Kenar çubuğu yok olma yolunda mı?
Yayınlanan: 2019-03-29Yeni bir web sitesi oluştururken, her zaman çok sayıda düzen ve işlevsellik engelinin üstesinden geleceksiniz. Bunlardan biri, kötü şöhretli kenar çubuğunun yerleşimi (veya değil).
Bugünlerde bir kenar çubuğu bulmak için en yaygın yer bir blog. Ya blog tabanlı bir web sitesinde ya da bir şirket web sitesinin blog bölümünde. Açılış sayfaları ve hizmet sayfalarında artık neredeyse hiç kenar çubuğu yok; Aslında kenar çubuğu olan bir şirket web sitesi bulmak oldukça nadirdir.
“Kenar çubuğu yok olma yolunda mı? ”
Kenar çubuğunun neden bazı çevrelerde hala hayattayken popülerliğini kaybettiğine ve diğerlerinde tekmelediğine bakalım!
Bir web sitesi oluşturma ve düzenleri seçme
2000'lerin başında, her iki tarafında bir kenar çubuğu ve ortada içeriği olan bir web sitesine sahip olmak oldukça yaygındı. Her iki kenar çubuğu da reklamlar, teklifler ve diğer dikkat dağıtıcı grafikler veya yanıp sönen giflerle dolu olacaktır. Asıl içeriğe odaklanmak zordu. Ancak zaman geçtikçe kenar çubukları kötü bir üne kavuştu ve insanlar kenar çubuğu körlüğü yaşamaya başladı.
Her zamanki iki kenar çubuğu düzeni, sağdaki kenar çubuğuna ve oradan hiç kenar çubuğuna geçmedi. En yeni WordPress şablonlarında artık kenar çubuğu veya kenar çubuğu yok seçeneği yok.
Bazıları bir kenar çubuğuna sahip olmanın tıklamalar, gezinme ve kullanıcı deneyimi için harika olduğunu söylerken, diğerleri kenar çubuğunun hemen hemen ölü alan olduğunu söylüyor.
Mobil kullanımın artmasıyla birlikte, küçük cihazlarda kenar çubuğunun genellikle yalnızca ana içeriğin en altında göründüğünü de unutmamak gerekir.

Peki, sitenizin bir (veya iki) kenar çubuğuna ihtiyacı olup olmadığını nasıl anlarsınız?
Bir web sitesinin özüne inmek, tamamen kullanıcı deneyimi ile ilgilidir. Bir kenar çubuğu, ziyaretçilerin sitede kolay ve kafa karıştırıcı olmayan bir şekilde gezinmesine yardımcı olacaksa, onu ekleyin. Navigasyonun sorunsuz bir şekilde halledilebileceği başka yaratıcı yöntemleriniz varsa, kenar çubuğunu bırakın.
En yaygın çözüm, kenar çubuğu olmayan bir ana sayfaya veya açılış sayfasına ve ardından blog bölümünde bir kenar çubuğuna sahip olmaktır. Kenar çubuğunuza ne ekleyeceğiniz, sitenize bağlı olacaktır, ancak ana şeyler şunlardır:
- Bir abonelik seçeneği
- İlgili Mesajlar
- Opt-in'ler
- Yazar biyografisi
- Reklamlar
Bir kenar çubuğundaki reklamların miktarı, deneyimi artıracak veya bozacak şeydir. Hepsi reklamlarla doluysa, anında yok sayılır (veya en azından irkilir). Kenar çubuğundaki içerik gerçekten iyiyse, bir veya iki reklam sorun olmaz. Reklam, tasarımın geri kalanıyla görsel olarak iyi uyuyorsa bonus puanlar!
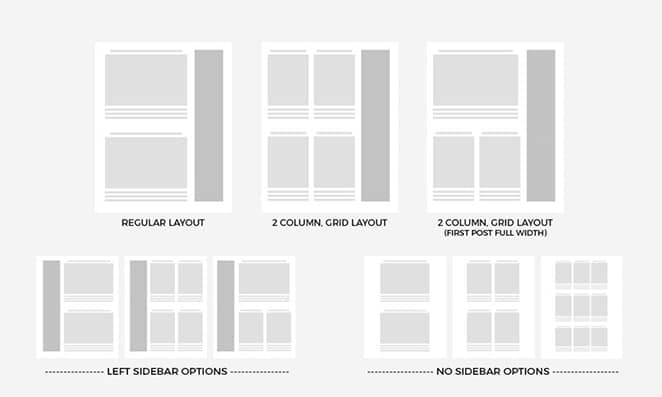
Şimdi bazı yerleşim örneklerine bakalım, böylece bir dahaki sefer kenar çubuğu engelini aşmanız gerektiğinde, daha bilgili ve umarız daha fazla ilham alırsınız!

Üç sütundan iki kenar çubuğuna ve tekrar geriye doğru evrim
Daha önce iki kenar çubuklu web sitesi düzenlerinin geçmişte kaldığını belirtmiştim. Bahsetmediğim şey, bu tür yerleşim düzeninin sadece iyi bilinen “Üç Sütun” düzeninin bir uzantısı olduğudur. Bu, iki kenar çubuğu kullanan ve bu süreçte onu öldüren bazı web siteleri olduğu anlamına gelir.
İki kenar çubuğu ve üç sütun arasındaki fark, adların kendisinden çıkarılabilir. İki kenar çubuğu, bir ana içerik alanı ve ona eşlik eden iki çubuk olduğu anlamına gelir. Üç sütunlu bir düzen, içeriği düzenlemek için daha çok bir tasarım mekanizmasıdır. Hâlâ bir hiyerarşi var, ancak arada kalan fazladan içerikten daha anlamlı bir şekilde kullanılıyor. Üç sütunlu düzen, dergiler veya büyük bloglar gibi çevrimiçi süreli yayınlar için harikadır.
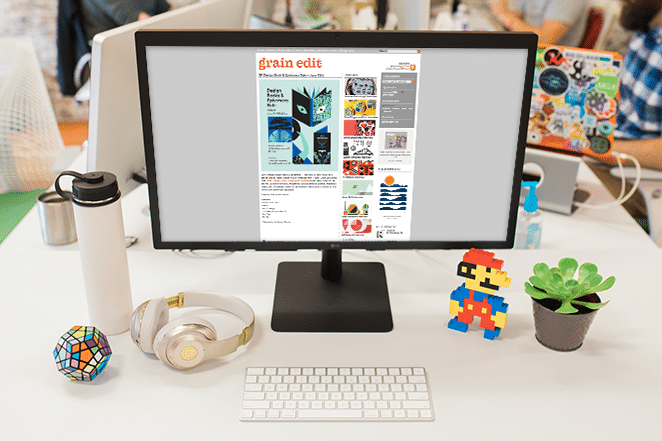
Tahıl Düzenleme için web sitesine bir göz atın. Esasen iki kenar çubuğu düzeni olan, ancak iyi yapılmış üç sütunlu bir düzenleri var. Ana içerik solda ve iki kenar çubuğu sağda. Bu kenar çubukları site genelinde değişmez, yalnızca soldaki içerik değişir.

Bu iki kenar çubuğunda çok işe yarayan şey, istilacı olmamaları (sayfa düzeninin nasıl kutulandığından dolayı) ve her iki tarafta da çok fazla boş alan olmasıdır. Sol taraftaki boş alan, okuyucunun dikkati dağılmadan metni okurken yolda kalmasına yardımcı olur.
İyi tasarlanmış bir üç sütunlu düzenin bir başka harika örneği de Mashable web sitesidir. Ön sayfalarında 'Yenilikler', 'Yükselenler' ve 'Yenilikler' olmak üzere üç bölüm var. Sütunlar iyi organize edilmiştir ve içerik, soldaki en küçüğünden sağdaki en büyüğüne kadar farklı boyutlara sahiptir.
Mashable ön sayfa durumunda, bunlardan herhangi birine neredeyse hiç kenar çubuğu diyemezsiniz! Her üç sütun da harika içerikle dolu. Makalelerden herhangi birine tıkladığınızda, düzen soldaki klasik ana içeriğe ve sağdaki kenar çubuğuna dönüşür.

Aslında kavramsal bir düzen. İçerik yeni olduğunda, sol sütuna gider. Trend olmaya başlarsa orta sütuna hareket eder. Ve viral olursa, sağdaki en büyük sütuna doğru yol alır.

Klasik blog düzeni hala üstün durumda, ancak ne ölçüde?
Hepimizin alışık olduğu blog düzeni, içeriğin solda ve kenar çubuğunun sağda olduğu düzendir. Bazı bloglar bunu iyi yaparken, diğerleri muhtemelen sığabilecekleri tüm reklamları yerleştirmek için kenar çubuğu alanına bağımlıdır. Etraftakileri gördüğüne eminim.
Bloglarından para kazanmak isteyen yeni blogcular, genellikle kenar çubuğunu, iyi bir kullanıcı deneyimi için gerekenden çok daha fazla, her türlü şeyle doldurur. Bu blog (Düzen!), Öte yandan, dört bölümden oluşan basit ve istilacı olmayan bir kenar çubuğuna sahiptir: bir abonelik kutusu, popüler gönderilerin listesi, Yerel'e yönelik bir CTA (ücretsiz bir uygulama) ve daha fazla bilgi için bir bağlantı Volan platformu hakkında.
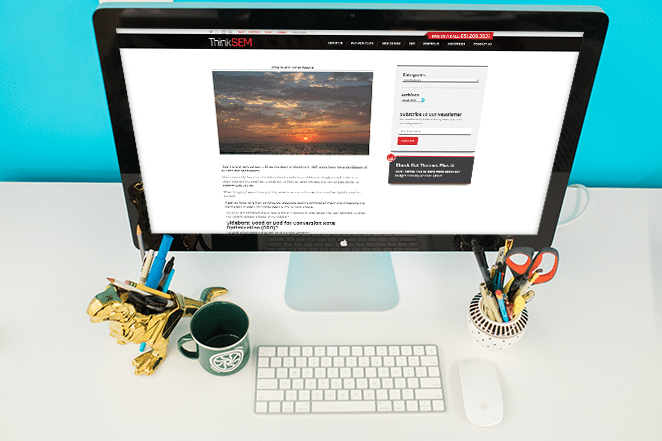
Başka bir blog olan ThinkSEM, yalnızca dört basit şeyi barındıran iki bölümden oluşan minimal bir kenar çubuğuna sahiptir: kategoriler, arşivler, bir abonelik kutusu ve hizmetleri için bir teklif. Bu kadar. Bu kutuları kaydırır geçmez, her şey makaledeki içerikle ilgilidir.

"Kenar Çubuğu Hareketi Yok" ve bunu aşmanın yolları
Birkaç yıl önce, bir web sitesi geliştiricisi ve blog yazarı Brian Gardner, Kenar Çubuğu Yok Hareketi adlı minimalist bir hareket başlattı. Kenar çubuğu olmayan bloglar ve web siteleri oluşturan ilk kişi o değildi, ancak bunun nasıl iyi bir şekilde yapılacağına dair kelimeyi gerçekten ilk duyuran oydu. Manifestosu, gereksiz dikkat dağıtıcı şeyler olmadan minimalist bir hayat yaşamakla ilgilidir. Kenar çubuğundan kurtularak bu yaşam biçimini görselleştirdi.
Blogu ve topluluğu No Sidebar, son birkaç yılda katlanarak büyüdü. Brian ve ekibi, minimalist bir yaşam tarzının yanı sıra yeni nesil kenar çubuğu olmayan blog yazarlarına ilham veriyor. Kenar çubuğu olmadan işlevsel ve güzel bir blog oluşturmak isteyen herkes için kullanılabilen kendi Kenar Çubuğu Olmayan WordPress şablonunu oluşturmaya devam etti.

Kenar Çubuğu Yok blogu, kenar çubuğunun nasıl olmayacağının en iyi örneğidir. İçeriğin her iki tarafında da kelimenin tam anlamıyla hiçbir şey yok, hatta sosyal medya paylaşım düğmeleri bile yok. Ancak tüm bloglar, kenar çubuğu olmasa bile bu kadar uç noktada olamaz.
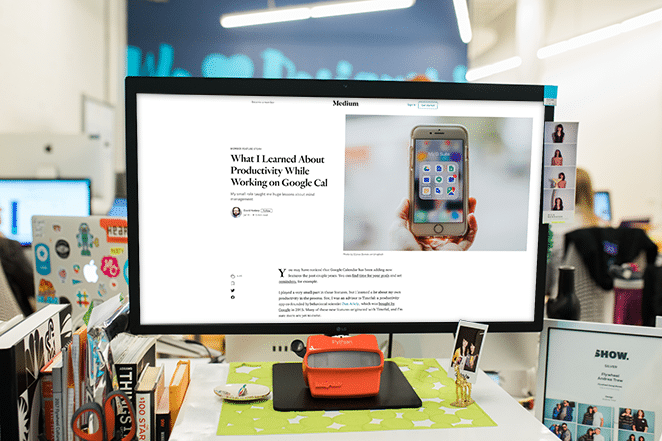
Peki kenar çubuğu olmayan bir bloga sahip olmayı ve ayrıca sayfaya önemli bilgileri eklemeyi nasıl başarıyorsunuz? En iyi örneklerden biri Orta düzendir. Makalelerin içinde gerçek bir kenar çubuğu yoktur; alkışlar ve paylaşımlar için sadece küçük bir bölüm. Kenar çubuğuna karşı karar veren birçok blog şu düzene sahiptir: ortada içerik ve yanda paylaşım düğmeleri. Bazen küçük bir yazar imajına sahiptirler.

Kenar çubukları, dönüşümler ve A/B testi
Kenar çubuğunu tutmak veya hurdaya çıkarmak konusunda hala kararsızsanız, muhtemelen tıklamalar konusunda endişeleniyorsunuzdur. Belki de dönüşümlerinizin çoğu kenar çubuğunuzdaki tekliflerden gelir. Video Fruit'den Brian Harris, kenar çubuğu olan veya olmayan daha fazla tıklama olup olmadığını görmek için sitesinde A/B testleri yaptı. Kenar çubuğu olmayan sürüm için sonuçlar olumluydu. Blogundaki kenar çubuğundan tamamen kurtuldu.
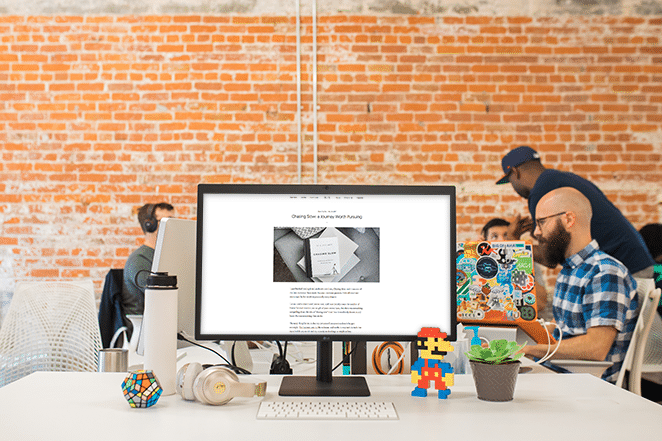
Crazy Egg'den Neil Patel, kenar çubuğu için bir amigo kızdır, ancak bunu yalnızca kendi Neil Patel Blogunda kullanır. Crazy Egg blogunda bir tane yok. Muhtemelen kenar çubuklarında sürekli A/B testi yapıyor.
A/B Testi, web sitenizde iki farklı şey için bir test oluşturduğunuzda gerçekleşir. DIVI gibi bazı WordPress temaları bunu yapmanıza izin verecektir. Diğer temalar için bir çözüm için arka uca bakmanız gerekebilir. Crazy Egg'in bu makalesi yardımcı olabilir.
Çözüm

Yani ne düşünüyorsun? Kenar çubuğu yok olma yolunda mı? Şahsen ben öyle düşünmüyorum. Ancak, daha fazla insanın kendi sitelerinde ondan kurtulmanın yollarını bulacağını ve diğerlerinin onları reklamlarla doldurmaya devam edeceğini düşünüyorum.
Kendi web siteniz veya müşterinizin web sitesi hakkındaki kenar çubuğu seçimi, gerçekten onların görsel stiline ve marka mesajına bağlıdır. Artık farklı seçeneklere baktığınıza göre, gelecekte karar vermek daha kolay olabilir.

Sonraki: 2019'un web tasarım trendlerinde ustalaşın!
Ücretsiz e-posta kursumuzla 2019'un ilham verici web tasarım trendlerini keşfedin (ayrıca bunları oluşturmak için gereken kaynakları edinin!). Bugün ücretsiz kursa kaydolmak için buraya tıklayın!
Bu makaleyi sevdiniz mi? Şunlardan birini deneyin:
- Ünlü tasarım kusurlarından öğrenilen 4 ders
- Web tasarımında beyaz alanın etkin kullanımı için bir rehber
- Mükemmel web sitesi navigasyonunu tasarlamak için 7 basit (ve başarılı) ipucu
