Google Sayfa Hızı Endeksi (SI) Nedir ve Nasıl Azaltılır?
Yayınlanan: 2023-10-27Tek sayfa hızı ölçümünün web sitenizin gerçekte ne kadar hızlı olduğunu söyleyebildiği günler geride kaldı.
Günümüzde site sahipleri, ziyaretçiler web sitelerine ulaştığında ne olduğunu analiz etmek ve anlamak için zengin bir performans puanları kümesine sahiptir. Diğer Lighthouse metriklerinin arasında yer alan düşük sayfa Hız Endeksi (SI) gözden kaçabilir ancak yine de dikkate değerdir.

Peki SI tam olarak neyi ölçer? Optimizasyon stratejinizde Hız Endeksi'ne hangi önceliği vermelisiniz ve onu nasıl geliştirebilirsiniz?
Öğrenmek için okumaya devam edin.
Sayfa Hızı Dizini (SI) nedir?
Sayfa Hızı Endeksi (SI), Google PageSpeed Insights ve GTmetrix gibi web sitesi test araçları tarafından kullanılan Lighthouse raporundan alınan bir performans ölçümüdür (laboratuvar ölçümü olarak da bilinir).
Laboratuvar ve Saha metrikleri nelerdir? |
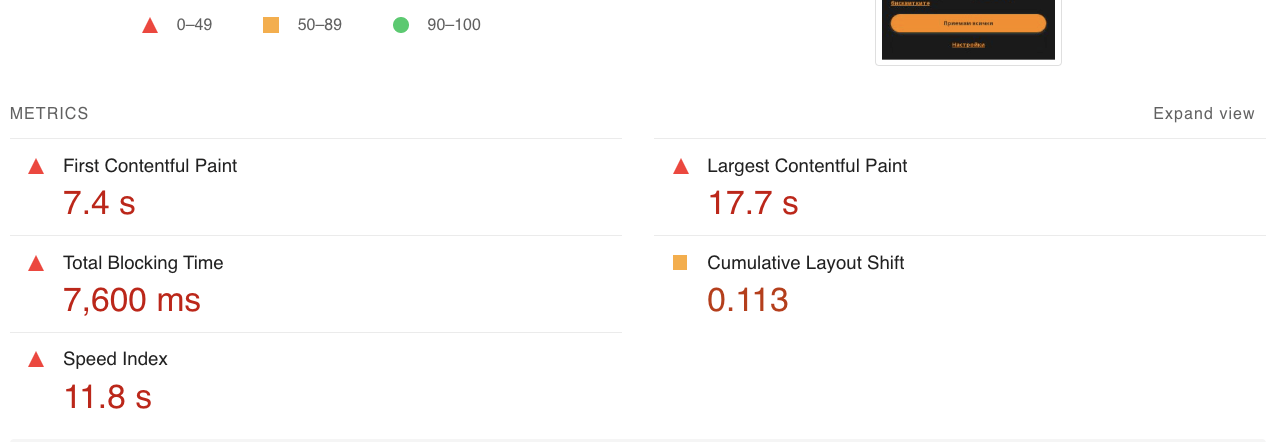
Google PSI'daki Performans bölümünü genişlettiğimizde, SI'nın bir web sayfasının ekranın üst kısmındaki içeriğinin görünür şekilde oluşturulma hızını değerlendirdiğini görüyoruz.

Sayfa Hızı İndeksi (SI) Nasıl Hesaplanır?
SI, sayfa yükleme sürecinde belirli bir zamanı işaretlememesi açısından diğer performans ölçümlerinden farklıdır (örneğin, İlk İçerikli Boya (FCP) veya En Büyük İçerikli Boya (LCP) gibi).

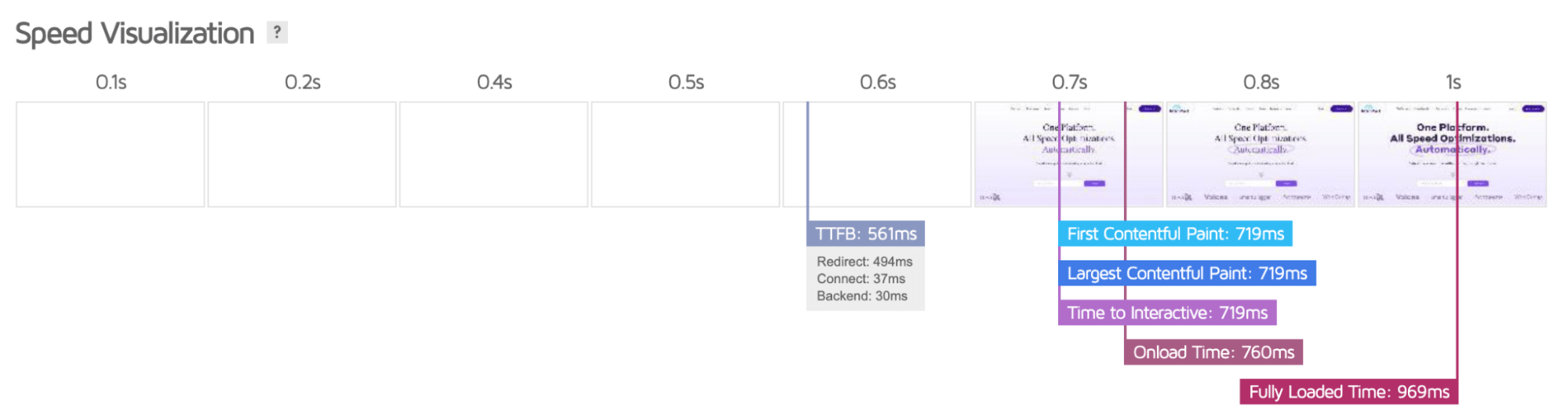
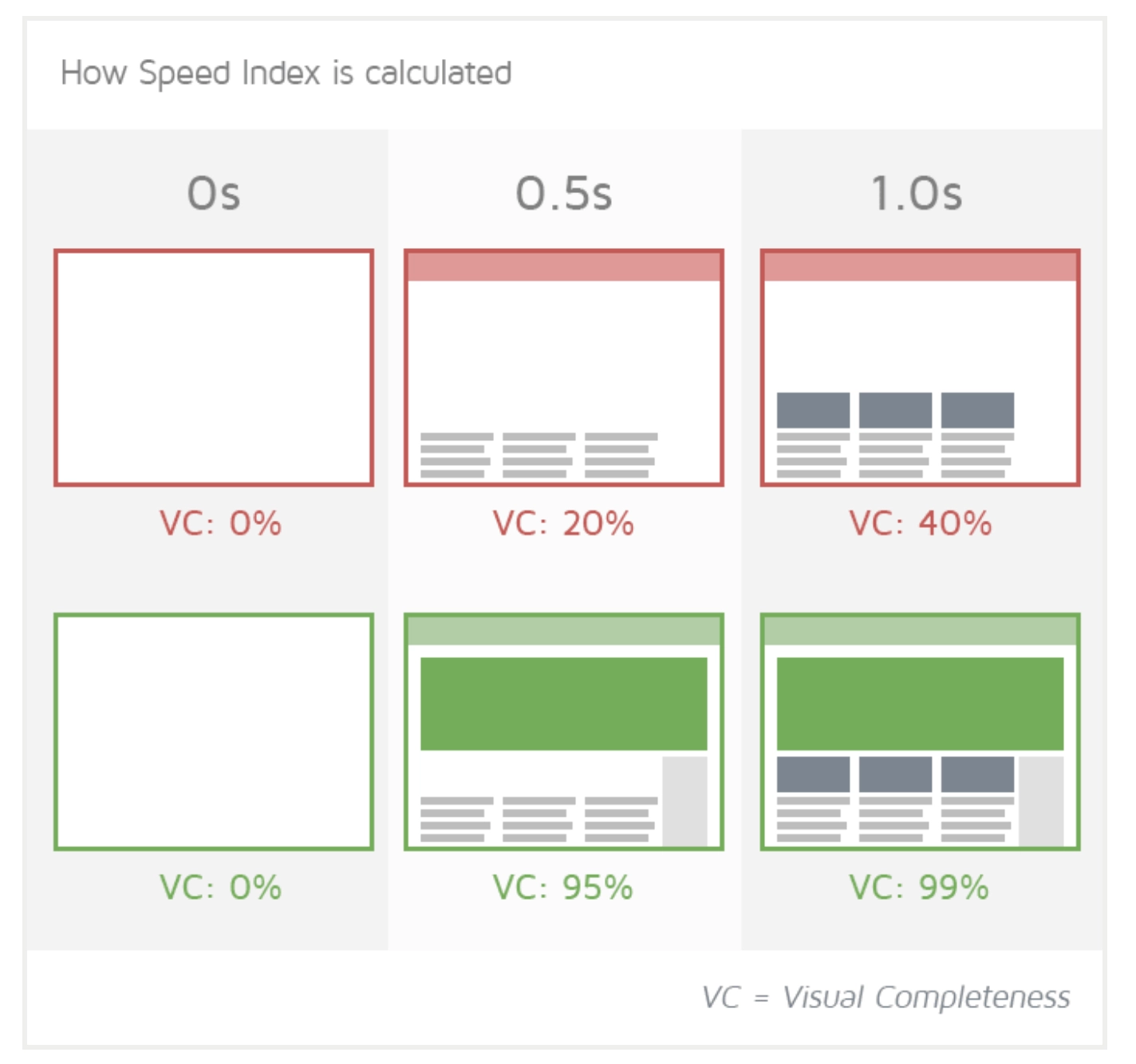
Bunun yerine sayfa Hız Endeksi, tarayıcıya yüklenen sayfanın ekran görüntüsü alınarak hesaplanır. Lighthouse, görünüm alanına bağlı olarak her kare arasındaki görsel bütünlüğü analiz eder ve son Hız Endeksi puanını oluşturmak için Speedline Node.js modülünü kullanır.
Basitçe söylemek gerekirse SI, web sayfanızın görünür yükleme süresi açısından nerede durduğuna ilişkin hızlı bir değerlendirme sağlar.

Not: Speedline, WebpageTest.org tarafından 2012 yılında tanıtılan orijinal hız endeksinin daha yeni sürümüdür ve aynı ilkelere dayanmaktadır.
İyi Hız Endeksi Nedir?
Google'ın verilerinden elde edilen genel bir kural olarak, aşağıdakileri içeren bir Sayfa Hızı Endeksi:
- 0-3,4 sn hızlı kabul edilir
- 3,4–5,8 sn orta düzeydedir
- 5,8 saniyenin üzerindeki her şey yavaş olarak değerlendirilir
Kullanıcıların sayfanızı hızlı ve etkili olarak algılamasını sağlamak için genellikle hedef 3,4 saniyenin altına inmek olur.
"Yavaş" Hız Endeksi puanı, ekranın üst kısmındaki içeriğin çok daha geç yüklendiğini gösterir ve sitenizin ziyaretçilerine daha yavaş bir yükleme süresi izlenimi verir.
Hız Endeksi ve Sayfa Yükleme: Farkı Anlamak
Hem Hız Dizini hem de Sayfa Yükleme Süresi, web sitesi yükleme hızıyla ilgili olsa da, aralarında belirgin farklılıklar vardır.
- Hız Endeksi,ekranın üst kısmındaki içeriğin görsel bütünlüğünükullanıcının bakış açısından hesaplar;
- Sayfa Yükleme Süresi, resimler, CSS ve komut dosyaları gibi tüm öğeler dahil olmak üzere bir web sayfasının tamamen yüklenmesi için geçentoplam süreyiölçer.
Düşük Sayfa Hızı Dizini Web Siteniz İçin Neden Önemlidir?
5,8 saniyenin üzerindeki Sayfa Hızı Endeksi puanı, web sitenizdeki ilk yükleme deneyiminin oldukça yavaş olduğunu gösterir. Ancak SI, tek başına, ele almanız gereken belirli bir suçluyu belirlemek için yeterli işlem yapılabilir bilgi sağlamaz.
Bunun yerine SI'yı, sayfa yükleme sürecini ölçen LCP ve FCP gibi diğer metriklerden etkilenen kolektif bir metrik olarak düşünün.
SI puanınız ne kadar düşükse, sitenizin yüklenmesinin gereksiz karmaşadan arınmış olma ihtimali de o kadar yüksektir. Sitenizin ziyaretçileri için bu, web sitenizle mümkün olduğunca erken etkileşime geçmelerine olanak tanıyan hızlı sayfa yükleme anlamına gelir.
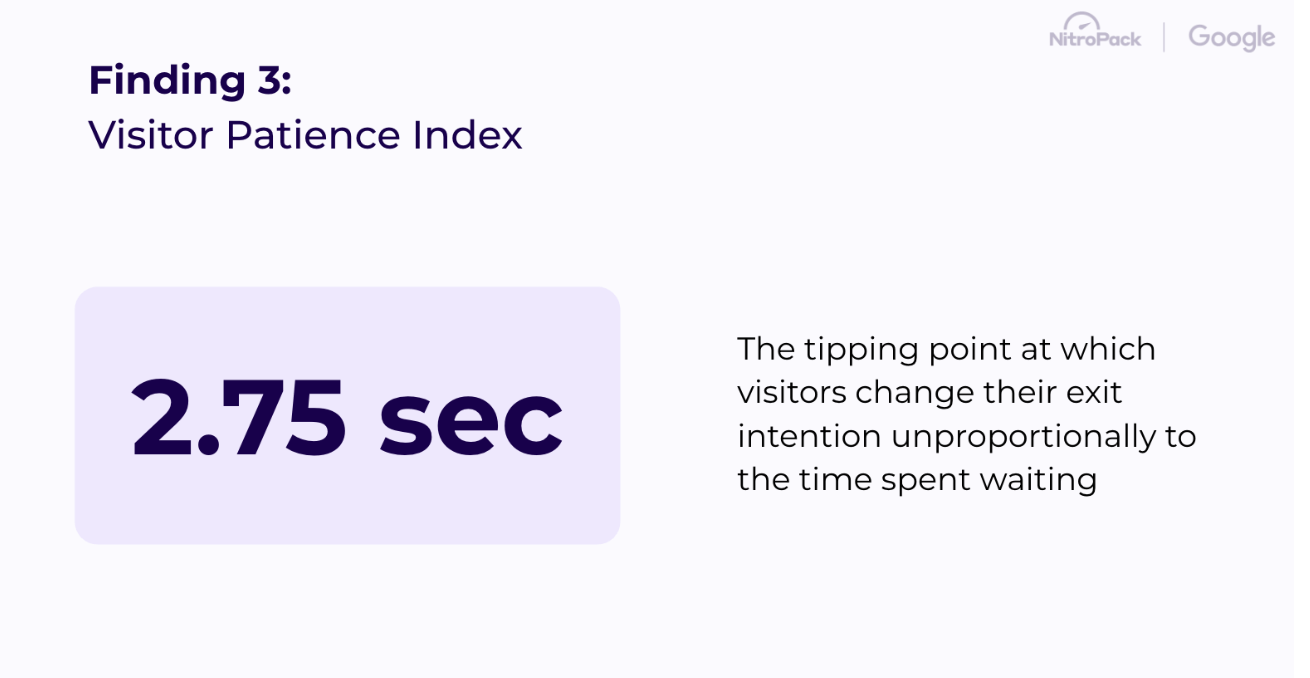
180.000'den fazla web sitesi üzerinde yakın zamanda yapılan şirket içi bir araştırmaya göre NitroPack, ziyaretçilerin sabrını kaybettiğini ve bir web sitesini 2,75 saniyede terk ettiğini tespit etti.

Ek olarak Google, SI dahil sayfa hızını arama motoru algoritmasında bir sıralama faktörü olarak kullanır. Bu nedenle, düşük bir SI yalnızca kullanıcı deneyimini geliştirmekle ve yüksek çıkış oranlarını azaltmakla kalmaz, aynı zamanda SEO'da önemli bir rol oynayarak sitenize potansiyel olarak daha fazla organik trafik çeker.
Sayfa Hızı Endeksinizi Optimize Etmek İçin 4 Etkili Strateji
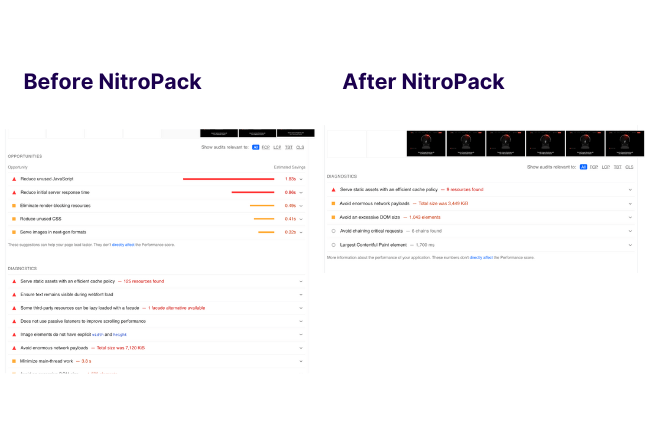
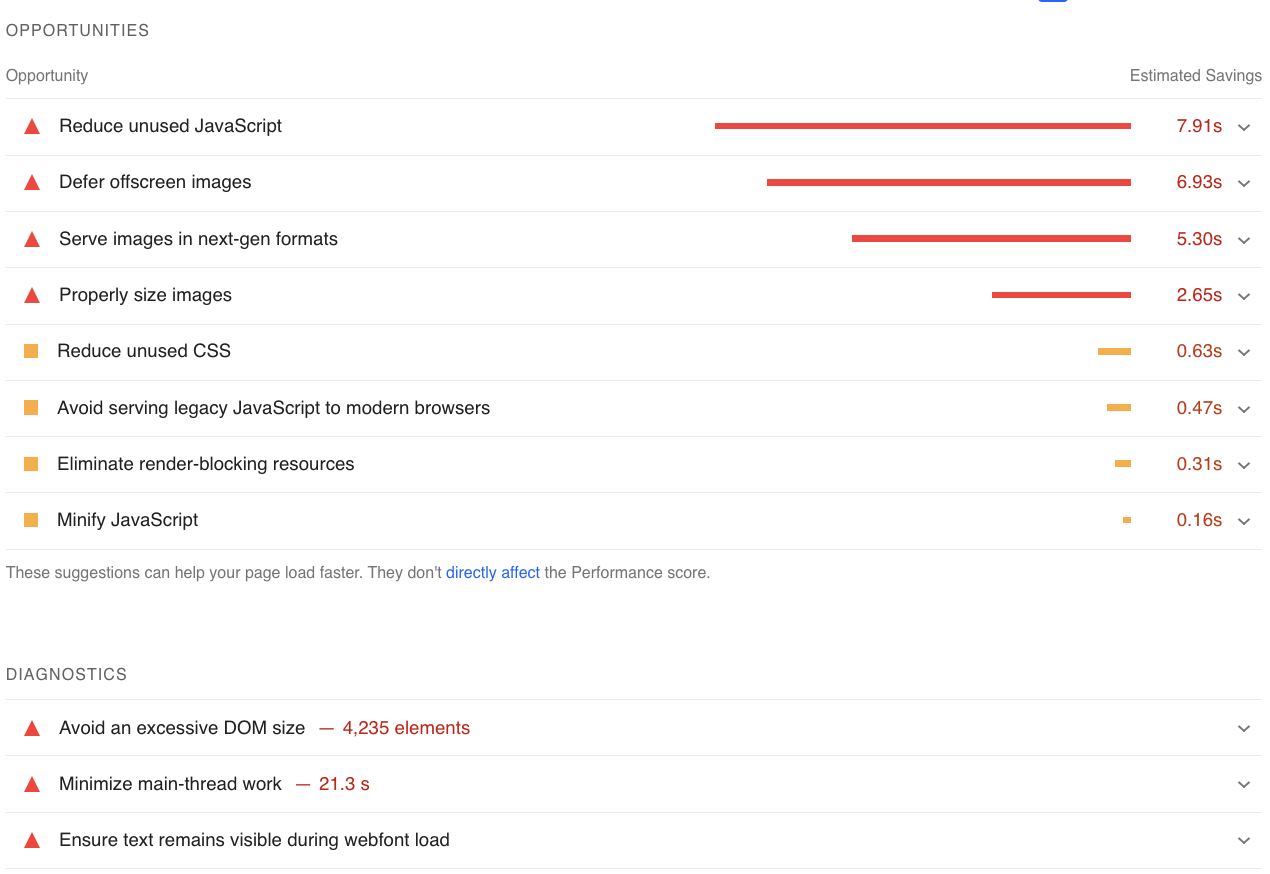
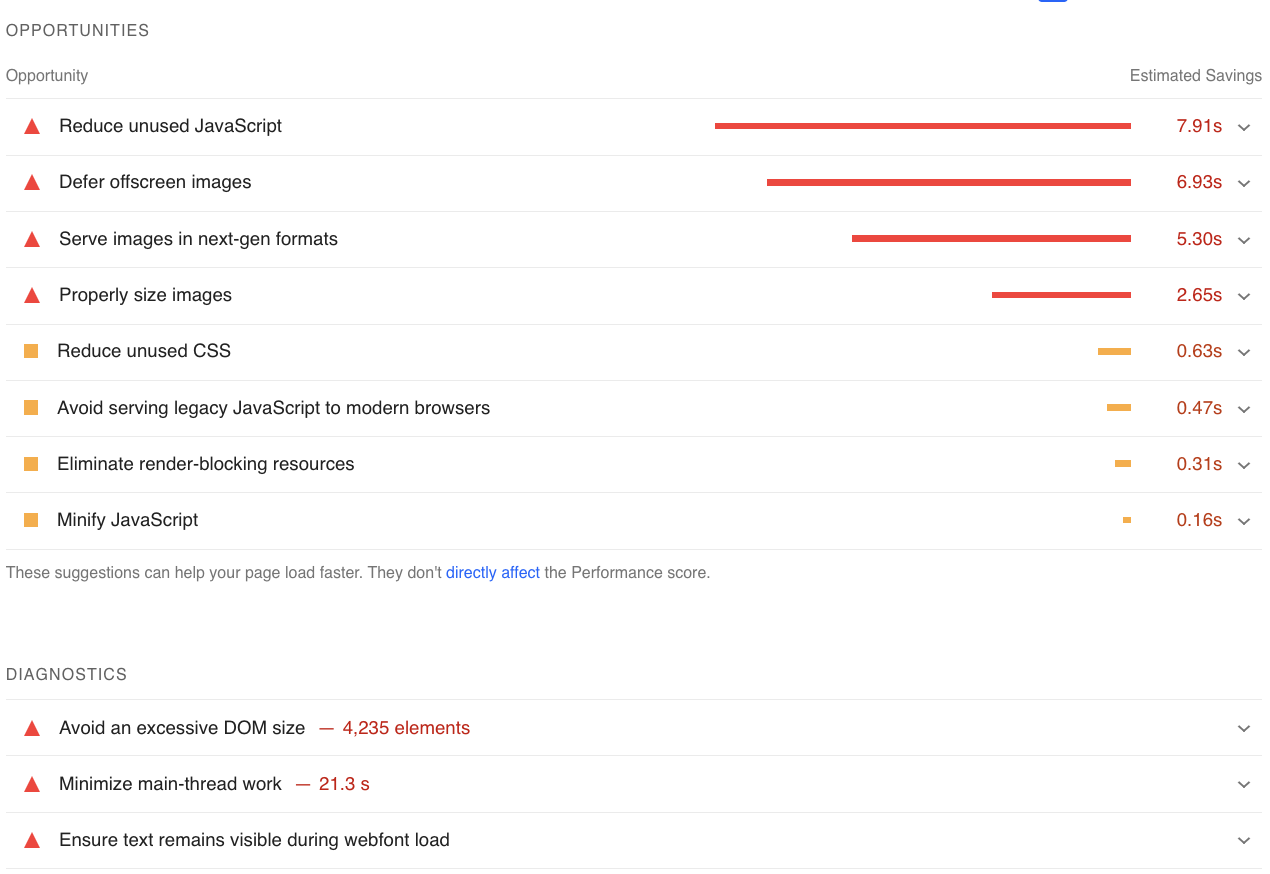
Bu metriğin kolektif yapısından dolayı, yalnızca Hız Endeksi puanınıza odaklanmak en iyi sonuçları vermeyecektir. Bunun yerine, genel Performans puanınızı artırmaya odaklanın ve Google PSI raporunuzdaki Fırsatlar ve Teşhis bölümleri başlamak için harika bir yerdir:

Not:Ancak bu, sitenizin Hız Endeksi'ni almanın, optimizasyon çalışmalarınızın nasıl gittiğini karşılaştırmanın harika bir yolu olmadığı anlamına gelmez. Kontrollü bir ortamda oluşturulduğundan, özellikleÖnemli Web Verileri verileri bulunmadığında sorun giderme ve hata ayıklama amaçları için idealdir .
Daha önce de belirtildiği gibi, Hız Endeksi puanınız, içeriğin ilk oluşturulmasına ve ekranın üst kısmındaki en büyük öğenin görünümüne öncelik verildiği sürece herhangi bir sayıda iyileştirmeden etkilenir.
Temel fikir, ana iş parçacığının serbest olduğu süreyi en üst düzeye çıkarmaktır. Esasen bir tarayıcının işlemlerinin kalbidir. Tarayıcı, iş yükünü en aza indirerek tüm görünür içeriği uygun bir şekilde yükleyebilir ve daha hızlı görsel bütünlük elde edebilir.

Aşağıda nasıl olduğunu görelim!
1. JavaScript Yürütme Süresini Azaltın
Buradaki ana amaç, JavaScript kodunuzu daha verimli çalışacak ve yürütülmesi daha az zaman alacak şekilde optimize etmektir. Ziyaretçileriniz için bu, gecikmelerde ve sayfa yanıtsızlığında önemli bir azalma anlamına gelir.
İyileştirmeler şunları içerir (ve bunlarla sınırlı değildir):
- Gereksiz veya gereksiz kodları kaldırma
- Benzer işlevlerin birleştirilmesi
- Uygun olduğunda geleneksel for döngüleri yerine forEach veya harita kullanarak döngüleri yeniden düzenleme
- JS dosyalarınızı küçülterek daha küçük hale getirin ve indirme ve yürütme işlemlerini hızlandırın
- Sayfayı engellemeden arka planda indirilmeleri için komut dosyası etiketlerinize eşzamansız veya erteleme nitelikleri uygulama
- Kullanılmayan kitaplıkları veya eklentileri kaldırmak ve mevcut kitaplıklara hafif alternatifler bulmak
- JS'nizi isteğe bağlı olarak yüklenebilecek daha küçük parçalara bölme
- Tekrarlanan ziyaretlerde JS dosyalarının yeniden indirilmesini önlemek için tarayıcı önbelleğe almayı etkinleştirme
NitroPack ile tüm JavaScript dosyalarını otomatik olarak küçültün, erteleyin ve önbelleğe alın →
2.Ana İş Parçacığı Çalışmasını En Aza İndirin
Ana konuyu tarayıcınızın yapılacaklar listesi olarak düşünün. Liste ne kadar kısa olursa, web sitenizi ziyaretçiler için o kadar hızlı ve sorunsuz, duyarlı bir deneyim haline getirebilir.
Yukarıda gösterildiği gibi, JavaScript'inizi optimize ettiğinizde ana iş parçacığının büyük bir kısmı boşaltılır. Diğer teknikler şunları içerir:
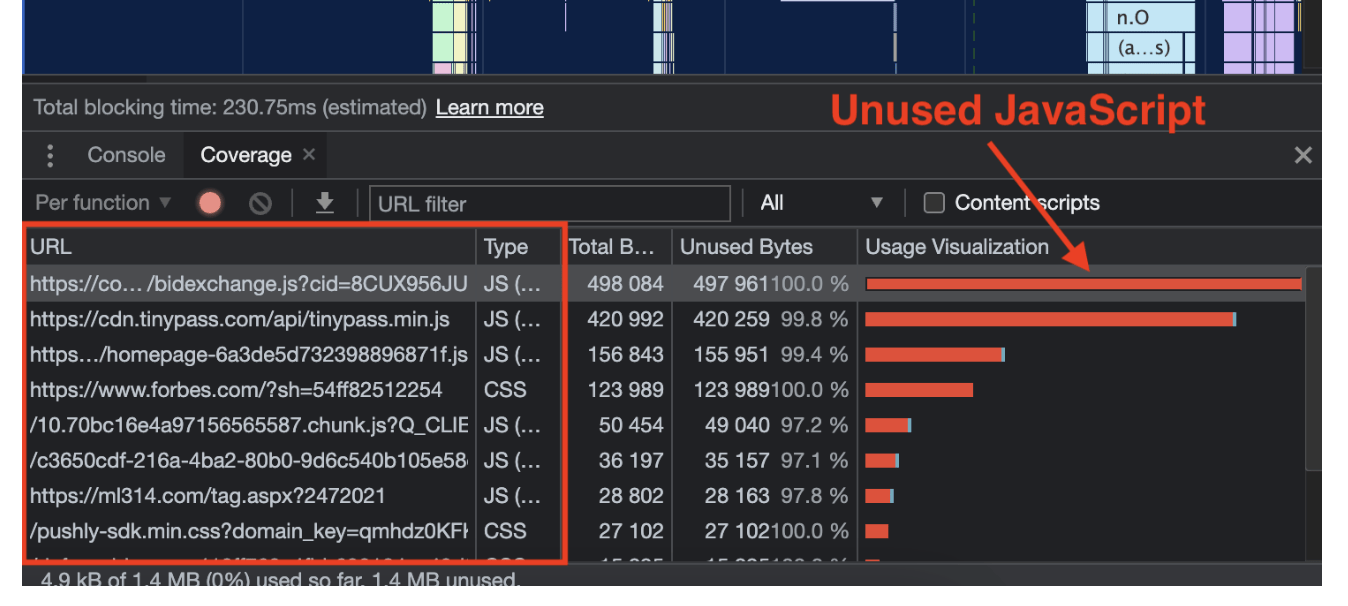
- Yalnızca ilk görünüm için gerekli olan JavaScript'i yükleyerek kullanılmayan JS'yi kaldırma (ekranın üst kısmı)

- Stil değişikliklerini ve düzen okumalarını toplu olarak bir araya getirerek zorunlu eşzamanlı düzenlerden kaçınma, böylece bunların birbirine yakın yapılmaması
- Yeniden yerleşim veya yeniden boyama gerektiren alanı sınırlamak için CSS'nizin include özelliğini kullanın.
- Kullanıcı arayüzü olmayan görevleri (veri işleme veya karmaşık hesaplamalar gibi) ana iş parçacığı yerine ayrı bir iş parçacığında çalışan bir Web Çalışanına taşıma
- JavaScript tabanlı animasyonlar yerine CSS animasyonlarını seçme
- Tarayıcının birleştirici iş parçacığı tarafından optimize edildiklerinden ve ana iş parçacığını yüklemediklerinden, animasyonlar için dönüştürme ve opaklık özelliklerini kullanma.
- Görsellerin uygun boyutta olmasını sağlamak ve ekranın alt kısmına düşen görselleri geç yüklemek
3. Üçüncü Taraf Kodunun Etkisini Azaltın
Tüm web siteleri üçüncü taraf komut dosyalarını kullanır. Bunlar izleme komut dosyalarını, reklamları, yerleşik widget'ları ve daha fazlasını içerebilir.
Bu nedenle, üçüncü taraf kodu büyük olabilir, optimize edilmemiş olabilir veya ana iş parçacığını engelleyerek oluşturma ve etkileşimde gecikmelere neden olabilir. Bazı komut dosyalarının web sitenize güvenlik açıkları getirebileceğinden ve hatta arızalanabileceğinden bahsetmiyorum bile.
Bunları nasıl optimize edebileceğiniz aşağıda açıklanmıştır:
- Hangi üçüncü taraf komut dosyalarının kritik olduğunu değerlendirin ve geri kalanını eşzamansız olarak yükleyin (böylece ana iş parçacığını engellemezler)
- Alternatif olarak, gerekli olmayan komut dosyaları için erteleme ve geciktirme tekniklerini kullanabilirsiniz.
- Bazı üçüncü taraf kaynaklarının kendi sunucularınızda yerel olarak (ancak idareli bir şekilde) barındırılıp barındırılamayacağını kontrol edin
- Artık ihtiyaç duyulmayan komut dosyalarını tamamen kaldırmayı düşünün
- Komut dosyalarını kullanıcıya yakın bir konumdan sunarak dağıtımını hızlandırmak için İçerik Dağıtım Ağlarını (CDN'ler) kullanın
4. Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın
Görünmez Metin Parlamasını (FOIT) önlemek ve web sitenizde özel yazı tipleri kullanırken bile içerik erişilebilirliğini artırmak için yazı tipi dosyalarınızın indirilme şeklini değiştirmeniz gerekir.

Durumunuza bağlı olarak aşağıdaki optimizasyon tekniklerinin bir kombinasyonunu düşünün:
- Font-display kullanın: takas veya font-display: yazı tipi yükleme sırasında metnin görünür kalmasını sağlamak için isteğe bağlıdır
- Yazı tiplerini yalnızca ilk yüklemede ihtiyacınız olan karakterleri içerecek şekilde alt kümeleyerek yazı tipi dosyasının daha küçük olmasını ve daha hızlı yüklenmesini sağlayın.
- Tasarımınız için kritik olan web yazı tiplerini önceden yükleyin
- Yalnızca ihtiyacınız olan ağırlıkları ve stilleri ekleyerek yazı tipi dosyalarınızın boyutunu azaltın
- Web yazı tiplerinizi önbelleğe alın, böylece geri gelen ziyaretçilerin bunları tekrar indirmesine gerek kalmaz
- Daha iyi kontrol ve daha az harici istek için yazı tiplerini yerel olarak barındırın
- Veya yukarıdakilerin tümü çok korkutucu görünüyorsa, anında yüklenen sistem yazı tiplerini veya sistem yazı tipleri ile web yazı tiplerinin bir kombinasyonunu tercih etmeyi düşünün.
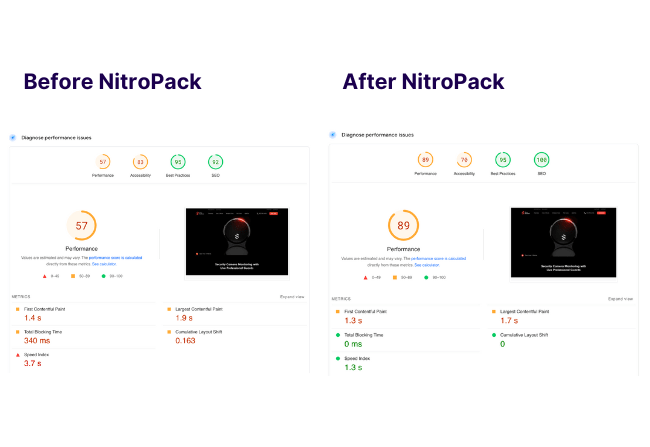
NitroPack ile Sayfa Hızınızı Artırma
Daha önce Google PSI raporundaki tüm kırmızı uyarıları hatırlıyor musunuz?

İdeal olarak bu listenin mümkün olduğu kadar kısa olmasını istersiniz.
Ancak gerçekçi olmak gerekirse, gelişmiş kodlama becerileri veya profesyonel bir geliştiricinin yardımı olmadan duvara çarpabilirsiniz. Sırada ne var?
Klasik bir senaryo, önbelleğe alma, görüntü optimizasyonu, tembel yükleme ve kod sıkıştırma için çeşitli eklentileri denemektir. Hatta bir adım daha ileri giderek bir CDN hizmeti için ödeme bile yapabilirsiniz.
Sonuç? Teknik yığın şişkinliği, eklenti çatışmaları ve daha da uzun bir uyarı listesi.
Kendinizi bazı baş ağrılarından (ve paradan) kurtarmak için NitroPack gibi eksiksiz bir optimizasyon hizmetini tercih etmeyi düşünün.Hafif bir eklentiyle paketlenmiş olarak, tüm web sitesi kaynaklarınızı otomatik pilotta optimize eden 35'ten fazla gelişmiş özellikten yararlanabilirsiniz.

Şimdi listeyi görmek istiyorsun, değil mi?