Bağlantı rel=preload: Daha İyi Site Hızı için Kaynaklara Öncelik Verin
Yayınlanan: 2022-12-10
2016'da w3c, Yoav Weiss ile birlikte, daha hızlı yükleme süreleri için yeni yollar açan link rel="preload" adlı Chrome için yeni bir web standardı yayınladı.
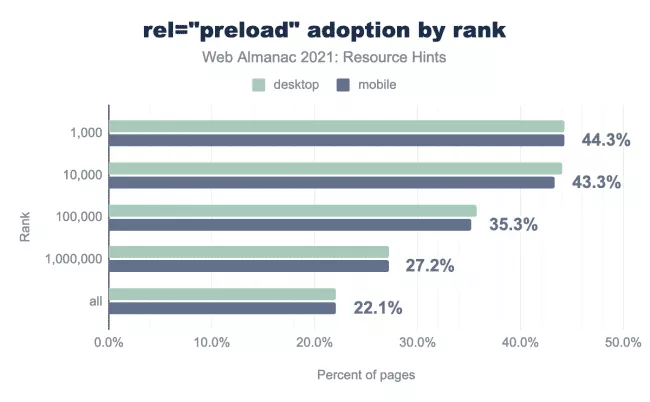
Altı yıl sonra, ön yükleme, yükleme hızını ve kullanıcı deneyimini iyileştirmek için üst düzey siteler tarafından benimsenen 1 numaralı kaynak önceliklendirme tekniğidir.

CrUX derecesine göre bölümlere ayrılmış rel="preload" benimsenmesini gösteren çubuk grafik. Kaynak: Web Almanak 2021
link rel=preload'un artan popülaritesi, ne kadar etkili olabileceğini kanıtlıyor. Bu da onu kötüye kullanmaya eğilimli hale getirir.
Esnekliği nedeniyle, zarardan çok fayda sağlamak istiyorsanız önemli kaynakları önceden yüklemek daha derin bilgi gerektirir.
Bu makalede şunları öğreneceksiniz:
- Kaynak önceliklendirme nasıl çalışır?
- Bağlantı rel önyüklemesi nedir?
- Hangi web sayfası öğelerini önceden yükleyebilirsiniz?
- Ne zaman link rel=preload kullanmalısınız (ve kullanmamalısınız)
- Hangi Önemli Web Verileri metriklerinin önceden yüklenmesi iyileştirir?
- Gerçek dünyadaki web sitelerinde link rel=preload'ın faydaları
Hemen dalalım!
NitroPack ile web sitenizin ne kadar hızlı olabileceğini görün
Kaynak Önceliklendirme Açıklaması
Manuel kaynak önceliklendirme, modern tarayıcıların yaptığı varsayımları sayfa yükleme sürecinden çıkarma yönteminizdir.
Ancak, kaynakların nasıl ve ne zaman yüklendiğini etkilemeye başlamadan önce bazı temel konuları ele almalıyız.
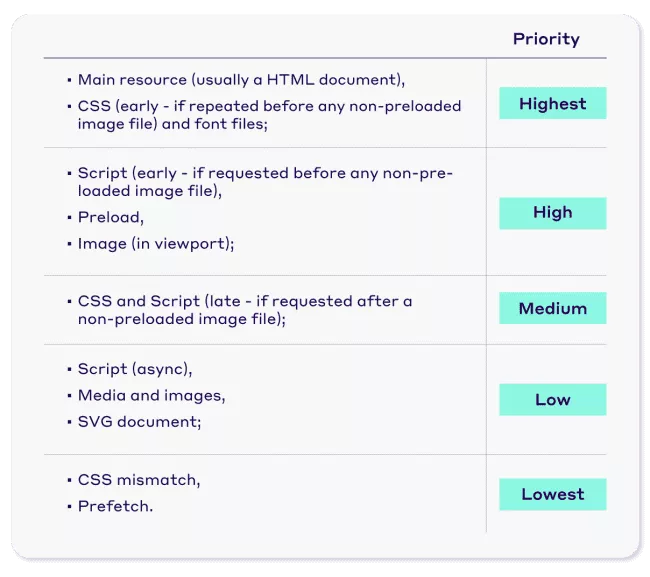
Varsayılan olarak, tarayıcılar hangi varlıkların hangi sırada isteneceğini anlamaya çalışır. Bir tarayıcı bir kaynağı indirdiğinde, her zaman bir öncelik atanır: en yüksek, yüksek, orta, düşük veya en düşük.

Öncelikler, kaynak türüne (örn. metin, resim, stil sayfası, komut dosyası, video) ve kaynak referansının belgedeki yerleşimine bağlıdır.
Hangi varlıkların önceden yükleneceğini seçerken, oluşturmayı engelleyen kaynaklara dikkat etmeniz ve tarayıcıların önce bunları indirmesini engellememeniz gerekir. Aksi takdirde, daha hızlı yüklemek yerine boş bir sayfa gösterebilirsiniz.

Otomatik pilotta kritik kaynakları optimize edin! NitroPack ile sitenizi görün.
link rel=preload nedir?
Basitçe söylemek gerekirse, link rel=preload, tarayıcılara önemli bir kaynağı normalde keşfedeceklerinden daha erken getirmelerini istediğinizi söyleyen bir komuttur.
Prefetch ve preconnect gibi diğer kaynak önceliklendirme tekniklerinden farklı olarak, önceden yükleme yalnızca bir ipucu değil, bir bildirimdir. Bu, tarayıcıların sayfa deneyimi için çok önemli olduğunu bildiğiniz kaynağı getirmeye zorlandığı anlamına gelir.
HTML belgenizin başına rel="preload" ile bir bağlantı etiketi ekleyerek kaynakları önceden yükleyebilirsiniz:
< link rel ="preload" as ="script" href ="critical.js">
Endişelenme, ayrıntılara birazdan değineceğiz.
Hangi tarayıcılar link rel=preload'ı destekler?
Önceden yükleme, site sahiplerinin ve geliştiricilerin daha hızlı yükleme süreleri ve sınırsız kullanıcı deneyimi sunmasını sağlayan tüm büyük tarayıcılar tarafından desteklenir.
Desteklenen tarayıcı sürümlerinin ayrıntılı dökümü için, "Kullanabilir miyim" başlıklı bu tabloya bakın.
link rel=preload gerekli mi?
Önemli kaynakları önceden yüklemek, özel yükleme mantığını tanımlamanız için ayrıntılı kontrol sağlar. Sitenizin buna ihtiyacı olup olmadığı, denetimlerinizin sonuçlarına bağlıdır.
Yüksek kaliteli anahtar isteklerinin değerlendirilmesi için, manuel web sayfası hız testlerini ve şirket içinde toplanan saha laboratuvarı verilerini incelemenizi öneririz.
Hyper-jump to: Hangi kaynakların önceden yükleneceği nasıl kontrol edilir.
link rel=preload oluşturmayı engelliyor mu?
Ön yükleme etiketi, büyük miktarlarda gerekli olmayan dosyalar için kullanıldığında sayfanın düzgün şekilde oluşturulmasını engelleyebilir. Bu durumda, tarayıcı, oluşturmayı engelleyen önemli kaynaklara odaklanmak yerine çok sayıda düşük öncelikli dosyayla meşgul olur.
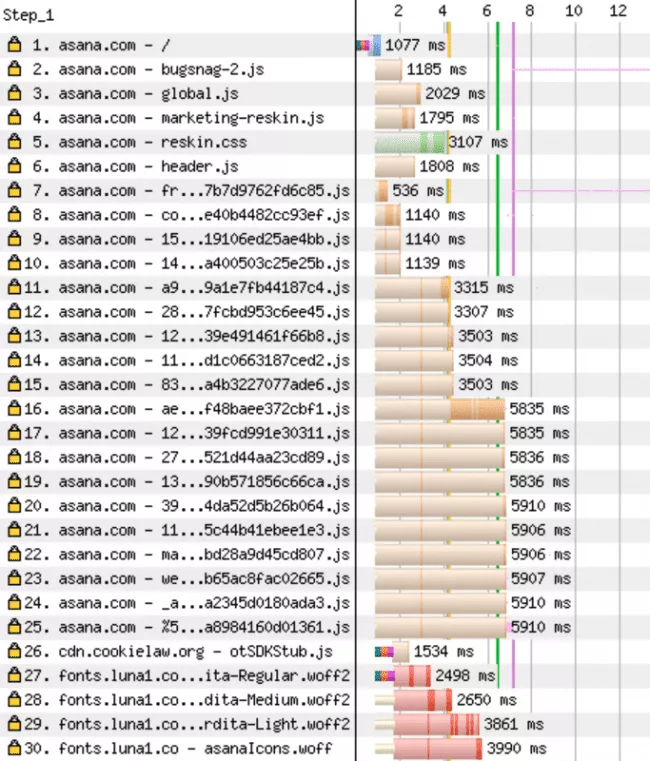
Örneğin, Asana ana sayfasında, düşük öneme sahip JavaScript dosyaları için 26 ön yükleme etiketi bulunur. Bu, sayfanın oluşturulmasında kullanıcı deneyimine zarar veren önemli gecikmelere neden olur.

(Asana ana sayfası örneği) İstek şelale grafiğindeki yeşil çizgi, sayfanın ne zaman oluşturulmaya başladığını gösterir. Kaynak: DebugBear tarafından yazılan makale
Bağlantı rel=”preload” ve rel=”prefetch”
Önyükleme ilk kullanıma sunulduğunda, birçok kullanıcının halihazırda var olan önceden getirme direktifiyle karşılaştırıldığında faydaları konusunda kafası karışmıştı.
Önceden getirme, gelecekteki gezinmeler için büyük olasılıkla gerekli hale gelecek bir kaynağa odaklanır (geçerli sayfadan sonra anlamına gelir). Önyükleme ise mevcut gezinme için bir kaynakla ilgilenir.
Hangi web sayfası öğelerini önceden yükleyebilirim?
Daha önce belirtildiği gibi, link rel önyüklemesi, genellikle tarayıcı tarafından geç keşfedilen kaynaklar için uygundur.
Önceden yükleyebileceğiniz kaynaklar şunları içerir:
- Ses ve müzik dosyaları
- Video (MP4, MP3, WebM)
- Ses WebVTT izleri
- JavaScript dosyaları
- CSS stil sayfaları
- Web yazı tipleri (TTF, EOT, WOFF, WOFF2)
- Görüntüler (AVIF, WebP, JPG ve JPEG veya PNG)
- XHR ve getirme API istekleri
- Web çalışanları
- multimedya yerleştirme
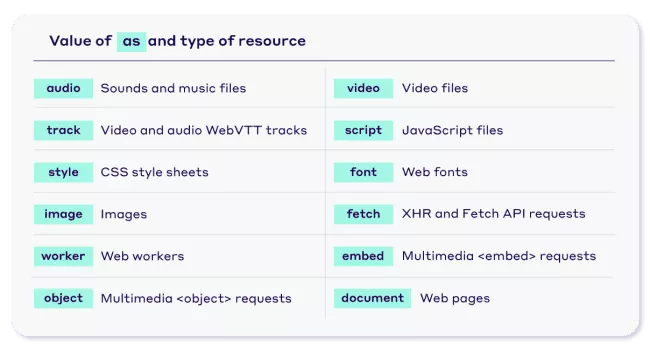
Önyükleme yönergesi, güçlü bir "as" değerine sahiptir. Tarayıcılara, daha önemli dosyaları geciktirmeden veya daha az önemli olanların gerisinde kalmadan önceden yüklediğiniz kaynağa hangi önceliği vermeleri gerektiğini söylemek çok önemlidir.
Belirleyebileceğiniz "as" değerlerin kullanışlı bir listesi:

Yoav Weiss (Google Chrome geliştirici ilişkileri ekibinin bir üyesi) ayrıca şunları belirtiyor:
"...kaynak, olayı engelleyen bir kaynak tarafından talep edilmediği sürece, ön yükleme, pencerenin aşırı yükleme olayını engellemez."
Site sahiplerinin ve geliştiricilerin önceden yüklemeyi tercih ettiği en yaygın kaynakları inceleyelim.
rel=önyükleme görüntüleri nasıl bağlanır
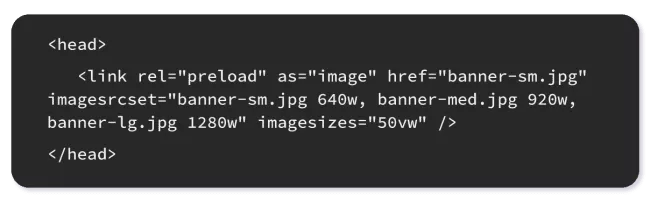
Sitenizde her zaman en az bir sayfa vardır ve vitrinde büyük bir resim site ziyaretçilerini en başta karşılar. Bu tür görüntüler, ön yükleme için mükemmel adaylardır.
Unutmayın, HTML belgenizin başına rel="preload" ile bir bağlantı etiketi ekleyerek kaynakları önceden yükleyin. Şöyle:
Sonuç olarak, görüntünüz daha çabuk yüklenir ve en zorlu Önemli Web Verileri metriğinden biri olan LCP'yi geliştirir.
Ancak, duyarlı görüntüleri önceden yüklemek için, tarayıcıların ekran boyutuna bağlı olarak indirilecek uygun görüntüyü seçmelerine yardımcı olmak için imagesrcset ve imagesizes niteliklerini kullanmanız gerekir.

Otomatik pilotta hızlı yükleme süreleri ve yanıt verme için tüm görüntülerinizi optimize edin. NitroPack ile sitenizi görün.
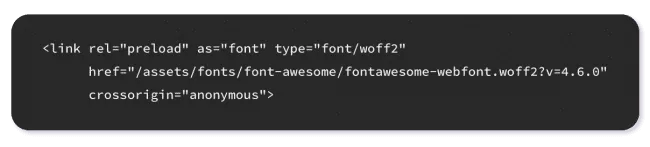
rel=preload web fontları nasıl bağlanır
CSS dosyalarında @font-face kurallarıyla tanımlanan yazı tipleri, tarayıcılar CSS dosyalarını indirip ayrıştırana kadar getirilmez. Bu nedenle web yazı tipleri, üst sıralarda yer alan web sitelerinin önceden yüklemeyi seçtiği en popüler ikinci öğedir.

İşte bir örnek snippet:

Önceden yüklediğiniz yazı tipi sayısını, ilk sayfa yüklemesi için gerekli olanlarla sınırlayın (yani, ekranın üst kısmında bulunan yazı tipleri ve yalnızca gerçekten kullanılan stiller)
rel=preload JavaScript dosyalarını bağlama
Etkileşim Süresi gibi yanıt verme metriklerini iyileştirmek için, ağır JavaScript paketlerini ayırmanızı ve yalnızca kritik parçaları önceden yüklemenizi öneririz.
Bu şekilde, tarayıcılar getirmeyi yürütmeden ayırabilir ve tüm JS paketini indirmeden önce söz konusu kaynağı keşfedebilir.
Böyle bir şey olurdu:
< link rel ="preload" as ="script" href ="late_discovered.js">
Link rel önyüklemesini ne zaman kullanmalıyım?
Bu bir “duruma göre değişir” durumudur.
Genel kural, yalnızca bir ziyaretçi bir sayfaya geldiğinde ilk etkileşimler için gerekli olduğunu bildiğiniz geç keşfedilen varlıkları önceden yüklemektir.
Hangi kaynakların önceden yükleneceği nasıl kontrol edilir?
Daha önce de belirttiğimiz gibi, hangi kaynakların önyükleneceğini belirlemenin en iyi yolu, web sayfalarınızın nasıl yüklendiğini denetlemektir.
Şans eseri, Chrome DevTools'daki İstek Şelale Grafiklerini kullanarak önceden yüklenecek kaynakları belirleyebilirsiniz.
1. Adım: Ziyaretçilerinizin çoğunun geldiği web sayfasını ziyaret edin ve "İnceleyin"
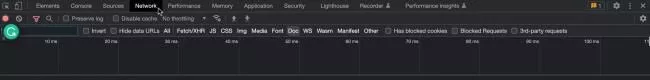
2. Adım: "Ağ" sekmesine gidin ve Şelale grafiğini oluşturmak için sayfayı yenileyin

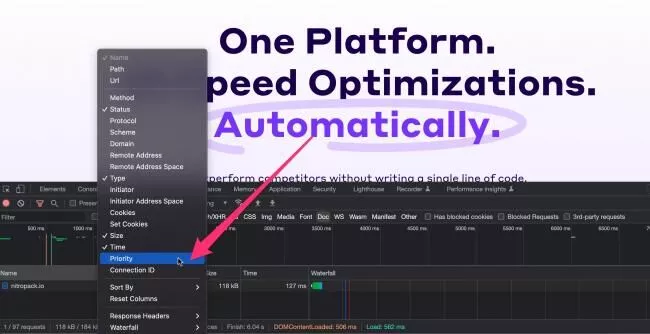
Adım 3: "Öncelik" sütununu açmak için "Ad" bölümüne sağ tıklayın

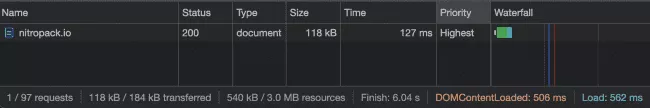
4. Adım: Ön yükleme için olası varlıkları tam olarak belirlemek üzere kaynakların nasıl yüklendiğini ve bunlara hangi önceliğin atandığını keşfedin

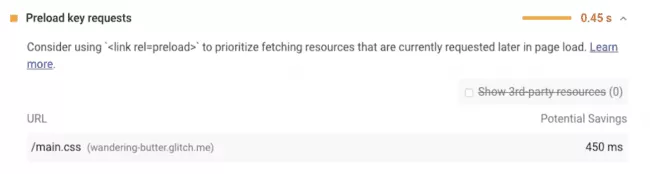
Ek olarak, Lighthouse raporunuz, kritik istek zincirinizde geç keşfedilen varlıkları ön yükleme adayları olarak işaretleyen bir "Fırsatlar" bölümüne sahiptir:

Ön yüklemenin düzgün çalışıp çalışmadığını nasıl anlarım?
Önyükleme için adaylarınızı belirledikten sonra, rel=preload bağlantınızın işini yapıp yapmadığını test etmeye başlayabilirsiniz.
Bunu DevTools'ta aynı İstek Şelale Tablosunu kullanarak yapın. Ön yükleme için varlığı doğru bir şekilde seçtiyseniz ve daha önce gösterildiği gibi geçerli nitelikler girdiyseniz, sayfa yükleme sürelerinde bir iyileşme görmeniz gerekir.
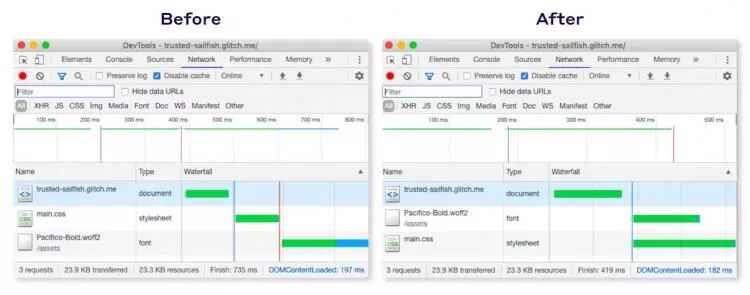
İşte Öncesi ve Sonrası örneği:

(Ön yüklemeden önce): “Pacifico-Bold.woff2” yazı tipi dosyası yalnızca “main.css” stil sayfasından sonra indirilir. (Yazı tipi dosyasını önceden yükledikten sonra): yazı tipinin indirilmesi, stil sayfasıyla paralel olarak gerçekleşir.
link rel=preload kötüye nasıl kullanılmaz
Birkaç uygun önyükleme etiketinin gösterebileceği etkileyici sonuçlar göz önüne alındığında, kendinizi kaptırmak kolaydır.
Ancak ön yüklemenin doğası gereği bir dizi performans sorunu ortaya çıkabilir.
- Tarayıcının olağan davranışına istenmeyen müdahale
- Kaynakların aşırı kullanımı (örn. bant genişliğini normalden daha hızlı kullanmak)
- Tarayıcıların doğru şeyi yapmasını engelleyen kritik işleme yolu üzerindeki zararlı etki
Hata 1: Çok fazla kaynağı önceden yüklemek
Hedeflemeniz gereken kesin bir sayı yok, ancak hangi kaynakları önceden yükleyeceğinizi seçerken çok dikkatli olun. Unutmayın, web sayfasıyla ilk kez etkileşim için kritik olan geç keşfedilen varlıkları hedeflemelisiniz.
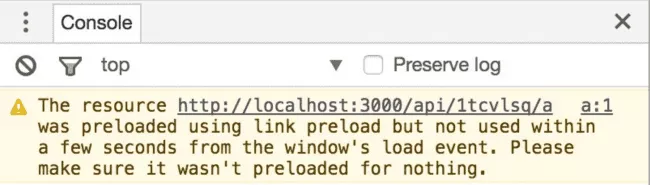
Hata 2: Kullanılmayan içeriği önceden yüklemek
Önceden yüklenmiş kaynak yalnızca bir web sayfasında (örneğin bir açılış sayfası) bulunsa bile, çoğu zaman ortak başlıkta bir rel=preload bağlantısı buluruz.

Kullanılmayan içeriği önceden yüklemek için uyarı mesajı
Bu sadece basit bir hata veya yetersiz kodlama olabilir. Bu durumda, genel paketleri belirli şablonlar için hedeflenen daha küçük paketlere bölmek çok daha iyi bir yaklaşımdır.
Hata 3: Gerekli olmayan kaynakları önceden yüklemek
Herhangi bir kaynağı önceden yüklemek, istediğiniz hız artışını sağlamaz. Ekranın üst kısmı deneyiminin oluşturulması ve etkileşimi için kritik olmayan varlıkların daha düşük bir öncelikle bırakılması daha iyidir.
Bunun yerine, tarayıcıların sizin istediğinizden daha sonra keşfettiği öğeleri bulmayı hedefleyin.
Hata 4: Var olmayan içeriği önceden yüklemek
Bu nadiren olur, ancak gerçekleştiğinde sonuç bir 404 sayfasıdır. Bu, ön yükleme yapılırken yapılması gereken bir işlem değildir ve kaynağın gerçekten geçerli olup olmadığını her zaman iki kez kontrol etmelisiniz.
rel=preload hangi Core Web Vital metriklerini iyileştirir?
Şimdiye kadar, ön yüklemenin hız optimizasyon gücünün yadsınamaz kanıtını gördük. Yükleme sürelerini artırır, performans ölçümlerini ve yanıt hızını geliştirir ve harika bir ilk izlenim bırakmanıza yardımcı olur.
Doğru ön yüklemeden sonra en fazla gelişmeyi gören metrikler şunlardır:
- En Büyük İçerikli Boyama (LCP) : ekranın üst kısmındaki büyük kaynaklar (örnek resimler ve büyük metin yığınları gibi), mükemmel LCP adaylarıdır. Bunları daha hızlı sunmak, web sitelerinin en çok mücadele ettiği Önemli Web Verileri metriğini geliştirmenize yardımcı olabilir.
- Kümülatif Düzen Kayması (CLS) : web yazı tiplerini önceden yüklemek, Flash of Styled Text (FOUT) ve Flash of Invisible Text (FOIT) gibi yazı tipiyle ilgili düzen kaymalarında önemli gelişme gösterir.
- First Input Delay (FID) ve Interaction to Next Paint (INP) : önemli etkileşimleri destekleyen JavaScript'i önceden yüklemek, kullanıcının amacı doğrultusunda daha iyi yanıt verme düzeylerine ulaşmanıza yardımcı olur.
Bağlantı rel=popüler web sitelerindeki ön yükleme avantajları
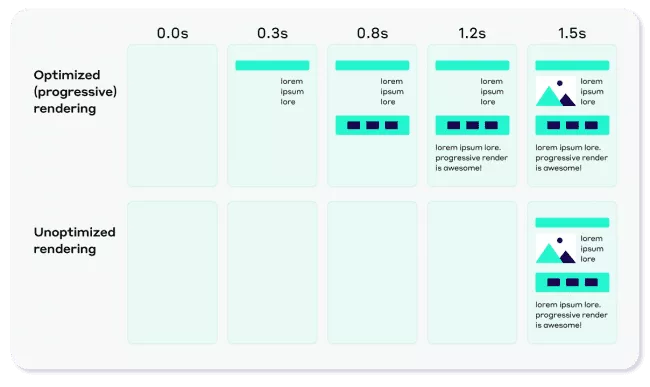
2017'de Chrome Veri Tasarrufu (artık kullanımdan kaldırıldı) ekibi, komut dosyalarına ve CSS stil sayfalarına önceden yükleme uyguladı ve etkilenen sayfalar için First Contentful Paint iyileştirmelerinde ortalama %12 zaman gördü.
link rel=preload ile geliştirilmiş yükleme metriklerinin diğer başarı öyküleri şunları içerir:
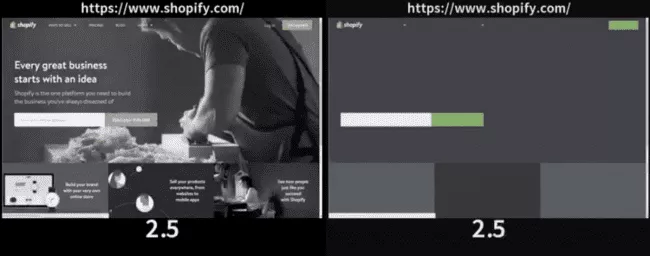
- Flash of Invisible Text'i tamamen kaldıran web yazı tiplerini önceden yüklerken Chrome masaüstünde Sonraki Boya Zamanında %50 (1,2 saniye) iyileştirme ile Shopify;
- Flipkart, anahtar paketlerini önceden yükleyerek önemli miktarda ana iş parçacığını boşta bıraktı;
- 9 temel API çağrısını önceden yükleyerek sayfa oluşturma metriklerinde %10 iyileştirme sağlayan Notion;
- Financial Times, bir bağlantı ön yükleme başlığı kullanarak masthead görüntüsünün görüntülenmesi için geçen süreyi 1 saniye kısalttı.

Ön yüklemeli (solda) ve ön yüklemesiz (sağda) Shopify. Kaynak: Addy Osmani'nin makalesi
Yüksek hızlı web sitelerinin ilk %31'ine katılın! NitroPack'in etkisini ilk elden görün.
Özet
Link rel=preload, sitenizi hızlandırmak ve ilk temasta daha iyi kullanıcı deneyimi sunmak için etkili bir kaynak önceliklendirme tekniğidir.
Bu yönergeyi idareli bir şekilde ve yalnızca ekranın üst kısmı deneyimi için kritik öneme sahip, geç keşfedilen kaynaklar için kullanın. Öncelikle Chrome DevTools ve Lighthouse'un yardımıyla tarayıcıların varlıklarınızı nasıl indirdiğini ve ayrıştırdığını analiz ettiğinizden emin olun.
rel=”preload”u düzgün bir şekilde uygulamak, çevrimiçi işinizin başarısı için hayati önem taşıyan site yanıt verebilirliğini ve performans metriklerini iyileştirecektir.