Duyarlı Web Tasarımı: Sitenizin Masaüstü ve Mobil Cihazlardaki Performansını Optimize Etme
Yayınlanan: 2024-04-06Şunu hayal edin: Potansiyel müşterileriniz web sitenize işyerindeki masaüstü bilgisayarlarından göz atıyor, yalnızca eve giderken mobil cihazlarına geçiş yapıyor. Sitenizin tüm platformlarda görsel olarak etkileyici ve son derece işlevsel kaldığından nasıl emin olabilirsiniz? Responsive Web Tasarımı sanatının devreye girdiği yer burasıdır; kullanıcı deneyimini optimize eder ve site performansını artırır.
Hook Agency olarak, masaüstü ekranlardan taşınabilir cihazlara zahmetsizce uyum sağlayan, sayfalarınıza gelen her ziyaretçi için sorunsuz ve ilgi çekici bir yolculuk sağlayan web siteleri oluşturmanın ardındaki stratejileri ortaya çıkarmak için duyarlı web tasarımı (RWD) dünyasının derinliklerine iniyoruz.
Kullanıcıların markanızla etkileşim kurma biçiminde devrim yaratacak duyarlı tasarım stratejilerine ilişkin uzman görüşlerimizle çevrimiçi varlığınızı nasıl artırabileceğinizi ve hedef kitleleri tüm cihazlarda nasıl büyüleyebileceğinizi keşfedelim.
Web sitenizi görsel olarak çekici, gezinmesi kolay ve her ekran boyutunda hızlı yüklenir hale getirmek için uzman ipuçlarımızı keşfedin. Sitenizi tüm cihazlar için optimize ederek kullanıcı deneyimini, SEO'yu ve dönüşüm oranlarını iyileştirebilirsiniz.
İçindekiler
Duyarlı Tasarımı Anlamak
Responsive tasarıma sahip bir web sitesi, çeşitli ekran boyutlarına uyum sağlayabilir. Duyarlı tasarım, sitenizin her cihazda iyi görünmesini sağlayarak kullanıcı deneyimini geliştirir.
Değişken ızgaralar kullanılarak web sitenizdeki öğeler ekran boyutuna göre orantılı olarak ayarlanabilir. Bu, sitenize erişmek için kullanılan cihazdan bağımsız olarak tutarlı bir düzen sağlar.
Medya sorguları, cihazın özelliklerine göre belirli stilleri uygulamanıza izin vererek duyarlı tasarımda hayati bir rol oynar. Bu özelleştirme, web sitenizin kullanıcı deneyimini ve okunabilirliğini artırır.
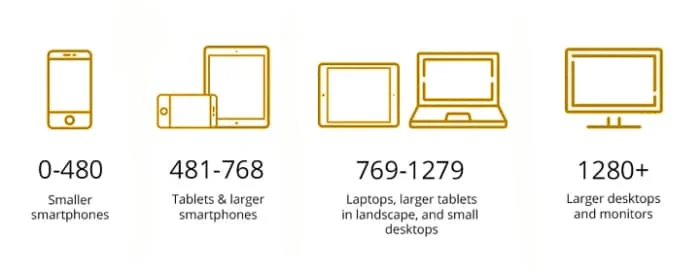
Çeşitli cihazlarda kusursuz bir kullanıcı deneyimi oluşturmak çok önemlidir. Hedef kitleniz, sitenizi ister masaüstü bilgisayardan, ister tabletten, ister akıllı telefondan ziyaret ediyor olsun, tutarlı ve gezinmesi kolay bir arayüz beklemektedir.
Duyarlı tasarım ilkelerini dahil etmek yalnızca kullanıcı katılımını artırmakla kalmaz, aynı zamanda sitenizin SEO performansını da artırır. Arama motorları, mobil uyumlu web sitelerini tercih ederek size çevrimiçi görünürlükte avantaj sağlar.
Mobil Optimizasyonun Önemi
Web trafiğinin %50'den fazlası mobil kullanıcılardan geliyor.
Google ile düşünün
Günümüzde mobil trafik her zamankinden daha fazla artıyor ve kullanıcıların önemli bir kısmı web sitelerine akıllı telefonlarından ve tabletlerinden erişiyor.
Web sitenizi mobil cihazlar için optimize etmek yalnızca bir trend değildir; bu bir zorunluluktur. Sitenizi mobil uyumlu tutarak kullanıcı deneyimini geliştirir ve daha yüksek etkileşim düzeylerine ulaşırsınız. Farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlayan duyarlı bir tasarım, dönüşüm oranlarınızı önemli ölçüde etkileyebilir.
İstatistikler, web trafiğinin %50'sinden fazlasının mobil kullanıcılardan geldiğini gösteriyor. Bu, web siteniz mobil cihazlar için optimize edilmemişse, hedef kitlenizin büyük bir kısmına ulaşma fırsatını kaçırıyor olabileceğiniz anlamına gelir. Bu genişleyen kullanıcı segmentine hitap ederek kullanıcı etkileşimi ve dönüşümlerindeki potansiyel büyümeyi hayal edin.
Duyarlı Web Tasarımının SEO Faydaları
- Geliştirilmiş arama motoru sıralamaları
- Arama sonuçlarında gelişmiş görünürlük
- Tüm cihazlarda tutarlı kullanıcı deneyimi
Duyarlı web tasarımı uyguladığınızda web sitenizin arama motoru sıralamalarını iyileştirebilirsiniz. Google, sitenizin farklı cihazlara uyarlanmasını sağlayarak sitenizin mobil uyumlu olduğunu kabul eder. Bu, arama sonuçlarında daha yüksek görünme şansınıza yardımcı olur.

Google ayrıca mobil uyumlu web sitelerine de öncelik veriyor. Kullanıcılar mobil cihazlarda arama yaptığında Google, tüm ekranlarda kusursuz bir deneyim sunan siteleri tercih eder. Bu tercih sitenizin görünürlüğünü ve organik trafiğini doğrudan etkiler.
Duyarlı tasarım, SEO performansında bir faktör olan hemen çıkma oranlarının azaltılmasına yardımcı olur. Duyarlı bir web sitesi tutarlı bir kullanıcı deneyimi sunarak ziyaretçilerin ilgisini canlı tutar ve farklı sayfaları keşfetmesini sağlar. Sonuç olarak, daha düşük hemen çıkma oranları, arama motorlarına sitenizin değerli içerik sunduğunun sinyalini verir.
Daha İyi Kullanılabilirlik için En İyi 8 Tasarım Öğesi

- Kullanıcıların aradıklarını kolayca bulabilmelerini sağlamak için sezgisel gezinmeye odaklanın .
- Kullanıcı dostu menüleri ve arama fonksiyonlarını birleştirin.
- Açık harekete geçirici mesaj düğmeleri, ziyaretçileri satın alma veya bir bültene kaydolma gibi istenen eylemlere yönlendirir. Onları belirgin ve görsel olarak çekici hale getirin.
- Tüm cihazlarda tutarlı markalama, marka bilinirliğinin oluşturulmasına yardımcı olur. Hedef kitlenizde yankı uyandıracak uyumlu bir marka kimliği oluşturmak için aynı renkleri, yazı tiplerini ve görselleri kullanın.
- Kullanıcıların dikkatini web sitenizdeki en önemli öğelere yönlendirmek için görsel bir hiyerarşi oluşturmak önemlidir. İçeriği etkili bir şekilde önceliklendirmek için boyut, renk ve aralıktan yararlanın.
- Beyaz boşluk, öğeler arasında nefes alma alanı sağlayarak okunabilirliği artırmada hayati bir rol oynar. Görsel dağınıklığı azaltır ve genel kullanıcı deneyimini iyileştirir.
- Tipografi seçimleri, kullanıcıların içeriğinizle nasıl etkileşimde bulunduğunu etkiler. Sorunsuz bir tarama deneyimi için okunması kolay yazı tipleri kullanın ve web sitenizde tutarlılığı koruyun.
- Tüm bu tasarım öğelerini duyarlı web tasarımınıza dahil etmek yalnızca kullanılabilirliği artırmakla kalmayacak, aynı zamanda görsel olarak çekici ve ilgi çekici bir çevrimiçi varlık yaratmanıza da katkıda bulunacaktır.
Daha Hızlı Web Sitesi Yüklemesi için Görselleri Optimize Etme
Web siteniz için görselleri optimize etmek için, kalite kaybı olmadan sıkıştırarak dosya boyutlarını azaltın. Web optimizasyonu için görsellerin JPEG veya PNG gibi doğru formatta olduğundan emin olun.


Sayfa yüklemeyi hızlandırmak için kullanıcı deneyimini geliştirmek amacıyla ekran boyutuna göre ayarlanan duyarlı görseller kullanın. Ayrıca kullanıcılar ekranı aşağı kaydırdığında görsel yüklemeye öncelik vermek için yavaş yükleme uygulayın.
Resimleri optimize ederek web sitesi performansını artırır ve hemen çıkma oranlarını azaltırsınız. Daha hızlı yüklenen sayfalar, daha iyi kullanıcı etkileşimi ve daha yüksek dönüşüm oranları sağlar.
- Görüntü sıkıştırma için Adobe Photoshop gibi araçları veya TinyPNG gibi çevrimiçi platformları kullanın.
- Yükleme sürelerini daha da optimize etmek amacıyla basit grafikler ve simgeler için SVG (Ölçeklenebilir Vektör Grafikleri) kullanmayı düşünün.
Bu görüntü optimizasyon tekniklerini duyarlı web tasarımınıza dahil etmek, çeşitli cihazlarda kusursuz bir kullanıcı deneyimi sağlar. Hızlı yüklenen görsellere öncelik vererek kullanılabilirliği ve genel web sitesi performansını artırırsınız.
Esnek Düzenleri Uygulama

Web sitenizi tasarlarken, her ekran boyutunda iyi görünmesini sağlamak için esnek düzenler uygulayın . Bu düzenler, kullanılan cihaza göre ayarlanarak kusursuz bir kullanıcı deneyimi sağlar.
Bootstrap gibi CSS çerçevelerini kullanmak, duyarlı tasarımlar oluşturma sürecini basitleştirebilir. Bootstrap, varsayılan olarak yanıt veren önceden oluşturulmuş bileşenler ve stiller sunarak zamandan ve emekten tasarruf etmenizi sağlar.
Esnek düzenlerden yararlanarak web siteniz daha uyarlanabilir hale gelir ve çeşitli cihazlardaki yanıt verme yeteneği artar. Örneğin, bir web sitesini akıllı telefonda görüntülerken öğeler, daha küçük ekran boyutuna uyacak şekilde kendilerini düzgün bir şekilde yeniden düzenler.
Esnek düzenlerin faydaları:
- Tutarlı bir kullanıcı deneyimi sağlar
- Tüm kullanıcılar için erişilebilirliği artırır
- Mobil uyumlu kriterleri karşılayarak arama motoru optimizasyonunu artırır
Bu esnek düzen ipuçlarını web tasarım yaklaşımınıza dahil etmek, ziyaretçilerin ilgisini etkili bir şekilde çeken, görsel olarak çekici ve kullanıcı dostu bir web sitesi ortaya çıkaracaktır.
Medya Sorgularıyla Kullanıcı Deneyimini Geliştirme

Stilleri cihaz özelliklerine göre özelleştirirken medya sorguları , web sitenizin düzenini ve tasarımını farklı ekran boyutlarına sorunsuz bir şekilde uyarlamanıza olanak tanır. Medya sorgularını doğru bir şekilde ekleyerek, web sitenizin masaüstü, tablet veya akıllı telefonda görüntülendiğinde harika görünmesini sağlayabilirsiniz.
Bu süreçte kırılma noktaları önemlidir. Bunlar, web sitenizin düzeninin çeşitli ekran boyutlarına uyacak şekilde değiştiği belirli noktalardır. CSS kodunuzda kesme noktaları ayarlayarak, kullanıcılar cihazlar arasında geçiş yaptıkça zahmetsizce ayarlanan, sorunsuz ve hızlı yanıt veren bir tasarım oluşturabilirsiniz.
Medya sorgularını etkili bir şekilde kullanmak, kullanıcı deneyimini önemli ölçüde geliştirebilir. Örneğin, alan kullanımını optimize etmek için web sitenizin gezinme menüsünün daha küçük ekranlarda açılır menüye dönüştüğü bir senaryoyu düşünün. Bu basit ayarlama, ziyaretçilerin işlevsellikten ödün vermeden mobil cihazlarında sitede gezinmesini kolaylaştırır.
Medya sorgularını dahil etmenin karmaşık olması gerekmez. En iyi uygulamaları takip ederek ve farklı kesme noktalarını deneyerek, tüm cihazlarda daha iyi kullanılabilirlik için web sitenizin yanıt verme hızında ince ayar yapabilirsiniz.
Tasarımınızı Test Etme ve İyileştirme


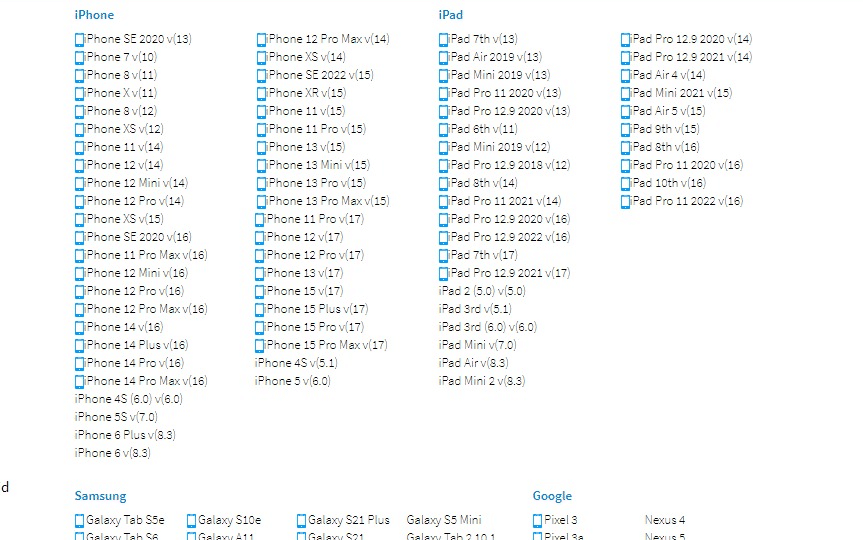
Web sitenizin tüm cihazlarda duyarlı olduğundan emin olmak için çeşitli tarayıcılarda test yapın. Web sitenizin yanıt verme hızını değerlendirmek için Chrome DevTools'taki Lighthouse gibi araçları veya LAMBDATEST gibi bir tarayıcı ekran görüntüsü aracını kullanın. Bu adım, kullanıcı deneyimini etkileyebilecek sorunların belirlenmesine yardımcı olur.
Kullanıcı geri bildirimlerini toplamak, web sitenizin yanıt verme hızını artırmanıza yardımcı olabilir. Kullanıcıların sitenizle nasıl etkileşim kurduğunu anlayarak deneyimlerini geliştirmek için gerekli düzenlemeleri yapabilirsiniz. Tasarımınızı daha da iyileştirmek ve optimize etmek için kullanıcı davranışını sürekli izleyin.
Tasarımınızın farklı sürümlerini karşılaştırmak ve hangisinin yanıt verme açısından daha iyi performans gösterdiğini belirlemek için A/B testini düşünün. Bu yöntem, kullanıcı tercihlerine ve davranışlarına göre veriye dayalı kararlar vermenizi sağlar.
Zaman içinde yanıt vermeye devam etmesini sağlamak için web sitenizi düzenli olarak güncelleyin ve bakımını yapın. İnternet ve teknoloji hızla gelişiyor, bu nedenle en son trendler ve en iyi uygulamalarla güncel kalmak, en iyi kullanıcı deneyimini sağlamak için çok önemlidir.
- Web sitesinin yanıt verme hızını tarayıcılar arasında test edin
- Tasarımı sürekli olarak geliştirmek ve optimize etmek için kullanıcı davranışını izleyin
- Daha iyi yanıt verme hızı için tasarım sürümlerini karşılaştırmak amacıyla A/B testi yapın
- Web sitenizi duyarlı ve kullanıcı dostu tutmak için düzenli olarak güncelleyin ve bakımını yapın
Bu duyarlı web tasarımı ipuçlarını birleştirmek, sitenizin kullanılabilirliğini artıracak ve aynı zamanda arama motoru görünürlüğünü ve kullanıcı katılımını da artıracaktır. Bugün harekete geçin! Hedef kitleniz için kusursuz ve kullanıcı dostu bir gezinme deneyimi oluşturmak için bu stratejileri uygulayın.

