Web Tasarımında Degradeler Nasıl Kullanılır + Örnekler
Yayınlanan: 2023-04-12Web tasarımında gradyan kullanmak, hemen hemen her web sitesi tasarımına renkli bir öğe eklemenin modaya uygun ve eğlenceli bir yoludur. Arka plan rengi, düğmeler veya kullanıcı arabirimi öğeleri ve hatta metin için degradeleri kullanabilirsiniz.
Degrade renk seçeneğinin harika yanı, hemen hemen her şeyle veya herhangi bir tasarım estetiğiyle çalışmasıdır. Hatta bazı Kadence WP başlangıç şablonları, başlamak için site tasarımınızda kullanabileceğiniz düğmelerden arka planlara kadar degradeli öğeler içerir.
Web tasarımında gradyanların kullanımına ilişkin bu kılavuzda, bu tasarım öğesinden en iyi şekilde yararlanmanız için bazı ipuçları ve başlamanıza yardımcı olacak bazı güzel örnekler sunuyoruz.
Degradeler Nedir?

Degrade, iki veya daha fazla rengin veya gölgenin kademeli olarak karıştırılmasıyla oluşturulan görsel bir efekttir. Degradeler, basit solmalardan daha karmaşık desenlere ve dokulara kadar çeşitli görsel efektler oluşturmak için kullanılabilir.
Degradeler yönlü olarak soldan sağa veya sağdan sola, yukarı veya aşağı, çapraz veya radyal olarak (dairesel desen) hareket edebilir.
Tek tonlu varyasyonlar veya çok renkli gradyanlar dahil olmak üzere herhangi bir renk kombinasyonuyla çalışırlar. Marka renklerinizle bir gradyan deneyin!
Bu teknik, arka planlar, düğmeler, metin ve resimler dahil hemen hemen her tasarım öğesine uygulanabilir ve CSS, JavaScript veya grafik tasarım yazılımı kullanılarak oluşturulabilir. WordPress Gutenberg blokları da dahil olmak üzere birçok web aracı, temel gradyanlar oluşturmak için ayarlar içerir, ancak daha ileri düzey kullanıcılar, CSS ile daha da özel özellikler oluşturabilir.
CSS'de degradeler, degradenin başlangıç ve bitiş noktalarının yanı sıra yol boyunca renkleri ve durakları belirtmenize izin veren linear-gradient() veya radial-gradient() işlevleri kullanılarak oluşturulabilir.
Degradeler, web tasarımında derinlik, boyut ve görsel ilgi yaratmaya yardımcı olan güçlü bir araç olabilir. Diğer tüm tasarım hileleri gibi, idareli ve kasıtlı olarak kullanılmaları gerekir. Çok fazla degrade, tasarımı karmaşık ve kafa karıştırıcı hale getirebilir.
Web Tasarımında Degradeleri Kullanma

Web tasarımında gradyanların kullanılması söz konusu olduğunda, tekniğin sizin yararınıza olmasını sağlamak için akılda tutulması gereken birkaç şey vardır.
Doğru renk seçenekleriyle başlayın. Degradeler, kullanılan renkler tamamlayıcı olduğunda ve uyumlu bir etki yarattığında en iyi sonucu verir. Birlikte iyi çalışan renkleri seçmenize yardımcı olması için bir renk çarkı veya palet oluşturucu kullanmayı düşünün.
Çok fazla efekt numarasını karıştırıp eşleştirmeye çalışmayın ve tasarım şemasını basit tutun. En iyi sonuçlar için bir veya iki renge ve basit degrade desenlere bağlı kalın.
Degradeler, bir projenin havasına veya hissine büyük ölçüde katkıda bulunabilir. Renk seçimlerinizin kullanıcıyı nasıl hissettirebileceğini düşünün. Örneğin, zindeliği teşvik eden bir web sitesinde sakinleştirici bir etki yaratmak için ince bir gradyan kullanılabilirken, bir moda veya eğlence web sitesi için cesur ve canlı bir gradyan daha uygun olabilir.
Bu teknik, bir tasarımdaki belirli yönleri veya öğeleri vurgulamaya veya bunlara odaklanmaya yardımcı olmak için harika olabilir. Bu nedenle degradeler, düğmeler veya harekete geçirici mesaj alanları için popüler bir seçimdir. Öne çıkmalarını sağlamak için bu öğeler üzerinde daha parlak veya zıt bir gradyan kullanmayı düşünün.
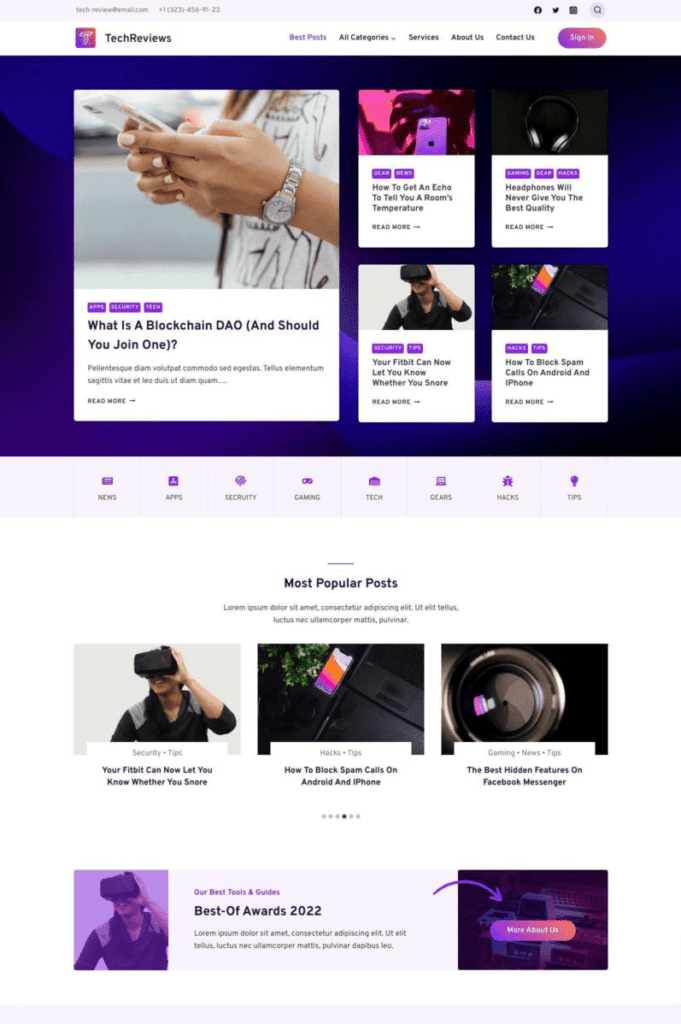
Web tasarımında gradyanlara hızlı bir şekilde başlamak ister misiniz? İnceleme Blogu başlangıç teması (yukarıda resmedilmiştir) başlamak için iyi bir yerdir.
Web Tasarımında Degradeler İçin En İyi Uygulamalar
Bir sonraki web sitesi tasarım projenizde bir gradyanla atlamaya hazırsanız, bu ipuçları ve en iyi uygulamalar, kullanıcıları büyüleyecek öğeler için bir renk varyasyonu oluşturmanıza yardımcı olabilir.
Bu en iyi uygulamaların her birini aşağıdaki sevdiğimiz degrade örnekleri bölümünde de not edeceksiniz!
Çoğu zaman bir gradyan, en fazla iki ila üç renkle çalışır. Bu, tasarımı şirketinizin estetiğine bağlamak için marka renklerinizi kullanmayı içerir. Basit gradyanlar işe yarayabilir ve tonlar arasında büyük kontrast olması gerekmez.

Öte yandan, çok fazla kontrast bir etki yaratabilir. Örneğin, açıktan karanlığa doğru solan bir degrade oluşturmak için bir açık renk ve bir koyu renk kullanın.
"Işık kaynağını" ve eğimin yönünü göz önünde bulundurun. Bu unsurlar, ekran boyunca göz akışını ve bir degradenin ne kadar "inanılabilir" olabileceğini etkiler. (Örneğin, bir şafak gökyüzü gradyanı, altta bir ışık kaynağına ihtiyaç duyar.) Ayrıca, yatay bir gradyan bir hareket hissi yaratabilirken, dikey bir gradyan bir derinlik hissi yaratabilir.
Diğer renk tekniklerinde olduğu gibi gradyanlarda da erişilebilirlik önemlidir. Degradeniz için seçtiğiniz renklerin erişilebilirlik standartlarını karşıladığından ve renkler arasında güçlü bir kontrast olduğundan emin olun.
Tasarımınızın tıklanabilir öğeler veya büyük başlıklar gibi belirli alanlarına dikkat çekmek için degradeleri kullanın. Bu öğeleri daha belirgin hale getirmek için tasarımınızın geri kalanından öne çıkan bir degrade kullanın.
Sevdiğimiz Degradelere 5 Örnek
İşte bu tasarım tekniğinin çok yönlülüğünü göstermek ve biraz ilham almanıza yardımcı olmak için gradyanları beş farklı şekilde kullanan beş web sitesi. Her projenin degradeler için nasıl belirli bir kullanımına sahip olduğuna ve bunların nasıl kullanıldığına dikkat edin.
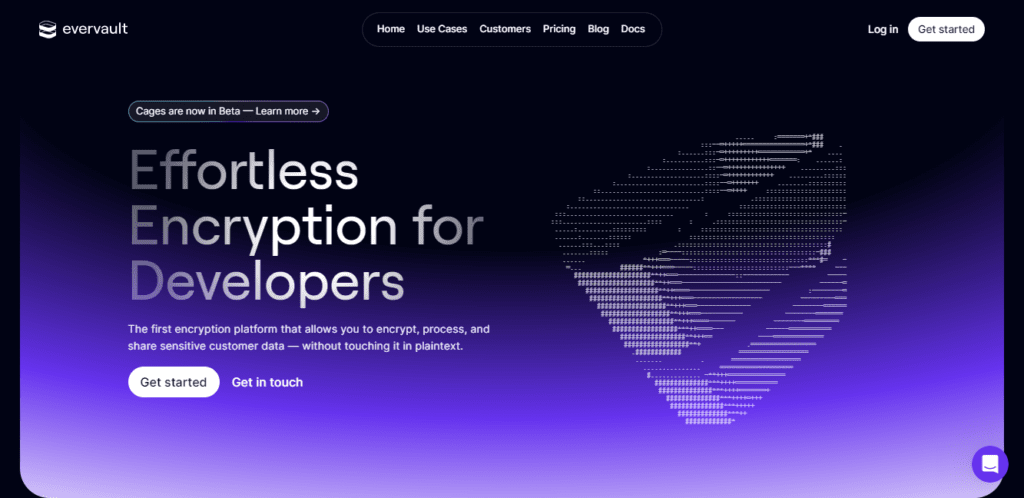
1. Ev Kasası

Yukarıdaki, Evervault'tan web tasarımında gradyan kullanmanın güzel bir örneğidir. Tasarımcı, tek bir siyah veya mor renk yerine, ikisini karıştırmak için gradyan efektini kullanır.
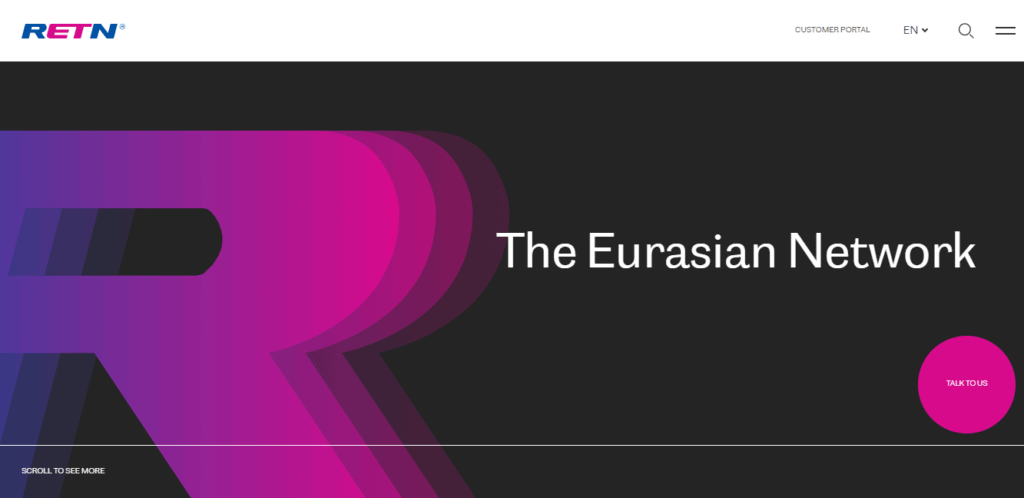
2. RET

RETN'den alınan bu örnek, yazı tipi tasarımında arka plan rengi yerine gradyan kullanır. Etkisi hala aynı. Dikkatinizi web sitelerinin o bölümüne çekiyor.
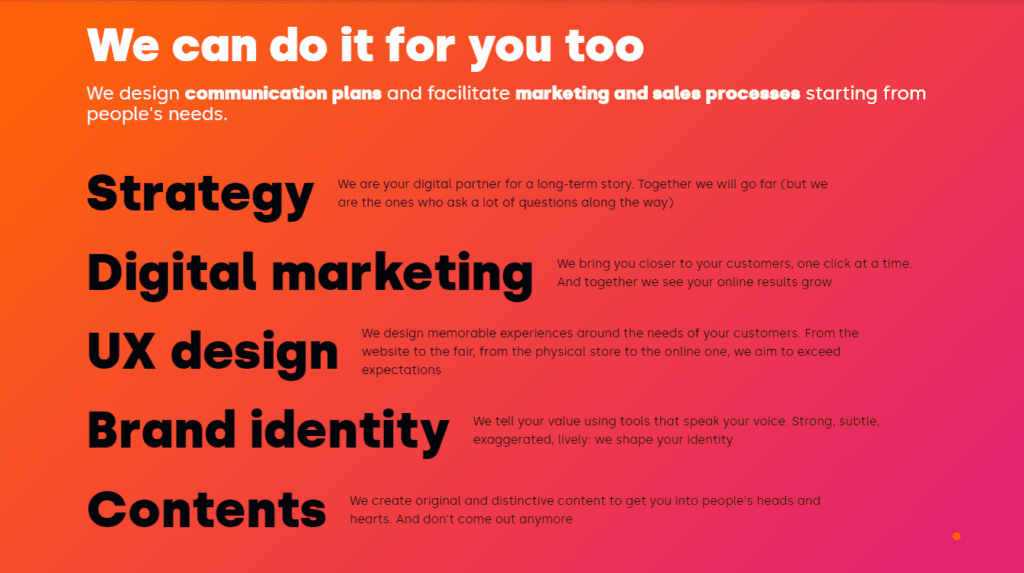
3. Sinfonialab

Bu örnek Sinfonialab'dan, parlak pembe ve turuncuyu bir araya getiriyor. Bu, sayfanın gerçekten öne çıkmasını sağlar ve dikkatinizi sitelerindeki bu alana çeker.
4. Yörünge

Orbit'ten alınan bu örnekte, ince bir degradenin kullanıldığını görüyorsunuz. Aşırı parlak veya sert olmadan yine de dikkatinizi siteye çekiyor.
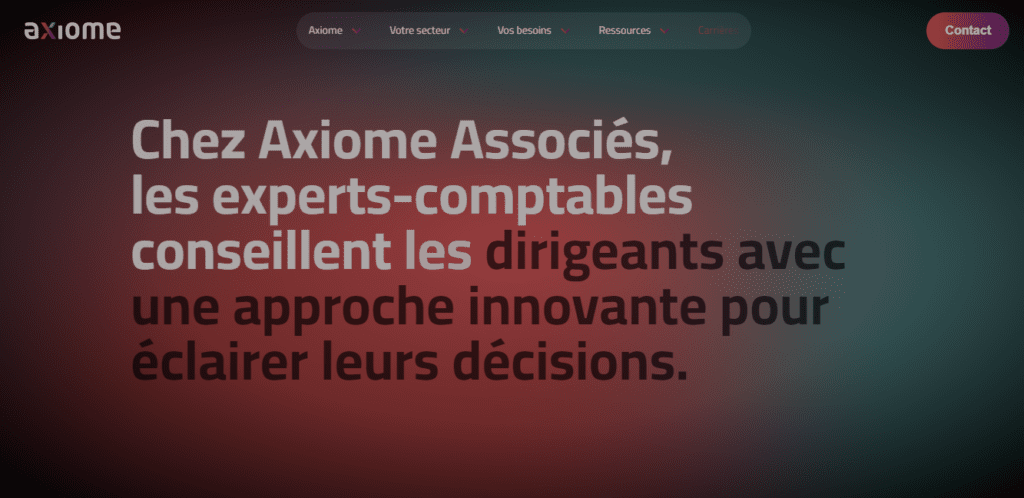
5. Aksiyom

Axiome, gradyanlarında daha koyu renkler kullanır, ancak bu aşırıya kaçmaz. İçeriğin etrafında bir spot ışığı etkisi yaratarak ziyaretçileri sitedeki bu noktaya çeker.
Bu gün başlayacağım
Degradeler, kullanımı oldukça kolay olan ve yeni veya mevcut projelerle çalışabilen bir tasarım tekniğidir. Bu trendi hemen test etmek için tek bir degrade başlık kadar basit bir şeyle başlayabilir veya tasarım boyunca degrade renkli düğmeler yerleştirebilirsiniz.
Unutmayın, gradyanlar bir şeyi vurgulamak veya vurgulamak için kullanıldığında en iyi sonucu verir ve seçtiğiniz renklerin insanların tasarım hakkında hissettikleri üzerinde önemli bir etkisi olabilir. Kullanıcılarınızda yankı uyandırdığından emin olmak için projelerinizi test edin.
Kadence ile Sitenizi Büyütün
Eksiksiz bir Kadence paketi, en yeni web tasarım trendlerinden yararlanmak için sitenizi güçlendirmeniz için ihtiyacınız olan her şeyi size sunar.
