Lighthouse ile Yerel Performans Testleri Nasıl Çalıştırılır (2022 Güncellemesi)
Yayınlanan: 2022-12-10Güncelleme, Aralık 2022: PageSpeed Insights'taki (PSI) en son iyileştirmeler nedeniyle makale, Lighthouse denetimlerinin PSI ve Chrome uzantısı ile nasıl çalıştırılacağı hakkında bilgiler içerecek şekilde genişletildi.
Google, hızlı yüklenen ve olağanüstü bir kullanıcı deneyimi sunan web sitelerini sever.
Sitenizi Google'ın performans gereksinimlerine göre test etmenin kendi aracından daha iyi bir yolu var mı?
Bu makalede, Lighthouse hakkında ihtiyacınız olan her şeyi, denetimlerin nasıl yürütüleceğini öğrenecek ve en sık sorulan soruların yanıtlarını alacaksınız.
Hadi başlayalım!
NitroPack ile doğrudan site hızınızın "Sonrasına" geçin →
Google Deniz Feneri nedir?
Lighthouse, sitenizin hızını, performansını ve genel kullanıcı deneyimini iyileştirmenize yardımcı olacak ücretsiz, açık kaynaklı, tam otomatik bir araçtır.
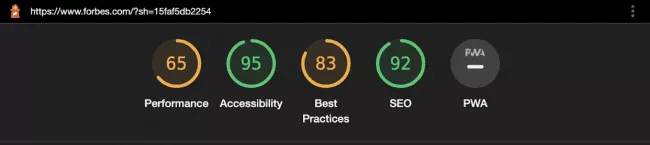
Herhangi bir web sayfasında çalıştırabilirsiniz ve performans, erişilebilirlik, en iyi uygulamalar, SEO ve aşamalı web uygulamaları için denetimler sağlar.

Google Lighthouse, her metrik için hesaplanan puanları içeren bir rapor döndürmenin yanı sıra, sonuçlarınızı iyileştirmek için belirli iyileştirme önerilerinin bir listesini sunar.
Lighthouse'un kusursuz kullanıcı arayüzü, onu yalnızca deneyimli geliştiriciler için değil, web sitelerinin performansını takip etmek isteyen her sahip için uygun hale getirir.
Google Lighthouse'u Neden Kullanmalısınız?
İki nedenden dolayı:
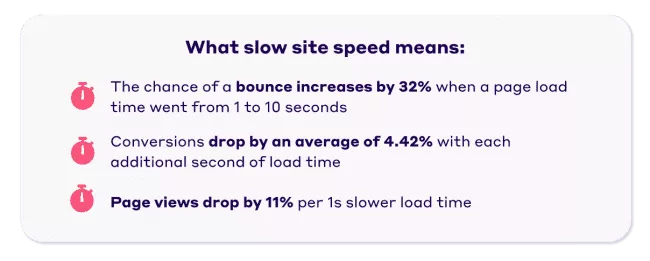
Birincisi, sitenizin hızı trafiği, hemen çıkma oranlarını, sıralamayı, kullanıcı deneyimini ve dönüşümleri etkiler. Performansı düzenli olarak izlemek, iyileştirmeleri zamanında uygulamanıza olanak tanır. Böylece işletmenize mutlu ziyaretçiler ve daha yüksek satış garantisi vermiş olursunuz.

İkincisi, Lighthouse Google tarafından geliştirilmiş bir araçtır. Bu nedenle, sitenizin Google'ın en son web performansı, erişilebilirlik ve SEO standartlarını karşıladığından emin olmak istiyorsanız, Lighthouse test için başvurulacak çözümdür.
Lighthouse ile nasıl denetim yapabileceğinizi görelim.
Google Deniz Feneri Nasıl Kullanılır?
Lighthouse denetimlerini çalıştırmanın dört farklı yolundan birini seçebilirsiniz:
- Chrome Geliştirme Araçları
- Sayfa Hızı Bilgileri
- Chrome Uzantısı
Sonuncusu, Düğüm komut satırı aracının yüklenmesini ve çalıştırılmasını gerektirir. Biraz teknik oluyor, bu yüzden bu makalede daha fazla incelemeyeceğiz. Ancak, denemekle ilgileniyorsanız - Google'ın resmi belgelerine bakın.
Şimdi kolay seçeneklere geçelim:
Yerel Deniz Feneri Denetimlerini Chrome DevTools Aracılığıyla Çalıştırın
Masaüstü için Google Chrome'u indirin (zaten sahip değilseniz).
1. Google Chrome'da denetlemek istediğiniz sayfa URL'sini açın.
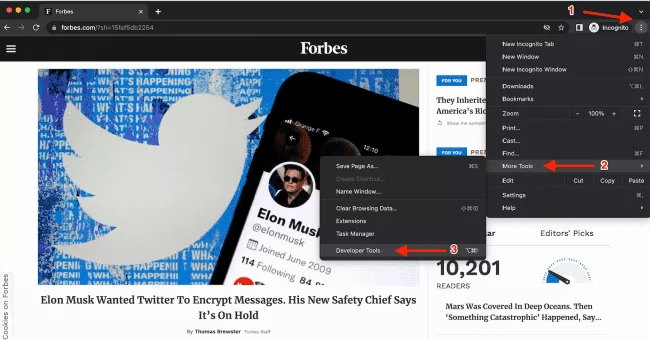
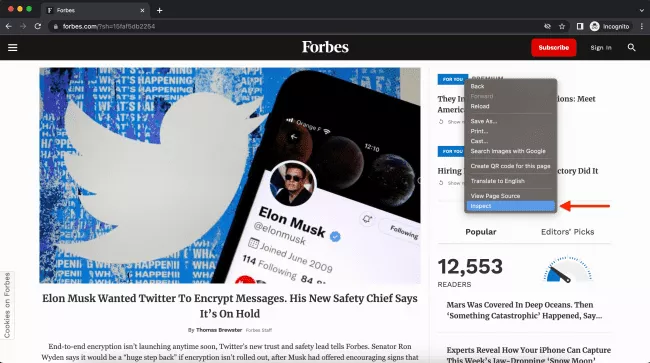
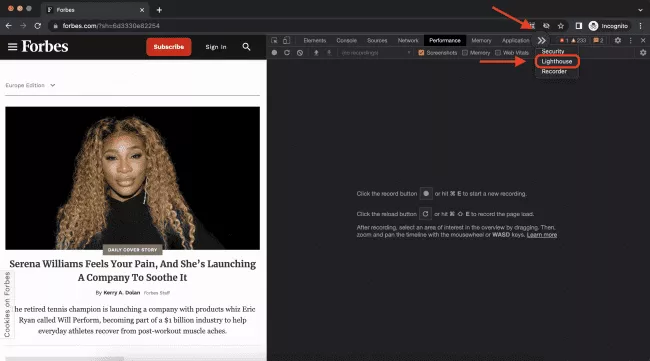
2. Chrome'un ana menüsünden Diğer Araçlar'ı ve ardından Geliştirici Araçları'nı seçin (veya doğrudan sayfayı sağ tıklayın ve İncele'yi seçin):

Veya

3. >> öğesine ve ardından Deniz Feneri sekmesine tıklayın.

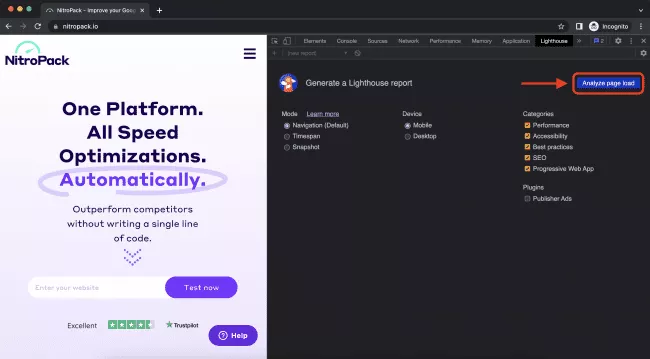
4. Mod, Cihaz ve Kategoriler'i seçin. (Google, tüm Kategorileri etkin durumda bırakmanızı önerir).
5. Sayfa yüklemesini analiz et seçeneğine tıklayın.

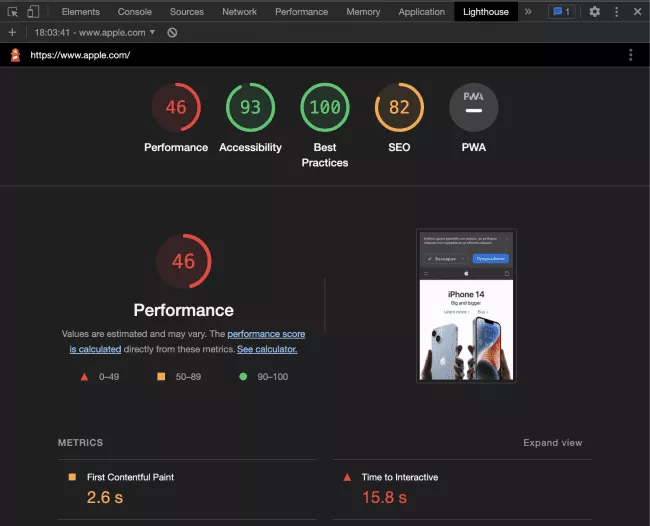
6. 10 saniye sonra Lighthouse size sayfa hakkında bir rapor verir.

Gördüğünüz gibi, süreç oldukça basit.
Chrome DevTools aracılığıyla bir denetim yürütürken ortaya çıkabilecek tek soru şu olabilir:
Lighthouse denetimindeki üç mod arasındaki fark nedir?
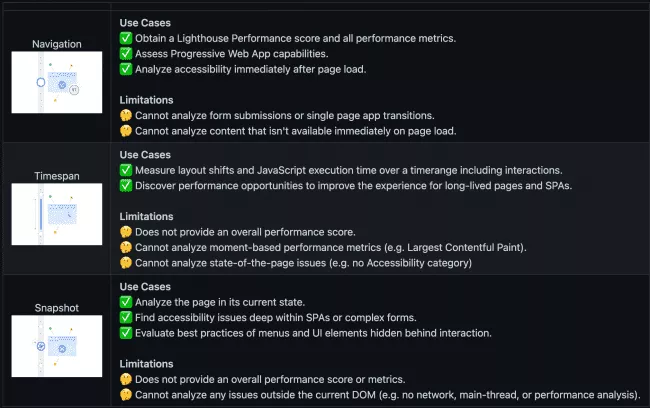
İşte Google'ın söyledikleri:
- Gezinme modu, tek bir sayfa yüklemesini analiz eder.
- Zaman aralığı modu , genellikle kullanıcı etkileşimlerini içeren rastgele bir süreyi analiz eder.
- Anlık görüntü modu, sayfayı belirli bir durumda analiz eder.

Kaynak: github.com
Lighthouse Hız Testini PageSpeed Insights (PSI) aracılığıyla çalıştırın
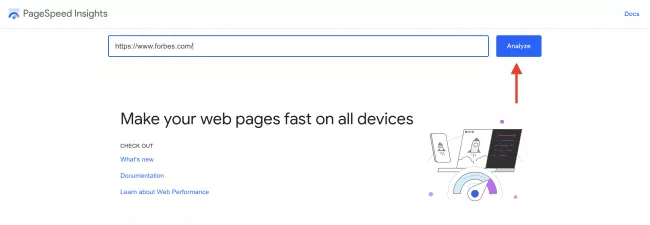
- PageSpeed Insights'ı açın.
- URL girin.
- Analiz Et'i tıklayın.

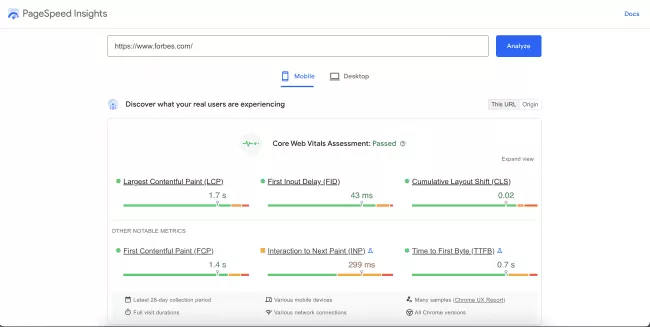
Hem Chrome DevTools hem de PageSpeed Insights raporları aynı görünüyor.
Büyük bir farkla .
PSI hem laboratuvar hem de saha verileri sağlar.
PSI raporunuzun sayfanızın Önemli Web Verileri değerlendirmesiyle başladığını fark edeceksiniz.
Önemli Web Verileri, sayfanızın yükleme süresini, görsel kararlılığını ve sayfa etkileşimini ölçen üç ölçümden oluşan bir kümedir. Puanlarınız, Chrome Kullanıcı Deneyimi Raporu (CrUX) veri kümesi tarafından sağlanan gerçek kullanıcı deneyimi verilerine (saha verileri) dayalıdır.

Önemli Web Verilerinizi otomatik pilota geçirin. NitroPack ile web sitenizi görün →
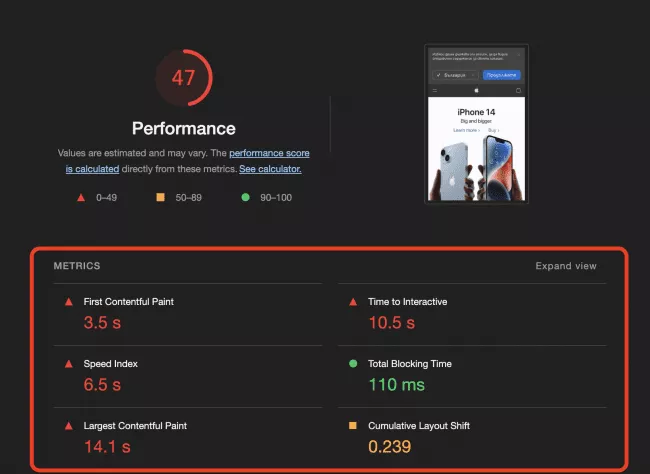
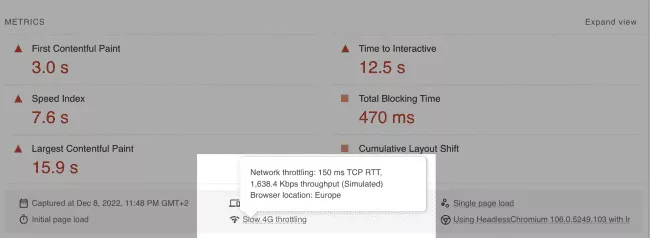
Raporun geri kalanı, Chrome DevTools sonuç sayfasının kopyasıdır.
Ancak bu sonuçlar, önceden tanımlanmış bir cihaz ve ağ ayarları ile kontrollü bir ortamda toplanan laboratuvar verilerine dayanmaktadır.

Başka bir deyişle, 100/100 puan almanız, ziyaretçilerinize harika bir kullanıcı deneyimi sunduğunuz anlamına gelmez.
Genel olarak, Lighthouse denetimi ve Performans puanı, sorunları ayıklamak ve uygulanan iyileştirmelerin etkisini test etmek için harika yöntemlerdir.
Ek kaynaklar: PageSpeed Insights'ta yeniyseniz, PSI başlangıç kılavuzumuza bakın .
Google Lighthouse'u Chrome Uzantısı Olarak Çalıştırın
Masaüstü için Google Chrome'u indirin (zaten sahip değilseniz).
1. Lighthouse Chrome Uzantısını yükleyin.
2. Test etmek istediğiniz sayfaya gidin.
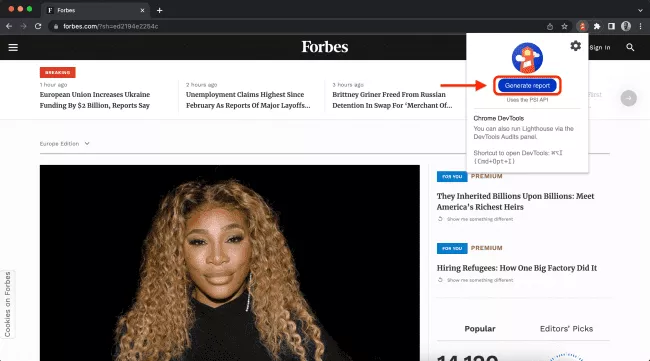
3. Deniz Feneri simgesine tıklayın.
4. Rapor oluştur'a tıklayın.

Ancak, aşağıdaki Google önerisini göz önünde bulundurmalısınız:
“Belirli bir nedeniniz yoksa, bu Chrome Uzantısı iş akışı yerine Chrome DevTools iş akışını kullanmalısınız. DevTools iş akışı, yerel sitelerin ve kimliği doğrulanmış sayfaların test edilmesine izin verirken, uzantı bunu yapmaz."
Lighthouse Skoru Açıklandı
Çoğu kişi, ilk birkaç Lighthouse denetimini yaptıktan ve arayüze alıştıktan sonra, kaçınılmaz olarak aşağıdaki üç soruya gelir:
- Performans puanım (diğer adıyla Lighthouse puanı, diğer adıyla PageSpeed puanı) nasıl hesaplanır?
- Lighthouse puanım neden PageSpeed Insights'tan farklı?
- Her test ettiğimde puanım neden farklı oluyor?
İşte her sorunun kısa bir açıklaması:
Performans puanım nasıl hesaplanır?
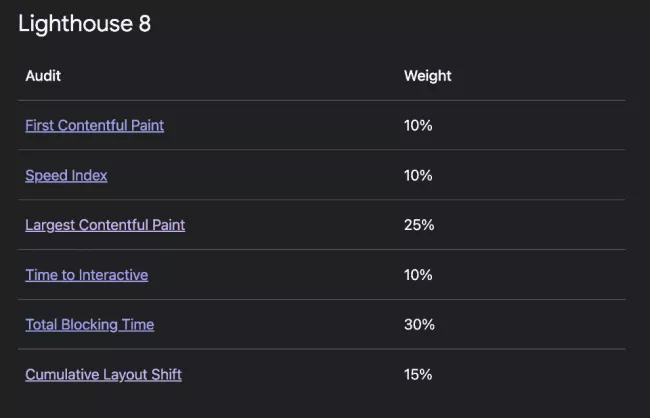
Performans puanı, aşağıdaki altı metriğin ağırlıklı ortalamasıdır:
- İlk İçerikli Boya (FCP)
- Etkileşim Süresi (TTI)
- Hız Endeksi
- Toplam Engelleme Süresi (TBT)
- En Büyük İçerikli Boya (LCP)
- Kümülatif Düzen Kayması (CLS)

Her metriğin genel puan üzerinde farklı bir ağırlığı vardır:

Kaynak: web.dev
Bu nedenle, önce LCP'yi ve Toplam Engelleme Süresini optimize etmek için daha fazla çaba sarf etmeniz, Performans puanınız üzerinde en büyük etkiye sahip olacaktır.
Bilmekte fayda var: Ağırlık değerleri sabit değildir. Google, Lighthouse'un sürümünü her yükselttiklerinde yüzdeleri revize etme eğilimindedir. Yaklaşan güncellemeleri düzenli olarak kontrol ettiğinizden emin olun.
Otomatik pilotta 90+ puana ulaşın. NitroPack ile web sitenizi görün →
Lighthouse puanım neden PageSpeed Insights'tan farklı?
Ana fark, test konumundan kaynaklanmaktadır.
PageSpeed Insights, geçerli konumunuza göre testi çalıştırmak için sunucuyu seçer. Sunucuları vardır:
- BİZ
- Avrupa
- Asya

PSI puanınız, sunucu ile konumunuz arasındaki fiziksel mesafeye bağlı olarak değişebilir. Test sunucusuna ne kadar yakınsanız, sonuçlarınız o kadar iyi olacaktır.
Aksine, Chrome DevTools'u kullanarak yerel bir test çalıştırıyorsunuz. Sunucular arasında veri aktarımı yapılmaz, bu nedenle ağ gecikmesi olmaz.
Bu nedenle, nihai sonuçlar her zaman bulunduğunuz yerdeki bir kullanıcının web sitesini nasıl deneyimleyeceğini gösterecektir.
Her test ettiğimde puanım neden farklı oluyor?
Birkaç testi arka arkaya tekrar yaptığınızda fark edebileceğiniz bir anormallik, sonuçlardaki farktır.
Aşağıdakiler dahil, Performans puanınızı etkileyen birkaç temel koşul ve değişken vardır:
- A/B testleri veya sunulan reklamlardaki değişiklikler
- İnternet trafiği yönlendirme değişiklikleri
- Farklı cihazlarda test etme (yüksek performanslı bir masaüstü bilgisayar ile düşük performanslı bir dizüstü bilgisayar)
- JavaScript enjekte eden ve ağ isteklerini ekleyen/değiştiren tarayıcı uzantıları
- Antivirüs yazılımı
Teknik ayrıntılara daha derinlemesine dalmak için, Lighthouse'un değişkenlik konusundaki kapsamlı belgelerini ziyaret edin.
Deniz Feneri Denetimleri Yürütme Hakkında Bilmeniz Gereken Her Şey (Özet)
Bu makalede pek çok konuyu ele aldık, bu nedenle önemli noktaların bir özeti aşağıda verilmiştir:
- Lighthouse, açık kaynaklı, tam otomatik bir web performans test aracıdır.
- Bunu kullanarak, sitenizin performansını izleyebilir ve olası performans sorunlarını zamanında çözebilirsiniz.
- Google tarafından geliştirilmiş bir araçtır ve bu, onu web performans testi için başvurulacak çözüm haline getirir.
- Lighthouse denetimlerini çalıştırmanın dört farklı yolu vardır: Chrome DevTools, PageSpeed Insights, Chrome Extension, Node komut satırı aracını çalıştırır.
- Lighthouse puanlarınız laboratuvar verilerine dayanmaktadır.
- PSI, Önemli Web Verileri parçacığında gerçek kullanıcı deneyimi verileri sağlar.
- Chrome uzantısı ve Chrome DevTools aracılığıyla denetim çalıştırma arasında seçim yapmanız gerekiyorsa, Google ikincisini kullanmanızı önerir.
- Performans puanınız altı metriğin ağırlıklı ortalamasıdır: FCP, TTI, Hız Endeksi, TBT, LCP ve CLS.
- Ağırlık değerleri Lighthouse'un versiyonuna göre değişiklik gösterebilir.
- PSI ve Chrome DevTools puanınız arasındaki fark, test konumundan kaynaklanır.
- Tekrarlanan denetimler, çeşitli değişkenlik faktörlerinden dolayı farklı puanlar verebilir.
