2023'teki En Önemli Önemli Web Verileri Metrikleri
Yayınlanan: 2023-08-17İyi ürünler tek başına artık tüketici sadakatini garanti etmiyor.
Aslında…
Müşterilerin %83'ü bir şirketin sunduğu deneyimin ürün ve hizmetleri kadar önemli olduğunu söylüyor.
Birkaç yıl önce kullanıcı deneyimini ölçmek neredeyse imkansızken, bugün sitenizin deneyimini ölçtüğü ve iyileştirme fırsatlarını belirlediği için Önemli Web Verilerini izleyebilirsiniz.
Önemli Web Verilerinizi neden aktarmayı hedeflemeniz gerektiğini ve web sitenizi geleceğe nasıl hazırlayacağınızı öğrenmek için okumaya devam edin.
Önemli Web Verileri işletmeniz için neden önemlidir?
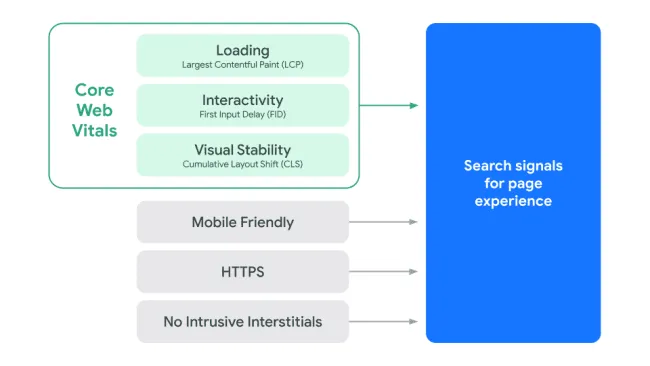
Önemli Web Verileri, yükleme, etkileşim ve görsel kararlılık olmak üzere üç temel konuya odaklanarak kullanıcılarınızın gerçek dünya deneyimini ölçer.
Bahsedilen…
Önemli Web Verilerinizi iletmek, hem Google'ın hem de kullanıcıların sevdiği ve kaçınılmaz olarak aşağıdakilere yol açan bir web siteniz olduğu anlamına gelir:
- daha iyi sıralama;
- azaltılmış hemen çıkma oranları;
- artan dönüşümler.
Detaylandırmama izin ver.
Google, iyi bir kullanıcı deneyimine sahip siteleri tercih eder
2020'de Google, sayfa deneyimi için mevcut bazı Arama sinyallerini birleştiren bir girişim olan Sayfa Deneyimi algoritma güncellemesini (Haziran 2021'de yayınlandı) duyurdu:
- Mobil Dostu : Sayfa mobil cihazlar için optimize edilmiştir.
- HTTPS : Sayfa, güvenli olduğu anlamına gelen HTTPS üzerinden sunulur.
- Araya Giren Geçiş Reklamı Yok : Sayfadaki içeriğe kullanıcı tarafından kolayca erişilebilir.
En yeni gerçek dünya, kullanıcı merkezli metriklerle - Önemli Web Verileri:
- En Büyük Kapsamlı Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kaydırma (CLS)

Şimdi kendinize soruyor olabilirsiniz:
Yüzlerce sıralama faktörü vardır. Sayfa deneyimi sinyallerinin sitemin sıralaması üzerinde ne kadar etkisi var?
İçerik alaka düzeyi, Google SERP'yi oluştururken hala bir numaralı faktördür.
Bununla birlikte, birçok sorgu için çok sayıda yararlı ve ilgili içerik mevcuttur. Bu gibi durumlarda,iyi bir sayfa deneyimine sahip olmak, aramada başarıya götüren temel farklılık olabilir .
Ve Google'ın dediği gibi:
"Bu faktörleri optimize etmek, web'i tüm web tarayıcıları ve yüzeylerindeki kullanıcılar için daha keyifli hale getiriyor. Kullanıcılar daha fazla etkileşim kurdukça ve daha az sürtüşmeyle işlem yapabildikçe, bunun web'deki iş başarısına katkıda bulunacağına inanıyoruz."
Başka bir deyişle, Önemli Web Verilerini geçmenin ve harika bir kullanıcı deneyimi sağlamanın faydaları SERP'nin ötesine geçer çünkü…
Kullanıcılar hızlı yüklenen web sitelerini ziyaret etmeyi sever
Sadece bu da değil, Core Web Vitals'ın kullanıma sunulmasıyla birlikte, kullanıcıların, genel olarak mükemmel kullanıcı deneyimine sahip sitelere çok değer verdiği çok net bir şekilde ortaya çıktı. Bu, aşağıdaki üç özelliğe sahip siteler anlamına gelir:
- Hızlı yükleme süreleri (LCP)
- Kesintisiz etkileşim (FID)
- Görsel kararlılık (CLS)
Ayrıca, bu üç bileşenden birinin bile iyileştirilmesinin nasıl olağanüstü sonuçlara yol açtığını gösteren tonlarca vaka çalışması var:
1. Ekonomik Zamanlar

Aylık 45 milyondan fazla aktif kullanıcısı olan en büyük haber kaynaklarından biri olan Economic Times, okuyucularına en iyi deneyimi sağlamak için En Büyük İçerikli Boyama (LCP) ve Kümülatif Düzen Kaymasını (CLS) optimize etti. Nihai sonuç, CLS'yi %250 artırarak 0,09'a, LCP'yi %80 artırarak 2,5 saniyeye yükseltti , Core Web Vitals'ı geçti ve son olarak, hemen çıkma oranlarını genel olarak %43 azalttı.
2. Agrofy

Latin Amerika'nın tarım ticareti pazarı için çevrimiçi bir pazar yeri olan Agrofy, iyileştirilmiş performansın hemen çıkma oranlarını azaltacağını varsaydı. En önemli Önemli Web Verileri ölçümlerinden biri olarak LCP puanlarını artırmaya odaklandılar. Bu, LCP'de %70'lik bir artışla sonuçlandı ve yük bırakmada %76'lık bir düşüşle aynı hizaya geldi (%3,8'den %0,9'a düştü) .
3. Yahoo!JAPONYA

yahoo! Ayda 79 milyardan fazla sayfa görüntülemesiyle Japonya'nın en büyük medya şirketlerinden biri olan JAPAN, büyük bir CLS sorunu tespit etti. Birkaç optimizasyon uyguladıktan sonra,oturum başına %15,1 daha fazla sayfa görüntüleme, %13,3 daha uzun oturum süresi ve %1,72 daha düşük hemen çıkma oranı gibi olağanüstü iyileştirmeler gördüler.
Önemli Web Verilerini geçerek iş ölçümlerinizi iyileştirin. NitroPack'i bugün kurun →
Şu anda en önemli Önemli Web Verileri ölçümleri hangileridir?
2023 itibariyle, en önemli Önemli Web Verileri, En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması'dır (CLS). Bu üç metrik, bir sayfanın genel kullanıcı deneyiminin en göstergesi olarak Google tarafından açıkça vurgulanmıştır .
Bunlar birincil Önemli Web Verileri olmakla birlikte, İlk Bayta Kalan Süre (TTFB), Toplam Engelleme Süresi (TBT) ve İlk Zengin İçerikli Boyama (FCP) gibi diğer performans ölçümlerinin bir web sitesinin kapsamlı bir şekilde anlaşılması için hala çok önemli olduğunu unutmamak önemlidir. verim:
- TTFB, bir istemcinin (genellikle bir web tarayıcısı) sunucuya bir HTTP isteği yaptığı andan, yanıtın ilk baytı alınana kadar geçen süreyi ölçer.
- TBT, First Contentful Paint (FCP) ile Etkileşim Süresi (TTI) arasındaki süreyi ölçer;
- FCP, sayfanın yüklenmeye başladığı andan sayfa içeriğinin herhangi bir bölümünün ekranda görüntülendiği ana kadar geçen süreyi ölçer.
Bu nedenle, bir dahaki sefere bir performans denetimi yürüttüğünüzde bunlara daha fazla dikkat edin.
Ama şimdilik, Önemli Web Verilerine geri dönelim…
En Büyük İçerikli Boya (LCP)
LCP, bir web sayfasındaki en büyük görünür içerik öğesinin görüntü alanında tam olarak görüntülenmesi için geçen süreyi ölçer. Bu bir resim, video veya bir metin bloğu olabilir.
Üç Önemli Web Verisinin tümünü geçmek önemli olsa da, kullanıcıların en önemli içeriği görmek için ne kadar beklediklerini gösterdiği için LCP en kritik olarak kabul edilir.

İyi bir LCP puanı, kullanıcıların ana içeriği aşırı gecikme olmadan görebildikleri için sayfanın hızlı yüklendiğini algılamalarına yardımcı olur. İdeal olarak, iyi bir kullanıcı deneyimi sağlamak için LCP, sayfa yüklenmeye başladıktan sonra 2,5 saniye içinde gerçekleşmelidir .

Görünüşe göre LCP, web sitelerinin en çok mücadele ettiği metrik. CrUX raporuna göre,sitelerin yalnızca %57,8'i iyi LCP'ye sahip .
LCP'nin bu kadar zorlu bir metrik olmasının nedeni, optimizasyon söz konusu olduğunda birçok hareketli parçanın olmasıdır. Mükemmel eşiğe ulaşmak için yapmanız gerekenler:
- LCP kaynağının mümkün olduğu kadar erken yüklenmeye başlamasını sağlayın.
- LCP öğesinin, kaynağının yüklenmesi biter bitmez işlenebildiğinden emin olun.
- Kaliteden ödün vermeden LCP kaynağının yükleme süresini olabildiğince azaltın.
- İlk HTML belgesini olabildiğince hızlı teslim edin.
Bu çok iş ama makalenin sonunda, bunu yapmanıza yardımcı olacak bazı optimizasyon tekniklerini paylaşıyoruz.
Ayrıca, metriği ve farklı optimizasyon yöntemlerini daha iyi anlamak için Philip Walton'ın videosunu kontrol edebilirsiniz:
İyi LCP eşiğine otomatik olarak ulaşın. NitroPack'i şimdi edinin →
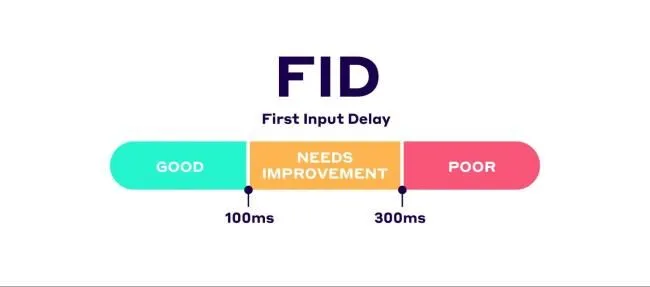
İlk Giriş Gecikmesi (FID)
FID, sayfa yüklemesinin ilk aşamalarında bir web sitesinin yanıt verebilirliğine odaklanır. Daha teknik bir ifadeyle, bir kullanıcının bir web sitesiyle ilk kez etkileşime girmesi (bir bağlantıya tıklamak veya bir düğmeye dokunmak gibi) ile tarayıcının bu etkileşime yanıt vermesi arasındaki zaman aralığını ölçer.

İyi bir FID puanı hedeflemek bu nedenle önemlidir:
1. Kullanıcılar bir web sayfasını ziyaret ettiklerinde, onun etkileşimli ve duyarlı olmasını beklerler. Etkileşimleri ile web sitesinin yanıtı arasında gözle görülür bir gecikme olursa, bu durum hayal kırıklığına yol açabilir ve onları oturumlarına devam etmekten veya gelecekte siteye geri dönmekten caydırabilir.
2. Bazı ölçümler, içeriğin ekranda ne zaman göründüğünü veya tamamen yüklendiğini ölçerken, FID başlangıçtaki etkileşime odaklanır. Bu, onu benzersiz ve gerekli kılar, çünkü bir sayfa görsel olarak hızlı bir şekilde oluşturulabilir, ancak ana iş parçacığı meşgulse yine de kullanıcı girişlerine yanıt vermeyebilir.
3. Zayıf FID puanı genellikle ana iş parçacığındaki ağır görevlerden veya uzun JavaScript yürütmelerinden kaynaklanır. Bu görevler, ana ileti dizisini bloke ederek kullanıcı girişlerine yanıt vermemesine neden olabilir. Geliştiriciler, FID'yi izleyerek bu sorunlu görevleri belirleyip optimize ederek sitenin yanıt verebilirliğini artırabilir.
İyi bir kullanıcı deneyimi sağlamak için Google, 100 milisaniyeden daha kısa bir FID'nin hedeflenmesini önerir .Bu, web sayfasının kullanıcılara ilk etkileşimlerinde hızlı ve duyarlı hissettirmesini sağlar.

Neyse ki,çoğu web sitesi FID'yi geçmeyi kolay buluyor ve %95,7'si iyi bir puana sahip.
Kümülatif Düzen Kayması (CLS)
Kümülatif Düzen Kayması (CLS), bir web sayfasının görsel kararlılığını ölçer. Göz atma deneyimi sırasında kaç tane beklenmeyen düzen kaymasının meydana geldiğini ölçer. Görünür bir öğe, oluşturulan çerçeveler arasındaki konumunu değiştirerek içeriğin sayfada "atlamasına" neden olduğunda bir düzen kayması gerçekleşir.
Birkaç öğe genellikle beklenmeyen düzen değişikliklerine neden olur ve CLS puanınızı kötüleştirebilir:
- Boyutları olmayan resimler ve videolar (genişlik ve yükseklik özellikleri)
- Ayrılmış alanı olmayan reklamlar, yerleştirmeler ve iFrame'ler
- Stilsiz veya görünmez metnin yanıp sönmesine neden olan web yazı tipleri - FOUT ve FOIT
- Mevcut içeriğin üzerine içerik ekleme
İyi bir CLS skoru 0,1 veya daha düşüktür , bu minimum beklenmeyen kaymaları gösterir.Bunun üzerindeki herhangi bir puan, sayfada görsel dengesizliğe neden olan ve araştırılması ve ele alınması gereken öğeler olabileceğini gösterir.

2024'te Önemli Web Verileri: FID'nin Gün Batımı
2020'de ilk kez duyurulduğundan beri Önemli Web Verileri hakkında kesin olan bir şey varsa, o da bunların zaman içinde gelişeceğidir:
"Web Verileri ve Önemli Web Verileri, geliştiricilerin web genelindeki deneyim kalitesini ölçmek için bugün sahip oldukları en iyi sinyalleri temsil ediyor, ancak bu sinyaller mükemmel değil ve gelecekte iyileştirmeler veya eklemeler beklenmeli."
2022'ye hızlı bir şekilde ilerleyen Google, FID'nin yerini alması beklenen deneysel bir ölçüm olan Interaction to Next Paint (INP) üzerinde çalıştıklarını duyurdu.
Etkinliğiyle ilgili çok sayıda testin ardından INP, bu yılın başlarında resmi olarak "beklemede" durumuna taşındı, yani Mart 2024'ten itibaren yeni yanıt verebilirlik metriği olacak .
Ama bakalım buraya nasıl geldik…
Sonraki Boya ile Etkileşim ve İlk Giriş Gecikmesi arasındaki fark nedir?
Sonraki Boya Etkileşimi ve İlk Giriş Gecikmesi arasındaki fark, ölçüm kapsamlarında yatmaktadır. FID, ilk etkileşimin yanıt verebilirliğini ölçerken, INP, kullanıcının tüm oturumu boyunca tüm etkileşimleri değerlendirir.
Basitçe söylemek gerekirse, iyi bir FID puanı, iyi bir ilk izlenimi gösterir. Ancak INP, sayfanın yüklenmeye başlamasından kullanıcının sayfadan çıkmasına kadar kullanıcı deneyimini yakalayarak daha derine iner.
Teknik terimlerle:
FID yalnızca ilk etkileşimin giriş gecikmesiniölçer, olay işleyicileri çalıştırmak için geçen süreyi veya bir sonraki çerçevenin sunulmasındaki gecikmeyi ölçmez.

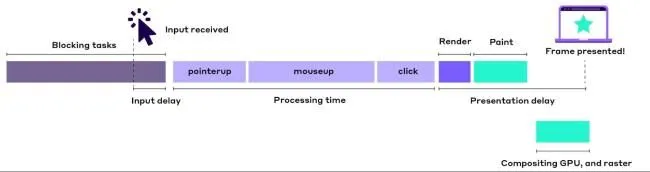
Öte yandan INP, aşağıdakiler de dahil olmak üzere tüm spektrumu ölçer:
- Girdi gecikmesi - kullanıcının sayfayla ilk etkileşimi ile olay işleyicilerin yürütmesi arasındaki süre
- İşlem gecikmesi - ilişkili olay işleyicilerinde kod yürütmek için geçen toplam süre.
- Sunum gecikmesi - olay işleyicilerinin çalışmayı bitirmesi ile tarayıcının bir sonraki kareyi sunması arasındaki süre.
Etkileşim içinde en uzun süreli olay, etkileşimin gecikmesi olarak seçilir.
Bu uygulama ayrıntıları, INP'yi FID'den çok daha kapsamlı bir kullanıcı tarafından algılanan yanıt verme ölçüsü haline getirir.
Şimdi, yaklaşan değişiklikleri göz önünde bulundurarak, gelecekte sitenizin Önemli Web Verileri başarısını nasıl garanti edebileceğinizi görelim…
Web Sitenizi Geleceğe Hazırlamak için En İyi Önemli Web Verileri Uygulamaları
LCP optimizasyon stratejileri
LCP puanınızı etkileyen başlıca suçlular şunlardır:
- Yavaş sunucu yanıt süreleri
- Ağır ve optimize edilmemiş kaynaklar (ör. resimler, yazı tipleri ve diğer kritik varlıklar)
- Oluşturmayı engelleyen JavaScript ve CSS
Olası sorunları gidermek ve LCP'nizi artırmak için aşağıdaki optimizasyon stratejilerini kullanın:
- Görüntü sıkıştırma uygula
- Resimlerinizi yeni nesil formata dönüştürün (ör. WebP)
- LCP öğelerinin yüklenmesine öncelik vermek için link rel=preload kullanın
- Kod dosyalarınızı küçültün ve sıkıştırın
- Kritik CSS'yi Uygulayın
- Oluşturmayı engelleyen kaynakları ortadan kaldırın
- Sunucu altyapınızı yükseltin
- Bir İçerik Dağıtım Ağı (CDN) kullanın
- Önbelleğe almanın maksimum avantajını kullanın
CLS optimizasyon stratejileri
Daha önce de belirttiğimiz gibi, ana CLS suçluları şunları içerir:
- Boyutları olmayan resimler ve videolar (genişlik ve yükseklik özellikleri)
- Ayrılmış alanı olmayan reklamlar, yerleştirmeler ve iFrame'ler
- Stilsiz veya görünmez metnin yanıp sönmesine neden olan web yazı tipleri - FOUT ve FOIT
- Mevcut içeriğin üzerine içerik ekleme
Hepsiyle şu şekilde başa çıkabilirsiniz:
- Mevcut içeriğin üzerine sayfanın üst kısmına yeni içerik eklemekten kaçının
- Düzen kaymalarını önlemek için genişlik ve yükseklik nitelikleri ekleyin
- Reklamları, yerleştirmeleri ve iFrame'leri yüklemeyi planlıyorsanız yeterli alan ayırın
- Yazı tipi oluşturma davranışını kontrol etmek için @font-face CSS'nizde font-display: isteğe bağlı kullanın.
- Mümkün olan en kısa sürede kullanılabilir olmalarını sağlamak için rel=preload anahtar web yazı tiplerini bağlayın
FID optimizasyon stratejileri
FID 12 aydan daha kısa bir süre içinde geçerliliğini yitirmesine ve çoğu web sitesinin optimizasyonu kolay bulmasına rağmen, neyin yetersiz puanlara yol açabileceğini bilmek yine de önemlidir:
- Ana iş parçacığını engelleyen uzun görevlere neden olan ağır JavaScript yürütmeleri
- Optimize edilmemiş JavaScirpt ve CSS dosyaları
- Web çalışanlarını kullanmamak
- Sitenizi ağır üçüncü taraf komut dosyalarıyla şişirmek
FID için optimize etmek için yapmanız gerekenler:
- Kritik olmayan üçüncü taraf komut dosyalarını geciktirin veya kaldırın
- Ana iş parçacığını etkilemeden arka planda komut dosyaları çalıştırmak için web işçileri.
- Kod sıkıştırma ve küçültme uygulayın
- Kullanılmayan CSS'yi azaltın
INP optimizasyon stratejileri
INP'nin FID üzerine inşa edildiği düşünüldüğünde, ana suçluların mevcut yanıt verebilirlik ölçütleriyle örtüşmesi beklenir. Olduğu söyleniyor, işte zayıf INP'ye neden olabilecek şeyler:
- Ana konuyu uzun görevlerle şişirmek
- Büyük bir DOM boyutuna sahip olmak
- İstemci tarafı HTML oluşturma
İyi bir INP puanı ve yanıtı garanti etmek için aşağıdaki optimizasyonları kullanın:
- Ana iş parçacığını fazla çalıştıran yinelenen zamanlayıcılardan kaçının
- Ana iş parçacığını serbest bırakmak için uzun görevleri ayırın
- Etkileşim çakışmasından kaçının
- Gereksiz geri aramayı kaldırmayı düşünün
- Oluşturulmayan işleri ertele
- DOM boyutunu küçült
- requestAnimationFrame geri aramalarında aşırı veya gereksiz çalışmalardan kaçının
- ResizeObserver geri aramalarını erteleyin
Sarma
Önemli Web Verilerinin önümüzdeki yıllarda önemli bir rol oynayacağını söylemek yanlış olmaz.
Google'ın 2020'den bu yana eylemleri, kullanıcı deneyimine giderek daha fazla önem vereceklerini ve iyi bir deneyim sağlayabilecek web sitelerini öne çıkaracaklarını güçlü bir şekilde gösteriyor.
Yine de, düşük içerik kalitesi pahasına mükemmel Önemli Web Verileri elde etmenin başarısızlığa mahkum bir strateji olduğunu unutmamak önemlidir. Google'ın işi, arama sorgularını sonuna kadar yanıtlayabilen SERP'ler oluşturmaktır ve yapmaya devam edecektir.
Bu nedenle, sürekli olarak yüksek kaliteli, yardımcı içerik yayınladığınızdan ve mükemmel kullanıcı deneyimiyle seviye atladığınızdan emin olun.
Hem Google'ın hem de kullanıcıların sevdiği bir web sitesine sahip olmanın formülü budur.
İlgi çekici içerik oluşturmak sizin sorumluluğunuz olsa da, sitenizin web performansı ve Önemli Web Verileri ile kolayca ilgilenebiliriz.
Tek yapmanız gereken NitroPack'i yüklemek ve biz otomatik olarak LCP, CLS, FID ve INP puanınızı yükselteceğiz.
