Belirli içeriğin bir Google arama snippet'inde kullanılmasını engellemek için veri nosnippet'i nasıl kullanılır? [Deneme]
Yayınlanan: 2024-01-12
Sebep ne olursa olsun, site sahiplerinin son zamanlarda memnun olmadıkları arama parçacıklarıyla ilgili olarak bana ulaşmalarında artış olduğunu gördüm. Örneğin Google, bir arama snippet'i için arama sonuçlarında görüntülenmesini istemediği metni seçiyor. Bize ulaşan site sahipleri bunu bir şekilde etkileyip etkileyemeyeceklerini ya da sıkışıp kaldıklarını bilmiyorlardı.
Bu gibi durumlarda, sağlam bir meta açıklama sağlamanın Google'ın snippet'te kendi açıklamanızı kullanma şansını artırabileceğini her zaman açıklarım. Bununla birlikte, Google'ın bu hafta da yinelediği gibi, sayfadaki herhangi bir metni pasaj olarak seçebilir. Bu, ana içerikten, sayfadaki kullanıcı yorumlarından vb. olabilir. Yani meta açıklama veya sayfadaki herhangi bir içerik kullanılabilir.
Site sahipleri için iyi haber şu ki, pasajı oluşturmak için hangi içeriğin kullanılacağını sınırlamak için kullanabileceğiniz bir araç var ve çoğu kişinin hala bunun mevcut olduğunu bilmediğini görüyorum. Buna data-nosnippet adı veriliyor ve Google bunu 2019'da kullanıma sundu (diğer birkaç snippet kontrolüyle birlikte). Data-nosnippet'in kullanımı kolaydır ve iyi çalışır. Sayfa yeniden taranıp yeniden dizine eklendiğinde arama snippet'lerinizi oldukça hızlı bir şekilde değiştirebilir.
Aşağıda, veri nosnippet'inin nasıl çalıştığını göstermek için yaptığım hızlı bir deneyi size anlatacağım.
Test: Veri nosnippet'i aracılığıyla bir arama snippet'ini değiştirme.
Arama snippet'inizi değiştirmek için herhangi bir div, span veya bölüm html öğesinde data-nosnippet özelliğini kullanabilirsiniz. Bu sadece html koduna ekleyebileceğiniz bir özelliktir. Şu anda kullanılmakta olan içerik, veri nosnippet'ini uygulayabileceğiniz bir div, span veya bölüm öğesine sarılmamışsa, o anda kullanılmakta olan içeriği snippet'te saran bir içerik ekleyebilirsiniz (Google'a bunu yapmamasını söylemek için). bu metni kullanın).
Hepsi bukadar.
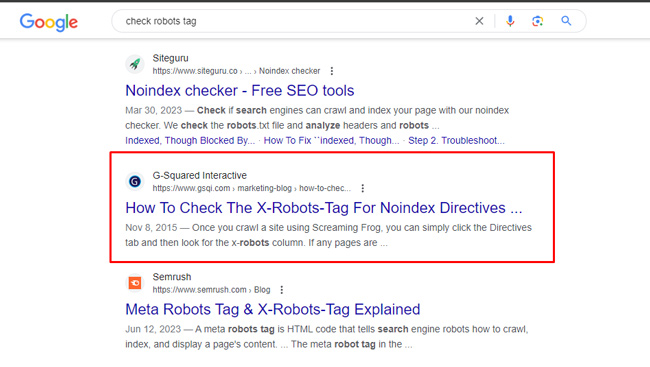
Deney için ilk olarak blog yazılarımdan biri için meta açıklamaya dayalı olmayan bir arama snippet'i buldum. Daha sonra gidip html'ye, arama snippet'ini oluşturmak için kullanılan metni içeren bir yayılma etiketi ekledim.
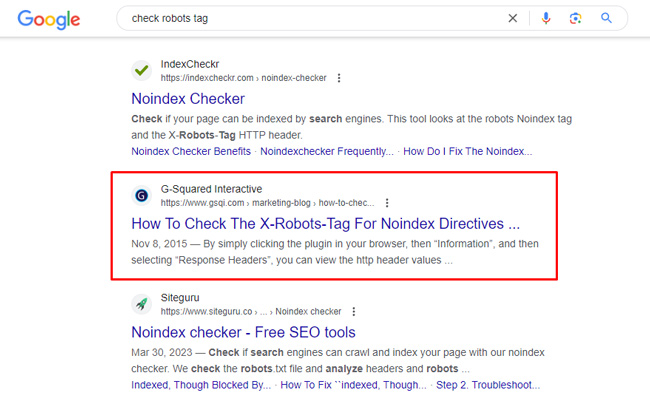
Parçanın meta açıklamasından alınmaması ve yazıdaki araçlardan yalnızca birine odaklanması nedeniyle x-robots etiketinin nasıl kontrol edileceğine ilişkin yazımı seçtim. Sorgu "robot etiketini kontrol et" idi. Bunun yalnızca hızlı bir deneme yapmak için olduğunu ve bu sonuç için mükemmel parçayı elde etmeye odaklanmadığımı unutmayın. Sadece veri nosnippet'inin nasıl çalıştığını açıklamak istedim.
Orijinal pasajın hem masaüstü hem de mobil cihazlarda nasıl göründüğü:


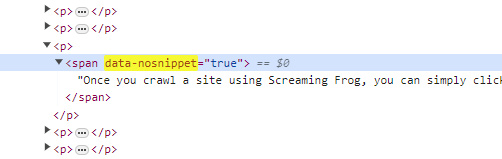
Snippet'i değiştirmek için WordPress'e girdim ve şu anda Google tarafından arama snippet'ini oluşturmak için kullanılan metni içeren bir span html etiketi ekledim. Daha sonra bu span etiketine bir data-nosnippet niteliği ekledim. Daha sonra metnin sonundaki span etiketini kapattım (herhangi bir html etiketi için yaptığınız gibi).
Örneğin, <span data-nosnippet> ekledim… snippet için kullanılmasını istemediğim metin içeriği. </span>

data-nosnippet'in bir Boolean özelliği olduğunu, dolayısıyla özellik için bir değere ihtiyacınız olmadığını unutmayın. Ancak WordPress boş bir değer ekliyordu, ben de bunu "true" olarak değiştirdim. Ancak Google'ın bu özelliğin ne olduğuyla ilgilenmediğini unutmayın. data-snippet=“rankbrain” ekleyebilirsiniz ve bunun bir önemi olmaz. :) data-nosnippet özelliği mevcut olduğu sürece kullanılmalıdır. Bu yazının son ipuçları bölümünde bu konuyu biraz daha açıklayacağım.

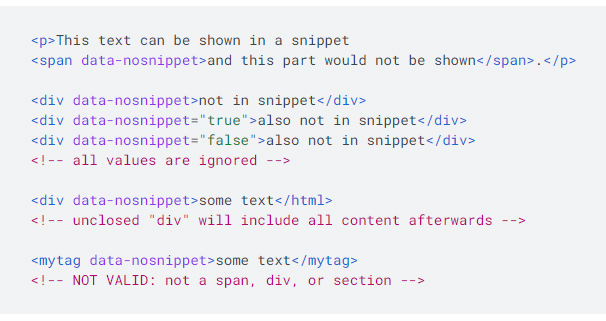
Aşağıda Google'ın özellik değerleriyle ilgili dokümantasyonundan bir ekran görüntüsü verilmiştir:

Sonuçlar: Merhaba yeni arama snippet'i!
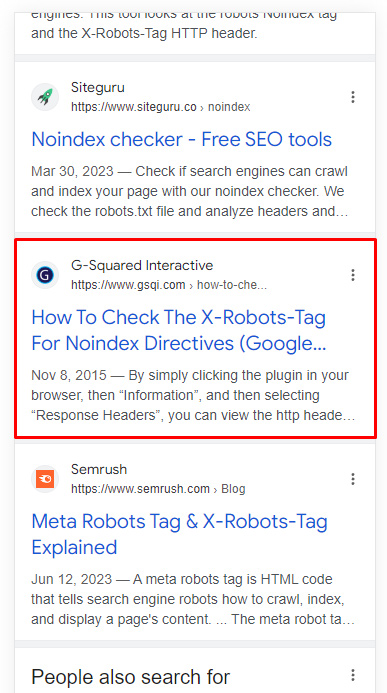
Data-nosnippet'i ekledikten sonra GSC'de indeksleme talebinde bulundum. Yalnızca birkaç dakika sürdü ve gönderi yeniden taranıp yeniden dizine eklendi. Ancak arama sonuçlarını kontrol ederken snippet'in o kadar hızlı değişmediğini gördüm... Bu yüzden yeni bir snippet'in ne zaman oluşturulacağını görmek için her saat başı kontrol etmeye devam ettim. Yaklaşık 2,5 saat sonra snippet hem masaüstü hem de mobil cihazlarda değişti. Başarı! Yeni snippet mükemmel değil ve data-nosnippet'i uygulayarak bunun üzerinde çalışmaya devam edebilirim, ancak özellik işe yaradı.
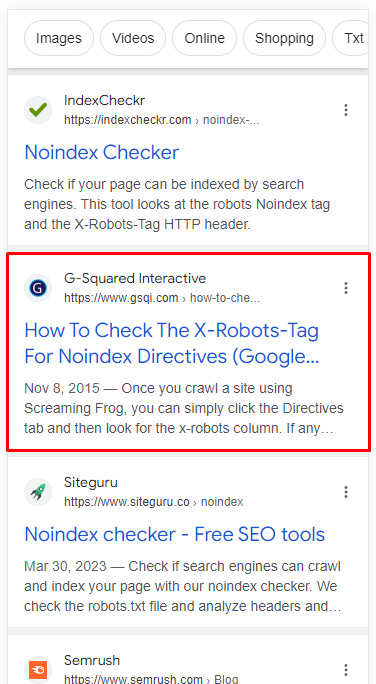
İşte hem masaüstü hem de mobil cihazlardaki yeni snippet:


Data-nosnippet'i kullanma: Site sahipleri için ipuçları ve öneriler.
Aşağıda, Google'ın arama sonuçlarındaki bir arama snippet'ini değiştirmek için data-nosnippet'i kullanmanız gerekiyorsa bazı son ipuçları ve öneriler sunacağım. Bu özelliğin beklendiği gibi çalıştığını, kullanımının kolay olduğunu ve oldukça hızlı bir şekilde etkili olabileceğini göreceksiniz.
- Bir div, span veya bölüm html öğesinde data-nosnippet'i kullanmalısınız. Başka bir html öğesiyle kullanırsanız çalışmaz.
- Daha önce de belirtildiği gibi, veri nosnippet'i bir Boole özelliğidir. Bu, kullandığınız html öğesi için açık veya kapalı olduğu anlamına gelir. Özellik için bir değer eklemenize gerek yoktur . Ancak Google oradaki herhangi bir değeri göz ardı ettiği için bir tane eklemeniz sorun değil.
- Data-nosnippet'i uyguladıktan sonra GSC'de indeksleme talebinde bulunmayı unutmayın. Bu, URL'nin daha hızlı yeniden taranmasını ve yeniden dizine eklenmesini sağlayabilir.
- Dizin oluşturma isteğinde bulunduktan sonra SERP'lerdeki değişiklikleri izleyin. Google'ın snippet için neyi seçtiğine bağlı olarak, aslında daha kötü bir arama snippet'iyle karşılaşabilirsiniz! Google'a hangi metni kullanacağını söyleyemezsiniz, bu nedenle Google ideal olmayan başka bir içerik seçebilir. İçeriğin daha fazla alanında data-nosnippet'i kullanmanız gerekiyorsa bunu yapabilirsiniz.
- Veri nosnippet'i indekslemeyi veya sıralamayı ETKİLEMEZ . Yalnızca arama snippet'i için hangi metnin kullanılabileceğini etkiler. Böylece, veri nosnippet'iyle belirlediğiniz içeriğin hâlâ dizine eklenebileceğini ve sıralama amacıyla kullanılabileceğini bilerek değişiklik yaparken kendinizi rahat hissedebilirsiniz.
- Oluşturma açısından bakıldığında Google, veri nosnippet'ini oluşturmadan önce ve sonra çıkarabildiğini, dolayısıyla bunun çalışması için JavaScript'e güvenmediğinizi açıklıyor. Google, data-nosnippet'in kaynak HTML'de (statik HTML) olduğundan emin olmanızı önerir.
Özet: Evet, snippet'ler üzerinde bir miktar kontrolünüz var.
Kendinizi bir arama snippet'inin istediğiniz veya beklediğiniz gibi olmadığı bir durumda bulursanız, bu snippet'i değiştirme olanağına sahipsiniz. Google, tam da bu nedenle 2019 yılında data-nosnippet'i kullanıma sundu. Bir div, span veya bölüm html öğesine basit bir özellik ekleyerek Google'ın, bir arama snippet'i oluşturmak için içeriğinizin belirli bir bölümünü kullanmadığından emin olabilirsiniz. Yapılması kolaydır ve oldukça hızlı çalışabilir. Bu nedenle, optimal olmayan arama parçacıklarıyla yetinmeyin. Değişiklikleri yalnızca birkaç dakika içinde uygulayabilirsiniz.
İyi oyun
