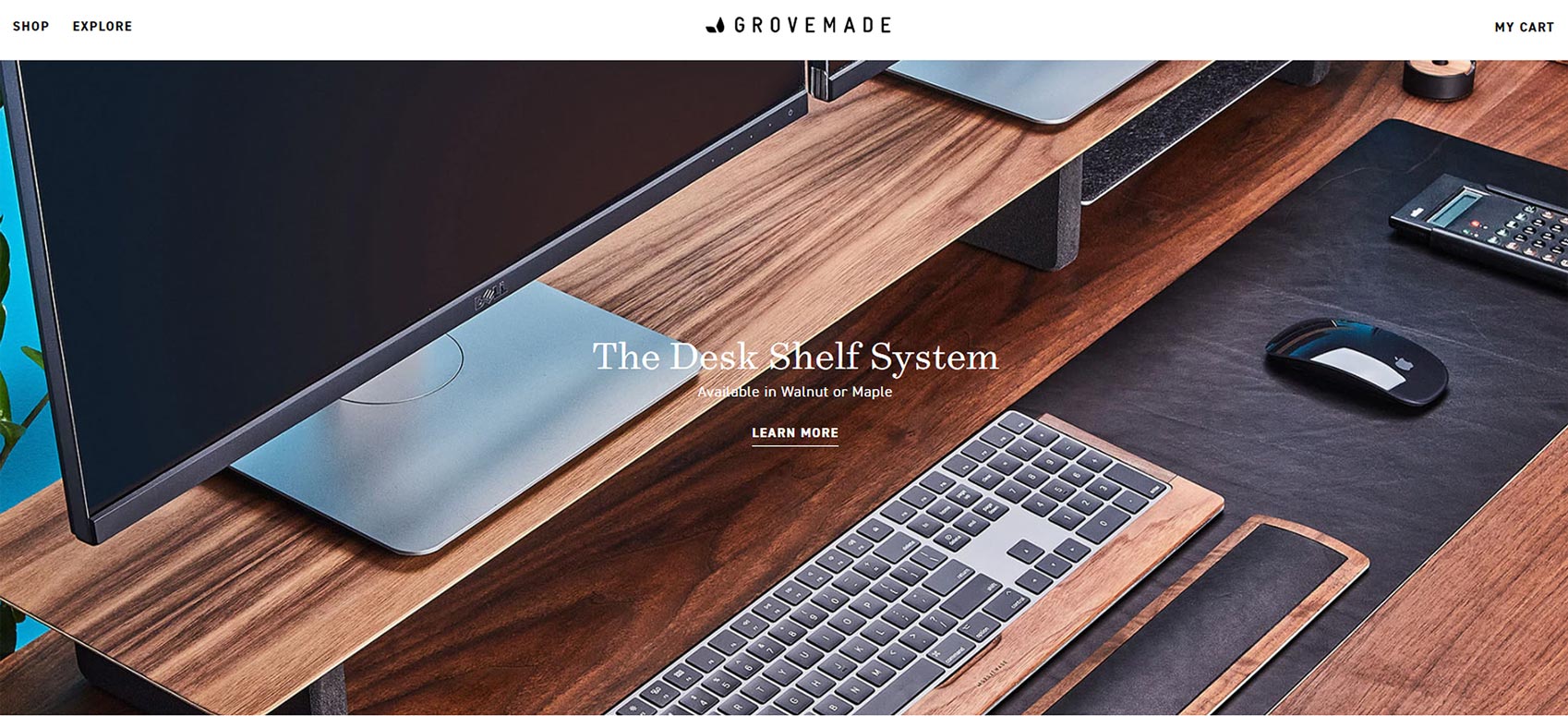
Örneğin, Grovemade çok basit ama etkili bir şekilde üst kata çıkarmış. Sayfalarına girdiğinizde, USP'yi ifade eden dikkat çekici ve bilgilendirici bir başlık görürsünüz. Bir sonraki göz alıcı unsur, "daha fazla bilgi edinin" CTA'sıdır.

Zıt renkler ve görsel efektler kullanarak CTA düğmenizi öne çıkarın. Ziyaretçilerinizin bu düğmeye tıklamasını istiyorsanız, gözlerinin kolayca çekilebilmesi için düğmeyi görsel olarak öne çıkarmanız gerekir.
CTA yaparken, mesajınızın net bir yazı tipine ve marka sesinizin bir parçası olarak tanımlanan çekici bir tona sahip olması gerektiğini unutmayın.
- Navigasyon
Ziyaretçilerinizin sayfalar arasında güzel bir şekilde akması ve daha fazla keşfetmek için ihtiyaç duydukları bilgileri bulmaları için web sitenizde net, basitleştirilmiş gezinme yöntemleri kullanmak çok önemlidir.
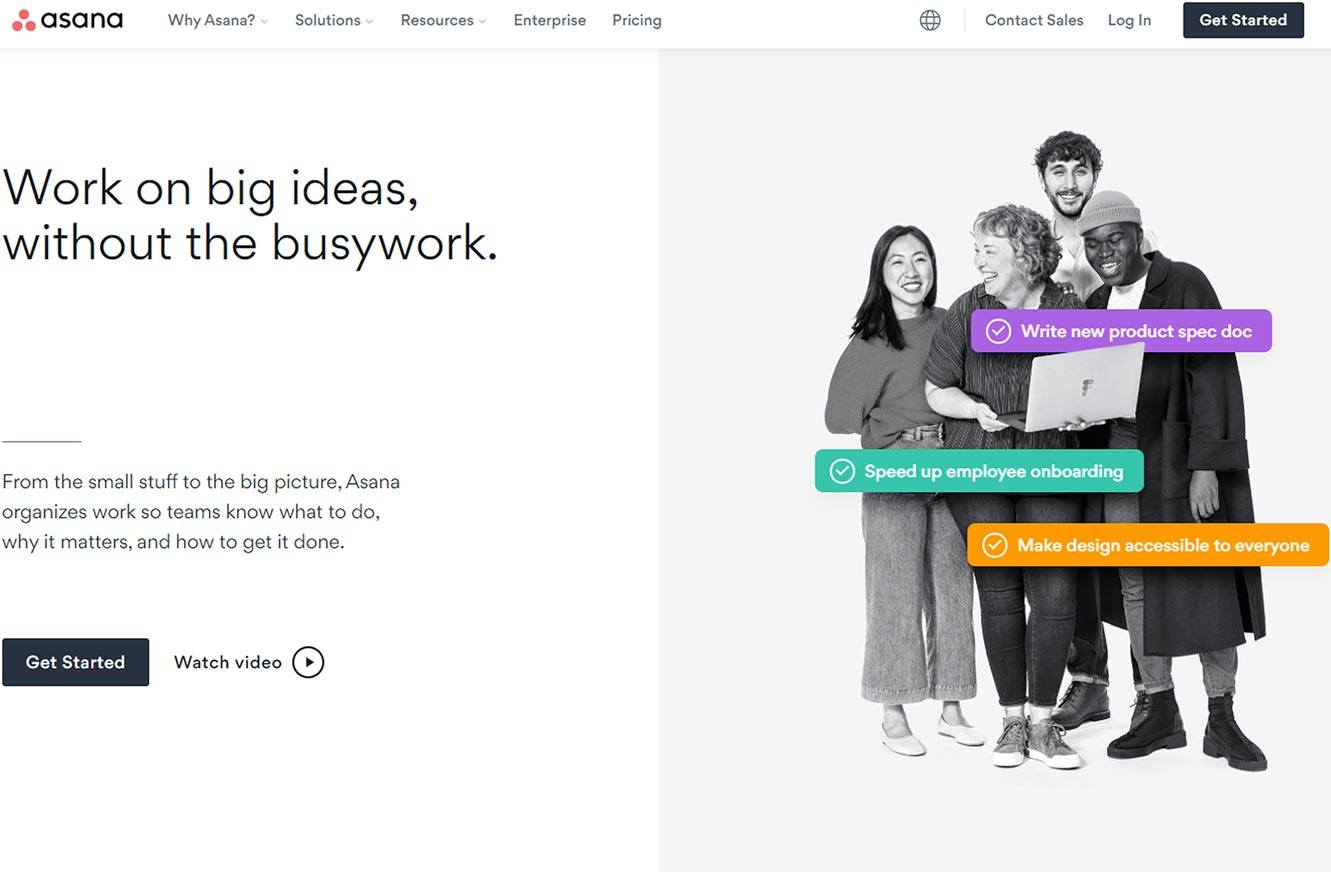
Asana, kolay gezinmeye iyi bir örnektir. Menü çubuğu, beklendiği yere yerleştirilir ve gözleriniz doğal olarak gezinme seçeneklerini arar. Çoğu ziyaretçinin bir web sitesinde gezinirken yaptığı doğal eylem olan daha fazla bilgi için aşağı kaydırabilirsiniz:

Basit ve tanıdık gezinme yöntemleri daha kullanıcı dostu ve etkilidir çünkü müşterilerin diğer web sitelerine alışkın olduğu şey budur. Buradaki nokta, gezinme akışı için kullanıma hazır fikirler yerine, web sitenizle etkileşim kurarken kullanıcıların beklentilerine bağlı kalmaktır.
- test
Mükemmel bir ekranın üst kısmındaki tasarım, en iyi sonuca ulaşmak için pratik ve optimizasyon gerektirir. E-ticaret çok rekabetçi hale geldi ve bir şirketin performansı doğrudan web sitesinin kalitesiyle ilgili. Sitenizin en uygun sürümünü belirlemek için A/B testine devam etmeli, değiştirmeli ve tekrar test etmelisiniz. Verilere bakın ve web içeriğiniz ve tasarımınız hakkında bilgi sağlamak için kullanın.
Web sitenizin performansını değerlendirmenize yardımcı olacak çeşitli KPI'lar ve ölçümler vardır. Google Analytics, hemen çıkma oranı, CR, sayfa görüntüleme vb. metrikler hakkında veri sağlayan araçlardan biridir.
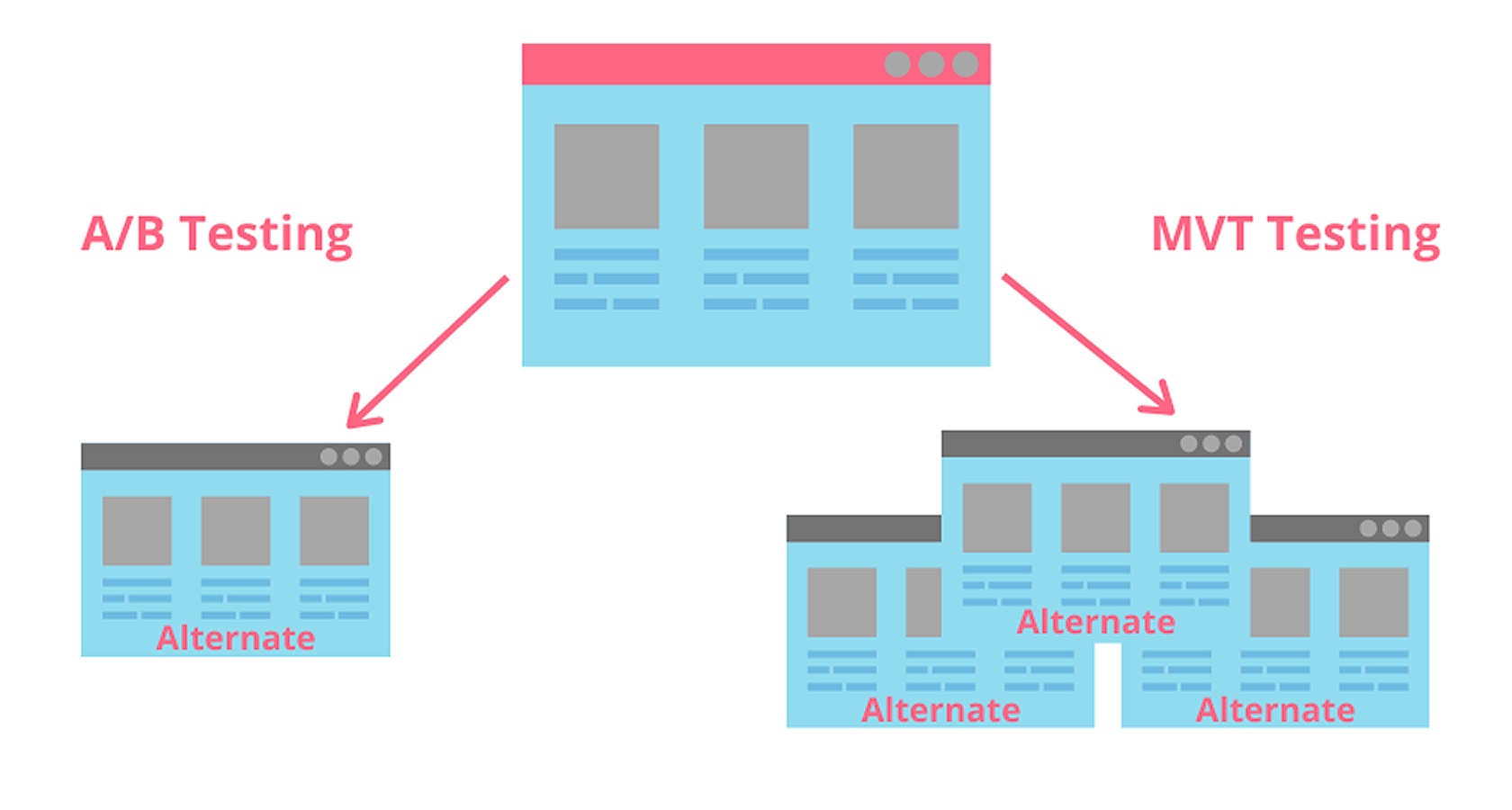
Büyük miktarda veriyi analiz etmenin zor ve zaman alıcı olduğu yadsınamaz. İşte tam bu noktada A/B testi size yardımcı olacaktır. Bu tür testler, bir hipotezi değerlendirmenize ve gerektiğinde web sitenizi yeniden tasarlamanıza olanak tanır.
Çok değişkenli test veya MVT, ekranın üst kısmındaki tasarımı değerlendirmek için başka bir yöntemdir. Ancak, aynı anda birden fazla bileşen kombinasyonunu kontrol etmenizi sağlar.
Bu test yöntemlerinin her ikisi de test gereksinimlerine göre faydalıdır.

Çözüm
Web siteniz için göz alıcı bir ekranın üst kısmındaki deneyim tasarlamak işinizi yapabilir veya bozabilir. Bunu ciddiye alın ve müşterileri için sonuçlar üreten kanıtlanmış bir geçmişe sahip bir web geliştirme ajansı kiralayın.
