Daha İyi Temel Web Verileri için Anahtar İstekleri Nasıl Önceden Yüklenir
Yayınlanan: 2023-07-06Sitenizin tüm kaynakları eşit derecede önemli değildir.
Evet, web sitenizin kusursuz görünmesi ve çalışması için hepsi gereklidir, ancak performansı söz konusu olduğunda, bazılarının daha yüksek önceliğe sahip olması gerekir.
Aksi takdirde, PageSpeed Insights (PSI) raporunuzda yavaş yüklenen sayfalar ve uzun bir uyarı listesi riskiyle karşı karşıya kalırsınız.
Bunlardan biri –Anahtar isteklerini önceden yükle.

Aşağıdaki satırlarda, anahtar isteklerinin ne olduğunu, "Anahtar isteklerini önceden yükle" uyarısını düzeltmenin neden önemli olduğunu ve son olarak, bunun nasıl yapılacağını öğreneceksiniz.
- Önyükleme anahtarı istekleri ne anlama gelir?
- Kritik varlıkların önceden yüklenmesi sitenizin hızını nasıl artıracaktır?
- Önceden yüklemeniz gereken anahtar isteklerini nasıl belirleyebilirsiniz?
- Önyükleme anahtarı istekleri uyarısı nasıl düzeltilir?
- Anahtar isteklerini otomatik olarak önceden yükleme
Okumaya devam etmek.
Önyükleme anahtarı istekleri ne anlama geliyor?
Anahtar isteklerini önceden yükleyerek, tarayıcıya önceden indirilmesi gereken en kritik varlıkların hangileri olduğunu söylersiniz. Bu, en önemli dosyaların daha hızlı yüklenmesini sağlar, özellikle de aksi takdirde daha sonra keşfedilip indirilecekleri durumlarda.
Ancak bu şu soruyu gündeme getiriyor:
Bir talebi kritik yapan nedir?
Kritik istek, bir sayfanın ilk görünümünde (veya pazarlarımızın tercih ettiği şekliyle ekranın üst kısmında) gösterilen bir kaynaktır.
Örneğin, NitroPack'in ana sayfasını dizüstü bilgisayarıma yüklediğimde şunu görüyorum:

Ekranın üst kısmına yüklenen tüm kaynaklar kritik kabul edilir. Bu nedenle, kullanıcıya anında yükleme deneyimi sağlamak için tarayıcı tarafından indirilmeli ve daha yüksek öncelikle oluşturulmalıdır.
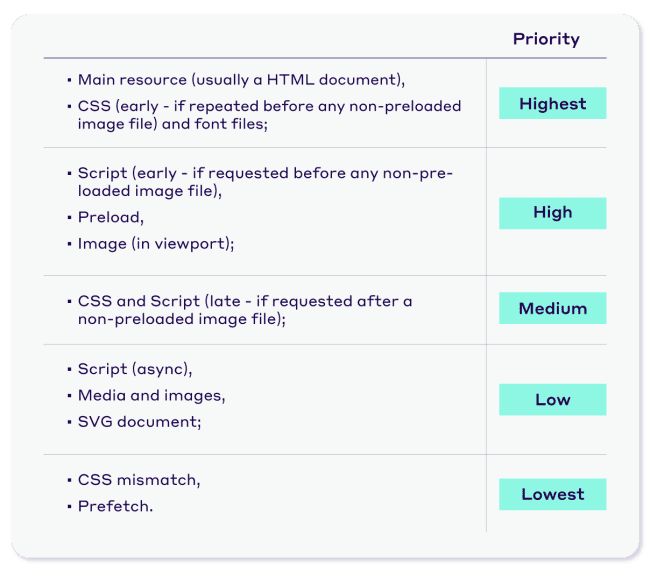
Genel olarak, tarayıcıların algoritmaları, bir sayfa için en kritik kaynaklara öncelik vermede oldukça iyidir. Aslında, bir tarayıcı bir kaynağı indirdiğinde, ona bir öncelik atar:
- En yüksek
- Yüksek
- Orta
- Düşük
- En düşük

Ancak, web sitesinin sahibi/geliştiricisi olarak, hangi kaynakların diğerlerinden daha kritik olduğu konusunda değerli içgörülere sahipsiniz. Bu nedenle, bunları önceden yükleyerek yalnızca PSI uyarısını geçmekle kalmayacak, aynı zamanda genel performansınızı ve kullanıcı deneyiminizi de artıracaksınız.
İşte nasıl…
Önyükleme anahtarı istekleri düzeltmesini uygulamak, performansınızı nasıl artıracak?
Gerçek şu ki:
Başka bir uyarıyı "geçti" kategorisine taşımak için "Önceden yüklenen anahtar istekleri" uyarısını düzeltmek buna değmez.
Ancak, web sayfanızın en kritik kaynaklarını önceden yüklemenin sitenizin üzerinde önemli bir etkisi olacaktır:
- Önemli Web Verileri
- Performans puanı
- Algılanan performans
Bunun nasıl mümkün olduğunu görelim.
Ön Yükleme ve En Büyük İçerikli Boyama (LCP)
En Büyük İçerikli Boyama, ekranın üst kısmındaki en büyük öğenin bir sayfada yüklenmesinin ne kadar sürdüğünü ölçer.
En yaygın olarak bir LCP öğesi olarak kabul edilen kaynak türleri şunları içerir:
- Görüntüler;
- Resim etiketleri;
- Video küçük resimleri;
- CSS ile arka plan resimleri;
- Metin öğeleri.
Hepsi ön yükleme için harika adaylardır.
Ve bunları daha hızlı sunmak, web sitelerinin en çok mücadele ettiği Önemli Web Verileri ölçümünü geliştirmenize yardımcı olacaktır.
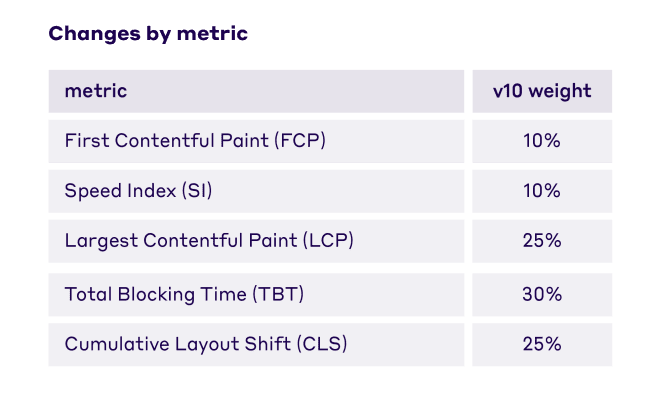
Ayrıca LCP, genel performans puanınızın %25'ini oluşturur. Bu yüzden artırmak, kaçınılmaz olarak puanınızın kırmızıdan yeşile geçmesine yol açacaktır.

Bir düğmeyi tıklayarak LCP puanınızı kırmızıdan yeşile çevirin. NitroPack'i bugün kurun →
Ön Yükleme ve İlk İçerikli Boyama (FCP)
First Contentful Paint (FCP), tarayıcının bir sayfada ilk DOM içeriğini (ör. resim, SVG, boş olmayan tuval öğesi) görselleştirmesi için geçen süreyi ölçer.

Yükleme animasyonunu veya sayfanızın logosunu (FCP'yi de tetikleyebilir) önceden yüklemek önemsiz görünse de, kullanıcı deneyimi için çok önemlidir.
Tarayıcı, FCP öğesini hemen yüklediğinde, girişi işlenen ve site yüklenen kullanıcıya doğrudan bir yanıt gönderir.

Bir sayfa yüklenmeden önce birkaç saniye boş kalırsa, kullanıcılar bir şeyler olup olmadığını anlayamaz. Ve bir sonraki adımlarının ne olacağını tahmin edebilirsiniz:
Sıçrama!
Başka bir deyişle, FCP öğesini önceden yüklemek, ziyaretçilerinizi ve en önemlisi web sitenizi mutlu tutmak için çok önemlidir.
Ayrıca FCP, performans puanınızın %10'unu oluşturur, dolayısıyla bu açıdan da bir artış elde edersiniz.
Ön yükleme ve algılanan performans
Algılanan performanstan birkaç kez bahsetmiştik. Ne anlama geldiğini merak ediyorsanız, işte tanımı:
“Algılanan performans, web sitesi performansının, yanıt verebilirliğinin ve güvenilirliğinin öznel bir ölçüsüdür. Başka bir deyişle, bir web sitesinin kullanıcıya ne kadar hızlı göründüğüdür. Ölçmek ve ölçmek fiili operasyon hızından daha zor ama belki daha da önemli.”
Bazı durumlarda, sayfaların ne kadar hızlı ve sorunsuz yüklendiği ve kullanıcı etkileşimine yanıt verdiği algısı, kaynakları getirmek için gereken gerçek süreden bile daha önemlidir.
Anahtar kaynakları önceden yükleyerek, kullanıcılarınıza daha hızlı yüklenen bir sayfa algısı verirsiniz. İçerik, daha sorunsuz bir göz atma deneyimi yaratarak hızlı ve sorunsuz yükleniyor gibi görünüyor. Kullanıcılar, kritik kaynakların getirilip yüklenmesini beklemeden sayfayla daha erken etkileşime geçebilir.

Bu iyileştirilmiş algılanan performans,
- daha yüksek kullanıcı etkileşimi
- azaltılmış hemen çıkma oranları
- web sitesinden genel memnuniyet
Önceden yüklemeniz gereken en kritik istekleri nasıl belirleyebilirsiniz?
Google'ın PageSpeed Insights'ı, ön yükleme için önemli istekleri belirlemenin en kolay ve en etkili yoludur.
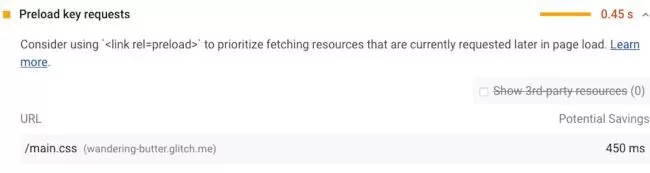
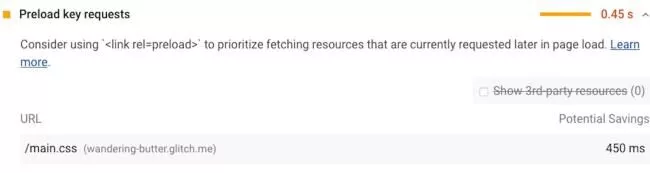
URL'nizin performansını test ederken, öneriler için Fırsatlar bölümünü kontrol ettiğinizden emin olun. Gösterilen örneğe benzer şekilde özellikle "Önyükleme anahtarı isteği" etiketli bir öneri olup olmadığına bakın:

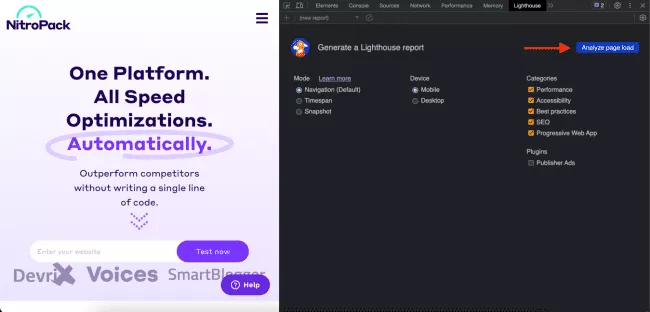
Alternatif olarak, Chrome DevTools'u kullanarak bazı testler yapabilirsiniz. İşlemi başlatmak için test etmek istediğiniz sayfayı yükleyin ve İncele > Deniz Feneri'ne tıklayın.
Ardından, sayfanızın mobil sürümünü mü yoksa masaüstü sürümünü mü test etmek istediğinizi seçin ve sayfa yüklemesini "Analiz Et"e tıklayın:

Test tamamlandıktan sonra aşağı kaydırın ve “Önyükleme anahtarı istekleri” uyarısını arayın.
Not: Google PageSpeed Insights , Lighthouse kullandığından , sayfanızı PSI veya Chrome DevTools aracılığıyla test etmek aynı sonuçları verecektir. Hangi yolu tercih edeceğiniz size kalmış.
Lighthouse'un hangi kaynakların önyüklemeye uygun olduğunu tam olarak nasıl belirlediğini anlamak için aşağıdaki örneğe bakalım.
Sayfanızın kritik istek zinciri şuna benzer:
> index.html
>> uygulama.js
>>> styles_custom.css
>>>> ui_custom.js
index.html dosyanıza bir script src="app.js" etiketi eklersiniz. app.js dosyası yürütüldüğünde, styles_custom.css ve ui_custom.js dosyalarını indirmek için bir fetch() çağrısını tetikler. Bu iki kaynak indirilene, ayrıştırılana ve çalıştırılana kadar sayfa tam olarak görüntülenmeyecektir. Bu tür dosyalar, işlemeyi engelleyen kaynaklar olarak kabul edilir.
Dolayısıyla, styles_custom.css ve ui_custom.js, Lighthouse tarafından ilgili kaynaklar olarak tanımlanır.
Sorun, tarayıcının yalnızca app.js dosyasını indirdikten, ayrıştırdıktan ve yürüttükten sonra son iki dosyanın farkına varmasıdır. Ancak bu kaynakların sayfanızın üst kısmında yer aldığını biliyorsunuz ve bir an önce indirmeniz gerekiyor.
Onlara daha yüksek bir öncelik vermek için link rel="preload" kullanabilirsiniz.
"Önyükleme anahtarı isteği" uyarısı nasıl düzeltilir?
Uyarıyı düzeltmek için, PSI tarafından işaretlenen kritik kaynaklara link rel=preload özniteliğini uygulayın.
Basitçe söylemek gerekirse, link rel=preload komutu, tarayıcılara önemli bir kaynağı genellikle keşfedeceklerinden daha erken getirmeleri talimatını verir.
Ön yükleme, öneriler sağlayanön getirmeveön bağlantıgibi diğer kaynak ipuçlarının aksine bildirime dayalıdır. Bu, tarayıcıların sayfa deneyimi için hayati olduğunu düşündüğünüz belirli kaynakları getirmesi gerektiği anlamına gelir.
HTML belgenizin başına bir link rel=preload etiketi ekleyerek kaynakları önceden yükleyebilirsiniz.
Örneğin, önceden yüklenmiş bir logo için kod parçacığının nasıl göründüğü aşağıda açıklanmıştır:

Önyükleme ve kaynak dışında üçüncü bir öznitelik olduğunu fark etmiş olabilirsiniz - as .
as niteliği, kaynağın içerik türünü belirtir. Neyin önyükleneceğini belirtirken geçerli bir " as " eklemeyerek, varlığı iki kez getirme riskini alırsınız.
Ayrıca, as niteliğini dahil etmek, tarayıcının önceden getirilen kaynağın önceliğini türüne göre ayarlamasına ve önbellekte zaten var olup olmadığını belirlemesine yardımcı olur.
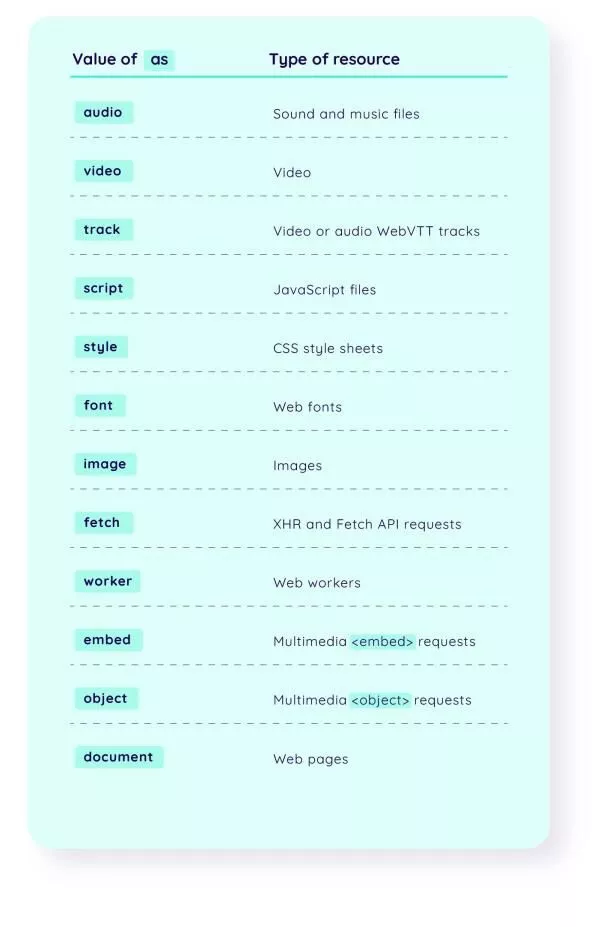
Belirleyebileceğiniz as değerlerin tam listesi aşağıda verilmiştir:

Önemli: Modern web tarayıcıları kaynaklara öncelik vermede iyidir, bu nedenle link rel=preload'un aşırı kullanımı olumsuz sonuçlara yol açabilir. İdareli bir şekilde ve yalnızca gerçekten ihtiyaç duyulduğunda kullandığınızdan emin olun.
NitroPack ile anahtar isteklerini otomatik olarak önceden yükleme
Kritik kaynaklarınızı önceden yüklemenin ve sitenizin Önemli Web Verilerini, performans puanını ve algılanan performansını iyileştirmenin daha kolay ve otomatik bir yolunu arıyorsanız, NitroPack'i denemelisiniz.
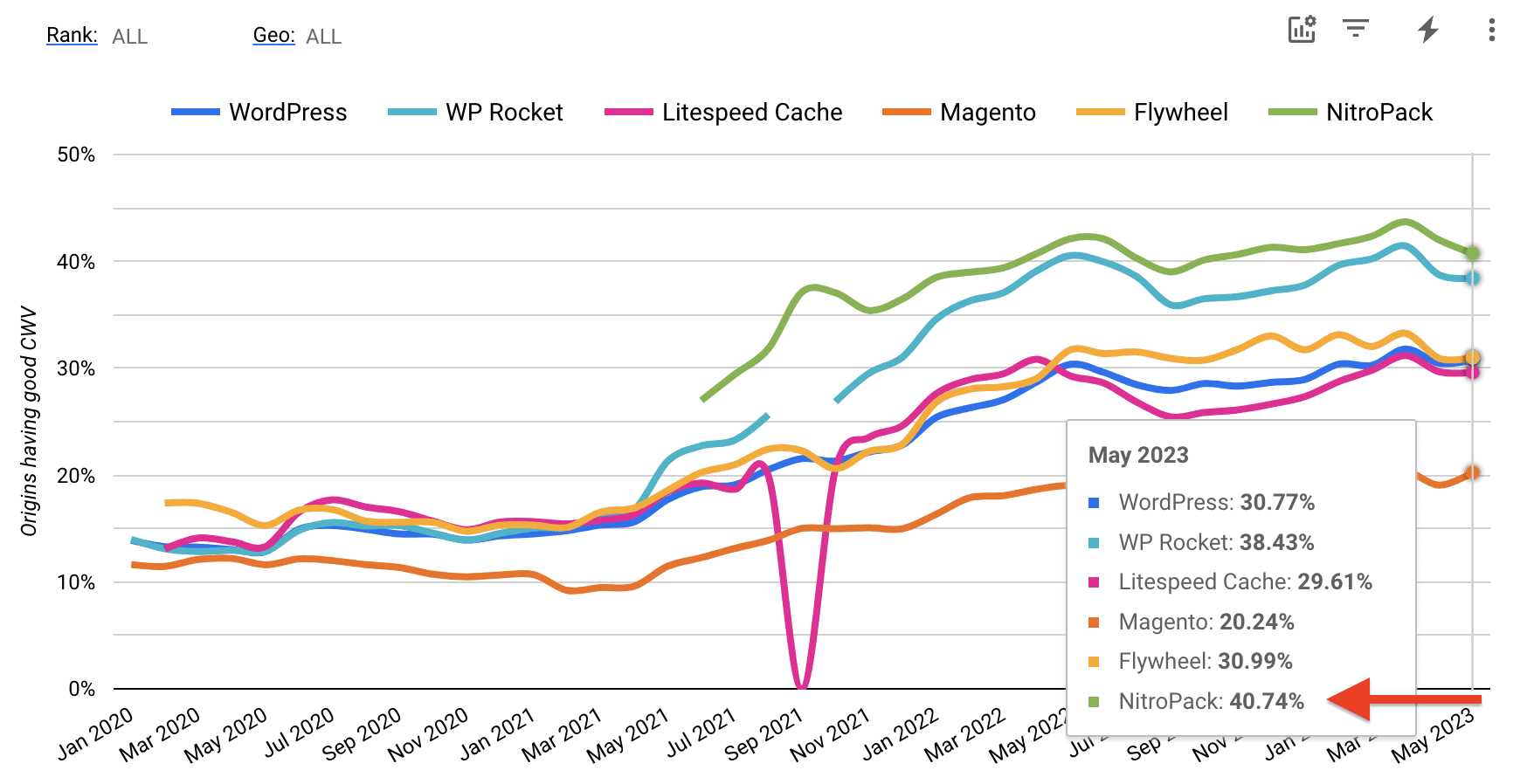
NitroPack'in 180.000'den fazla web sitesi için Önemli Web Verileri sonuçlarında lider olmasının ana nedenlerinden biri, tescilli kaynak yükleme mekanizmamızdır.

NitroPack yerleşik tarayıcı tekniklerine güvenmez. Bunun yerine, kaynakların ana iş parçacığına beslenme şeklini yeniden düzenleyen ve birçok varlığı önceden yükleyen kaynak yükleyicimizi kullanır. Bu, görevleri ana iş parçacığından uzaklaştırarak modern CPU'nun çok çekirdekli doğasından yararlanır.
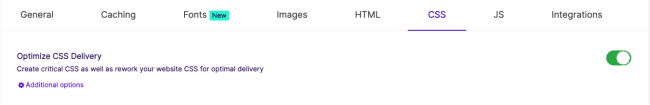
Ayrıca, hizmetimiz düzen başına her sayfa için Kritik CSS oluşturarak sitenizin CSS dağıtımını otomatik olarak optimize eder. Bu, daha iyi algılanan ve gerçek performansla sonuçlanır.

Ancak en iyi yanı, NitroPack kullanmak risksizdir.
Nasıl yani?
İlk olarak, ücretsiz planımızı almak için tek kuruş harcamadan NitroPack'i test edebilirsiniz.
İkincisi, NitroPack sitenizin dosyalarının kopyaları üzerinde çalışır ve orijinalleri %100 güvende tutar.
Basit ifadeyle:
Parmağınızı bile kıpırdatmadan ve hiçbir şeyi riske atmadan sektördeki en hızlı yükleme sitesine sahip olarak tüm rakiplerinizi geride bırakabilirsiniz.
Bana oldukça iyi bir anlaşma gibi geliyor!
