Flywheel'in geri çekilme web sitesinin seviyesini yükseltmek: Bir geliştiricinin hikayesi
Yayınlanan: 2019-11-14Bildiğiniz gibi, Flywheel'i biraz takip ettiyseniz, yılda iki kez, tüm şirket dışı bir inzivaya çekiliyoruz ve buna sevgiyle Fly Fest diyoruz. (Ve eğer izin verirsem: bu bir patlama.)
Flywheel büyüdükçe, Fly Fest, giderek artan sayıda etkinlik, oturum ve profesyonel olarak seviye atlamak ve dünyanın dört bir yanından Flywheeler'cı arkadaşlarımızla bağlantı kurmak için fırsatlarla daha büyük ve daha büyük bir etkinlik haline geldi.
Bir noktada, takip etmemiz gereken çok şey olduğunu fark ettik – nerede olmam gerekiyor? Ne zaman başlar? Oraya nasıl giderim? Ara oturumları için seçeneklerim nelerdir?
Bu nedenle, kimsenin kafasının karışmasını, kaybolmasını veya Las Vegas'ta yanlış ayakkabı numarasıyla (biliyorsanız biliyorsanız) ortaya çıkmasını önlemek için Fly Fest'in özel bir web sitesine ihtiyacı olduğuna karar verildi. Fly Fest web sitesinde geliştirici olarak hizmet vermek ve bu proje hakkında biraz bilgi paylaşmak benim için bir ayrıcalıktı!
Baştan sona Fly Fest sitesini oluşturma sürecine dalacağım:
- proje gereksinimleri
- Tema ve eklentiler
- Markaya hayat vermek
- Teknik zorluklar
- Paskalya yumurtaları
Siteyi buradan takip edebilir ve görüntüleyebilirsiniz.
proje gereksinimleri
Birçok nedenden dolayı Fly Fest web sitesini WordPress'te oluşturmak kolay bir karardı. Açıkçası, Flywheel WordPress odaklı, bu yüzden yarasadan hemen sonra güçlü bir rakip. Ancak Fly Fest'in ayrıca, zamanlarda, ayrıntılarda veya konumlarda olası son dakika değişiklikleri nedeniyle siteyi anında düzenleyebilmesi gereken (punto amaçlı) birkaç önemli dahili paydaşı vardır.
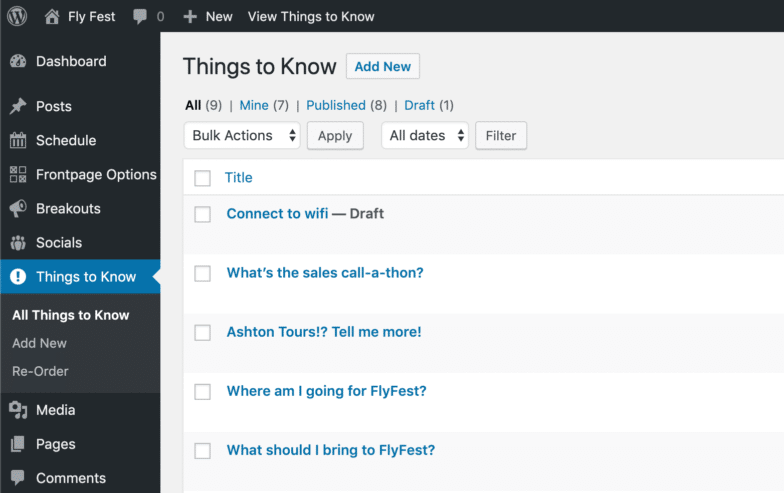
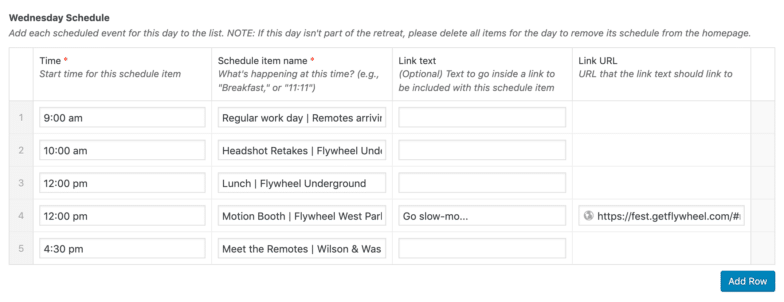
Ayrıca, sitede bağımsız ve esnek bir şekilde düzenlenebilir ve sıralanabilir olması gereken birkaç farklı içerik türü vardır. Fest web sitesinde genel bir program, birkaç farklı etkinlik türü ve hepsinin birbirine bağlı olması gereken bir SSS bölümü bulunmaktadır.
Son olarak, sitenin mobil cihazlarda iyi çalışması gerekiyordu , çünkü katılımcıların gün boyunca saatleri, yerleri ve diğer etkinlik ayrıntılarını kontrol etmek için telefonlarını çekmeleri çok olasıydı. (Bu nedenle, tıklama ve sayfa yükleme sayısını mutlak minimumda tutmak için tek sayfa düzenine karar verdik.)
Bu gereksinimler göz önüne alındığında, özel gönderi türleri ve Gelişmiş Özel Alanlar kullanarak özel bir WordPress sitesi ve teması seçmek “daha akıllıca değildi” (kurucu Rick Knudtson'ın ifadesini ödünç alırsak).
Tema ve eklentiler

Site için oluşturulan özel gönderi türleri, Program öğelerini (etkinlik programını zaman, yer vb. ile dolduran); Aralar (ara oturumlarının her biri için); Sosyaller (tüm ders dışı dersler için); ve Sitedeki SSS bölümünü tamamlayan Bilinmesi Gerekenler .
Özel gönderi türlerinin (veya CPT'lerin) kolay oluşturulması için eklentiler mevcut olsa da, işleri ince tutmak için CPT'leri doğrudan sitenin temasına kodlamayı seçtim - bu arada, tesadüfen, sıfırdan özel olarak oluşturmaya karar verdik. site bir açılış sayfasından biraz daha fazlasıdır. Bu, pek çok şablon dosyasına ihtiyaç olmadığı anlamına geliyordu, bu nedenle bir alt tema veya hatta bir başlangıç teması muhtemelen aşırıya kaçabilirdi. Aslında, temanın son sürümü yalnızca toplam beş temel şablon dosyası kullandı: altbilgi ve üstbilgi için birer tane; doğal olarak bir işlev dosyası; ön sayfa şablon dosyası ve tabii ki, yalnızca bir geri dönüş için dizin dosyası. (Ayrıca, yeşil bir alandan daha çok zevk aldığım bir şey yok.)

Eklentilere geçiş: Gelişmiş Özel Alanlarla daha önce çalışıp çalışmadığınızı zaten bildiğiniz gibi (ve yapmadıysanız çok şey kaçırıyorsunuz!), eklenti site yöneticileri için düzenleme deneyimini son derece sorunsuz ve kolay hale getirir. Her özel gönderi türünün doldurulması gereken kendine özgü ve basit özel alanları ve siteyi güncellemeyi herkes için bir esinti haline getirmek için izlenecek yönergeleri vardır. Ayrıca, ACF (eklentinin Pro sürümünün en sevdiğim özelliklerinden biri) ile genel bir yönetici seçenekleri sayfası oluşturuldu.
Gelişmiş Özel Alanlar dışında, kullanmayı tercih ettiğimiz eklentiler yalnızca Gönderi Türleri Sıralamasıydı (içerik düzenleyicilerinin SSS gibi şeyleri tarihe göre sıralamak yerine onları gerektiği gibi yeniden sıralamak için sürükleyip bırakmasına izin vermek için); ve benim en sevdiğim kişisel resim sıkıştırma eklentim, JPEG ve PNG resimlerini TinyPNG ile sıkıştır (kullanıcılar kendi resimlerini kim bilir nereden yükleyecekleri zaman bir zorunluluktur). Bu kadar!
Markaya hayat vermek
Teknik şeylerle yeter. Bu yıl Fly Fest'in teması “Level Up” idi. Yıldız tasarımcılarımız, etkinlik için yepyeni (yine amaçlanan) markalı bir görünüm ve his tasarladılar ve bu temayı retro 80'lerin video oyunlarına atıfta bulundular. Canlı marka, yağmadan tabelalara ve çevre tasarımına kadar geri çekilmenin her yönünü canlandırdı.
Site, pikselli yazı tipine kadar aynı tuhaf hissi yakalamak için doğal olarak tasarlandı. Görünüm ve düzen için olağanüstü tasarımcılarımız Bryan ve Rese'e teşekkür ederim; Muhteşem yüksek çözünürlüklü maketlerini sadakatle yeniden yaratmak için elimden geleni yaptım. Ancak çalışmaları o kadar iyiydi ki, site geliştiricisi olarak vizyona daha fazla hayat getirmek için başka hangi fırsatların olabileceğini görmek için daha da ileri gitmem için bana ilham verdi.
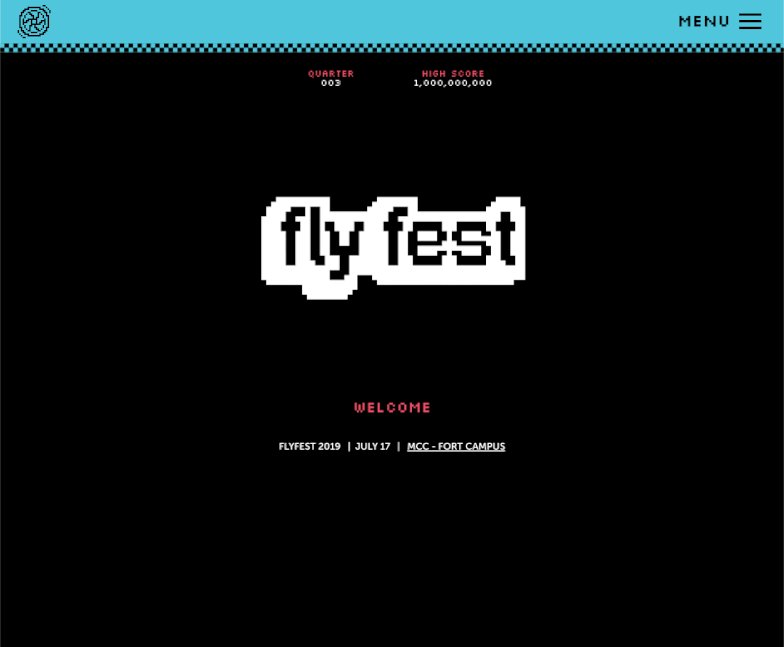
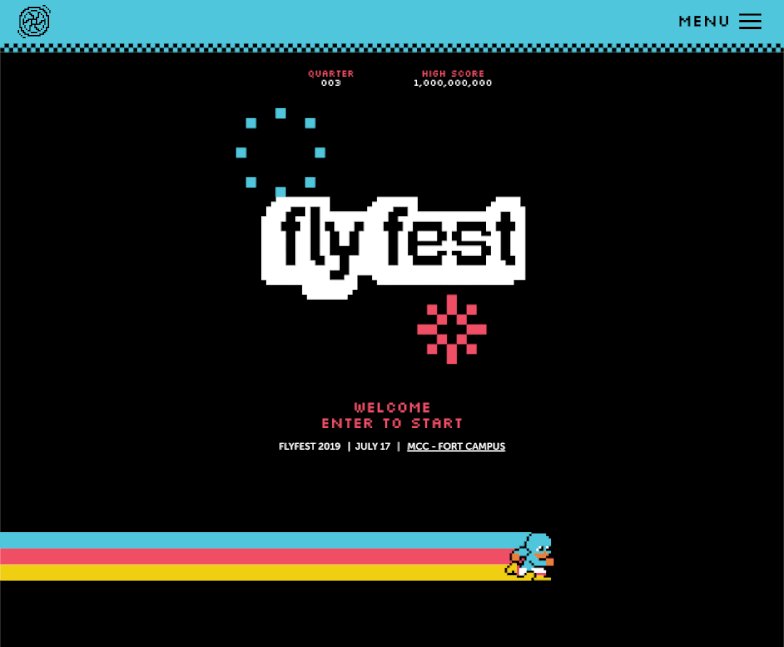
Öncelikle: Sitenin ilk görünümünü bir atari oyununun açılış ekranı gibi göstermenin yolları üzerinde işbirliği yaptık ve sonuçtan daha mutlu olamazdım (aşağıya bakın!). Tasarımcılar bana Fly Fest logosu üzerinde 8 bitlik bir havai fişek animasyonu ve Fest maskotlarımızdan biri ("Fly Kid" olarak anılır) sağladılar. Fly Kid'e CSS ana karelerini kullanarak biraz hareket ve daha uzun renkli bir iz ekledim, sadece biraz (henüz amaçlanan) karakter eklemek için. Yeterince uzun izleyin ve Fly Kid arkasını dönüp diğer tarafa koşar, bu bana çok atari salonu gibi geldi.

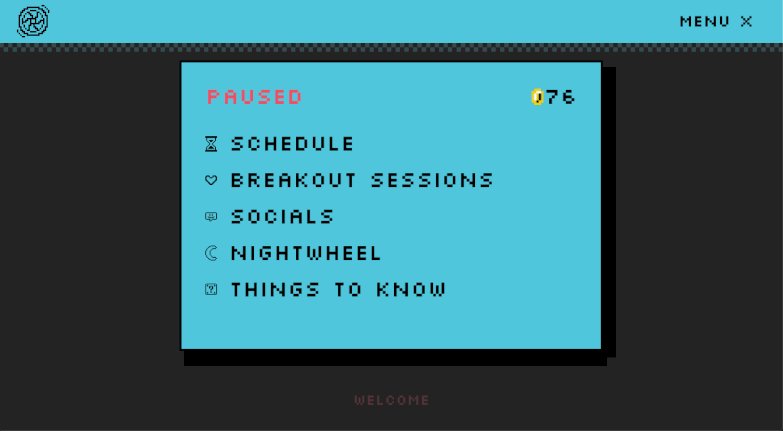
Son dokunuş, tüm açılış ekranına siteye indiğinizde bir yumruk dolusu çeyreklikle bir arcade kabinine girmişsiniz gibi o tatlı retro havayı vermek için "Başlamak için girin" metninin yanıp sönmesini sağlamaktı:

Animasyon, Fly Fest web sitesinin üst bölümüne atari salonu benzeri bir his katıyor
Açıkçası, herhangi bir web sitesi için gezinme önemlidir. Bu, özellikle Flywheelers'ın devam eden etkinliğin önemli ayrıntılarını kontrol etmek için her an siteye atlayabileceği burada geçerlidir.
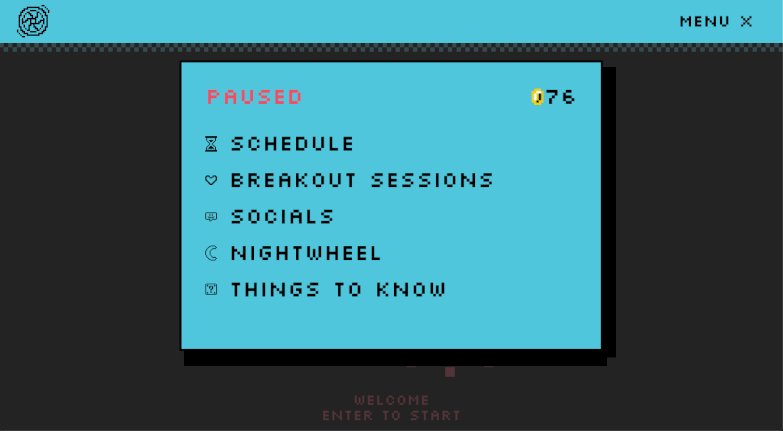
Hem bu amaca ulaşmak hem de ilhamı daha da ileriye taşımak için gezinme menüsünün bir video oyunu duraklatma ekranı gibi görünmesini ve davranmasını sağlamaya karar verdim; gezinme çubuğundaki hamburger menüsü simgesine basın ve sitede “duraklatma” ekranı (yani gezinme menüsü) açılırken tanıdık bir ses efekti duyacaksınız:

Markayı hayata geçiren sayısız küçük gelişme hakkında daha uzun süre devam edebilirdim, ancak özellikle tasarımcıların özel imleçler ve sitenin her yerindeki hareketli varlıklar ve simgeler üzerindeki çalışmalarını belirtmek istiyorum; yıldızlar parıldıyor, uzay gemileri uçuyor ve dalgalar… uh, dalga, sanırım!
Ayrıca, bir süre önce React'te inşa ettiğim ve sitenin markasına uyarlanmış yerleşik bir CodePen olan - eğlenceli bir gerçek olan - sayfanın alt kısmındaki “renk seli” oyunuyla da gurur duyuyorum. Sitede gerçek bir oyuna sahip olmanın tüm deneyimi bir sonraki seviyeye taşımaya yardımcı olduğunu hissettik. (Biliyor musun? Diyelim ki tüm kelime oyunları amaçlandı.)
Teknik zorluklar
Koddaki sorunları çözmenin yaratıcı yollarını bulmaya her zaman hazırım ve bu site bazı ilginç fırsatlar sağladı.
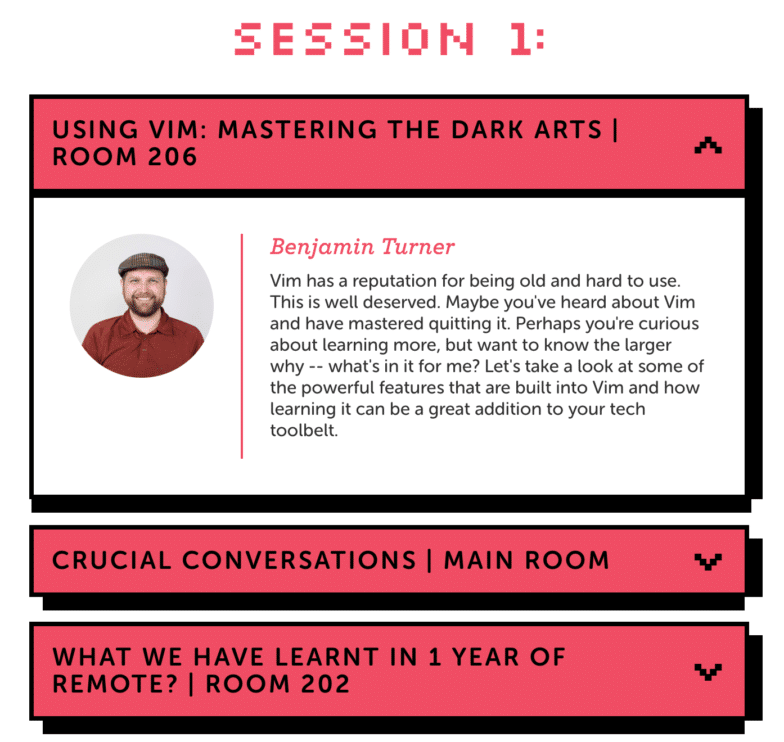
Tasarımın en sevdiğim parçalarından biri de bu akordeon düğme bileşenleriydi. Kutular olarak başlarlar (kullanıcılara içeriğe kolay bir genel bakış sağlamak için), ancak daha fazla bilgi ortaya çıkarmak için dokunulabilir/tıklanabilir:

Bu akordeon öğelerinin sunduğu zorluk, kalın alt/sağ gölgedeydi. CSS'nin böyle kenarlıklar oluşturmanın herhangi bir yolu yok (akordeonun daraltılmış veya genişletilmiş olması bir yana) bu yüzden biraz yaratıcı olmam gerekiyordu.
Çözüm, CSS'nin birden çok kutu gölgesi değeri ayarlamanıza izin verdiğinin farkına vardı. Gördüğünüz “sınır” aslında iki gölgedir; biri sağa, biri hafifçe sağa ve aşağıya kaydırılmıştır. Bu deklarasyon şöyle görünür:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Bu arada, bu var(–black) sözdizimine aşina değilseniz: bunlar CSS değişkenleridir; harikadırlar ve bunlarla ilgili daha fazla bilgiyi buradan okuyabilirsiniz!)
Yine de akordeonlardan bahsetmişken:
Bu akordeon öğeleri, sitenin bölümlerinin çoğunda kullanılır; bu, yalnızca kullanıcının sayfada gezinirken incelemeye karar verdiği öğe sayısına bağlı olarak her bölümün çok kısa, çok uzun veya arada herhangi bir yerde olabileceği anlamına gelir.
Çoğu web sitesinde, arka plan genellikle yalnızca statik bir renk olacağından bu bir sorun olmaz. Ama burada, arka planda çok ilginç şeylerin olduğu yerde, bölümün yüksekliği ne olursa olsun, sözde rastgele dekoratif öğelerin onunla birlikte çöktüğünden veya genişlediğinden ve hiçbir zaman çok fazla veya çok fazla görmediğinizden emin olmak istedim. biraz.
Bu zorluğun çözümü, her bir arka plan öğesini kesinlikle kendi üst bölümünün içine yerleştirmek, ardından üst ve sol özelliklerini CSS calc işleviyle dinamik olarak, görünüm penceresi ve yüzde birimlerinin bir kombinasyonunu kullanarak, aşağıdakine benzer bir şekilde ayarlamaktı:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
Görünüm alanı birimlerinin ve yüzde birimlerinin hesaplanan kombinasyonu, kullanıcının ekranının boyutunu da hesaba katarken, yerleşime bir rastgelelik hissi vermeye yardımcı oldu.
Paskalya yumurtaları
Zeki gözlemciler, duraklatma menüsündeki jeton sayısını fark etmiş olabilir ve bu sadece dekoratif değildir. Sitede klasik video oyunu serilerine referanslar oluştururken çok eğlendim ve iş arkadaşlarımın bu küçük Paskalya yumurtalarının kilidini açarken sürprizlerini Slack'te yayınlamalarını izlemek bir zevkti.
Burada çok fazla şımartmayacağım, ancak madeni para toplamınıza ekleyebileceğiniz birkaç yol olduğunu ve sır ararken sesin açık olması gerektiğini söyleyeceğim. Yeterince yakından bakın ve Nintendo, Capcom ve Konami oyunlarına birçok referans bulacaksınız…oh, ayrıca sitede gizlenmiş, onlinesequencer.net kullanarak oluşturduğum Flywheel favori parçaya 8 bitlik küçük bir övgü var.
Mutlu avlar ve okuduğunuz için teşekkürler!


Okumaya devam edin: Mükemmel geliştirme iş akışı
WordPress siteleri geliştirmek zor olmak zorunda değil. Aslında, doğru araçlar ve bazı basit yazılımlarla geliştirme iş akışınız tamamen keyifli olabilir! Yerel olarak geliştirmeden siteleri canlı yayınlamaya kadar, süreci basitleştirmek ve sitelerin gelecek yıllar boyunca bakımını yapmak için en iyi ipuçlarımızı ve püf noktalarımızı derledik.
Aşağıdan indirin!



