Mobil Sayfa Hızı Nasıl Artırılır (11 Optimizasyon İpucu)
Yayınlanan: 2023-11-30Kullanıcıların %53'ü, üç saniye içinde yüklenmeyen bir web sitesinden ayrılıyor.
Öte yandan, web sitelerine erişmek için kullanılan birincil cihaz cep telefonudur ve internet kullanımının yarıdan fazlası mobil cihazlardan geldiğinden, mükemmel mobil sayfa hızına odaklanmazsanız önemli miktarda trafik kaybedebilirsiniz.
Mobil Cihazlarda Yavaş Site Hızının Nedenleri Nelerdir?
Artık mobil kullanıcıların web sitenizin trafiğinin önemli bir parçası olduğunun farkında olduğunuza göre, mobil cihazlarda yavaş site hızının nedenlerini araştırmanız gerekiyor.
Düşük performansın birçok nedeni olsa da en yaygın üç nedeni şunlardır:
- optimize edilmemiş görseller
- aşırı komut dosyaları
- sunucu gecikmeleri
Mobil Sayfa Hızının Önemi
Google, 2018 yılında mobil sayfa hızının sıralamada bir faktör haline geldiğini duyurdu; işte bu kadar önemli.
Bunun dışında günümüz internet kullanıcılarını analiz edersek ziyaret ettikleri sitelere yönelik beklentilerini de dikkate almamız gerekir. Genellikle kullanıcılar web sitesinin tasarımının arkasında ne olduğuyla en az ilgilenirler. Tek istedikleri kesintisiz gezinme ve web sayfası yükleme hızıdır.
Vakit nakittir! - hepimizin aşina olduğu ortak bir ifade. Yavaş mobil web sayfaları, hem web sitesi kullanıcılarının hem de sahiplerinin katlanması gereken bir maliyettir. Her iki paydaş da aslında sitenin yüklendiği her saniye için para kaybediyor.
Bu durumu nasıl tersine çevirebileceğinizi görelim.
Mükemmel Mobil Sayfa Hızına Sahip Olmanın Yararları
Mobil sayfa hızında yalnızca 0,1 saniyelik bir iyileşme, alıcının yolculuğundaki her adımı yükseltmek için yeterlidir; bu da şu sonuçları doğurur:
Gelişmiş Kullanıcı Deneyimi
Daha hızlı yükleme süreleri içeriğe daha hızlı erişim sağlar, bekleme sürelerini ve hayal kırıklığını azaltır. Bu iyileştirme, web sitesiyle olumlu etkileşimleri teşvik eder ve sonuçta kullanıcı memnuniyetini ve katılımını artırır.
Oturum Başına Daha Fazla Sayfa Görüntüleme
Geliştirilmiş mobil sayfa hızı, kullanıcıları bir oturumda daha fazla içerik keşfetmeye teşvik eder. Daha hızlı yükleme süreleri sayesinde, kullanıcıların web sitesinin çeşitli bölümlerinde veya sayfalarında gezinme olasılıkları daha yüksektir, bu da istenen bilgilere anında erişmeyi daha kolay bulduklarından oturum başına sayfa görüntüleme sayısının artmasına neden olur.
Daha Az Alışveriş Sepetinden Vazgeçme
Ödeme sürecindeki daha hızlı yükleme süreleri, sürtünmeyi en aza indirerek kullanıcılar için sorunsuz ve verimli bir işlem deneyimi sağlar, böylece kesintisiz ilerleme ve daha az alışveriş sepetinin terk edilmesi sağlanır.
Artan Dönüşüm Oranları ve AOV
Daha hızlı yüklenen sayfalar, kullanıcıların satın alma kararlarını hızla vermesi ve daha fazla ürün veya hizmeti keşfetmesi için elverişli bir ortam oluşturur; bu da daha yüksek dönüşüm oranlarına ve potansiyel olarak daha yüksek ortalama sipariş değerlerine yol açar. Sayfa Deneyimi güncellemesi ve Görünürlük endeksinden bu yana, Google'ın tüm gereksinimlerini karşılayan sayfalar ortalamanın yüzde 1 puan üzerinde sıralanıyor. Daha yavaş alan adları ise hızlı olanlardan yüzde 3,7 puan daha düşük sıralamaya sahip olacak.
Daha Düşük Hemen Çıkma ve Çıkış Oranları
Daha hızlı mobil sayfa hızı, kullanıcılar web sitesini daha ilgi çekici ve duyarlı buldukça hemen çıkma oranlarını ve çıkış oranlarını azaltır. İçeriğe daha hızlı erişim sayesinde kullanıcıların siteden hemen ayrılma veya zamanından önce çıkma olasılıkları azalır, bu da kullanıcıyı elde tutma ve etkileşimde iyileşme sağlar.
Optimize Edilmiş SEA Bütçesi ve Daha İyi Arama Sıralaması
Daha hızlı yüklenen sayfalar, daha iyi reklam performansına katkıda bulunur, hemen çıkma oranlarını azaltır ve kullanıcı etkileşimini artırır, böylece reklam harcamasını optimize eder. Ek olarak, iyileştirilmiş mobil sayfa hızı, arama motoru algoritmalarıyla uyumlu hale gelir ve potansiyel olarak daha iyi organik arama sıralamalarına yol açar.
Mobil Sayfa Hızını Ölçmeye Yönelik Araçlar
Mobil cihazlarda sayfa hızınızı ölçmek için kullanabileceğiniz çeşitli araçlar vardır. Bu araçlar, telefonların hızını hem simüle edilmiş etkileşimlerle hem de gerçek dünyadaki kullanıcı taramalarıyla test etmenize yardımcı olabilir. Bir aracı kullandığınızda, web sayfanızın yüklenmesinin ne kadar zaman aldığı ve iyileştirilmesi gerekip gerekmediği hakkında bir fikriniz olmalıdır.
Çoğu site sahibinin gözden kaçırdığı önemli bir şey, saha verileriyle ölçülen site performansını ikiye katlamaktır. Neyse ki Google, Chrome Kullanıcı Deneyimi Raporu'ndan (CrUX) alınan kullanıcı merkezli performans Temel Web Verileri ölçümlerini tanıttı. Bunlar, gerçek kullanıcıların web sitenizi nasıl deneyimlediğini anlamada başvurulacak standartlardır.
Google Sayfa Hızı Analizleri
Google PSI, hem yeni başlayanlar hem de web uzmanları için mükemmel olan en popüler performans test aracıdır. Site sahipleri, basit bir rapor çalıştırarak web sitelerinin masaüstü ve mobil cihazlarda nasıl performans gösterdiğini ölçebilir.
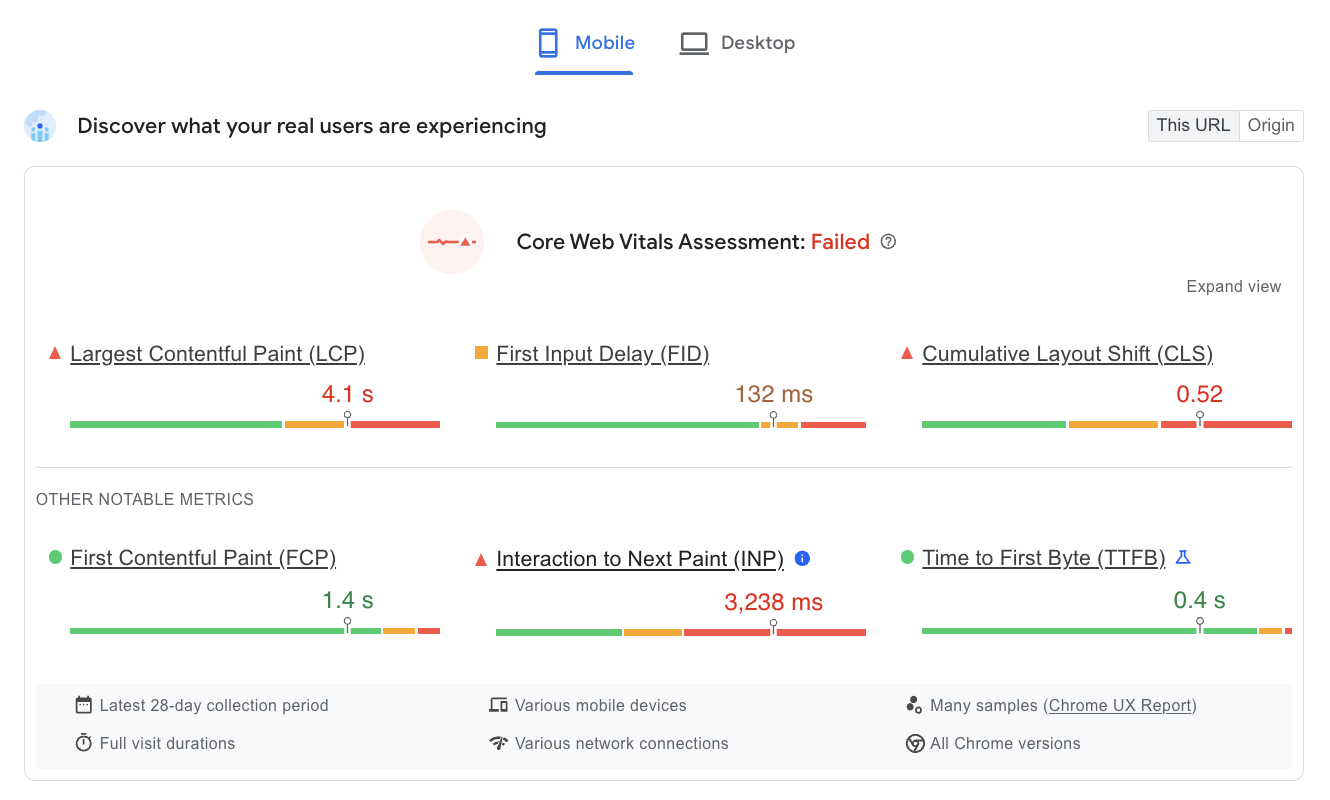
Gerçek kullanıcıların deneyiminizi nasıl deneyimlediğini görmek için raporunuzun en üstünde temsil edilen En Büyük İçerikli Boya (LCP), Kümülatif Düzen Kayması (CLS), İlk Giriş Gecikmesi (FID) ve Sonraki Boyayla Etkileşim (INP) gibi alan metriklerini kullanın. İnternet sitesi. CrUX'tan gelen verilerin toplanması bu kadar uzun sürdüğü için bunların her 28 günde bir kontrol edilmesi gerekir.

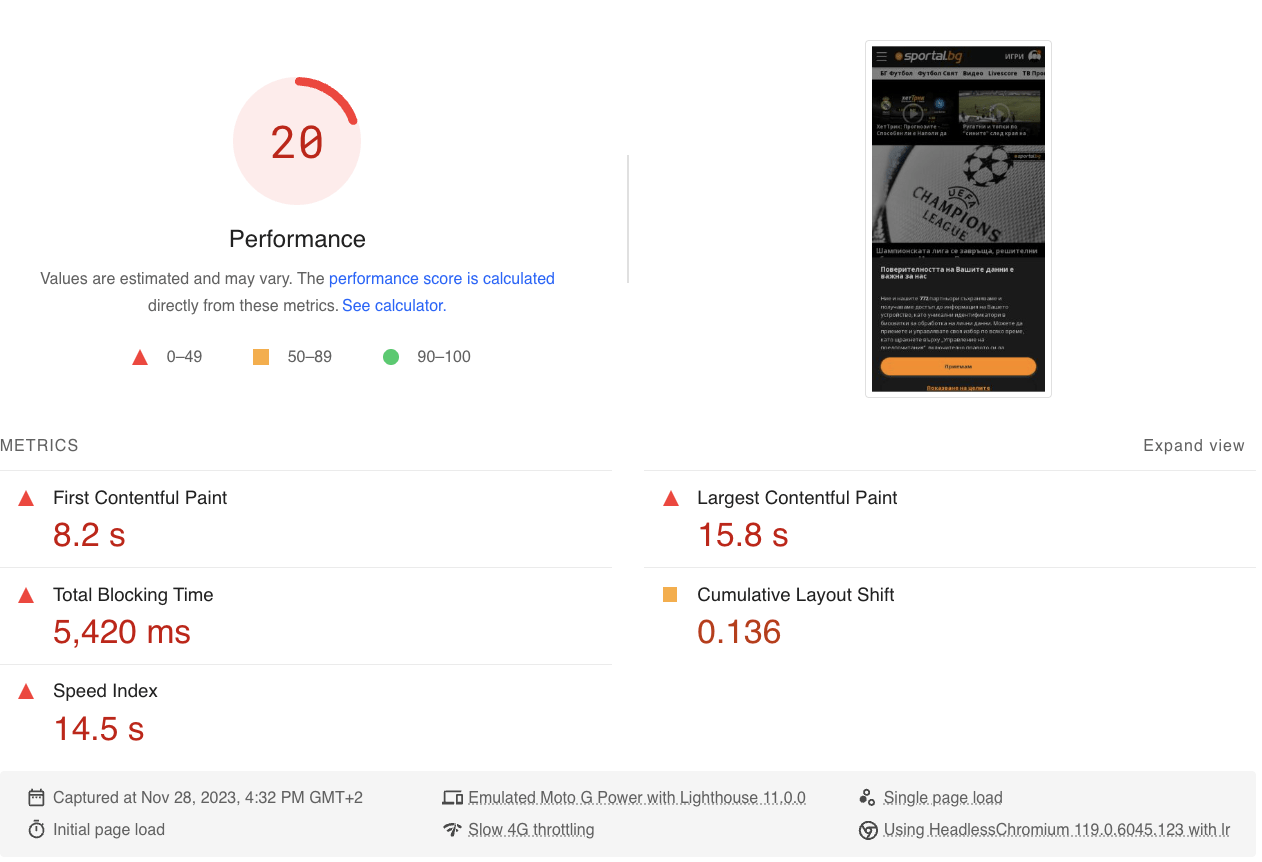
Google PageSpeed Insights Raporunda Mobil Cihazlarda Temel Web Verileri Değerlendirmesi Başarısız Oldu
Öte yandan, teknik sorunları hızlı bir şekilde gidermek veya optimizasyon deneylerini kıyaslamak için İlk Bayta Kadar Geçen Süre (TTFB), Toplam Engelleme Süresi (TBT), İlk İçerikli Boyama (FCP) ve Etkileşime Geçiş Süresi (TTI) gibi laboratuvar ölçümlerinden yararlanın. Ölçümler Lighthouse tarafından sağlanan simülasyonlara dayandığından bunu günlük olarak yapabilirsiniz.

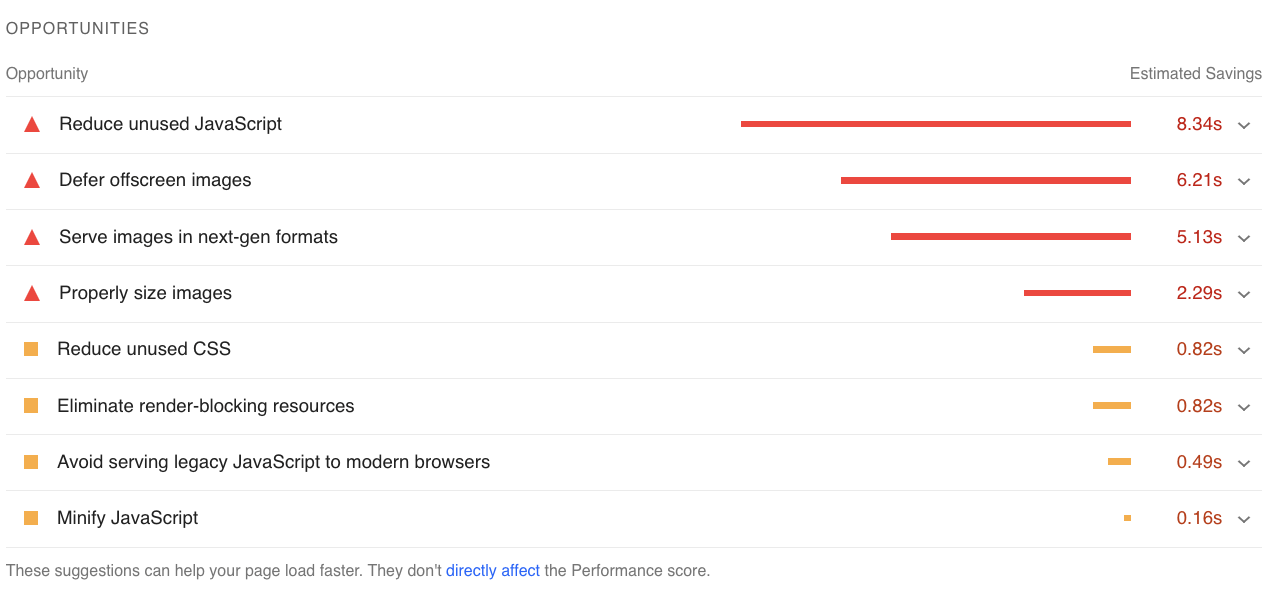
Aracın önemli bir özelliği daha var: İlk optimizasyon kontrol listenizi oluşturmanız için harika öneriler ve fırsatlar sunuyor.

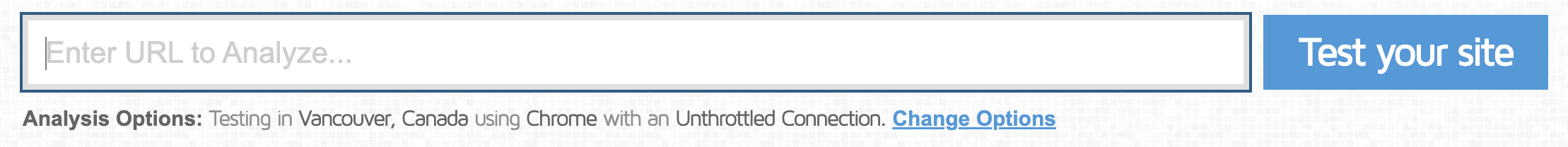
GTmetrix
GTmetrix, kolay gezinme ve ayrıntılı açıklamalar içeren ücretsiz bir çevrimiçi hız testidir. Herkese açık sürüm, performansı düşürerek basit tutma konusunda harika bir iş çıkarıyor.
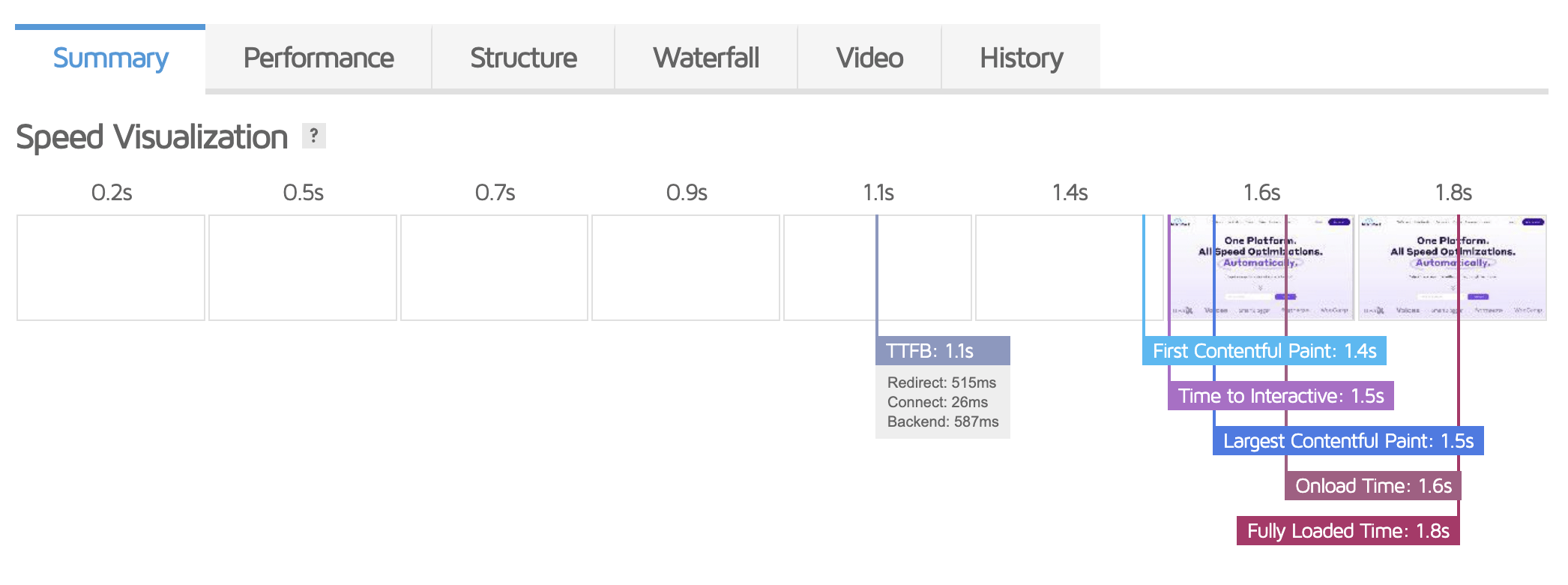
Bir testi çalıştırmayı tamamladığınızda iki temel kaynak olacaktır: performans ve düzen. Araç ayrıca sonuçları hız görselleştirme gibi başka yollarla da parçalayabilir. Hız görselleştirmesi sayfa yükünü bir zaman çizelgesi gibi görüntüler. Her hayati çekirdeğin bir ekran görüntüsü olacak. Değerlendirme sayfada optimizasyonun nerede gerekli olduğunu gösterecektir. Ayrıca sayfadaki tüm nesnelerin kayıtlı yükleme süreleriyle birlikte şelale grafiğini de sağlar.

Kayıt olduktan sonra kullanılabilen, mobil kullanıcılarınızın dünyanın her yerindeki diğer ülkelerdeki daha yavaş ağlarda neler deneyimleyebileceğini denemek ve simüle etmek için farklı analiz seçeneklerinden yararlanabilirsiniz.

Mobil Cihazlarda Sayfa Hızınızı Nasıl Artırırsınız (11 Teknik)
1. Tüm Görselleri ve Videoları Optimize Edin
- Doğru Boyutlandırılmış ve Sıkıştırılmış Görsellerin Önemi: Bir web sitesindeki en büyük bileşenler genellikle görsellerdir. Kaliteden ödün vermeden doğru boyutta ve sıkıştırılmış resimler kullanmak, en iyi mobil sayfa hızını sağlamak için çok önemlidir. Eklentileri veya resim düzenleme yazılımını kullanarak fotoğrafları, mobil web sitenizin kullandığı teknik özelliklere göre yeniden boyutlandırın.
- Yeni Nesil Görüntü Formatlarını Seçmek: Doğru resim formatını seçmek optimizasyon için çok önemlidir. JPEG, kalite ve dosya boyutu arasında iyi bir oran sağladığından fotoğraflar için mükemmeldir. Şeffaf görüntüler için resim kalitesini korurken mükemmel sıkıştırma sunan son teknoloji ürünü WebP formatını kullanın.
- Tembel Yükleme ve Faydaları: Bant genişliğinden tasarruf sağlayan ve yükleme sürelerini hızlandıran tembel yükleme, resimleri yalnızca kullanıcı görebildiği zaman yükleyen bir stratejidir. Geç yükleme, eklentiler veya JavaScript kitaplıkları kullanılarak gerçekleştirilebilir ve ekranın alt kısmındaki grafiklerin ilk sayfanın yüklenmesini yavaşlatması önlenir.
Tüm görsellerinizi ve videolarınızı WebP formatlama, yavaş yükleme ve uyarlanabilir görsel boyutlandırma ile otomatik olarak optimize edin. NitroPack'i kullanmaya başlayın →
2. Mobil Uyumlu Bir Tasarım Seçin
- Duyarlı Tasarım İlkeleri: Duyarlı tasarım, web sitenizin mobil cihazlar da dahil olmak üzere çeşitli ekran boyutlarına sorunsuz bir şekilde uyum sağlamasını sağlar. Akışkan ızgaralar, esnek görüntüler ve CSS medya sorguları, duyarlı tasarımın temel bileşenleridir ve içeriğinizin herhangi bir cihazda en iyi şekilde görüntülenmesine olanak tanır.

Kaynak: Eduards Balodis'in duyarlı web tasarımının temel ilkeleri
- Dokunma Dostu Öğeler ve Uygun Aralık: Akıllı telefonun kullanılabilirliği için dokunmatik tasarım çok önemlidir. Düğmeler gibi etkileşimli öğelerin kolayca dokunulabilecek kadar büyük olduğundan ve yanlışlıkla yapılan tıklamaları önlemek için aralarında yeterli boşluk olduğundan emin olun.
- İçeriği Uyarlamak için Medya Sorgularını Kullanma: Medya sorguları, cihazın özelliklerine göre farklı stiller veya düzenler uygulamanıza olanak tanır. CSS'nizdeki medya sorgularını kullanarak, farklı ekran boyutlarındaki kullanıcılar için özelleştirilmiş bir deneyim oluşturabilirsiniz.
3. Kodunuzu Küçültün ve Sıkıştırın
- HTML, CSS ve JavaScript Dosyalarını En Aza İndirme: Küçültme, gereksiz karakterleri HTML, CSS ve JavaScript dosyalarından, işlevlerini etkilemeden kaldırır. Dosyaların sıkıştırılması sayfa hızının artmasına ve bant genişliğinden tasarruf edilmesine neden olur. Bahsettiğimiz araçlardan birini, tercihen GTMetrix'i kullanabilirsiniz.
- Gzip ve Brotli Sıkıştırma Teknikleri: Gzip ve Brotli, sunucudan kullanıcının tarayıcısına gönderilen dosyaların boyutunu küçülten sıkıştırma teknikleridir. Dosyaları sıkıştırmanın gzip yöntemi, web sitesi dosyalarını %70'e kadar etkili bir şekilde sıkıştırmak için kullanılabilir. Brotli, daha iyi sıkıştırma oranlarına sahip daha yeni bir sıkıştırma algoritmasıdır ancak tarayıcı desteği farklılık gösterebilir.
- Gereksiz Kod ve Boşlukların Azaltılması: HTML, CSS ve JavaScript dosyalarındaki gereksiz kod ve boşluklar, dosya boyutlarının artmasına katkıda bulunur. Yorumların, satır sonlarının ve fazladan boşlukların kaldırılması, dosyaların daha verimli olmasını ve yükleme sürelerinin daha hızlı olmasını sağlayabilir.

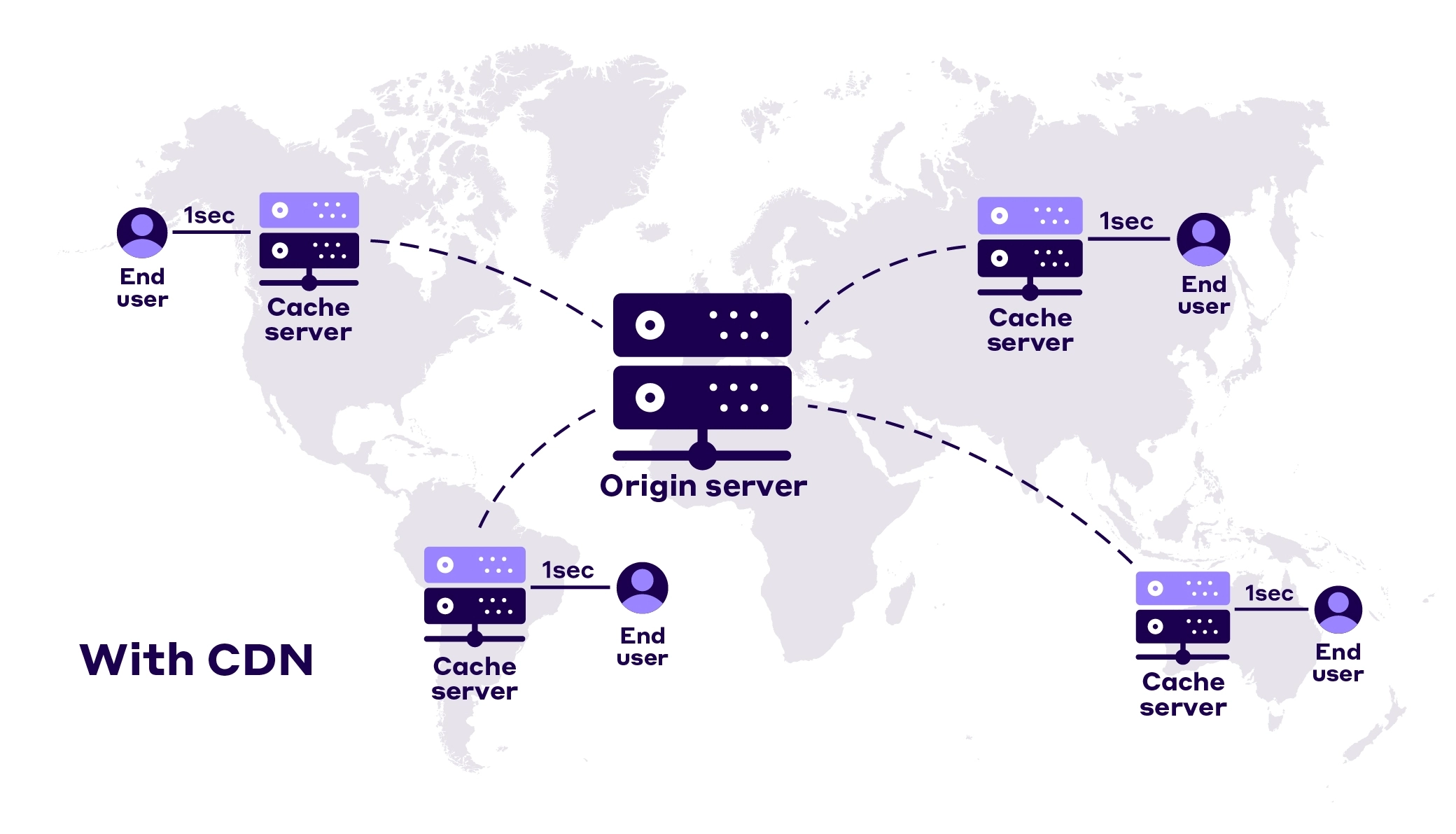
4. TTFB'yi azaltmak için Güvenilir İçerik Dağıtım Ağı (CDN) kullanın
- CDN'ler Mobil Sayfa Hızını Nasıl Artırır: CDN'ler web sitenizin resimler, CSS ve JavaScript dosyaları gibi varlıklarını çeşitli konumlardaki birden fazla sunucuya dağıtır. Bu, kullanıcılar ile sunucu arasındaki mesafeyi azaltarak içeriğin daha hızlı teslim edilmesini sağlar.

- Güvenilir bir CDN Sağlayıcısı Seçmek: Bir CDN hizmeti seçerken ağ kapsamı, performans, güvenlik özellikleri ve web sitesi entegrasyonunun basitliği dikkate alınmalıdır. Popüler seçenekler arasında Amazon CloudFront, Akamai ve Cloudflare bulunur.
- CDN Kurma ve Yapılandırma: Bir CDN seçtikten sonra web siteniz için ayarlamanız gerekir. Bu genellikle DNS ayarlarının yapılandırılmasını ve CDN'nizin içerik yönetim sisteminizle entegre edilmesini içerir. Birçok CDN, bu süreci basitleştiren eklentiler veya entegrasyonlar sunar.
35'ten fazla optimizasyon ve yerleşik CDN ile web sitenizi hızlandırın ve Önemli Web Verilerini geçin. NitroPack'i 3 dakikada kullanmaya başlayın →
5. Ekranın Üst Kısmındaki İçeriklere Öncelik Verin
- Kaynakların Eşzamansız Yükleme Teknikleri: Eşzamansız yükleme, sayfanın geri kalanı işlenirken kaynakların arka planda yüklenmesini içerir. Bu, kaynakların oluşturma işlemini engellemesini önleyerek sayfa yükleme sürelerinin daha hızlı olmasını sağlar.
- Önce Kritik İçeriğin Yüklenmesi: Ekranın üst kısmındaki içerik, web sayfasının kaydırılmadan hemen görülebilen kısmıdır. Kullanıcılara mümkün olan en kısa sürede anlamlı bir deneyim sunmak için başlıklar, resimler ve harekete geçirici mesajlar gibi temel öğelerin bu alana yüklenmesine öncelik verdiğinizden emin olun.
- Gerekli Olmayan Komut Dosyalarının ve Kaynakların Ertelenmesi: Analitik izleyiciler veya sosyal ağ araçları gibi gerekli olmayan komut dosyaları ve kaynaklar, ilk sayfa yüklemesine kadar bekleyebilir. Bu, önemli malzemelerin ilk önce yüklenmesini sağlar ve bu daha az önemli bileşenlerin kullanıcı deneyimini ağırlaştırmasını engeller.
6. Tarayıcı Önbelleğe Almayı Etkinleştirin
- Tarayıcı Önbelleğe Almadan Yararlanma: Tarayıcı önbelleğe alma, resimler, CSS ve JavaScript dosyaları gibi statik kaynakların belirli bir süre boyunca kullanıcının cihazında depolanmasını içerir. Kullanıcı sitenizi yeniden ziyaret ettiğinde önbelleğe alınan bu kaynaklar yeniden kullanılabilir ve bu sayede bunların sunucudan yeniden indirilmesine gerek kalmaz.
- Uygun Süre Sonu Başlıklarını Ayarlama: Tarayıcı önbelleğe almayı uygularken, kaynaklarınız için uygun süre sonu başlıklarını ayarlayın. Bu, kullanıcının tarayıcısına, sunucudaki güncellemeleri kontrol etmeden önce önbelleğe alınan sürümü ne kadar süreyle kullanabileceğini bildirir. Performans için önbelleğe alma ile içeriği gerektiği gibi güncelleme arasında bir denge kurun.
- Güncellenmiş İçerik için Önbellek Bozmayı Yönetme: Yükseltmelerden sonra tüketicilerin her zaman içeriğinizin en son sürümünü görüntülemesini sağlamak için önbellek bozma tekniklerini kullanın. Bu, kullanıcının tarayıcısını en son sürümü aramaya zorlamak için önbelleğe alınmış kaynakların dosyalarını her değiştirildiğinde yeniden adlandırmayı gerektirir.
7. Sunucu Yanıt Süresini Azaltın
- Sunucu Performansını ve Yapılandırmalarını Optimize Etme: Sunucu yanıt süresi, sunucunun verinin ilk baytını kullanıcının tarayıcısına iletmesi için geçen süredir. Verimli sunucu yazılımı kullanarak, sunucu tarafı işlemeyi en aza indirerek ve barındırma ortamınızın uygun şekilde yapılandırılmasını sağlayarak sunucunuzun performansını optimize edin.
- Veritabanı Sorgularını En Aza İndirme ve Sorguları Hız İçin Optimize Etme: Gereksiz sorguları azaltarak, daha hızlı veri alımı için dizinleri kullanarak ve performansı etkileyebilecek karmaşık sorguları optimize ederek veritabanınızı optimize edin.
- Sunucu Yükünü Dağıtmak için İçerik Dağıtım Ağı (CDN) Kullanma: CDN'ler içerik dağıtım hızını artırır ve sunucu yükünü hafifletir. İstekleri en yakın CDN sunucusuna dağıtarak, kaynak sunucunuzun iş yükü azalır ve yanıt süreleri daha hızlı olur.
Bu özel yöntemleri uygulayarak mobil web sitenizi hız açısından optimize edebilir, kullanıcı memnuniyetini artırabilir ve arama motoru sıralamanızı yükseltebilirsiniz. Zaman içinde en yüksek performansı sürdürmek için sürekli değerlendirme ve iyileştirmenin şart olduğunu unutmayın.
WordPress'te Mobil Sayfa Hızınızı Artıracak Bonus Öneriler
Kullanıcılara harika bir deneyim sunmak istiyorsanız WordPress web sitenizi mobil sayfa performansı için optimize etmeniz çok önemlidir. WordPress’e özel bu ipuçlarını takip ederek web sitenizin performansını en üst düzeye çıkarabilirsiniz.
1. WordPress Çekirdeğini Güncelleyin
- WordPress Çekirdeğini Güncel Tutun: WordPress, performans iyileştirmeleri, güvenlik yamaları ve hata düzeltmeleri dahil olmak üzere düzenli güncellemeler yayınlar. WordPress çekirdeğinizi güncel tutmak, sitenizin en son iyileştirmelerden yararlanmasını sağlayarak sayfa hızını ve genel site kararlılığını olumlu yönde etkiler.

- Sayfa Hızı ve Güvenlik Üzerindeki Etkisi: Eski WordPress çekirdeklerinde performansı ve güvenliği etkileyen güvenlik açıkları bulunabilir. Düzenli güncellemeler hızlı, güvenilir ve güvenli bir WordPress sitesinin korunmasına yardımcı olur.
2. Mobil Uyumlu Temalar Kullanın
- Hafif Eklentileri ve Temaları Seçin: WordPress web siteniz için eklentileri ve temaları seçerken hafif ve iyi kodlanmış olanlara öncelik verin. Şişirilmiş eklentiler veya aşırı özelliklere sahip temalar sitenizin yükleme hızını yavaşlatabilir. Gereksiz yük getirmeden özel ihtiyaçlarınızı karşılayan seçenekleri arayın.
- Eklentileri ve Temaları Sürekli Güncelleyin: Eski temalar ve eklentiler güvenlik açıklarına dönüşebilir ve sonunda sitenizin hızını düşürebilir. En son WordPress sürümüyle uyumluluğu sağlamak ve hata düzeltmelerinden ve optimizasyonlardan yararlanmak için temalarınızı ve eklentilerinizi düzenli olarak güncelleyin.
- Kullanılmayan Temaları ve Eklentileri Kaldır: Kullanılmayan temalar ve eklentiler yer kaplar ve web sitenizin hızını etkileyebilir. Sitenizin kaynaklarını kolaylaştırmak için artık ihtiyaç duymadığınız eklentileri ve temaları devre dışı bırakın ve silin.
3. Yönetilen Barındırma'ya Yükseltme
- Yönetilen WordPress Barındırma: Sizin adınıza sunucu bakımı ve optimizasyonu gibi teknik konularla ilgilenen, yönetilen WordPress barındırma hizmetlerini düşünün. Optimum hız için bu hizmetler sıklıkla en son önbellekleme teknolojilerini içerir.
- Hızlı bir WordPress Barındırma Sağlayıcısı Seçin: Barındırma sağlayıcınızın kalitesi, sitenizin hızında çok önemli bir rol oynar. WordPress konusunda uzmanlaşmış ve sunucu düzeyinde önbelleğe alma, optimizasyon ve güvenilir performans sunan bir barındırma sağlayıcısını tercih edin.
4. Sayfa Ağırlığını ve HTTP İsteklerini Azaltın
Bir kullanıcı web sayfanızı ziyaret ettiğinde tarayıcının çok sayıda dosya istemesi gerekir. Bu işleme HTTP istekleri adı verilir ve sayfa hızınızı doğrudan etkiler. Öte yandan, sayfa boyutu olarak da adlandırılan sayfa ağırlığı, web sayfasının genel boyutudur. Web sayfasını oluşturmak için kullanılan tüm dosyaları içerir. Buna komut dosyaları, resimler, HTML belgeleri ve diğer ortamlar dahildir.
Sayfa ağırlığını ve HTTP isteklerini azaltmaya yönelik yaygın uygulamalar şunlardır:
- Bir CDN kullanın
- CSS'yi küçült
- Resimleri sıkıştır
- Tembel Yüklemeyi Uygulayın
Web sitenizi mobilde otomatik olarak hızlandırın. WordPress için NitroPack'i edinin →
Kendinizi yeni bir projenin başlangıcında bulursanız ve sıfırdan bir web sitesi oluşturma düşüncesi göz korkutucuysa, her zaman WPExperts gibi profesyonel bir geliştirme ajansına ulaşabilirsiniz. Eksiksiz bir hizmet paketiyle, kullanıcı dostu bir web sitesi ve çevrimiçi işiniz için mükemmel trambolin olan özel eklentiler ile hedeflerinize ulaşmanıza yardımcı olacaklar.
Öte yandan NitroPack gibi tam otomatik araçlar, canlı web siteleri olan site sahiplerinin ışık hızında hıza ulaşmalarına ve tek bir satır kod yazmak zorunda kalmadan Önemli Web Verilerini geçmelerine yardımcı olur. Kurulum 3 dakikadan az sürer ve eklenti ekstra yapılandırma gerekmeden çalışmaya başlar.
Sarmak
Mobil sayfa hızı tek seferlik bir düzeltme değildir. Potansiyel darboğazları ve iyileştirilecek alanları belirlemek için web sitenizin performansını periyodik olarak izleyin. Ayrıca, performans hedeflerinin daha kolay takip edilebilmesi için bir web performansı bütçesi oluşturmayı da düşünebilirsiniz.
Web sitenizin performansını test ettikten sonra sonuçları optimizasyon çalışmalarınızı yönlendirmek için kullanın. Araçlar tarafından belirlenen belirli sorunları ele alın ve değişikliklerinizin yükleme süreleri ve genel kullanıcı deneyimi üzerindeki etkisini izleyin.
Bu makaledeki optimizasyon tavsiyelerine uymak, kullanıcı etkileşimini, dönüşüm oranlarını ve arama motoru sıralamalarını artırmanıza yardımcı olacaktır. Mobil sayfaları hız için optimize etmenin gücünü kabul edin ve çevrimiçi varlığınızın nasıl ivme kazandığını gözlemleyin.
