Kadence Elements Şablonlarıyla Tanışın: Sitenizi Kendi Tarzınıza Göre Tasarlayın
Yayınlanan: 2021-12-21Kadence Pro 1.0.4 ve Kadence Blocks Pro 1.5.8'in piyasaya sürülmesiyle Kadence ekibi, site sahiplerinin Kadence Elements Şablonları ile dinamik ve son derece özelleştirilmiş WordPress siteleri oluşturmasına yardımcı olacak en güçlü yeni yöntemi duyurmaktan mutluluk duyar. Daha önce bir WordPress sitesi oluşturduysanız ve belirli pazarlama veya işletme ihtiyaçlarınız için taşınmaz içerik alanlarını özelleştirmeye çalışırken kendinizi hüsrana uğrattıysanız, Kadence Elements Şablonları bu sorunları hızlı ve kolay bir şekilde çözer.
WordPress sitenizi Kadence Elements Şablonları ile özelleştirme olanakları sınırsızdır ve bunu yapmaya başlamak çok kolaydır.
Bu özellikler, site sahiplerinin tümü Kadence Elements içinde bulunan bir dizi parametreye dayalı olarak içeriği dinamik olarak gösteren temalar oluşturmasına yardımcı olur. Buradaki tüm özellikler, tüm paketlerimizde bulunan Kadence Pro ve Kadence Blocks Pro'nun bir parçasıdır ve yıllık paketlerimiz şu anda %25 indirimli olarak mevcuttur.
Kadence Elements bir süredir mevcuttu, ancak bu son güncelleme ile artık bu yeni tema oluşturma araçlarını "Şablonlar" altında bulabilirsiniz.
Neden Kadence Elements Şablonlarına ihtiyacınız var?
WordPress basit bir blog platformu olarak başladı, ancak herhangi bir WordPress sitesini çeşitli farklı kullanım durumları ile özelleştirilmiş bir siteye dönüştürebilen yeni eklentilerin ortaya çıkmasıyla WordPress çok daha fazlası olabilir. Bununla birlikte, içeriği görüntüleme yöntemlerinin çoğu kilitlidir. Çeşitli eklenti seçenekleriyle, koda nasıl gireceğinizi ve sitenizi özel ihtiyaçlarınız için nasıl özelleştireceğinizi bilmiyorsanız, içerik alanları daha da taşınmaz ve kilitli olabilir.
Kadence daha iyi bir yol olduğunu biliyordu. İçeriği istediğiniz şekilde görüntülemenin kodsuz bir yöntemi olan Kadence Elements Şablonlarını kullanarak tema oluşturmaya başladık.
Bunlar başlangıç şablonları mı?
Hayır, bunlar başlangıç şablonları değil. Web geliştirme endüstrisinde bilindiği şekliyle başlangıç şablonları, daha çok başlangıç sitelerine benzer. Kadence, güzel siteler oluşturmanıza yardımcı olacak çok sayıda başlangıç sitesi şablonuna sahiptir.
Kadence Elements Şablonları farklıdır. Bu işlevsellik, içeriğinizin sitenizde görüntülenmesi üzerinde size ayrıntılı kontrol sağlamaktan çok daha fazlasıdır. Siteniz belirli bir içerik görüntüleme yöntemine kilitlenmiş görünse bile, Kadence Elements Templates içeriğinizin kilidini açar ve size içeriğin nasıl görüntüleneceğini seçmenin anahtarlarını verir.
Kadence Elements Şablonlarına Genel Bakış
Aşağıdaki video, Kadence Elements Templates ile tema oluşturma sürecini anlatıyor.
Kadence Elements & Theme Building'i kullanmaya başlama
Kadence Elements'i daha önce hiç kullanmadıysanız veya Kadence Pro eklentisinde yeniyseniz, başlamanız için bazı adımlar burada.
- Kadence Pro eklentisini kurun ve etkinleştirin. Kadence hesabınızın ürün indirme bölümünden Kadence Pro'yu indirmeniz gerekir. Ardından, WordPress yönetici kontrol panelinizin Kadence alanına Kadence lisansınızı girmeniz gerekir. Bu Görünüm > Kadence altındadır. Hem lisans numaranızı hem de hesabınızı kaydettirdiğiniz e-posta adresini girmeniz gerekir.
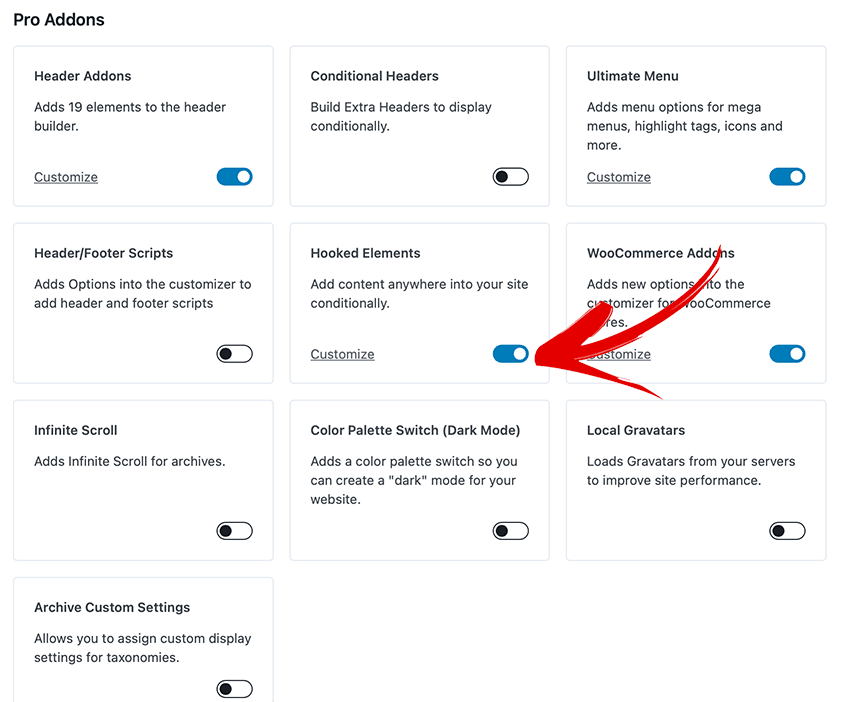
- Hooked Elements'i açın. Aynı sayfada Kadence Hooked Elements'i açın.
- "Özelleştir" bağlantısını tıklayarak veya Görünüm > Kadence > Öğeler altındaki kenar çubuğundaki Öğeler bağlantısına giderek Kadence Öğeleri oluşturmaya başlayın.

Şablon Öğesi Oluşturma
Kadence Elements ile bir şablon oluşturmak basittir. İlk olarak, yeni bir Kadence Elementi oluşturmaya başlamak için Elements panosunun üst kısmındaki "Yeni Ekle" ye tıklıyoruz. Yeni bir öğe oluşturmaya başladığımızda, sayfa bir WordPress sayfası veya gönderisi oluşturmaya çok benzer.
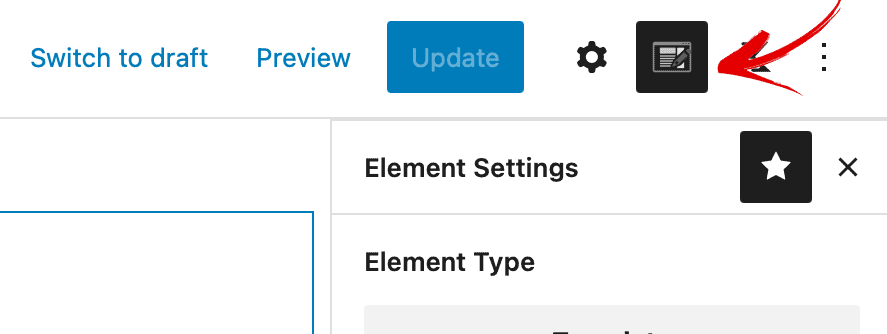
Kadence Element ayarlarını gösterecek Kadence logosunun yanında sağ üstte bir düğme olduğunu unutmayın. Yeni bir element başlattığınızda, hemen Kadence element ayarlarını göreceksiniz. Ancak şablonunuzu oluştururken bunların gizlendiğini görebilirsiniz. Bu düğme, öğe ayarlarını sağ kenar çubuğuna geri getirir.

Bir şablona ne girer?
Şablonlar inanılmaz derecede güçlüdür ve bir şablona istediğiniz her şeyi ekleyebilirsiniz. Bir geri sayım saati eklemek ve bunu yalnızca belirli sayfalara, belirli kullanıcılar için veya belirli bir zaman dilimi için eklemek mi istiyorsunuz? Tüm bunlar Kadence Elements ile mümkün. Yalnızca belirli sayfalara özel bir satış bildirimi eklemek mi istiyorsunuz? Yine, hepsi mümkün.
Yüklü ek eklentileriniz varsa, örneğin WooCommerce, WooCommerce'e özgü bir dizi ayar ve yerleşim vardır. Kadence Elements, WordPress'i nasıl kullandığınıza bağlı olarak özelleştirilebilir.
Kadence Elements Templates için bazı genel ayarları gözden geçirelim.
Önizleme Ayarları
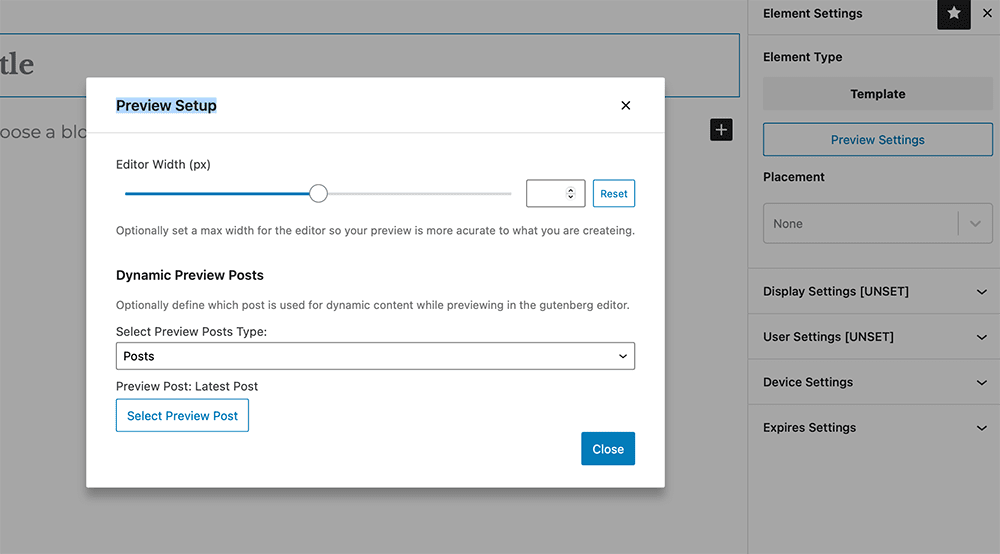
Kadence Elements'te, şablonunuzun nasıl görünebileceğini daha doğru bir şekilde görebilmeniz için önizleme ayarlarını yapmanızı sağlayan yeni bir alan var.

Şablon Öğenizin bulunacağı alan muhtemelen wp-admin düzenleyicisinin görünümünden farklı olacağından, şablon Önizleme Ayarları'nı kullanarak düzenleyicide önizlemeniz için kapsayıcı ayarlarını belirleyebilirsiniz. Kaydırıcıyı kullanarak genişliği ayarlayın veya önizlemeniz için piksel genişliğini ayarlayın.

Yerleşim Ayarları
Kadence Öğeleri Şablonları içindeki Yerleşim ayarları, site sahibinin öğenin sitede nereye yerleştirilebileceğini belirlemesine olanak tanır. Aynı yerde gösterilebilecek öğeler için öncelik belirleyin. Bir diğeriyle aynı konuma bağlanan daha yüksek önceliğe sahip bir öğe, HTML çıktısında daha düşük önceliğe sahip olanın altında veya sonrasında görünecektir. Şablonunuzu, aşağıdakiler dahil olmak üzere sitenizin genel alanlarını değiştirecek şekilde ayarlayabilirsiniz:
- Başlığı Değiştir
- İçeriğin Üstündeki Kahramanı Değiştir
- Tek Gönderi İçeriğini Değiştir
- Arşiv Döngüsü Öğe İçeriğini Değiştir
- Kenar Çubuğunu Değiştir
- Altbilgiyi Değiştir
- 404 Sayfa İçeriğini Değiştir
Diğer Kadence Şablonu ayarlarından herhangi biri (veya tümü) ile birlikte kullanıldığında, Kadence Elements Şablonunuzun nasıl görüntülendiği konusunda çok yaratıcı olabilir ve kullanıcılarınız için çok dinamik bir deneyim yaratabilirsiniz.
Örneğin, blog sayfasındaki başlığı değiştirmek istiyorsanız, Yerleşim Ayarınız için "Başlığı Değiştir"i seçin, ardından Görüntü Ayarları altında "Blog Sayfası"nı seçin. Bunu yalnızca Cihaz Ayarları altında tabletlerde ve Kullanıcı Ayarları altında yalnızca belirli kullanıcılar için göstermek istediğinizi seçerek daha da yaratıcı olun ve WordPress sitenizdeki kesin bir koşula özel özelleştirilmiş bir şablonunuz olur.
Görüntü ayarları
Görüntü ayarları, sitenizin belirli bölümlerinde görüntülenecek veya sitenizin belirli bölümlerinden hariç tutulacak şekilde ayarlanabilir ve burada ayarlarınızı istediğiniz kadar ayrıntılı hale getirebilirsiniz. WooCommerce'i veya hatta Etkinlik Takvimini yüklediyseniz, bu belirli eklentilerin özel gönderi türleri de Kadence Şablonlarında ayarları görüntülemek için açıktır.
Şunlar için göster veya Hariç tut ayarlanabilir:
- Tüm site
- Ön Sayfa
- Blog Sayfası
- Arama Sonuçları
- Bulunamadı (404)
- Tüm Tekil
- Tüm Arşivler
- Yazar Arşivleri
- Tarih Arşivleri
- Sayfalı
- Tek Gönderiler
- Kategori Arşivleri
- Etiket Arşivleri
- Tek Sayfalar
- Herhangi bir özel gönderi türü
Kullanıcı ayarları
Kullanıcı ayarları, sitenizde belirlenen herhangi bir kullanıcı rolü tarafından belirlenebilir. Örneğin, oturum açmış kullanıcılara, çıkış yapmış kullanıcılara veya sahip olduğunuz herhangi bir kullanıcı rolüne göstermeyi seçebilirsiniz. Örneğin, kurallar ekleyerek şablonunuzu yöneticilere ve mağaza yöneticilerine gösterebilmek için kurallar ekleyebilirsiniz. Elbette, bir Kadence Elements Şablonunu belirli bir kullanıcı rolünü gösterecek şekilde sınırlandırıyorsanız, o kullanıcının onu görebilmek için sitenizde oturum açması gerekeceğini unutmayın.
Cihaz ayarları
Kadence Şablonunuza cihazlar eklemek için şablonunuzun hangi cihazlara uygulanmasını istediğinizi seçin: masaüstü, tablet veya mobil cihaz. Bu ayarlanmazsa, şablonunuz tüm cihazlarda gösterilecektir.
Geçerlilik Süresi Ayarları
İlk olarak, sona erme ayarlarını açık konuma getirin. Ardından, şablonunuzun artık gösterilmemesini istediğiniz gelecekte bir tarih seçin. İndirim yaptığınız ve belirli bir zamanda otomatik olarak süresinin dolmasını istediğiniz zaman dilimleri için yararlıdır, sona erme ayarları, ayarlanmadıkça kullanılmayacaktır.
Kadence Elements Şablonlarını nasıl kullanacaksınız?
Gökyüzü, web sitenizdeki deneyimi özelleştirmek için Kadence Elements Şablonları ayarlarını nasıl birleştireceğinizin gerçekten sınırıdır. Kadence'de, her web sitesinin benzersiz bir WordPress uygulaması olduğunu biliyoruz ve müşterilerle bulundukları yerde buluşan kişiselleştirilmiş deneyimler oluşturmak istediğinizi biliyoruz. Kadence Elements Şablonları, WordPress sitenizin site ziyaretçilerini site müşterisine dönüştürme yeteneğini geliştiren bu benzersiz deneyimleri oluşturmanın en iyi, kod gerektirmeyen yoludur.
İşte Kadence Elements Şablonları için bazı örnek kullanım durumları:
- Özel bir blog düzeni oluşturma.
- Bireysel bir blog gönderisini veya kategori görünümünü özelleştirme.
- Özel bir gönderi türünün arşivini özelleştirme.
- Bireysel gönderileri özel gönderi türünde şekillendirme.
Satışta Kadence Elements Şablonları ile tema oluşturmaya başlayın
Bu yayının yayınlandığı tarihte Kadence, Kadence Essential ve Kadence Full Bundle'larımız da dahil olmak üzere tüm yıllık planlarda %25 indirimli tatil indirimi uyguluyor. Kadence Elements Templates ile WordPress kurulumlarınızı şimdi evcilleştirmeye başlayın ve kaydedin.
