Emlak İçin Bir WordPress Sitesi Nasıl Başlatılır
Yayınlanan: 2022-06-16Bir emlak sitesi neleri içermelidir? Bir emlak web sitesinin amacı, nasıl oluşturulacağına ilişkin eğitimimize başlamadan önce iyi anlaşılmalıdır.
Her emlak web sitesi şu temel özellikleri içermelidir:
- 1. Ana Sayfa
- 2. Mülk Listeleri
- 3. Emlak İlanları
- 4. Hakkımızda Sayfası
- 5. Bize Ulaşın Sayfası
- 6. Blog
- Emlak Web Sitesi Rehberi
- 1. Adım: Alan adınızı seçin
- 2. Adım: Web barındırma planınızı seçin
- 3. Adım: WordPress'i yükleyin
- 4. Adım: Elementor'ı yükleyin
- Adım 5: Bir Web Sitesi Şablonu Kiti Seçin
- 6. Adım: Web sitesini yayınlayın
- Çözüm
1. Ana Sayfa

Web sitenizin karşılama matı ana sayfadadır. Burası, sahip olduğunuz mülk türlerini ve iletişim bilgilerinizi ve diğer ilgili sitelere açık bağlantılarınızı listeleyeceğiniz yerdir.
İnsanların sitenizde istenen işlemi yapmasını ve dönüşüm sayfalarına doğru ilerlemesini istiyorsanız, harekete geçirici mesajlar (CTA) eklemeniz gerekir. Ek olarak, bir emlak web sitesinin ana sayfası, müşteri referansları, marka bilinirliği ve işletme için bir amaç beyanı gibi sosyal kanıtları içermelidir.
2. Mülk Listeleri
Emlak web sitenizin en önemli sayfası ilanlar sayfasıdır. Başarılı bir ürün listeleme sayfası için tasarım ve kullanılabilirlik çok önemlidir. Bir emlak web sitesi, başarılı olmak için kullanıcının deneyimine öncelik vermelidir. Alıcılar, aradıkları evi bulamadıklarında dönüşüm sağlamayacaktır.
Gerçek dünyada bu, şunlara ihtiyacınız olduğu anlamına gelir:
Yüksek kaliteli fotoğraflar ve mülk ayrıntıları içeren liste galerisi
- Tercihen otomatik doldurma özelliğine sahip bir arama çubuğu
- En popüler kullanıcı aramalarına göre konum, boyut, yatak odası sayısı vb. gibi filtreler
- İçerik haritasında gezinme, kullanıcıların birçok sonuç arasında geçiş yapmasını kolaylaştırır
Kullanıcıların ikinci bir bakış açısı için listeleri kolayca paylaşabilmeleri, paylaşım düğmeleri aracılığıyla sağlanır.
- Yerleşik haritaları kullanarak konuma göre arama yapın
Belirli bir mülk hakkında bir görüntüleme planlamak veya daha fazla bilgi istemek için kullanıcı dostu CTA'lar
3. Emlak İlanları
Her özellik kendi sayfasında görüntülenmelidir. Özellik sayfaları tutarlı bir yapıya sahip olmalıdır, ancak mülk listeleri dinamik olacaktır.
Web sitesi, mülkün yüksek çözünürlüklü fotoğraflarını, kat planlarını, videoları, sanal turları, fiyatlandırma bilgilerini, konumu, açıklamayı ve potansiyel alıcılar için diğer ilgili bilgileri içermelidir.
Burada tasarım ve kullanılabilirlik çok önemlidir. Açık ve fark edilebilir bilgilere izin verirken göz alıcı ve ilgi çekici bir tasarım korunmalıdır.
4. Hakkımızda Sayfası
Bir emlak web sitesine sahip olmak, yeni listeler yayınlamak ve potansiyel müşteriler veya alıcılarla iletişim kurmak için basit bir konumdan daha fazlasıdır. Bir firma olarak dünyaya ne olduğunuzu göstermek istiyorsanız, işte internetteki yeriniz.
Markanızı ve müşterilerle kişisel bağınızı kurmak, iyi tasarlanmış bir “hakkımızda” sayfasıyla başarılabilir. Artan güven ve güvenilirlik, birçok faydadan ikisidir.
Ajansınızın sayfasında, ekibinizin en önemli üyelerinin fotoğrafları ve profilleri ile Facebook ve Twitter gibi çeşitli çevrimiçi varlıklarına doğrudan bağlantılar bulunmalıdır.
5. Bize Ulaşın Sayfası

İnsanların size mesaj gönderebilecekleri, çalışmalarınızı görmek için randevu ayarlayabilecekleri veya fiyat teklifi alabilecekleri bir iletişim sayfası kurun.
6. Blog
Bir emlak web siteniz varsa bir blog gerekli değildir, ancak şiddetle tavsiye edilir. Burada konut piyasası ile ilgili görüş ve fikirlerinizi, yeni gelişmeler, ev nasıl satılır ve iş güncellemeleri hakkında bilgi verebilirsiniz.
Blog, sadık müşterilerden oluşan bir takipçi kitlesi oluşturmanın, arama motoru sonuçlarında görünürlük elde etmenin ve şirketinizi sektörünüzde bir otorite olarak markalamanın harika bir yoludur.

Emlak sitesi kurmak isteyenler için bu rehber tam size göre!
Emlak Web Sitesi Rehberi
1. Adım: Alan adınızı seçin

Web sitenizi başlatmanın ilk adımı bir alan adı ve web barındırma almaktır. Alan adınızı bilen ziyaretçiler web sitenize gidebilirler.
2. Adım: Web barındırma planınızı seçin
Web sitenizi çalıştırmak için bir barındırma paketine ihtiyacınız olacak. Bu kılavuzu tamamladığınızda, belirtilen tüm eklentilerle birlikte çalışan bir WordPress siteniz olacak.
WordPress barındırmayı harika yapan şey, WordPress'in hız, güvenlik ve kurulum taleplerine yöneliktir. Çok çeşitli WordPress barındırma mevcuttur ve nihai bir karar vermeden önce birkaç faktörü göz önünde bulundurmanız gerekir.
Başka bir deyişle, ucuz paylaşımlı barındırmadan daha maliyetli özel sunuculara kadar web barındırma planları için çeşitli seçenekler vardır. Size kolaylık sağlamak için Elementor ile sorunsuz çalışan barındırma çözümlerinin bir listesini bir araya getirdik.
Barındırma hesap bilgileriniz, hizmete kaydolduktan sonra bir hoş geldiniz e-postasında size gönderilecektir. Oturum açma sayfasına gidip talimatları izleyerek kullanıcı adınızı ve şifrenizi kullanarak barındırma hesabınızda oturum açın.
3. Adım: WordPress'i yükleyin

WordPress'i yüklemek son adım olacaktır. Hosting hesabınıza giriş yaptıktan sonra Hesaplarım sayfasına tıklayın ve cPanel'inize giriş yapın. WordPress, WordPress simgesine tıklayarak cPanel otomatik yükleyiciler bölümü aracılığıyla yüklenebilir.
Kurulduktan sonra WordPress sitenizi ziyaret edin. WordPress kontrol paneline, kullanıcı adınızı ve şifrenizi soran 'Oturum Aç' seçeneğine tıklayarak erişilebilir.
İşte WordPress'in nasıl kurulacağına dair eksiksiz bir eğitim.
WordPress'i indirip kurduktan sonra WordPress CMS platformunu kullanabilirsiniz. WordPress'in çok yönlülüğü nedeniyle binlerce WordPress şablonu, teması ve eklentisi mevcuttur.
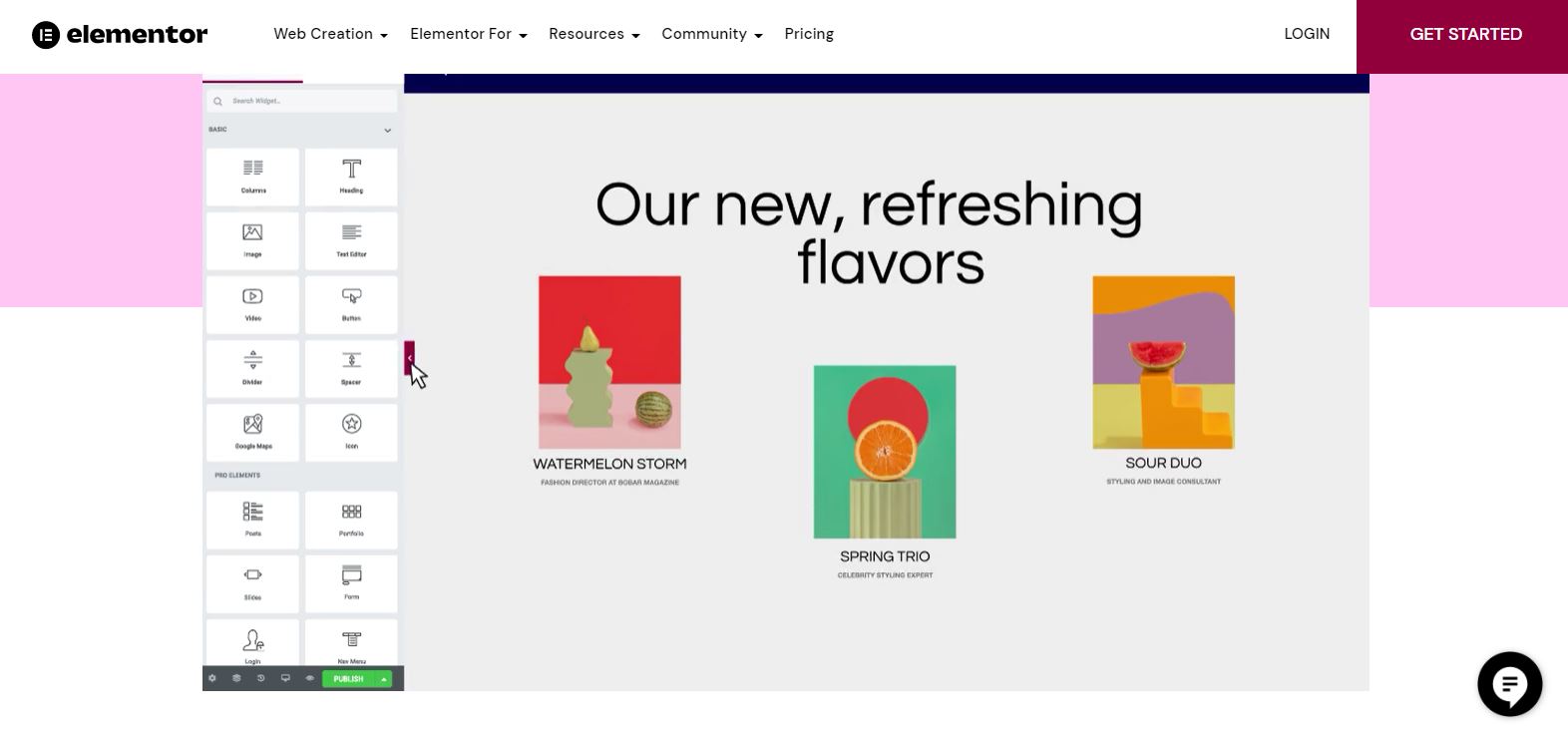
4. Adım: Elementor'ı yükleyin
Bunu takiben, WordPress için kullanımı kolay bir web sitesi oluşturucu olan Elementor'u yüklemeniz gerekecek. WordPress, özellikle daha önce hiç kullanmadıysanız, kendi başınıza ustalaşmak için göz korkutucu bir platform olabilir. Bir site oluşturucu ile sitenizi dakikalar içinde hazır ve çalışır hale getirebilirsiniz.

Eklentiler > Yeni Ekle, WordPress panosunda bulunabilir. Elementor Website Builder, aranarak ve Yükle'ye tıklanarak yüklenebilir. Elementor'u etkinleştirmek için Etkinleştir'e tıklayın.
Elementor'u ücretsiz olarak kullanabilirsiniz, ancak tüm özelliklerini istiyorsanız Elementor Pro'ya yükseltmeniz gerekir. Eklentinin Pro sürümünü Elementor.com'dan satın alın, ardından yüklemek ve etkinleştirmek için aşağıdaki talimatları izleyin. Elementor Pro'yu yükledikten sonra, WordPress kontrol panelinize gitmeniz ve lisansınızı girmek için Elementor > Lisans'a gitmeniz gerekir.
Tam web sitenizi oluşturmak için Elementor Theme Builder ve şablon kitinizi kullanırken mevcut WordPress temanızda tasarım bileşenleri aramanıza gerek yoktur.
Elementor'un Merhaba teması, en hafif ve performans açısından en iyi duruma getirilmiş temeldir. Görünüm Temaları altında “Merhaba Elementor” aratarak yeni bir tema ekleyin. Makale daha sonra yüklenmeli ve etkinleştirilmelidir.
Adım 5: Bir Web Sitesi Şablonu Kiti Seçin
Elementor'u yükledikten sonra, başlamak için bir Elementor şablon setine ihtiyacınız olacak. Bu, üstbilgi ve altbilgi ve 404 sayfa, tek gönderi ve tek sayfa düzenleri ve açılır pencereler dahil olmak üzere kapsamlı bir WordPress web sitesi şablonları koleksiyonudur.
Şablon Kitaplığı, tamamı müşteri tabanımızın taleplerine göre uyarlanmış çok çeşitli web sitelerine sahiptir. Portföy siteleri, dijital ajans siteleri, magazin siteleri, güzellik salonu siteleri ve daha birçokları bu kategoriye girer.
Envato ve ThemeForest gibi yaratıcı pazar yerleri de Elementor şablon kitleri satıyor. Elementor, "Ana Sayfa" etiketli bir sayfada Elementor ile Düzenle düğmesi tıklanarak başlatılabilir.
Elementor şablon kitaplığını açın ve mevcut şablonlar listesinde Sayfalar altında "Emlak"ı arayın. Kullanmak istediğiniz şablonu seçin ve yükle düğmesine tıklayın.
6. Adım: Web sitesini yayınlayın
Görünümü, hissi ve işleyişinden memnunsanız, web sitenizi yayınlama zamanı.
- Siteyi çalışırken görmek için sayfadaki simgeye tıklayın.
Sonuçtan memnunsanız, düğmeye basmanız yeterlidir.
- Yayınlanan sayfa, 'Bir Bakın' tıklanarak görülebilir.
Çözüm
Elementor'un şablon kitleri ile emlak ofisiniz için güzel ve pratik bir web sitesi oluşturmak çok kolay. Elementor'u WordPress sitenize indirin ve kurun, favori şablon kitinizi seçin, ince ayar yapın ve yayınlayın. Kodlama gerekli değildir.
