İş Sitelerinde Kullanıcı Deneyimini İyileştirmenin 8 Yolu
Yayınlanan: 2023-05-17İnsanlar web sitelerinin sezgisel, görsel olarak çekici, erişilebilir ve hızlı yüklenen olmasını bekler. Yine de bunları gözden kaçırmak ve sonuç olarak olumlu bir kullanıcı deneyimi sunamamak kolaydır. Neyse ki, bazı basit uygulamalarla sitenizdeki kullanıcı deneyimini kolayca geliştirebilir ve dönüşüm merdiveninde yükselebilirsiniz.
Basit tasarım değişikliklerinden daha karmaşık stratejilere kadar, sitenizin kullanılabilirliğini artırmanın 8 yolunu tartışacağız. Sonunda, kullanıcıların gezinmeyi ve etkileşimde bulunmayı sevdiği bir web sitesini nasıl oluşturacağınızı öğreneceksiniz. Daha fazla ziyaretçiyi çekip elde tutacak ve onları sadık müşterilere dönüştüreceksiniz.
Öyleyse başlayalım.
Kullanıcı Deneyimi Neden Önemli?

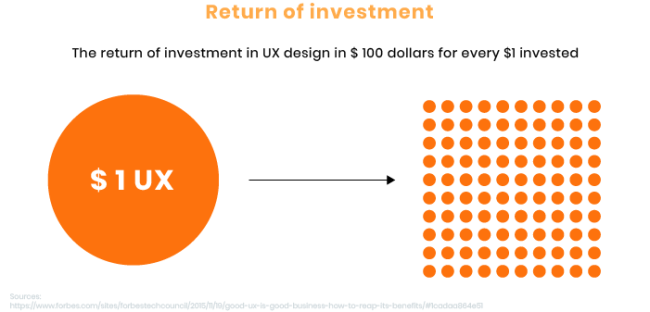
Görüntü Kaynağı
Kullanıcı deneyimi , insanların markanızı ne kadar iyi algılayacağını ve onunla etkileşime geçeceğini belirler.
Dağınık, kafa karıştırıcı ve yüklenmesi asırlar süren bir web sitesine girdiğinizi hayal edin, bu sinir bozucu, değil mi? Bu faktörleri göz önünde bulundurarak, kullanıcı deneyiminizi çok daha sorunsuz ve keyifli hale getirebilir ve karşılığında insanları sitenizde daha uzun süre kalmaya teşvik edebilirsiniz.
Sitenizi işlek bir caddedeki bir vitrin gibi düşünün. Fiziksel bir vitrinin müşterileri çekmek için temiz, düzenli ve çekici olması gerektiği gibi, web sitenizin de insanları çekmek için gezinmesi kolay ve görsel olarak çekici olması gerekir.
Sitenizdeki kullanıcı deneyimini iyileştirmenin 4 ana faydası şunlardır:
- Azalan hemen çıkma oranları: Hemen çıkma oranları sektörler arasında farklılık gösterse de, insanları sitenize bağlı tutar. Makalelerinizi daha derine inerler, çeşitli sayfaları tıklarlar ve içeriğinizi başkalarıyla paylaşarak hemen çıkma oranınızı düşürmenize yardımcı olurlar.
- Gelişmiş marka itibarı: Bu dijital denizlerde itibar önemlidir. Harika bir kullanıcı deneyimine sahip bir web sitesi, markanız hakkında çok şey anlatır. Müşterilerinizi önemsediğinizi, zamanlarına değer verdiğinizi ve mükemmellik için çabaladığınızı gösterir. Genel olarak, teklifinizin kalitesini yansıtır.
- Artan müşteri memnuniyeti: Sitenizi kullanımı kolay, bilgilendirici ve görsel olarak çekici bulduklarında etkileşimlerinden daha fazla memnun kalacaklardır. Bu memnuniyet, markanız hakkında olumlu bir algıya ve tekrar ziyaret etme ve başkalarına tavsiye etme olasılığına dönüşür.
- İyileştirilmiş dönüşümler ve yatırım getirisi: İyi tasarlanmış bir kullanıcı deneyimi, sitenizde kullanıcıların gezinmesini ve istediğiniz işlemleri gerçekleştirmesini kolaylaştırır. Sepete ürün eklemek, satın almak veya form doldurmak olsun, sorunsuz ve sezgisel bir kullanıcı deneyimi, engelleri ortadan kaldırır ve dönüşümlerinizi %200'e kadar artırır.
Şimdi, sitenizi kullanıcı deneyimini göz önünde bulundurarak geliştirerek web sitenizi nasıl tersine çevirebileceğinizi keşfedelim. Siteniz, insanların kullanmayı ve etkileşimde bulunmayı sevecekleri daha ilgi çekici, çekici bir site olmaktan sadece birkaç adım uzakta.
Web Sitesi Kullanıcı Deneyimini Geliştirmenin Kanıtlanmış ve Test Edilmiş 8 Yolu
Kullanıcı deneyimi söz konusu olduğunda, kullanıcınızı ön plana çıkarmak istersiniz. Bu, sitenizin her açıdan kolaylaştırılması gerektiği anlamına gelir - gezinme, satın alma ve bilgi bulma. Sitenizi müşterilerin keyif alacağı ve tekrar tekrar ziyaret edebileceği bir site haline getirmek için denenmiş ve kanıtlanmış bu 8 stratejiyi izleyin.
1. Beyaz Boşluk Kullanın
Beyaz alan , bir sitedeki tasarım öğelerinin çevresinde gördüğünüz boş alandır . Temel olarak, içeriğinizin kullanıcılarınız için daha az karmaşık ve bunaltıcı görünmesini sağlayarak temiz ve görsel olarak çekici bir tasarım oluşturmaya yardımcı olur.
Sıkıcı görünmesine bile gerek yok. CTA'lar, önemli mesajlar ve başlıklar gibi sitenizin en kritik öğelerine dikkat çekmek için kullanabilirsiniz. Örneğin, Luxurymodo'nun web sitesine bir göz atın. Kullanıcıların dikkatini öne çıkardıkları hedeflere çekmek için beyaz boşluklardan yararlandılar.

Boşlukları düşünürken genel tasarımınızı almayı unutmayın. Uyumlu ve görsel olarak çekici bir düzen oluşturmak için tipografi, renk ve görüntü gibi diğer öğelerle birlikte çalışmalıdır.
Renk kullanmaktan da korkmayın. Benzer bir etki yaratmak için grinin açık tonlarını veya diğer pastel tonları kullanmayı düşünün.
2. Gezinmeyi Basitleştirin
Kullanıcılar web sitenizi ziyaret ettiklerinde aradıklarını hemen bulmak isterler. Gezinmeniz, kullanıcıların sitenizde gezinmek için etkileşim kurduğu menüler, bağlantılar ve düğmeler dahil her şeyi kapsar . Çok karmaşıksa, kullanıcılar hüsrana uğrar ve siteyi terk eder.
Peki, navigasyonunuzu nasıl basitleştirebilir ve karşılığında kötü kullanıcı deneyimini nasıl iyileştirebilirsiniz?
Menüleriniz ve düğmeleriniz dahil her şeyi basit tutmayı düşünün. Yapmak isteyeceğiniz son şey okuyucularınızın kafasını karıştırmak olacaktır, bu nedenle karmaşık terminoloji veya endüstri jargonu kullanmaktan kaçının. Sitenizdeki etiketler de net ve açıklayıcı olmalıdır, böylece insanlar tam olarak nereye tıklayacaklarını bilirler.
Gezinmenizi daha sezgisel hale getirmek için ilgili öğeleri gruplandırın. Bu, birden çok ürün kategoriniz varsa geçerlidir. Tüm kategorileri tek bir yerde listeleyen bir açılır menü oluşturabilirsiniz. Okuyucularınızı da bunaltmak istemezsiniz, bu nedenle menünüzdeki öğe sayısını web sitenizin en önemli sayfalarıyla sınırlayın.
Simgeler veya oklar gibi görsel ipuçlarının yardımıyla gezinmenizi daha sezgisel hale getirirsiniz. Örneğin, e-Ticaret bölümünüzü belirtmek için bir alışveriş sepeti simgesi kullanabilirsiniz.

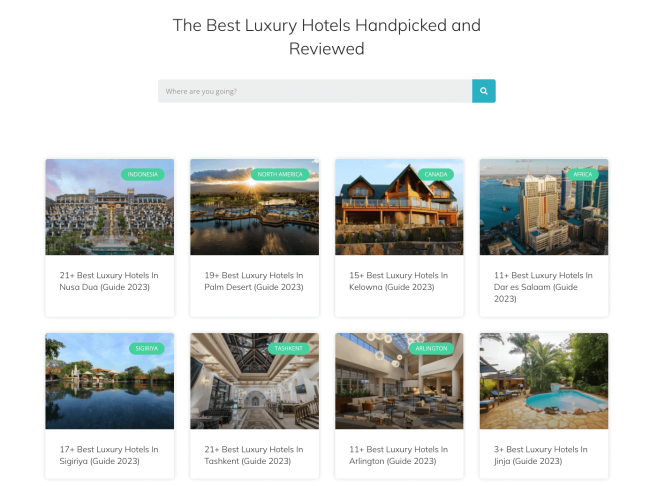
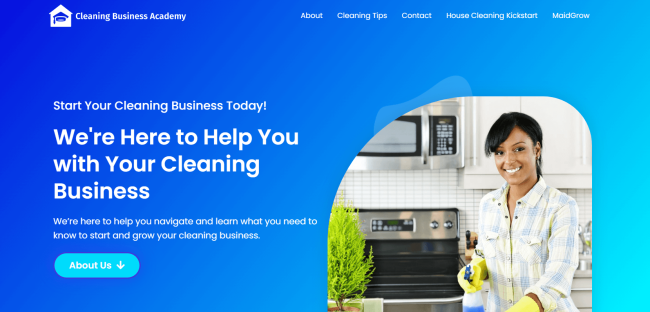
Görüntü Kaynağı
Basit ve net gezinmeye sahip bir web sitesine mükemmel bir örnek, CleaningBusinessAcademy'dir. Sayfanın üst kısmındaki ana menü, web sitesinin ana alanlarını kapsayan yalnızca 5 seçenekle basittir, bu nedenle bilgi arayan herkesin bir temizlik işine başlaması daha kolaydır.
Ayrıca, web sitelerini daha derinlemesine incelediğinizde, tüm temizlik ipuçlarını tek bir ana sayfa altında toplayarak, aradığınız ilgili içeriği bulmanın daha kolay olduğunu göreceksiniz. Beyaz alan kullanımları, net tipografi ve minimal tasarım, insanların ilgilendikleri temizlik gönderilerini hızla bulmalarına da yardımcı olur.
3. Erişilebilirliği Sağlayın
Erişilebilirlik , sınırlamaları veya tercihleri ne olursa olsun herkesin web sitenizde kolayca gezinebilmesini ve keyfini çıkarabilmesini sağlamak anlamına gelir. Kullanıcıların içeriğinize erişirken farklı ihtiyaçları olacaktır.
Örneğin, görme engelli kullanıcılar web sitesinde gezinmek için ekran okuyuculara veya büyüteçlere ihtiyaç duyabilirken, hareket engelli kullanıcılar sitede gezinmek için klavye kısayollarına güvenebilir.
Her iki durumda da, sitenizin erişilebilir olmasını sağlamak, sitenizi tüm kullanıcılar için hoş bir yer haline getirecek ve karşılığında sayfanızın dönüşümlerini ve etkileşimlerini artıracaktır.
Web sitenizdeki erişilebilirliği iyileştirebilecek bazı temel unsurlar şunları içerir:
- Alternatif metin
- Renk kontrastı
- Video altyazıları
- Anahtar kelime erişilebilirliği
- Açık ve öz dil
Sitenizin erişilebilirliğini iyileştirmek ve daha kullanıcı dostu hale getirmek için bu özellikleri uygulayın. Bu şekilde, daha geniş bir kitleye ulaşabilir ve genel çevrimiçi varlığınızı iyileştirebilirsiniz. Google PageSpeed raporundan da yararlanabilirsiniz. İyileştirebileceğiniz alanları belirlemenize yardımcı olacak bir erişilebilirlik puanı içerir.
4. Duyarlı Tasarım Kullanın
İnternette gezinmek için mobil cihazlarına ve tabletlerine güvenen daha fazla insanla, günümüzün dijital ortamında önde olmak için duyarlı tasarıma ihtiyaç vardır.
Duyarlı veya kullanıcı merkezli bir tasarım, kullanıcıların hangi cihazdan göz attığına bakılmaksızın sitenizin farklı ekran boyutlarına uyum sağlamasına olanak tanır .

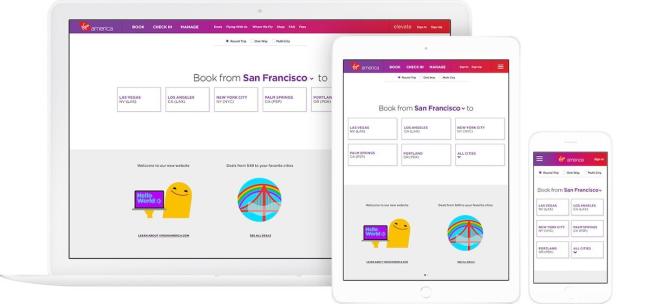
Görüntü Kaynağı
Ancak duyarlı tasarımınızın mümkün olan en iyi kullanıcı deneyimini sağladığından nasıl emin olabilirsiniz?
Daha önce de belirtildiği gibi, basit bir tasarım, web sitenizin daha az karmaşık görünmesine yardımcı olur ve dolayısıyla, kullandıkları herhangi bir cihaz türünden bağımsız olarak çevrimiçi ziyaretçilerin kolayca gezinmesine yardımcı olur. Kullanıcılarınızın en çok hangi öğelere ihtiyaç duyduğunu belirleyin ve daha küçük ekranlar için bunlara öncelik verin.
Bu, düzende bazı ayarlamalar yapmanızı ve temiz ve odaklanmış bir tasarımı sürdürmek için gerekli olmayan öğeleri kaldırmanızı gerektirse de, yeterli bilgi sağlamakla karmaşadan kaçınmak arasında bir denge kurmalısınız.
Ayrıca, daha küçük ekranlarda yer kazanmak için katlanabilir menüler, hamburger simgeleri veya diğer mobil uyumlu gezinme tekniklerini kullanmayı düşünün.
Temel olarak, web sitenizin tipografisi de kolay okunabilir ve mobil cihazlar için yeterince büyük olmalıdır. Bu son trendler ve değerlendirmeler konusunda güncel kalmak, kullanıcı deneyiminizi geliştirmenize ve web sitenizin tüm cihazlarda ilgi çekici olduğundan emin olmanıza yardımcı olacaktır.
5. Sayfa Yükleme Süresini Optimize Edin
Kimse bir sitenin yüklenmesini beklemeyi sevmez. Yavaş yükleme süreleri kullanıcıları sinirlendirir ve daha yüksek hemen çıkma oranlarına neden olur. İnternet kullanıcılarının %41'i bir web sitesinin 2 saniye veya daha kısa sürede yüklenmesini bekliyor. Web siteniz, kullanıcıların uygulama hızlı yükleme süreleriyle ilgili beklentilerini karşılayamazsa, kullanıcı yolculuğuna, elde tutma ve gelire zarar verir.

Sayfanızın hızlı yüklenmesini sağlamak için HTTP isteklerinizi en aza indirin. Resimler, komut dosyaları ve stil sayfaları dahil olmak üzere sayfanızdaki her öğenin yüklenmesi için bir HTTP isteği gerekir. HTTP isteklerinin sayısını en aza indirmek, yükleme süresini hızlandıracaktır . Birden çok CSS ve Javascript'i bir araya getirmek, isteklerin sayısını azaltmanıza da yardımcı olabilir. Uygulayabileceğiniz tekniklerin kapsamlı bir listesini almak için bu videoyu izleyin.
Ayrıca, bir içerik dağıtım ağı (CDN) kullanmayı düşünün. Web sitenizin içeriğini bir sunucu ağına dağıtır, böylece kullanıcılar coğrafi olarak kendilerine daha yakın olan bir sunucudan erişebilir. Bu, verilerin kat etmesi gereken mesafeyi azaltabilir ve bu da sitenizin daha hızlı yüklenmesine yardımcı olur.
Sitenizi otomatik pilotta hızlandırın. NitroPack'i bugün edinin →
6. Net Harekete Geçirici Mesajlar Sağlayın
Harekete geçirici mesajlarınız (CTA), web sitenizdeki dönüşümlere açılan kapıdır. Kullanıcı deneyimini artırabilir veya bozabilir ve nihayetinde web sitenizin başarısını belirleyebilirler. Temel olarak CTA'lar, kullanıcıları bir haber bülteni satın alma veya bir haber bültenine kaydolma gibi belirli bir eylemde bulunmaya teşvik eden düğmeler veya bağlantılardır .
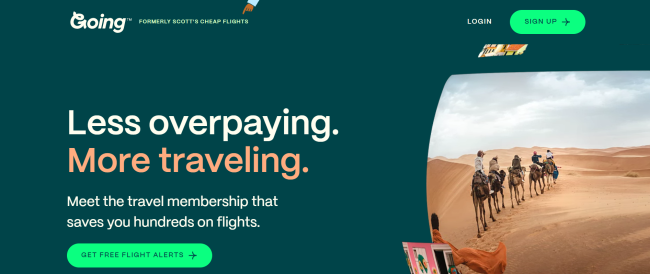
Bakabileceğiniz mükemmel bir örnek, Going.com web sitesinin nasıl net ve ikna edici bir CTA oluşturduğudur.

- Basit ve anlaşılır dil: "Ücretsiz uçuş uyarıları alın" ve "Kaydolun" ifadeleri kısa ve özdür, bu da kullanıcıların tam olarak ne alacaklarını ve bunu almak için ne yapmaları gerektiğini bilmelerini sağlar.
- Öne çıkan yerleşim: CTA'ları, ana sayfalarının ortasına belirgin bir şekilde yerleştirilmiştir, bu da kullanıcıların onları bulmasını ve onlarla etkileşim kurmasını kolaylaştırır.
- Göz alıcı tasarım: Parlak yeşil kontrast oluşturan rengiyle sayfanın geri kalanından sıyrılır. Bu teknik, onu daha belirgin hale getirir ve kullanıcıların tıklama şansını artırır.
- Değer önerisi: Kullanıcının web sitesine kaydolması ve etkileşimde bulunması için büyük bir teşvik sunarlar. Kullanıcıya sundukları değer önerisi - ücretsiz uçuş uyarıları alıyorum - insanları harekete geçmeye sevk edecek kadar açık ve ikna edici.
Genel olarak, Going web sitesi, ilham alabileceğiniz iyi düşünülmüş bir CTA'ya sahiptir. Bir CTA'nın nihai hedefinin, kullanıcıları bir hesap oluşturma ve satın alma gibi belirli bir eylemde bulunmaya teşvik etmek olduğunu unutmayın.
Bu blog sayfaları için de geçerli. Going'in ucuz uçuşlar nasıl bulunur kılavuzunda, içeriğin her yerine serpiştirilmiş bazı CTA'ları varken, başlığı yapışkan olarak tutuyorlardı, bu nedenle sayfanın neresinde olurlarsa olsunlar her zaman bir CTA var.
Bu nedenle eylem odaklı bir dil kullanın ve bir aciliyet duygusu yaratın. Örneğin, "Sınırlı bir süre için teklif" veya "Yalnızca birkaç yer kaldı" gibi işlem düğmeleri, bir aciliyet duygusu yaratabilir ve kullanıcıları hızlı bir şekilde harekete geçmeye yönlendirebilir. "Şimdi kaydolun" veya "Topluluğa katılın" gibi ifadeler, "Daha fazla bilgi edinin" veya "Ayrıntıları görüntüleyin" gibi daha pasif ifadelerden daha etkilidir.
7. Web Sitesi Tasarımınızı Basit ve Marka Tutarlı Tutun
İyi tasarlanmış bir web sitesi, kullanıcıların markanızı nasıl algıladığı ve markanızla nasıl etkileşime geçtiği konusunda büyük fark yaratabilir ve hatta hemen çıkma oranı ve sitede geçirilen süre gibi faktörleri bile etkileyebilir.
Neyse ki, olumlu bir deneyim sunan bir site tasarlamak o kadar da zor değil. Sitenizi basit tutmak, tutarlı marka bilinci oluşturma ve yüksek kaliteli görseller kullanmak gibi faktörler, sitenizin tasarımını iyileştirmenize yardımcı olabilir.
Markalaşmanızda tutarlı tasarım da önemlidir. Web sitenizde aynı renk şemasını, logoyu ve tipografiyi kullandığınızda, marka kimliğinizi güçlendirir ve web sitenizin insanlar tarafından daha tanınır olmasını sağlarsınız. Aynı zamanda, sitenize yüksek kaliteli görseller eklemek, metnin parçalanmasına ve sitenizin daha kolay okunmasına yardımcı olabilir.

Görüntü Kaynağı
Genel olarak, iyi tasarlanmış bir site gözü yormaz ve ilgi çekicidir. Basit, net bir CTA'ya sahip ve olumlu bir müşteri yolculuğu sağlarken markanıza adını veriyor. Dikkatinizi çok az dağıtan veya hiç rahatsız etmeyen bir web sitesiyle kolayca etkileşim kurabiliyorsanız, iyi tasarlanmış bir site bulmuşsunuzdur.
8. Test Edin ve Yineleyin
Sitenizdeki kullanıcı deneyimini iyileştirmek, bir görevin bir kerede yapılması değildir. Düzenli dikkat ve güncellemeler gerektiren devam eden bir süreçtir. Ayrıca, teknoloji geliştikçe ve kullanıcı davranışları değiştikçe, kullanıcı dostu olduğundan ve hedef kitlenizin ihtiyaçlarını karşıladığından emin olmak için web sitenizi sürekli olarak uyarlamanız gerekecektir.
Bu nedenle, sitenizin farklı yönlerini (tasarım, düzenler ve özellikler) düzenli olarak test edin ve kullanıcıların bunlara nasıl tepki verdiğini analiz edin. Sonuç olarak, bu proaktif yaklaşım, neyin iyi çalıştığını belirlemenize ve ziyaretçilerinizin sitenize tekrar tekrar gelmelerini sağlamanıza yardımcı olacaktır. İşte kullanabileceğiniz araçlar.
- A/B testi, çok değişkenli test ve yönlendirme testleri yapmak için Google Optimize . Web sayfalarınızın farklı sürümlerini oluşturmanıza ve kullanıcı katılımı ve dönüşüm oranları açısından hangisinin daha iyi performans gösterdiğini görmenize olanak tanır.
- Hotjar , ısı haritaları, oturum kayıtları ve anketler sağlar. Kullanıcıların sitenizi tıkladığı, kaydırdığı ve sitenizde nerelerde vakit geçirdiğini gösterir. Oturum kayıtları, kullanıcıların web sitenizle nasıl etkileşim kurduğunu belirlemenize yardımcı olur. Anketler doğrudan kullanıcı geri bildirimi toplamak için kullanılabilir.
- Crazy Egg , Hotjar'a benzer, ısı haritaları ve oturum kayıtları sağlar. Ayrıca, farklı tasarım öğelerinin performansını karşılaştırmak için A/B testi özelliklerine de sahiptir.
- Bir tasarım ve prototip oluşturma aracı olan Adobe XD , gerçek geliştirme başlamadan önce geri bildirim için kullanıcılarla test edilebilecek web sayfalarının ve uygulamaların etkileşimli prototiplerini oluşturmanıza olanak tanır.
- InVision, etkileşimli ve animasyonlu tasarım prototipleri oluşturmanıza olanak tanır. Size bir tasarımın kullanıcı deneyimi hakkında bir fikir verir ve ayrıca kullanıcı testi ve geri bildirimi sağlar.
- UserTesting sizi test edicilere bağlar ve video ve sesli geri bildirim sağlar. Farklı tasarım öğelerinin nasıl çalıştığına dair size değerli bilgiler vererek sitenizi gerçek zamanlı olarak kullanmalarını izleyebilirsiniz.
- GTMetrix veya Google PageSpeed Insights, sitenizin hızını ve performansını analiz eder. İyileştirme için raporlar ve öneriler sunarlar.
- Screaming Frog, sitenizin performansına zarar verebilecek teknik sorunları bulmak için web sitenizi tarayabilen bir SEO aracıdır.
Kullanıcı davranışını analiz etmeyi unutmayın. Esasen, Airbyte ve Fivetran gibi veri entegrasyon platformları, bu süreci daha kolay ve verimli hale getirmeye yardımcı olabilir. İyileştirme alanları bulmanıza yardımcı olması için (web sitenizde ne kadar süre kaldıkları ve hangi sayfaları ziyaret ettikleri) dahil olmak üzere kullanıcı davranışını izlemek için Google Analytics'ten de yararlanabilirsiniz.
Çözüm
Sitenizdeki kullanıcı deneyimini geliştirmek, müşterilerin ilgisini çeken bir hazinenin kilidini açmak gibidir. Bu makalede açıklanan 8 stratejiyle, müşterilerinizin her isteğine hitap eden kullanıcı dostu bir web sitesi hazırlayacaksınız.
Süreç boyunca kullanıcılarınızı aklınızda tutmayı unutmayın çünkü web sitenizin başarısını belirleyecek olanlar onlar olacaktır. Bu nedenle geri bildirim toplayın, önerilerini dinleyin ve karşılaştıkları sorunlu noktaları ele alın. İhtiyaçlarını ve arzularını anlayarak, kullanıcı deneyimine ince ayar yapabilir ve mükemmel hale getirebilirsiniz.
Daha hızlı bir web sitesi ile kullanıcı deneyimini iyileştirin. NitroPack'i bugün kurun →
Yazar Biyografisi
Burkhard Berger, Novum™'un kurucusudur. Yenilikçi B2B şirketlerinin, organik trafiklerini ayda 1.000.000'den fazla ziyaretçiye ölçeklendirmek için gelir odaklı SEO stratejileri uygulamalarına yardımcı olur. Gerçek trafik potansiyelinizin ne olduğunu merak mı ediyorsunuz?
