En İyi Plastik Cerrahi Web Sitelerinden 5'i ve Neden İyiler?
Yayınlanan: 2022-11-28Plastik cerrahi kliniğiniz için yeni bir web sitesi edinmenin ilk adımı, beğendiğiniz ve beğenmediğiniz web sitelerinin örneklerini bulmaktır.
Bir müşteriyle paylaşmak için web sitesi örnekleri toplamak, plastik cerrahi web sitesi tasarımının ilk adımıdır.
Bu bizi birçok web sitesine maruz bırakır.
Web tasarım başkanımız Juan, bulduğu en iyi plastik cerrahi web sitelerinin bir listesini ve bunlarda en iyi neyin işe yaradığını açıkladı. Ayrıca bu kliniklerin web sitelerini nasıl iyileştireceğine dair görüşlerini de paylaşıyor.
Bu plastik cerrahların web sitelerini inceledikten sonra, kliniğiniz için bu örneklerin en iyilerini ortaya çıkaran bir web sitesi tasarlamak ve inşa etmek için bir zaman planlamak isterseniz, konuşmak için bir zaman planlamak üzere buraya tıklayın.
Web sitemizden de anlayabileceğiniz gibi, birçok plastik cerrahın web sitelerini yeniden tasarlamak için tercih ettiği bir plastik cerrahi pazarlama ajansıyız. Plastik cerrahlar için SEO'nun temelini oluşturan web siteleri oluşturuyoruz.
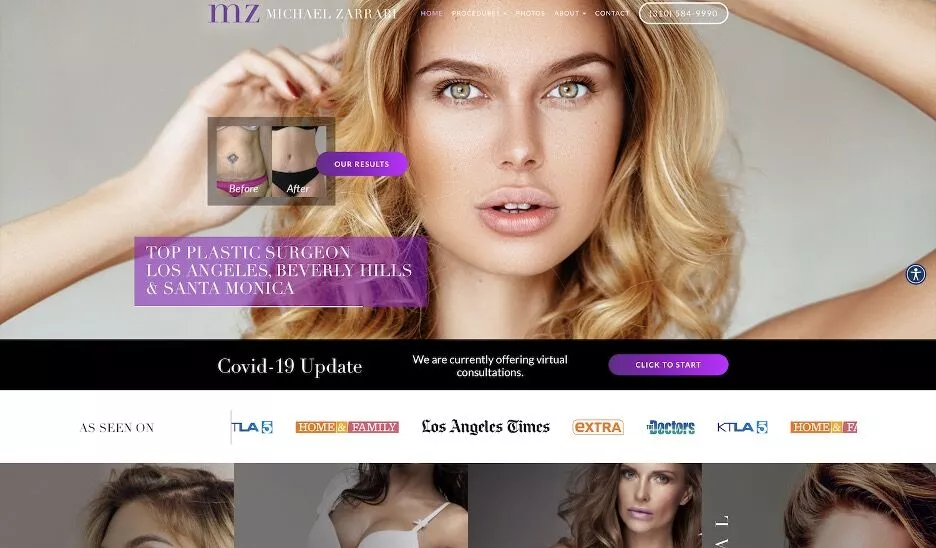
Michael Zarrabi Plastik Cerrahi
https://www.drzarrabi.com

Bu Web Sitesi Hakkında Neler Çalışıyor?
- Tam olarak ne yaptıklarını ve nerede olduklarını belirtir.
- Sosyal kanıt, ekranın üst kısmına kurulur.
- Sonuçlardan önce ve sonra hızlı erişim.
- Sayfanın altında listelenen hizmetler, kullanıcıyı aşağı kaydırmaya teşvik eden gizli önizleme.
- Kısa hasta referansları sağlar.
Neleri Geliştirirdim
- Ekranın üst kısmına net bir harekete geçirici mesaj ekleyin.
- "Danışmanızı planlayın" harekete geçirici mesaj düğmesi yukarıya daha yakın olmalıdır.
- Vurgu rengini kullanarak telefon numarası düğmesi için kontrast sağlayın.
- Ana başlık ve arka plan görüntüsü arasında daha fazla kontrast ekleyin.
- Izgaranın tüm genişliğini kullanarak gezinme öğeleri arasında boşluk bırakın, üst dolgu ekleyin ve arka plana karşı daha fazla kontrast ekleyin.
- Hizmetlerin adları, arka plan resimleriyle daha fazla kontrast gerektirir.
- Her ana hizmet, ekranın tüm yüksekliğini kaplayarak fazladan kaydırmaya neden olur. Bunları ekran yüksekliğinin %50'sine kısaltır.
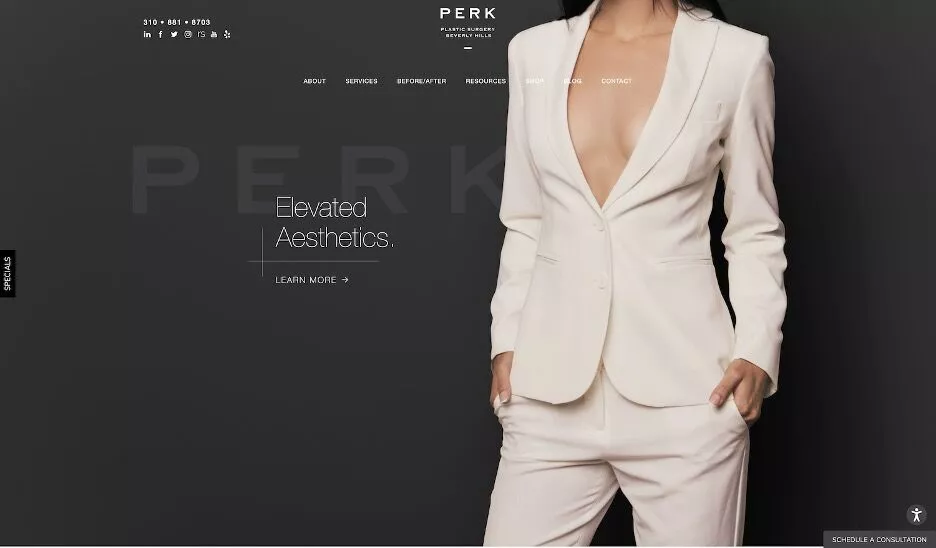
Perk Plastik Cerrahi Beverly Hills
https://www.bevhills.com

Bu Web Sitesi Hakkında Neler Çalışıyor?
- Şirketle ilgili aynı değerleri taşıyan yükseltilmiş, zarif ve resmi tasarım.
- 2 kelimeyle ne yaptıklarını açıklayan basit bir başlık.
- Tüm iletişim bilgileri en üstte bulunur.
- Kullanıcının e-posta adresini almak için sol alt köşede sabit bir başlık ister.
- Hizmetler mega menüsü açıkça düzenlenmiştir.
- Aşağı kaydırdıkça hafiflik hissi verir ve akışı çizer
Neleri Geliştirirdim
- CTA kopyası, kullanıcının üzerine tıklayarak ne elde edebileceğini belirtmelidir.
- Bir iletişim formuna ihtiyaç duyar ve üste yakın olmalıdır.
- Danışma CTA'sını planlayın, sayfanın üst kısmına daha yakın olmalıdır.
- Şirketin değerlerinden bahsetmek yerine doktorların bilgilerini sayfada yukarı taşırdı.
- Sosyal kanıt simgelerini ekranın yukarısına taşıyın.
- Her birine ulaşmak için aşağı kaydırmak yerine, aynı bölümde her biri için kısa bir açıklama ile ana sayfada daha fazla hizmet sergilerdim.
- Ana sayfada bir galeri bağlantısına ihtiyaç duymayın. Her hizmet sayfasındaki galerileri sergileyecekti.
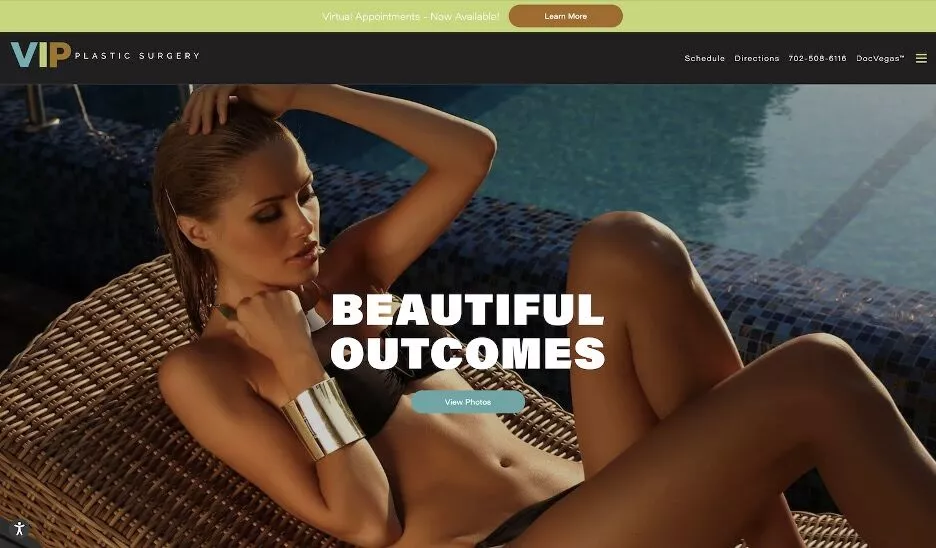
VIP Plastik Cerrahi
https://vipplasticsurgery.com

Bu Web Sitesi Hakkında Neler Çalışıyor?
- CTA'nın randevu alması için üstte Göz Alıcı banner.
- Mükemmel fotoğraf seçimi.
- Her bölümün işlevini özetleyen ilgi çekici bir metinle birlikte kalın, anlaşılır başlıklar.
- Ana sayfada aşağı kaydırdıkça her bölümde bir CTA var.
- Aynı bölümde vurgulanan birçok hizmet. Her birine kolay erişim.
Neleri Geliştirirdim
- Masaüstündeki hamburger menüsünden kurtulacaktı.
- Bilgi mimarisini de basitleştirir. Menüde çok fazla öğe var.
- Kahraman bölümünde şirketin ne yaptığına dair tek cümlelik bir açıklama ekleyin.
- Bir iletişim formu ekleyin veya "Hizmetleri Görüntüle" CTA'sını "Randevu alın" CTA'sı ile değiştirin.
- Ana sayfadaki “fotoğraflar” bölümünden kurtulun.
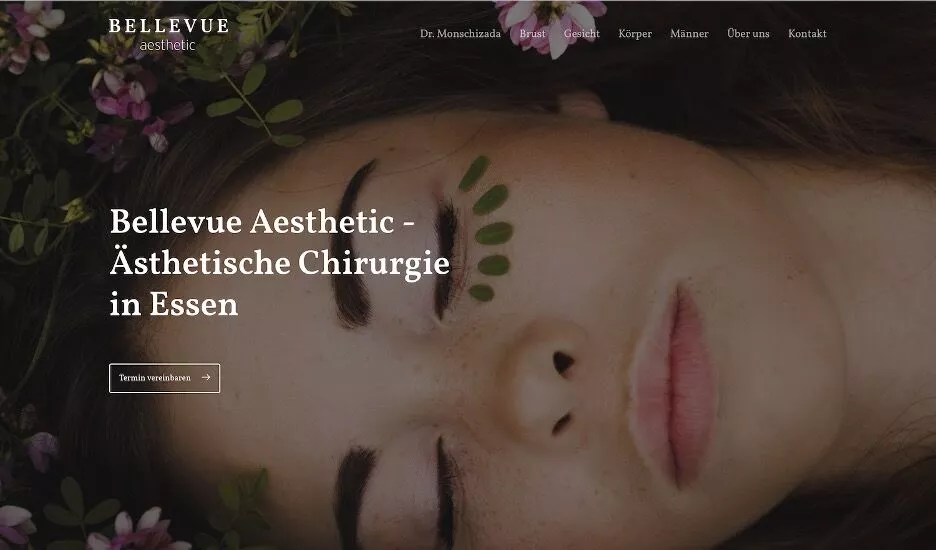
Güzel Estetik
Başlangıç sayfası

Bu Web Sitesi Hakkında Neler Çalışıyor?
- Basit, anlaşılır ve eksiksiz gezinme menüsü.
- Tam olarak kim olduklarını, ne yaptıklarını ve nerede olduklarını 6 kelimeyle belirten başlık.
- Kahraman bölümünde CTA ile iletişime geçin.
- Güzel kahraman arka plan resmi, ancak mesaj ve CTA ile hiç rekabet etmiyor.
- Aynı bölümde hizmetler bölümünü temizleyin.
- Kaydırmanın ortasında CTA ile de iletişim kurun.
- Her bölümün bir CTA'sı vardır.
Neleri Geliştirirdim
- Katlamanın hemen ardından sosyal kanıt. Rozetler.
- Ana sayfaya referanslar ekleyin.
- Dr bölümü ile hakkımızda bölümünü basitleştirin.
- Temas CTA orta kaydırmasının daha renkli bir arka planla daha fazla öne çıkmasını sağlar.
- Ben de ona bir düğme eklerdim.
- Haritayı iletişim sayfasına taşıyın.
- Kahraman çok renkli, sayfanın geri kalanı boyunca parlak bir vurgu rengi eklerdim.
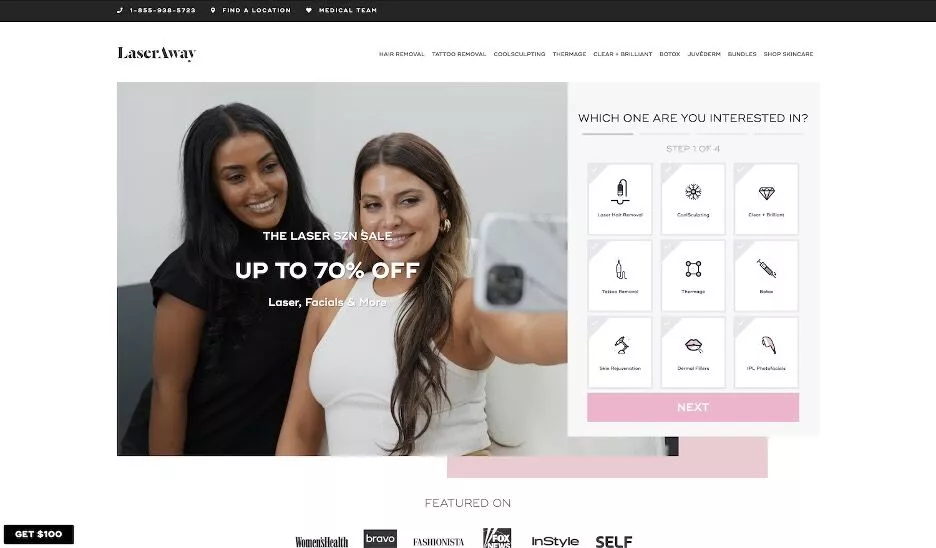
Lazer Uzakta
https://www.laseraway.com

Bu Web Sitesi Hakkında Neler Çalışıyor?
- Son adım olarak kullanıcıdan formu doldurmasını isteyen hizmetleri sergilemenin etkileşimli ve eğlenceli yolu. Orijinal fikir.
- Ekranın hemen altında sosyal kanıt. Hatta ana sayfadayken bu bölümün kısa bir özetini verir.
- Kullanıcıya sitede neyi başarmak istediğini soran başka bir etkileşimli bölümle kaydırmanın ortasında CTA ile iletişim kurun.
- Ödemenin nasıl çalıştığına ilişkin bölüm. Bu bilgi önemlidir ve bu bölüm, gereken tüm bilgileri okunması kolay birkaç kelimeyle sağlar.
- Arkadaşlarınızı topluluğa katılmaya davet etmek için '100 $ kazanın' CTA'sı. Kaydırmada düzeltildi.
Neleri Geliştirirdim
- Hizmetler bölümünün yanlarında çok fazla boşluk var ve mobil bir versiyon gibi görünüyor. Kullanıcının hepsini tek bir bakışta tarayabilmesi için bunlar 2 sıralı/4 sütunlu bir düzende ayarlanmış olmalıdır.
- Hizmetler için CTA'lar, yalnızca fareyle üzerine gelmek yerine varsayılan olarak parlak pembe olmalıdır. Her birinin içeriğinin geri kalanından ayrılmalarını sağlamak için.
- 'Ne yapmak istiyorsun?' bölümü daha çekici ve bir ankete daha az benzeyebilirdi. Doldurmak eğlenceli görünmüyor.
- Instagram beslemesi sayfanın en altına taşınabilir.
- 'Estetik Dermatolojide Ulusun Lideri' arka plan ve kopya arasında yeterli kontrasta sahip değil. Kopya, sitenin geri kalanında olduğu gibi koyu gri olmalıdır.
- 'Şimdi Yer Ayırtın. Daha sonra öde.' koyu gri metinle birlikte parlak pembe bir arka plan kullanılarak bölüm daha belirgin olabilir.
- '100 $ kazanın' CTA'sı da parlak pembe olabilir. İlk başta neredeyse özlüyordum.
- Navigasyon kişi bilgisi çubuğu kayboluyor. Gözlerim doğrudan servis formuna gidiyor. Farklı bir arka plan rengi, onu patlatmak için işe yarar.
Sosyal kanıt için bir referans bölümü eklerdim.

