Sayfa Hızı 101: Sayfa Hızı Nedir, Neden Önemlidir ve Hızınızı Nasıl Artırırsınız?
Yayınlanan: 2017-05-31
Aşağıda, "sayfa hızı" - ne anlama geldiği, neden önemli olduğu ve bunun için nasıl optimize edebileceğiniz - hakkında kapsamlı bir genel bakış yer almaktadır.
Sitenizin sayfa hızını en iyi nasıl iyileştireceğinize geçmek ister misiniz? Buraya tıkladığınızda ileri atlayabilir veya kılavuzun en çok ilgilendiğiniz bölümüne atlamak için aşağıdaki içindekiler tablosuna göz atabilirsiniz!
İçindekiler
- Bir Sayfa Hızı Tanımı
- Sayfa hızının önemi
- Sitenizi nasıl daha hızlı hale getirebilirsiniz?
- Sayfa Hızı Araçları
- Web Sitesi Yük Testi ve Sayfa Hızı Test Araçları
- WordPress için Sayfa Hızı Optimizasyon Araçları ve Eklentileri
- İçerik Dağıtım Ağları (CDN'ler)
- Sayfa Hızı Sözlüğü
- Uygulama Önbelleği nedir?
- Brotli nedir?
- İçerik Dağıtım Ağı (veya CDN) nedir?
- connectEnd nedir?
- connectStart nedir?
- Kritik oluşturma yolu nedir?
- CSS Nesne Modeli (veya CSSOM) nedir?
- DNS Arama Süresi nedir?
- Document.readyState nedir?
- domComplete nedir?
- domContentLoaded nedir?
- domInteractive nedir?
- domLoading nedir?
- fetchStart nedir?
- İlk Bakış nedir?
- Gzip sıkıştırması nedir?
- Kaldıraçlı tarayıcı önbelleği nedir?
- Minify CSS, HTML ve Javascript nedir?
- Navigasyon Başlatma nedir?
- Navigasyon Zamanlama API'sı nedir?
- Görünür içeriğe öncelik verme nedir?
- Yönlendirme Süresi nedir?
- Oluşturmayı engelleyen JavaScript ve CSS nedir?
- requestStart nedir?
- yanıtEnd nedir?
- responseStart nedir?
- secureConnectionStart nedir?
- TCP bağlantı süresi nedir?
- İlk bayt zamanı – TTFB nedir?
- Sayfa Hızı SSS
- Sayfa hızı bir Google sıralama faktörü mü?
- Google tarafından önerilen yükleme süresi nedir?
- Ortalama (ve/veya ideal) sayfa yükleme süresi nedir?
- Google Pagespeed puanım, sayfa yüklenme süresi ve Google Analytics Site Hızı dışında nelere dikkat etmeliyim?
- Profesyonellerden 100+ Web Performansı Optimizasyonu İpuçları
Sayfa Hızı nedir? Sayfa Hızının Tanımı
Sayfa hızı, bir web sayfasının ne kadar hızlı yüklendiğini ifade eder. Bazen sayfa yükleme süresi (veya bir sayfanın ne kadar hızlı indirildiği) ve site hızı (veya bir web sitesinin hızı) gibi terimlerle karıştırılabilir. Bu terimler arasındaki fark kafa karıştırıcı olabilir (ve bu makalenin sözlük bölümünde sayfa hızıyla ilgili belirli bir jargon hakkında daha fazla bilgi edinebilirsiniz), ancak bir pazarlamacı, geliştirici veya işletme sahibi olarak sizin ilgilenmek isteyeceğiniz başlıca şeyler sayfa hızı: sayfanızın ana öğeleri web sitenize gelen ziyaretçiler için ne kadar hızlı yükleniyor?
Sayfa Hızı Neden Önemlidir?
Hızlı yüklenen bir sayfaya sahip olmak, sitenize gelen her ziyaretçi için açıkçası çok faydalıdır.
Sitenizin hızını ve performansını artırmak, Global Dots'a göre bir site için dönüşümleri, geliri ve kârı artırmaya yardımcı olabilir:
Sayfa hızı iyileştirmesinin her 1 saniyesi için Walmart, dönüşümlerde %2'ye varan bir artış elde etti
Her 100 ms iyileştirme için %1'e varan artan gelir artışı sağladılar
Shopzilla, ortalama sayfa yükleme süresini 6 saniyeden 1,2 saniyeye çıkardı ve geliri %12, sayfa görüntülemelerini ise %25 artırdı
Amazon, her 100 ms iyileştirme için gelirini %1 artırdı
Yahoo, her 400 ms iyileştirme için trafiği %9 artırdı
Mozilla, sayfalarını 2,2 saniye daha hızlı hale getirerek yılda 60 milyon Firefox indirmesi daha elde etti
Bir saniyelik sayfa hızı düşüşü Amazon'a 1,6 milyar dolara mal olabilir
Bir saniyelik hız gecikmesi, dönüşümlerinizi %7 oranında düşürmek için yeterlidir.
Ek olarak, sayfa hızı, Google sıralamaları için giderek daha önemli bir bileşen haline geldi.
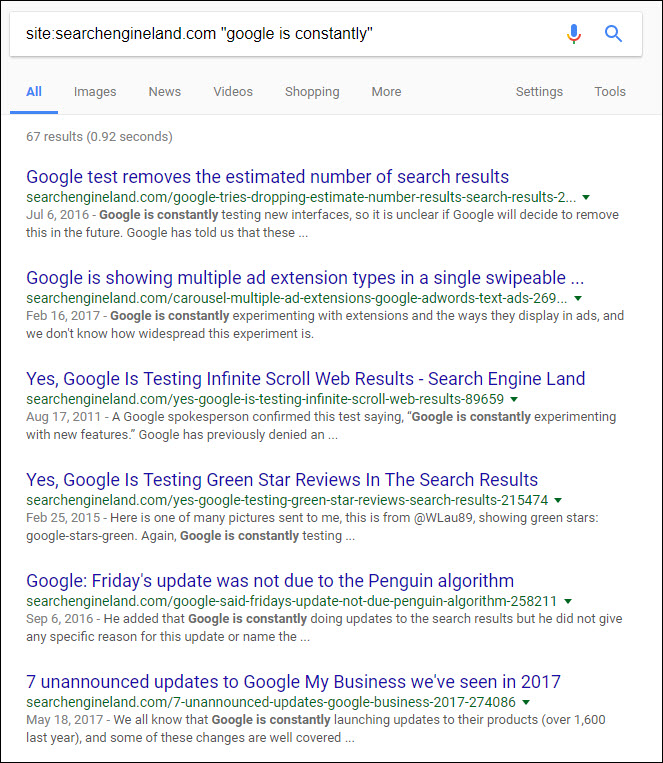
Google sürekli olarak test ediyor, deniyor ve değişiyor. Nasıl bildiğimi biliyor musun? Çünkü insanlar sürekli olarak Google'ın sürekli olarak bunları nasıl yaptığından bahsediyor:

SEO alanındaki en zeki insanlardan bazıları, Google'ın giderek daha fazla etkileşim metriklerine baktığına inanıyor.
Akıllı SEO'lar ayrıca "görev tamamlamanın" büyük bir vurgu noktası olduğu gerçeğini tartışıyorlar:
Kesinlikle ve bir UX bariyeri/agresif reklamcılık açısından gördüğüm her şeyle eşleşiyor btw. Yoluna çıkarsan çıkarsın.
- Glenn Gabe (@glenngabe) 21 Temmuz 2017
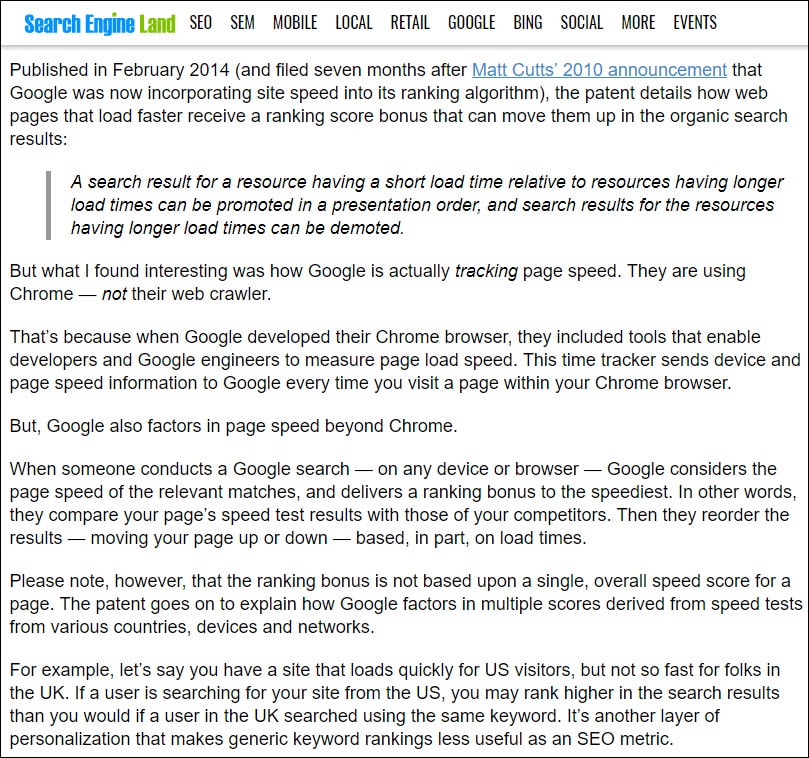
Search Engine Land yazarı Daniel Cristo'nun işaret ettiği gibi, Google, arama yapan kişinin arama yaptığı bölgede belirli bir arama sonucunda diğer arama sonuçlarından daha hızlı olan siteler için bir sıralama artışı sağlıyor:

Ve yine: sayfa hızı, bir sitenin SEO'sundan daha olumlu etkiler.
Sitenizin Sayfa Hızını Nasıl Artırırsınız?
Peki sitenizi gerçekten nasıl hızlandırabilirsiniz? Bu makalede bir dizi farklı ipucu, sayfa hızı araçları ve kaynaklar yer almaktadır, ancak esasen "sitemi nasıl hızlandırırım" sorusunun yanıtı "duruma bağlıdır" olacaktır.
Sitenizi hızlandırmanın en verimli ve etkili yolu şunlara bağlı olacaktır:
Sitenin Zayıf Yönleri – Resimleriniz çok mu büyük? Sunucunuz yanıt vermekte yavaş mı?
Siteniz Ne Üzerine Kurulmuştur – Yapabileceğiniz kod değişiklikleri ve kullanabileceğiniz eklentiler, WordPress mi yoksa Magento mu yoksa başka bir platform mu kullandığınıza bağlı olacaktır.
Dahili Kaynaklarınız – Teknik olmayan bir kişi WordPress'te değişiklik mi yapacak yoksa yardımcı olabilecek geliştirme kaynaklarınız var mı?
Sitenizin kurulumu ve uzmanlık seviyeniz ne olursa olsun, aşağıda hemen hemen her sitenin sayfa hızını artırmasına yardımcı olabilecek bir dizi kaynak bulunmaktadır:
- Varvy'nin Sayfa Hızı Kaynakları – Bu, çeşitli sayfa hızı sorunlarının harika ve kapsamlı bir incelemesidir.
- Farklı sayfa hızı olaylarının ve sorunlarının iyi bir dökümü
- Resimler neden en büyük sayfa hızı kazancınız olabilir?
- Sayfa hızını artırmak için beş ipucu
- Google Sayfa Hızı Testinde 100 / 100 nasıl alınır (ayrıca neden sayfa hızı içgörü puanlarına fazla odaklanmamanız gerektiğini de öğrenin)
- Geliştirici olmayanlar için WordPress'i hızlandırmak için eklentilerin nasıl kullanılacağına ilişkin bir kılavuz
- Copyblogger'ın WordPress'i daha hızlı hale getirme kılavuzu
- Portent'in aynı çizgideki rehberi
- Ve Mark Descande'nin WP Motorunu hızlandırma rehberi
Sayfa Hızı Araçları
Sayfa hızıyla ilgili birçok farklı türde araç mevcuttur. Sayfa hızı sorunlarını teşhis etmeye başlamak için en popüler olanlardan ikisi şunlardır:
- Google'ın Sayfa Hızı Analizleri – Bu, doğrudan Google'ın aracından (resimlerin ve kodun optimize edilmiş sürümleri dahil) belirli öneriler almanıza olanak tanır.
- Web Sayfası Testi – Bu, sitenizdeki sayfalar için gerçek yükleme süreleri, ilk bayta kadar geçen süreler vb. hakkında iyi bir genel bakıştır.
Aşağıda, sitenizdeki farklı sayfa hızı sorunlarını teşhis etmeye ve çözmeye yardımcı olacak birçok farklı türde sayfa hızı aracına genel bir bakış yer almaktadır.
Web Sitesi Yük Testi ve Sayfa Hızı Test Araçları
- Pingdom Hız Testi
- GTMetrix
- Yslow Firefox Eklentisi
- KeyCDN Hız Testi
- Varvy Sayfa Hızı Optimizasyonu
- Yükseliş Trendleri
- dotcom-monitör
- Sarı Laboratuar Araçları
- Google Chrome Geliştirme Araçları
- Sucuri Yükleme Süresi Test Cihazı
- PerfAracı
WordPress için Sayfa Hızı Optimizasyon Araçları ve Eklentileri
- Kısa Piksel
- Speed'in Aletlerinin Hediyesi
- otomatik optimize et
- Minik PNG
- optimize edilmiş
- WP Ezmek
- WP Süper Önbellek
- W3 Toplam Önbellek
- WP En Hızlı Önbellek
- EWWW Görüntü Doktoru
- CW Görüntü Doktoru
- Optimus
- JPEG ve PNG'yi sıkıştır
İçerik Dağıtım Ağları (CDN'ler)
- Anahtar CDN
- bulut parlaması
- MaxCDN
- Google Bulut CDN'si
- Amazon AWS CDN'si
- kapsülsüz
- Raf alanı CDN'si
- CDN 77
- Önbellek
Sayfa Hızı Sözlüğü
Bir pazarlamacıysanız veya fazla teknik değilseniz, sayfa hızıyla ilgili terimlerin ve jargonların çoğu kafa karıştırıcı olabilir. Burada, yaygın olarak kullanılan bir dizi sayfa hızı ve web sitesi performans terimleri için bazı hızlı tanımlar sağlayacağız (ayrıca aşağıdaki terimlerden / tanımlardan bazılarının kaynaklandığı Varvy'nin mükemmel Web Performansı sözlüğüne bakın).
Uygulama Önbelleği nedir?
Uygulama Önbelleği (veya AppCache), çevrimdışı kullanıcılar için farklı kaynakları depolamak (ve nihayetinde sunmak) için kullanılır.
Brotli nedir?
Brotli, Google'ın kendi veri sıkıştırma biçimidir (Gzip'in yerini alabilir).
İçerik Dağıtım Ağı (veya CDN) nedir?
Bir içerik dağıtım ağı (veya CDN), hem kullanıcının hem de sunucunun coğrafi konumuna göre kullanıcılara içerik sağlayan bir sunucular ağıdır. CDN'ler, sitenizin bireysel ziyaretçilerine daha yakın bir sunucudan içerik sunarak sayfa hızını artırmaya yardımcı olabilir.
connectEnd nedir?
connectEnd, tarayıcının sunucuyla bağlantı kurmayı bitirmesi ile bir belgeyi gerçekten alıp görüntülemesi arasında geçen süredir.
connectStart nedir?
connectStart, bir sunucuya bağlantının başladığı zamandır.
Kritik oluşturma yolu nedir?
Kritik oluşturma yolu, bir tarayıcının bir web sayfasının ilk görünümünü görüntülemek için içinden geçtiği olaylar serisini ifade eder. "Kritik oluşturma yolunu" optimize eden siteler, kullanıcılara bir web sayfasındaki "ekranın üst kısmı" içeriğini daha hızlı sunabilir ve bu da kullanıcılar için daha iyi bir deneyim sağlayabilir.
CSS Nesne Modeli (veya CSSOM) nedir?
CSSOM, bir web sayfasında bulunan farklı CSS stillerinin bir özeti veya haritasıdır.
DNS Arama Süresi nedir?
DNS arama süresi, bir tarayıcının etki alanı aramanızı tamamlaması için geçen süredir.
Document.readyState nedir?
Document.readyState, bir belgenin yüklenirken içinde bulunduğu aşamayı ifade eder (tipik durumlar şunlardır: yükleniyor, etkileşimli veya tamamlandı).
domComplete nedir?
domComplete, kullanıcı aracısının geçerli belge hazırlığını "tamamlandı" olarak ayarlamasından hemen önceki zamandır. (Varvy aracılığıyla)
domContentLoaded nedir?
domContentLoaded, html'nin ayrıştırıldığını, hiçbir CSS'nin komut dosyalarını engellemediğini ve ayrıştırıcı engelleme javascriptlerinin yürütüldüğünü gösterir. (Varvy aracılığıyla)
domInteractive nedir?
domInteractive, kullanıcı aracısının geçerli belge hazırlığını 'etkileşimli' olarak ayarlamasından hemen önceki zamandır. (Varvy aracılığıyla)
domLoading nedir?
domLoading, kullanıcı aracısının geçerli belge hazırlığını "yükleniyor" olarak ayarlamasından hemen önceki zamandır. (Varvy aracılığıyla)
fetchStart nedir?
Tarayıcının bir belgeyi ilk kez almaya çalıştığı kaydedilen bir an. (Varvy aracılığıyla)
İlk Bakış nedir?
İlk görüntüleme performansı metriği, bir kullanıcının bir web sayfasıyla ilk kez karşılaşma deneyimini taklit eder. (Varvy aracılığıyla)
Gzip sıkıştırması nedir?
Gzip, dosyaları daha küçük ve daha kolay yüklenmeleri için sıkıştıran bir yöntemdir.
Kaldıraçlı tarayıcı önbelleği nedir?
Tarayıcı önbelleğe alma, dosyaları bir ziyaretçinin cihazında geçici olarak depolama yöntemidir, böylece aynı sayfaya sonraki ziyaretlerde bu öğeler daha hızlı işlenir. "Tarayıcı önbelleğinden yararlanın", Google'ın Sayfa Hızı aracından gelen yaygın bir öneridir.
Minify CSS, HTML ve Javascript nedir?
"Küçültme" kodu veya küçültme, kod içeren dosyaları (CSS, HTML ve JS gibi) tüm gereksiz karakterleri (fazla boşluklar gibi) kaldırarak temizleme veya küçültme işlemine karşılık gelir.
Navigasyon Başlatma nedir?
Gezinme başlangıcı, bir kullanıcının bir bağlantıya tıklayarak veya başka bir gezinme eylemi gerçekleştirerek başlattığı sayfa yüklemesinin gerçek başlangıç noktasıdır. (Varvy aracılığıyla)
Navigasyon Zamanlama API'sı nedir?
Navigasyon zamanlama API'si, web uygulamalarına tarayıcılardan zamanlamayla ilgili bilgiler sağlayan bir arayüzdür. (Varvy aracılığıyla)
Görünür içeriğe öncelik verme nedir?
"Görünür içerik", bir kullanıcının bir sayfayı ziyaret ederken ekranında gördüğü bir masaüstünde veya cihazda "ekranın üst kısmındaki" içeriği ifade eder. "Görünür içeriğe öncelik verin" önerisi, Google Pagespeed aracı tarafından verilir ve sayfanızdaki temel öğelerin kullanıcılar için önce (ve hızlı bir şekilde) yüklenmesini ve sosyal paylaşım eklentileri, analitik javascript vb. .
Yönlendirme Süresi nedir?
Yönlendirme süresi, bir kaynak isterken tüm yönlendirmeleri takip etmek için geçen süreyi ölçer. (Varvy aracılığıyla)
Oluşturmayı engelleyen JavaScript ve CSS nedir?
Oluşturmayı engelleyen javascript ve CSS, kullanıcının bir sayfayı görebilmesi için yüklenmesi gereken javascript ve CSS'dir. Sık sık sayfanızın kodunu yeniden yazarak, sayfalarınızın yükleme süresini iyileştirmeye yardımcı olmak için bu öğelerden bazılarını farklı şekilde yükleyebilirsiniz.
requestStart nedir?
requestStart, tarayıcının geçerli belgeyi sunucudan, ilgili uygulama önbelleklerinden veya yerel kaynaklardan talep ettiği andır. (Varvy aracılığıyla)
yanıtEnd nedir?
responseEnd, kullanıcı aracısının geçerli belgenin son baytını almasının hemen ardından veya aktarım bağlantısının kapatılmasından hemen önceki (hangisi önce gerçekleşirse) zamandır. (Varvy aracılığıyla)
responseStart nedir?
answerStart, tarayıcının sunucudan veya ilgili uygulama önbelleklerinden veya yerel kaynaklardan yanıtın ilk baytını almasının hemen ardından geçen zamandır. (Varvy aracılığıyla)
secureConnectionStart nedir?
secureConnectionStart, bağlantıyı güvenli hale getirmek için el sıkışma işleminden hemen önceki andır. (Varvy aracılığıyla)
TCP bağlantı süresi nedir?
TCP bağlantı süresi, aktarım bağlantısını kurmak için geçen sürenin yanı sıra SSL anlaşması ve SOCKS kimlik doğrulaması gibi diğer zaman aralıklarını ölçer. (Varvy aracılığıyla)
İlk bayt zamanı – TTFB nedir?
TTFB, bir sayfa isteği ile ilk yanıt baytının alınması arasındaki süreyi temsil eder. (Varvy aracılığıyla)
Sayfa Hızı SSS
Siteleri hızlandırmayı istemenin yanı sıra, insanların sayfa hızıyla ilgili olarak sorduğu ve çözmeye yardımcı olabileceğimiz birkaç yaygın soru var.
Sayfa hızı bir Google sıralama faktörü mü?
Buradaki kısa cevap evet, Google uzun süredir hızın bir sıralama faktörü olduğunu onayladı.
Bu makalenin başlarında bahsedildiği gibi, patentlere göre Google, rekabet ettikleri arama sonuçlarındaki sayfalardan daha hızlı yüklenen siteleri özel olarak ödüllendirir. , yalnızca sıralama amacıyla, Wikipedia gibi şimşek hızında yüklenen sitelerde bilgi arama terimi için sıralamaya çalışıyorsanız, sitenizin olabildiğince hızlı yüklenmesine ihtiyacınız olmayacak. Bununla birlikte, daha hızlı neredeyse her zaman daha iyidir.
Google tarafından önerilen sayfa yükleme süresi nedir?
Google, "tavsiye edilen" bir sayfa yükleme süresini resmi olarak belgelememiştir ve yine, sıralamaları iyileştirmeye yardımcı olmak için ihtiyacınız olan şey, rakiplerinize ve sitenizin göründüğü arama sonuçlarına bağlı olabilir, ancak Google'dan John Mueller, yükleme süresini hedeflemenizi önerdi. 2 veya 3 saniyeden az.
Ortalama (ve/veya ideal) sayfa yükleme süresi nedir?
"İdeal" sayfa yükleme süreleri için mutlaka kesin ve hızlı bir kural yoktur, ancak genellikle en iyi uygulamalar şunları önerir:
- İlk ısırık süresi için 200ms'den az
- Toplam sayfa yüklemeleri için 5 saniyeden az
- Oluşturmaya başlamak için bir veya iki saniyeden daha kısa bir süre / ekranın üst kısmındaki içeriğinizin sunulması
Yine ortalamalar açısından bu, arama sonuçlarındaki rakip sitelere bağlı olarak büyük ölçüde değişecektir, ancak Pingdom gibi araçlar, sitenizin web'in geri kalanına göre nasıl bir sıralamaya sahip olduğu konusunda size kabaca bir fikir verecektir.
Google Pagespeed puanım, sayfa yüklenme süresi ve Google Analytics Site Hızı dışında nelere dikkat etmeliyim?
Google'ın Pagespeed puanı, makalede daha önce de belirtildiği gibi biraz yanıltıcı olabilir. WebPageTest gibi araçlardan yükleme sürelerine ilişkin tahminler son derece yararlıdır, ancak dünyanın her yerindeki farklı internet bağlantılarındaki farklı kullanıcıların içeriğinize nasıl erişiyor olabileceğini belirlemek zordur. Teorik olarak, Google Analytics verileri, kullanıcıların gerçekte ne deneyimlediklerini gösterdikleri için en iyi veri kaynağı olmalıdır, ancak Google Analytics burada verileri örnekler ve bu sayfa hızı puanları için trafiğin yalnızca %1'ine bakar: bu, bazı önemli sorunlara yol açabilir . Bu analitik verilerini biraz tereddütle alıp sayfa hızı testleriyle birleştirmek muhtemelen en iyi seçeneğinizdir veya Pingdom veya New Relic gibi araçlara yatırım yapmaya gücünüz yetiyorsa, bunlar sitenizin performansı hakkında daha kapsamlı bilgiler sağlayabilir.
Profesyonellerden 100+ Sayfa Hızı İpuçları
Genel Hızlı Yükleme Optimizasyonu İpuçları
Başlamak için, hız optimizasyonu için genel ipuçları topladık. Bu bölüm fotoğraflar, css, js, yazı tipleri ve daha fazlasını kapsar. Aşağıdaki bölümlerde mobil ipuçlarını ve WordPress'e özel ipuçlarını bulacaksınız.
Mike Fitzpatrick
Google Analytics Kodunu yerel olarak barındırın. Harici bir stil sayfası yerine <head> sayfasına eklenen ultra hafif bir CSS kodu oluşturduk. Google Yazı Tipleri, jQuery kitaplıkları ve Javascriptler kodun sonuna kadar Dediğiniz gibi görselleri sıkıştırmak da önemliydi. Bunları mobil cihazda ekranın üst kısmından da kaldırdık.
CrazyEgg'de Kathryn Aragon
Bu durumda, site hızını artırmanın en hızlı yolu tasarımınızı basitleştirmektir. Sayfanızdaki öğelerin sayısını kolaylaştırın. Mümkün olduğunca resimler yerine CSS kullanın. Birden çok stil sayfasını tek bir stil sayfasında birleştirin. Komut dosyalarını azaltın ve sayfanın en altına yerleştirin.
Moz'da Felix Tarcomnicu
80'in üzerindeki herhangi bir puan harika olmalıdır, bu nedenle çoğu sitenin 100/100'ü hedeflemesi gerekmez. (Google sayfa hızı test aracı ile ilgili olarak)
WP Acemi
Çok sayıda resim içeren uzun biçimli makaleler yayınlıyorsanız, bu yükleme sürelerinizi kısaltabilir. Bunun yerine, daha uzun gönderilerinizi birden çok sayfaya bölmeyi düşünün.
Ed Baxter
Firebug, YSlow veya Page Speed'i indirebilirsiniz.
Arama Motoru Arazisinde Daniel Cristo
Dizin eklemek, veritabanınızı sayfa hızı iyileştirmeleri için optimize etmenin en iyi yollarından biridir. Bunu yapmak, veritabanınızın bilgileri daha hızlı bulmasına yardımcı olacaktır. Milyonlarca kaydı taramak yerine, veritabanınız verileri birkaç yüze indirgemek için bir dizine güvenebilir. Bu, verilerin sayfaya çok daha hızlı döndürülmesine yardımcı olur.
Ed Baxter
Bunun çözümü, geliştiricilerin çalışması için orijinal bir kopyayı saklamak ve ardından canlı web sitesinin kodunu küçültmelerini (tüm gereksiz bitleri kaldırmalarını) sağlamaktır. Ortalama olarak %20-30 tasarruf bekleyebilirsiniz. Büyük dosyalarda hangisi çok yardımcı olabilir!
Google
Yönlendirmeler, ek bir HTTP istek-yanıt döngüsünü tetikler ve sayfa oluşturmayı geciktirir. En iyi durumda, her yeniden yönlendirme tek bir gidiş geliş (HTTP istek-yanıtı) ekleyecektir ve en kötü ihtimalle, ek HTTP isteğine ek olarak DNS araması, TCP anlaşması ve TLS anlaşması gerçekleştirmek için birden fazla ek gidiş gelişle sonuçlanabilir. yanıt döngüsü. Sonuç olarak, site performansını iyileştirmek için yönlendirme kullanımını en aza indirmelisiniz.
Moz'da Armin J
HTTP Canlı Tutma, TCP bağlantılarının canlı kalmasına izin verir ve sonraki istekler için gecikmeyi azaltmaya yardımcı olur. Barındırma sağlayıcınızla iletişime geçin ve onlara bu konuda iki kez düşünmelerini söyleyin! Çoğu barındırma şirketi, isteğe bağlı bir özellik olduğu için (istek başına 60 bayttan daha az aktarım yaptığında) bu özelliği (SEOmoz'un ana bilgisayarı dahil) devre dışı bırakır.
Venture Limanı'nda Marcus Taylor
Bunun bir yolu, sitenizin yükleme hızını tüm büyük rakiplerinizle karşılaştırmak için WhatLoadsFaster'ı kullanmaktır. Grubun en hızlısı olmayı hedefleyin.
Cyrus Shepard
Web sitesi sayfaları giderek daha karmaşık hale geldikçe, sayfa hızı optimizasyonunun önemi daha da artar. Bazı insanlar Google sıralamalarında sayfa hızının önemini hafife alıyorlar ve muhtemelen haklılar, ancak yavaş yüklenen web sitelerinin kullanıcı deneyimine ve dönüşüm oranlarına verdiği zarar göz ardı edilemez.

WP Acemi
Düzenli temizlik yapmak, veritabanı boyutunuzu küçültmenize olanak tanır, bu da daha hızlı ve daha küçük yedekleme dosyaları anlamına gelir.
Moz
150 bayttan büyük CSS, HTML ve JavaScript dosyalarınızın boyutunu azaltmak için dosya sıkıştırmaya yönelik bir yazılım uygulaması olan Gzip'i kullanın. Görüntü dosyalarında gzip kullanmayın. Bunun yerine, bunları görüntünün kalitesi üzerinde kontrol sahibi olabileceğiniz Photoshop gibi bir programda sıkıştırın. Aşağıdaki "Görüntüleri optimize etme" konusuna bakın.
Neil Patel
Yükleme sürenizi kısaltmanın basit bir yolu, Google PageSpeed'e kaydolmaktır.
Brian Dean
Sitenizin yüklenmesinin 4 saniyeden fazla sürmediğinden emin olun: MunchWeb, kullanıcıların %75'inin yüklenmesi 4 saniyeden uzun süren bir siteyi tekrar ziyaret etmeyeceğini tespit etti.
Jonathan Summey
Analytics'teki site hızı aracı gibi, bu araç da potansiyel olarak yararlıdır, ancak aynı zamanda biraz yanıltıcıdır. En iyi uygulamalardaki bariz kesintiler için sitenizin kodunu denetleyerek performansı artırabileceğiniz yöntemler için önerilerde bulunur. Bu, nerede durduğunuzu ve önünüzde ne kadar iş olduğunu üst düzeyde anlamak için mükemmeldir. Ama aynı zamanda sizi bazı talihsiz tavşan deliklerine de gönderebilir.
Bruno Ramos Lara
Gördüğünüz gibi 500 ms sayfa hızının altında Google taranan sayfa sayısını artırıyor. Bu, SEO'nuzu artırmak ve sitenizin Google ilgisini artırmak için iyi bir fırsattır. Ayrıca hızlı yükleme, kullanıcı deneyimini iyileştirir ve hemen çıkma oranını azaltır.
Sam Hurley
Google'ın PageSpeed Insights aracını kullanarak sayfaları test edin. Pingdom ve GTmetrix kullanarak sunucu hızını kontrol edin.
Larry Kim
Bu günlerde kullandığım Araç Çubukları/Eklentiler daha çok web sitesiyle ilgili teknik sorunları teşhis etmek içindir, örneğin Firebug ve HttpFox bir sayfanın neden bu kadar yavaş yüklenmesine neden olduğunu anlamak veya Proxy Seçici güvenlik duvarlarını vb. aşmak için.
David Wells
Geliştirme araçlarının içinde, her şeyin anlamsal olarak doğru olduğundan emin olmak için sayfanın işaretlemesini kolayca görüntüleyebilir ve değişiklikleri önizlemek için öğeleri sürükleyip bırakabilir, CSS ince ayarları yapabilir, yavaş yükleme süreleriyle ilgili sorunları giderebilir ve çok daha fazlasını yapabilirsiniz.
Ian Lurie
Pek haber sayılmaz ama daha hızlı ödeme, oturum açma ve ana sayfalar en önemlisidir. Bundan sonra, yükleme hızı ürün kategorisi sayfaları satışları en çok etkiler. Bu sayfaların tümü, yüksek tüketici amaçlı trafik barındırıyor. Onları hızlı yap.
Colin Yeni Gelen
Site hızının SEO üzerinde %0.00 etkisi olsa bile, bunu başka nedenlerle yapmaya değer. Örneğin, kullanıcı deneyimi ve dönüşüm oranları.
Tom Ewer
Devam eden optimizasyon, bir site sahibi olarak sürekli olarak çekebileceğiniz bir maniveladır ve site hızı açısından bunu yapmaya yönelik yapılandırılmış bir yaklaşım, siz ve ileride kullanıcılarınız için cömertçe ödeyecektir.
Havari Mengoulis
Sadece blog hızımı 1,2 saniye artırarak dönüşümlerimi %2 artırdım.
Remsey
Büyük resimler genellikle bir blogun yavaş yüklenmesinin ana nedenidir. İnsanların 2mb ila 5mb boyutunda resimler yüklediğini görmek beni gerçekten şaşırtıyor! İdeal olarak, özellikle her gönderide çok sayıda resim kullanıyorsanız, resimlerinizin mümkünse 100 kb'den az olmasını istersiniz. Bu her zaman mümkün değildir, ancak yükleme süresinde büyük bir fark yaratabilir.
Rob Toledo
Hangi sitenin hızını etkileyen bir dizi faktör vardır, ancak görüntü kullanımı ve tasarımı çok önemlidir ve tasarımcıların siteler oluşturulurken bunu akılda tutmaları yararlıdır. Sitenizin harika görünmesi hiç şüphesiz önemli olsa da, basit, sade tasarımların daha hızlı çalışmasının daha olası olduğunu unutmayın.
Lisa Plüth
Sayfa hızı ve yükleme süreleri birçok faktörden etkilenir, ancak görüntü kullanımı ve tasarımı, özellikle web sayfalarının yükleme sürelerini uzatmada hızda önemli bir rol oynar.
Dan Barker
En üst seviye olan “Ort. Google Analytics'in size verdiği Sayfa Yükleme Süresi (sn)” metriği. Bundan biraz daha kullanışlı: 'Dağıtım' raporu, 'Sayfa Zamanlamaları' raporundaki bir sekmenin arkasına gizlenmiştir. 'X saniyeden daha kısa sürede yüklenen sayfaların yüzdesi'ni görebileceğiniz için dağıtım raporu çok kullanışlıdır.
Site Hızı
Sitespeed.io, daha önce belirtilen tüm araçları kullanan ve birden çok sayfayı test etmek için destek ekleyen ve ayrıca ölçümleri bir TSDB'ye (Graphite ve InfluxDB) raporlama yeteneği ekleyen ana araçtır.
Modestos Siotos
Nihai amaç, sayfanın daha hızlı yüklenmesi için zamanı, istek sayısını ve dosya boyutunu azaltmaktır.
Kinsta
Mobil siteye erişen kullanıcıların yüzde 74'ü, yüklenmesi 5 saniyeden uzun sürerse siteden ayrılacak. Sayfa yükleme süresindeki her bir saniyelik gecikme, Amazon kadar büyük çevrimiçi satıcılar için yıllık 1,6 milyar dolarlık kayba yol açabilir.
Matt Janaway
Araştırmalara göre, bir kullanıcının sistemin isteğine anında yanıt verdiğini hissetmesi için geçen süre 0,1 saniye, sitenin yüklenmesini beklerken düşünce akışının kesintisiz kalması için bir saniye ve 10 saniyedir. kullanıcının dikkatini web sayfasında ve elindeki görevde tutma sınırı.
Matthew Woodward
Yani aslında sitemde Facebook yorumlarının olması, sayfa yükleme süresindeki fedakarlık için bana yılda kabaca 3.700 dolara mal oluyordu.
Sanat Anthony
2014 yılında, bir sayfanın yüklenmesi 3 saniyeden uzun sürerse, kullanıcıların %57'sinin büyük bir bölümünün sayfayı terk edeceği bildirildi.
Mobil Yük Optimizasyonu İpuçları
Tüm trafiğin yarısından fazlası mobil cihazlardan geldiğinden, Google artık mobil kullanılabilirliğe büyük ölçüde odaklanmaktadır. Bu nedenle, özellikle telefonlarda ve tabletlerde hızınızı artırmanıza yardımcı olacak ipuçları almanın önemli olduğunu düşündük.
Moz
Açılır pencereleri de kullanmayın. Bunları bir mobil cihazda denemek ve kapatmak zor ve sinir bozucu olabilir. Bu, hemen çıkma oranının yüksek olmasına neden olabilir. Şişman parmak için tasarım. Dokunmatik ekran gezintisi, düğmeleriniz çok büyük, çok küçükse veya sayfayı kaydırmaya çalışan bir parmağın yolundaysa yanlışlıkla tıklamalara neden olabilir.
Dan Engel
Web siteniz, bir mobil kullanıcının daha sonra görebileceği içerikten önce gördüğü içeriği yüklemelidir. Özellikle, web sayfalarınızı, sunucunuzun ekranın üst kısmındaki içeriği görüntülemek için gerekli verileri önce göndereceği şekilde kodlayın. Bir sayfa eksik olsa bile, kullanıcı içeriği daha çabuk hazır olarak deneyimleyecektir.
Kinsta
Autoptimize, Better WordPress Minify ve dünyanın favorisi W3 Total Cache gibi araçlar, JavaScript ve CSS'yi küçültmek için mevcut en iyi araçlardan bazılarıdır.
Blaze Yazılımı
Mobil kullanıcılar sabırsız. %58'i masaüstüne daha yüksek veya eşit hızlar bekliyor ve yalnızca %11'i gerçek gecikmeleri kabul ediyor.
Blaze Yazılımı
Mobil cihazlarda yavaş ağdan kaynaklanan gereksinimleri azaltmak için css ve js dosyalarını, satır içi küçük css ve js'yi birleştirin, css görüntülerini css'ye gömün ve yalnızca görüntüler kaydırıldıkça yükleyin.
Johan Johansson
İnsanların %80'inden fazlası, mobil cihazlarda Web'de gezinme deneyiminden hayal kırıklığına uğradı ve tarama deneyimi iyileşirse akıllı telefonlarını daha fazla kullanacak.
Tammy Everts
Mobil ağlar genellikle masaüstü makinelerde bulunanlardan daha yavaş olduğundan, isteklerin ve yüklerin azaltılması büyük önem taşır. Mobil tarayıcılar HTML'yi ayrıştırmak ve JavaScript'i yürütmek için daha yavaştır, bu nedenle istemci tarafı işlemeyi optimize etmek çok önemlidir.
Ryan Shelley
Görüntüleri optimize edin. Büyük resimler bir siteyi yavaşlatabilir. Görüntüleri doğru boyutta olacak şekilde optimize etmek çok hızlı bir kazançtır. Kodu küçültün. Bu, işlevselliğini değiştirmeden tüm gereksiz karakterleri kaynak koddan kaldırma işlemidir. Tarayıcı önbelleğinden yararlanın. Tarayıcı önbelleğe alma, kullanıcı bir web sayfasını ziyaret ettiğinde web sayfası kaynak dosyalarını yerel bir bilgisayarda depolar. Yönlendirmeleri azaltın. Çok fazla yönlendirme, sitenin yeniden yüklenmesine neden olabilir ve deneyimi yavaşlatır.
Bryson Meunier
Mobil öncelikli dizini ile Google, henüz kullanmıyorlarsa, mobil sayfa hızınızı sıralama için kullanmaya başlayacak. Hız onlar için o kadar önemli ki, sitelere içeriklerini mobil cihazlarda hızlı bir şekilde görüntülemenin bir yolunu sunan AMP projesiyle işi kendi ellerine aldılar.
Loren Baker
Bir sayfanın yüklenmesi birkaç saniyeden uzun sürerse, kullanıcılar anında geri düğmesine basar ve devam eder.
Google Analytics
Sayfaların yüklenmesi 3+ saniye sürerse mobil sitelerin %53'ü terk ediliyor.
Bisva
2017'de #mobil sıralama faktörleri 1. Site hızı 2. AMP 3. Sırasız listeler 4. 4 resme kadar 5. Sosyal sinyaller 6. Yerel SEO
Dan Engel
Gzipleme, sayfa ağırlığını azaltacak ve mobil sayfa hızını artıracaktır. Gzipping, sayfa ağırlığını tipik olarak %70 azaltır ve şu anda tarayıcıların büyük çoğunluğu tarafından desteklenmektedir.
Andy Favell
UMass ve Akamai tarafından yapılan araştırmaya göre, kullanıcılar yavaş yüklenen ve takılan videolara karşı giderek daha sabırsız hale geliyor ve yalnızca iki saniye bekledikten sonra videoyu terk etmeye başlıyor.
Gina Wanless
Sayfaların daha kısa sürede yüklenmesini sağlamak için mobil cihazlarda daha az metin ve daha az resim kullanılmalıdır.
Paul Marshall
Sorunların çoğu, sayfadaki medyanın mobil cihazlar için çok büyük olmasından kaynaklanıyor. Açıkçası, resimler ölçeklenecek şekilde ayarlanmıştır, ancak Google cihaz için çok büyük resimler sunduğunu düşünürse, bunun için seni cezalandırır. Hem HubSpot hem de WordPress, görüntüyü talep eden cihazın boyutuna bağlı olarak duyarlı görüntüler sunarak bu sorunu çözmeye başladı.
Moovweb
Dünyanın her yerindeki veri merkezleriyle içerik dağıtım ağları, sayfanızı iletmek için en kısa ve en hızlı yolu kullanabilir.
Steve Cambridge
Web sitenizin Hemen Çıkma Oranı yüksekse, web sitesinin yüklenme hızını kontrol edin çünkü sitenin yavaş yüklenmesi ziyaretçilerin ayrılması anlamına gelebilir. Özellikle Mobilde.
Fergus Clawson
Etkileşim için 1 numaralı faktör, mobil site hızıdır.
Victoria Williams
Amacınız, sitenizin çalışması için mümkün olduğunca az kaynak gerektirmesini, hızlı bir ana bilgisayar tarafından sunulmasını ve daha küçük ekranlarda düzgün görüntülenecek şekilde tasarlanmasını sağlamak olmalıdır.
Colin Yeni Gelen
AMP, Google sunucularının gücünden yararlanarak sayfa yükleme sürelerini hızlandırır. Birisi Google'ın mobil aramasından sitenizin bir AMP sürümünü ziyaret ettiğinde, AMP aslında sayfayı Google'ın kendi sunucularından sunacak ve bu da yıldırım hızında sayfa yükleme süreleri sağlayacaktır.
Dan Engel
Tatmin edici bir mobil kullanıcı deneyimi sunmak, birbiriyle bağlantılı iki temel ilkeye büyük ölçüde bağlıdır: web sayfaları hemen hemen her cihazda doğru şekilde oluşturulmalıdır ve içerik, hızlı yükleme süresi için tamamen mobil olarak optimize edilmelidir.
Dexter Roona
AMP, özellikle mobil cihazlar için tasarlanmış hayalet bir web sitesidir. Ana web sitenizin soyulmuş bir versiyonudur. Bu daha yalın web sitesi mobilde daha hızlı yükleniyor, dolayısıyla adı - "Hızlandırılmış Mobil Sayfalar".
Danny Bluestone
Tüm şekil ve boyutlardaki cihazlarda tutarlı, yüksek kaliteli web tasarımının önemini hafife alamazsınız. Duyarlı web tasarımı ileriye giden yoldur - ancak genellikle performans sorunlarıyla bağlantılıdır. Akıllı telefon kullanıcılarının %64'ü affetmeden web sitelerinin dört saniyeden kısa sürede yüklenmesini beklerken, ortalama sayfa ağırlıkları artmaya devam ettiğinde bu çok önemlidir.
Scott Bolinger
Asıl yapmamız gereken, mobil ziyaretçilere optimize edilmiş bir tasarıma sahip ve daha hızlı yüklenen farklı içerikler göstermek.
Pete Campbell
Çalışmadaki perakendecilerin çoğu mobil cihazlar için optimize edilmiş sitelere sahipti, ancak bunların %24'ü mobil kullanıcılarına ayrı bir mobil site sundu – genellikle ayrı bir alt alanda…. Tüm cihazlara aynı HTML kodunu sağlayan, ancak kullanılan cihazın boyutuna ve şekline uyum sağlayan duyarlı bir site kullanmak daha güvenli bir çözüm olabilir. Bunun sitelerin yalnızca %76'sında temsil edildiğini bulduk.
Robert McFrazier
Tüketicilerin %67'sinin mobil cihazlar için optimize edilmiş bir sitede dönüşüm gerçekleştirme şansı daha yüksek.
Moovweb
Düğmeler için görüntülerin kullanılması gereksiz bir indirmeye neden olur. Bunun yerine düğmeler gibi sayfa öğeleri oluşturmak için CSS kullanın.
Jennifer Kruger
Sitenizi hızlandırmak için 11 ipucu: yeniden yönlendirmelerden kaçının, sıkıştırmayı etkinleştirin, önbelleğe almayı etkinleştirin, kaynakları küçültün, görüntüleri hız için optimize edin, css/içerik dağıtımını optimize edin, oluşturmayı engelleyen javascript'i kaldırın, eşzamansız komut dosyaları kullanın, sunucu yanıt süresini iyileştirin, en önemlilerini yerleştirin içeriği ekranın üst kısmına yerleştirerek web sitesindeki dağınıklığı azaltın.
Danny Bluestone
Çeşitli mobil ortamıyla (2014'te 5.000'in üzerinde benzersiz akıllı telefon cihazı) geliştiriciler, bireysel cihaz performansı üzerinde sunucu tarafı faktörlerine göre önemli ölçüde daha az kontrole sahip. Bu nedenle, istemci tarafı optimizasyonu çok önemlidir.
Google ile düşün
Akıllı telefon kullanıcılarının %29'u, ihtiyaçlarını karşılamıyorsa (örneğin, bilgi bulamıyorlarsa veya çok yavaşsa) hemen başka bir siteye veya uygulamaya geçiyor.
Dan Engel
Kötü bir kullanıcı deneyimi yaşayan tüm müşterilerin %79'u geri gelmeyeceğini beyan ediyor.
WordPress Hız Optimizasyonu İpuçları
Milyonlarca web sitesi ve blog WordPress'te çalışıyor ve bu da onu optimizasyon için anlaşılması gereken önemli bir platform haline getiriyor. Yükleme hızının optimize edilmesiyle ilgili 35 uzmandan alıntılar bulduk, eklentileri, temaları ve diğer ipuçlarını bulacaksınız.
Aigars Silkalns
Ancak, paranın satın alabileceği en iyi barındırmayı istiyorsanız, Yönetilen WordPress Barındırma Çözümü olan WPEngine'i tavsiye ederim. Çok hızlı web siteleri oluşturan iyi destek ve birinci sınıf barındırma çözümü.
WPMUDev
Gereksiz ve İsraf Eden Eklentileri Kaldırın Eklentiler yalnızca isteklerinizi artırmakla kalmaz, bellek ve hatta güvenlik sızıntıları gibi her türlü başka soruna da neden olabilir. P3 (Plugin Performance Profiler) adlı harika bir eklenti, en sorunlu suçluları belirlemenize yardımcı olabilir.
Greg Ciotti
Deneyimlerime göre, en hızlı yüklenen premium çerçeve kesinlikle Thesis Theme Framework'tür. Özelleştirilmesi çok daha kolay olduğu için temel WordPress temalarını geride bırakır.
C Kureyşi
Java komut dosyalarını WordPress'te Alt Bilgiye taşıyarak Hız Puanını Artırın
Brian Jackson
Şiddetle tavsiye edilen bir araç, MySQL Tuner betiğidir. Salt okunurdur ve yapılandırma değişiklikleri yapmaz. Size sunucunuzun performansı hakkında bir genel bakış sunacak ve tamamlandıktan sonra yapabileceğiniz iyileştirmeler hakkında bazı temel önerilerde bulunacaktır.
Darcy Wheeler
Soasta.com'a göre resimler, bir sayfanın toplam ağırlığının yüzde 62'sini oluşturuyor…Görüntülerinizin dosya boyutunu azaltmak ve gereksiz yere yer kaplıyor olabilecek gizli meta verileri çıkarmak için WP Smush gibi bir eklenti yükleyebilirsiniz.
Ian Cleary
Sahip olduğunuz eklentilerin sayısı, sayfa hızını etkileyen tek faktör değildir. Bu eklentilerin kalitesi de önemlidir. İhtiyacınız olmayan eklentileri sildikten sonra hala site yavaşlığı sorunları yaşıyorsanız, soruna bunlardan birinin neden olup olmadığını görmek için kalan eklentileri test edin. Her eklentiyi teker teker devre dışı bırakın ve sitenin hızlanıp hızlanmadığına bakın.
Aigars Silkalns
WP Rocket, yükleme hızlarını azaltmak için sayfa önbelleğe alma, arama motorları tarafından site dizine eklenmesine yardımcı olmak için önbellek önyüklemesi, resimler yalnızca istek üzerine yüklenir (bir sayfa ilk yüklendiğinde değil, aşağı kaydırdığınızda), HTML, JS ve CSS'yi dönüştürmek için dosya sıkıştırma gerçekleştirir. statik dosyalar ve eklenti oldukça geliştirici dostudur.
deveş
Sayfa yükleme süresindeki 1 saniyelik gecikme, %11 daha az sayfa görüntüleme, %16 müşteri memnuniyeti ve %7 dönüşüm kaybı anlamına gelir.
Brian
BJ Tembel Yük basit bir şey yapar. Görüntüleri genel içerikten daha yavaş yüklenmeye zorlar. Bir gönderide, farklı konumlara yerleştirilmiş birden fazla resim varsa, eklenti resimleri kaydırmaya göre yüklemeye zorlar.
JT Yazma
Bir tema ararken, özellikle de bir tema için ödeme yapacaksanız, araştırma yapın. Ücretsiz temaları yükleyebilir ve sitenizin hızı üzerinde büyük bir etkisi olup olmadığını görmek için kendiniz test edebilirsiniz. Ücretli temalar için, kullanıcı incelemelerini kontrol ettiğinizden ve nasıl performans gösterdiğini görmek için gerçekten istediğiniz temayı kullanan canlı siteleri bulmaya çalıştığınızdan emin olun.
Jay Kang
İlk Bayt Süresi, bir kullanıcının bir HTTP isteğinde bulunmasından (bir anahtar kelime veya URL girerek), kullanıcının tarayıcısının sayfanın ilk baytını almasına kadar geçen süredir. Daha basit bir ifadeyle, bir sitenin yüklenmeye başlaması için geçen süredir. TTFB ne kadar küçük olursa, site o kadar hızlı yüklenir. Google, sayfa hızını ilk bayta kadar ölçer.
SaaS Süreleri
Ana sayfanızdaki gönderileri tam makaleler yerine snippet'ler haline getirin, sayfaya koyduğunuz widget sayısını azaltın ve ana sayfanızda görünen gönderi sayısını azaltın.
WPMUDev
CDN'ler web sitelerinin sihirli değnekleridir, her şeyi çok daha basit ve hızlı hale getirirler. CDN'leri kullanmayı sevmemin iki nedeni var: görüntüleri sunucu dışında barındırmama izin veriyorlar ve görüntü yükleme sürelerini azaltıyorlar.
NICK SCHÄFERHOFF
WordPress web sitenizi hızlandırma işlemi sırasında, onu potansiyel olarak çevrimdışı duruma getirebilecek veya bozabilecek şeyler yapabilirsiniz. Bu nedenle, web sitemizde büyük değişiklikler yapmaya çalışırken her zaman yapmamız gereken şeyle başlayacağız: yedekleyin.
sana hizmet et
20 veya daha fazla eklenti yüklemek, sitenizin yükleme süresini 1 saniyeden 3,20 saniyeye önemli ölçüde artırabilir, bu da web sitenizin ziyaretçilerinin çoğunu uzaklaştırmaya yeterlidir.
5 En İyi Şey
Tam gönderiler yerine yalnızca alıntılar gösteriliyor. Sayfadaki gönderi sayısını azaltmak. Yeterince kullanılmayan veya gereksiz olan paylaşım pencere öğelerini ana sayfadan kaldırma. Kullanmayacağınız veya ihtiyaç duymayacağınız etkin olmayan eklentileri ve widget'ları kaldırma. Sayfanızı temiz ve minimalist tutun.
SaaS Süreleri
WordPress, diğer bloglarla iletişim kuracak şekilde ayarlanmıştır. Tüm bu pingback'ler ve geri izlemeler sizi yavaşlatabilir. WordPress'i hızlandırmak istiyorsanız bunları kapatın.
yuvalamak
CloudFlare müşterileri, bant genişliği kullanımında %60 ve sunucularına yönelik toplam isteklerde %65 azalma görüyor. Genel etki, CloudFlare'in sitenizdeki sayfaların yükleme süresini genellikle %50 oranında azaltmasıdır, bu da daha yüksek etkileşim ve daha mutlu ziyaretçiler anlamına gelir.
sıkıntılı
WordPress cron işinizi gerçek bir sunucu cron işiyle değiştirmek birçok açıdan faydalıdır: Beklendiği gibi zamanında çalışan güvenilir, doğru cron işleri. WordPress web sitenizi kullanıcılarınız/ziyaretçileriniz için daha hızlı hale getirin. WordPress'in neden olduğu yüksek CPU kullanımını ortadan kaldırın. Her iki fayda da önemlidir, ancak ikincisi özellikle önemlidir.
Brian Jackson
Adobe Typekit hizmetini bıraktım. Bunu yaparak ek bir 300ms azalma gördüm.
Pauline Cabrera
Yönlendirmelerinizi en aza indirmek istiyorsunuz çünkü bu, ziyaretçileri çeşitli yerlere göndermek zorunda kalarak web sitenizin enerjisini boşa harcıyor.
Naren P
WP Super Cache, sitenizdeki tüm gönderileri/sayfaları önceden yüklemenizi sağlar, böylece ziyaretçilere her zaman önbelleğe alınmış içerik mümkün olan en kısa sürede sunulur. Özellikle çok sık güncellenmeyen siteler için kullanışlıdır.
İvan
Kaliteyi 12'den 8'e düşürmek, görüntünün boyutunu önemli ölçüde azaltırken, kalite farkı o kadar büyük olmayacaktır.
5 En İyi Şey
Hotlinking'i durdurmak için kod uygulayın. Bunu yapmak için, .htaccess dosyanıza hotlinking'i devre dışı bırakan bir kod parçası yapıştırmanız gerekir. Bunu yapmak sunucu yükünüzü hafifletecek ve sayfanızı hızlandıracaktır.
Cmdtekvr
Temalar, WordPress küçük resim sistemi kullanılarak en iyi boyutta görüntüyü elde edecek şekilde oluşturulmalı ve medya tabanlı CSS ve JavaScript ile birlikte tema, sayfa içeriğinin doğru çözünürlükte ve ekstra olduğundan emin olmak için gereken tüm işleri halledebilir. kaynaklar indirilmez. Bununla birlikte, belirli bir temanın onu doğru şekilde yapacağını garanti etmez.
Brian Jackson
Load Impact, web sitenizin ne kadar ölçeklenebilir olduğunu test etmek için en iyi araçlardan biridir. Web sitenizde aynı anda 25 kullanıcıya sahip olmanın sonuçlarını ve bu mütevazı trafiğin site hızı üzerindeki etkisini analiz eden ücretsiz bir web sitesi performans testi (ayda 5 rapor) sunarlar.
Steven Watts
Yavaş performanstan kaçınmak için, WordPress sitenizde bir önbellek eklentisi kullanmanız gerekir. Önbelleğe alma, web sitenizi 2 ila 5 kat daha hızlı hale getirebilir.
İvan
Bir fotoğrafınız varsa, JPEG yapın. Bir logonuz, vektör resminiz veya bilgisayar tarafından oluşturulmuş çok basit bir grafiğiniz varsa, PNG ile devam edin. Gradyan içermeyen gerçekten küçük resimler için veya basit bir animasyon göstermek istiyorsanız GIF'i kullanın.
WP Blogu
Kullanılmayan tüm eklentileri ve temaları WordPress web sitesinden silin. Kullanılmayan eklentileri ve temaları silmek, wp-content klasörünün boyutunu küçültecek ve bu klasöre erişim süresini daha da artıracaktır.
zac johnson
Raporlar, yükleme süresinde 1 saniyelik bir iyileşmenin, dönüşümlerde %7'den fazla artışla sonuçlanabileceğini gösteriyor. Bu, zamanla çok para kazandırır.
Himanshu Sharma
Google Analytics ayrıca Davranış menüsü altında, web sitesinin hangi açılış sayfalarının en yavaş olduğunu ve sayfa yükleme süresinin tarayıcılar ve coğrafi konumlar arasında nasıl değiştiğini belirleyebileceğiniz çeşitli raporlar (Site Hızı Raporları olarak adlandırılır) sağlar.
Brian Jackson
Özel CSS dosyamda 247 satır kod vardı. Temaları değiştirdikten sonra her satırı inceledim ve bunu 88 kod satırına indirmeyi başardım.
Dan Norris
Özellikle yavaş olan tüm eklentileri kaldırma. P3 profil oluşturucu eklentisi, yavaş eklentileri bulmak için kullanılabilir, ancak eklentinin kendisi sitenizi yavaşlatacağından, kullandıktan sonra onu kaldırdığınızdan emin olun.
WP Acemi
Veritabanı sorguları yapmak ve varlıkları yüklemek, sitenizin yükleme süresini artırır. Çoğu eklenti, komut dosyaları, CSS ve resimler gibi varlıkları yüklemek için bir HTTP isteğinde bulunur. Her istek, sitenizin sayfa yükleme süresini artırır.
Bu ipuçlarıyla işiniz sizin için biçilmiş kaftan. Sitenize gidin ve yükleme hızınızı artırmaya bugün başlayın. Her milisaniye önemlidir.
