Açılış Sayfası Nedir ve Nasıl Oluşturulur?
Yayınlanan: 2022-02-07Müşteri beklentileri her geçen gün daha talepkar hale geliyor. Bu nedenle, açılış sayfanızdan iletişim sayfanıza ve blog gönderilerinize kadar her temas noktasını optimize etmek çok önemlidir.
İşte tam bu noktada açılış sayfaları devreye giriyor!
İşte açılış sayfalarını, faydalarını ve en önemlisi nasıl oluşturulacağını daha iyi anlamanıza yardımcı olacak bir kılavuz.
Açılış sayfası nedir?
Açılış sayfası, bir şirketin gerçek web sitesi sayfasına giriş sayfasıdır. Promosyon amaçlı veya iş ihtiyaçlarını karşılamak için kullanılan basit bir sayfa veya tek mesajlı bir açılır penceredir.
Açılış sayfası, (genellikle) yalnızca küçük bir içerik parçası içermesi bakımından bir açılış sayfasından veya ana sayfadan farklıdır. Yalnızca web sitesine giriş noktası olarak hizmet eder ve bir web sitesinin ana sayfasından, açılış sayfasından veya içerik sayfasından önce gelecek şekilde tasarlanmıştır.
Açılış sayfasına sahip olmak neden iyi bir fikirdir?
Her şeyden önce, web sitenizde bir açılış sayfası olması, ziyaretçilerin doğrudan tıkladıkları sayfaya gitmelerini engellediği için kötü bir fikir gibi görünebilir. Ve bu anlamda, can sıkıcı olabilir.
Bu geçerli bir nokta.
Ancak gerçek şu ki, ziyaretçilerin istedikleri sayfaya ulaşmak için yalnızca bir tıklamaya daha ihtiyaçları olacak ve bir açılış sayfasının faydaları nihayetinde hayal edebileceğiniz dezavantajlardan daha ağır basacaktır.
Vitrin
Çoğu durumda, şirketle ilgili bir animasyonu, ürünü, logoyu ve hatta siteye girmek için basit bir tıklamayı sergilemek için bir açılış sayfası kullanılır.
Ayrıca yılbaşı dilekleri, Kara Cuma fırsatları gibi özel günlerde veya haber sitelerinde olduğu gibi başka sitelere reklam vermek için de kullanabilirsiniz. Ayrıca bir hizmet/ürün çıkarmak için bir duyuru görüntüleyebilir veya sadece kendiniz ve işiniz hakkında konuşabilirsiniz.
İşte Yulu Moreau'dan bir örnek.

Bu, web sitesinin ne hakkında olduğunu, nerede yaşadığını ve iletmek istediği mesajı gösteren harika bir açılış sayfası örneğidir.
Ziyaretçilerin dikkatini çekin
Açılış sayfaları genellikle kullanıcı siteye girmeden ve diğer sayfaları görüntüleyemeden önce görünecek şekilde konumlandırılır. Bunu, sitenize erişmeden önce ziyaretçilerin harekete geçmesini istediğiniz benzersiz bir teklif veya harekete geçirici mesaj görüntüleyen The Time Square olarak düşünün.
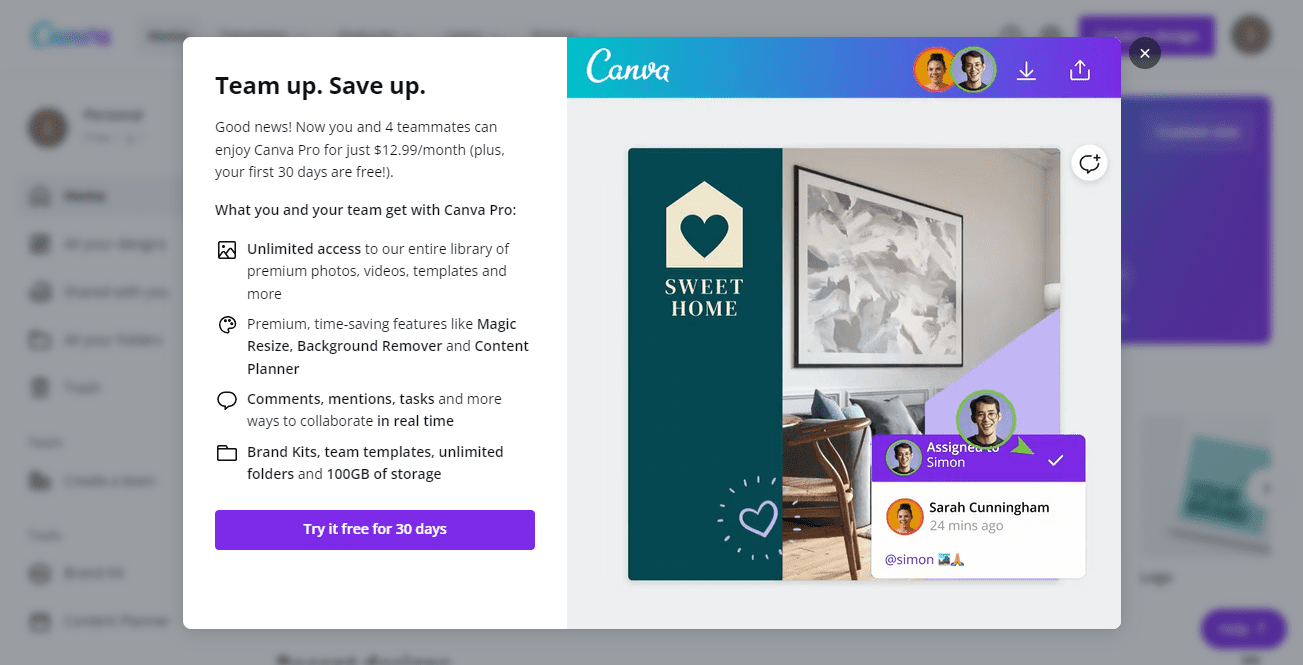
Bu, ziyaretçilerin dikkatini uyarılara, sorumluluk reddi beyanlarına, zamana duyarlı duyurulara vb. çekmek için ideal kılan şeydir. İşte Canva'dan mükemmel bir örnek.

Canva'nın bu açılış sayfası, renkli ve taranabilir bir açılış sayfası kullanarak ziyaretçilerin dikkatini nasıl çektiğinizin mükemmel bir örneğidir.
Ziyaretçilere hak ettikleri içeriği sağlayın
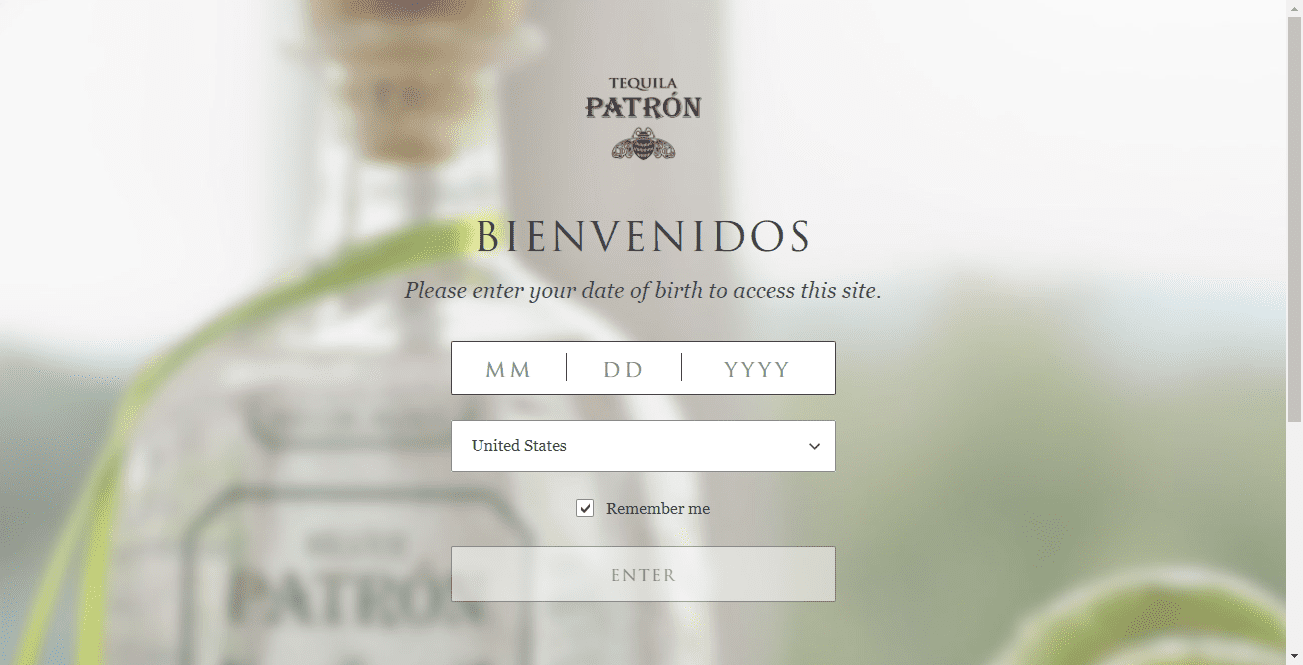
Bazı siteler için, ziyaretçilere hak ettikleri deneyimi sunmak için gerekli bir tarama olabileceğinden, bir açılış sayfasına sahip olmak zorunlu olabilir. Bu, dil, yaş, cinsiyet, içerik türü, görüntüleme modu vb. içerebilir. İşte Patron Tequilla'dan bir örnek.

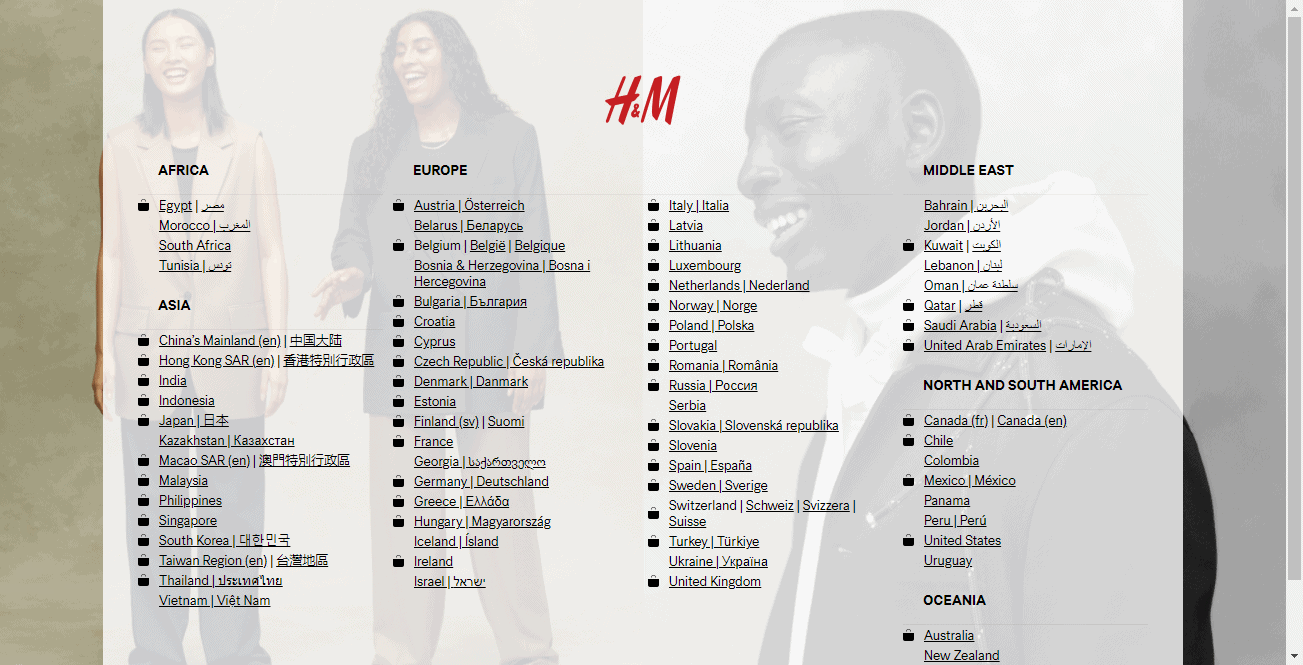
Ek olarak, bir açılış sayfası da ziyaretçilerinizin tercih ettikleri gezinme seçeneklerini seçmelerini sağlamak için mükemmel bir araçtır. Bunu yapmak, sitenizin içeriğini ziyaretçilerinizin tercihleriyle eşleştirmenize ve en başından itibaren hoş bir deneyim yaşamalarını sağlamanıza yardımcı olacaktır.
İşte H&M'den buna mükemmel bir örnek.

Harika bir açılış sayfasının 3 öğesi
Bir sıçrama bir açılış sayfası değildir. Bu nedenle, mükemmel olmak için çok fazla bileşen gerektirmez. Harika bir açılış sayfası oluşturmak için sadece üç temel unsuru bir araya getirmeniz gerekiyor.
1. Yüksek kaliteli bir resim veya animasyon
Açılış sayfanız için göz alıcı görseller oluşturun. Bir açılış sayfasının ana özelliklerinden biri, atlanmasının kolay olmasıdır. Ziyaretçilerin sayfayı yüklenirken hemen atlamasını önlemenin ilk adımı, büyüleyici bir resim kullanmaktır.
Bir ürünün fotoğrafını, arka plan resmini, videoyu veya animasyonu ekleyebilirsiniz. Eklediğiniz her şeyin sayfanızın yüklenme süresine zarar vermediğinden emin olun.
2. Açık ve özlü bir mesaj
İkinci unsur kopyadır. Çoğu zaman, ne kadar az kelime kullanırsanız o kadar iyidir. Ziyaretçiler sitenize ulaşmadan önce paragrafları okumak zorunda kalmamalıdır.
Metni mümkün olduğunca az kelime ile kısa tutun. Bir veya iki cümle olabilir, ancak her iki durumda da mesajın net ve eylem odaklı olduğundan emin olun.
3. Net bir çıkış seçeneği (artı bir harekete geçirici mesaj)
Açılış sayfasının ziyaretçinin önceliği olmadığını unutmayın. Bu nedenle, onları ilk etapta gelmek istedikleri sayfaya götüren net bir çıkış düğmesi eklemeniz gerekir. Düğme kopyası şöyle bir şey olabilir:
- Sayfaya devam et
- Siteye kaydır
- beni sayfaya götür
- Kapat/Atla
Hazır başlamışken, açılış sayfanıza bir harekete geçirici mesaj ekleyin. Yine, ziyaretçilerin önceliğinin geldikleri içeriğe ulaşmak olduğunu unutmayın. Bu nedenle, CTA'nız hızlı bir işlem gerçekleştirmelerini ve geldikleri şeye geri dönmelerini sağlamayı hedeflemelidir. Bu, ihtiyaçlarınıza ve hedeflerinize bağlı olacaktır.
Bunu göz önünde bulundurarak, CTA'nızın daire içine alabileceği bazı potansiyel hedefler şunlardır:
- Bir duyuru (yeni bir ürün veya sınırlı bir teklif için)
- Doğrulama gereksinimi (yaş, cinsiyet, konum vb.)
- Daha iyi bir deneyim için hızlı bir ipucu (sayfayı kaydetme, belirli bir tarayıcıda çalıştırma, kameraya bakma vb.)
- Kullanıcı verilerini (e-posta, ad, vb.) toplamak için bir katılım formu
- Bir uyarı (hassas izin vb.)
- Hızlı bir reklam
4 açılış sayfası en iyi uygulamaları
Web sitenize bir ana sayfa tasarlamak ve eklemek bir şeydir. Hedefe ulaşan ve size harika sonuçlar getiren bir sayfa oluşturmak başka bir şeydir.
Sonuç sağlayan benzersiz açılış sayfaları tasarlamanıza yardımcı olacak en iyi beş uygulamayı bir araya getirdik.
hafif yap
Açılış sayfanızın yüklenmesi için geçen süre, harika bir açılış ile incitici arasındaki fark olabilir. Web sitelerinin yüklenmesi genellikle iki ila beş saniye sürer. Bu, açılış sayfanızın etkili olması için bu yükleme süresini geçmesi gerektiği anlamına gelir.
Düşük yükleme hızına sahip bir açılış sayfası, en sabırlı kişilerin bile sayfadan ayrılmasına neden olur. Gereksiz bileşenleri ortadan kaldırarak sayfayı hafif tutmak için açılış sayfanızdaki öğelerin toplam yükleme süresini (özellikle görsel öğeler) nasıl etkilediğine dair bilgiler edinin.
Hafif kaplamalar ve açılır pencereler kullanın
Açılış sayfanızı, ziyaretçinin istediği sayfanın üzerinde bir ışık kutusu yerleşimi veya açılır pencere olarak görüntüleyebilirsiniz. Bu strateji, ziyaretçilerin ekranları açılış sayfanız tarafından işgal edildiğinde bile doğru sayfada olduklarını bilmelerini sağlar.
Öte yandan, ziyaretçi web sitenize geldikten 3 saniye sonra açılır pencerenin görünmesini sağlayabilirsiniz. Bu şekilde, doğru yerde olduklarını bilirler ve istenen içeriğe erişmek için açılır pencereyi kapatmaları yeterlidir.
Estetik açıdan çekici hale getirin
Açılış sayfalarıyla ilgili inkar edilemez bir gerçek, gözden kaçırmanın imkansız olduğudur. Çoğu durumda, ziyaretçiler bir açılış sayfası beklemiyor, bu nedenle ilk bakışta yanlış izlenim göndermek maliyetli bir hata olabilir.
İyi bir görsel hiyerarşi sağlamak için görüntü tasarımı ve yerleşim ilkelerine uyduğunuzdan emin olun. Her öğenin boyutunu ve yerleşimini düşünün. Tasarımın uyumlu olduğundan ve iyi organize edilmiş ve verimli bir şekilde sunulduğundan emin olun.
Markanızla tutarlı tutun
Birçok şirket gibi, muhtemelen benzersiz bir logonuz, renginiz, mesajınız, tonunuz ve sesiniz var. Marka bilinci oluşturma çabalarınızı güçlendirmek ve ziyaretçiler için unutulmaz kılmak için açılış sayfanızın markanızla uyumlu olduğundan emin olun.

Bonus ipucu: Analitiklere göz kulak olun
Analytics, ziyaretçilerin açılış sayfanızla nasıl etkileşim kurduğunu ve dolayısıyla nasıl performans gösterdiğini bilmenizi sağlar. Bu, daha iyi bir katılım için neleri iyileştirmeniz gerektiği veya açılış sayfasını tamamen kaldırmanız gerekip gerekmediği konusunda size fikir verecektir.
İşte odaklanmanız gereken bazı analitik metrikler:
- Çıkma Oranı
- Sayfada geçirilen süre
- Tıklama oranı
- Form gönderimleri
İzlediğiniz metriklerin açılış sayfasıyla hedefinize bağlı olduğunu unutmayın. Örneğin, harekete geçirici mesajınız ziyaretçilerin yaşını, dilini doğrulamayı veya e-posta adreslerine kaydolmalarını sağlamayı amaçlıyorsa, form gönderimlerini izlemelisiniz.
Diğer taraftan, CTA'nız portföyünüze veya bir reklam bağlantısına bağlantı veriyorsa, tıklama oranını izleyin.
4 harika açılış sayfası örneği
Eylem halinde görmenize ve kendinize ilham vermenize yardımcı olacak dört olağanüstü açılış sayfası örneği.
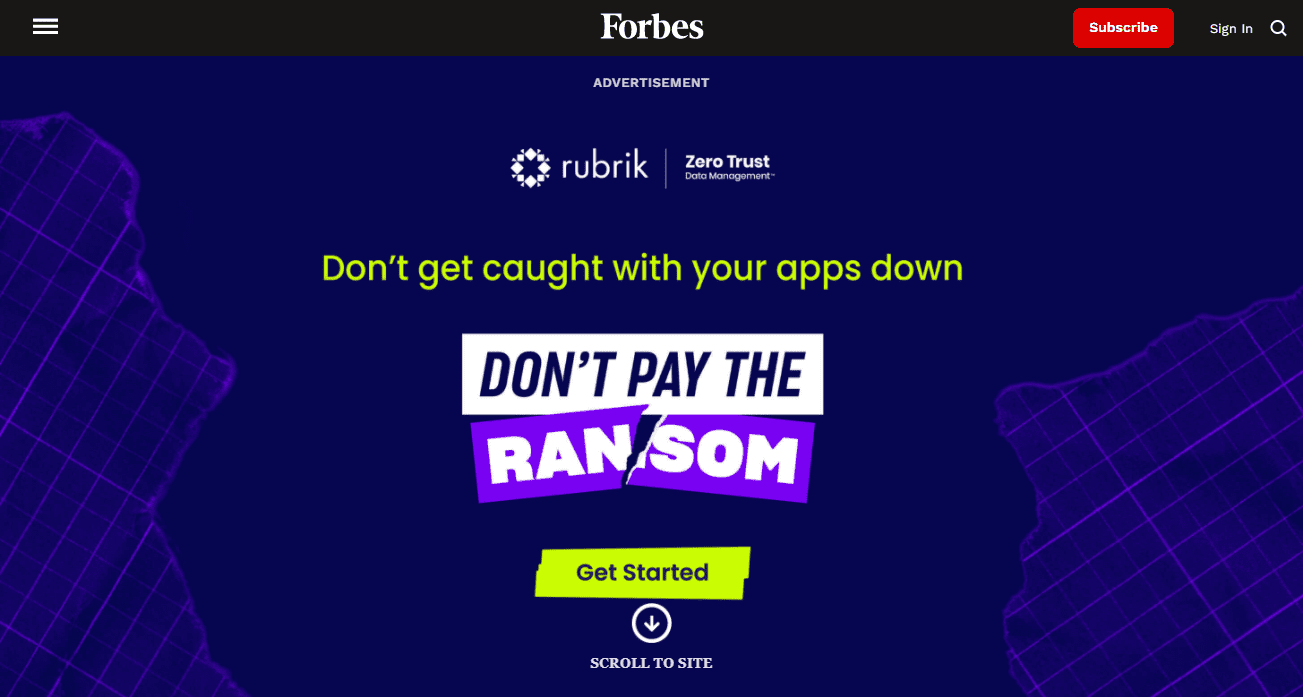
1. Forbes

Kaynak
Amaç : Reklam
Bununla ilgili sevdiğimiz şey : Forbes, diğer işletmeler için açılış sayfası reklamları görüntülemek için muazzam trafik potansiyelini kullanıyor. İlginç olan, reklamın bir karşılama matı olarak gösterilmesidir. Reklam metni doğrudan ve basittir.
Forbes, ne hakkında olduğunu birkaç kelimeyle güzel bir şekilde ifade etti ve kullanıcıların başlaması için net bir CTA ekledi. Sayfada ayrıca, reklamın gerçek site altındaymış gibi kaybolmasını sağlayan bir "siteye kaydır" düğmesi de bulunur.
2. Tito'nun

Kaynak
Amaç : Doğrulama duvarı
Bununla ilgili sevdiğimiz şey : Bu sayfa, Tito'nun yaptıklarına (marka renkleri ve votka logosu) uyan basit ama mükemmel bir tasarıma sahiptir. Ancak, ziyaretçilerin siteye girmeden önce minimum yaş gereksinimini doğrulaması gerektiğinden çıkış düğmesi yoktur.
3. Zara

Kaynak
Amaç : Konum ve dil doğrulama
Bununla ilgili sevdiğimiz şey : Zara birçok ülkede hizmet veriyor ve ziyaretçilerine mümkün olan en iyi deneyimi sunmak için açılış sayfasından yararlanıyor. Tasarıma bir bakış, şirketin renk tercihlerini gösteriyor. Açılış sayfası basit bir şekilde tasarlanmıştır ve gerçekleştirmesi kolay bir harekete geçirici mesaj içerir.
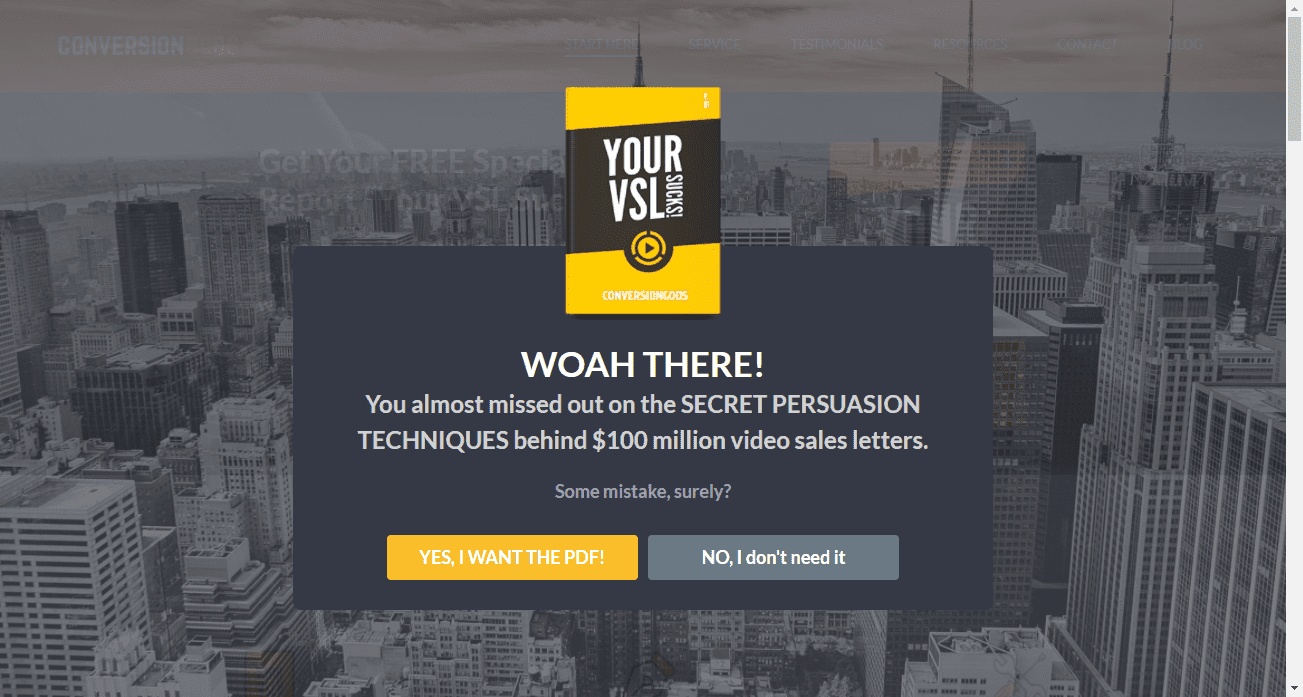
4. Dönüşüm Tanrıları

Kaynak
Amaç : Ziyaretçilerin e-posta adresleri karşılığında bir kaynak indirmesini sağlamak.
Bu konuda sevdiğimiz şey : Bu, izleyicileriyle konuşmak için insan psikolojisinden yararlanmayı başaran bir pazarlama şirketidir. Metnin ne kadar ilgi çekici ve konuşkan olduğunu görebilirsiniz. Ayrıca, ziyaretçilerin hızlı bir şekilde harekete geçmesini sağlamak için FOMO'dan (Kaybetme Korkusu) yararlanır.
Açılış sayfanızı oluşturmak için 6 araç
Artık iyi bir açılış sayfası oluşturmaya yönelik bir fikriniz olduğuna göre, bir tane oluşturmanıza yardımcı olacak bazı araçlar burada.
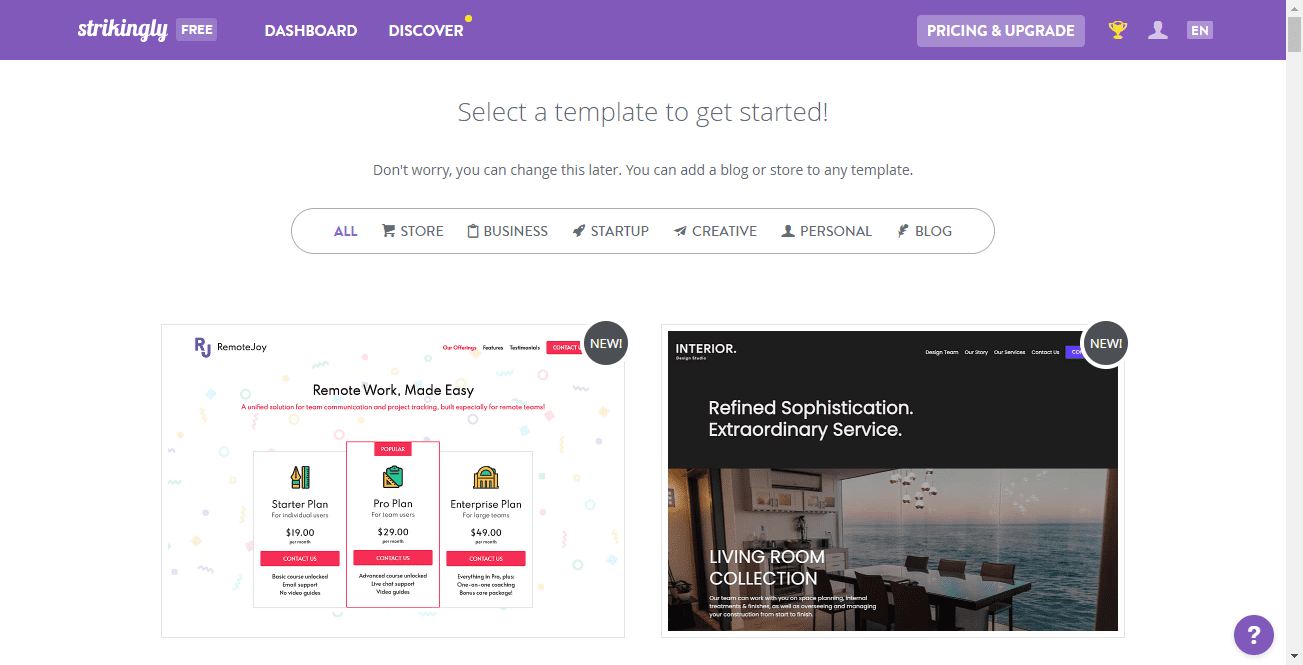
1. Çarpıcı bir şekilde

Çarpıcı bir şekilde, açılış sayfaları oluşturmak için başvurulacak araçtır. Herkesin kullanıcı dostu ve duyarlı web sitelerini verimli bir şekilde oluşturmasına yardımcı olmak için tasarlanmıştır.
Herhangi bir kodlama veya programlama becerisine gerek duymadan düzenleyebileceğiniz bir özellik kitaplığı ve sayfa oluşturma şablonları barındırır; bu da onu açılış sayfaları oluşturmak için en basit araç haline getirir.
2. Instapage

Instapage, profesyonel şablonlar kullanarak açılış sayfanızı hızla tasarlamanıza yardımcı olan bir web sitesi oluşturucusudur. Instapage, Strikingly ile aynı şekilde çalışır. Tamamen özelleştirilebilir bir açılış sayfası oluşturucu, çok sayıda özellik, şablon ve temiz ve sezgisel bir kullanıcı arayüzü sunar.
Bu araçla, herhangi bir açılış sayfası tasarımını en az çabayla hayata geçirebilirsiniz.
3. geri dönme

Unbounce, benzersiz açılış sayfaları oluşturmak için kullanabileceğiniz profesyonel şablonlara sahip bir sürükle ve bırak oluşturucu da sunar. İhtiyaçlarınıza veya hedeflerinize göre seçebileceğiniz sektörünüze dayalı şablonlar sunarlar. Ayrıca, araç AI desteklidir, bu da onu teknik olmayan kullanıcılar için bile iyi bir seçim haline getirir.
4. Sayfaları Kaydırın

Sayfaları Kaydır, yukarıdaki araçlardan daha az bilinen bir araçtır. Yine de, açılış sayfanızı oluşturmak için kullanabileceğiniz en iyi araçlardan biridir.
Swipe Pages, başlamak için şablonlar sağlar veya başlangıç sayfanızı sıfırdan oluşturmanıza olanak tanır. Ayrıca, ziyaretçinin cihazına bağlı olarak öğeleri göstermek veya gizlemek için sürükle ve bırak düzenleme ve cihaz görünürlük seçeneği gibi çeşitli özellikler sunar. Ayrıca, açılış sayfanızı şık bir şekilde oluşturmak ve ziyaretçilerinizi cezbetmek için galerilerinden ve karusellerinden yararlanabilirsiniz.
5. PageMaker.io

PageMaker.io, mobil uyumlu tasarımlar için ideal benzersiz özelliklere sahip bir web sitesi oluşturucusudur. Rakip araçların sunduğu tüm özellikleri size sunar ve nişinize göre şablonlar sağlayarak ekstra yol kat eder. Ayrıca öğrenme portallarında ücretsiz olarak öğrenebilirsiniz.
6. Sumo

Başlangıçta açılış sayfaları oluşturmak için tasarlanmasa da Sumo, basit açılış sayfaları oluşturmak için de mükemmel bir araçtır. Sumo, sayfaları karşılama matı şeklinde tasarlamanıza yardımcı olur. Tek çağrı cihazı tasarlayabilir ve ziyaretçi bilgilerini toplamak için bir müşteri adayı yakalama formu ekleyebilirsiniz. Ziyaretçiyle paylaşmak için bazı tanıtım veya pazarlama bilgileri de ekleyebilirsiniz. Sumo sonsuza kadar ücretsizdir.
Açılış sayfanızla bir sıçrama yapın
Çoğu pazarlamacının fark ettiğinden daha fazla sıçrama sayfaları var. Bunları daha fazla potansiyel müşteri elde etmek, mesajınızı iletmek veya bir üründe daha fazla dikkat çekmek için kullanabilirsiniz.
Açılış sayfanızın etkili olduğundan ve sitenizin genel performansını engellemediğinden emin olmak için birkaç şeyi kontrol etmeniz gerekecek. Bunlar şunları içerir:
- Onun amacı. Açılış sayfaları, net ve iyi düşünülmüş bir hedefleri olduğunda daha etkilidir. Net bir hedef belirleyin ve mesajınızı bunun etrafında toplayın.
- Ekran frekansı. Açılış sayfaları, sitenize her ziyaretçi geldiğinde görüntüleniyorsa rahatsız edici olabilir. Açılış sayfanızın belirli bir zaman diliminde yalnızca bir kez göründüğünden emin olun. Bu, haftada bir, ayda bir, dörtte bir vb. olabilir.
- Markanız ile uyumu. Bu, karışıklığı önler ve açılış sayfasının markanızla rezonansa girmesini sağlar. Ayrıca ziyaretçinin doğru sayfada olduklarını bilmelerine yardımcı olur.
- Çıkış düğmesi. Açılış sayfasının içeriği, web sitenizi ilk etapta oluşturmanızın nedeni değildir. Açılış sayfalarınızın kolayca kapatılabileceğinden emin olun.
Artık harika bir açılış sayfasını neyin oluşturduğunu biliyorsunuz, ama neden orada dursun? En iyi açılış sayfası oluşturma araçlarında en iyi fırsatları almak için AppSumo Marketplace'e gidin.
