2023'te Markanızı Güçlendirmek İçin Beş Kullanıcı Deneyimi İpucu
Yayınlanan: 2023-02-09Güçlü bir marka deneyiminin en iyi göstergelerinden biri, müşterilerin daha fazlası için geri gelmeleridir. Ancak markalar, tekrar eden bu müşterileri kazanmak için mümkün olduğunca olumlu bir deneyimi kolaylaştırmalıdır. Bir kullanıcı deneyimi veya UX, müşterilerin memnuniyetini ve sadakatini doğrudan etkiler ve uzun vadede markanızın gücünü etkileyebilir.
Son derece rekabetçi bir dijital pazarda, öne çıkmak her zamankinden daha zor - ancak bireysel kullanıcı deneyimleri, müşterilere ihtiyaçlarını nasıl ön planda tuttuğunuzu gösteren temel farklılaştırıcılar olabilir. Web sitenizi, uygulamanızı veya programınızı ve dolayısıyla markanızı 2023'te farklı kılmak için bu en iyi beş kullanıcı deneyimi ipucunu kullanın.
1. İpucu: İşlevselliği Geliştirmek için Kullanılabilirlik Testini Kullanın

Kullanılabilirlik testi, kullanıcıların ürününüzle nasıl etkileşim kurduğunu anlamak için önemli bir yöntemdir. Kullanıcıların web sitenizi veya uygulamanızı nasıl kullanacaklarını tahmin ederseniz edin, kullanılabilirlik testi size onların onu tam olarak nasıl kullandıklarını, bazen gerçek zamanlı olarak gösterebilir ve bu da onu işlevsel ve müşterileriniz için yararlı hale getirmek için gereken önemli ayarlamalara işaret edebilir.
Kullanılabilirlik testleri, ihtiyaçlarınıza ve yeteneklerinize bağlı olarak birçok farklı biçimde olabilir. Denetlenebilirler, yani kullanıcının bilgi bulmaları veya bir görevi tamamlamaları için onlara özel talimatlar verecek birileri vardır. Moderatör, kullanıcının web sitesinin veya uygulamanın kullanılabilirliği hakkında sonuçlar çıkarmak için kullanılabilecek talimatları ne kadar kolay takip edebildiği hakkında notlar alır.
Bir kullanılabilirlik testinden elde edilen analiz, ürününüzle ilgili aşağıdaki soruların yanıtlanmasına yardımcı olabilir:
- İzleyicim bir şeyin nerede olmasını bekliyordu?
- İhtiyaç duydukları şeyi ne kadar çabuk bulabildiler?
- Sitemde veya uygulamamda ciddi sürtüşme noktaları var mı?
- Test uzmanlarının bulduğu problemlerde kalıplar var mı?
İyi haber şu ki, son derece yararlı bulgular elde edebilmek için çok fazla test gerekmiyor. Nielsen Norman Group tarafından yapılan bir araştırma, testlerin kullanılabilirlik sorunlarının %75'inden fazlasını bulmak için yalnızca yaklaşık beş kullanıcıya ihtiyaç duyduğunu ortaya koydu. Bundan sonra, her ek kullanıcı ortalama olarak azalan getiri sağlar. 15 kişiyle test edecek bütçeniz varsa, aynı anda 15 kişiyle test yapmaktansa, her biri 5 kullanıcıyla 3 yinelemeli çalışma yaparsanız, yatırımınızın geri dönüşünü daha iyi alırsınız.
Kullanılabilirlik testi ve bunun daha iyi web sitelerine nasıl yol açtığı hakkında daha fazla bilgi edinmek için konuyla ilgili kılavuzumuzu okuyun.
2. İpucu: Her Milisaniye İçin Mücadele Edin
Yükleme süreleri, bir kullanıcı onunla etkileşime geçmeye başladığında web sitenizin veya uygulamanızın yaptığı ilk izlenimdir. Sitenizin kullanıcı deneyiminin geri kalanı mükemmel bir şekilde rafine edilmiş olsa bile, bunu onlara göstermenin çok uzun sürmesi önemli değildir.
Amazon tarafından 2006 yılında yapılan bir araştırmada, sayfa yüklemedeki her 0,1 saniyelik gecikmenin satışlarda yaklaşık %1'e mal olduğunu buldular. O zamanlar Amazon'un yıllık gelirinin %1'i yaklaşık 107 milyon dolardı. Bugün, bu rakam her yıl 3,9 milyar dolar olacaktır.
Bu, kullanıcılara aradıklarını vermenin yeterli olmadığı anlamına gelir. Onlara da hızlı bir şekilde vermelisin. Aksi takdirde, sorunlarını çok daha hızlı çözebilecek başka bir web sitesini ziyaret etmeye hemen karar verebilirler.
HubSpot'a göre, sayfa yükleme süresinin ilk beş saniyesi, dönüşüm oranları üzerinde en yüksek etkiye sahiptir. Bu oranlar saniyede ortalama %4,42 düşer, yani yalnızca beş saniyelik bir gecikme size dönüşümlerde %22,1'e mal olabilir.
Bu nedenlerden dolayı, daha hızlı yükleme süreleri sağlamaya ve kullanıcıları sayfada tutmaya yardımcı olabilmeleri için geliştiricileri tasarım sürecine erken dahil etmek önemlidir. Kullanıcı deneyimi, web sitesinin veya uygulamanın performansının yanı sıra görsel tasarımı da kapsar; bu nedenle, müşterilerin ihtiyaç duyduklarını kolay ve hızlı bir şekilde bulmalarına yardımcı olmak için ikisinin birlikte çalıştığından emin olun.
Bir kullanıcının web siteniz hakkındaki ilk izlenimi, bir bütün olarak markanız hakkındaki ilk izlenimi de olabilir. Hızlı bir web sitesi, müşterileri bekleten bir markadan çok daha güçlü bir marka ile iletişim kuracaktır.
3. İpucu: Kullanıcıların Karar Vermesini Kolaylaştırın

Hick Yasasına göre karar verme süresi, seçeneklerin sayısı ve karmaşıklığı arttıkça artar. Bu, bir kullanıcıya tüm olası bilgileri bir kerede atmanın yardımcı olmadığı anlamına gelir; sadece aradıklarını bulma yeteneklerini engeller.
İyi bir kullanıcı deneyimi, web sitenizi veya uygulamanızı ziyaret eden kişiler için en yararlı olacak ana işlevlerin araştırılmasını gerektirir. İnsanların sitenize neden geldiğini öğrendikten sonra, ihtiyaç duydukları seçimleri yapmalarını kolaylaştırmak için sitenizi buna göre tasarlayabilirsiniz.

Hick Yasasının arkasındaki fikir, KISS kısaltmasıyla özetlenebilir: Kısa ve Basit Tutun. Kullanıcılara her seçeneği atlamadan vermek yerine karar vermelerini hızlandırmak için birkaç temel işlevi vurgulayın.
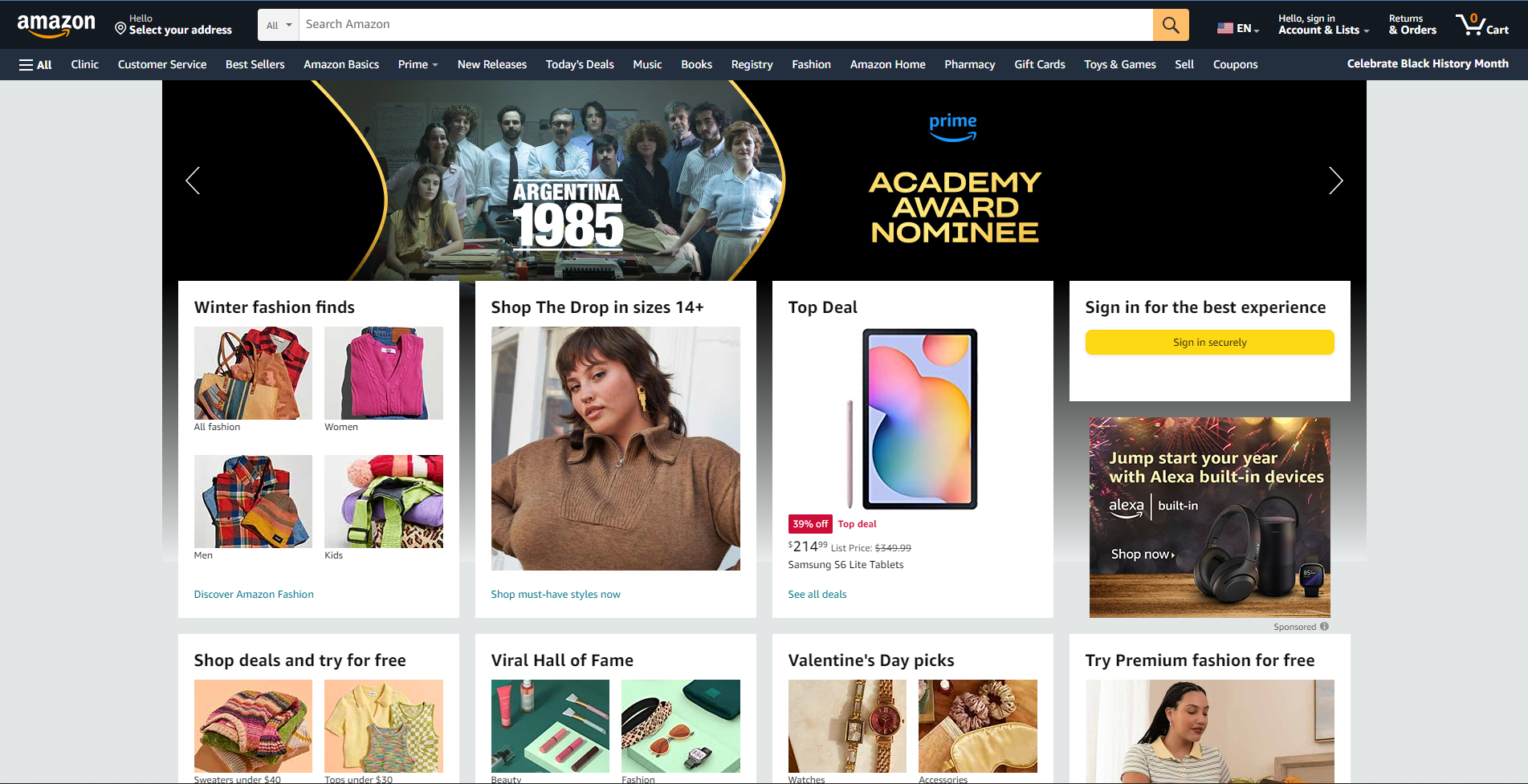
Amazon ana sayfasına hızlı bir bakış, Hick Yasasını iş başında gösterir: Ekranın üst kısmındaki devasa arama çubuğu, tam olarak istediğiniz şeyi aramaya başlamanızı kolaylaştırır. Arama çubuğunun hemen altındaki menü, olası tüm seçenekleri göstermek yerine birkaç ana kategoriye göre hızlı bir şekilde göz atmanıza olanak tanır.

Hedefin karar verme sürecini basitleştirmek olduğunu, ancak ortadan kaldırmak olmadığını unutmayın. Hangi seçimleri yapmaları gerektiğini öğrenmek için kullanıcı araştırmanızdan elde ettiğiniz içgörüleri kullanın, ancak seçimlerinden tamamen kurtulmayın.
Sitenizin veya uygulamanızın tasarımını basit ve sezgisel tutmak, kolaylıkla gezinebilmelerini sağlamaya yardımcı olur. Bu, markanızla etkileşimi kolaylaştıracak ve gelecekte geri gelme şanslarını artıracaktır. Sizinle çalışmaktan zevk alan sürekli müşteriler kazanmak için bilgiye odaklanarak tasarım yapın.
4. İpucu: Şaşılık Testini Kullanın
Bir web sitesinde veya uygulamada gezinirken, özellikle kötü veya kafa karıştırıcı tasarım nedeniyle yanlış bağlantıya tekrar tekrar tıklamaktan daha sinir bozucu bir şey yoktur. Bir sayfanın öğeleri çok sıkışık, dağınık veya bunaltıcı olduğunda, bu öğelerde verimli bir şekilde gezinmek kısa sürede bir angarya haline gelir. Şaşılık testinin yardımcı olabileceği yer burasıdır.
Şaşılık testi, bir sayfanın görsel tasarımında tutarlı olup olmadığını belirlemeye yardımcı olan hızlı, içgüdüsel bir testtir. Bunu, kelimenin tam anlamıyla bir sayfayı kısarak (veya bir sayfanın ekran görüntüsünü bulanıklaştırarak) ve hangi öğelerin en çok öne çıktığını analiz ederek gerçekleştirebilirsiniz.
Bu unsurlar, kullanıcının gözlerinin doğal olarak çekileceği şeylerdir. Buradan, tasarımın sayfanın doğru kısımlarını vurgulayıp vurgulamadığını ve kullanıcı için kolaylaştırılmış bir deneyimi kolaylaştırıp kolaylaştırmadığını belirlemeye çalışabilirsiniz.
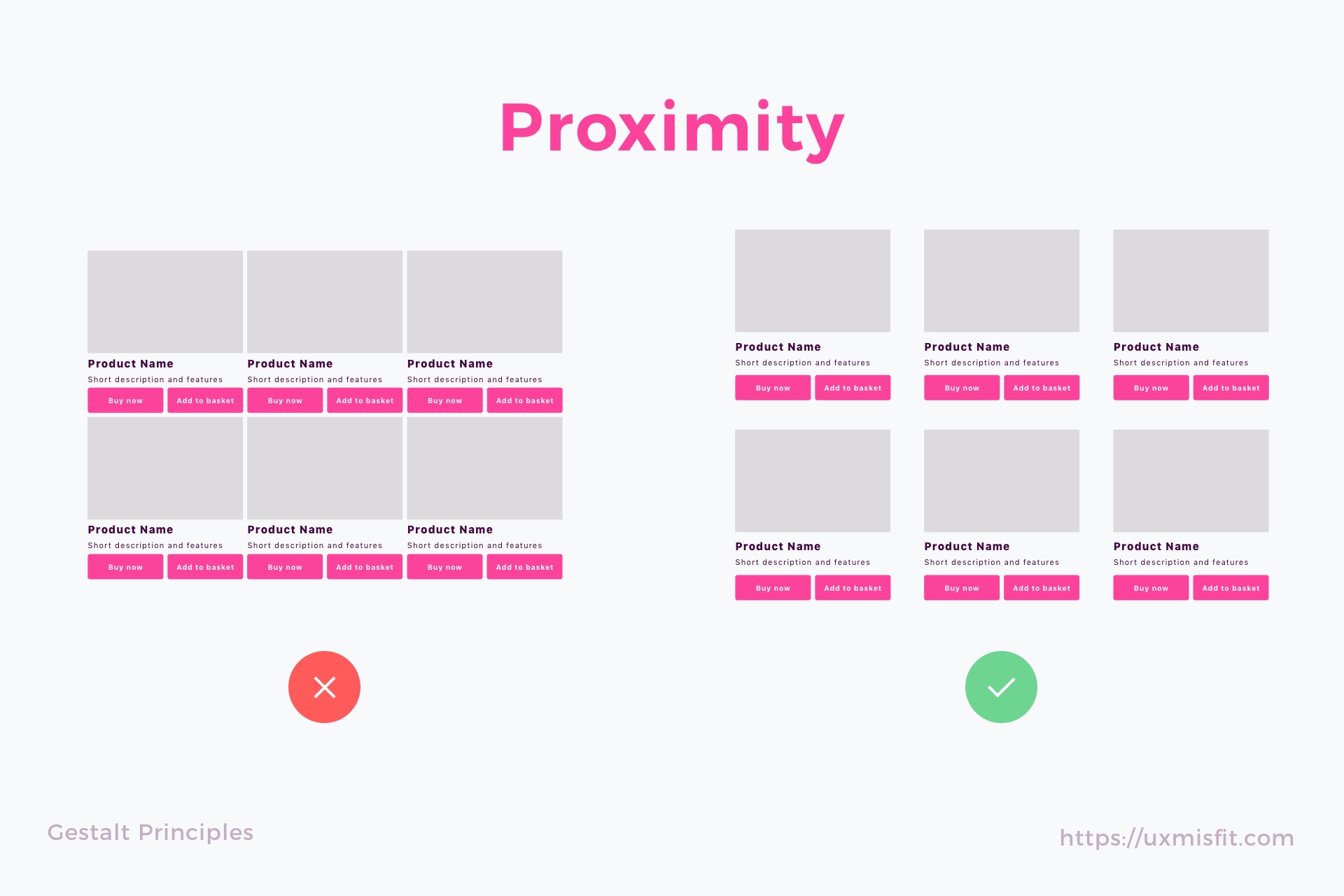
Ayrıca öğe gruplarına göz atabilir ve birbirlerinden ayırt edilebilir olup olmadıklarını belirleyebilirsiniz. Birbirlerine çok yakınlarsa, neyin ilişkili olup neyin olmadığını söylemek zor olabilir.

Aslında şaşı testinin yaptığı şey, bir sayfanın beynimizin karmaşık uyaranlardan nasıl anlam çıkardığını belirleyen görsel tasarım öğeleri olan Gestalt ilkelerine ne kadar bağlı olduğunu hızlı bir şekilde test etmektir. Bir sayfanın görsel hiyerarşisini netleştirmeye ve kullanıcının gözünü olması gereken yere doğru yönlendirip yönlendirmediğini belirlemeye yardımcı olabilir.
5. İpucu: Bildirim Tasarımına Dikkat Edin
Hepimiz daha önce bildirim yorgunluğu yaşadık; telefonunuz size bildirim göndermesine izin verdiğiniz sayısız uygulamadan gelen vızıltıyı, bip sesini ve çalmayı kesmediğinde, hızla bunaltıcı hale gelir. Kullanıcılarınızın ürününüzden bıkmasını önlemek için bildirim mimarinizin tasarımında dikkatli olun.
Bir kullanıcı bildirim almak için kaydolduğunda, zamanında ve faydalı bilgiler konusunda kendisine yardım etme konusunda size güveniyor demektir. Onlara elinizden gelen tüm bilgileri göndermek için bir davet gibi görünebilir, ancak bildirimler yalnızca kullanıcının gerçekten istediği bilgileri sağladığında yardımcı olur.
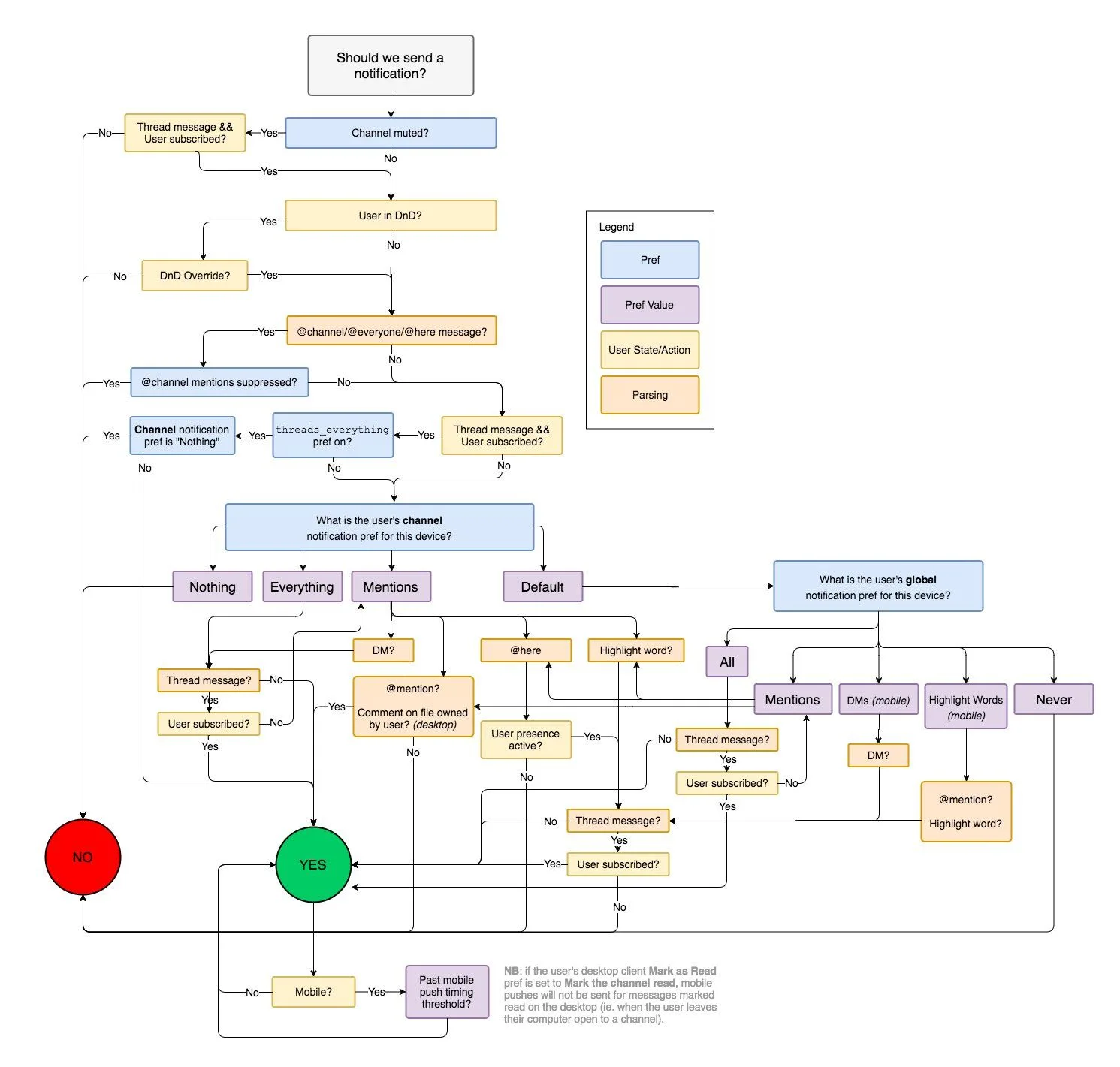
Kullanıcıların, yalnızca kendilerine yardımcı olanları almaları için gereksinimleriyle en alakalı bildirimlere kaydolmaları için yollar sağlayın. Slack gibi platformlar ayrıca bildirimlerini kullanıcının durumuna göre düzenler, böylece durumlarını Rahatsız Etmeyin olarak ayarladıklarında bildirim almazlar:

Güçlü bir kullanıcı deneyimi tasarlamak, kullanıcıların uygulamanız veya web sitenizle nasıl etkileşim kurmak istediklerine dikkat etmek anlamına gelir ve bu farkındalık, onları yeni bilgilerden nasıl haberdar ettiğinize kadar uzanır. Sinir bozucu, bunaltıcı veya fırsatçı olarak algılanırsa, markanıza zarar verme ve kullanıcının güvenini azaltma riskiyle karşı karşıya kalırsınız.
Kullanıcı Deneyiminizi Yükseltin
Müşterilerinize ihtiyaçlarını göz önünde bulundurduğunuzu göstermek için tasarım süreci boyunca bu ipuçlarından yararlanın. Kullanıcı deneyiminizin markanızı nasıl destekleyebileceği konusunda herhangi bir sorunuz varsa, kullanılabilirlik ve erişilebilirlik hakkındaki kılavuzumuzu okuyun veya BrandExtract ile iletişime geçin.
