Mobil Uygulama Geliştirme için React Native Kullanmanın Nedenleri
Yayınlanan: 2018-08-07Mobilde varlık göstermek isteyen bir işletme için, hangi kategoriye ait olduklarına bakılmaksızın hepsinin ulaşmayı planladığı nihai hedef, düşük geliştirme maliyeti ve hızlı başlatma süresi ile kitlelere ulaşmaktır .
Üçlü, tüm işletmelerin ulaşmak istediği tatlı bir noktadır. Ucuz gelmeyen tatlı bir nokta.
İşletmeler, genellikle bir unsur veya diğeri arasında uzlaşmak zorundadır. Düşük geliştirme maliyetiyle hızlı bir şekilde piyasaya sürmeyi planlıyorlarsa, uygulama kalitesinden ödün vermek zorunda kalacaklar ve dikkatlerini uygulama kalitesine odaklamayı planlıyorlarsa, piyasaya sürme süresi ve maliyet faktörü artıyor.
Bir markanın üçüne de ulaşması için, normalde kendilerini tek bir platformla, Android/iOS ile sınırlamaları gerekir.
Artık Platformlar Arası Uygulama Geliştirme bir soluklanma olarak gelse de, kalite sağlayan çok az kitaplık veya çerçeve var. Yerli gibi deneyim. Hem iş dünyasının hem de son kullanıcıların en iyisini sunan birkaç kitaplıktan biri, Uygulama Geliştirme için “React Native”dir.
Zamanla, React Native, bir işletmeye ideal üçlü teklif sunmaya en yakın çerçeve olarak kendini kabul ettirdi ve bu, onu birçok yönden kalitenin önüne geçirdi, ancak Yerli Uygulama Geliştirme sürecini zaman aldı. Ve React Native yeniden mimariye girdiğinden beri , onu durdurmak mümkün değil.
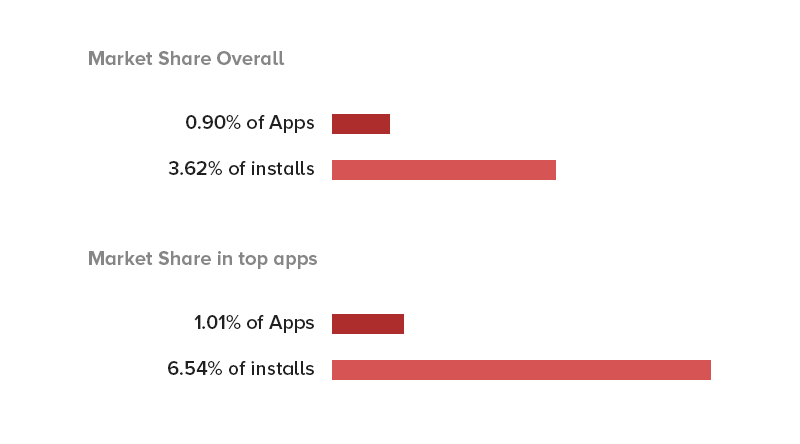
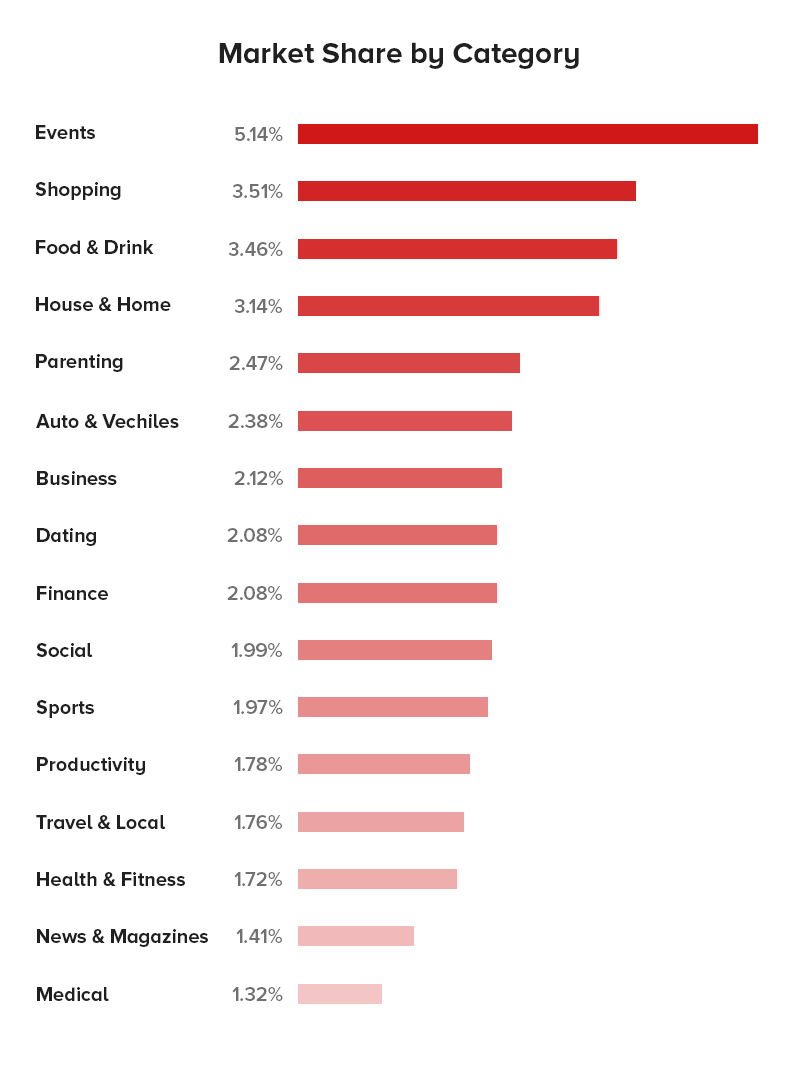
React Native'in iş dünyası tarafından kabul görme hızı, kütüphanenin mevcut pazar payından doğrulanabilir.

React Native ile Native Uygulama Geliştirme arasındaki tartışmada React Native noktalarını öne çıkaran birkaç işaret var . Ancak burada, platformlar arası uygulama geliştirme hizmetlerimizin çoğunu React Native'e dayandırmamızı sağlayan birkaç tanesi var.
Uygulama Geliştirme için React Native'i Kullanmanın Nedenleri

Önde gelen React Native Uygulama Geliştirme Şirketi olarak hem Android hem de iOS üzerinde çalışacak mobil uygulamaların geliştirilmesi için kütüphaneye yemin etmemizin Beş nedeni :
- Tek Kod Tabanı
Genellikle, tipik bir mobil uygulama geliştirme senaryosunda olan şey, Android ve iOS için bu farklı kod tabanlarının ayrı ayrı kullanılmasıdır. Ancak React Native'e baktığınızda, kitaplık aynı kod temeli ile hem Android hem de iOS üzerinde çalışan uygulamaların geliştirilmesine yardımcı olur.
React Native'in tek kod tabanı olması, React Native uygulama geliştiricilerinin kodu bir kez yazıp birden fazla platformda çalıştırmasını mümkün kılar, bu da kodu iki kez yazma ihtiyacını ortadan kaldırır.
Sonuç olarak, Uygulama Geliştirme için Reaktif Yerli'ye yatırım yaparken geliştirme hızı ve çabaları da çok daha azdır.
- Yeniden Kullanılabilir Bileşen
WebView bileşenlerinin hibrit mobil uygulamaların geliştirilmesinde kullanıldığı zamanlar geride kaldı. Ve bu, yalnızca React Native uygulama oluşturucularının, doğrudan yerel uygulamalara derleme eğiliminde olan yeniden kullanılabilir "yerel bileşenlerden" yapılmış yapı taşları kullanması nedeniyle mümkün olmuştur.
Buna ek olarak, Android ve iOS uygulamalarının geliştirilmesi için kullanılan bileşenlerin React Native'de benzerleri vardır ve bu da geliştiricilerin platform açısından akıllı bir görünüm ve his elde etmelerini mümkün kılar.
React Native Apps oluşturduğunuzda, bileşene özel yapı, tipik hibrit uygulamalarınızın geliştirme sürecinin ötesine geçen, çevik, web tabanlı bir yaklaşımla uygulamalar geliştirmenize bile olanak tanır. Ortaya çıkan uygulama, yerel mobil uygulamanın görünümüne ve hissine, hızına ve gerekli işlevlerine sahiptir.
- Sıfır Yeniden Yazma
Kitaplık, bir React Native uygulama geliştirme şirketinin Native bileşenlerini mevcut mobil uygulamanın koduna dahil etmesine olanak tanır. Bu, React Native Uygulama Geliştiricilerinin, mevcut bir mobil uygulamanın React Native kitaplığına geçmesini mümkün kılmak için sıfırdan bir kod yazması gerekmediği anlamına gelir.
- Üçüncü Taraf Eklenti Uyumluluğu
Platformlar arası uygulama geliştirme sürecinin en büyük dezavantajlarından biri, belirli bir işletim sistemi için mobil uygulama geliştirmediğiniz zaman, yani Native uygulama geliştirme, cihazın donanım özelliklerini mobil uygulamaya dahil etmenin çok zor hale gelmesidir.
Ancak bu, bir mobil uygulama geliştirme şirketinin React Native ile oluşturulmuş uygulamalarla karşılaştığı bir sorun değildir . Kitaplık, geliştiricilerin mobil uygulamada GPS, Bluetooth vb. gibi cihaz yerleşik öğelerini birleştirmesini mümkün kılan bir dizi üçüncü taraf eklentisinden yararlanır.
Ve yerel uygulama geliştiricileri üçüncü taraf eklentileri kullandığından, yüksek bellek kullanımı ve yükleme hızı sorunları asla onlar tarafından karşılanmaz.
- Geliştirilmiş Kod Kalitesi
Uygulama Geliştirme için React Native'e yatırım yaptığınızda, esas olarak düşük kodlama çabalarına yatırım yapmış olursunuz. Mobil uygulama geliştirme şirketi artık her iki platform için de yalnızca bir kez kodlama yapmak zorunda olduğundan, kod satırları yarı yarıya kısalmaktadır. Ve bununla kısaltılmış, hataların ve hatalı kodun kapsamıdır.
Ayrıca, kod satırları artık seçilmiş bir kaç tane ile sınırlı olduğundan, test çalışmaları da büyük ölçüde azaltılarak, tüm mobil uygulama geliştirme sürecini büyük ölçüde çok daha hızlı hale getiriyor.
Yukarıda bahsedilen nedenler, geliştirme kolaylığı ve daha büyük bir pazar boyutuna erişmenin ek avantajı ile eklendiğinde, aksi takdirde Native uygulama geliştirmesi durumunda kısıtlanır, bir dizi yerleşik markayı mobil iş süreçlerini React'e taşımaya ikna etti. Uygulama Geliştirme için Yerel.
React Native Uygulama Geliştirme Kullanan Markalar

1. Walmart
Walmart, dünyanın en büyük perakendecisi olmaya çalışmaktadır. Bunun gibi hedeflere ulaşmak için markanın, müşteri deneyimini bir üst seviyeye çıkarırken rekabet avantajı elde etmelerine yardımcı olacak cesur hamleler yapması gerekiyor.
Walmart , kendilerini lider perakendeci olarak konumlandırmak için mobil uygulamalarını daha önce Node.js'de bulunan React Native'de yeniden yazdı. Ve geçişten bu yana Walmart, eldeki en az kaynakla hem iOS hem de Android'de uygulama performansını artırmayı başardı. React Native, pürüzsüz animasyonlar ve yüksek performans ile yerele yakın uygulamalar oluşturmalarını mümkün kıldı.
2. Tesla
Elektrikli otomobil segmentinin küresel lideri Tesla , uygulamalarını küresel hale getirmek için React Native topluluğuna da katıldı .

Aracı teşhis etmek ve kısmen akıllı telefon üzerinden kontrol etmek için kullanılan uygulama hem Android hem de iOS'ta yayında ve her iki platformda da kullanıcılardan çok sayıda olumlu yorum aldı.
3. Bloomberg
Yeni son kullanıcı mobil uygulaması, müşterilere Bloomberg Media'da öne çıkan özelleştirilmiş içeriği, canlı yayınları ve videoları erişmesi kolay görüntülerken etkileşimli, akıcı bir deneyim sunmak için geliştirildi.
Hem Play Store'da hem de App Store'da yayında olan uygulama, kullanıcılar tarafından yüksek oranda benimseniyor .
4. Überler
Ubereats, Restoran panosu için React Native Uygulama Geliştirmeye yatırım yaptı . Gösterge tablosunun önceki sürümü web için geliştirildi ve cihazın yerel işlevselliğine çok seçici erişim sağladı - çok önemli bir kullanıcı deneyimi sorunu.
Şimdi, kitaplık tüm uygulama deneyiminin çok küçük bir parçası olsa da, Ubereats geliştiricileri, React Native'in büyüyen pazarın ihtiyacını karşılama yeteneği konusunda olumlular.
5. Skype
Güvenilir mesajlaşma platformu kısa süre önce Android uygulamasını React Native'e taşıma planını duyurdu . Marka, uygulamadaki eksiksiz düzen ve simgeler gibi bir dizi öğeyi tamamen yeniledi.
Performansa gelince, yeni Skype önceki versiyonundan çok daha hızlı. Ayrıca, eski Skype'tan çok daha donanımlıdır (isteğe bağlı olarak).
Şimdi, React Native çeşitli yerleşik markaların arkasını alıyor olsa da, React Native Uygulama Geliştirmeye yatırım yapmanın mantıklı olduğu ve olmadığı durumlarda başka örnekler olduğunu görmezden gelmek akıllıca olmaz. Bu bölümde, React Native'e yatırım yapmanın mantıklı olduğu ve olmadığı tüm farklı olayları inceleyeceğiz.
Bu bölümde her ikisini de inceleyeceğiz.
React Native'in en yaygın olduğu uygulama kategorilerine hızlı bir bakış, size kitaplığın en yaygın olarak kullanıldığı yerler hakkında bir fikir verecek olsa da, çerçevenin uygulanabilirliğini belirleyen başka örnekler de vardır.

Uygulama Geliştirme için React Native Ne Zaman Kullanılır?

- Uygulama Düşük ila Orta Karmaşıklığa Ait Olduğunda
React Native uygulama geliştirmenin, uygulamanız düşük ila orta karmaşıklık düzeyine ait olduğunda en kullanışlı olduğu bilinmektedir. Ayrıca, uygulama her şeyi sıfırdan geliştirmek yerine bir dizi yeniden kullanılabilir bileşenden yararlandığında.
- Sınırlı Bütçeniz olduğunda
Mobil uygulamanızın zaman ve maliyet etkin bir şekilde geliştirilmesini istiyorsanız, React Native sizin için ideal bir kütüphane olduğunu kanıtlayabilir. Tek bir kod tabanı etrafında çalıştığı için geliştirme çabaları ve süresi büyük ölçüde azalır. Ve bunlarla birlikte, React yerel uygulama geliştirme maliyeti de azalır .
- Sıfırdan Uygulama Geliştirirken
Sıfırdan bir çapraz platform uygulaması geliştirmeye yatırım yaparken, React Native kullanmak daha iyi olur. Ancak, zaten bir uygulamanız varsa ve React Native kodlarını eklemek istiyorsanız, bunu yapmamanızı şiddetle tavsiye ederiz.
React Native, hem Android hem de iOS üzerinde çalışacak çapraz platform uygulamalarının geliştirilmesi için en popüler ve kullanılan kütüphaneler olarak ortaya çıkmış olsa da, React Native'in kullanılmasının tavsiye edilmediği durumlar vardır. platform.
React Native kütüphanesinin kullanımına karşı tavsiyede bulunduğumuz durumlar şunlardır:
Uygulama Geliştirme için React Native Ne Zaman Kullanılmamalı?

- Uygulamanın Tek İşletim Sistemiyle Daha İyi Olacağı Zaman
Dünyanın dört bir yanından maksimum kullanıcının dikkatini çekme umuduyla, işletmelerin hem Android'e hem de iOS'a bireysel olarak veya React Native gibi bir çapraz platform kitaplığına yatırım yaptığı zamanlar vardır.
Yapamadıkları şey, beklentilerinin gerçekte nerede yattığına dair pazar araştırması yapmaktır. Önerdiğimiz şey, işletmelerin önce kullanıcıları hakkında kapsamlı bir çalışma yapmaları, ardından kendilerini tek bir platformla sınırlandırmaları ve kabul oranını ölçmeleri.
Bu nedenle, kendinizin önüne geçmek ve her iki platform için de uygulamalar geliştirmek yerine, dikkatinizi potansiyel müşterilerinizin kesinlikle ait olduğu tek bir platforma odaklamak yerine, önce Native uygulama geliştirmeye odaklanın.
- Uygulamanın Karmaşık Bir Kullanıcı Arayüzü Olduğunda
JavaScript hızlı ve sorunsuz uygulamaların geliştirilmesini sağlasa da, iOS ve Android'e özgü yapı platformları (Java, Kotlin, Swift ve Objective – C) karmaşık uygulamaların geliştirilmesi söz konusu olduğunda çok daha uygundur. cihaz donanım odaklı.
Ayrıca, uygulamanız daha yüksek düzeyde özelleştirmeler gerektiriyorsa veya bunu gerektiriyorsa, Yerel uygulamalara yatırım yapmak daha mantıklı olacaktır.
- Uygulama Yüksek Bakım Gerektirdiğinde
React Native'in hala geliştirme aşamasında olduğu görülüyor. Bu nedenle, sürekli güncelleme ve bakım gerektiren bir uygulama geliştirdiğinizde, önce React Native belgelerindeki desteğini kontrol etmeniz gerekir.
Buna ek olarak, Facebook'un React Native'i öldürmeyeceğine dair garanti istemek söz konusu olduğunda, kesin olarak bir açıklama yapılamaz.
React Native'in Geleceği Neleri Tutar?
Kütüphanenin sunduğu çeşitli avantajların arkasında, uygulamanız için doğru platformun React yerel olduğunu zaten belirlemiş olması artık bir sorun değil. Bu.
Uber, Walmart ve Facebook gibi imaj bilincine sahip markalar kurulduğunda kütüphaneye yatırım yapıyor olması, kütüphanenin herhangi bir zamanda Facebook'un teklifleri listesinden çıkarılma olasılığı neredeyse imkansız.
Ancak, piyasadaki React Native'in güçlü rakiplerinin başlangıcını göz ardı edemeyiz, en başta Flutter olmak üzere. Çok kısa bir süre içinde çerçeve, kendisini çeşitli React Native vs Flutter karşılaştırma dizilerinin bir parçası olacak kadar geliştirilmiş bir isim haline getirebildi .
Bununla birlikte, React Native'in açık olduğu büyüme teğetini düşündüğünüzde, Flutter veya başka herhangi bir çapraz platform çerçevesi, öncekinin bulunduğu düzeye ulaştığında, React Native ekosisteminde meydana gelen gelişmelerin düzeyi onu dokunulmaz hale getirecektir.