CSS ile SVG animasyonları nasıl oluşturulur
Yayınlanan: 2019-02-03Web animasyonu bugünlerde çok revaçta ve SVG'lerle tasarlayabileceklerinizin sınırı yok. Kendi sitenizde denemeye hazırsanız, temel animasyon kavramlarını bilmek daha karmaşık tasarımlar oluşturmanıza yardımcı olacaktır. SVG'ler, JPEG ve PNG dosyalarının aksine ölçeklenebilir ve çözünürlükten bağımsız olduklarından (kalite kaybı olmadan ölçeklenebilecekleri anlamına gelir) web'de animasyon için mükemmeldir. SVG'leri geliştirmek için CSS, filtreler ve etkileşim kullanabileceğiniz için stillendirmeleri de kolaydır.
Öğreticiye dalmadan önce, CSS geçişlerine ve dönüşümlerine aşina olmalısınız. (Eğer değilseniz, bu makaleye göz atın!) Aynı kavramlardan bazıları SVG'lerde kullanılacaktır.
SVG'nin temelleri
SVG veya Ölçeklenebilir Vektör Grafikleri, görüntünün nasıl görünmesi gerektiğini açıklamak için XML tabanlı bir metin biçimi kullanır. SVG'ler, içinde bir sürü XML içeren metin dosyalarıdır. Bir kod düzenleyici ile açarsanız ne demek istediğimi anlayacaksınız. SVG'lerin kaliteden ödün vermeden farklı boyutlara ölçeklenebilmesinin nedeni, grafiği tanımlamak için metnin kullanılmasıdır.

Bir SVG dosyasındaki görsel bilgiler, tarayıcı veya onu değiştirmek için kullandığınız herhangi bir grafik yazılımı tarafından hesaplanır ve oluşturulur. Bir JPG veya diğer görüntü dosyası biçimleri kadar karmaşık değildirler; bu da, isterseniz bir metin düzenleyicide manuel olarak tasarlanmalarına ve düzenlenmelerine olanak tanır. CSS ile değiştirilebilir ve stillendirilebilirler, bu da onları web üzerinde tasarlamak için harika hale getirir.
SVG grafikleri için tarayıcı desteği oldukça evrenseldir; IE8 bazı sorunlar verebilir, ancak modern tarayıcılar SVG'leri harika bir şekilde yönetir. Burada veya orada küçük hatalar olabilir, ancak genellikle sorunsuz bir seyirdir.
SVG grafiği nasıl oluşturulur
Adobe Illustrator, SVG'ler oluştururken tercih ettiğim programdır. Gerçekte, tamamı XML olduğu için sıfırdan oluşturulabilirler, ancak özellikle daha karmaşık SVG'ler için bir tasarım programı kullanmak muhtemelen daha kolaydır.
Adobe Illustrator'da tasarım yaparken ipuçları
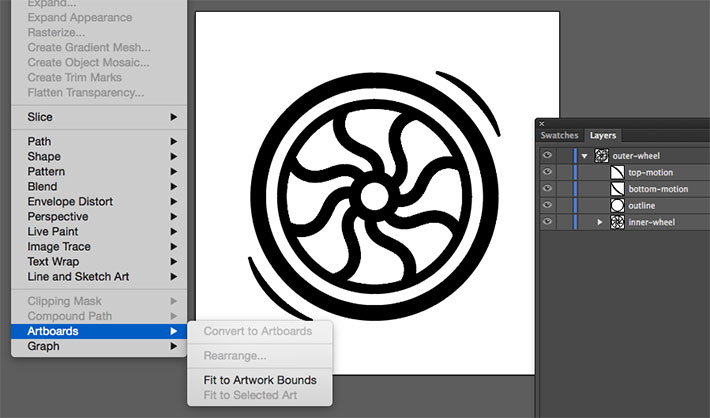
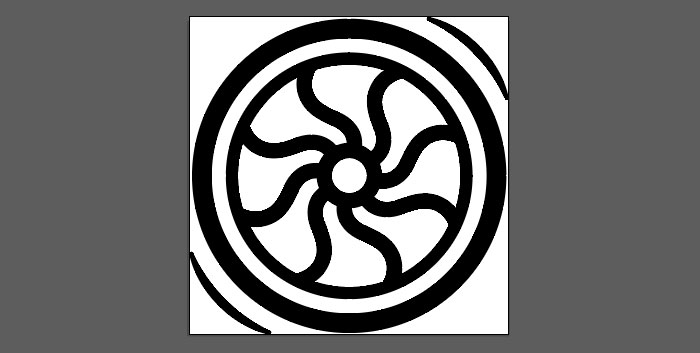
Diğer Adobe Illustrator projelerinde olduğu gibi, sınırlayıcı kutu, illüstrasyonun oluşturulduğu yerdir, bu nedenle her şeyin içerildiğinden emin olmak önemlidir. Bunu yapmanın en iyi yolu, SVG'nizde olmasını istediğiniz resmi seçip Nesne > Çalışma Yüzeyleri > Resim Çalışması Sınırlarına Sığdır'a gitmektir.

Bu çok önemli bir adım. Bunu yapmadığım birkaç durum oldu ve fazladan beyaz alan nedeniyle görüntü sitede çok küçük görünüyordu. Her şeyi sınırlara tam olarak oturtmak sorunu çözdü.

Tasarım modundayken yapılacak en eğlenceli şey olmayabilir, ancak katmanların adlandırılmasında dikkatli ve tutarlı olmak, grafikle gelecekteki animasyon çalışmalarını yaparken size yardımcı olacaktır. "Birinci Katman, İkinci Katman", hangi katmanların grafiğin hangi bölümünü içerdiğini hatırlamayı zorlaştıracaktır. Bunun nedeni, Illustrator'ın SVG kodundaki kimlikleri oluşturmak için bu adları kullanmasıdır.
Katman grupları, özellikle daha karmaşık grafikler için harikadır. Ayrıca SVG dosyalarında gruplar oluşturmak için de kullanılırlar. Onlarla çalışırken, dosyanızı temiz tutmak ve daha sonra kolayca düzenlemek için katman gruplarının yalnızca ilgili şekilleri içerdiğinden emin olmanızı şiddetle tavsiye ederim.
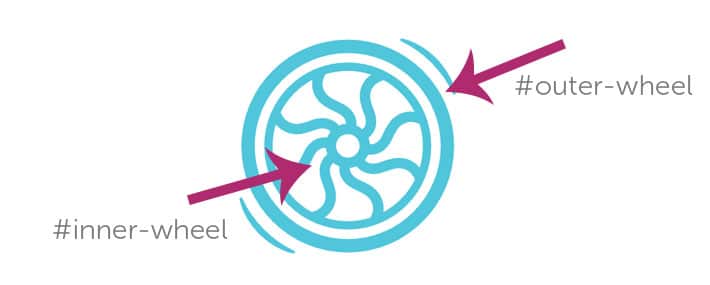
Bu dosyada, tekerleğin dış kısmının “dış tekerlek”, iç kısmının ise “iç tekerlek” adının olduğunu göreceksiniz. Temel, ama işe yarıyor.
Bu isteğe bağlıdır, ancak bir CSS iyileştirici aracılığıyla çalıştırmak yararlıdır. Bunu yaparak dosya boyutunu küçültebilmeniz için iyi bir şans var. Harika bir seçenek, Peter Collingridge'in SVG Optimizer'ıdır. SVG OMG de incelemeye değer bir seçenektir.
Adobe Illustrator'da bir SVG grafiğini dışa aktarma
Artık son SVG resminize sahip olduğunuza göre, web'de kullanılabilmesi için dışa aktarılması gerekir. Dosya > Farklı Kaydet > SVG'ye gidin. Illustrator'ın hangi sürümünü kullandığınıza bağlı olarak Dosya, Dışa Aktar, .SVG'ye de gidebilirsiniz. Bu, flyweel_wheel olarak kaydedilecektir.
Bunu yaptığınızda, birkaç seçenek içeren bir iletişim kutusu açılacaktır (aşağıdakilerin tümünü görmüyorsanız, “Diğer Seçenekler”e gidin):
Profil: SVG 1.1
Tür: Bu, tasarımınızdaki tüm yazı tiplerini nasıl kullanmak istediğinizi kontrol eder ve yazı tiplerini SVG olarak gömer. Bizde hiç yok, bu yüzden bu seti SVG olarak bırakacağız.
Alt kümeleme: Bu seçenek, gerektiğinde karakter ayrıntılarını SVG dosyasına gömer. Bu, dosyanın, kullanıcının sisteminde bulunmayabilecek yazı tiplerini görüntülemesine izin verir. Yalnızca SVG'de kullanılan glifleri eklemek (dosya boyutunu küçültür) “Yalnızca Glifler Kullanılır” (resminiz için özel bir yazı tipi kullanıyorsanız) seçildiğinde mümkündür.
Görüntü Konumu: Bu, SVG dosyası içindeki rasterleştirilmiş görüntü verileri için “Gömülü” seçeneğiyle bir veri URI'si olarak saklanabilecek bilgileri kontrol eder. (Bu durumda çok alakalı değil, ancak bu, dosya boyutunu artıracak bir bağlantıya veya gömülü resimlere izin verir.)
CSS Özellikleri: Sunum öznitelikleri, gerekirse CSS stillerinin SVG'ye yerleştirilmesine izin verir. Kullanım durumunuza bağlı olarak, bu optimal olabilir veya olmayabilir. Sunum Nitelikleri fill: blue; geleneksel olarak satır içi stillerde görülenden ziyade: . Sunum niteliklerinin CSS'de geçersiz kılınması genellikle daha kolaydır.
Daha Gelişmiş Seçenekler: Bu onay kutusu grubu, çeşitli sayılarda kaç ondalık basamağa gittiğiniz de dahil olmak üzere çeşitli ayarları değiştirmenize olanak tanır. Burada bir tane yeterli olmalıdır. Dosyanızda çok fazla metin varsa, gelişmiş seçenekler çoğunlukla gereklidir. Daha az <tspan> öğesi çıktısı alma seçeneği, dışa aktarılan SVG'nizin boyutunu önemli ölçüde azaltabilir.
Bazı durumlarda, metin özel bir yol boyunca çizilebilir. “Yoldaki Metin için <textPath> öğesini kullan” seçeneği ile bir yol üzerinde metin olarak dışa aktarılır. “Duyarlı” seçeneği de önemlidir. İşaretli değilse, SVG dosyasının sabit kodlanmış bir genişliği ve yüksekliği olacaktır.

CSS ile SVG'ler nasıl canlandırılır
Artık çalışılacak gerçek bir SVG olduğuna göre, bunların nasıl çalıştığını görmek için basit bir animasyon oluşturabiliriz. CSS transform özelliği ve translate yöntemi, tekerleğin hareket etmesine yardımcı olacaktır. CSS ile animasyon yapmak harikadır çünkü yüklenmesi gereken herhangi bir eklenti veya kitaplık yoktur; Başlamak için tek ihtiyacınız olan HTML ve CSS.
SVG'ler, CSS ana kareleri ve animasyon özellikleri veya CSS geçişleri kullanılarak HTML öğeleriyle aynı şekilde canlandırılabilir. Daha karmaşık animasyonlarda genellikle bir tür dönüşüm uygulanır - öteleme, döndürme, ölçekleme veya eğriltme.
Temel animasyon
Aşağıdaki, fareyle üzerine gelindiğinde tekerleğin büyümesini sağlayan basit bir animasyondur:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Dönen tekerlek animasyonu
Adobe Illustrator'daki sıkı çalışmanın karşılığını işte burada alırsınız. Katmanları etkili bir şekilde adlandırma çabası iyi bir şekilde kullanılacaktır. Dış ve iç katman gruplarıyla, animasyon kontrol edilebilir ve özelleştirilebilir, bu da raster grafikleri canlandırmaya göre çok büyük bir avantajdır.
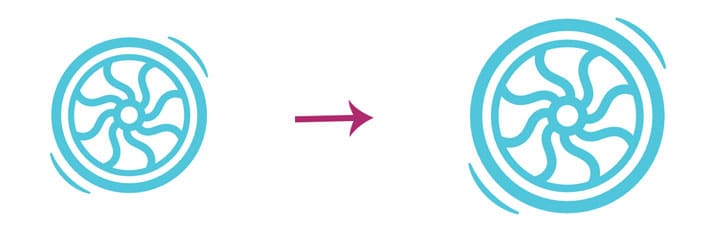
Tekerlek SVG'si, bir yükleme döndürücü grafiği olarak işlev görecektir. Renk açıktan karanlığa doğru hareket ettikçe dış tekerlek dönecek ve iç tekerlek hafifçe büyüyecektir.
SVG öğeleri çoğunlukla oldukça tahmin edilebilirdir, ancak biraz daha zor olabilecek bazı konumlandırma şeyleri vardır. Diğer HTML öğelerine alışkınsanız, aynı şekilde transform ve transform-origin'e yanıt verirler. Unutulmaması gereken bir şey, kutu modelini takip etmemeleridir, yani kenar boşluğu, kenarlık, dolgu vb. Bu, bu öğeleri konumlandırmayı ve dönüştürmeyi biraz daha zorlaştırır.
Dönüşüm kökenli temel bilgiler
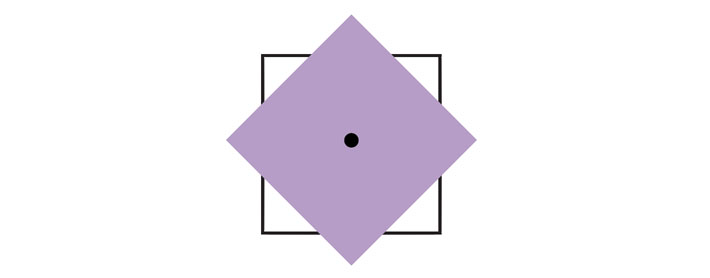
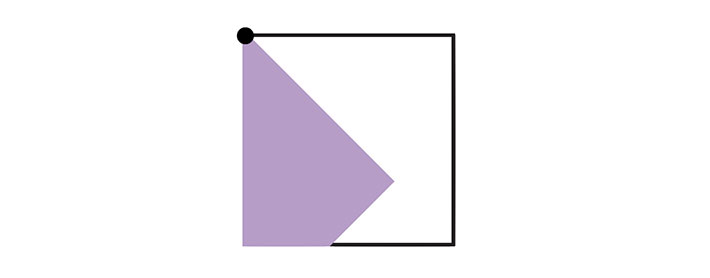
transform-origin özelliği, bir elemanın dönüşümünün orijininin konumunu değiştirmek için kullanılır. Bir HTML öğesinin dönüşüm kaynağı, öğenin merkezi olan (%50, %50) konumundadır.

Bir SVG öğesinin dönüştürme orijini, tuvalin sol üst köşesi olan (0, 0) noktasında konumlandırılır.

SVG öğesi kendi merkezi etrafında nasıl döner? transform-origin özelliğiyle bir ayarlama yapılması gerekiyor. Bu, yüzde değeri veya mutlak değer (piksel, ems veya rems) kullanılarak ayarlanabilir. Bu değer, elemanın sınırlayıcı kutusuna göre ayarlanacaktır.
Yüzde değerleri kullanarak <rect> dönüşüm orijinini merkeze ayarlasaydık, bu şöyle yapılırdı:
rect {
transform-origin: 50% 50%;
}
tekerlek yapmak
İlk olarak, döndürme anahtar karelerini ayarlamak çok önemlidir. Bu bir spinner grafiği olacak, bu nedenle tam dönüş gerekiyor. Ayrıca bir solma efekti de uygulanacaktır. Bu örnek Codepen'de bulunabilir.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
Ardından, bir SVG sarmalayıcı oluşturmak önemlidir.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Genel SVG stilleri oluşturuldu ve burası transform-orijininin belirtildiği yerdir.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

Katman adlandırmanın çok yardımcı olduğu yer burasıdır. Dönen animasyon, #outer-wheel üzerinde belirtildiği için tüm SVG grafiğine uygulanır, ancak iç tekerleğin yalnızca grafiğin iç kısmı için tasarlanmış bir solma etkisi vardır. Yalnızca #inner-wheel hedeflenerek, animasyonda solma uygulandı.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Umarım bu size SVG'lere ve temel animasyon tekniklerine iyi bir giriş sağlar. Bunları daha fazla kullandıkça, bu temel fikirler daha karmaşık animasyonlar oluşturmanıza yardımcı olacaktır.

Sırada ne var: Tasarım
siteler daha hızlı!
Bu kılavuzda, nasıl daha hızlı çalışacağınıza ve WordPress iş akışınızı nasıl hızlandıracağınıza dair ipuçlarını ele alacağız. İlk site kurulumundan canlı yayınlamaya kadar, günlük işlerinizden saatlerce çalışmayı nasıl azaltabileceğinizi keşfedin!
Burada ücretsiz indir.
Bu makale ilk olarak 6-1-2017 tarihinde yayınlandı. En son 2-16-2019 güncellendi.
