Spekülatif Yükleme WordPress'te Mevcuttur
Yayınlanan: 2024-04-182024 yılı başında "Sayfaları Anında Yükleme" konulu web seminerimizde Google'dan Adam Silverstein, WordPress Performans ekibinin Spekülasyon Kuralları API'sini etkinleştirecek bir eklenti üzerinde çalıştığını belirtti:
WordPress'in Spekülasyon Kuralları API'sini destekleyen bir performans eklentisi olan Spekülatif Yükleme'yi resmi olarak yayınladığı Nisan 2024'e ileri saralım.

Ancak bu konuya girmeden önce Spekülasyon Kuralları API'sine kısa bir genel bakış verelim.
Spekülasyon Kuralları API'sinin Açıklaması
Aşağıdaki paragraflar Google'ın Spekülasyon Kuralları API'sinin kısa bir açıklamasıdır. Daha derine inmek istiyorsanızözel makalemizi okuyun.
Spekülasyon Kuralları API'si, Google tarafından gelecekteki sayfa gezintilerinin performansını artırmak için geliştirilen deneysel bir teknolojidir. Yaygın olarak kullanılabilen kaynak ipuçları bağlantısı olan rel=prefetchvelink rel=prerender'ıtemel alan bu JSON tanımlı API, geliştiricilere ve site sahiplerine hangi belgelerin önceden getirilmesi veya önceden oluşturulması gerektiğini belirtmek için daha esnek ve etkileyici bir yol sağlar.
Satır içi spekülatif yükleme türünü (önceden getirme veya önceden oluşturma) kolayca ayarlayabilirsiniz Spekülasyon Kuralları yanıt başlığının referans verdiği öğeler ve harici metin dosyaları.
Spekülasyon Kuralları API'sini etkinleştirmek için iki seçeneğiniz vardır:
- URL kalıplarını kullan: Hangi URL'lerin önceden getirme veya önceden oluşturma için uygun olduğunu tanımlayın.
- "Heves" düzeyini belirtin: Spekülasyonların ne zaman tetiklenmesi gerektiğini belirtmek içinisteklilikayarını kullanın - "hevesli" spekülasyon kurallarını gözlemlendiği anda tetikler; "Orta", bir bağlantının üzerine 200 milisaniye boyunca geldiğinizde spekülasyonlar gerçekleştirir; “muhafazakar” işaretçi veya touchdown hakkında spekülasyon yapıyor

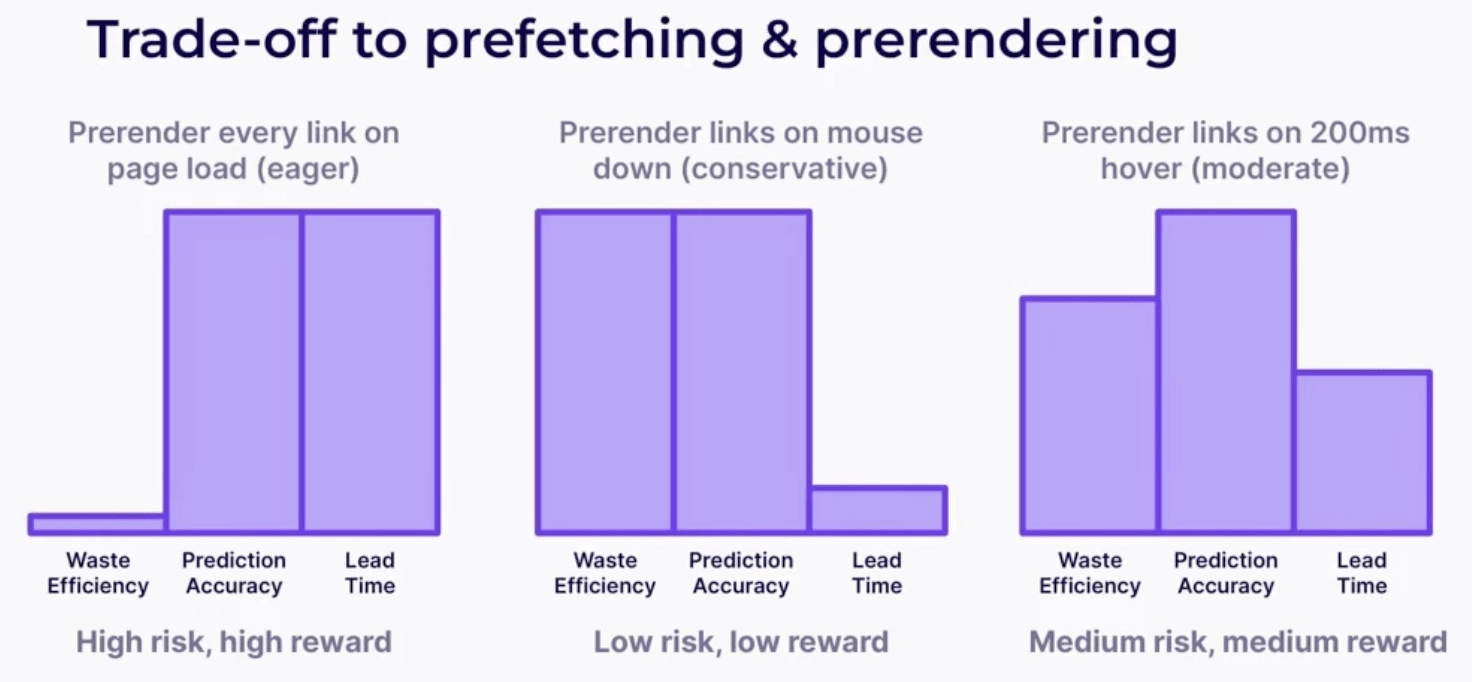
“Heves” düzeyi nasıl belirlenir?
Bir sayfayı önceden getirmeniz veya önceden oluşturmanız, gerçekleştirmek istediğiniz performans iyileştirmelerine bağlıdır:
Prefetch, tarayıcıya, sayfanın referans verdiği alt kaynakları değil, referans verilen sayfaların yanıt gövdesini indirmesi talimatını verir. Kullanıcı önceden getirilmiş bir sayfaya gittiğinde sayfa normalden daha hızlı yüklenir.
Öte yandanPrerender, tarayıcıya alt kaynaklar ve JavaScript de dahil olmak üzere tüm içeriği görünmez bir sekmeye getirmesi, oluşturması ve yüklemesi talimatını verir.Kaynakların bu şekilde önceden yüklenmesi, kullanıcı sayfaya gittiğinde neredeyse anlık bir deneyime yol açar.
Önceden oluşturmanın performans avantajları daha önemli olsa da bu yükleme teknolojisini dikkatli kullanmalısınız. Önceden oluşturma, çok fazla bellek ve ağ bant genişliği kullanır; bu da, kullanıcının sayfaya gitmemesi durumunda kaynakların israfına yol açabilir.
Bunun tersine, önceden getirme işleminin ön maliyeti, önceden oluşturmanın maliyetinden çok daha küçüktür; dolayısıyla, önceden getirmeyi daha geniş bir şekilde benimseyebilirsiniz.

WordPress'te Önceden Oluşturma ve Önceden Getirme
WordPress kullanıcıları, Kaynak İpuçları API'si sayesinde yıllardır HTML belgelerindeki kaynakları önceden getirmek veya önceden oluşturmak için bağlantı etiketleri ekleyebiliyor.
Ancak, URL'lerin erken belirtilmesi gerektiğinden etiketlerin kullanılması esneklikten yoksundur, bu da potansiyel kaynak israfına veya kaçırılan performans kazanımlarına yol açar. Ayrıca, görünüm görünürlüğüne dayalı olarak bağlantı etiketleri ekleyen dinamik çözümler daha fazla esneklik sunar ancak yine de aşırı ön alıma yol açabilir.
Tüm bu sınırlamalar göz önüne alındığında Performans Ekibi daha iyi bir çözüm bulma konusunda oldukça motiveydi…
Spekülatif Yükleme: Yeni WordPress Performans Eklentisi
Spekülatif Yükleme, sayfada bağlantılı diğer ön uç URL'lerinin önceden oluşturulmasına veya önceden getirilmesine olanak tanır.
Eklenti etkinleştirildikten sonra otomatik olarak bir JSON betiği ekler ve sayfadaki tüm URL'leri "orta" bir istekle önceden oluşturur.
Bu varsayılan davranışı kolayca değiştirebilir ve Ayarlar > Okuma ekranındaki “Spekülatif Yükleme” bölümünden değiştirebilirsiniz:


Kaynak:WordPress
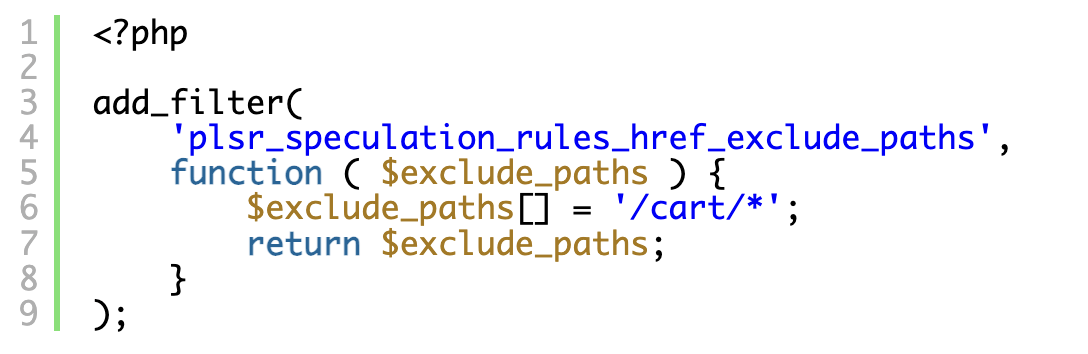
Ayrıca, "plsr_speculation_rules_href_exclude_paths" adlı bir filtre kullanarak hangi URL'lerin spekülatif olarak önceden yükleneceğini özelleştirebilirsiniz. Örneğin, kullanıcı eylemlerine (örneğin, alışveriş sepeti) dayalı olarak değiştirilen sayfalar, önceden oluşturulma veya önceden getirilme kapsamı dışında tutulabilir.
İşte filtrenin kod örneği:

Kaynak:WordPress
Test Etme ve Geri Bildirim Gönderme
WordPress Performans ekibi, gelecekte bu özelliği WordPress çekirdeğine eklemeyi düşündükleri için daha fazla insanı yeni eklentiyi test etmeye teşvik ediyor.
Onlara şu şekilde yardımcı olabilirsiniz:
- Spekülatif Yükleme eklentisini WP Admin veya Performance Lab eklentisi aracılığıyla sitenize yükleyin ve etkinleştirin .
- Ayarlar > Okuma altındaki “Spekülatif Yükleme” bölümünden farklı konfigürasyonları deneyin .
- Özelliği daha iyi anlamak ve olası hataları bulmak için eklenti tarafından eklenen kuralların spekülatif yüklemeyi nasıl tetiklediğini ayıklayın .
- GitHub deposundaki veya eklentinin destek forumlarındaki geri bildirimleri veya hataları bildirin .
- Belirli URL'leri önceden getirme ve/veya önceden oluşturmanın dışında bırakmak için eklentilerinizi "plsr_speculation_rules_href_exclude_paths" filtresiyle entegre edin .
NitroPack'ten Navigasyon Yapay Zekası: Anında Sayfa Deneyimleri İçin Otomatik Çözüm
NitroPack'in Navigasyon Yapay Zekası, müşteri yolculuğu sırasında tüm sayfaları önceden oluşturmak için kullanıcı davranışını otomatik olarak tahmin eden ve analiz eden, yapay zeka destekli bir web performansı iyileştiricisidir.
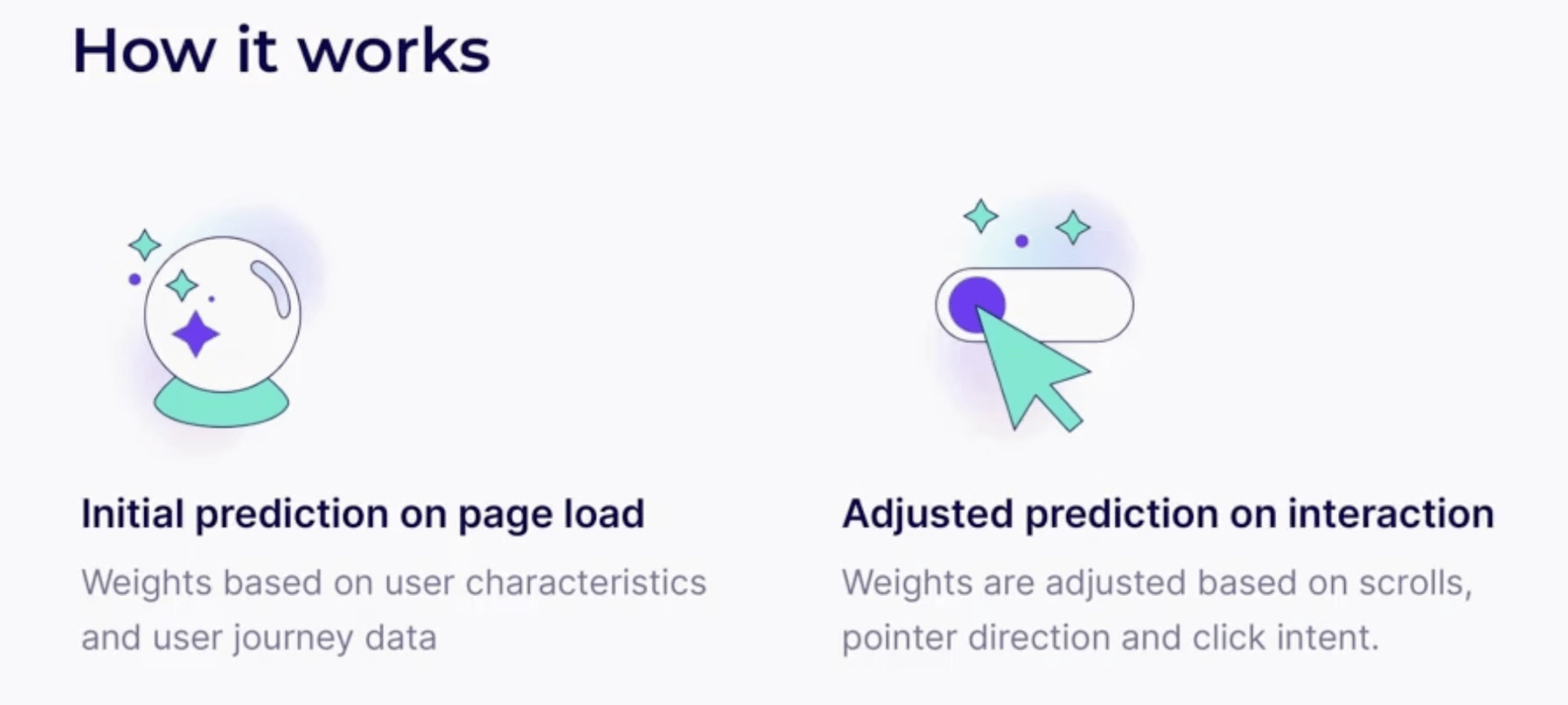
Spekülasyon Kuralları API'sini temel alan dokunmatik olmayan çözüm, geliştiricilerin ve site sahiplerinin aşağıdakileri yaparak anında gezinme deneyimi sunmasına olanak tanır:
- Spekülasyon Kuralları API'sine aktarmadan verilere dayalı olarak sayfa yükleme sırasında AI ile geliştirilmiş ilk tahminlerin uygulanması (henüz);
- Kullanıcı davranışını analiz etmek, tahminleri ayarlamak ve aşağıdaki eylemin ne olacağından emin olduktan sonra Spekülasyon Kuralları API'sine bir sayfayı önceden oluşturması (veya önceden getirmesi) talimatını vermek.

Yapay zeka ile Google'ın Spekülasyon Kuralları API'sinin bu kombinasyonu, kaçınılmaz olarak etkileyici performans sonuçlarına yol açar:
- Yükleme süreleri 3 saniyenin altında.
- LCP (En Büyük İçerikli Boya) ve CLS'de (Kümülatif Düzen Kayması) büyük iyileştirmeler
- Web sitesinin tamamı için Daha İyi Temel Web Verileri
Yani, ziyaretçilerinizi sayfalarınızın ne kadar hızlı yüklendiği konusunda hayrete düşürmek istiyorsanız…
Navigasyon AI bekleme listesine katılın ve sitenizi anlık kullanıcı deneyimlerine hazırlayın →
SSS
WordPress'teki Spekülatif Yükleme eklentisi AI kullanıyor mu?
Hayır, Spekülatif Yükleme eklentisi yapay zeka (AI) tarafından desteklenmez. Sayfada bağlantılı tüm URL'lere bir JSON komut dosyası ekleyerek ve bunları "orta" isteklilik yapılandırmasıyla önceden oluşturarak Google'ın Spekülasyon Kuralları API'sinden yararlanır.
Hangi sayfalar spekülatif yüklemeye uygundur?
Kullanıcı eylemleri tarafından değiştirilmeyen tüm sayfalara spekülatif yükleme stratejileri uygulayabilirsiniz. Ödeme ve sepet sayfalarının önceden oluşturulmasından veya önceden getirilmesinden kaçınmak iyi bir kuraldır; çünkü bu, kötü bir kullanıcı deneyimine yol açabilir. Ayrıca Google, yalnızca kullanıcıların bu sayfaları yükleme olasılığının yüksek olduğu durumlarda (zamanın %80'inden fazlası) taklit sayfalar önerir.
Hangi tarayıcılar Spekülasyon Kuralları API'sini destekliyor?
Spekülasyon Kuralları API'si Chrome ve Edge'de sürüm 109'dan beri mevcut olsa da, tarayıcının bir sayfadaki öğelerden spekülatif yükleme için URL'lerin listesini almasına olanak tanıyan özel "belge kuralları" alt özelliği Chrome 121'de mevcuttur. Başka bir deyişle, Kullanıcıların Spekülasyon Kuralları API'sinin tüm avantajlarından yararlanmak için Chrome 121+ veya Edge 121+ kullanmaları gerekecektir.
Google Analytics spekülatif önyüklemeyi nasıl ele alıyor?
Google Analytics kullanıyorsanız herhangi bir şey yapmanıza gerek yoktur, çünkü GA ön oluşturma işlemini varsayılan olarak etkinleştirmeye kadar geciktirerek gerçekleştirir. Ancak diğer araçlarda, önceden oluşturulmuş sayfalar analizleri etkileyebilir ve site sahiplerinin, etkinleştirme sırasında yalnızca önceden oluşturulmuş sayfalara yönelik analizleri etkinleştirmek için ekstra kod eklemeleri gerekebilir. Bu, eğer bir belge önceden oluşturuluyorsa, prerenderingchange olayını bekleyen bir Promise kullanılarak gerçekleştirilebilir.
