Photoshop'ta neon ışıma efekti nasıl oluşturulur
Yayınlanan: 2019-03-27Kesinlikle trend olan bir tasarım öğesi neon parıltı efektidir. Çeşitli aydınlatma efektlerini dahil ederek ve bunlarla oynayarak, sitenizin bir unsurunu vurgulayabilir veya genel tasarıma ince bir gizem katabilirsiniz. İster gerçek bir neon tabela yapmak, ister sitenize eğlenceli bir popüler kültür havası eklemek isteyin, bu efekt, tasarımcıların deney yapmasına olanak tanıyan çok eğlenceli bir trend!
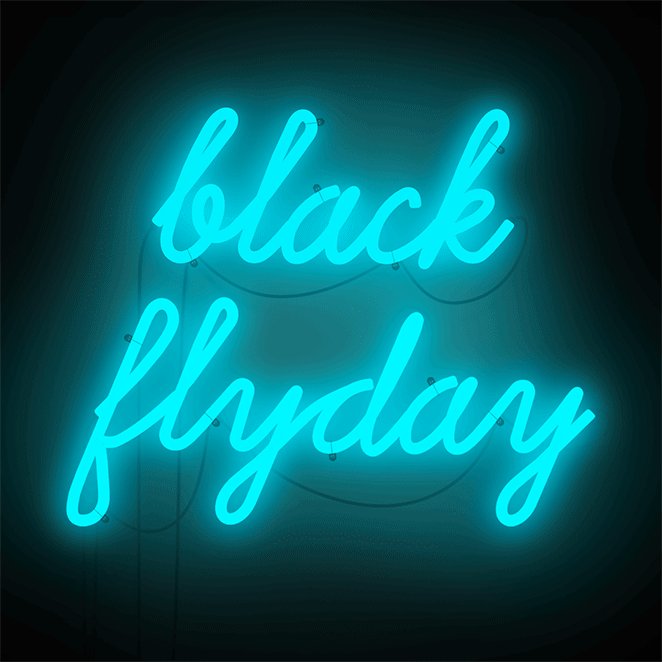
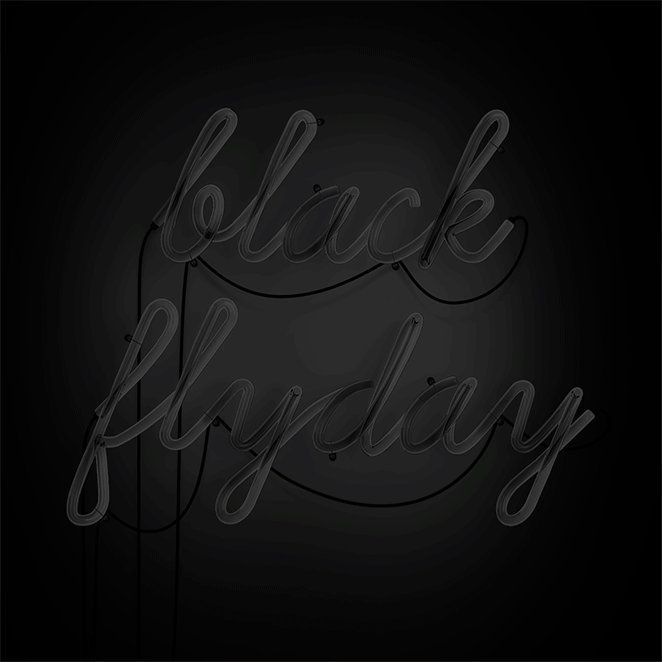
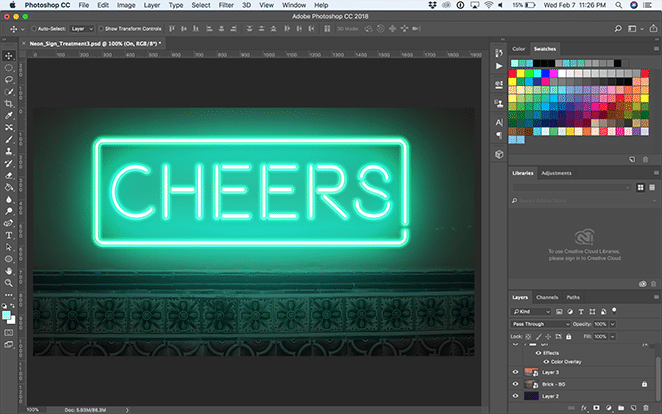
Neon ışıma efekti, web'de birçok farklı biçimde bulunabilir. Bazıları parlak neon yönüne odaklanırken, diğerleri sanal bir neon tabelanın “gerçekliğine” odaklanır. İşte gerçekçi yaklaşıma bir örnek:

Artık bu neon tabelaları çalışırken gördünüz, kendiniz deneyin!
Photoshop'ta neon ışıma efekti oluşturun
Başlamadan önce, en iyi sonuçları almanıza yardımcı olacak birkaç şeyi açıklayalım. Gerçekçi bir efekt için, gerçek bir neon tabela gibi bağlanan veya kopan bir yazı tipi bulmak isteyeceksiniz. Bir simge kullanıyorsanız, basit bir anahat kullanmak biraz daha temiz görünecektir, ancak uygun gördüğünüz şekilde deney yapmaktan çekinmeyin. Nasıl gittiğini bize bildirin!
Arka planınızı oluşturun
Bu örnek için, Unsplash'tan bu tuğla arka planı kullanacağım. İstediğinizi seçebilirsiniz, ancak bu tuğla ona harika, gerçekçi bir duvara asma hissi verir. Endişelenmeyin - parıltıyı vurgulamak için ona gece görünümü vereceğiz!

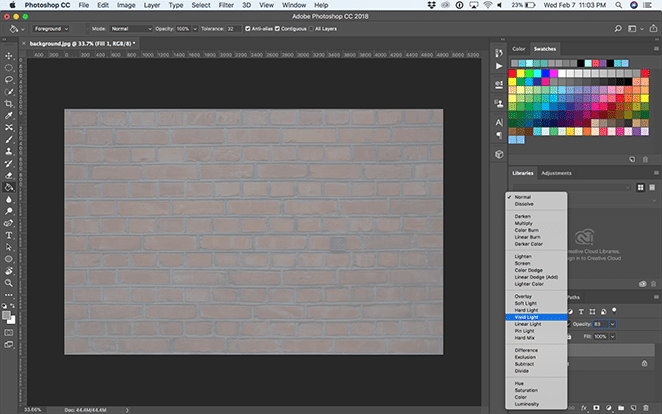
Görüntüyü koyulaştırmak için altında yeni bir katman oluşturun ve Paint Bucket Tool'u kullanarak onu gri ile doldurun. #999999 kullanıyorum. Ardından, opaklığı %83 gibi bir değere ayarlayın ve görüntü katmanının karıştırma modunu Canlı Işık olarak değiştirin.

Arka plana dramatik aydınlatma ekleyin
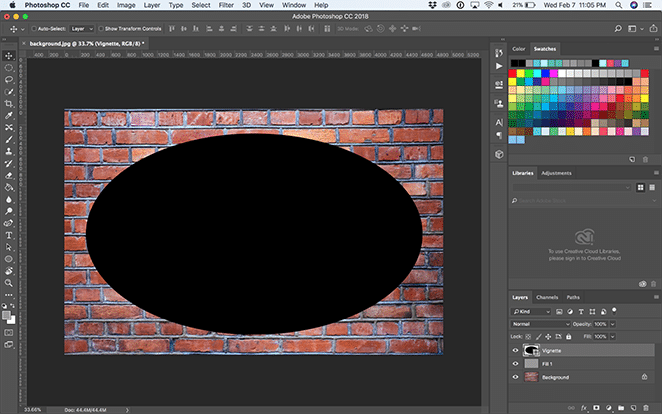
Şimdi bir vinyet oluşturacağız. Bunu yapmak için yeni bir katman oluşturun ve tuvalden biraz daha küçük bir elips çizmek için Elips Aracını kullanın.

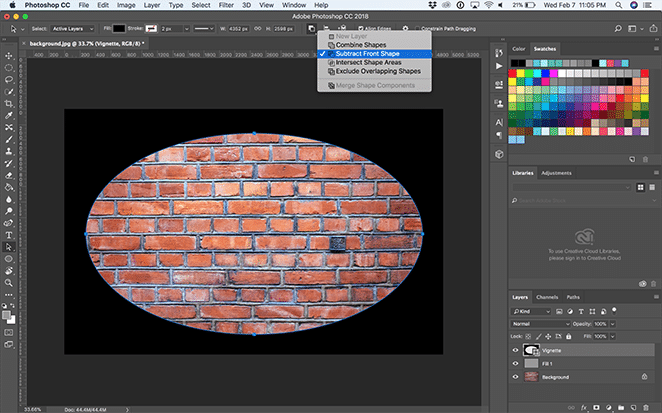
Ardından, Yol Seçim Aracı ile Yol İşlemleri açılır menüsünü seçin ve Şekilden Çıkar öğesine tıklayın.

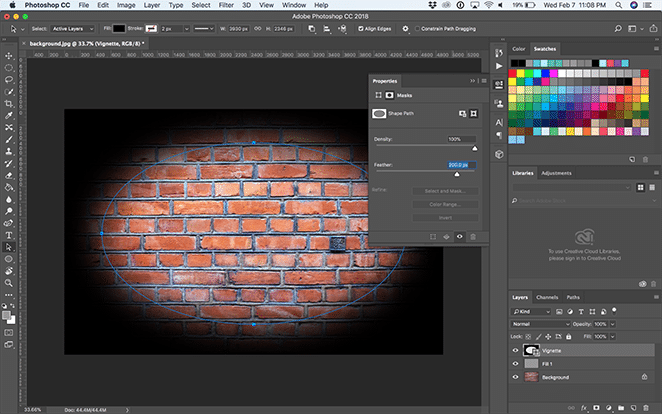
Özellikler penceresini Window > Properties ile açın ve Mask öğesini seçin. Ardından Tüy'ü 200 piksele ayarlayın ve Serbest Dönüştürme Aracı ile istediğiniz gibi ayarlayın. O zaman şöyle bir şeye benzemeli:

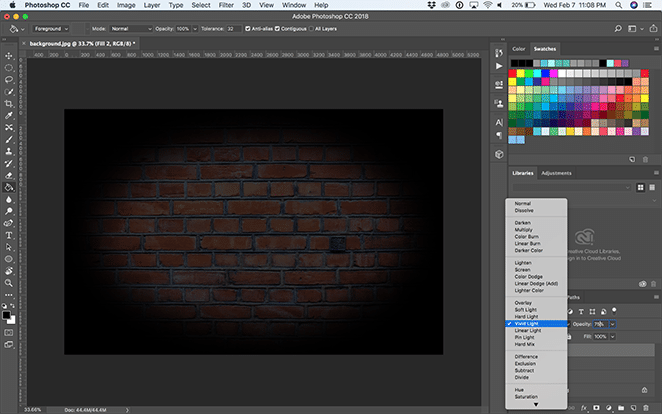
Katman > Yeni Katman ile vinyet katmanının üzerinde yeni bir katman oluşturun ve Boya Kovası Aracını kullanarak siyahla doldurun. Ardından, opaklığı %75 gibi bir değere ayarlayın ve katmanın karıştırma modunu Canlı Işık olarak değiştirin.

Neon tabelasını oluşturun
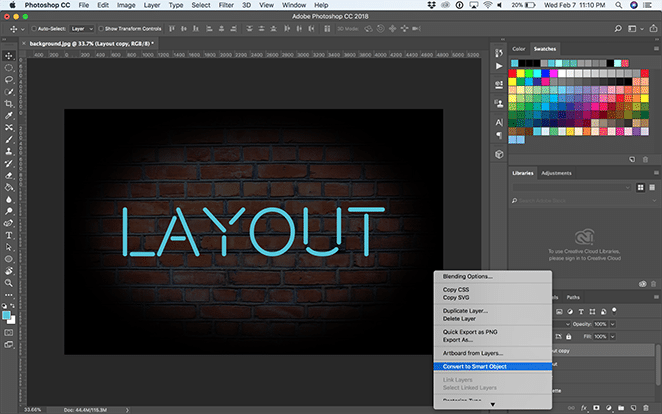
Bu örnek için, "Düzen"i hecelemek için Beon Medium yazı tipini kullanacağım, ancak istediğiniz herhangi bir yazı tipini, cümleyi veya simgeyi seçebilirsiniz! Buradan, metninizi istediğiniz gibi konumlandırabilirsiniz.
Metin katmanını çoğaltın, sağ tıklayın ve Akıllı Nesneye Dönüştür öğesini seçin. Ardından, katmana sağ tıklayın ve Karıştırma Seçenekleri'ni seçin.

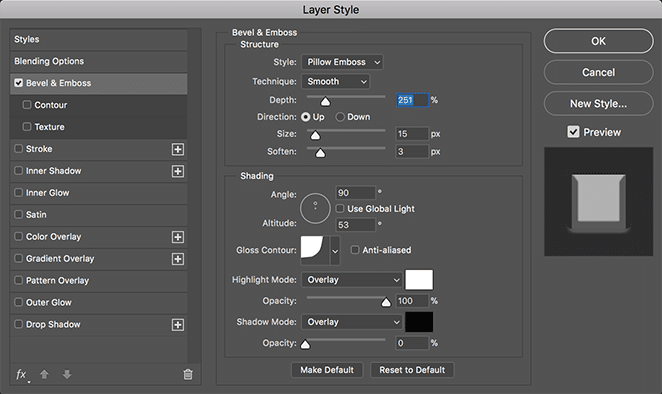
Eğim ve Kabartma ekleyin. Bu, metne boyut kazandırır, bu nedenle istediğiniz efekti elde etmek için çeşitli ayarları deneyin! Bu ayarları kullanıyorum:
- Tarz: Yastık Kabartma
- Teknik: Pürüzsüz
- Derinlik: %251
- yön: Yukarı
- Boyut: 15 piksel
- yumuşatmak: 3 piksel
- Gölgeleme açısı: 90 derece
- Rakım: 53 derece
- Parlak Kontur: Koyu – derin
- Vurgu Modu: Beyaz ve %100 opaklığa sahip kaplama
- Gölge Modu: Siyah ve %0 opaklığa sahip kaplama

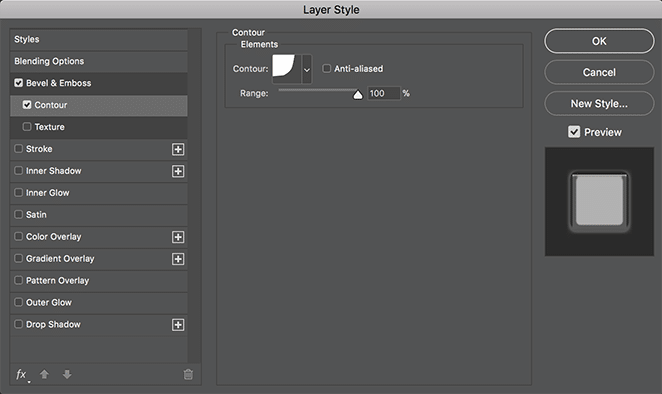
Ardından, Eğim ve Kabartma altında bir Kontur ayarı ekleyin, açılır menüden koyu - derin'i seçin ve aralığı %100'de bırakın.

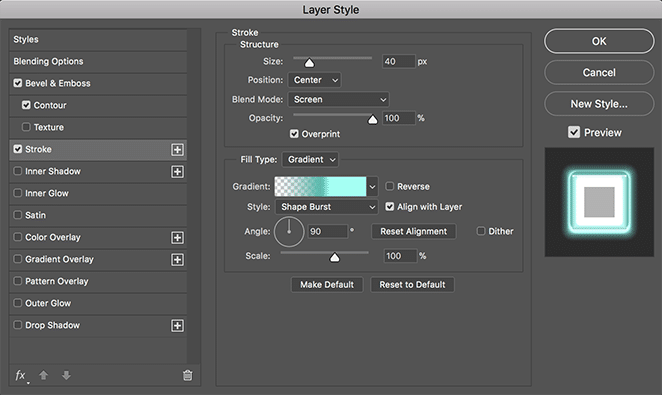
Şimdi bir Kontur katmanı ekleyin. Bu, neon tabelanızın "parıltısını" yaratacak ve açık gibi görünmesini sağlayacaktır! İşte kullandığım ayarlar:
- Boyut: 40
- Pozisyon: Merkez
- Karışım Modu: Ekran
- Opaklık: %100
- Üst baskı: Kontrol edildi
- Dolgu türü: Gradyan
- Tarz: Şekil Patlaması
- Katmanla Hizala: İşaretli
- açı: 90 derece
- Ölçek: %100

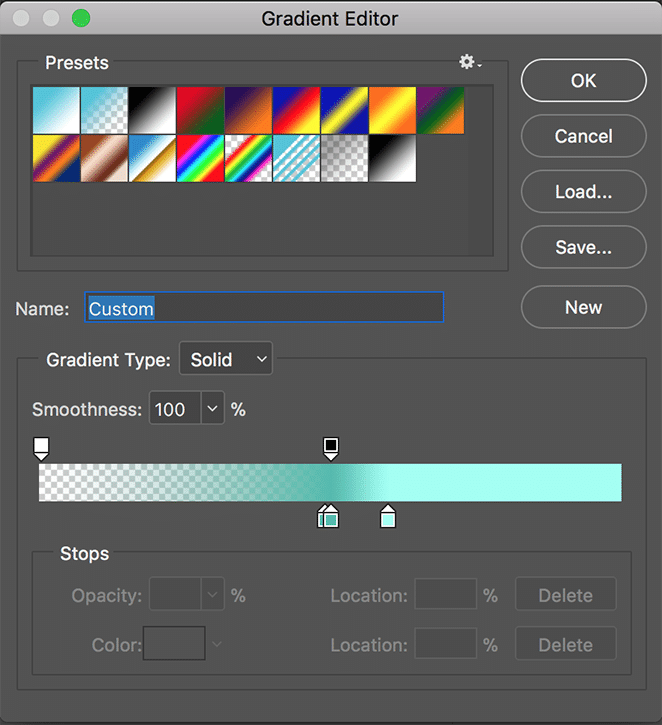
Şimdi degrade çubuğunda gösterilen renge çift tıklayarak özel degradenizi oluşturalım. Sola şeffaf bir renk, merkeze doğru koyu bir renk (#51bbad kullandım) ve koyu merkez rengin hemen sağına daha açık mavi (#a1fff3 kullandım) ekleyin. Bu, parıltınıza gerçek bir neon tabelanın plastiği gibi görünmesi için mükemmel bir derinlik verecektir.

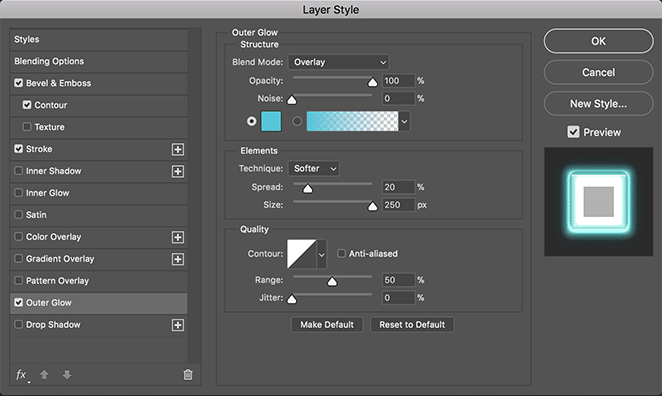
Şimdi neon tabelamızdan parlayan ışığı yaratmak için bir Dış Işıma ekleyelim. İşte kullandığım ayarlar:
- Karışım Modu: Yer Paylaşımı
- Opaklık: %100
- Gürültü: %0
- Teknik: Daha yumuşak
- Yayılma: %20
- Boyut: 250 piksel
- Kontur: Doğrusal
- Aralık: %50
- Titreşim: %0
Ve metninizle aynı rengi seçin. Yine #50c4da kullanıyorum.

Özel bir degrade ışık oluşturun
Parlayan efekti eklemek için iki katman oluşturalım. Biri geniş ve ince bir parıltıya sahip, diğeri ise metnin arkasında gerçekçi bir efekt vermek için küçük ve yoğun bir efekte sahip. İlk önce, daha büyük, ince parıltıyı yaratalım.

Elips Aracını kullanarak metnin tamamını ve arka planın çoğunu kapsayan bir elips oluşturun. Rengi, metniniz için seçtiğiniz renkten biraz daha koyu bir renge ayarlayın. #51bbad kullanıyorum. Ardından, katmana sağ tıklayın ve Akıllı Nesneye Dönüştür öğesini seçin.
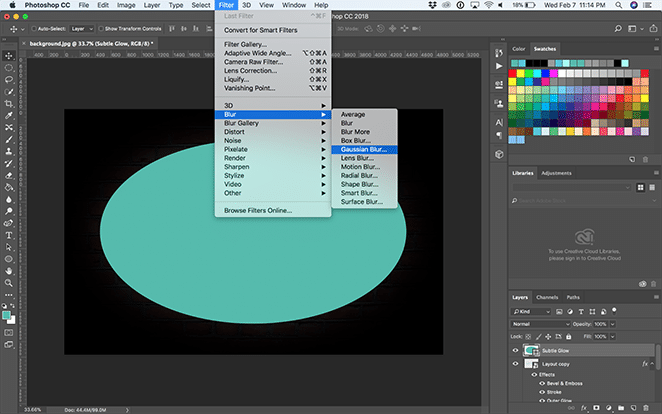
Ardından, seçili elips katmanıyla Filtre > Bulanıklaştır > Gauss Bulanıklığı öğesini seçin.

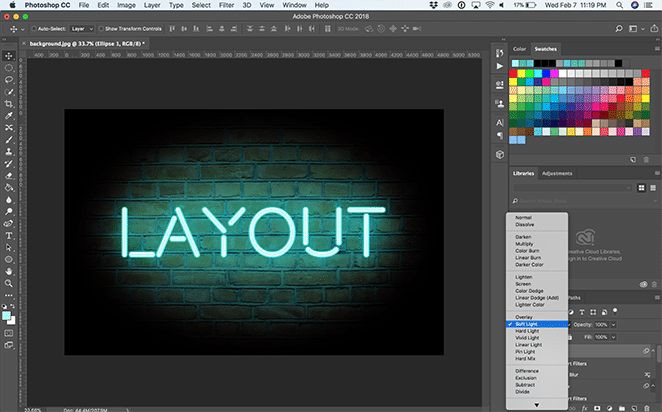
Yarıçapı 150 piksel civarında bir yere ayarlayın. Şimdi karıştırma seçeneklerini Yumuşak Işık olarak değiştirin.

Başka bir elips oluşturmak için bu sefer daha küçük ve metnin boyutu hakkında yeni bir katman oluşturun. Metin katmanının altına, ancak diğer elips katmanının üstüne taşıyın. Yine, elipsi akıllı bir nesneye dönüştürün.
Rengi, seçtiğiniz metin renginden biraz daha açık bir renge ayarlayın. #a1fff3 kullanıyorum.
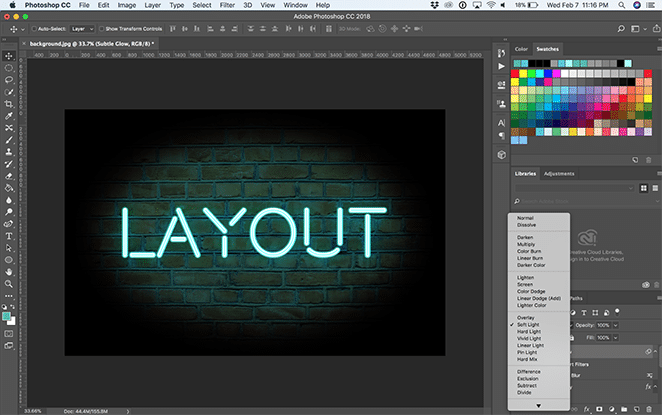
Ardından, bu yeni elips katmanı seçiliyken, Filtre > Bulanıklaştır > Gauss Bulanıklığı öğesini seçin. Yarıçapı 150 piksel civarında bir yere ayarlayın. Şimdi karıştırma seçeneklerini Yumuşak Işık olarak değiştirin.

Ve hepsi bu - şimdi parlak ve parlak bir neon tabelanız var! Bu efekti nasıl kullanacaksınız? Başka favori örnekleriniz var mı? Yorumlarda bize bildirin.

Photoshop şablonları nasıl kullanılır?
Aşağıdaki şablonları ücretsiz indirin!
Arka planları aç/kapat
Bu dosyalarda, katman görünürlük düğmeleriyle açıp kapatabileceğiniz veya katmanlar panelinde birbirinin altında ve üstünde hareket edebileceğiniz çeşitli arka planlar vardır. Favorinizi seçin veya yeni bir katmana kendi arka planınızı ekleyin. Özel bir arka plan eklerseniz, istediğiniz gibi yeniden boyutlandırmanız yeterlidir!

Metni düzenle
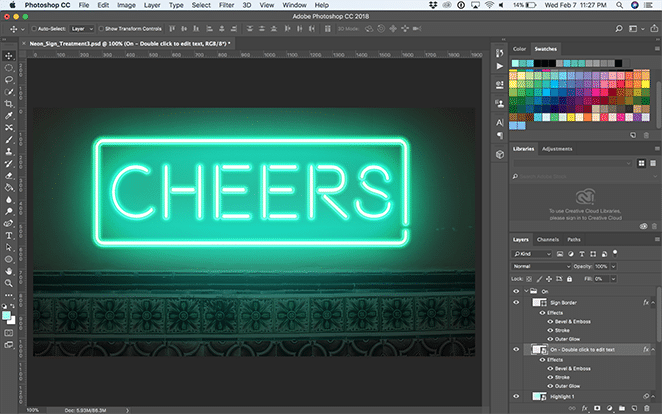
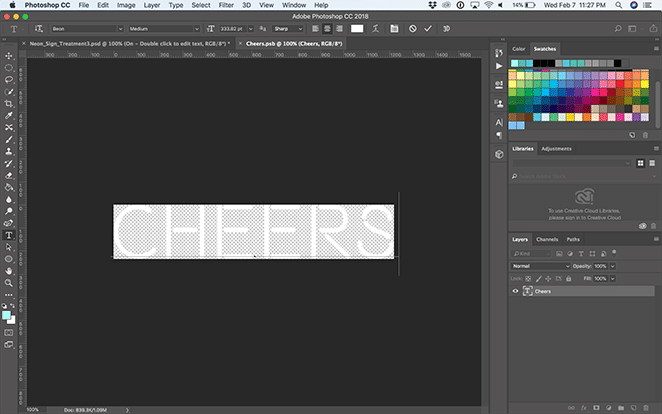
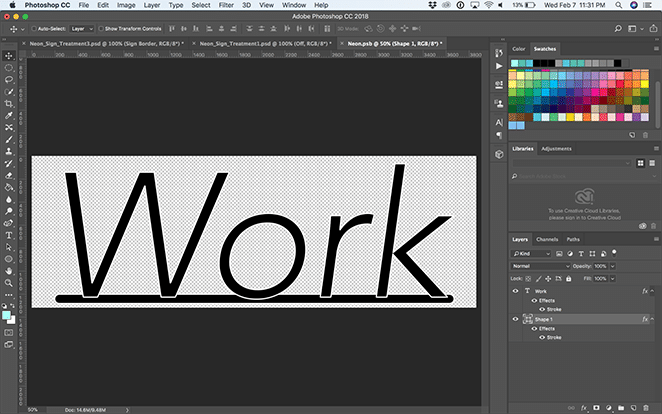
Metni düzenlemek için, “Açık” klasörünü açın ve “Açık – Metni düzenlemek için çift tıklayın” katmanına çift tıklayın.

Bu, metni düzenlemek veya yazı tipini ayarlamak için Metin Aracını kullanabileceğiniz başka bir Photoshop belgesi açacaktır. Buradaki anahtar, metni verilen alana sığacak şekilde yeniden boyutlandırmaktır. (Sınırların dışındaki hiçbir şey ana dosyaya taşınmaz!) Bunu, Mac'te Düzenle > Serbest Dönüştürmeyi veya Command + T'yi ( PC'de Control + T ) seçerek yapabilirsiniz. Memnun kaldığınızda akıllı nesneyi veya Photoshop sekmesini kaydedip kapatın.

Not: "Açık" ve "Kapalı" katmanlar senkronize edilir, bu nedenle akıllı metni birinde düzenlediğinizde diğerinde güncellenir. Çok tatlı, değil mi?
Ekstra parçaları ayarlayın
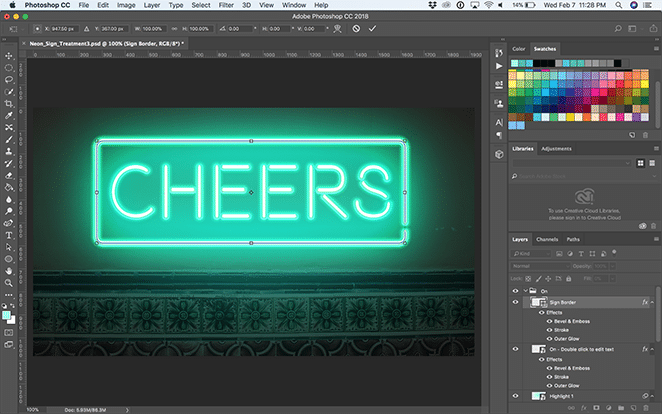
Hangi efekti seçtiğinize bağlı olarak, dış kareyi veya çizgiyi ayarlamanız gerekebilir. “Neon_Sign_Treatment2” kullanıyorsanız bu bölümü göz ardı edebilirsiniz. "Neon_Sign_Treatment3" için kutuyu ayarlamanız gerektiğini düşünüyorsanız, "Açık" ve "Kapalı" için açılır menüyü açmanız yeterlidir. Buradan, Mac'te Düzenle > Serbest Dönüştür veya Command + T'yi ( PC'de Control + T ) seçerek Kenarlığı İmzala katmanını dönüştürebilirsiniz. Anahtar, hem “Açık” hem de “Kapalı” İşaret Kenarlığı katmanlarını eşit olarak ayarlamaktır.

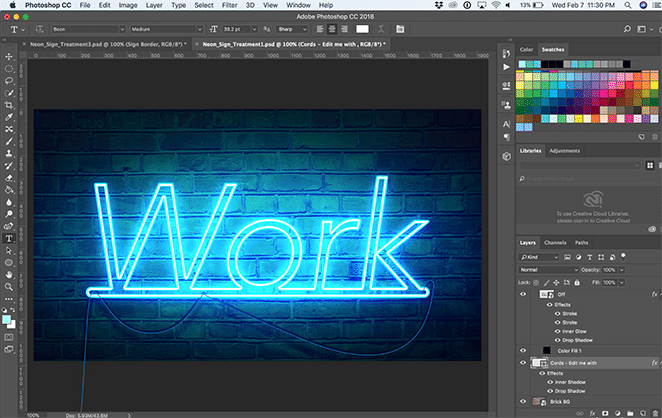
“Neon_Sign_Treatment1” için metnin altındaki satırı ayarlamak isteyebilirsiniz. Bunu yapmak için, “Açık” klasörünü açın ve “Açık – Metni düzenlemek için çift tıklayın” katmanına çift tıklayın. Burada satırı, metninizin altına değecek şekilde ayarlayabilirsiniz. Yine, “On” katmanından güncellerseniz, “Off” katmanında da güncellenir. (Ve tam tersi!)

“Neon_Sign_Treatment1”deki “Kordonlar” katmanını değiştirmek isterseniz, katmanı seçin ve Doğrudan Seçim Aracını kullanarak tek tek noktalara tıklayın ve onları sürükleyin. Hatta Kalem Aracı , Bağlantı Noktası Ekleme Aracı ve Bağlantı Noktası Çıkarma Aracı'nı kullanarak çizgiye belirli noktalar ekleyebilir veya çıkarabilirsiniz. Kordonun kavisi istediğiniz gibi değilse, sonuçlardan memnun kalana kadar Nokta Dönüştürme Aracını kullanın.

Çeşitli nesnelerin etrafında hareket ettikten sonra ışımayı ayarlamanız gerekirse, “Açık” klasörünü açmanız ve “Vurgu” katmanlarını seçmeniz yeterlidir. Buradan, Taşıma Aracını kullanarak onları sürükleyebilir veya Düzen > Serbest Dönüştür ile küçültüp büyütebilirsiniz.

Artık kendi neon ışıma efektlerinizi yaratmak için mükemmel, kullanımı kolay araca sahipsiniz. İyi eğlenceler tasarlayın!
Ücretsiz şablonları indirin!
Yukarıda kullanılan şablonları indirmek ister misiniz? Başlamak için aşağıya tıklayın!
Daha fazla ilham almaya hazır mısınız?

En iyi tasarım trendlerinin neler olduğunu buradan öğrenin.
