Web Sitenizin Menü Simgesi Doğru Olan mı?
Yayınlanan: 2023-09-02Bir mağazaya girdiğinizde, tüm reyonları ve her birinde ne olduğunu 30 saniye içinde göremiyorsanız oradan ayrılamazsınız. Işınlanma konusunda ustalaşmadığınız sürece, oraya arabayla gitmek, park etmek ve içeri girmek için zaman harcamışsınızdır. Başka bir mağazaya gitmek, ihtiyacınız olanı bulmak için koridorlarda yürümekten daha uzun sürecektir.
Bir web sitesi farklı bir canavardır. Nasıl gezineceğinizi bilmiyorsanız, daha iyi bir alternatif bulmak bir dakika veya daha kısa sürer.
Benzer şekilde, sitenizin ziyaretçileri ana menüyü bulamazlarsa veya içinde gezinemezlerse ana sayfanın ötesine bakmazlar.
E-ticaret web sitelerinin hemen çıkma oranı ortalama %20 ila %45 arasındadır ve eğer sizinki daha yüksek seviyedeyse bunun nedeni sezgisel olmayan gezinme olabilir.
Pek çok öğe etkili bir gezinme stratejisi oluşturur, ancak menü simgeniz ziyaretçileriniz için birinci adımdır ve tüm menü simgeleri eşit şekilde oluşturulmamıştır.
Peki web sitenizde hangisi var? Ve olması gereken bu mu?
İlk Yapılacak Şeyler: Menü Simgeleri ve Gezinme Çubukları
Elbette menü simgeleri tek seçenek değil. Geleneksel bir gezinme çubuğu genellikle web sitenizin sayfalarını en az tıklamayla sunmanın en kolay yoludur.
Ancak birkaç önemli sayfanız varsa, bunların hepsini bir gezinme çubuğuna dahil etmek karmaşanın merkezinde yer alır. Ve daha küçük bir ekranda (merhaba akıllı telefonlar), tasarım çok daha hızlı bir şekilde darmadağın oluyor.
Bir e-ticaret web sitesinde menü simgeleri:
- Minimalist web tasarımına katkıda bulunun.
- Kullanıcıları öncelikli içeriğe yönlendirmeye yardımcı olmak için dikkat dağıtıcı unsurları gizleyin.
- Daha fazla sayfaya doğrudan erişim sağlamak için açılır menüleri kullanabilir.
Ancak web sitenizde veya uygulamanızda yalnızca birkaç sayfa varsa, masaüstü için geleneksel bir gezinme çubuğu kullanmak kullanıcıların seçeneklerini daha görünür hale getirecektir.
Ayrıca ikiye katlayabilirsiniz: Genellikle en önemli sayfalarınız için bir gezinme çubuğu ve gerekirse ikincil sayfalar için sağda veya solda bir menü simgesi kullanmanızı öneririz.
Doğru Menü Simgesi Neden Önemlidir?
Bir menü simgesinin neden yararlı olduğunu biliyorsunuz ama hangisi neden önemlidir?
Mevcut ve potansiyel müşteriler web sitenize bazı beklentilerle giderler. Hepimizin internetle etkileşim geçmişi olduğundan, bu beklentiler farklı menü simgelerinin ne anlama geldiğine dair fikirleri de içerir.
Örneğin bir hamburger simgesine tıkladıklarında, web sitenizin en önemli sayfalarına (bu sayfalar aradıkları sayfayı da içermelidir) erişmeyi beklerler. (Simge türleri hakkında birazdan daha fazla bilgi verilecektir.)
Etkili Menü Simgeleri İçin Dikkat Edilmesi Gerekenler
Web tasarımcınız yaptığı her tasarım seçiminde birçok faktörü göz önünde bulundurur. Müşteriler için bir menü simgesi türüne, stiline ve konumuna karar verdiğimizde şunları göz önünde bulundururuz:
- Cihaz : En akıllı menü ekranı ekran boyutuna, kullanılabilirlik ve estetik deneyimin dengelenmesine bağlıdır.
- Hedef Kitle : Yaş ve kültür gibi demografik özellikler optimum simge boyutunu, renk kontrastını ve kullanıcı yollarını etkileyebilir.
- Erişilebilirlik : Erişilebilir tasarım, engelli kullanıcılara fayda sağlar ve çoğu zaman tüm kullanıcılar için en iyi uygulamaları takip eder.
- Site karmaşıklığı : Sayfa sayısı, site mimarisi, sayfa önceliği ve kullanıcılara sunulan eylemlerin tümü, hangi menü simgelerinin kullanılacağı konusunda kritik bir rol oynar.
- Web sitesi hedefleri : Site hedefleri (dönüşümler, farkındalık, etkileşim), kullanıcıların gerçekleştirmesini istediğiniz eylemlere dönüşür. Akıllı menü seçenekleri bu eylemleri teşvik eder ve bunların gerçekleştirilmesini kolaylaştırır.
- Marka : Bir web sitesinin menü simgesi, web sitesinin geri kalanıyla ve markayla eşleşmelidir.
- Tasarım önceliği (yani söylenmemiş tasarım kuralları) : Bazı kullanıcı arayüzü seçenekleri her yerdedir çünkü evrensel bir beklenti haline gelmiştir. Bazen çizgilerin içlerinin renklendirilmesi kullanıcıların hayatını kolaylaştırır.
Her Menü Simgesi Türü Ne Zaman Kullanılmalı ve Harika Örnekler
İlk sayfamızda kahvaltı seçeneklerimizi ve mevsimsel - Tamam, o tür bir menü değil.
Ancak en yaygın menü simgelerinin yiyeceklerden ilham alan adları vardır (belli nedenlerden dolayı). Sitenizin her birini ne zaman kullanabileceğine dair bazı sağlam örnekleri burada bulabilirsiniz.
Hamburger Simgesi
- Nedir : yatay olarak yığılmış üç eşit çizgi
- Ayrıca denir : daraltılmış menü simgesi
- Nereye gider : ekranın sol veya sağ üst kısmı
- Kullanım Alanları : sayfa bağlantılarının listesini yoğunlaştırmak, dağınıklığı önlemek ve dijital alanı en üst düzeye çıkarmak
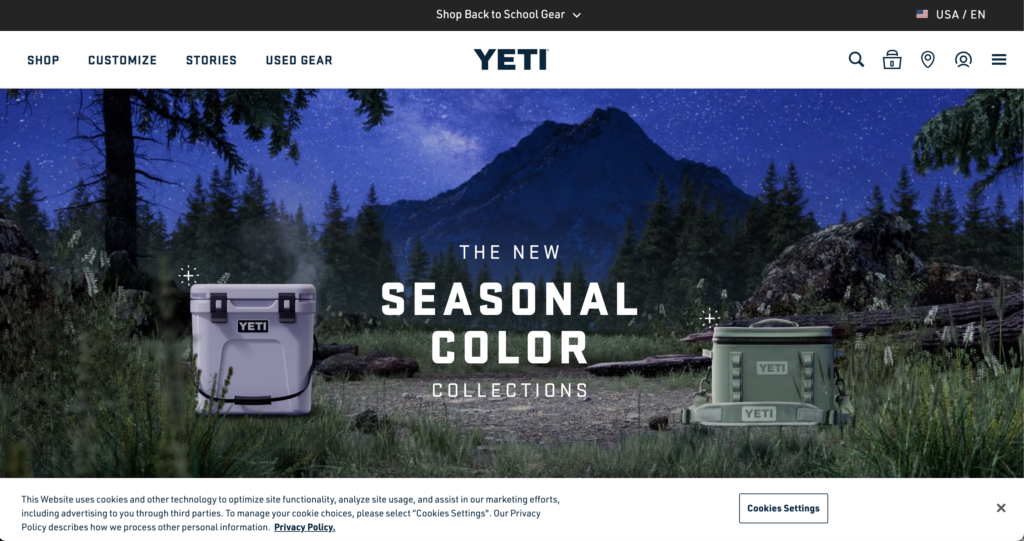
Örnek 1: YETİ

Yeti, hamburger simgesini geleneksel gezinme çubuğuyla birleştirerek kullanışlılık ve basitliği öne çıkarıyor.
Şirket, CTA'larını sol gezinme çubuğuna ("Mağaza", "Özelleştir") yerleştiriyor ve satın alma CTA'larına öncelik vererek müşteri desteğini ve şirket bilgilerini hamburger simgesinde yoğunlaştırıyor.
Yeti'nin mobil görünümünde, daha az yer kaplamak için CTA'lar hamburger simgesinin içinde, öncelikleri en üste doğru taşınıyor.
Yeti ayrıca bir büyüteç (arama simgesi), bir alışveriş çantası (aynı zamanda genellikle bir sepet) ve bir kişi (hesap yönetimi) dahil olmak üzere bir dizi geleneksel e-ticaret simgesi kullanır. Yeti'nin fiziksel vitrinleri olduğundan, yerel bir mağazayı bulmak için bir pin/konum simgesi de var.
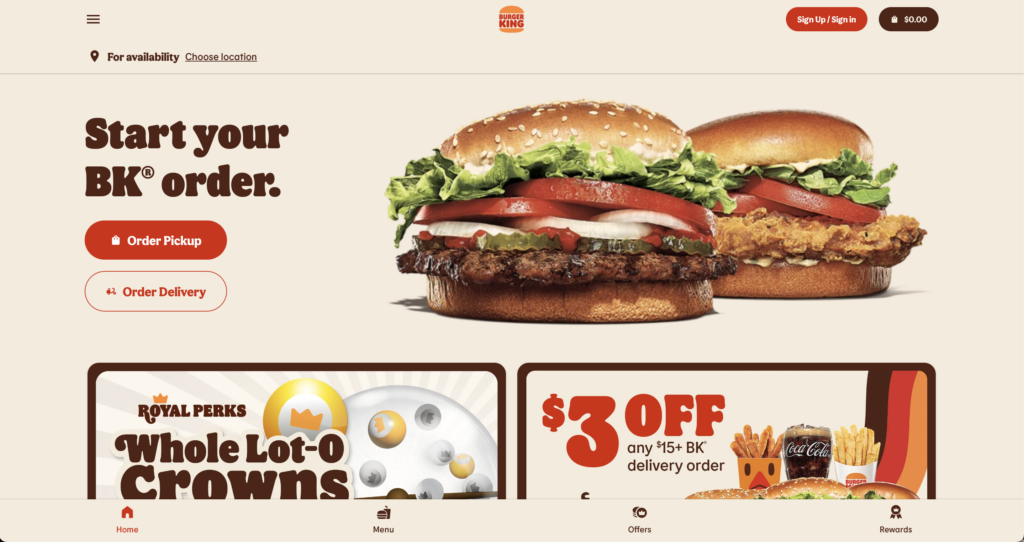
Örnek 2: Burger King

Burger King'in web sitesi için hamburger simgesi kullanması kadar bilinçli olamaz.
Burger King, şirket bilgilerini, müşteri desteğini, konumları, ödül programını ve yasal bilgileri hamburger simgesinin içine gizleyerek dikkatinizi "Sipariş Teslim Alma" ve "Sipariş Teslimatı" CTA'larına odaklar.
Kebap Simgesi
- Nedir : dikey olarak yığılmış üç eşit nokta
- Ayrıca denir : üç noktalı menü, dikey üç noktalı simge, daha fazla seçenek
- Nereye gider : Bir dizi araç veya seçeneğin sonunda veya ekranın sağ üst köşesinde
- Kullanım Alanları : ikincil araçların ve seçeneklerin listesini yoğunlaştırmak
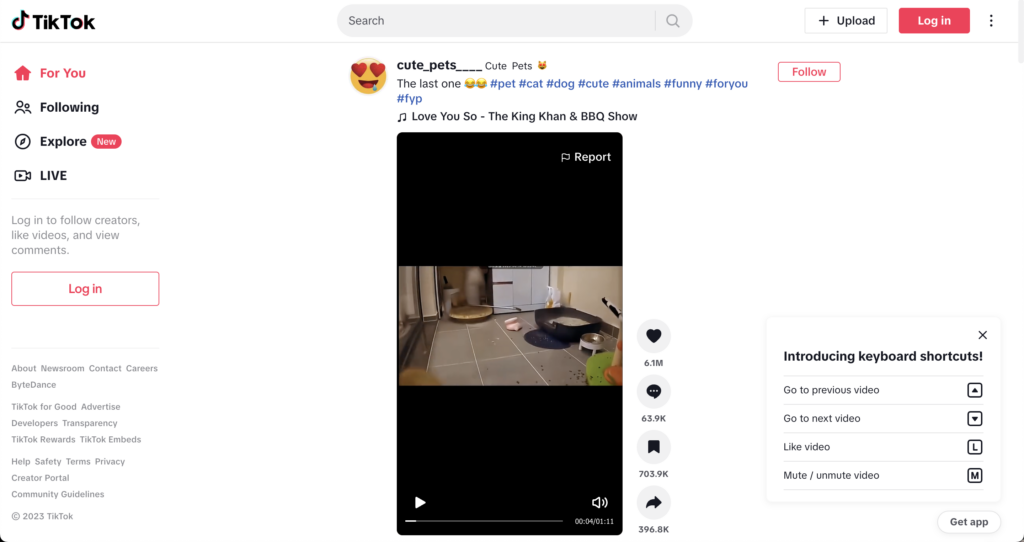
Örnek 1: TikTok

TikTok'un web sitesi, ekranın ortasındaki ürününe (kısa biçimli videolar) ve "Ara", "Yükle" ve "Giriş Yap" kullanıcı seçeneklerine büyük önem veriyor.
Sağ üst köşedeki kebap menüsü simgesi daha fazla ikincil özelliği (dil, geri bildirim ve karanlık mod gibi) gizler.
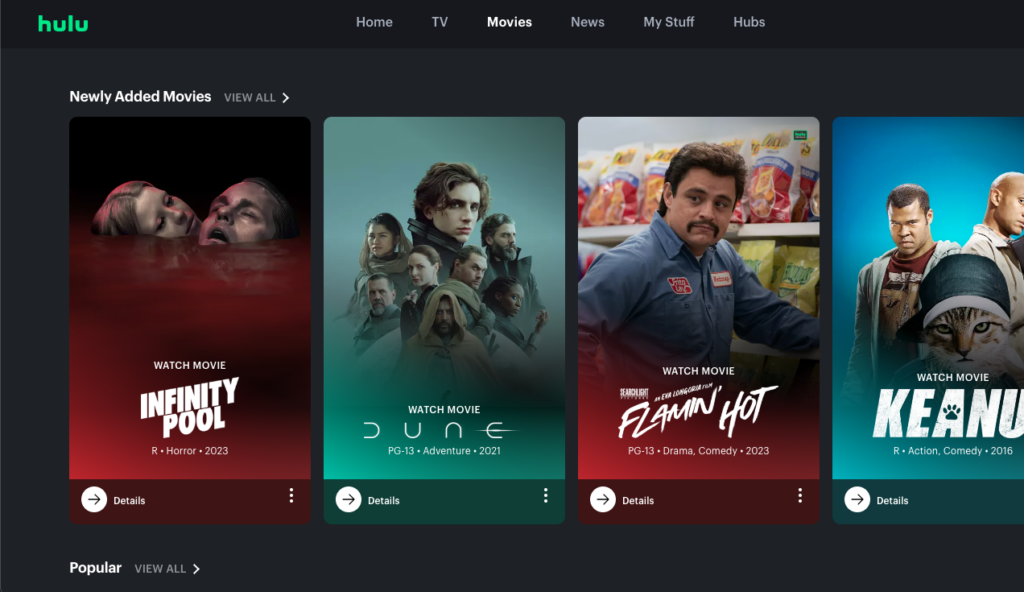
Örnek 2: Hulu

Hulu , her film için beğenme, beğenmeme ve "eşyalarıma ekleme" gibi aksiyon öğelerini belirtmek için çeşitli kebaplar kullanıyor.
Hulu'nun ürün deneyiminin tamamı web sitesi olduğundan , bu görsel olarak anlamlıdır. Ne kadar çok seçenek gizlenirse, kullanıcının ürünün tadını çıkarırken uğraşması gereken gereksiz karışıklık da o kadar az olur.

Köfte Simgesi
- Nedir : yatay bir çizgide üç eşit nokta
- Ayrıca: daha fazla seçenek, üç yatay nokta simgesi, üç nokta menü simgesi olarak da adlandırılır
- Nereye gider : Bir seçeneğin veya araç listesinin yanında, tablo gibi yatay konumlar için idealdir
- Kullanım Alanları : bir site öğesi için daha az önemli araçların veya seçeneklerin listesini yoğunlaştırmak
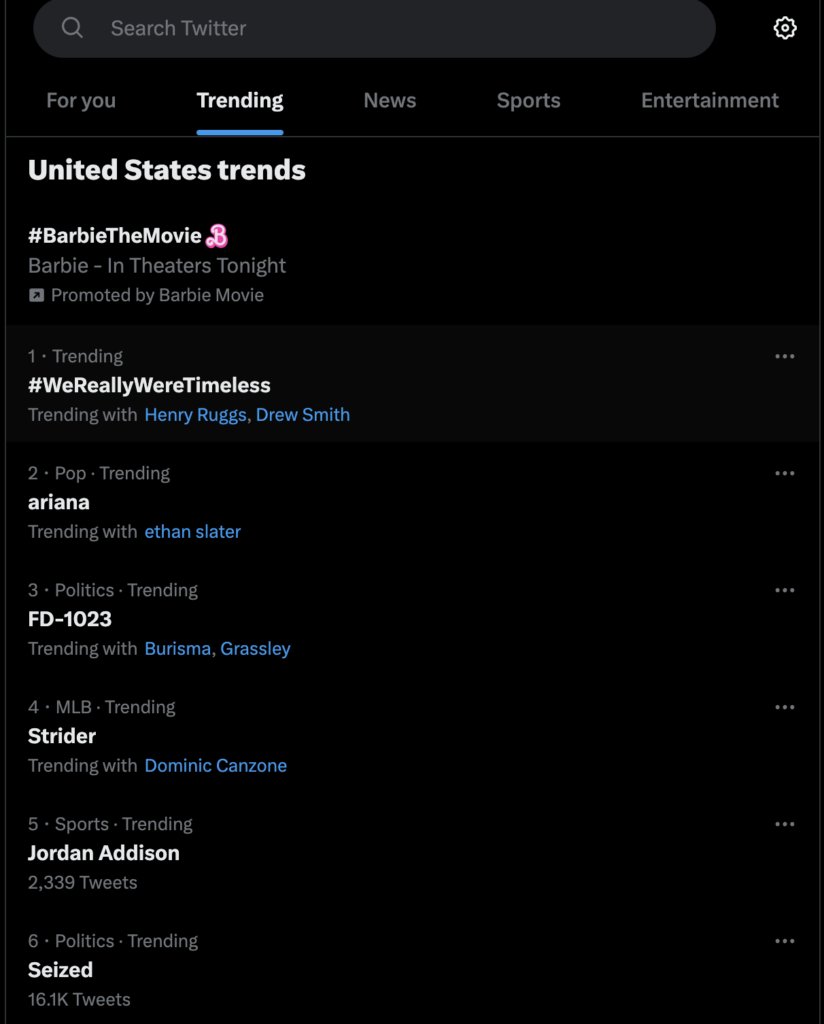
Örnek: Twitter (X)

Hulu gibi Twitter da (veya Elon'a uyuyorsanız X), Keşfet sayfasındaki her etkileşimli öğe için bir simge kullanır. Köfte menü simgeleri, her trend konu için iki geri bildirim seçeneğini ortaya koyuyor: kullanıcının trendle ilgilenmediği veya bunun zararlı olduğu.
Köfteler, bu trend konular sayfasının kullanıcının hemen ihtiyaç duymadığı veya kullanmayabileceği seçeneklerle dolup taşmasını önler.
Bento Simgesi
- Nedir : bir kutu oluşturan dokuz eşit kare
- Ayrıca denir : ızgara tabanlı menü
- Nereye gider : genellikle ekranın sağ üst kısmı
- Kullanım Alanları : bir ürün içindeki uygulama veya çözümlerden oluşan bir menüyü yoğunlaştırır
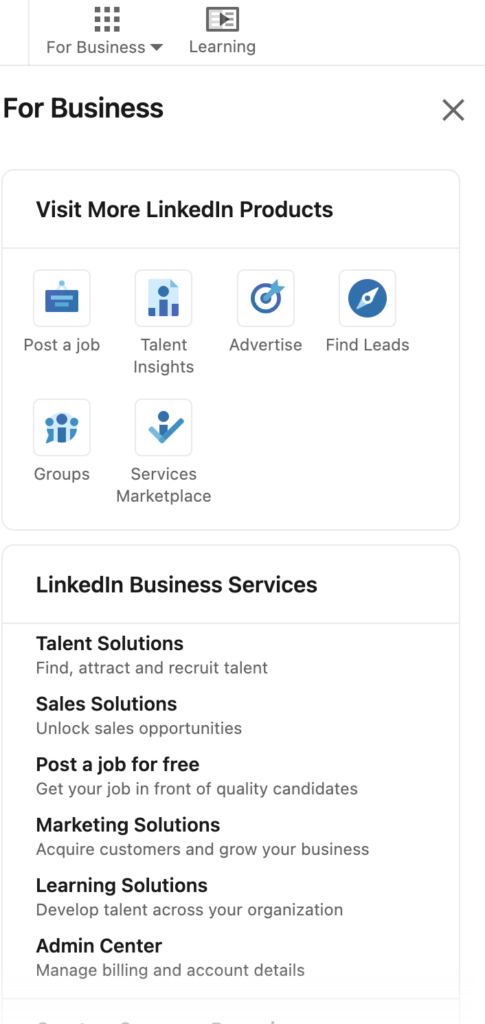
Örnek: LinkedIn

LinkedIn, reklamcılık ve yetenek analizleri de dahil olmak üzere işletmelere sunduğu diğer ürünler için sağ üst köşesinde bir bento simgesi kullanıyor. LinkedIn'in ekranı zaten bilgilerle, düğmelerle ve CTA'larla dolu. Bento kutusu, web sitesinin iş bölümünü haklı olarak yoğunlaştırır, böylece kullanıcıların akışına müdahale etmez.
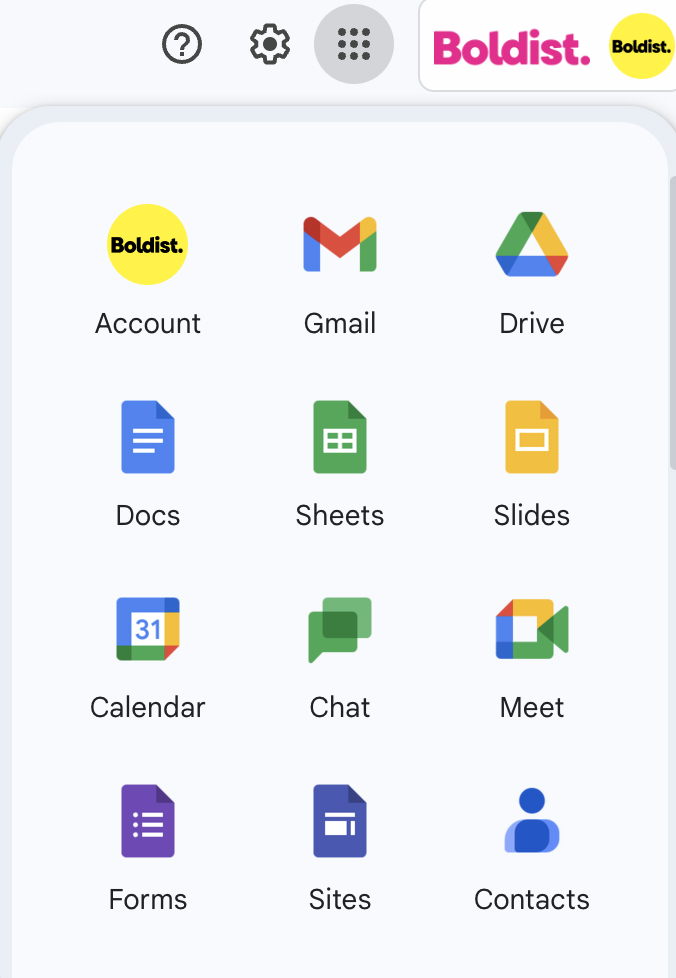
Örnek 2: Google Arama

Google, Google Drive ve Takvim'den Google Meets ve Chat'e kadar hesap kullanıcılarının kullanabileceği birçok araç ve uygulamayı gizlemek için uzun süredir bir bento simgesi kullanıyor.
Döner Simgesi
- Nedir : Bir huni şekli oluşturacak şekilde azalan boyut sırasına göre dikey olarak istiflenmiş üç yatay çizgi
- Ayrıca denir : filtre simgesi
- Nereye gidiyor : sıralanabilir öğeler listesinin yanında veya arama çubuğunda
- Kullanım Alanları : yoğunlaştırma filtresi seçenekleri
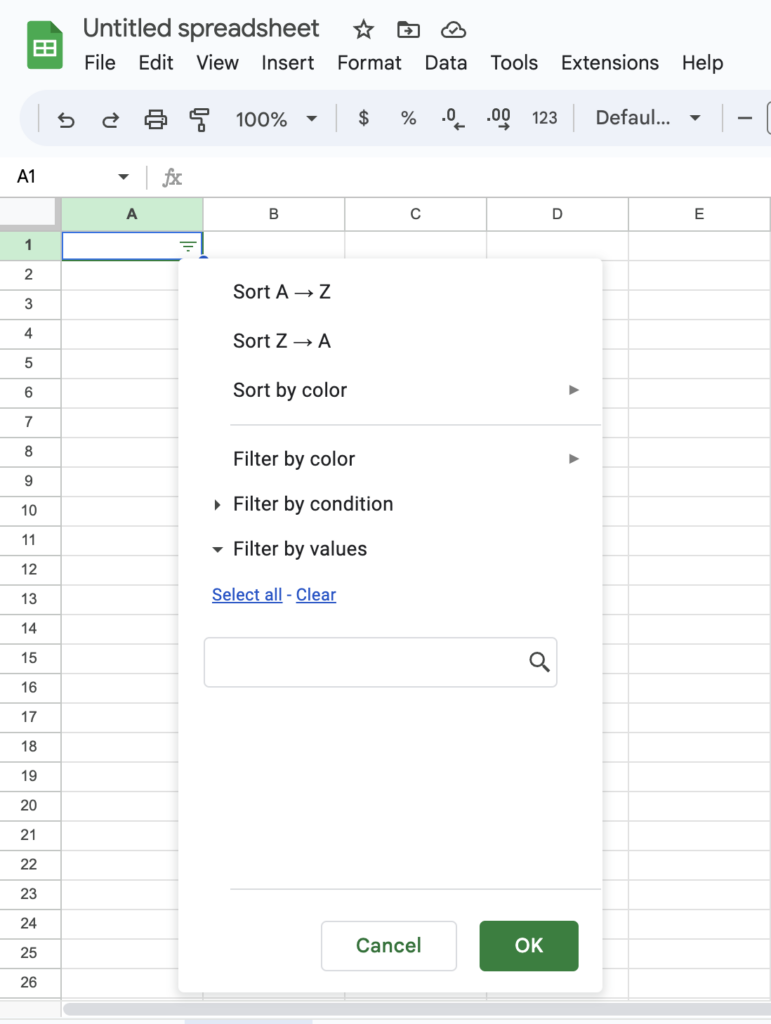
Örnek: Google E-Tablolar

Google E-Tablolar, çeşitli filtreleme ve sıralama seçeneklerini kullanarak bir hücre kümesini düzenlemenize olanak tanır. Bir hücreyi seçip "filtre ekle"yi seçtiğinizde döner menü simgesi görünür. Simgeye tıkladığınızda filtreleme seçenekleriniz ortaya çıkar.
Simgeler, düğmeler ve sembollerle kolayca bunalabilecek bir elektronik tablo platformunda bu simge, öngörülebilir işlevsellik katar.
Dişli Simgesi
- Nedir : Çevresinde kör sivri uçlar bulunan açık bir daire
- Ayrıca şunu da denir : dişli simgesi, ayarlar simgesi
- Nereye gider : ekranın sol üst veya sağ üst kısmı veya başka bir menü simgesinin içinde gizli
- Kullanım Alanları : yoğunlaştırma ayarları
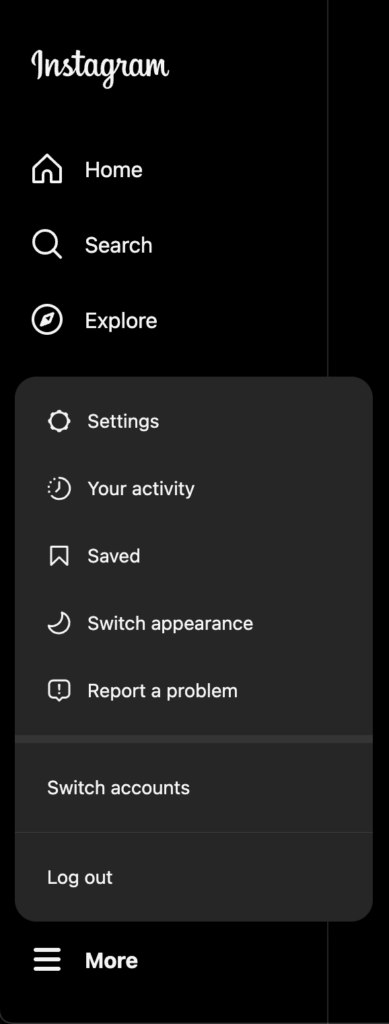
Örnek 1: Instagram

Instagram, dişli simgesini açıkça "Ayarlar" olarak etiketliyor. Dişli simgesi tartışmasız çok yaygın bir sembol olsa da, etiketler kullanıcıların potansiyel olarak tanıdık olmayan simgelere alışmalarına yardımcı olur. Zamanla şirketler, kullanıcılar alıştıktan sonra simgelerdeki etiketleri kaldırabileceğiniz aşamalı azaltma seçeneğine sahip olur.
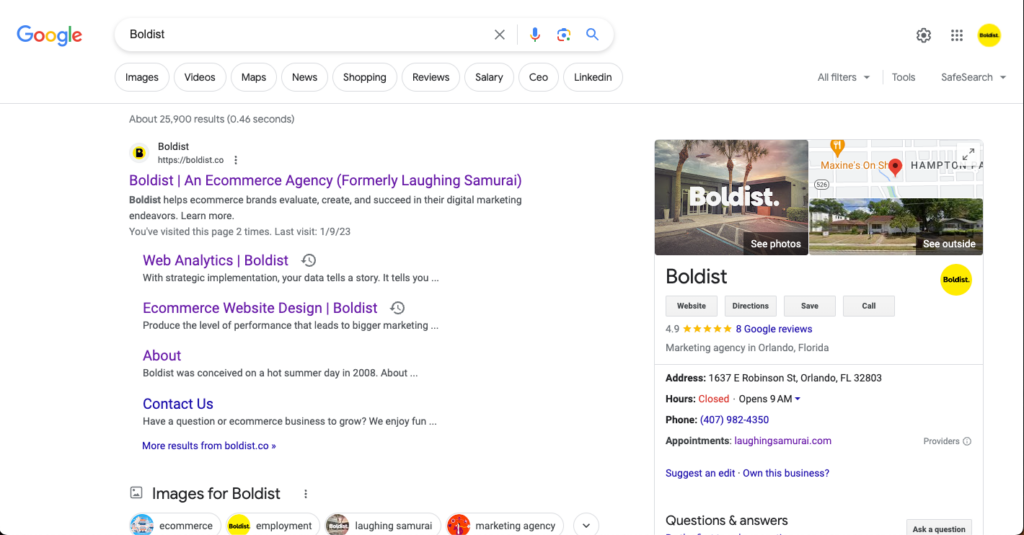
Örnek 2: Google'ın Arama Sonuçları Sayfası

Alternatif olarak, Google'ın arama sonuçları sayfasının sağ üst köşesinde açık bir etiket olmadan bir dişli simgesi bulunur. Ancak kullanıcı sembolün üzerine geldiğinde “Hızlı Ayarlar” etiketi görünüyor. Bu, kullanıcının bu ayarların diğer ana ayarlardan farklı olduğunu anlamasına yardımcı olur ve yaygın olarak yapılan ayarlar için kullanışlı bir seçenek sunar.
E-ticaret Web Sitem Hangi Menü Simgesini Kullanmalı?
Sonuçta sitenizin kullanması gereken menü simgesi, ortalama bir kullanıcının beklediği simgedir:
- Ana menüler için hamburger simgesini kullanın (tüm kritik rotalarınızı bir gezinme çubuğuna sığdıracak alanınız yoksa).
- İkincil işlemler için kebap veya köfte simgelerini kullanın. (Et şişlerini ne kadar severseniz sevin, bunları ana menü olarak kullanmanızı önermiyoruz.)
- Çok çeşitli uygulamalar için bento kutusu simgesini kullanın.
- Filtreleme için döner ikonunu kullanın.
- Ayar seçenekleri için dişli (diğer adıyla dişli) simgesini kullanın.
Ve yaratıcı olma konusunda dikkatli olun.
Biliyoruz. Tıpkı bir birinci sınıf öğretmeninin hayal gücünü caydırması gibi, rüyaları ezici geliyor.
Ancak işlevsel menü simgeleri söz konusu olduğunda, evrensel olarak bilinen anlamın arkasında durmak çok önemlidir. Çevrimiçi tüketiciler, daha önce görmedikleri bir simgeyi deşifre etmek ya da beklemedikleri bir sonuç almak değil, aradıklarını hızlı bir şekilde bulmak istiyorlar.
Sitem Menüm Vurgulu Efekti Kullanıyorsa Ne Olur?
Bazı web sitelerinin, bir gezinme çubuğu seçeneğinin veya simgesinin üzerine gelmenin alt sayfaların otomatik olarak açılmasına neden olduğu fareyle üzerine gelme efektleri kullandığını gördük. Siteniz bu taktiği kullanıyorsa tasarımcınız muhtemelen bunun bu sayfaların keşfedilmesine yardımcı olacağını düşünmüştür.
Gerçekte, fareyle üzerine gelip genişletme menüleri sorunludur çünkü:
- Ekran okuyucu kullanan veya ince motor bozuklukları olan kişilerin bunlara erişebilmesi mümkün değildir.
- Bu menüyü açmak istemeyen kullanıcıları rahatsız ediyorlar.
- Menüyü kullanmaya çalışan kullanıcılar genellikle bir alt menü öğesine kaydırma yapmaya çalışırken yanlışlıkla menüyü devre dışı bırakır.
Bir menü açılır menüsü sağlamanız gerekiyorsa, fareyle üzerine gelme eyleminden ziyade tıklama eylemini zorunlu kılmak daha iyidir.
Menüde Neler Var: Bilgilendirilmiş Bir Strateji İkoniktir
Farklı bir menü simgesinin dönüşümleri artırabileceğini veya kullanılabilirliği artırabileceğini düşünüyorsanız değişikliği A/B testi yapın. Belki izleyicilerinizin köfte ikonunu tercih edeceğinden emindiniz ama aslında açlar bir kebap.
Site analizleriniz bir gezinme sorunu gösteriyorsa ve sorun menü simgenizde değilse, üstbilgi ve altbilgi menüleriniz, bunların bağlantı verdiği sayfalar, sıra ve başlıklar dahil olmak üzere site mimarinizin diğer yönlerini değerlendirmek isteyeceksiniz. o sayfalardan.
