Mobil Cihazlarda Web Sitesi Performansını Hızlandırmak için En İyi 12 Uygulama
Yayınlanan: 2024-05-16Çoğu zaman site sahipleri ve ekipleri tamamen web sitelerine dalmış durumdalar ancak tek bir önemli soruyu gözden kaçırıyorlar:
“Site ziyaretçileri web sitemi mobil cihazlarda nasıl deneyimliyor?”
Google'ın 2020'de üç Temel Web Verisi'ni (CWV) (En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID)* ve Kümülatif Düzen Kayması (CLS)) sunmasıyla, web sitenizi mobil erişim için optimize edememek, hızlı bir şekilde Görünürlüğün zayıf olmasına yol açan ve potansiyel müşteri yaratma ve dönüşüm oranlarını engelleyebilecek felaket sıralamalar.
*12 Mart 2024 itibarıyla, Sonraki Boyayla Etkileşim (INP) resmi olarak İlk Giriş Gecikmesinin yerini almıştır. Chrome, FID desteğini resmi olarak kullanımdan kaldırıyor. Bu nedenle geliştiricilerin ve site sahiplerinin INP'ye geçiş yapmaları için 9 Eylül 2024'e kadar süreleri var.
Bu üç ölçüm, mükemmel kullanıcı deneyimi için standarttır ve web sitenizi geliştirirken ve sürdürürken aklınızın ön saflarında tutulmalıdır.
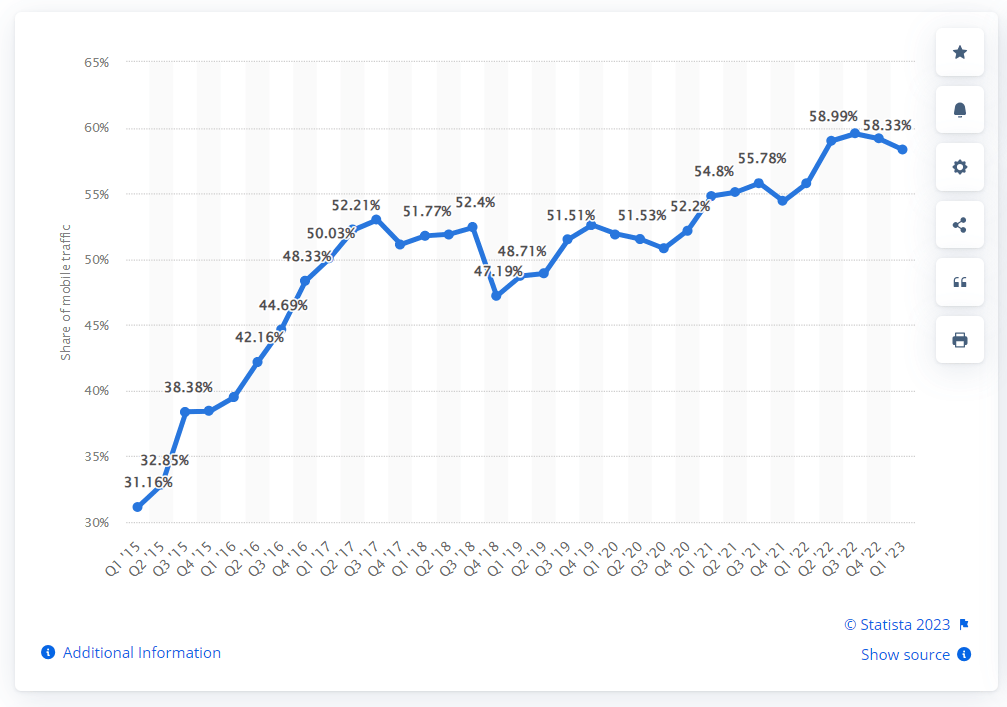
Mobil cihazların şu anda küresel olarak tüm web sitesi trafiğinin yaklaşık yarısını oluşturduğu göz önüne alındığında, web sitenizin trafiğin yoğun olduğu bu cihazlarda hızlı ve doğru bir şekilde yüklendiğinden emin olmak, hiç düşünmeden yapılmalıdır.
Ancak akılda tutulması gereken bir nokta da CWV'lerin yalnızca bir sitenin rakiplerinin tümü aynı kalitede içeriğe sahip olduğunda kullanışlı olabileceğidir; işte bu noktada yükleme hızı gibi ölçümler belirleyici faktör haline gelir.

Resim statista.com'dan alınmıştır.
Bu kılavuz, web sitenizin mobil performansını hızlandırmanın 12 yolunu keşfedecek ve bunun neden önemli olduğunu tam olarak açıklayacaktır.
Mobil cihazlarda hızlı web sitesi performansının önemi
Yukarıda görüldüğü gibi mobil trafik, toplam çevrimiçi trafiğin yarısından fazlasını oluşturur ve sayfa hızı, Google'ın web sitesi kalitesini değerlendirmek için kullandığı ölçümlerin bir parçasıdır.
Bu iki faktörü birleştirirsek basit bir resim elde ederiz:
Web sitenizin mobil cihazlarda hızlı bir şekilde yüklenmesini sağlamak, SERP sıralamanıza, görünürlüğünüze ve hatta potansiyel olarak potansiyel müşteri oluşturmanıza ve dönüşümlerinize yardımcı olacaktır.
Hızlı web sitesi performansının önemi aşağıdaki araştırma ve istatistiklerde vurgulanmaktadır:
Potansiyel müşteri yaratma ve satışlarda artış
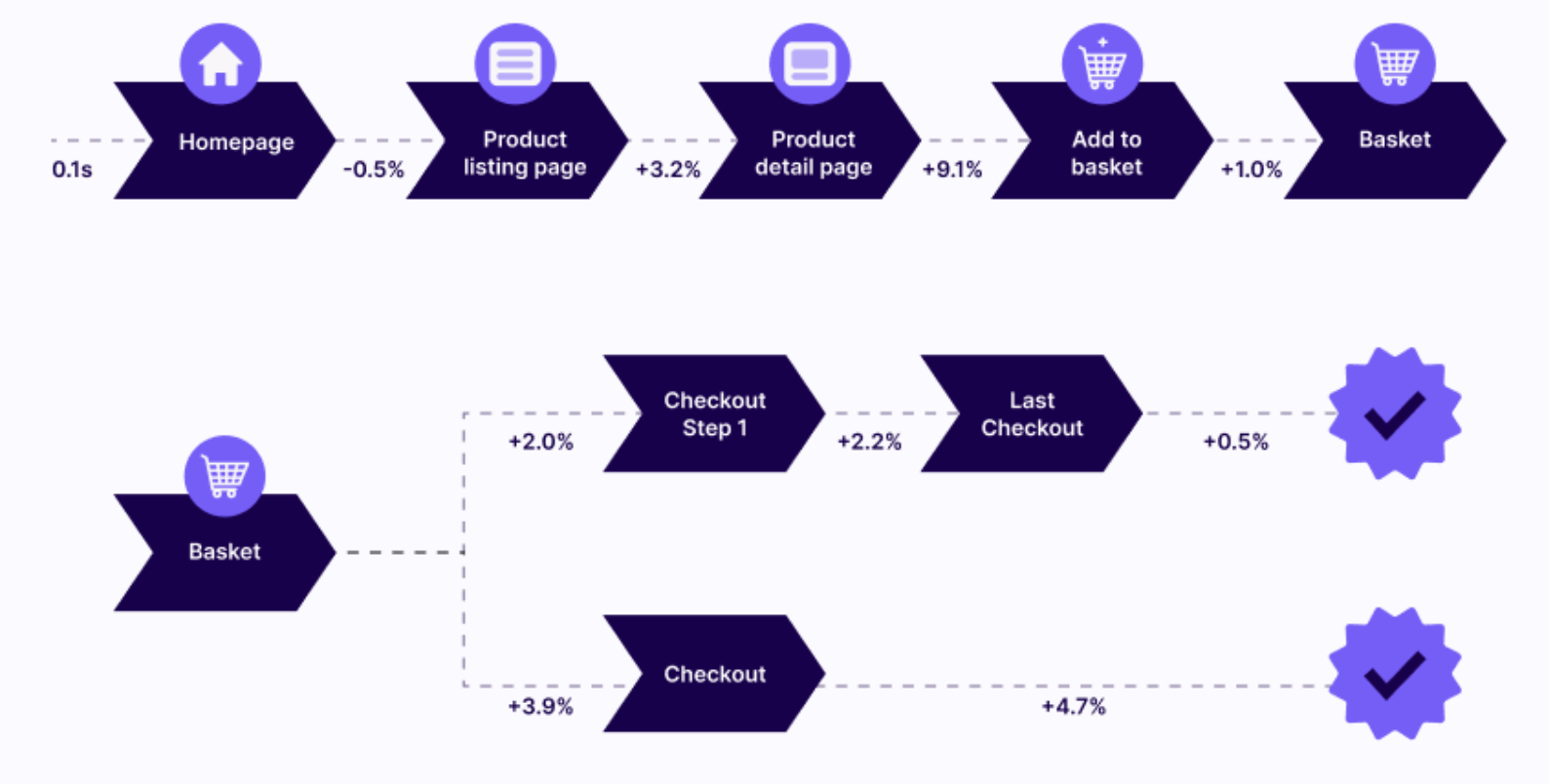
- Web sitesi hızını 0,1 saniye kadar artırmak, yaklaşık %26 daha fazla kullanıcının bir web formunu doldurmasını ve göndermesini sağlayabilir, böylece potansiyel müşteri yaratma oranları artabilir.
- Vodafone İtalya'nın da gösterdiği gibi, daha hızlı sayfa yükleme daha fazla satış anlamına gelebilir. Şirket, web sitesinin Web Vitals odaklı bir mobil versiyonunu oluşturdu ve bunun, optimize edilmemiş olana kıyasla satışlarda %8'lik bir artış sağladığını gördü.
Artan etkileşim ve katılım
- Google ile yapılan ortak bir çalışmada Deloitte, yükleme hızındaki yalnızca 0,1 saniyelik bir iyileşmenin, alıcının yolculuğunun tamamını etkilediğini buldu. Sorunsuz bir gezinme deneyimiyle 0,1 saniye daha hızlı bir e-ticaret web sitesi sunmak, kullanıcıları daha uzun süre kalmaya teşvik ederek bir oturumda %8,6'ya kadar daha fazla sayfa görüntülenmesini sağlar.

- Yavaş yüklenen web siteleri genellikle kullanıcıları sinirlendirir ve site tam olarak yüklenmeden 'hemen çıkmalarına' neden olur. Çevrimiçi mağazanızın LCP'sini iyileştirirseniz kullanıcılar içeriğinizi daha hızlı görüntüleyebilir ve etkileşime geçebilir, böylece rakiplerinize gitme olasılıkları %8,3 azalır.
- Çevrimiçi alışveriş yapanların %44'ünün arkadaşlarına ve ailelerine kötü bir çevrimiçi alışveriş deneyiminden bahsettiği göz önüne alındığında, "keyifli"den daha azına razı olamazsınız. Hız, yanıt verme yeteneği ve etkileşim için optimizasyon yapmak, yükleme hızındaki her 1 milisaniyelik artış için çevrimiçi mağazanızın müşteri etkileşiminde %5,2'lik bir iyileşme görmesini sağlar.
Sitenizi optimize etmenin birçok yolu olduğunu unutmayın. Örneğin, alan adı aramayı kullanarak mükemmel, markaya özel alan adını arayabilir ve değişen arama motoru optimizasyonu (SEO) en iyi uygulamalarına ayak uydurabilirsiniz.
Bununla birlikte, belirttiğimiz gibi, içerik kalitesi web siteleri arasında aynı olduğunda CWV'ler belirleyici faktör haline gelir.
Daha iyi Önemli Web Verilerinin gelişmiş arama motoru reklamcılığı (SEA) sonuçlarıyla bağlantılı olduğunu bilmek de güzel. Aslında, Lever Interactive'in müşterilerinden biri Kalite Puanını artırarak %17 TBM ve %31 EBM elde etti; bu da daha hızlı açılış sayfalarında dönüşüm oranlarında %20 artış anlamına geliyordu.
Ayrıca Netzwelt, Önemli Web Verileri için optimizasyon yaparak reklam gelirlerinin %18 arttığını, reklam görünürlüğünün %75'in üzerinde arttığını, hemen çıkma oranlarının %50 azaldığını ve sayfa görüntülemelerinin %27 arttığını gördü.
Başarılı Önemli Web Verileri ile yatırım getirisini artırın! NitroPack'i ücretsiz kullanmaya başlayın →
Mobil performansı neler etkiler?
Her şey göz önüne alındığında, mobil cihazlar için hızlı bir web sitesi performansına sahip olmanın ne kadar önemli olduğu oldukça açıktır. Peki web sitenizi yavaşlatan şeyler nelerdir? Aşağıdakiler hatalı olabilir:
- Optimize edilmemiş görseller
- Javascript sorunları
- Çok fazla reklam
- Güçlü bir barındırma sağlayıcısı kullanmamak
- GZIP sıkıştırmasını kullanmamak
- Çok fazla HTTP isteği
- Aşırı karmaşık içerik
Yukarıdakilerden herhangi biri sizin için doğruysa, bu kılavuz tam olarak ihtiyacınız olan şeydir.
Mobil Cihazlarda Sitenizin Performansını ve Hızını Nasıl Ölçebilirsiniz?
Şu anda bildiklerinize bakıldığında, muhtemelen mobil web sitesi performansını hızlandırmanın en iyi yollarının neler olduğunu ve bunu başarmak için bir mobil geliştirici olmanızın gerekip gerekmediğini merak ediyorsunuzdur.
Ancak ipuçlarından oluşan nihai kılavuzumuza dalmadan önce, mobil web sitenizin ne kadar hızlı olması gerektiğini ve sitenizin performansını ve hızını nasıl ölçebileceğinizi tartışmak akıllıca olacaktır.
Başka bir deyişle, neyi hedefleyeceğinizi nasıl bilebilirsiniz?
Scaleflex'e göre "2015'ten bu yana ortak kriter", bir web sayfasının yüklenmesinin 2 saniye sürmesi gerektiğiydi. Ancak mobil siteler için ortalama 8,6 saniyelik yükleme süresi göz önüne alındığında, yapılacak çok iş olduğu açıktır.
Neyse ki mobil sitenizi denetlemek ve nelerin iyileştirilmesi gerektiğini belirlemek için araçlar mevcut.
Sayfa Hızı Analizleri
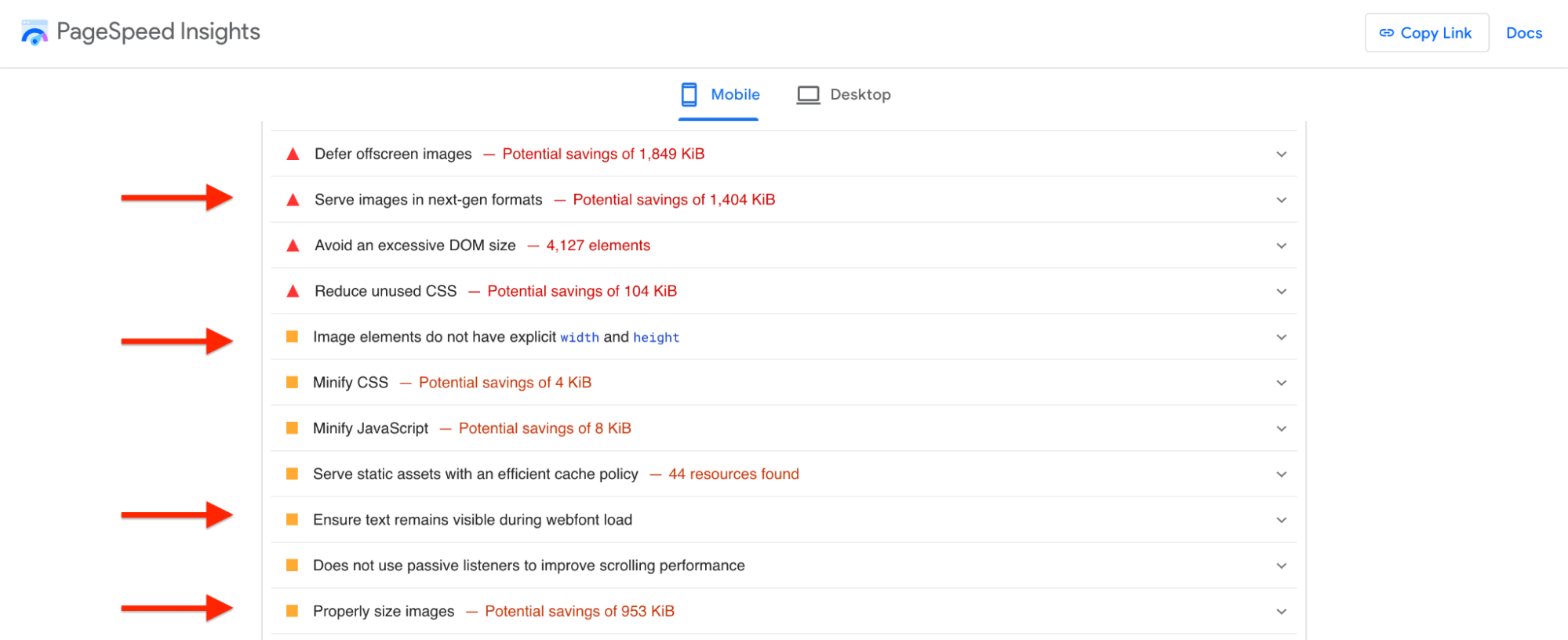
PageSpeed Insights (PSI), mobil ve masaüstü cihazlarda belirli bir web sayfasının yükleme süresini, yanıt verme hızını ve görsel kararlılığını analiz eden bir site performans test aracıdır.
Bu saha verilerine dayalı ölçümler, varsayımsal kullanıcılar yerine gerçek kullanıcıların web sitenizi nasıl deneyimlediğini ölçtüğünden, Önemli Web Verileri'ne özellikle dikkat etmelisiniz.
Aşağıdaki üç Temel Web Verisi, mobil performansınız hakkında size çok şey anlatacağından analiz edilmesi gereken temel ölçümlerdir:
- En Büyük İçerikli Boya (LCP) : Bir sitedeki en büyük görsel öğenin tam olarak görüntülenmesi ne kadar zaman alır. Google'a göre bu yaklaşık 2,5 saniye (veya daha az) olmalıdır.
- Next Paint ile Etkileşim (INP):Bir web sayfasının yanıt verebilirliğinin ölçümü; kullanıcı etkileşimi (tıklama, dokunma veya tuşa basma gibi) ile sayfaya verilen görsel yanıt veya güncelleme arasındaki gecikmeyi niceliksel olarak belirler. İyi bir INP puanı 200 ms'nin altındadır.
- Kümülatif Düzen Kayması (CLS): bir web sitesinin görsel stabilitesinin ölçümü. İyi bir CLS puanı 0,1'i geçmemelidir.
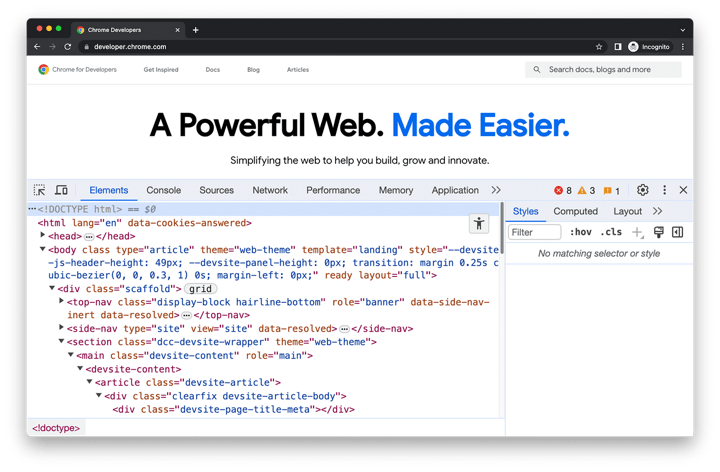
Chrome Geliştirme Araçları
DevTools doğrudan Google Chrome'da yerleşiktir ve web sitenizdeki hataları ayıklamak ve optimize etmek için mükemmeldir. Mobil performans söz konusu olduğunda bu temel özellikler özellikle faydalıdır:
- Cihaz Modu: Bu mod, Chrome'da bir mobil ortamın simülasyonunu sağlar ve geliştiricilerin, test için fiziksel donanım gerektirmeden bir sitenin çeşitli mobil cihazlarda nasıl çalışacağını tahmin etmesine olanak tanır.
- Ağ Kısıtlama: Bu özellik, geliştiricilerin bir web sitesinin kısıtlı internet koşullarında nasıl performans gösterdiğini anlamak için farklı ağ hızlarını taklit etmelerine olanak tanır. Bu, yükleme sürelerinin ve genel yanıt verme hızının optimizasyonuna olanak tanır.

Resim Developer.chrome.com'dan alınmıştır.
Mobil web sitenizi optimize ettikten sonra bile mobil sayfanızı farklı ölçümlere göre sürekli olarak test etmeniz ve izlemeniz gerekecektir.
Sonuçta cep telefonlarının bir web sitesini hiçbir zaman masaüstü bilgisayarlar kadar hızlı yüklemeyeceğini unutmayın. Bu nedenle mobil sonuçlar her zaman masaüstü sonuçlardan daha düşüktür. Ancak bunun sizi ertelemesine izin vermeyin; masaüstü bilgisayarlarla rekabet etmiyorsunuz; diğer mobil web sayfalarıyla rekabet ediyorsunuz.
Bu nedenle site sahiplerinin, temel standart olarak CWV'ler bağlamında web sitelerini optimize etmeye odaklanmaları çok önemlidir.
Ve bunu şu şekilde yapabilirsiniz…
Mobil Web Sitesi Performansını Hızlandırmak için En İyi 5 Teknik
1. Mobil cihazlar için görselleri ve yazı tipi kullanımını optimize edin
Optimize edilmemiş resimler ve yazı tipleri ağırdır ve web sitenizin gecikmesine neden olur.
LCP, algılanan yükleme hızını ölçmek için kullanılan önemli bir Core Web Vital ölçümüdür.
Mobil sayfaların %70'inde LCP öğesi olarak bir resim bulunur. Google PSI'ya göre, mobil site performansını hızlandırmak için dikkate alınması gereken resim ve metinle ilgili bazı öneriler var.
- Görselleri doğru boyutlandırın
- Görüntüleri verimli bir şekilde kodlayın
- Görüntüleri yeni nesil formatlarda sunun
- Metin sıkıştırmayı etkinleştir
- Web yazı tipi yüklemesi sırasında metnin görünür kaldığından emin olun
- İstek sayılarını düşük tutun ve aktarım boyutlarını küçük tutun
- Resim öğelerinin belirgin genişlik ve yüksekliğe sahip olmadığından emin olun
- Muazzam ağ yüklerinden kaçının

Diğer görsel ve yazı tipi optimizasyonu önerileri arasında JPEG veya PNG gibi eski görsel formatları yerine yeni nesil görsel formatlarının kullanılması yer alıyor. WebP gibi yeni nesil görüntü formatları üstün sıkıştırma sunar; daha az veriyle daha yüksek görüntü kalitesi.
E-ticaret sitelerine ev sahipliği yapanlar için sitenizdeki görsellerin sayısını neredeyse hiç azaltamazsınız: bunlar tüketicileri çekmek için ana pazarlama aracınızdır.
Durum buysa, e-ticaret görsellerini optimize ederken doğru görsel formatını sağlamak gibi ekstra dikkat göstermeniz gerekecektir.
Masaüstü, mobil ve tablet için farklı görseller de kullanabilirsiniz. Bu biraz daha fazla emek gerektirir ancak her ortamın hedef kitlesine göre özel olarak tasarlanmasını sağlar.
2. Mobil sunucu önbelleğe alma işleminden yararlanın
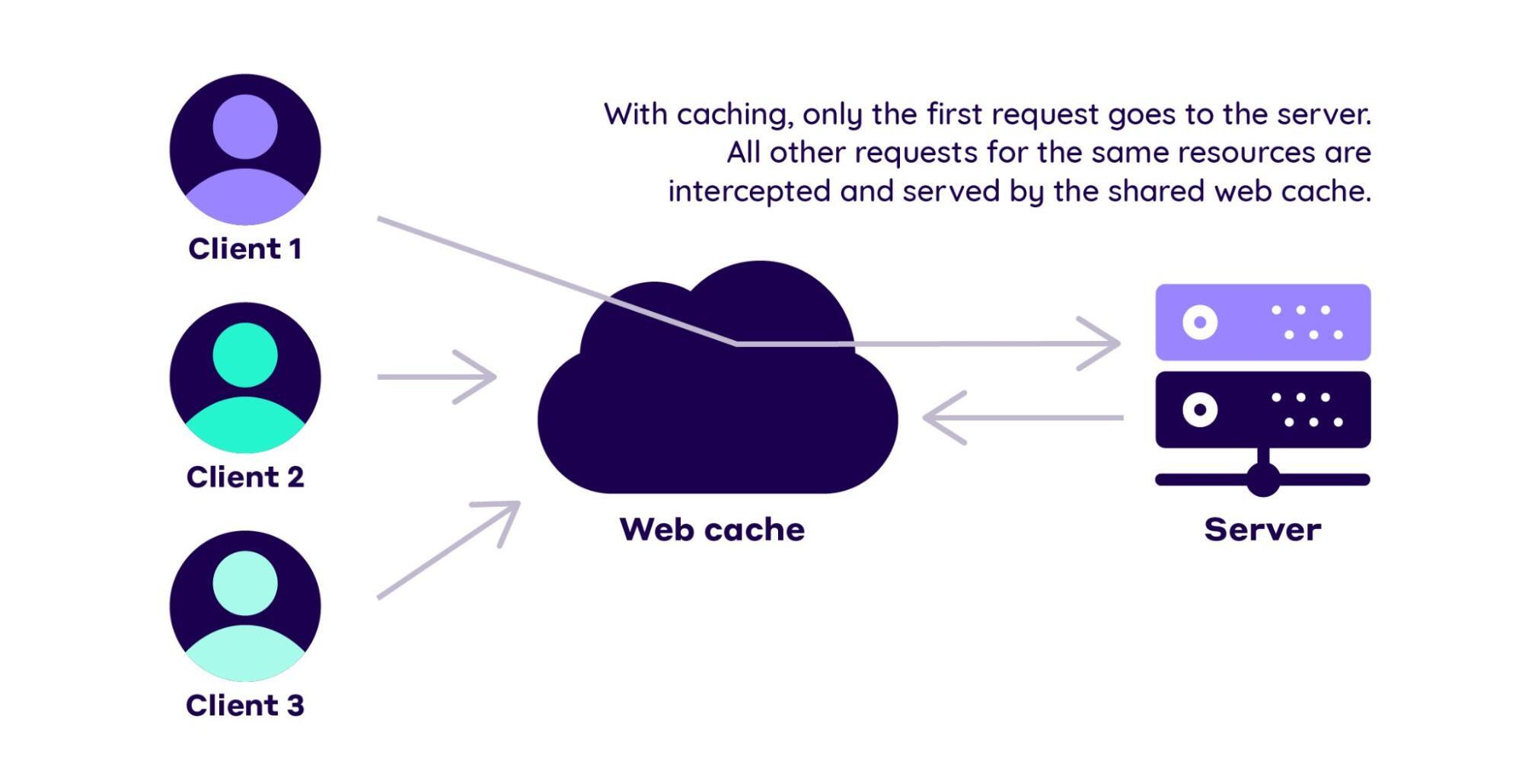
Önbelleğe alma, tarayıcıların bir sayfanın içeriğini yerel depolamada depolamak için kullandığı tekniktir. Bu, web sitenizi ziyaret eden ziyaretçiler için oldukça faydalıdır çünkü ana sayfanıza her tıkladıklarında aynı verileri indirmek zorunda olmadıkları anlamına gelir.
Tarayıcı önbelleğe almayı etkinleştirmek yükleme süresini kısaltmanıza yardımcı olacaktır. Ayrıca bant genişliği tüketimini azaltır, sunucuya gelen istek sayısını azaltır ve ziyaretçiye çok daha iyi bir kullanıcı deneyimi sağlar.

Temel olarak, güvenilir bir önbellekleme tekniğini tercih etmek, tekrar gelen ziyaretçilerin web sitenizi kullanırken sorunsuz ve kusursuz bir deneyim yaşamasını sağlayacaktır.
Belirli mobil sayfa hızı bağlamında, sunucu önbelleğe almayı etkinleştirmek isteyeceksiniz. Genel olarak konuşursak, sunucu barındırıcınız, web barındırma planınızla birlikte yerleşik bir sunucu önbelleğe alma işlevi sağlayarak bunu halledecektir.
Durum böyle değilse ve ana makine sağlayıcınızı değiştirmeyi düşünüyorsanız, değişen trafik düzeylerini verimli bir şekilde yönetmek için mobil platformlar için optimize edilmiş yapılandırmalar ve ölçeklenebilir kaynaklar da sağlayan bir sağlayıcı seçmelisiniz. Yani daha iyi mobil performans için ihtiyacınız olan her şeye sahipsiniz.

3. Mobil sunucu yanıt süresini kolaylaştırın
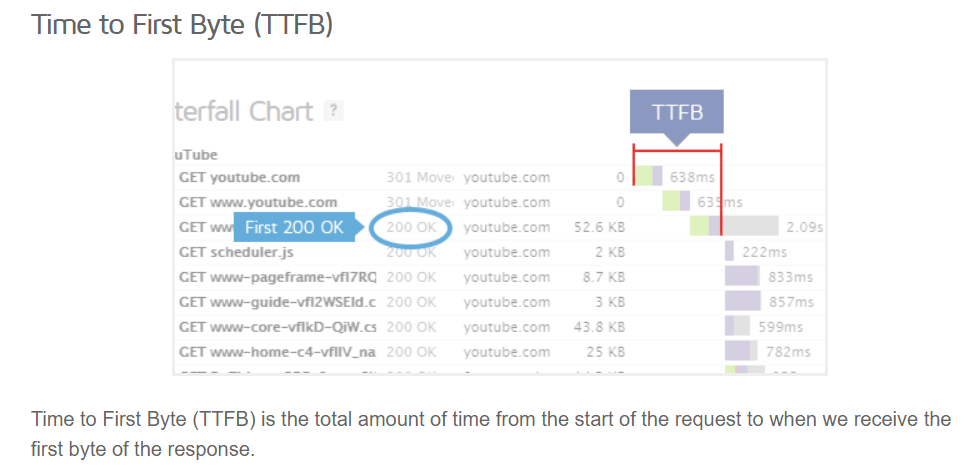
Sunucu yanıt süresi, bir web sayfasını yüklemek için bir istek gönderildiğinde cihazın sunucudan geri bildirim alması için geçen süreyi tanımlayan bir ölçümdür. Bu tepki süresi TTFB (İlk Bayta Kadar Süre) ile ölçülür. Temel olarak TTFB, web sitenizin isteklere yanıt vermesi için geçen süreyi ölçer.

Resim gtmetrix.com'dan alınmıştır
Kullanıcılar bir web sitesini ziyaret ettiğinde metinler, grafikler ve kaynak kodları da dahil olmak üzere tüm içerik bir sunucu tarafından işlenir. Web sitesi ne kadar çok içerik içerirse, sunucunun işlemesi o kadar uzun sürer ve bu da web sitesi yükleme süresinin artmasına neden olur.
Buna karşı koymak için şunları yapabilirsiniz:
- Web sitenizin ağırlığını azaltmak ve yükleme süresini iyileştirmek için GZIP sıkıştırmasını kullanın
- CSS, HTML ve JavaScript'i küçültün ve fazladan (ve ağır) kodlardan kurtulun
- Genellikle satır içi CSS veya JavaScript olan ve sunucunun, yüklemeye çalıştığınız web sayfasının diğer yönlerini işlemeden önce öncelik verme eğiliminde olduğu, oluşturmayı engelleyen kaynakları kaldırın.
- Daha sağlam barındırmaya yatırım yapın
- İçerik dağıtım ağı (CDN) kullanma
- Üçüncü taraf komut dosyalarını inceleyin
4. Mobil sayfa yönlendirmelerini en aza indirin
Elbette, bir arama motoruna siteyi başka bir adreste bulmasını söylemeniz gerekiyorsa yönlendirme faydalıdır. Alternatif olarak alt sayfalar ve kötü bağlantılarla ilgili sorunları ortadan kaldırmak isteyebilirsiniz.
Çok fazla yönlendirmenin web sitenizin yüklenme hızını etkileyebileceğini unutmayın. Bu nedenle yönlendirmelerin bağlantı başına maksimum bir tanede tutulması gerekir. Başka bir sayfaya yönlendirilen herhangi bir web sitesi ziyaretçisi, oraya ulaşmak için daha fazla süre beklemek zorunda kalacaktır.
Ana sayfanızdan gereksiz yönlendirmeleri azaltarak bunu önleyin. Bunların hepsinden kurtulmanız mümkün olmayabilir ancak hızlı bir denetim, gerekli olmayanları tespit etmenize yardımcı olacaktır.
5. Mobil sayfa hızınızı sürekli izleyin
Son olarak, şimdiye kadar yaptığınız iyi çalışmaları sürdürmek ve herhangi bir sorun tespit etmeniz durumunda hızlı bir şekilde harekete geçmek istiyorsanız, mobil sayfa hızınızı düzenli olarak izlemek çok önemlidir. Bu laboratuvar tabanlı ölçümleri izlemenize dahil etmeyi düşünün:
- İlk Bayta Kadar Geçen Süre (TTFB): Bir tarayıcının bilginin ilk baytını alması için geçen süre. 200 milisaniyeyi (veya statik içerik için 100 milisaniyeyi) aşmamayı hedefleyin.
- Toplam Engelleme Süresi (TBT):İlk İçerikli Boya (FCP) ile Etkileşimli Süre (TTI) arasındaki süre. İdeal olarak bunun 200 milisaniyenin altında olmasını istersiniz.
- First Contentful Paint (FCP):Sayfanın yüklenmeye başlaması ile sayfa içeriğinin ekranda görünmesi arasında geçen süre. Bu 1,8 saniyeden fazla olmamalıdır.
Bu metrikleri izleyerek, nerede yanlış yaptığınızı (eğer varsa) gösteren kesin bir veri tablosuna erişebileceksiniz. Yükleme hızını ve kullanıcı deneyimini analiz etmenin en iyi yolunun hem laboratuvar hem de saha bazlı metrikleri izleme olduğunu unutmayın; bu nedenle saha bazlı metriklere de dikkat etmeyi unutmayın.
WordPress için 7 Bonus Mobil Hız Optimizasyon Stratejisi
“WordPress sitem neden bu kadar yavaş?”
Bu kafa karıştırıcı olayda yalnız değilsin. Aslında WordPress, aşırı kaynaklar ve optimize edilmemiş temalar ve eklentiler nedeniyle bir web sitesinin ne kadar çabuk şişebileceği konusunda kötü bir şöhrete sahiptir. Bu sorunu nasıl çözeceğiniz aşağıda açıklanmıştır.
İyileştirilmiş performans için tembel yüklemeyi uygulayın
Web sitenizin yüklenmesi, ziyaretçileraşağıinene kadar görünmeyen bir veya iki görsel nedeniyle 20 saniye sürüyorsa, tembel yükleme sizin için bir hile olabilir.
Tembel yükleme, kullanıcılara hemen gösterilmeyen görsellerin, videoların veya grafiklerin yüklenmesini geciktirmeye yardımcı olan özel komut dosyaları kullanır.
Geç yüklemeye başlamak için NitroPack Tembel Yükleme özelliğini deneyin.
Mobil site hızını artırmak için HTTP isteklerini en aza indirin
Birisi web sitenizi her ziyaret ettiğinde, tarayıcının birçok farklı dosya talep etmesi gerekir; bunlara HTTP istekleri denir.
Doğal olarak bu HTTP istekleri sayfanızın ne kadar hızlı yüklenebileceğini etkiler. HTTP isteklerini şu şekilde en aza indirebilirsiniz:
- Gereksiz görsellerin silinmesi.
- Görüntü boyutunun küçültülmesi.
- CSS ve JavaScript dosyalarının küçültülmesi.
- CSS ve JavaScript dosyalarını birleştirme.
Ayrıca yukarıda görüldüğü gibi yavaş yükleme uygulayabilir ve İçerik Dağıtım Ağı (CDN) kullanabilirsiniz.
Cihaz gecikmesini azaltmak için İçerik Dağıtım Ağlarını kullanın
İçerik Dağıtım Ağı (CDN), proxy sunuculardan ve bunların coğrafi olarak dağıtılmış veri merkezlerinden oluşan bir ağdır.
Web içeriğini (örneğin sayfalar, resimler ve videolar) konumunuza yakın proxy sunucularda önbelleğe alarak içerik dağıtımını, performansı ve kaliteyi iyileştirmeye yardımcı olurlar.
Mobil CDN'leri de keşfetmek isteyebilirsiniz. Bunlar, özellikle mobil ve kablosuz ağlarda içerik dağıtımını geliştirmeyi amaçlamaktadır. Bu nedenle, web sitesi performansını büyük ölçüde artırmayı hedefliyorlar.
Ancak gizliliğin bir sorun olabileceğini unutmayın. Bu durumda .env dosyaları, hassas bilgileri buluttan uzak tutmanın ve anahtar/değer biçiminde kilitlemenin yararlı bir yoludur.
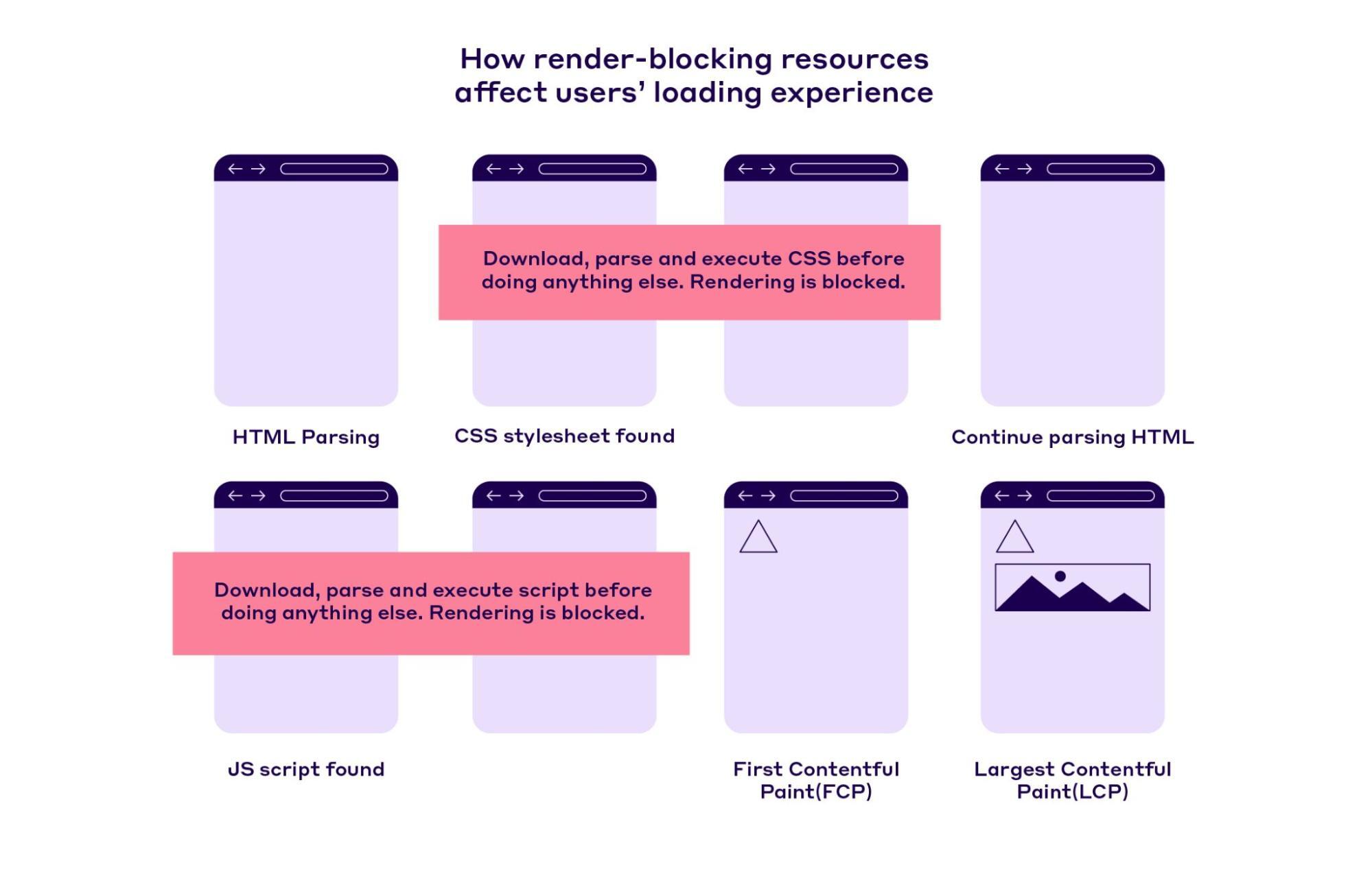
Oluşturmayı engelleyen kaynakları azaltın
Oluşturmayı engelleyen kaynaklar, bir web sayfasının çok hızlı yüklenmesini önlemek için kullanılan, CSS ve JavaScript gibi web sitesi dosyalarındaki kod parçalarıdır.
Bir sayfayı yüklediğinizde tarayıcı onun HTML'sini ayrıştırır. Eğer CSS ve JavaScript dosyalarıyla karşılaşırsa bunları da indirmesi ve ayrıştırması gerekiyor. Bu kaçınılmaz olarak sayfanın yüklenmesinin daha uzun süreceği anlamına gelir.

Sayfa bu kaynakları ayrıştırmazsa daha hızlı yüklenebilir. Bu nedenle, oluşturmayı engelleyen kaynakları keşfetmek, web sitesinin yüklenmesini ve kullanıcı deneyimini iyileştirir. Oluşturmayı engelleyen kaynakları herhangi bir eklenti kullanmadan nasıl tanımlayıp ortadan kaldıracağınızı öğrenmek için bu kapsamlı kılavuza göz atın.
Daha hızlı performans için kaynak ipuçlarını kullanın
Kaynak ipuçları, tarayıcının belirli kaynakları veya web sayfalarını nasıl kullanacağını bilmesini sağlayan talimatlardır. Bu ipuçları tarayıcıya hangi kaynaklara öncelik verilmesi gerektiğini söylemek için kullanılabilir.
Site sayfanızda önceliklendirilmesi gereken öğelere karşılık gelen HTML kod parçacıklarını web sitenize entegre edebilirsiniz; bu, tarayıcının seçilen dosyaları normal sayfa yükleme sürecinde bulduğundan daha erken yüklemeye başlamasını sağlayacaktır.
Farklı kaynak ipuçları farklı amaçlar için kullanılabilir; aşağıda iki örnek verilmiştir:
- Önceden Getirme : Bu ipucu, tarayıcının yakında ihtiyaç duyulabilecek kaynakları almasına ve bunları önbellekte saklamasına olanak tanır.
- Ön yükleme : Bu, sayfanın önemli bir öğesi olduğundan tarayıcının bir kaynağı tarayıcının keşfedebileceğinden daha hızlı indirmesini sağlar.
Kaynak ipuçları hakkında daha fazla bilgi edinmek istiyorsanız kapsamlı kılavuzumuza göz atın.
Hızlandırılmış Mobil Sayfaları (AMP) ve Progresif Web Uygulamalarını (PWA'lar) keşfedin
Hızlandırılmış Mobil Sayfalar (AMP), anında web sayfası geliştirmeyi geliştirmeye yardımcı olmak için 2015 yılında geliştirilen açık kaynaklı bir teknolojidir. Ana amacı, sayfaları en önemli kısımlarına indirgemek ve sunucu performansını optimize etmek için önbelleğe alınan sürümü Google sunucularında depolamaktır.
Aşamalı Web Uygulamaları (PWA'lar) daha çok kullanıcı deneyimine ve etkileşime odaklanır. Mobil web sitelerinin akıllı telefonunuzdaki uygulamalara daha çok benzemesini hedefliyorlar.
Web sayfanızın daha hızlı yüklenmesine yardımcı olurlar. Ancak üçüncü taraf bir tarayıcıda çalıştıklarından gecikme ve yüksek pil tüketimi potansiyeli vardır. Bu nedenle hangisinin mobil web sitenize uygun olduğunu bulmak için araştırma yapmanız gerekir.
Yapay zeka hız optimizasyon araçlarını göz önünde bulundurun
Yapay zekayı web sitesi hız optimizasyonuna dahil etmek giderek daha önemli hale geliyor. Bunun nedeni, AI araçlarının, karmaşık önbelleğe alma yöntemleri oluşturmak ve sayfa veya varlıkları kullanıcılar daha tıklamadan önce önceden yüklemek için kullanıcı davranışlarını tahmin ederek yükleme sürelerini önemli ölçüde azaltabilmesidir.
Ayrıca, performansı gerçek zamanlı olarak sürekli izleyip optimize ederek görüntüleri otomatik olarak yeniden boyutlandırma ve sıkıştırma gibi görevleri otomatikleştirmek ve kod verimliliğini artırmak için kullanılabilirler.
Böyle bir araç NitroPack'in Navigasyon Yapay Zekasıdır.
Navigasyon AI, müşteri yolculuğu sırasında tüm sayfaları önceden oluşturmak için kullanıcı davranışını aktif olarak tahmin eden ve analiz eden, AI destekli bir web tarama iyileştiricisidir.
Site sahiplerinin, platformları ne olursa olsun, hem masaüstü hem de mobil cihazlarda anında gezinme deneyimleri sunmasına olanak tanıyarak müşteri katılımını ve dönüşüm oranlarını artırır.
Gezinme Yapay Zekasının bunu yapma şekli Spekülasyon Kuralları API'sini kullanmaktır:
- İlk olarak, Spekülasyon Kuralları API'sine aktarmadan (tarayıcıyı bunaltmamak için) verilere dayalı olarak sayfa yükleme konusunda AI ile geliştirilmiş ilk tahminleri uygular.
- İkinci olarak, kullanıcı davranışını analiz eder, tahminleri ayarlar ve aşağıdaki eylemin ne olacağından emin olduğumuzda Spekülasyon Kuralları API'sine bir sayfayı önceden oluşturması (veya önceden getirmesi) talimatını verir.
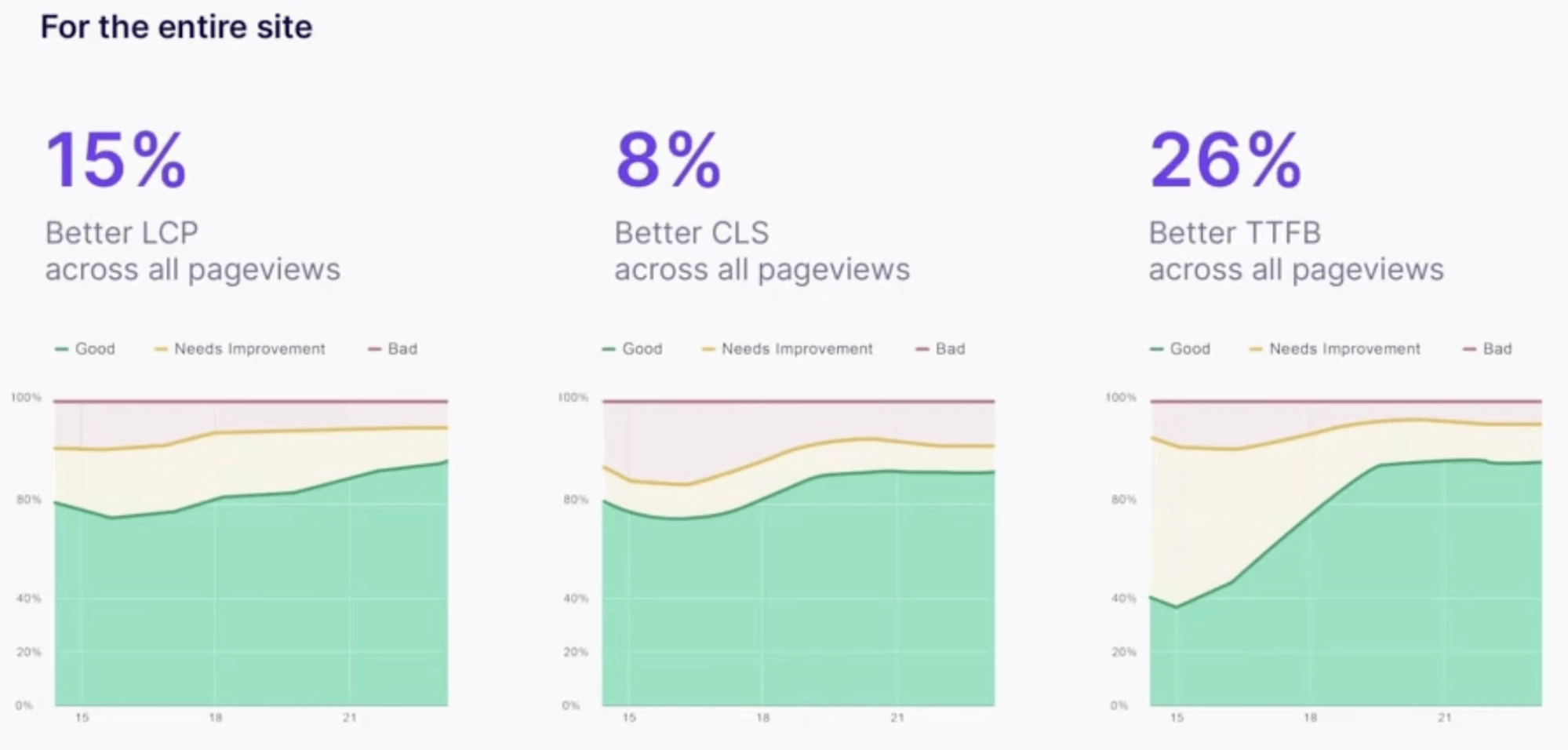
Bu tahmine dayalı sayfa yükleme aşağıdakilere yol açar:
- Yükleme süreleri 3 saniyenin altında.
- LCP ve CLS'de büyük iyileştirmeler.
- Web sitesinin tamamı için daha iyi Temel Web Verileri.

Navigasyon AI bekleme listesine katılın ve sitenizi anlık kullanıcı deneyimlerine hazırlayın →
Çözüm
Mobil trafiğin küresel ölçekte tüm web sitesi trafiğinin neredeyse yarısını oluşturduğu göz önüne alındığında, mobil web sitesi performansınızı optimize etmenin çok önemli olduğu artık açık olmalıdır.
Yukarıdaki ipuçlarımızı takip edin ve web sitenize artan kullanıcı katılımının yanı sıra potansiyel müşteri yaratma ve satışların artması gibi önemli avantajlardan yararlanmak için belirtilen optimizasyon tekniklerini uygulayın.
Biraz zaman, çaba ve odaklanma ile mobil performansınızın tüm rakiplerinizi geride bırakacağından eminiz.
