WordPress'te Tarayıcı Önbelleğe Almadan Nasıl Yararlanılır?
Yayınlanan: 2024-05-16Performansını artırma çabalarınıza rağmen WordPress siteniz hala gecikiyor mu? Yalnız değilsin.
Birçok kullanıcı sitelerin daha hızlı yüklenmesini sağlayan gizli bileşeni merak ediyor.
Bir anahtar? Tarayıcı önbelleğe alma.
Muhtemelen bunu duymuşsunuzdur, hatta işleri hızlandırmak için tarayıcınızın önbelleğini temizlemeyi bile denemişsinizdir.
Konsept roket bilimi değil. Yavaş yükleme ziyaretçileri uzaklaştırabileceğinden, işleri hızlandırmak için tarayıcının önbelleğe almasına bir şans vermek faydalı olacaktır.
Bu kılavuzda, tarayıcı önbelleğe almanın önemini ve WordPress kullanıcılarının, sitelerinin yükleme sürelerini önemli ölçüde iyileştirmek, kullanıcı memnuniyetini artırmak ve SEO performansını artırmak için bunu nasıl uygulayabileceklerini tartışacağız.
Başlayalım.
Tarayıcı Önbelleğe Alma Nedir ve Neden Önemlidir?
Tarayıcı önbelleğe alma, HTML sayfaları, resimler, CSS stil sayfaları ve JavaScript dosyaları gibi web sitesi dosyalarının, bir kullanıcının bir web sitesini ilk kez ziyaret ettikten sonra cihazında yerel olarak depolanması anlamına gelir. Kullanıcı bir dahaki sefere geri döndüğünde, cihazda ihtiyaç duyduğu şeylerin bir kısmı zaten mevcut olduğundan sayfa daha hızlı yüklenir.
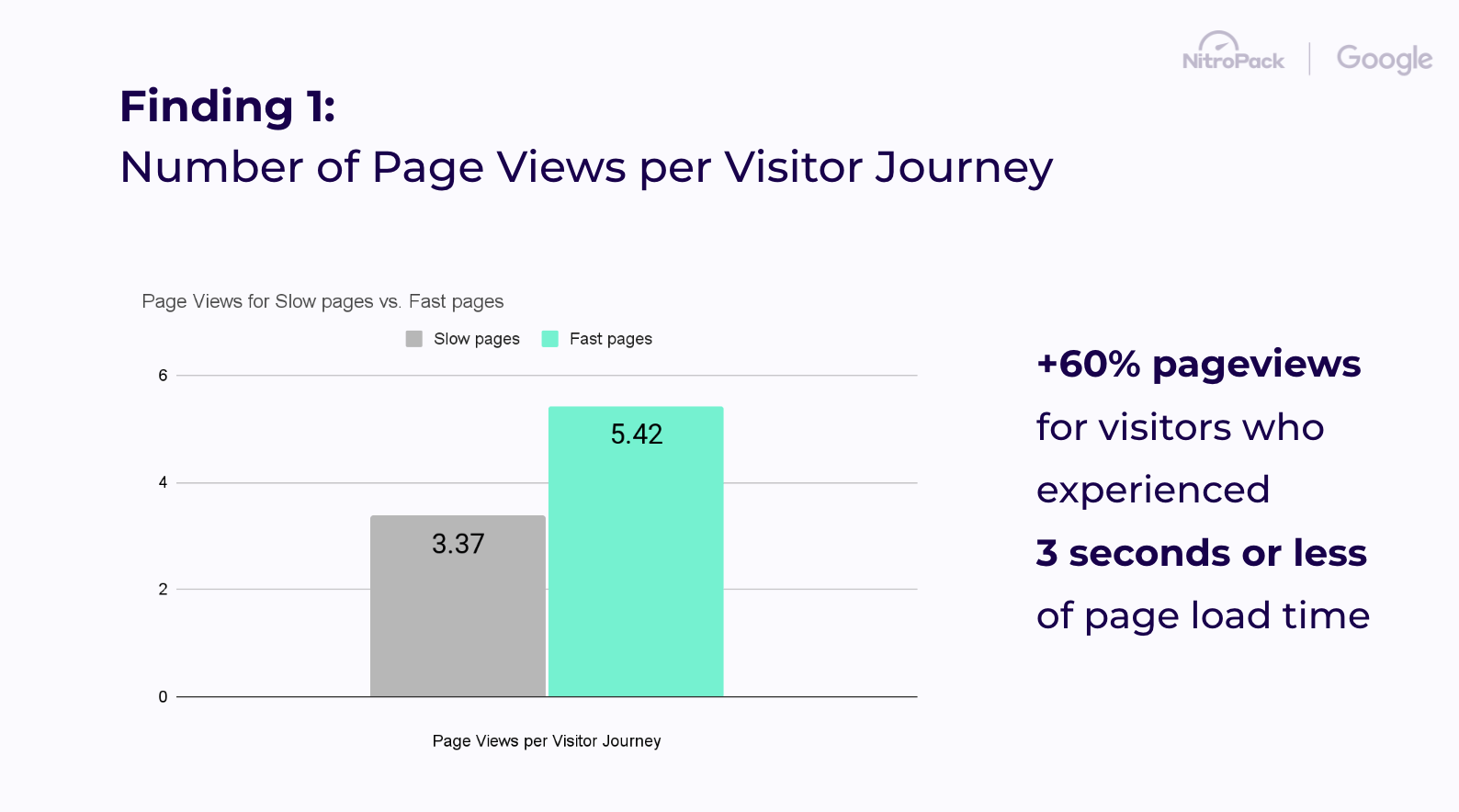
NitroPack araştırması, 3 saniye veya daha kısa yükleme süresine sahip kullanıcıların %60 daha fazla sayfayı ziyaret ettiğini gösteriyor:

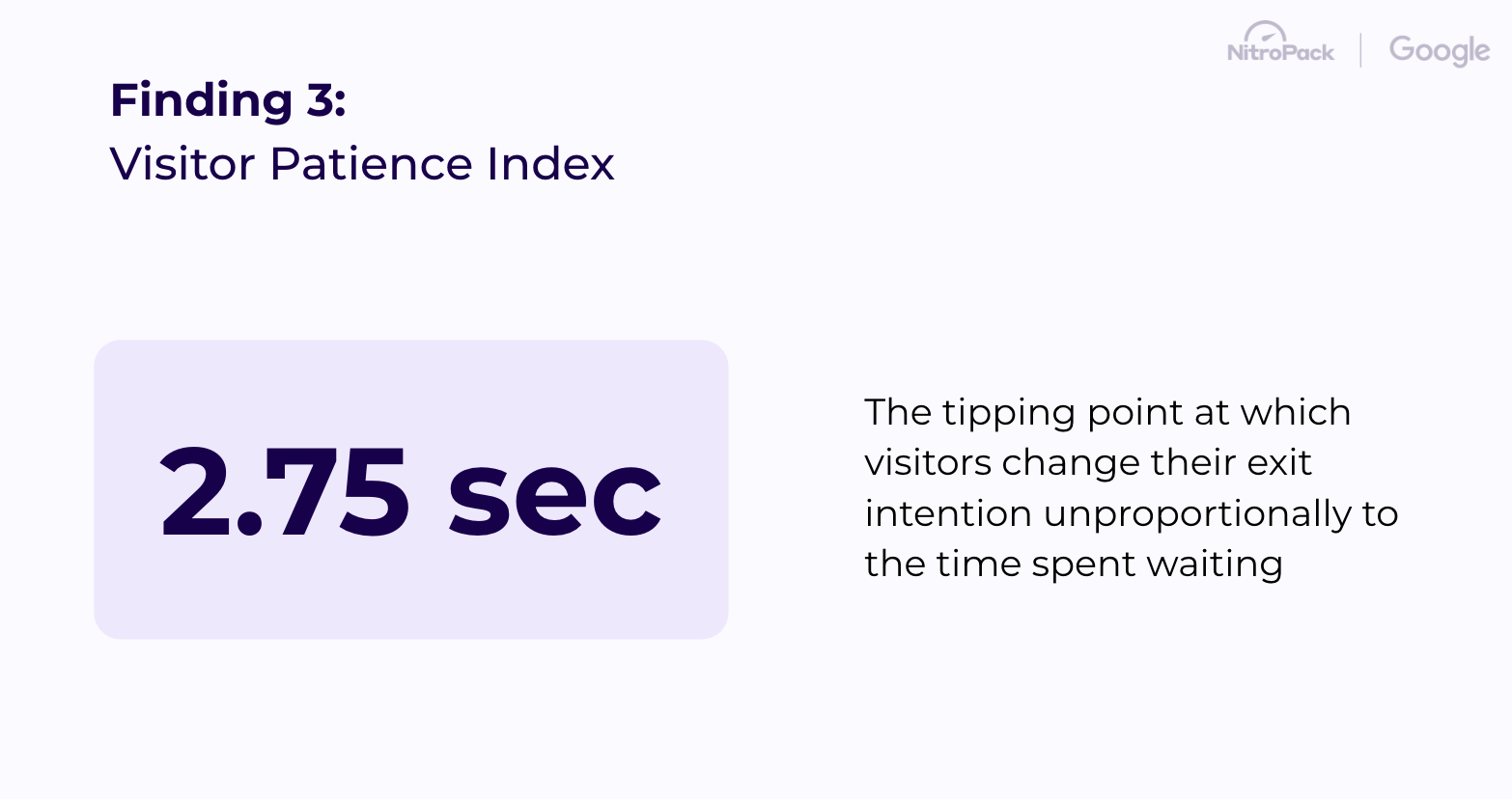
Dahası, ziyaretçilerin sabırlarının tükendiği ve orantısız bir şekilde sayfa yüklemesinin 2,75 saniyesinde bir web sayfasını terk etmeye başladıkları ortaya çıktı:

Basitçe söylemek gerekirse, 3 saniyelik yükleme süresi, ziyaretçilerin web sitenizde kalmaya ve web sitenizi dönüştürmeye veya hemen terk etmeye karar verdikleri devrilme noktasıdır.
Bununla birlikte, tarayıcı önbelleğe alma yoluyla yükleme sürelerini azaltmak kesinlikle kullanıcı deneyimini geliştirecek ve böylece ziyaretçilerinizi müşteriye dönüştürme şansınızı artıracaktır.
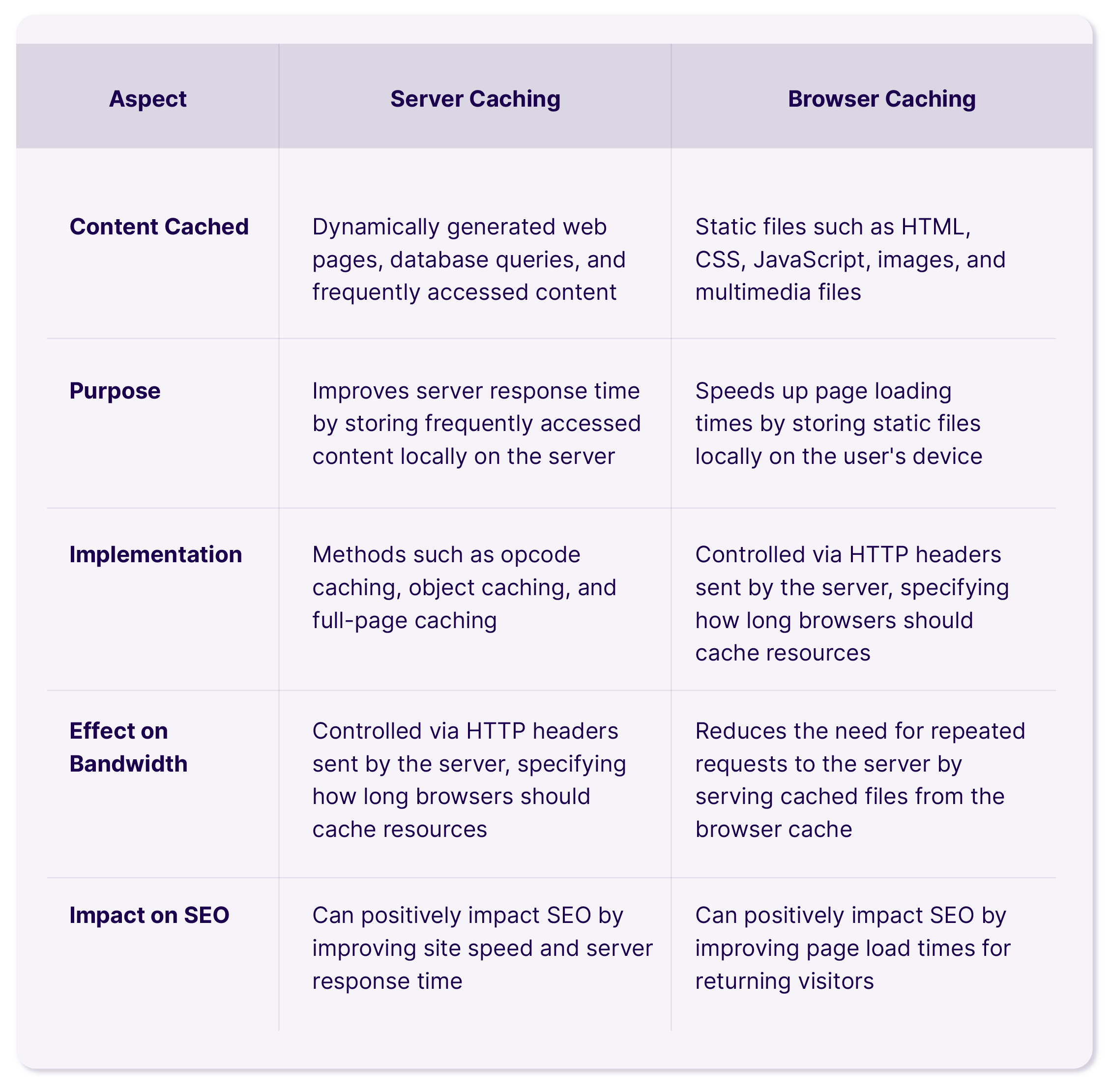
Sunucu Önbelleğe Alma ve Tarayıcı Önbelleğe Alma Arasındaki Farklar
Sunucu ve tarayıcı önbelleğe alma, web sitesi performansını artırmak için kullanılan tekniklerdir ancak web tarama sürecinin farklı düzeylerinde çalışırlar.

Yukarıdaki tablo, konumları, önbelleğe alınan içeriğin türü, amacı, uygulama yöntemleri, bant genişliği ve sunucu yükü üzerindeki etkisi ve SEO üzerindeki etkisi de dahil olmak üzere, sunucu önbelleğe alma ile tarayıcı önbelleğe almaarasındaki temel farkları özetlemektedir.
Tarayıcı Önbelleğini Etkinleştirmeli misiniz?
Google hızlı yüklenen web sitelerini tercih eder. Ziyaretçiler hızlı web deneyimlerini sever.
Özetle; evet, tarayıcı önbelleğe almayı etkinleştirmelisiniz!
Ancak cevabımızı daha da detaylandırmak için web sitenizi önbelleğe almanın en büyük iki avantajına bir göz atalım:
İlk olarak, sayfa yükleme sürelerini önemli ölçüde iyileştirir, bu da kullanıcı deneyimini geliştirir ve web sitenizin arama motoru sıralamasını olumlu yönde etkileyebilir. Kullanıcıların hızlı yanıt veren bir sitede kalma olasılıkları daha yüksek olduğundan, daha hızlı yükleme süreleri, hemen çıkma oranlarının düşmesine ve etkileşimin artmasına neden olabilir.
İkinci olarak, tarayıcı önbelleğe alma sunucunuzdaki yükü azaltır. Tarayıcıların önceden indirilen kaynakları yeniden kullanmasına izin vererek sunucunuza yapılan isteklerin sayısını azaltabilirsiniz. Bu, özellikle trafik artışları sırasında yararlı olabilir; sunucunuzun yanıt vermeye devam etmesini ve yavaşlamadan daha fazla eşzamanlı kullanıcıyı işleyebilmesini sağlar. Ayrıca daha az sunucu kaynağına sahip daha ucuz bir barındırma planı satın alarak maliyetleri düşürebilirsiniz.
Tarayıcı önbelleğe alma çoğu web sitesi için genellikle iyi bir uygulamadır. Performansı artırır, kullanıcı deneyimini geliştirir ve sunucu yükünü azaltır. Önbelleğe alma ayarlarını dikkatli bir şekilde yapılandırarak, kullanıcılarınızın her zaman yeni ve doğru içerik almasını sağlarken avantajlardan da yararlanabilirsiniz.
Önbelleğe almayı etkinleştirmemeyi seçtiğinizde, bir sonraki performans testi çalıştırdığınızda aşağıdaki uyarıyı görmeye hazır olun…
'Statik varlıkları verimli bir önbellek politikasıyla sunma' Uyarısını Neden Görüyorsunuz?
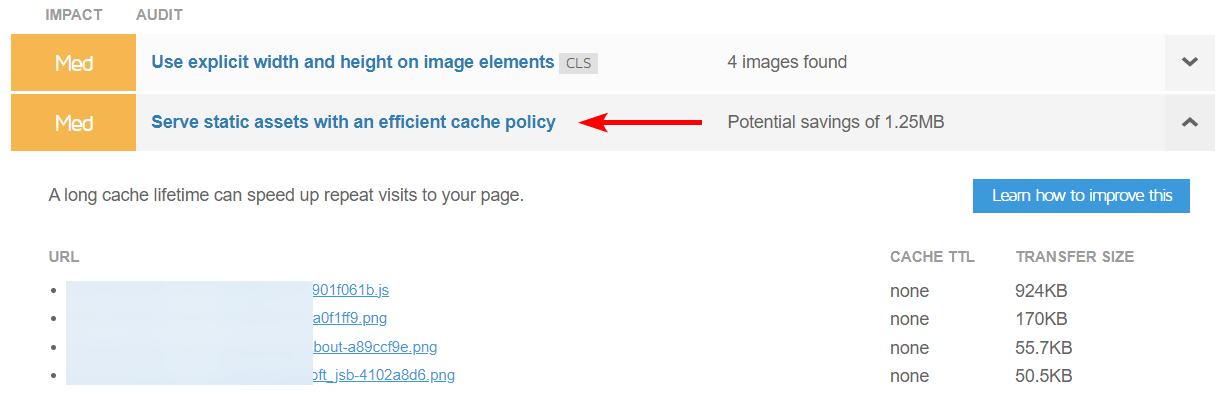
Google PageSpeed Insights, GTmetrix, Pingdom veya benzer platformlar gibi araçları kullanarak web sitesi performans testleri veya denetimleri çalıştırırken "Statik varlıkları verimli bir önbellek politikasıyla yayınlayın" uyarısıyla karşılaşabilirsiniz.
Daha basit bir ifadeyle bu, bazı dosyalarınızın daha uzun bir önbellek ömründen yararlanabileceği anlamına gelir (bunun nasıl ayarlanacağını birazdan açıklayacağız).
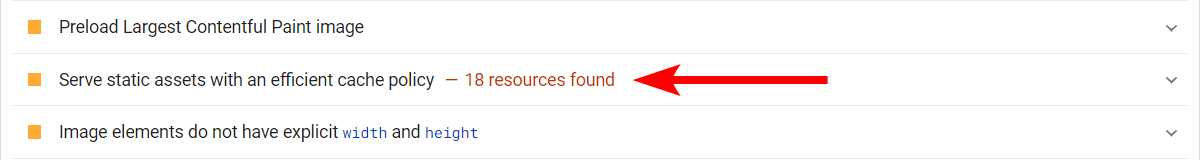
Uyarı genellikle performans raporunda web sitenizin hızını ve yükleme sürelerini optimize etmeye yönelik diğer önerilerin yanında görünür:

İyi haber şu ki bu uyarı kolayca düzeltilebilir. Aslında, performans araçları önbelleğe alınmanın faydası olabilecek tüm dosyaları listeler, dolayısıyla tahmin etmeye gerek yoktur.
Örneğin GTmetrix, önbellekte saklanabilecek dosyaları yazı tipi, resim, stil sayfası, komut dosyası veya medya dosyası olmalarına ve 200, 203 veya 206 HTTP durum kodu döndürmelerine göre tanımlar. Bunların önbelleğe alınmasına karşı bir kural yoksa, GTmetrix bunların verimli bir şekilde önbelleğe alındığını kabul eder.

Önbellekte saklanabilecek dosyaları belirleyerek web sitenizin performansını optimize etmek için bu analizden yararlanabilirsiniz.
Bu analizden yararlanarak iki sorudan ilkinin cevabını alırsınız:"Hangi şeyleri önbelleğe almalıyım?"
Daha zor olanı ise “Tarayıcının önbelleğe alınmasını nasıl etkinleştirebilirim?”sorusudur.
İşte nasıl…
WordPress'te Tarayıcı Önbelleğe Almadan Yararlanma Nasıl Onarılır (Manuel)
Temel nedenine bağlı olarak, WordPress'teki "önbellekleme eksikliği" uyarısını gidermek için çeşitli seçenekleriniz vardır. İşte keşfedebileceğiniz birkaç potansiyel çözüm.
Önbellek Kontrolü ve Sona Erme Başlıkları Ekleme
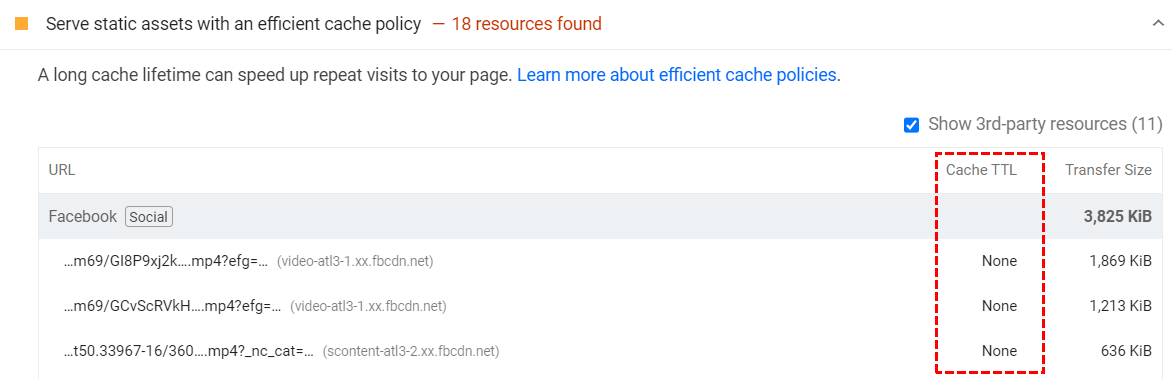
Tarayıcı önbelleğiyle ilgili iki tür başlık vardır:önbellek kontrolü ve Sona Erme Başlıkları. Google PageSpeed Insights'ta Önbellek TTL altındaYok seçeneğini görüyorsanız siteniz Tarayıcı Önbelleği Uyarısı alıyor demektir.

Cache-Control başlığı, istemci tarafı önbelleğe almayı etkinleştirir ve bir kaynağın maksimum yaşını belirler.Buna karşılıkExpires başlığı , kaynağın geçersiz hale geldiği belirli bir zamanı belirtir.
Şimdi Nginx ve Apache'de Önbellek Kontrol Başlıkları ekleme adımlarına geçelim. Konuya dalmadan önce web sitenizin Apache'de mi yoksa Nginx'te mi çalıştığını belirlemek önemlidir.
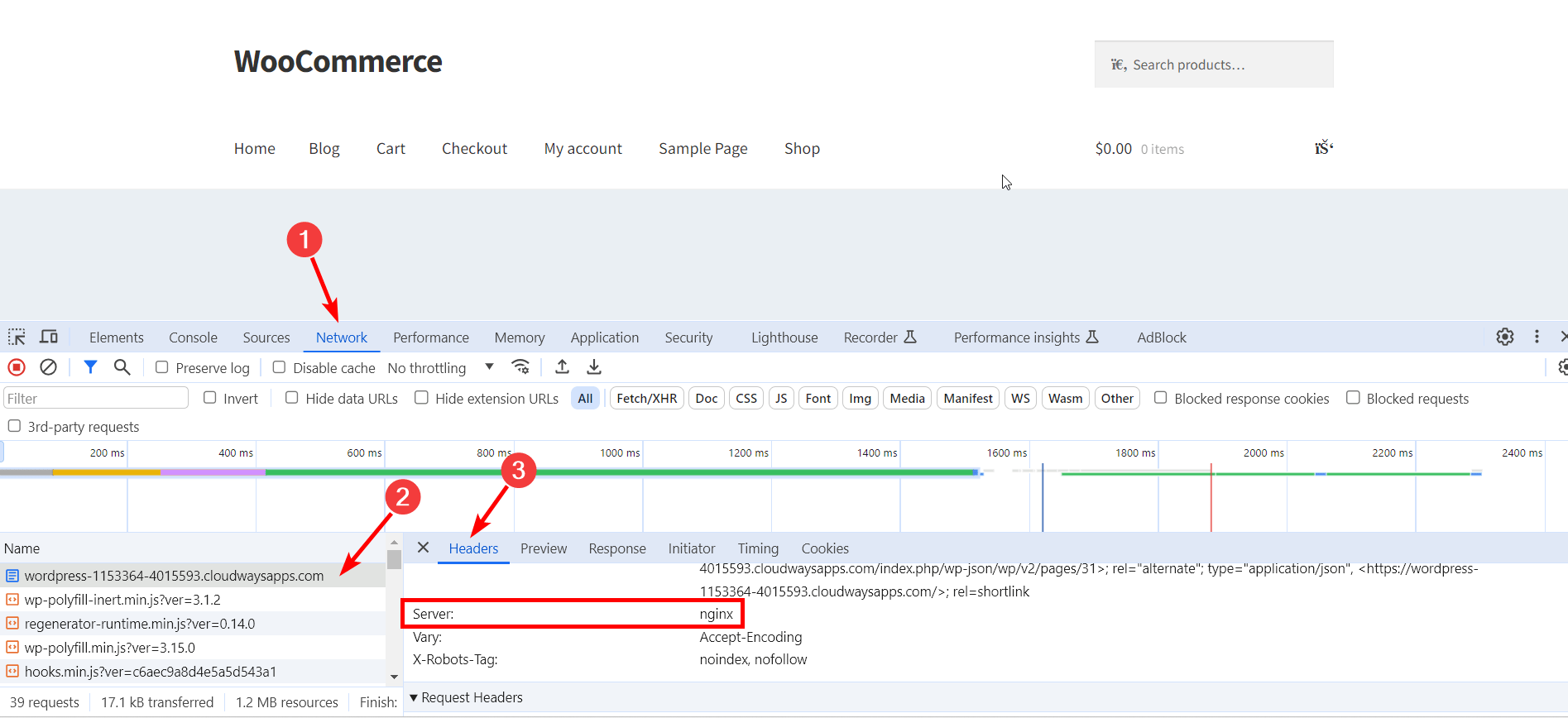
- Sitenizi bir tarayıcıda açın ve incele > Ağ'a gidin.
- Kaynakları yeniden yüklemek için Ctrl + R tuşlarına basın.
- Web sitenizin alan adına tıklayın.
- Başlık bölümünde sunucu seçeneğinibulun. Aşağıdaki ekran görüntüsünde site sunucumunCloudways üzerinde barındırılan Nginxolduğunu görebilirsiniz.


- Web sitenizin sunucusunu belirledikten sonraki adım,Önbellek Kontrol Başlıklarını eklemektir..htacess dosyasına FileZilla gibi herhangi bir FTP sunucusunu kullanarak erişebilirsiniz.
Bakalım nasıl…
Nginx'e Önbellek Kontrol Başlıkları Ekleme
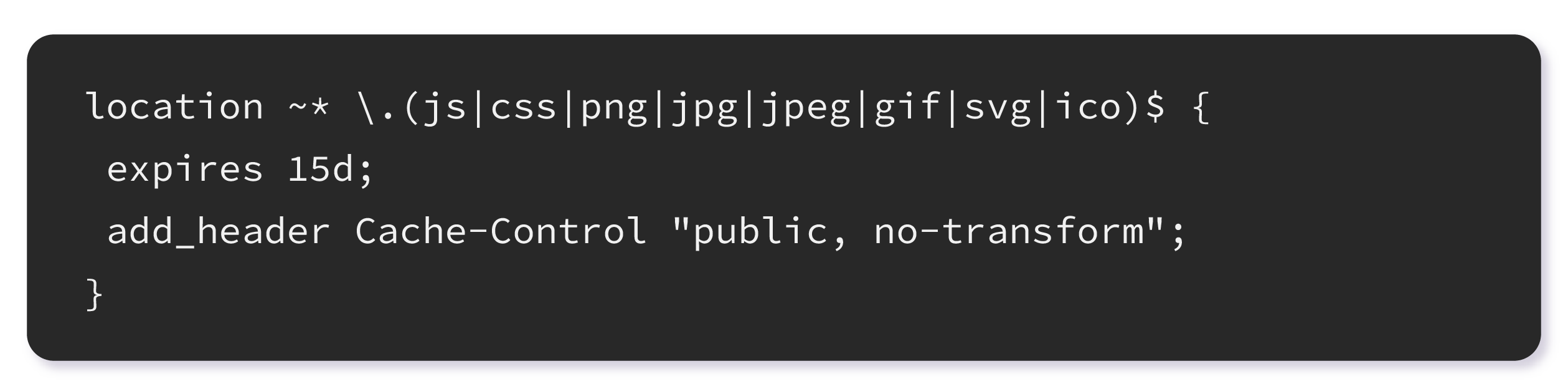
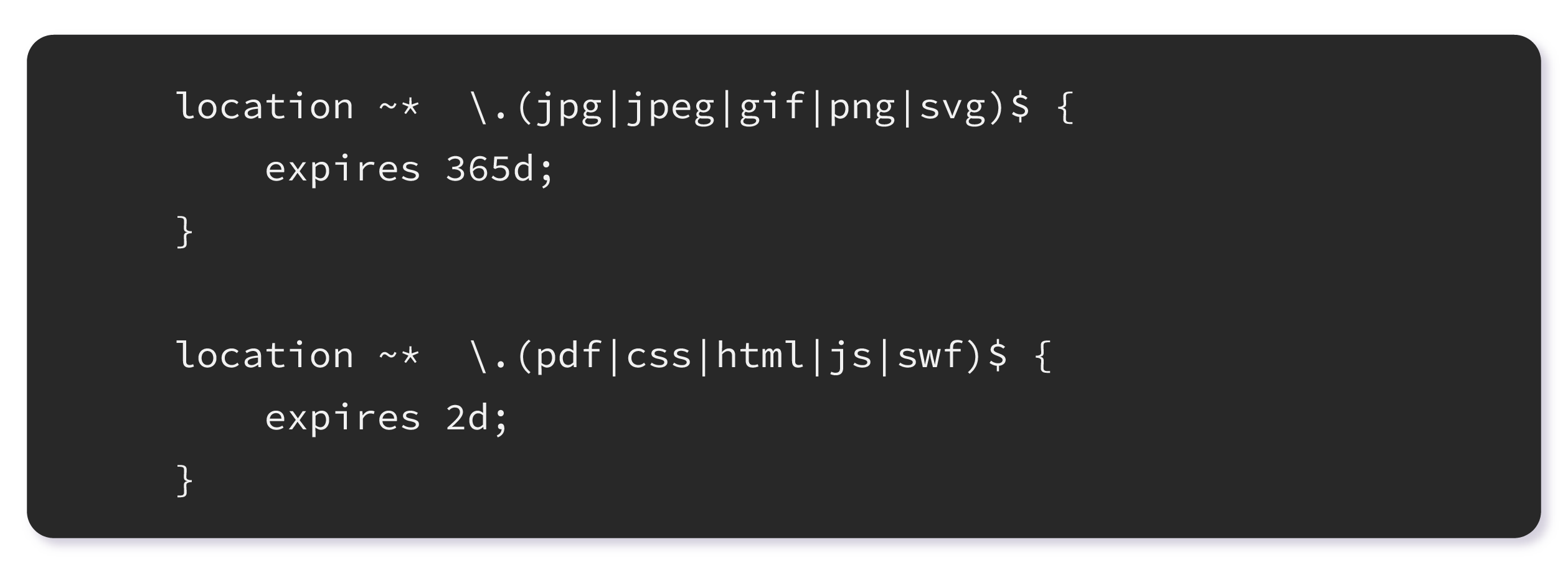
.htaccess dosyanızı düzenleyin ve aşağıdaki kodu ekleyin.

Bu yönerge, sunucunuza, belirlenen dosya türlerinin en az 15 gün boyunca değişmeden kalacağını bildirir. Bu süre boyunca sunucu ilgili dosyaları saklayacak ve yalnızca belirtilen süre geçtikten sonra yenileyecektir.
Apache'de Önbellek Denetimi Başlıkları Ekleme
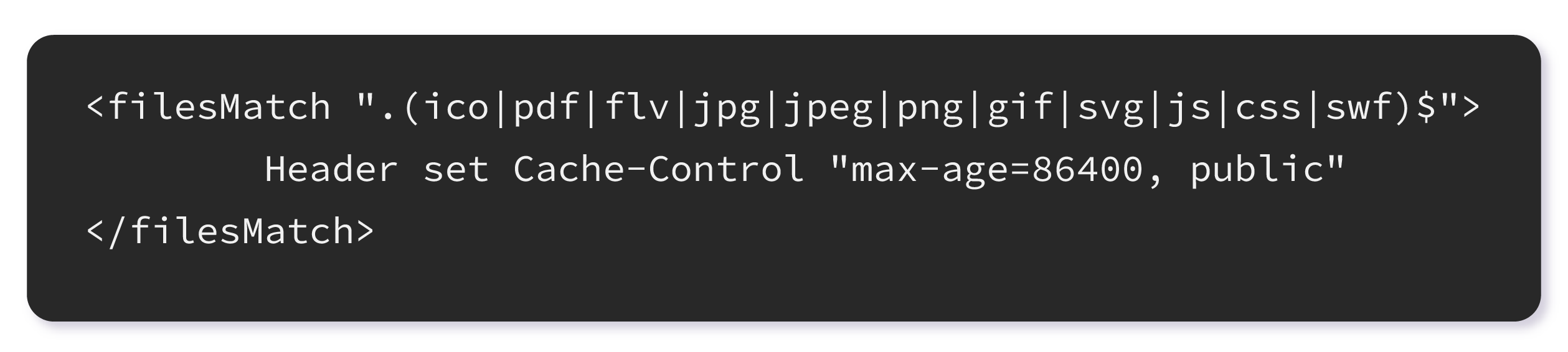
.htaccess dosyanızı düzenleyin ve aşağıdaki kodu ekleyin.

Bu durumda önbelleğin süresi 86.400 saniye sonra dolacak şekilde ayarlanmıştır, bu da 24 saat anlamına gelir.
Nginx'te Süresi Dolan Başlıkları Ekleme
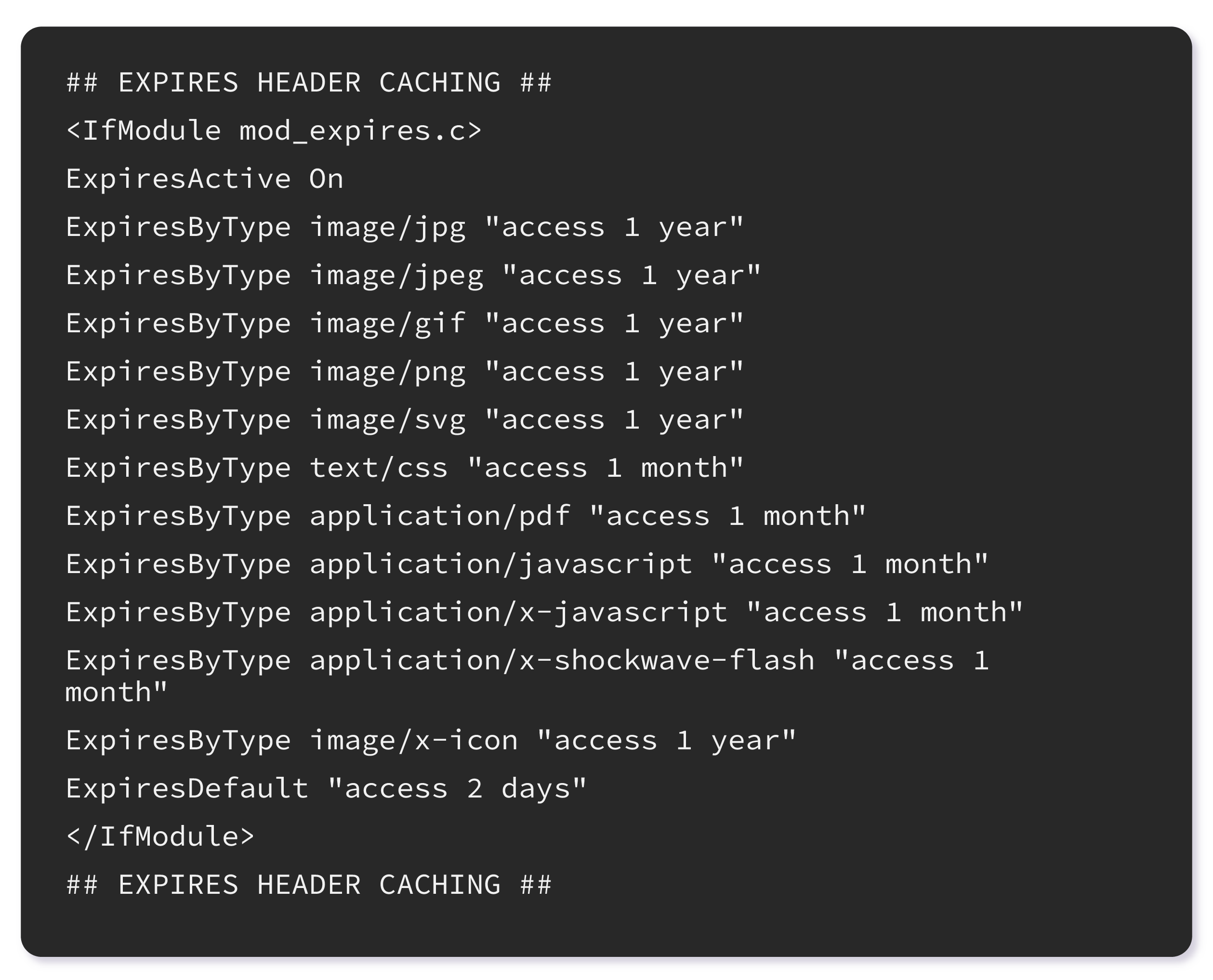
Süresi dolmuş başlıklar eklemek için .htaccess dosyanıza aşağıdaki kodu ekleyebilirsiniz.

Apache'de Süresi Dolan Başlıkları Ekleme
Sona erme başlığı, önbelleğe almayı etkinleştirir ve web tarayıcısına, belirli dosyaları kaldırmadan önce saklama süresi hakkında talimat verir. Süresi dolmuş başlıkları dahil etmek için sonraki kodu .htaccess dosyanıza dahil edebilirsiniz.

WordPress'te Tarayıcı Önbelleğe Almadan Nasıl Yararlanılır (Bir Eklenti Kullanarak)
WordPress'te tarayıcı önbelleğe alma özelliğini kullanmak için kullanabileceğiniz çeşitli eklentiler olmasına rağmen burada en iyi 2 seçeneği ele aldık:
Nitro Paketi

NitroPack, WordPress web siteleri için önde gelen hepsi bir arada web performansı optimizasyon çözümüdür. Gelişmiş önbelleğe alma, görüntü ve kod optimizasyonu, yerleşik CDN ve 60'tan fazla özellik gibi optimizasyonlarla eklenti, her site sahibinin sitesinin performansını, yükleme süresini, kullanıcı deneyimini ve dönüşüm oranlarını anında artırmasına olanak tanır.
NitroPack eklentisini WordPress web sitenize kurmak ve etkinleştirmek için aşağıdaki adımları izleyin:
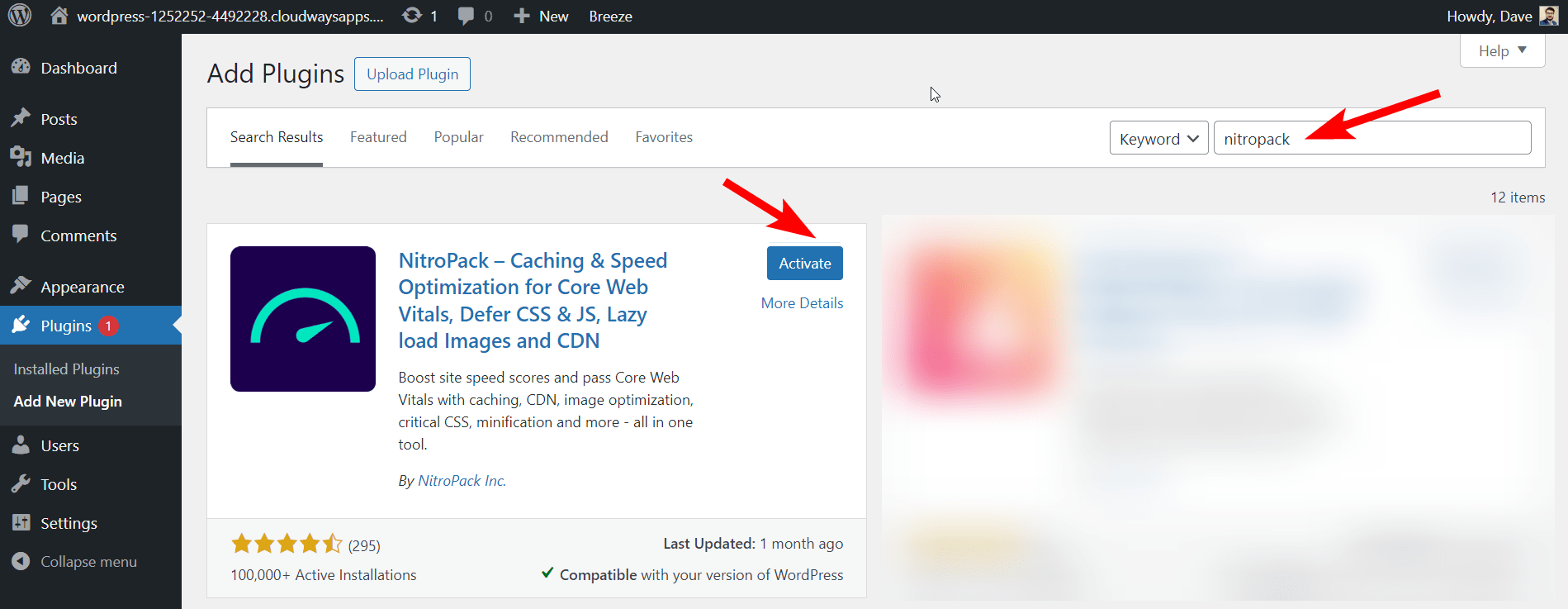
- WordPress web sitenizde oturum açın veEklentiler > Yeni Ekle'ye gidin.
- NitroPack'i arayın.
- Eklentiyi kurup etkinleştirin.

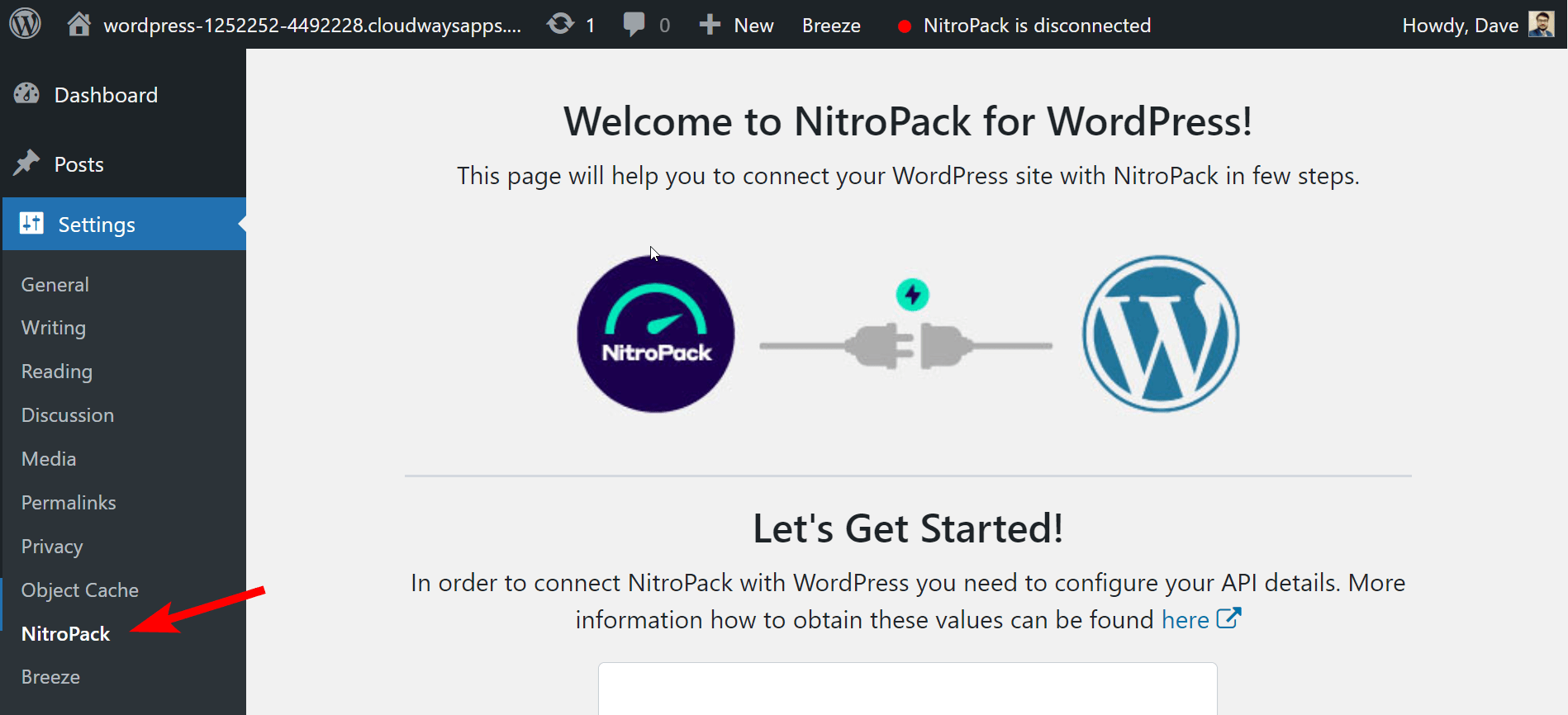
- WordPress kontrol panelinizdeAyarlar'a gidin.
- Artık WordPress uygulamanızı NitroPack’e bağlamanız gerekiyor.

- Siteniz NitroPack'e bağlandığında kontrol paneline yönlendirileceksiniz.
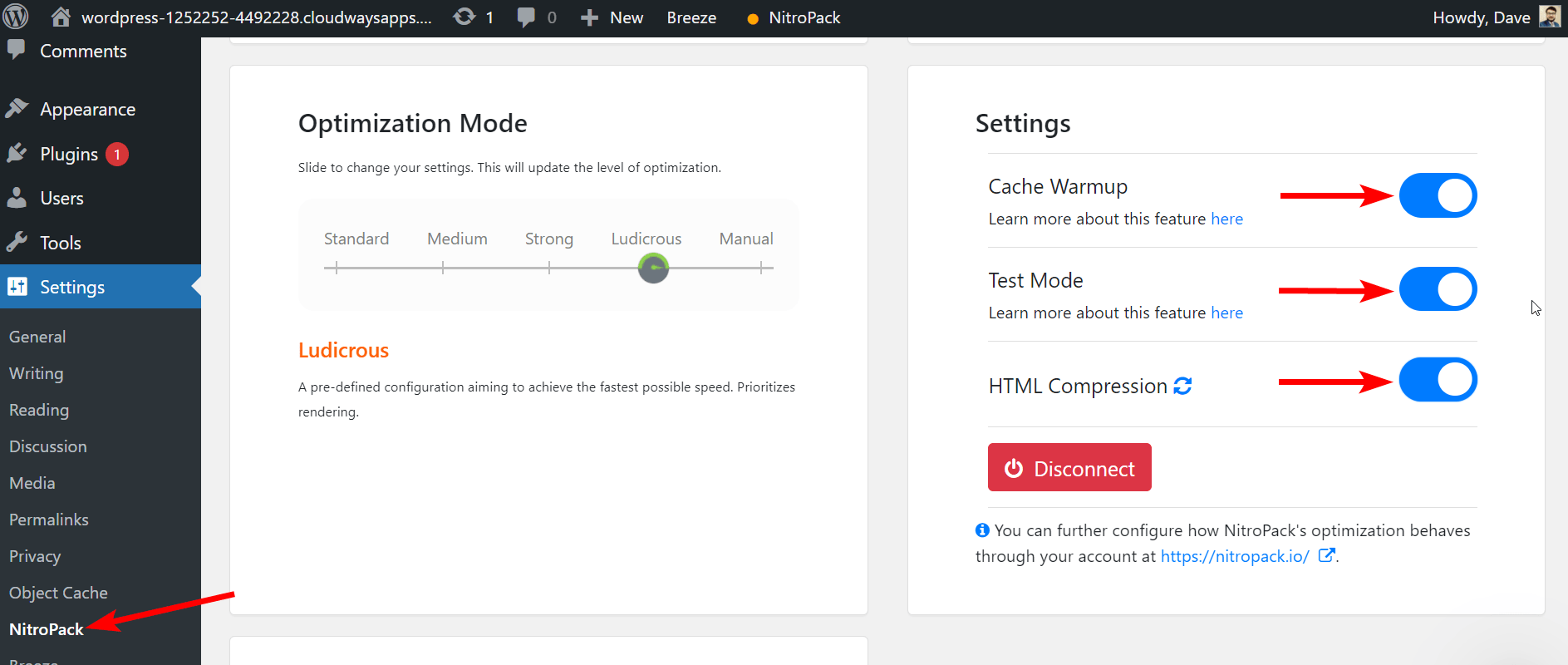
- Önbellek Isıtma ve HTML sıkıştırmaseçeneklerini etkinleştirin.
Nitropack'te Cache Warmup ve HTML Compress'in ne anlama geldiği hakkında biraz bilgi edelim:
Önbellek Isınması
NitroPack'in önbellek ısıtma sistemi, sayfalarınızın yalnızca organik trafiğe bağlı kalmadan ziyaretçilere hazırlanmasını sağlar. NitroPack etkinleştirildiğinde, temizlenen veya geçersiz kılınan sayfaları otomatik olarak yeniden optimize ederek her zaman optimize edilmiş ve güncel içerik sunmanızı sağlar.
HTML Sıkıştırma
NitroPack'te HTML sıkıştırmasını etkinleştirmek, sıkıştırılmış HTML içeriğinin sunulmasını sağlayarak web sitesi performansını artırır.

NitroPack, Google PageSpeed Insights gibi araçlardan gelen "Statik varlıkları etkili bir önbellek politikasıyla sun" gibi uyarıları ele almak için gerekli önbellekleme başlıklarını otomatik olarak ayarladığından, WordPress kullanıcıları için tarayıcı önbellek optimizasyonunu kolaylaştırır. NitroPack'in İçerik Dağıtım Ağı (CDN) ile önbellekleme başlıkları doğru şekilde yapılandırılarak web sitesi performansı artırılır.
Esinti
Breeze, Cloudways tarafından geliştirilen ücretsiz, basit (ama güçlü) ve kullanıcı dostu bir WordPress önbellekleme eklentisidir. WordPress performansını birden fazla düzeyde optimize etmek için çeşitli seçenekler sunar. WordPress, WooCommerce ile WordPress ve WordPress Multisite ile eşit derecede harika çalışır.
WordPress'teki tarayıcı önbelleğinden yararlanmak için Breeze Cache Eklentisini kullanabilirsiniz.
Bunu yapmak için öncelikle eklentiyi WordPress sitenize kurmalı ve etkinleştirmelisiniz.
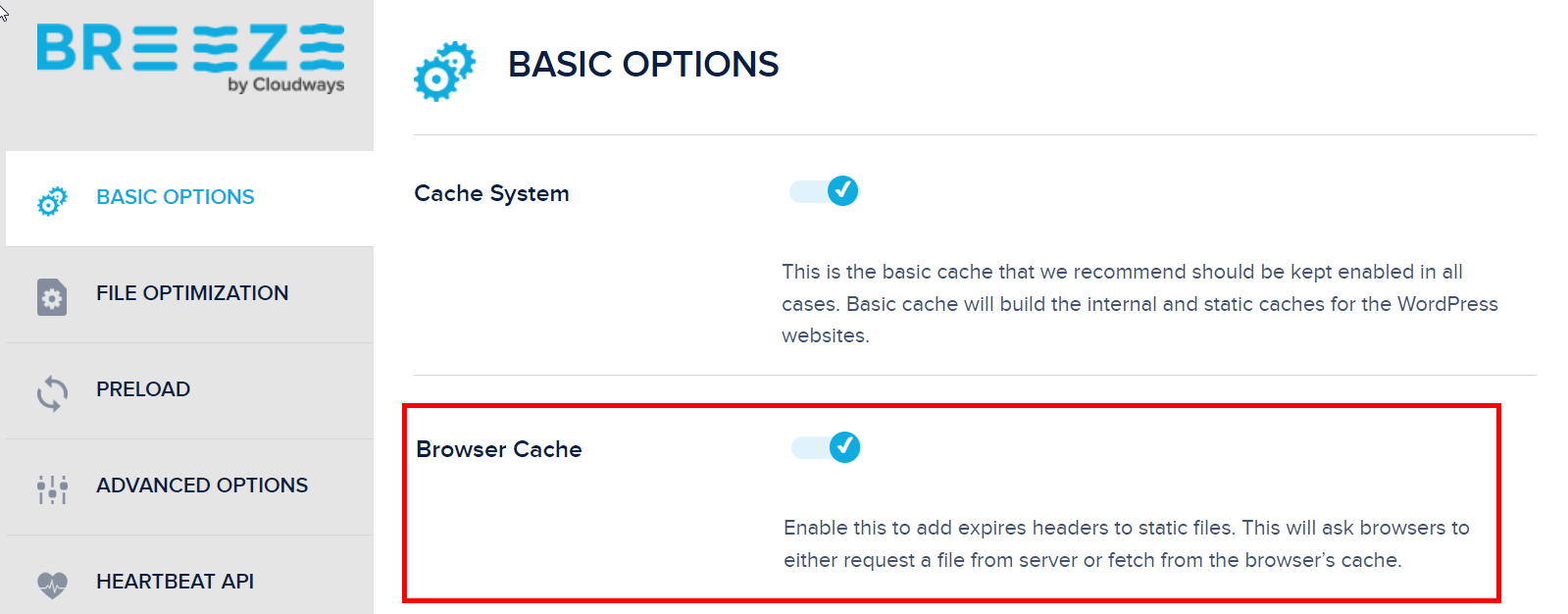
- WordPressKontrol Paneli > Ayarlar > Breeze'e gidin.
- Temel Seçenekler sekmesine gidin ve Tarayıcı Önbelleği seçeneğini etkinleştirin. Bu, statik dosyalara süresi dolan başlıkları ekleyecek ve tarayıcılardan sunucudan bir dosya istemesini veya bu dosyayı tarayıcının önbelleğinden almasını isteyecektir.

- Breeze'in Temel Seçeneklerinde, HTTP isteklerinin boyutunu azaltmak ve daha hızlı performans sağlamak için Gzip Sıkıştırmayı etkinleştirin.

Bu kadar.
Cloudways Kullanıcıları Tarayıcı Önbelleği Uyarılarından Neden Endişelenmiyor?
Cloudways için optimize edilmiş bir WordPress barındırma müşterisiyseniz, çevrimiçi hız testi araçlarında görünen WordPress kaldıraçlı tarayıcı önbelleği uyarısı konusunda endişelenmenize gerek yoktur.
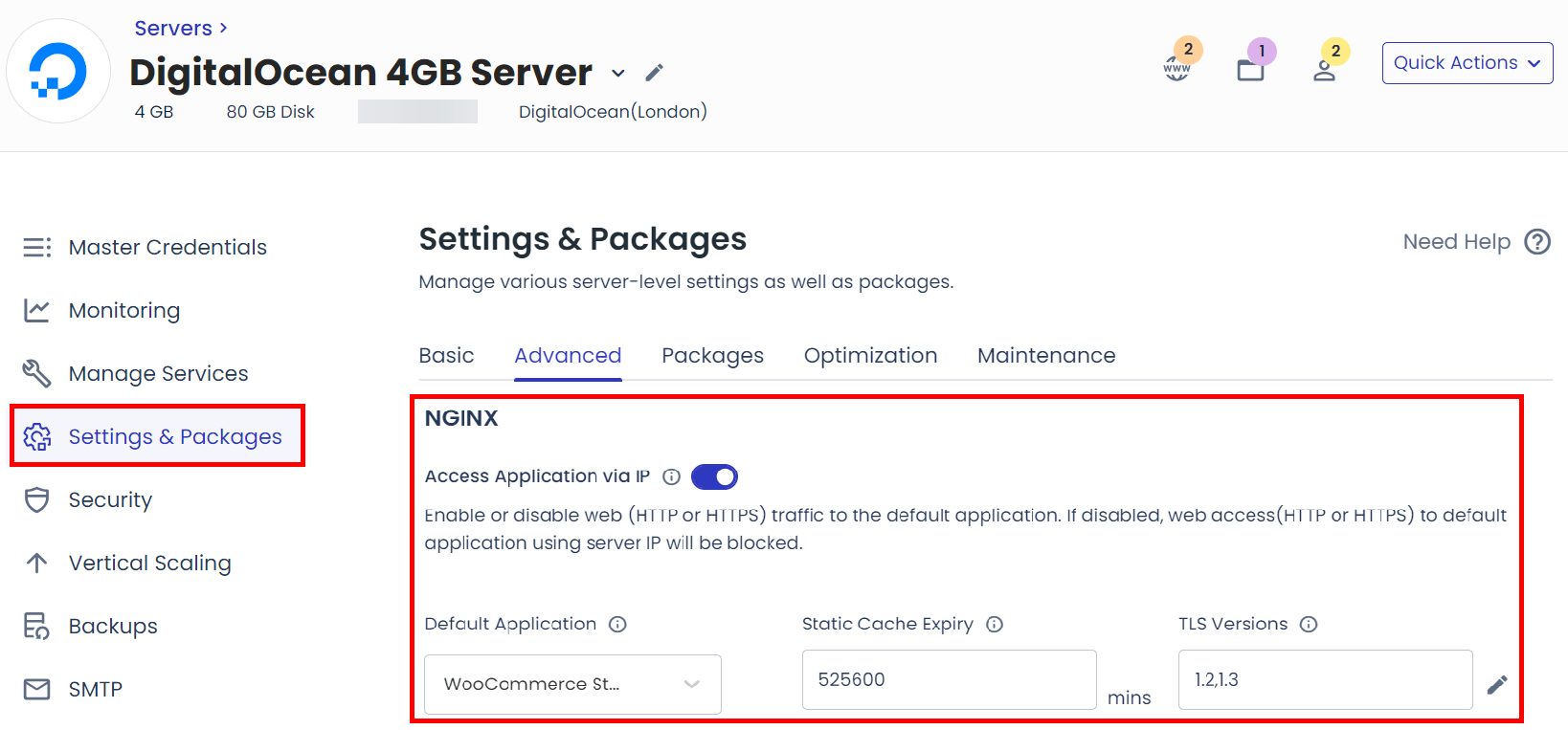
Cloudways bu sorunu otomatik olarak ele alır. Sunucu → Ayarlar ve Paketler → Gelişmiş seçeneğine gidip aşağı kaydırıp NGINX – Statik Önbellek Süre Sonu'nubularak sona erme süresini ayarlayabilirsiniz. Varsayılan değer 43200 dakika olup, 30 güne eşdeğerdir.

Sitenizin web performansıyla ilgili diğer her şey için NitroPack'i yükleyebilirsiniz.
