En Büyük İçerikli Paint'i (LCP) Düzeltmek için 4 Uzman Stratejisi Web Semineri Özeti
Yayınlanan: 2023-10-28Core Web Vitals'ın kullanıma sunulmasından üç yıl sonra, dünya çapındaki web sitelerinin şaşırtıcı bir şekilde %33'ü hala zorlu bir ölçüm olan En Büyük İçerikli Boya (LCP) ölçütünü geçmekte zorlanıyor.

Bu sorunu çözmek için Google ile ortaklık kurduk ve dört bölümlük "İşletmeniz İçin Önemli Web Verileri" web semineri serisini başlattık. LCP optimizasyonunda uzmanlaşmaya adanan üçüncü bölüm artık YouTube'da tekrar oynatılabilir:
Bu oturumda Google'ın önde gelen isimleri Barry Pollard ve Adam Silverstein, NitroPack'in CTO'su Ivailo Hristov ile birlikte şunları tartışıyor:
- LCP ile ilgili en son gelişmeler ve değişiklikler
- LCP'yi Optimize Edilmesi En Zor Önemli Web Verileri ölçümü yapan şey nedir?
- Zayıf LCP puanlarını iyileştirmeye yönelik canlı teknikler
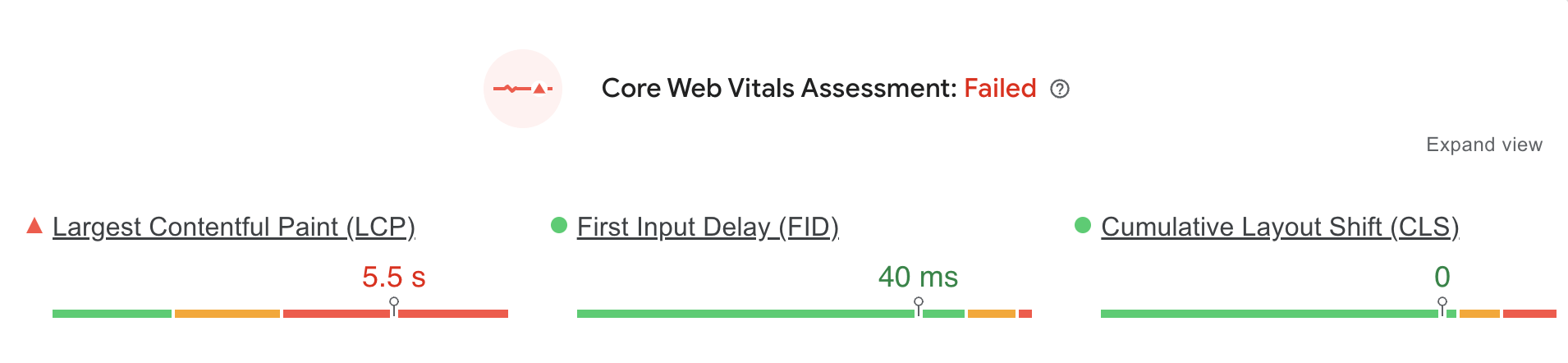
Web seminerinin öne çıkanları ve LCP'nizi "Başarısız" durumundan "Başarılı" durumuna düzeltmeye yönelik uygulanabilir bir kontrol listesi için okumaya devam edin.
En Büyük İçerikli Boya (LCP) Nedir?
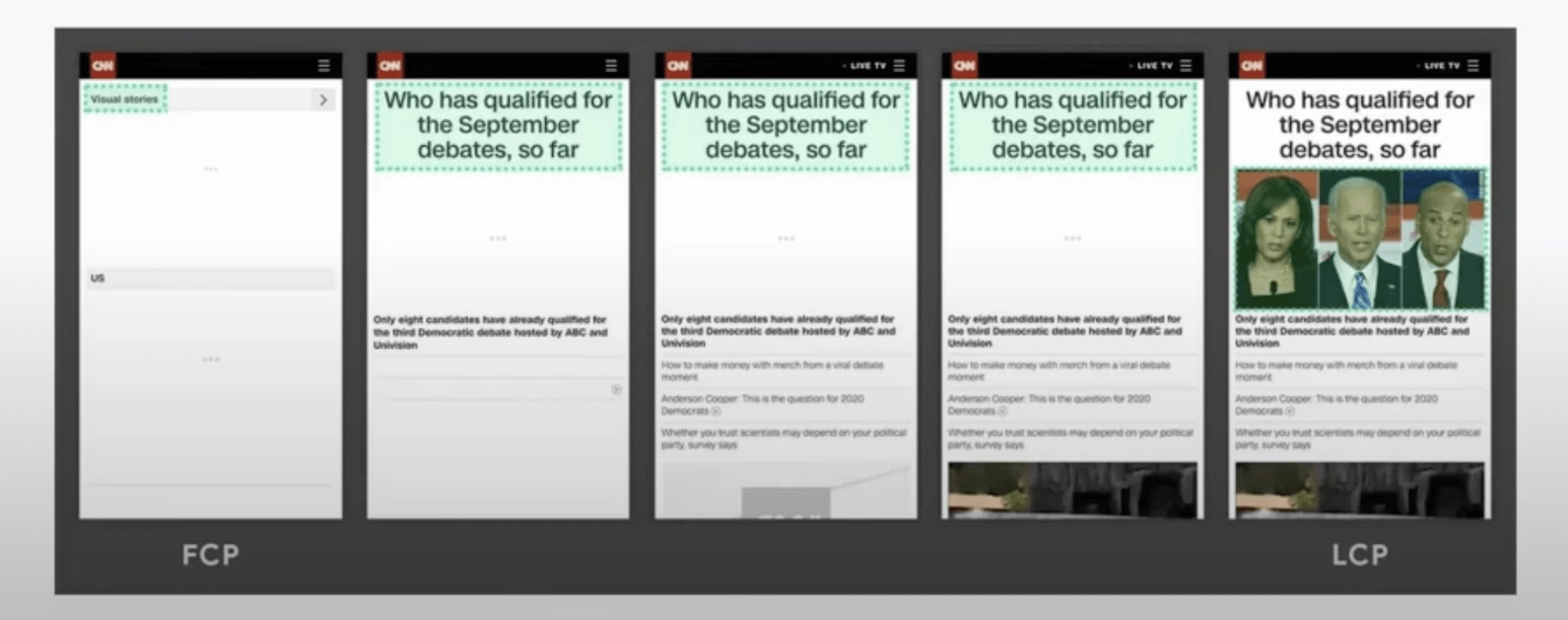
En Büyük İçerikli Boya (LCP), sayfanın ilk yüklenmeye başladığı zamana göre görünüm alanındaki en büyük öğenin oluşturulma süresini ölçen bir Önemli Web Verileri ölçümüdür. Algılanan yükleme performansını kullanıcının bakış açısından anlamanıza yardımcı olduğundan kullanıcı deneyimi açısından özellikle önemlidir.
Gecikmiş bir LCP, bir sayfanın ana içeriğini yüklemenin çok uzun sürdüğünü gösterebilir ve bu da kullanıcılar tarafından yavaşlık algısına yol açabilir. LCP puanınızı ölçmek için aşağıdaki eşikleri kullanın:
- 2,5 saniyenin altında iyidir
- 2,5 - 4,0 sn, İyileştirilmesi Gerektiği anlamına gelir
- 4,0 saniyenin üzeri Zayıf olarak kabul edilir
LCP öğesi olarak kabul edilen nedir?
Bir web sayfasının yapısına ve içeriğine bağlı olarak çeşitli öğeler en büyük içerik öğesi olarak kabul edilebilir.
Aşağıdakilerden herhangi biri en büyük içerik öğesi adayları olarak sınıflandırılabilir:
- Resimler: Bu, img etiketi kullanılarak yüklenen resimlerin yanı sıra görünüm alanında görüntülenen CSS aracılığıyla arka plan olarak kullanılan resimleri de içerir.
- Bir svg Öğesinin İçindeki Görüntü Öğeleri: Bir SVG, görüntü öğeleri içeriyorsa ( resim etiketi aracılığıyla olduğu gibi), bunlar LCP olarak bildirilebilir.
- Videolar: Videonun poster görüntüsü (video oynatılmadan önce görüntülenen görüntü) LCP olabilir. Poster görüntüsü yoksa ve video kullanıcı etkileşimi olmadan otomatik olarak oynatılıyorsa, video çerçevesinin kendisi de LCP olabilir.
- Animasyonlu görseller: Örneğin animasyonlu GIF'lerin ilk karesi.
- Blok Düzeyinde Metin Öğeleri: Bu, başlıklar (h1, h2 vb.), paragraflar (p), listeler (ul, ol vb.) ve diğerleri gibi metin öğeleriyle ilgilidir. Görünüm alanında en fazla alanı kaplayan metin bloğu bir LCP adayı olabilir.
- CSS Aracılığıyla Yüklenen Arka Plan Görüntüsü Olan Öğeler: Div veya bölüm gibi bir öğenin CSS'deki arka plan görüntüsü özelliği kullanılarak ayarlanmış bir arka plan görüntüsü varsa ve bu görüntü görünür en büyük içerikse, bu LCP olabilir.
Bir web sayfasında LCP öğesi nasıl bulunur?
Dahili olarak Chrome tarayıcı, sayfanın içeriği oluşturulurken farklı LCP öğelerini tanımlayacaktır. Bu, ilk sayfa yükleme sırasında LCP öğesinin, en büyük öğeyi ortaya çıkarmak için ekranın üst kısmı yüklenene kadar değişeceği anlamına gelir.
Önemli not: Farklı ekran boyutlarına bağlı olarak aynı web sayfasının LCP öğesi farklılık gösterebilir. 
Neyse ki Chrome DevTools ve WebPageTest gibi araçlarla, belirli bir sayfa yükleme senaryosu için belirli LCP öğesini kolayca tanımlayabilirsiniz.
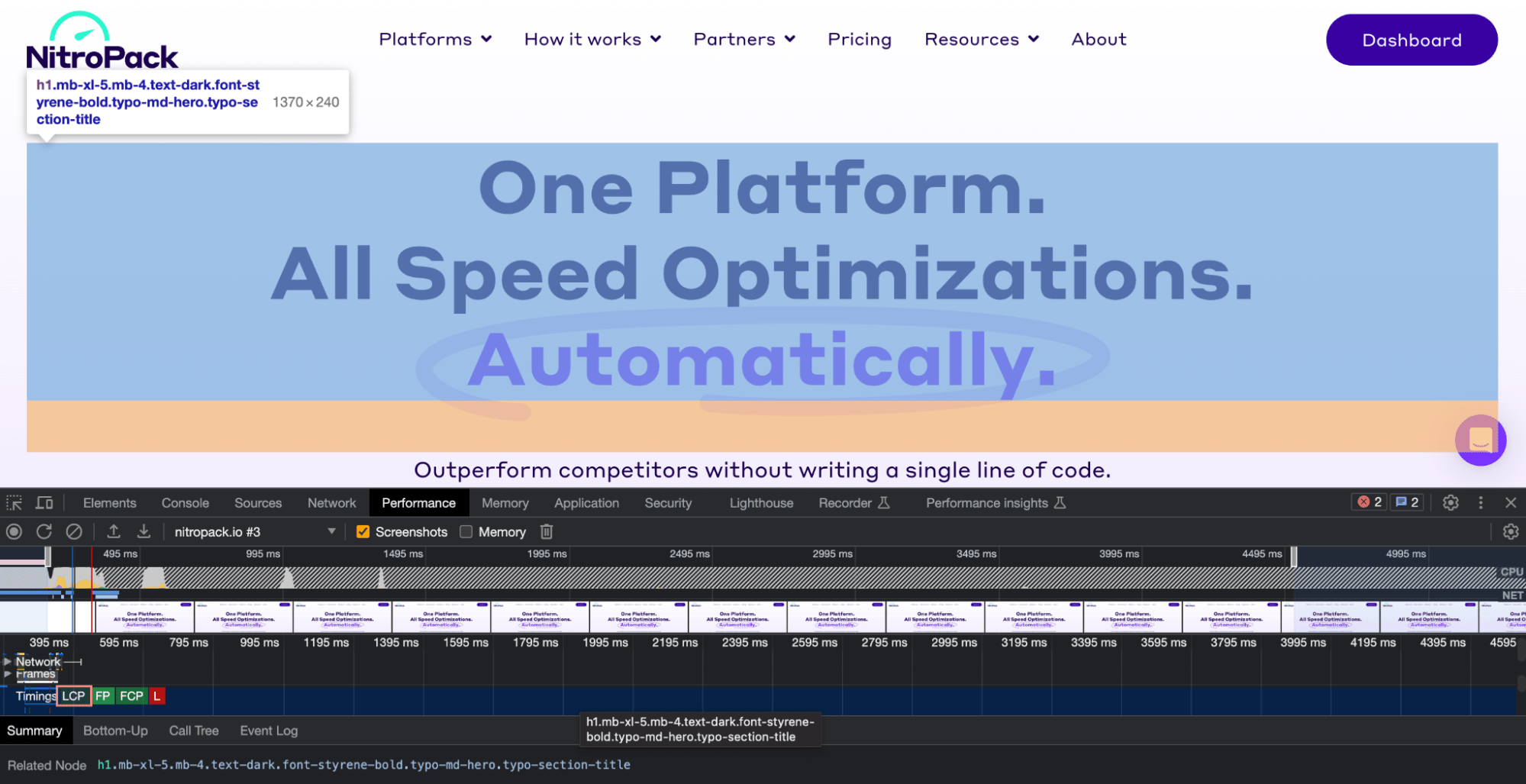
1. Chrome Geliştirici Araçları ile
- Sayfada herhangi bir yere sağ tıklayın ve "İncele"yi seçin
- "Performans" sekmesine gidin ve sayfayı yeniden yükleyin
- Sayfa yüklendikten sonra olayların zaman çizelgesini göreceksiniz
- "Zamanlamalar" bölümünde "LCP" işaretçisini arayın ve "Özet" sekmesinde daha fazla ayrıntı görmek için aşağı kaydırın
- Sayfadaki LCP öğesini vurgulamak için "İlgili Düğüm" bağlantısının üzerine gelin

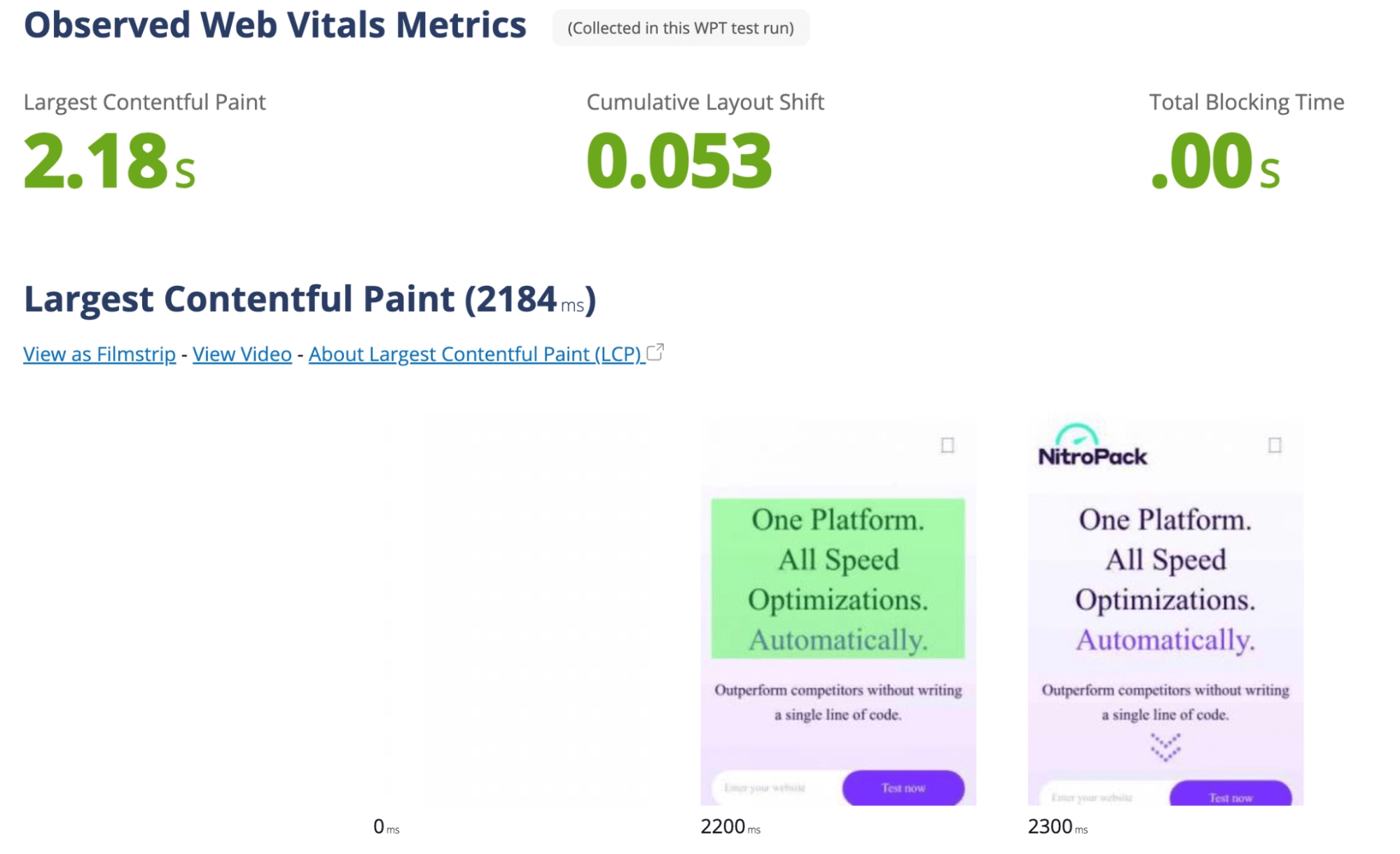
2. WebPageTest ile
- www.webpagetest.org adresinde web sayfasının URL'sini girin ve testi başlatın
- Test tamamlandıktan sonra "Sayfa Performans Metrikleri" sekmesine gidin ve "En Büyük İçerikli Boya"ya tıklayın
- LCP öğesini vurgulayan bir ekran görüntüsü de dahil olmak üzere LCP ile ilgili ayrıntıları bulacaksınız.

Largest Contentful Paint'teki (LCP) Yenilikler: Güncellemeler ve Gelişmeler
En önemli Önemli Web Verileri metriklerinin kullanıma sunulmasından bu yana, uç durumları ve web performansı gelişimini ele alacak şekilde sürekli olarak güncellendiler.
Chrome Tarayıcıdaki LCP Değişiklikleri
Chrome, öğelerin ne kadar "içerikli" olduklarına göre hariç tutulmasına ve dahil edilmesine odaklanarak halihazırda birkaç değişiklik gerçekleştirdi:
- Chrome 86 - Opaklık 0 görselleri hariç tutuldu
- Chrome 88 - Tam ekran resimler (genellikle arka plan resimleri) hariç tutuldu
- Chrome 112 - Düşük entropili görseller hariç tutuldu (diğer bir deyişle çok basit görseller, yani büyük mavi kare)
- Chrome 116 - Dahil edilen videolar (ilk kare)
- Chrome 116 - GIF'ler ilk kareyi kullanacak şekilde değiştirildi
- Chrome 116 - Resim yükleme denemeleri (artık tarayıcı bazı resimlere önceden "bakar" ve hangilerinin LCP öğesi adayı olabileceğini belirler)
WordPress'teki LCP Değişiklikleri
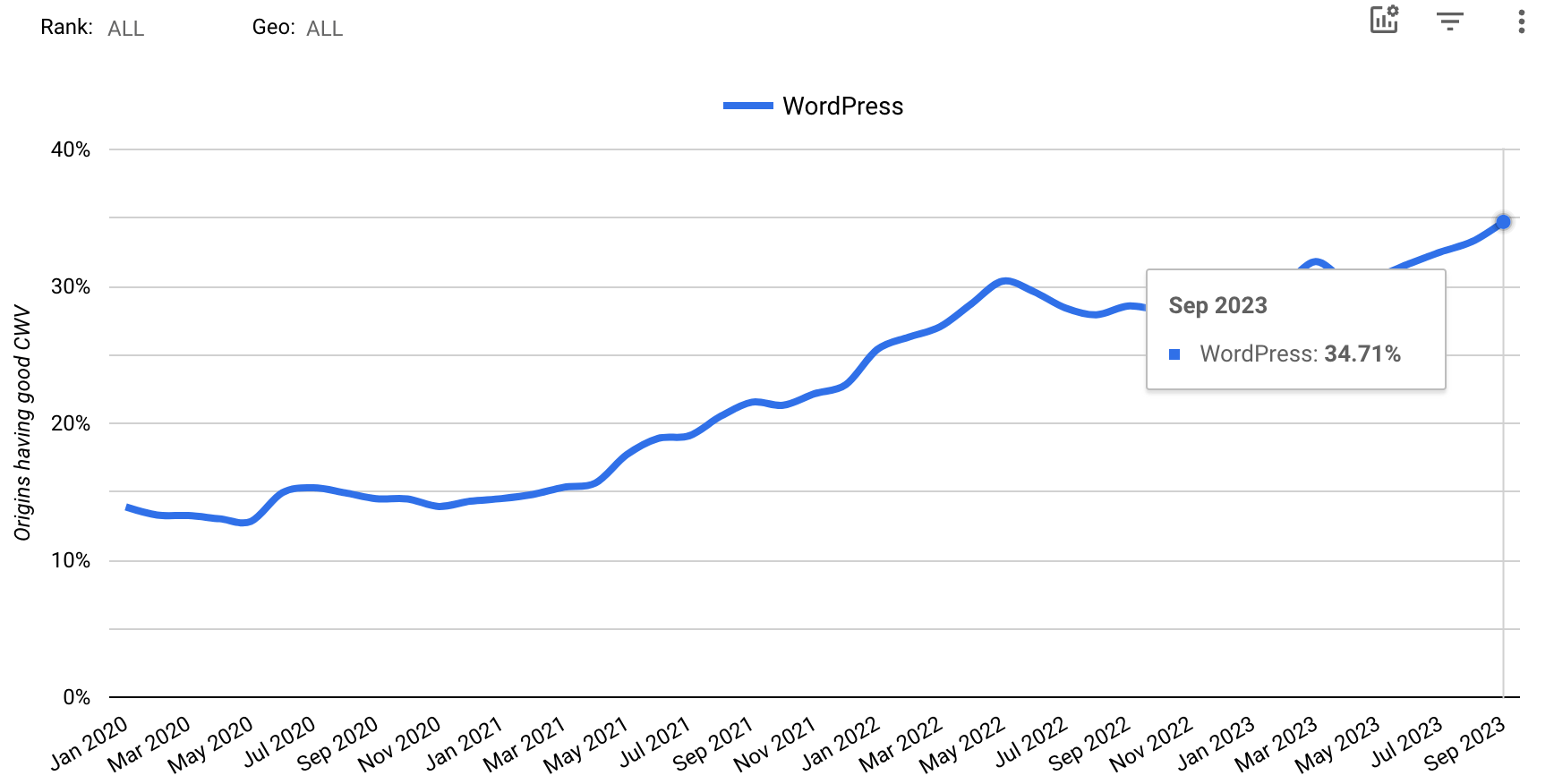
WordPress Çekirdek Performans Ekibinin 2021'de tanıtılmasının ardından WordPress, platformu daha performans dostu hale getirmek için büyük yatırımlar yapıyor.
WordPress 6.2 ve 6.3 sürümleri büyük iyileştirmeler gösterdi; blok temalar için %27, klasik temalar için ise %18 daha hızlı yükleme süreleri görüyoruz. Mobil cihazlardaki WordPress web siteleri için genel CWV geçiş oranı, Nisan ayındaki %30,47'ye kıyasla %34,71'e ulaştı.

WP Çekirdek Performans Ekibi tarafından yapılan ve En Büyük İçerikli Boya'yı daha iyiye doğru etkileyen değişiklikler şunları içerir:
- Sürüm 5.8'den itibaren yerel WebP görüntü formatı desteğinin sunulması
- Yüklenen görsellerin otomatik dönüştürülmesi
- Yaygın sayfa yüklemeleri için veritabanı sorgularının azaltılması
- Yüksek frekanslı kod yollarının ince ayarı
- Önbelleğe alma katmanında iyileştirmeler
- Otomatik yerel HTML tembel yüklemesinde iyileştirmeler
- LCP öğesine otomatik fetchpriority=”yüksek” özelliğinin eklenmesi
- Geliştiricilerin başlık komut dosyaları için eşzamansız veya erteleme stratejisi belirttiği komut dosyası API'si "stratejisinin" tanıtılması
En Büyük İçerikli Boya'da neden başarısız oluyorsunuz? (Ortak tuzaklar)
LCP'nin hâlâ dağıtılması en zor CWV metriği olmasının bir nedeni var. Ve bu mutlaka optimizasyon stratejiniz değildir.
Tuzak #1: LCP puanınızın kontrolü tamamen sizde değil
LCP, ilk yükleme sürecinde pek çok şeyin meydana gelmesi nedeniyle karmaşıktır ve yolun her adımını etkileyemeyebilirsiniz.
Ziyaretçiler kısaltılmış bağlantıya sahip bir reklam aracılığıyla web sitenize ulaştığında, kullanıcı web sayfanızın içeriğini görmeye başlamadan önce çok sayıda yönlendirme gerçekleşebilir. Ayrıca, özellikle web sitenize bağlantıları daha yavaş olan ülkelerden gelen ziyaretçiler varsa, ağ gücü büyük bir rol oynar.
“Bu biraz sinir bozucu olabilir çünkü kontrolünüz dışındadır. Öylece gidip bu şeyleri sihirli bir şekilde düzeltemezsin. Sorunun kendisinin ne olduğunu anlamalısınız; sayfanızdaki bir sorun mu, yoksa daha çok insanların sitenize nasıl ulaştığıyla ilgili bir şey mi?
— Barry Pollard, @Google Chrome Ekibi
Tuzak #2: Web sitenizin tasarımı demografik bilgileriniz ile eşleşmiyor
Önemli Web Verileri metriklerinin ardındaki temel fikre dönecek olursak, LCP tamamengerçek dünyadaki kullanıcıların web sayfanızın ilk yükünü nasıl deneyimlediğini ölçmekle ilgilidir.
Tüm özellikleri sunan üst düzey bir web sitesi oluşturmak harikadır. Peki ya ziyaretçileriniz eski cihazlar ve daha yavaş ağ bağlantıları nedeniyle web sitenize erişemezse? Unutmayın, karmaşık web tasarımı daha fazla HTTP isteği ve yavaş yükleme süreleri anlamına gelir.
Hiçbir şey işe yaramıyor gibi göründüğünde, demografik bilgiler ve cihaz türü kullanımı açısından temel bilgileri yeniden gözden geçirmek size ve ekibinize aşağıdaki konularda yardımcı olacaktır:
- Daha alakalı UX tasarım değişikliklerini tanıtın
- Test ortamlarında kullanıcı koşullarını daha iyi taklit edin
- En son verilere göre optimizasyon yapın ve gerilemelerden kaçının
"Web sitenizi yeniden düşünmeniz gerekebilir. Web sitenizi kimin kullandığını, ağ koşullarının ne olduğunu, tipik cihazı vb. öğrenmeniz gerekir."

— Ivailo Hristov, @NitroPack
Tuzak #3: LCP darboğazlarını belirlemek için RUM veri araçlarından yararlanmıyorsunuz
Laboratuvar verileri üretim öncesi sorunları yakalamak için önemli olsa da RUM verileri, üretim sonrası, gerçek kullanıcı deneyimlerine bütünsel bir görünüm sağlar.
Gerçek Kullanıcı İzleme (RUM) araçları, gerçek kullanıcıların web sitenizi gerçek dünya senaryolarında nasıl deneyimlediğine dair bilgiler sağlar. Bu araçlar, değişen cihaz özellikleri, ağ bağlantıları ve etkileşimler açısından gerçek kullanıcılar tarafından deneyimlenen web sayfalarının performansını izler ve analiz eder.
Bir RUM veri aracı seçmeye gelince, veri parçalılığı çok önemlidir. CrUX veri raporu harika bir kamuya açık bilgi kaynağıdır, ancak doğası ve gizlilik gereklilikleri nedeniyle mevcut kurulumundan daha derin düzeyde veri sağlayamaz.
Şirket içi telemetri ve veri toplamaya güvenmenin yanı sıra, değerlendirebileceğiniz diğer araçlar (hem ücretli hem de ücretsiz) şunları içerir:
- Yeni Kalıntı Tarayıcı :Son kullanıcı deneyimlerine ilişkin bilgiler sağlar ve JavaScript hatalarını izler. Ayrıntılı performans zaman çizelgeleri sunar ve darboğazların belirlenmesine yardımcı olur.
- Dynatrace:Ön uçtan arka uca kadar uçtan uca izleme olanağı sunar. Yığındaki performans sorunlarını otomatik olarak keşfeder.
- AppDynamics:Performans verilerinin tamamını gerçek zamanlı olarak yakalayarak işletmelerin karmaşık uygulama ortamlarını görselleştirmesine olanak tanır.
- Pingdom:Çalışma süresini izleme özelliğiyle bilinmesine rağmen, aynı zamanda birden fazla küresel konumdan kullanıcı deneyimlerine ilişkin öngörüler elde etmek için RUM yetenekleri de sunar.
- Boomerang:Gerçek kullanıcıların yaşadığı sayfa yükleme süresini ölçen açık kaynaklı bir RUM aracı. Sabit ve geçici sayfa yüklemelerine ve hatta tek sayfalı uygulamalara ilişkin ölçümleri yakalayabilir.
- Perfume.js:Geliştiricilerin web sayfalarının performansını gerçek zamanlı olarak ölçmelerine yardımcı olan küçük bir web performansı kitaplığı.
Sonuç olarak, performansın 360 derecelik bir görünümü için en iyi seçenek, üretim öncesi optimizasyon için laboratuvar verilerini ve üretim sonrası içgörüler için RUM verilerini kullanmaktır.
Tuzak #4: Üçüncü taraf çözümlerin performansını izlemiyorsunuz
Analitikler, reklamlar, widget'lar, sohbet sistemleri, sosyal medya entegrasyonu ve daha fazlasını içeren çok çeşitli işlevler için üçüncü taraf çözümlerine güvendiğimiz bir sır değil.
Bu harici komut dosyaları ve kaynaklar, temel özellikleri veya para kazanma yollarını sağlarken aynı zamanda LCP puanınızı olumsuz yönde etkileyebilir ve daha spesifik olarak aşağıdaki nedenlerle puanınıza zarar verebilir:
- Alanınız dışındanbeklenmeyen kesintiler, gecikmeler ve verimsiz kod güncellemeleri
- Özellikle eşzamansız olarak yüklenmemiş veya ertelenmemişse, yükleme sürelerinin artmasına neden olan aşırı ağ istekleri
- Sitenizin oluşturulma sürecini durduran ve daha yüksek çıkış oranlarına katkıda bulunan , oluşturmayı engelleyen kaynaklar
"Siz (site sahipleri) bu hizmetlere oldukça bağımlısınız ve performanslarını takip ettiğinizden emin olmanız gerekiyor ve bir şeyler iyi performans göstermiyorsa alarm vermelisiniz."
— Ivailo Hristov, @NitroPack
Kullandığınız üçüncü taraf çözümler performans standartlarınızı karşılamıyorsa, bunları teknoloji yığınınızın dışında tutmayı düşünün veya geliştiricilere ulaşıp hızlı iyileştirmeler yapmaya çalışın.
En Büyük İçerikli Boya Nasıl Onarılır (Aşamalar ve Uzman Teknikler)
LCP'nin karmaşık doğası göz önüne alındığında, ayrı optimizasyon tekniklerini basitçe listelemek verimsiz olacaktır.
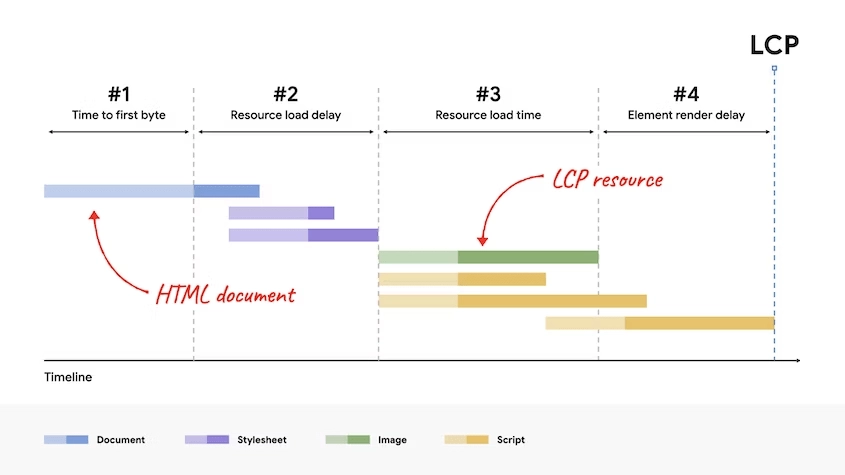
Bunun yerine, LCP değerini aralarında hiçbir örtüşme veya boşluk olmayan dört alt parçaya böleceğiz ve toplu olarak tam LCP süresini bulacağız:
- İlk Bayta Kadar Geçen Süre (TTFB)
- Kaynak yükleme gecikmesi
- Kaynak yükleme süresi
- Öğe oluşturma gecikmesi

#1: İlk Bayta Kadar Geçen Süreyi Azaltın (TTFB)
TTFB'yi iyi bir LCP puanı için temeliniz olarak düşünün; eğer TTFB örneğin 1 sn ise, LCP'niz ne kadar optimize ederseniz edin 1 sn'nin altına düşemez.
Daha düşük bir TTFB, web siteniz için yüksek performanslı bir ekosistem sağlayan bazı temel unsurları gerektirir:
- İyi bir barındırma sağlayıcısı seçmek
- Yönlendirmelerden kaçınma
- Web sitenizi önbelleğe alma
- İçerik Dağıtım Ağı (CDN) Kullanma
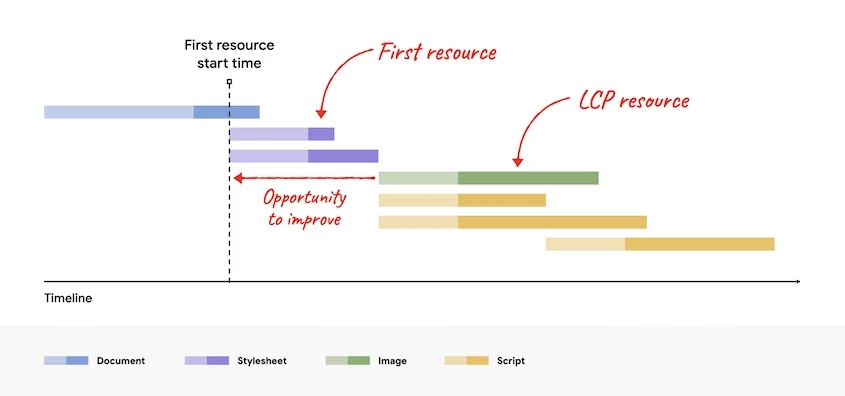
#2: Kaynak Yükleme Gecikmesini Ortadan Kaldırın
İdeal olarak, LCP öğenizin, web sayfası tarafından yüklenen ilk kaynakla aynı anda yüklenmeye başlamasını istersiniz.

Bunu başarmak için, tarayıcıya LCP öğesinin tam olarak ne zaman getirilmesini istediğinizi bildiren önceliklendirme tekniklerini kullanmalısınız:
- link rel = "preload" görseller ve yazı tipleri (durumunuza bağlı olarak)
- Web sayfası için etkinleştirdiğiniz herhangi bir geç yüklemeden LCP öğenizi kaldırın
#3: Kaynak Yükleme Gecikmesini Ortadan Kaldırın
Kaynaklarınızın tarayıcıya teslim edilmesi için gereken süreyi azaltmak, LCP süresini kısaltmak açısından çok önemlidir. Birkaç iyi bilinen tekniğin birleşimi burada faydalıdır:
- Görüntüleri sıkıştırın ve ayarlayın
- WebP gibi modern görüntü formatlarını kullanın
- Yazı tiplerinizin dosya boyutunu küçültün
- Genel olarak LCP alanındaki (yani ekranın üst kısmındaki) videolardan kaçınmaya çalışın.
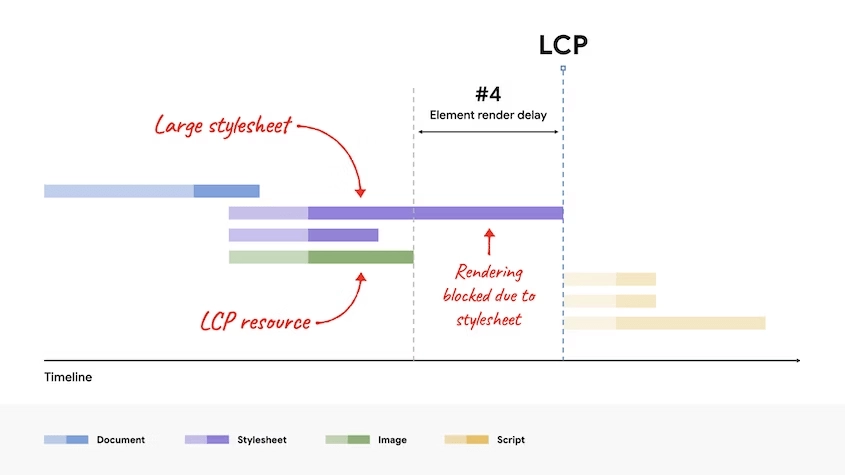
#4: Öğe İşleme Gecikmesini Ortadan Kaldırın
LCP puanınızı etkili bir şekilde azaltmak için, LCP öğesinin yükleme tamamlandıktan hemen sonra işlenmesi zorunludur. 
Başka hiçbir öğenin görüntü oluşturmayı engellemediğinden veya geciktirmediğinden emin olmak için şunları yapabilirsiniz:
- Kritik CSS Oluştur
- Oluşturmayı engelleyen JavaScript'i erteleyin veya tamamen ortadan kaldırın
- Özel yazı tipi hazır olana kadar tarayıcıya bir sistem yazı tipi kullanmasını bildirmek için font-display özelliğini ayarlayın, ardından yüklendikten sonra değiştirin
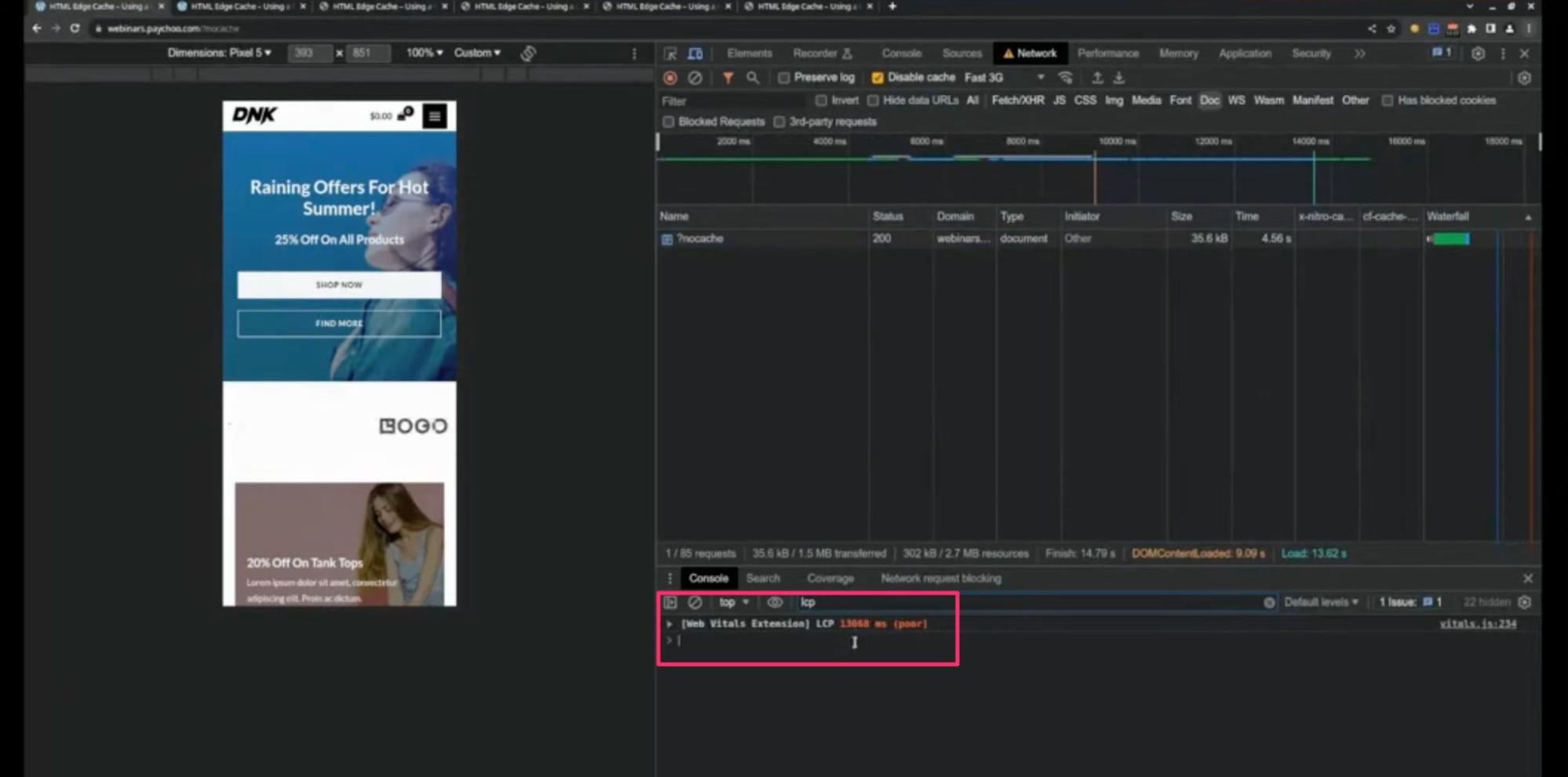
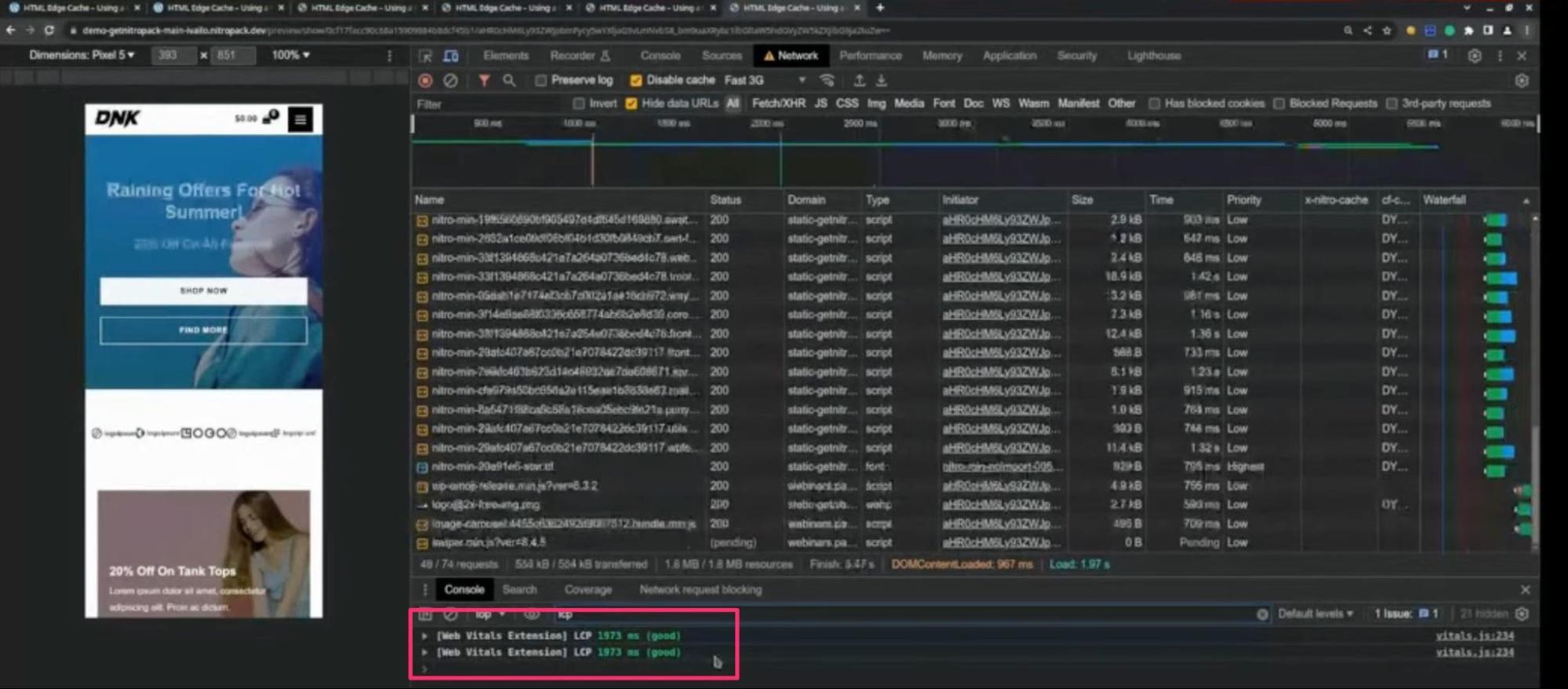
En Büyük İçerikli Boya Optimizasyonları: Öncesi ve Sonrası Örnek
Bir demo web sitesi ve laboratuvar ortamı kullanarak 13 saniyelik LCP puanıyla başladık ve yukarıda tartıştığımız tüm optimizasyonları uyguladıktan sonra bu puanı 1,9 saniyeye indirmeyi başardık.
Referans olması açısından, 2,5 saniyenin altındaki bir LCP puanı "İyi" olarak kabul edilir ve Önemli Web Verileri değerlendirmenizde "Geçti" olarak görünür.
LCP optimizasyonundan önce: 13 sn LCP değeri

LCP optimizasyonundan sonra:1,9 sn LCP değeri

Google ve NitroPack ile En Büyük İçerikli Boya SSS
Tamamen aynı boyutta birden fazla görüntünüz varsa LCP hangisidir?
En Büyük İçerikli Boya, ana aday için bütün bir unsuru dikkate alır. Görsellerin aynı kapta olması durumunda tüm görseller en büyük içerik olarak kabul edilecektir. Değilse, ilk olarak görünen resim (sayfanın üst kısmında) genellikle LCP olarak kabul edilir.
Mobil ve masaüstünde farklı LCP görsellerim varsa hangisini optimize etmeliyim?
Her ikisi için de optimizasyon yapmak önemlidir ancak kullanıcılarınızın çoğunun geldiği platforma odaklanın. Sitenizi mobil üzerinden daha fazla kullanıcı ziyaret ediyorsa mobil optimizasyona öncelik verin. Kararınıza rehberlik etmesi için her zaman sitenizin analizlerini kontrol edin.
Web siteniz küresel değil de yerelse CDN'ye gerçekten ihtiyaç var mı?
Sitenizin kaynaklarının bir ülkede birkaç yüz kilometreden fazla yol kat etmesi gerekmiyorsa CDN isteğe bağlı olarak değerlendirilebilir. Ancak önemli bir ayrıntı, bir CDN hizmetinin atlanmasıyla tüm gelen trafiğin kaynak sunucunuza gitmesidir; bu da genellikle genel olarak düşük performansa ve hatta bazı aşırı durumlarda sunucunun kapalı kalmasına neden olur. Sonuç olarak, uygun fiyatlı bir seçenek için hostinginizle birlikte gelen CDN'yi etkinleştirmeyi düşünün.
Bir siteyi reklam aracılığıyla ziyaret etmek LCP süresini etkiler mi?
Kısaltılmış bağlantıları kullanırken (ücretli kampanyalarda tipiktir), kullanıcı genellikle sayfanıza gelmeden önce en az bir yönlendirmenin gerçekleşmesini bekler. Bunların hepsi LCP puanınıza sayılır. Bu sizin kontrolünüz dışında olsa da, açılış sayfasının basit olduğundan ve kullanıcının mümkün olduğunca hızlı etkileşime geçmesi için iyi optimize edildiğinden emin olabilirsiniz.
Daha yavaş ülkelerden çok fazla trafik alırsam ne olur?
İnternet bağlantısının yavaş olduğu bölgelerden önemli miktarda trafik alıyorsanız, içeriğinizi bu alanlara daha hızlı sunmak için İçerik Dağıtım Ağları (CDN'ler) gibi performans optimizasyonlarını uygulamak çok önemlidir. Ayrıca, çekirdek kitlenize daha iyi hitap etmek için kullanıcı deneyiminizi ve web tasarımınızı basitleştirmeyi düşünün.
Büyük yazı tiplerinin kullanılması LCP'yi etkiler mi?
Web yazı tipi dosyaları ne kadar büyük olursa, kullanıcılar onu yüklemeye çalıştığında web siteniz o kadar çok istekte bulunur. İşleri hızlandırmak ve LCP süresini iyileştirmek için yazı tiplerini alt kümeleme, ekranın üst kısmındaki stilleri önceden yükleme ve font-display özelliğini kullanma gibi yazı tipi yükleme tekniklerini kullanın.
Mobil cihazlarda tam boyutlu arka plan görselleriyle LCP'yi optimize etmenin en iyi yolları nelerdir?
Tipik olarak, tam boyutlu bir arka plan resmi LCP adayı olarak kabul edilmez (Chrome 88 güncellemesinden itibaren). Arka plan resminin aslında mobil cihazınızdaki LCP öğeniz olduğunu zaten tanımladığınızı varsayarsak şunları yapabilirsiniz:
- Görüntüyü sıkıştırın ve WebP formatını kullanın
- Tarayıcıya yükleme sürecinde öncelik vermesini bildirmek için önceden yükleyin
- Görüntünün düzgün şekilde ölçeklendiğinden emin olmak için arka plan boyutu: kapak gibi CSS özelliklerini kullanın
- Görüntüyü kullanıcının görüntü alanına göre otomatik olarak ayarlamak için uyarlanabilir görüntü boyutlandırmayı kullanın
