İnsanların Gerçekten Anlayacağı Bir SaaS Web Sitesini Nasıl Oluşturduk?
Yayınlanan: 2022-06-04Birkaç ay önce, ekibim ve ben nihayet dünyanın dört bir yanındaki (kendimiz dahil) pazarlama departmanlarının ertelediği projeyi üstlendik: Web sitemizi yeniden oluşturduk.

Ardından, olası satış üretiminde %93'lük bir artış gördük.
Hemen, imkansızı gerçekleştiren bir SaaS sitesinin formülünü kırdığımızı fark ettik: Bu aslında insanların şirketimizin ne yaptığını anlamalarını sağlıyor.
Buraya gelmemiz birkaç yılımızı aldığı için bir pazarlamacı olarak sizi bu zahmetten kurtarmak ve sürecimizi paylaşmak istedim.
1. Engelleri kaldırmak: Sınırlı paydaşlar ve sağlam bir MVP
Herhangi bir yüksek bahisli projenin en büyük düşüşü, mutfakta çok fazla aşçı olmasıdır.
Bu tuzaktan kaçınmak için sitenin her yönü için tek bir paydaş atadım - biri tasarım, biri içerik ve biri ürün için. Diğer insanlar geri bildirim sağlama fırsatına sahipti, ancak nihai kararlar yalnızca bu üç sahip tarafından verildi. Bu, üst düzey rollerdeki insanlardan geri bildirim geldiğinde bile geçerliydi.
Ek olarak, pazarlama projesi planlamasında sıklıkla gördüğüm aşırı mükemmeliyetçilikle mücadele etmek için ürün deneyimimizden ödünç aldık ve her sayfa için bir MVP (minimum geçerli ürün) ve aşamalar içeren aşamalı bir sürüm için zorladık. Bu, daha hızlı çalışmamızı sağladı, ancak aynı zamanda sürekli gelişme fırsatı da yarattı.
- Geriye doğru çalışın – (Gerçekçi) bir yayın tarihi ile başlayın ve geriye doğru çalışın, böylece tüm takımlar aşırı ihtiyatlı tahminler vermek yerine zaman çizelgesine uyum sağlar.
- Tek paydaş atayın – Bizim durumumuzda her alan için tasarım, içerik ve ürün anlamına gelen bir paydaşınız olduğundan emin olun. Geniş çapta geri bildirim toplayın, ancak kararları bu kişilerle sınırlayın.
- Bir proje sahibi seçin – Bir bütün olarak proje için tek bir sahip olmalıdır. Bu kişi, çatışma olduğunda (ve çatışma olacağında ) karar vermekten sorumlu olacaktır.
- Mükemmel ürünü beklemeyin – Her sayfa için bir MVP oluşturun, iğneyi hareket ettirdiğini görün ve aşamalı bir sürüme güvenin.
- Ayrıntılara inin ve hızlı tepki verin – Yayınladığınız sayfalara verilen yanıtı hızla anlamak ve bunları yinelemek için tüm analitik ve UX araçlarınızı kullanın.
2. Önemli olan metrikler: Hedefleri ve KPI'ları belirleme
Yaptığımız ilk şeylerden biri, düzeltmek istediğimiz sorunların envanterini çıkarmak ve iyileştirmeleri için hedefler belirlemektir. Pek çok sorunla uğraşıyorduk: düşük dönüşüm oranı, güncel olmayan bilgiler, güncel olmayan tasarım, çoklu ürün teklifimizin sınırlı açıklaması, müşteri olmaması sayfası ve net olmayan bir fiyatlandırma sayfası.
Makul bir sürede eksiksiz bir iş yapmanın tek yolunun üzerinde çalışılacak önemli sayfaları belirlemek olduğunu belirledik. Bizim için bu, şunlara odaklanmak anlamına geliyordu:
- ana sayfa
- Ürün sayfalarını seçin
- fiyatlandırma sayfası
- Vaka çalışmaları sayfaları
- Müşteri sayfası oluşturma
Bu aynı zamanda projenin zamanında başlatılmasını sağlamak için ele almak istediğimiz birkaç sayfadan vazgeçmek anlamına geliyordu.
Başarıyı izlemek için aşağıdaki hedefleri ve KPI'ları belirledik:
- Müşteri adaylarına dönüşüm oranını artırmak ve müşteri adayı kalitesini iyileştirmek
- Hemen çıkma oranını iyileştirme ve sitede geçirilen süreyi ve oturum başına sayfa sayısını artırma
- Marka algısını geliştirmek
- Daha iyi site gezintisi oluşturma
- Çeşitli ürünlerimizin daha iyi teşhir edilmesini sağlamak
- Organik trafiği artırmak
- Ölçeklenmesi kolay site altyapısının kurulması
Her şirketin farklı hedefleri olacak ve farklı metrikleri izlemesi gerekecek, ancak ilk önce üzerinde çalışılacak önemli sayfaları seçme süreci, sitenizin tamamını yeniden yapmadan önce neyin işe yarayıp neyin yaramadığını hızlı ve net bir şekilde görmenizi sağlayacaktır.
- Şirketler arası ihtiyaçları karşılayın – Dönüşüm oranı, hemen çıkma oranı vb. metrikler her şey değildir. İK ekibinizden, marka yöneticinizden, satış ekibinizden ve CEO'nuzdan siteyle ilgili niteliksel geri bildirim alın.
- A/B testi – Evet, bariz görünüyor ve muhtemelen yeni sitenizi yayınlamak için acele ediyorsunuz, ancak işe yarayan hiçbir şeyden kurtulmak istemiyorsunuz. Bu nedenle, her şeyi bir A/B testi ile yayınladığınızdan emin olun ve sonuçlara dikkatlice bakın.
- Birincil bir KPI belirleyin – Tek bir birincil metriğe sahip olmak, çakışma olduğunda karar vermenize yardımcı olur, bizim durumumuzda dönüşüm oranı önde olmaktı.
- Aşamalar halinde yayın - Tüm web sitesini bir kerede yeniden oluşturmak bir risktir. Düşük çaba gerektiren, yüksek değerli sayfalarla başlayın ve ardından planınızı öğrenin ve uyarlayın.
- Bir analitik altyapısı oluşturun – Her bir KPI üzerindeki etkiyi izleyebileceğinizden emin olmak için önceden bir ölçüm altyapısı oluşturun.
3. İlham almak: Herkesten öğrenecek bir şey var
Sorun alanlarımızı belirledikten, iyileştirme hedefleri belirledikten ve projenin kapsamını belirledikten sonra, yerleşim ve tasarım hakkında düşünmeye başladık.
Şirketin ne yaptığı hakkında gerçek bir fikriniz olmadan kaç SaaS sitesini ziyaret ettiğinizi ve ayrıldığınızı bir düşünün. "Müşteri hizmetleriyle ilgili bir şey mi var? Belki e-posta pazarlaması?” Bu bizim kaçınmaya çalıştığımız şeydi. Bu nedenle, Yotpo'yu gerçekten anlamak için ziyaretçilerin neye ihtiyaç duyacağını belirleyerek başladık.
Bir elektronik tablo oluşturduk, 150'den fazla başka web sitesinden ilham aldık, her biri hakkında neyi beğendiğimizi ve neyi beğenmediğimizi not ettik ve en önemlisi, şirketin ne yaptığını anlayabilirsek not aldık. Öğelere bir CTA düğmesi kadar ayrıntılı veya genel düzen, görseller veya ses tonu kadar geniş baktık.
Çoğunlukla, aşina olmadığımız şirketlerin sitelerine baktık, bu nedenle şirketi anlama testimiz gerçek olacaktı.
- İlk izleniminizi kaçırmayın – Bir web sitesini ilk ziyaretinizde not almayı unutmayın. İlk izlenimler önemlidir ve dedikleri gibi, ikinci bir şansınız olmayacak.
- Bir liste yapın – Herkesten öğrenebilirsiniz. İlham almak için bir web sitesi listesi oluşturun. Bazı web siteleri harika bir tasarıma, harika bir mikro kopyaya ve diğerlerinde harika gezinmeye sahip olacaktır.
- Tanıdık olmayanları kucaklayın – Sitelerinin yaptıklarını açıkça ifade edip etmediğini görmek için çoğunlukla tanımadığınız şirketlere bakın.
4. Ne önce gelir, tasarım mı içerik mi?
Ürünümüz süper görseldir, öyle ki ziyaretçiler bir kelime bile okumadan ürünün %70'ini anlayabilmelidir. Bu sadece doğru sloganı bulmakla ilgili değildi - anlatmaktan çok göstermekle ilgiliydi.
Ekranın üst kısmında sunulan görsellerin, kullanıcının dikkatini çekmek için kritik olacağını anlayarak, bu alanı ürünümüzün uygulama örneklerini göstermek için kullandık. İçeriğin tasarımın öncülüğünü yapması yerine, tam tersi bir yaklaşım benimsedik, tasarımla öncülük ettik ve içeriğin stüdyomuzun vizyonuyla uyumlu olmasını sağladık.
Harika içerik pazarlamacımız Mel, sitenin içerik stratejisini hassaslaştırmak ve potansiyel müşteriler için en önemli olan şeye, Yotpo'nun onlara nasıl yardımcı olabileceğine inmek için tasarım öncelikli çerçeveyi kullandı. E-Ticaret endüstrisini ve tipik sıkıntıları tam olarak anlamak için araştırma yaptı. Ardından çözümleri, tasarım yapısını tamamlayan hızlı, okunması kolay bir formatta çerçeveledi ve aynı zamanda kullanıcıları ürünlerimiz hakkında daha fazla bilgi edinmek için eyleme geçirilebilir adımlarla ileriye götürdü.
Sonuç, Yotpo'nun markaların başarılı olmasına yardımcı olma karakterine ve misyonuna sadık kalan, doğrudan doğruya, önce değer yaratan içeriktir.
- İçeriğin tasarımı takip etmesine izin verin – İçerik ekibiniz doğrudan konuya yazabilecek kadar güçlüyse, tasarımla başlayın ve karakter sınırına göre yazmasını sağlayın. Bu bir meydan okumadır, ancak aynı zamanda mesajlaşmanızı kolaylaştıran bir alıştırmadır.
- Ürününüzü tanımlamanın en iyi yolunu anlayın - ürününüz görsel olarak çekiciyse, çok sayıda maket kullanarak ve vitrin tasarımı kullanarak vurgulayın.
- Ekranın üst kısmında ilginç tutun – Açık görünebilir, ancak insanlar genellikle bunun her sayfada en önemli gayrimenkul olduğunu unutur. Orada sergilediklerinize fazladan düşünce yatırımı yapın.
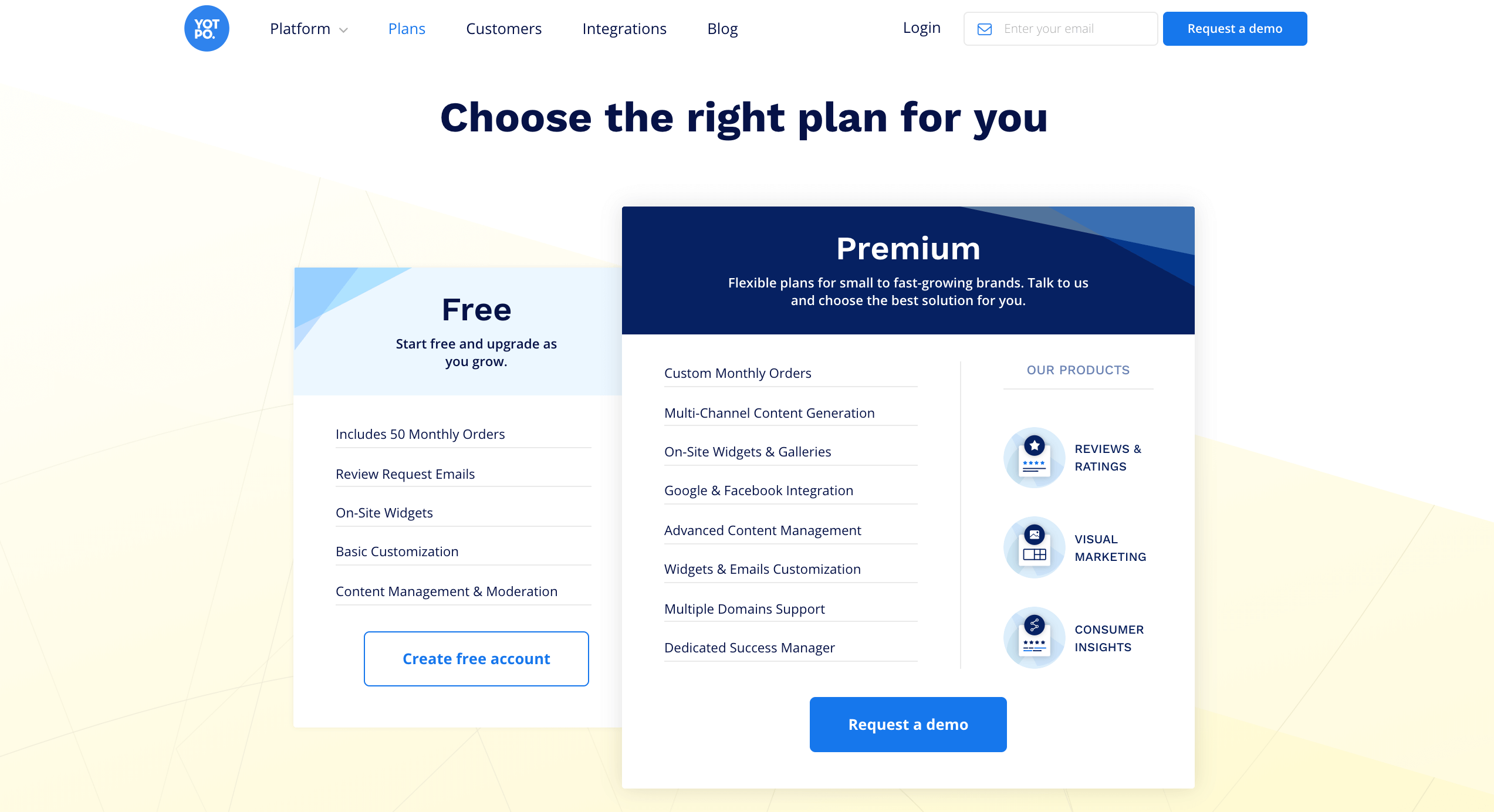
5. Perde arkası: Fiyatlandırma sayfası


Sayfa hedefleri:
Fiyatlandırmamızı kolay anlaşılır hale getirmek bizim için önemliydi. Premium planlarımızı bir çatı altında, ücretsiz planımızı ise başka bir çatı altında toplamayı tercih ettik. Bu şekilde, ücretli aboneliğimizle ilgilenen ziyaretçiler, daha fazlasını öğrenmek için satış departmanımızla kolayca konuşabilir ve ücretsiz plana ilgi duyanlar hemen başlayabilir. Ayrıca, ziyaretçilerin sahip olabileceği soruları yanıtlamak için ayrıntılı bir SSS eklemek istedik.
Yetenekli tasarım stüdyomuz - özellikle Sanat Yönetmenimiz Shiri ve Kıdemli Ürün Tasarımcımız Eliko - bu hedefleri aldı ve onlarla birlikte koştu. Bu bölümde ve sonraki bölümlerde, yeni web sitesindeki önemli sayfaların her birinin arkasındaki tasarım stratejisini açıklayacaklar.
Tasarım stratejisi:
Amaç, insanların planları anlamasını ve tıklamasını sağlamak olduğundan, onları en üst hiyerarşi haline getirdik. Arka plan, plan kutularından dikkati dağıtmamak için kasıtlı olarak daha yumuşak ve daha hafif olacak şekilde oluşturuldu . Yine de arka planı, degrade gölgeleme ve ince geometrik şekillerle Yotpo markasını temsil etmek için bir fırsat olarak kullandık. Fiyatlandırma sayfasının amaçlarına uygun olarak geliştirilen bu genel yapı, sitedeki diğer sayfalar için gerçekten etkili bir temel olduğunu kanıtladı.
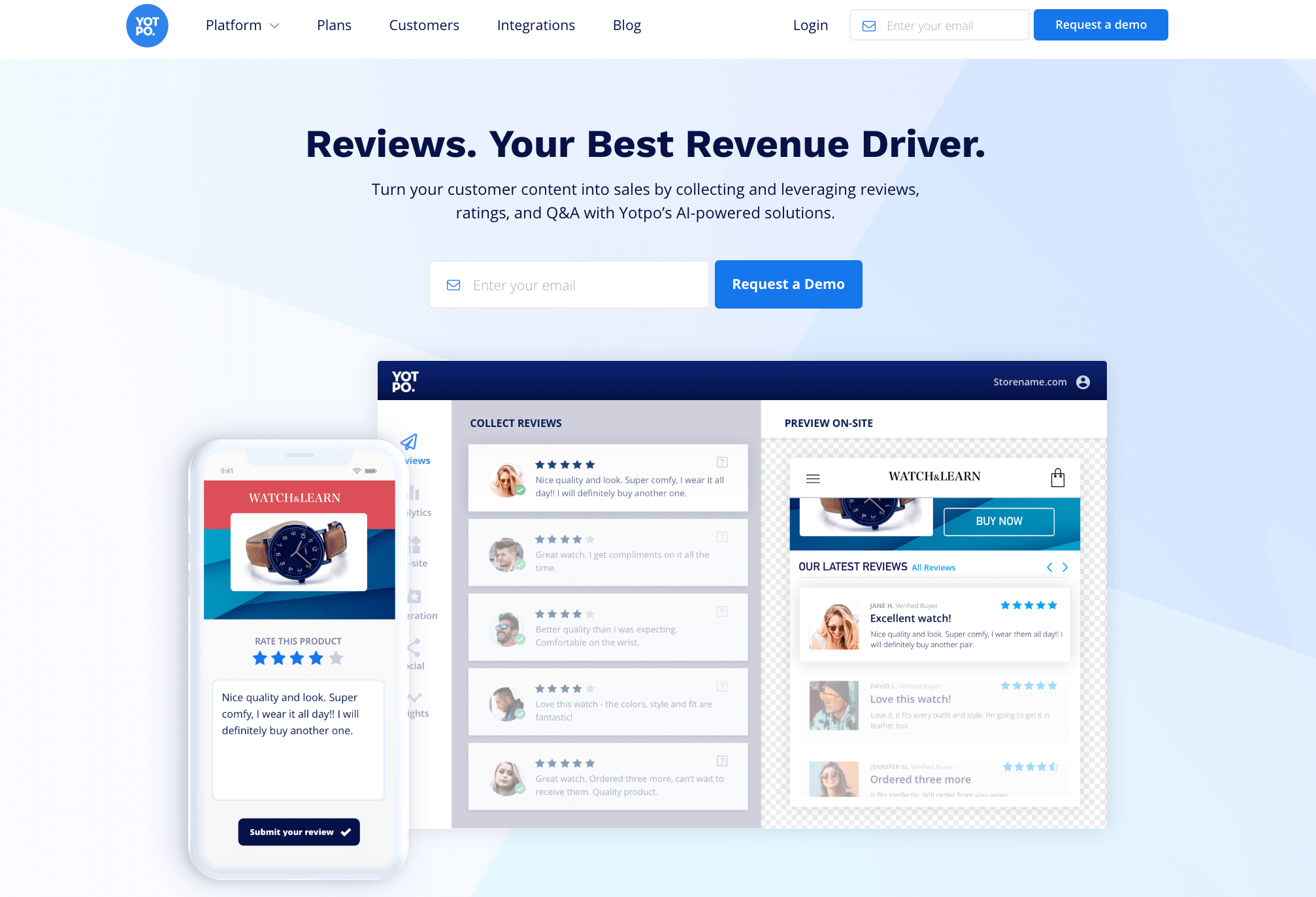
6. Perde arkası: Ürün sayfaları

Sayfa hedefleri:
Yeniden tasarımda yer alan ürün sayfalarının her biri, yani İncelemeler & Derecelendirmeler ve Görsel Pazarlama, süper karmaşık bir ürünün tüm işlevlerini insanların birkaç saniye içinde anlayabileceği şekilde açıklamalıydı. Sadece bu da değil, her ürün için farklı kullanım örneklerini de göstermek istedik. Örneğin, İncelemeler ve Derecelendirmeler sayfasında bu, içerik oluşturmanın nasıl çalıştığından Google ve Facebook ile entegrasyonlara kadar tüm yönlerin açıklanması anlamına geliyordu. Sayfa uzun ve kapsamlı olmakla birlikte, metin açısından hafif ve görseller açısından ağırdır.
Tasarım stratejisi:
Ürünlerimizin uygulama halindeki maketlerinin ziyaretçilerin nasıl çalıştıklarını anlamalarını sağlamanın en basit yolu olacağını hızla belirledik. Başlangıçta video kullanmak istesek de, sayfaların ilk sürümlerini zamanında çıkarmak için MVP'ye bağlı kaldık.
Fiyatlandırma sayfasını tasarlarken öğrendiklerimize dayanarak, özellikle ekranın üst kısmındaki maketlere vurgu yaparken arka planı daha hafif ve daha sessiz hale getirmeyi biliyorduk. Modeller ayrıca, kolay sindirilmeleri için basitleştirilmiş bir tasarım dilinde yapılmıştır.
Mockup-ilk tasarım, bir dizi başka pratik kaygıya cevap verir. İlk olarak, maketler hem boyutları hem de birçok bilgiyi minimalist bir formatta ele alma yetenekleri nedeniyle doğası gereği mobil uyumludur. Genel olarak, mobil cihazlar düşünülerek tasarım yapmak, sizi neyin gerekli olup neyin olmadığını düşünmeye zorlar ve bu, maketler için kesinlikle doğruydu. Sadece bu değil, bu biçim, teklifimiz büyüdükçe gelecekteki ürün sayfaları için de kolayca ölçeklenebilir.
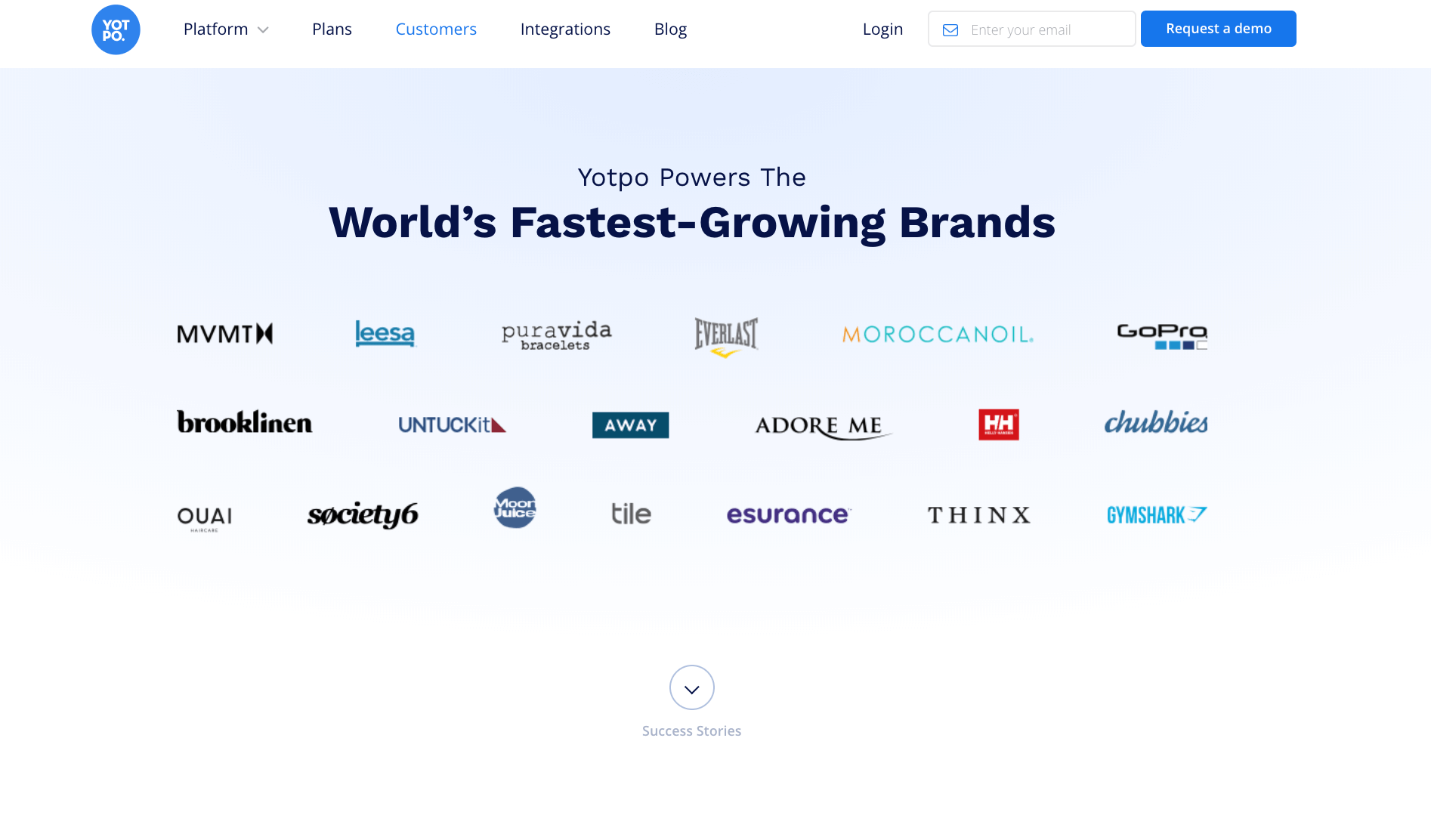
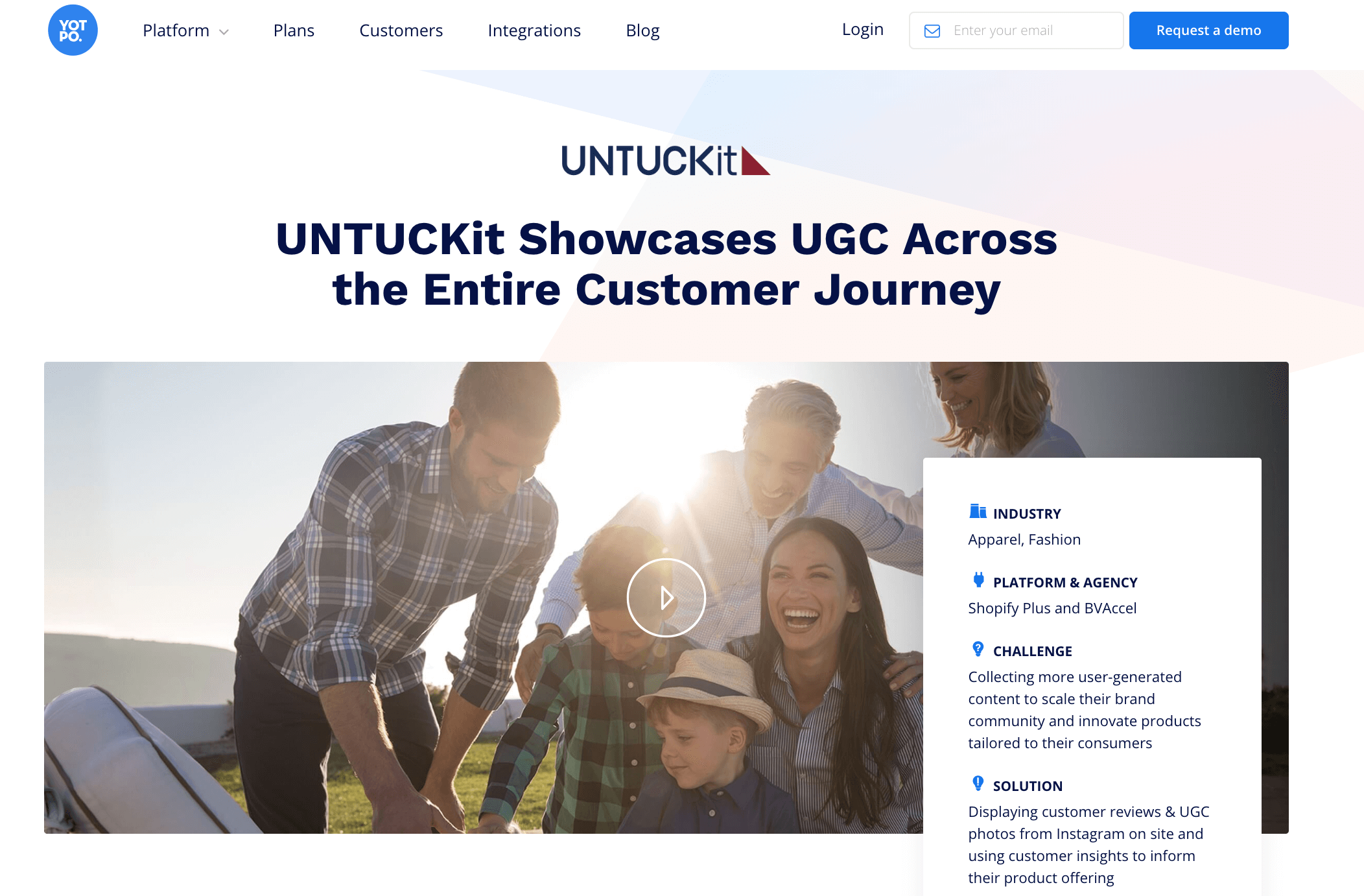
7. Perde arkası: Müşteriler sayfası

Sayfa hedefleri:
Müşteriler sayfası sitemize yeni eklenen bir sayfaydı. Yotpo'yu kullanan harika markaları sergilemenin ve örnek olay incelemelerimiz için yeni bir yuva oluşturmanın etkili bir yolunu arıyorduk. Bu sayfadaki en önemli unsurlar marka logoları ve lansmanı için oluşturduğumuz yeni video vaka çalışmalarıdır.
Tasarım stratejisi:
Bu markaların Yotpo ile nasıl büyüdüğünü ve aynı zamanda bir bütün olarak kullanıcı tarafından oluşturulan içeriğin ne kadar önemli olduğunu anlatmak istedik. Bu hikayeleri anlatmak için ana parça, her biri sayfada önemli ölçüde yer kaplayan müşteri logoları ve video vaka çalışmaları. Ek olarak, bu sayfaya yerleştirilmiş yeni vaka çalışması şablonunu mümkün olduğunca esnek olacak şekilde oluşturduk, böylece sadece çerez kesici sorular ve cevaplar eklemek yerine her markanın benzersiz hikayesini anlatabilir.

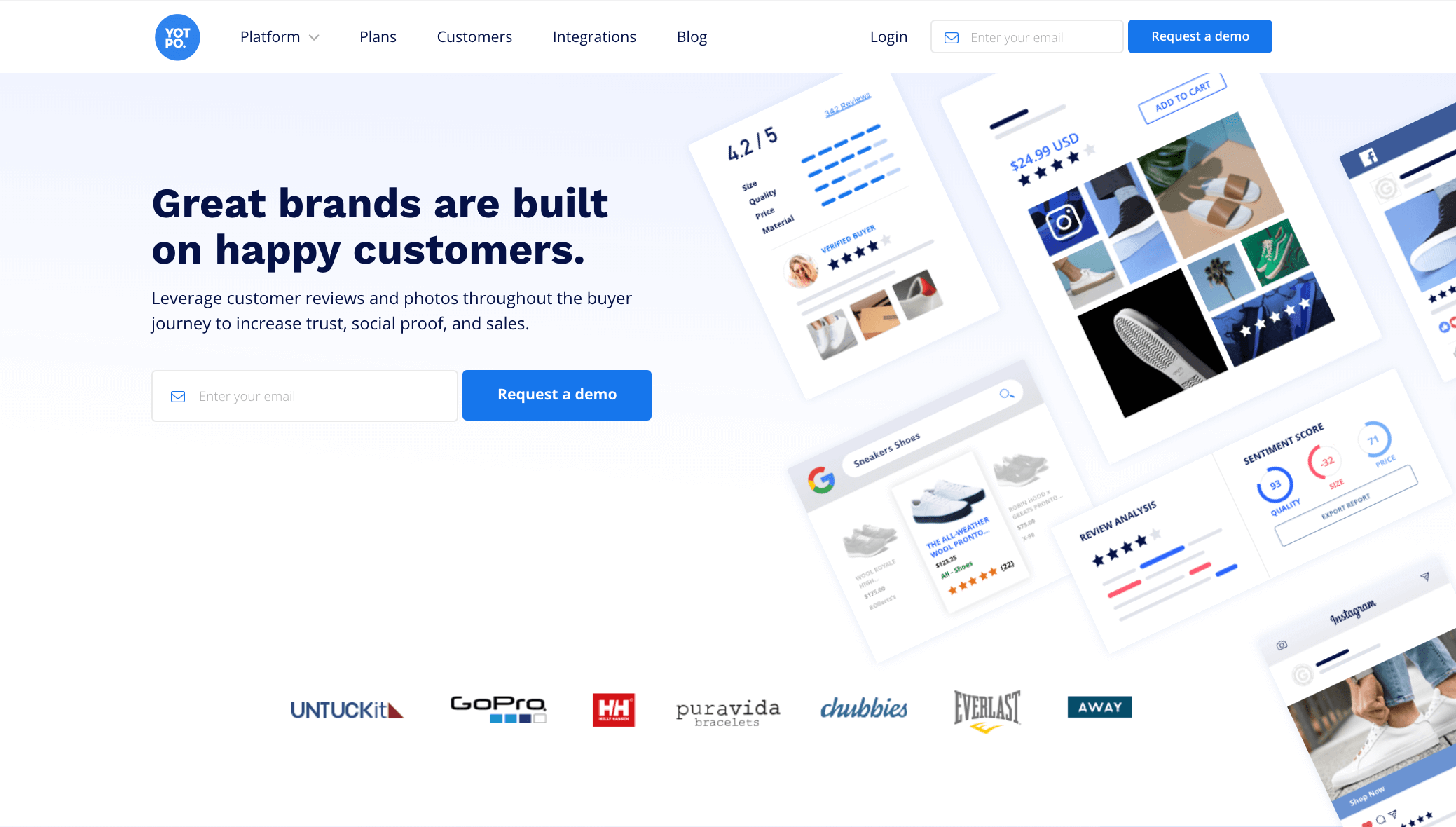
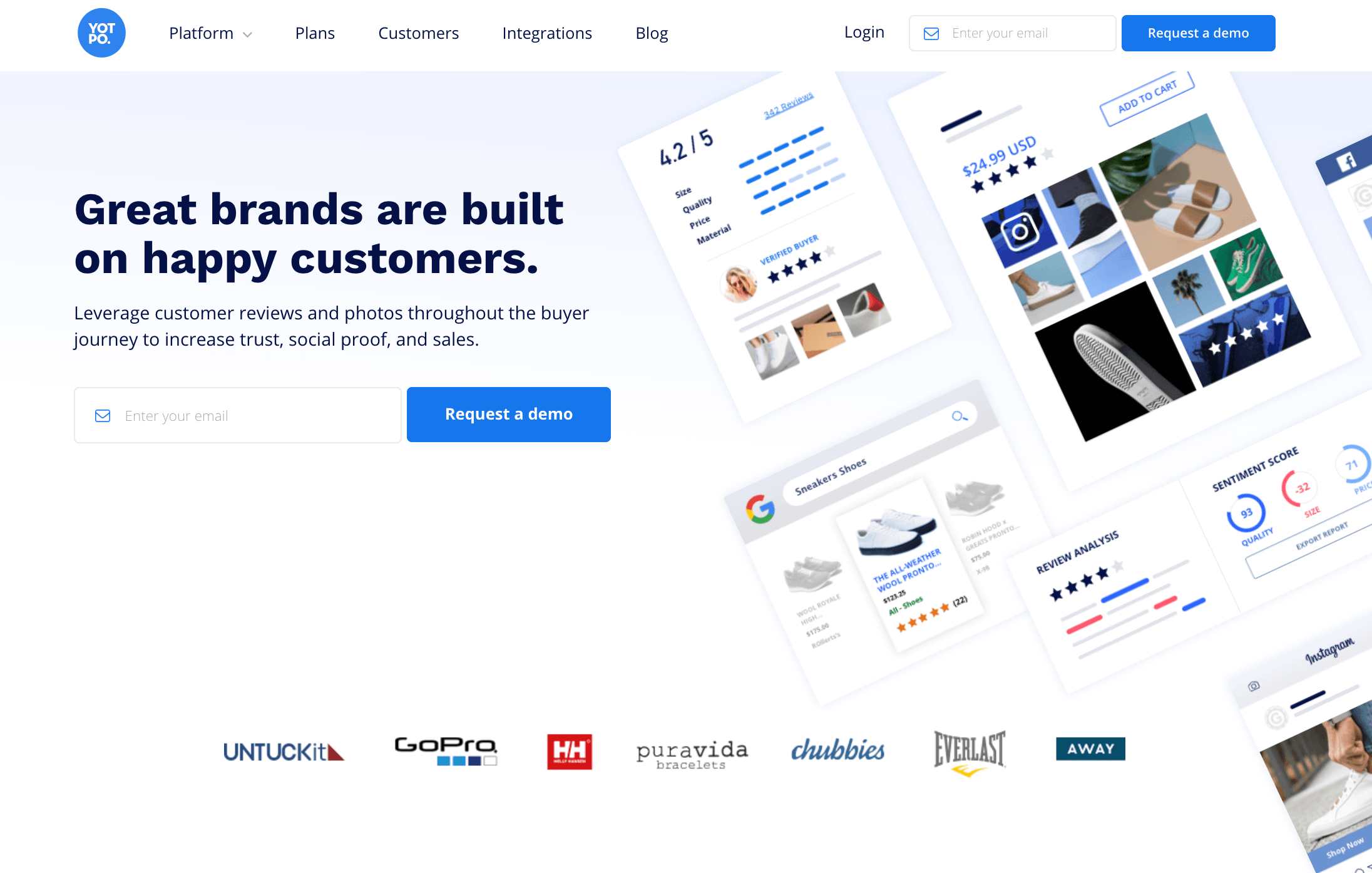
8. Sahne arkası: Ana sayfa

Sayfa hedefleri:
Her şeyden önce, ana sayfanın amacı, ziyaretçilerin aşağı kaydırmadan önce Yotpo'nun ne yaptığını hızlı ve kolay bir şekilde anlamasıydı. Ayrıca hem çoklu ürün teklifimizi tanıtmak hem de en büyük varlığımız olan müşterilerimizi sergilemek istedik. Son olarak, ana sayfanın, ziyaretçilerin ürünlerimiz hakkında daha fazla bilgi edinmesini sağlayan bir ağ geçidi sayfası olarak hizmet etmesi gerekiyordu.
Bu hedeflere ulaştığımızdan emin olmak için iş arkadaşlarımızı diğer SaaS ana sayfalarının önüne koyduk ve sayfada gezinirken onlara bir sonraki öğeyi görmek istediklerini sorduk. Yanıtlarına dayanarak, çoğu insanın bir ana sayfadan ihtiyaç duyduğu akışın şu olduğunu anladık:
Tasarım stratejisi:
Ana sayfa için en büyük zorluğumuz ziyaretçilerin dikkatini hemen çekmekti. Araştırmamız bize bugün birçok SaaS sitesinin ziyaretçileri çekmek için güzel illüstrasyonlar kullandığını gösterdi - ancak biz ziyaretçilerin ilgisini çekmek için daha önemli bir şey istedik.
Yotpo'nun ne yaptığını hemen anlayan minimalist maketlerle ziyaretçilerin dikkatini çekmek için fiyatlandırma ve ürün sayfalarında geliştirdiğimiz tasarım dilini ve yukarıda özetlenen akışı kullandık. Bunu, ekranın üst kısmında bir müşteri logosu şeridi ve ardından ziyaretçileri ürün sayfalarına yönlendiren ürün teklifimize hızlı, eksiksiz bir genel bakış izler. Modellerin büyük kısmı yukarıdayken, aşağıdaki içeriği desteklemek için illüstrasyonlar kullanabildik.
Genel sonuç, ürünün bir çeşit "güçlü görüntüsü" veya kuş bakışı görünümü veren ve ziyaretçileri daha fazla bilgi edinmek için ürün sayfalarına devam etmeye teşvik eden bir sayfadır.
Teknoloji yığınımız
Yeni siteyi oluşturmak ve sonuçları ölçmek için elimizden gelen her aracı kullandık. İşte teknoloji yığınımıza bir göz atın:
- Prototipleme ve Tasarım – Balsamiq, InVision, Sketch, Photoshop, Illustrator ve After Effects
- Analitik ve Dönüştürme – Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Proje Yönetimi – Smartsheet, Trello
Geliştirme söz konusu olduğunda, geliştirici sihirbazımız David, siteyi hayata geçirmek için tasarım ekibimizle birlikte çalıştı. Site genelinde yeniden kullanılabilir bileşenler kullandı ve neredeyse tüm resimler için retina görüntüleri dahil ederek ve mümkün olan her yerde PNG dosyaları yerine SVG'yi (ölçeklenebilir vektör grafikleri) tercih ederek keskin görsellere vurgu yaptı. Ayrıca siteyi geliştirirken daha fazla seçeneğe erişmek için büyük ölçüde SCSS'de çalıştı.
Çözüm
Bir web sitesini yeniden oluşturmak büyük bir girişimdir, ancak sağlam bir süreciniz olduğunda, onu hızlı ve etkili bir şekilde gerçekleştirebilirsiniz. Bu süreci oluştururken öğrendiğimiz en önemli şeyler şunlardı:
- Tek bir proje sahibi atayın ve paydaşları minimumda tutun.
- Proje için gerçekçi bir kapsam tanımlayın.
- Yeniden tasarlanmak yerine hangi sayfaların kaldırılması gerektiğini değerlendirin.
- Net hedefler ve KPI'lar belirleyin.
- Tek bir birincil KPI seçin.
- Diğer sitelerden ilham alın.
- Ürününüzü açıklamanın en kolay ve en etkili yolunu anlayın.
- Mümkün olan her yerde tasarımla ilerleyin. İçerik takip edebilir ve bunun için daha güçlü olacaktır.
- Kademeli bir sürüm için gidin.
- Her şeyi A/B testi yapın.
Web sitemizin yeniden tasarımı hakkında daha fazla bilgi edinmek isterseniz veya burada yazdıklarım hakkında herhangi bir sorunuz varsa, buradan iletişime geçmekten çekinmeyin. sohbet etmekten mutluluk duyarım. :)
