Yerel ile sitenizde Gutenberg düzenleyicisi (WordPress 5.0) nasıl test edilir
Yayınlanan: 2018-12-07WordPress 5.0 artık burada, yani yeni Gutenberg editörü artık günlük hayatımızın bir parçası. WordPress'in düzenleme arayüzüne yapılan bu güncelleme, platformu ve içerik oluşturma şeklimizi sonsuza kadar değiştirecek. Bu nedenle, özellikle iyi hazırlanmadıysanız, bu büyük bir geçiştir.
WordPress'in çekirdeğine yapılan diğer birçok yeni eklemede olduğu gibi, düzenleyiciyi yayınlanmadan önce test etmek, çok sayıda yeni özelliği daha iyi tanımanızı sağlayacaktır. Üstelik bunu Local gibi bir araç kullanarak kendi bilgisayarınızdan da yapabilirsiniz.
Bu makalede, yeni düzenleyiciyi neden sitenizde test etmeniz gerektiğini tartışacağım ve dört adımda nasıl yapacağınızı anlatacağım.
Sitenizde WordPress Gutenberg düzenleyicisini nasıl test edeceğiniz aşağıda açıklanmıştır:
- Yerel kullanarak yerel bir site oluşturun
- Canlı sitenizi yedekleyin veya klonlayın
- Dosyalarınızı yerel ortamınıza taşıyın
- WordPress 5.0'a güncelleyin, ardından yeni eklemeleri kapsamlı bir şekilde test edin
Başlayalım!
Gutenberg editörünü neden test etmeniz gerekiyor?
Bildiğiniz gibi, mevcut TinyMCE düzenleyicisi elden geçirildi. Yeni düzenleyici, içerik oluşturmak için "bloklar" kullanır - sayfalarınıza kolaylıkla eklenebilecek önceden oluşturulmuş öğeler. Bu değişiklikler, sitenizi düzenleme sürecini basitleştirecek ve tüm nesil yeni kullanıcıları platforma çekecektir.
Tabii ki, böylesine büyük bir değişiklik, hem geliştiriciler hem de kullanıcılar tarafından çok sayıda test gerektiriyor. Ancak, taahhütte bulunmadan önce Gutenberg'in sunduğu tüm yeni özellikleri kavrayabileceğiniz için bu sizi çok daha iyi bir konuma getirecektir. Alınacak çok şey var, bu nedenle yeni editörü tanımak için zaman harcamak, işin mümkün olduğunca az engel ile her zamanki gibi kalmasını sağlayacaktır.
Suları test etmek, daha geniş WordPress topluluğuna da fayda sağlayacaktır, çünkü editörün ilerlemesine yardımcı olmanın birkaç yolu vardır. Yeni başlayanlar için, WordPress destek forumunda neyin işe yarayıp neyin yaramadığını tartışmaya teşvik edilen özel bir bölümü var.
Ayrıca, neredeyse aynı olan ancak karmaşıklığı artan en fazla üç kullanılabilirlik testi gerçekleştirebilirsiniz. Ancak bunlar zorunlu değildir ve muhtemelen başlangıçta daha acil endişeleriniz olacaktır. Örneğin, yeni düzenleyicinin kendi sitenizde çalıştığından emin olmak.
Yerel ile sitenizdeki Gutenberg düzenleyicisini nasıl test edebilirsiniz (4 adımda)
Neyse ki, WordPress 5.0 ve yeni düzenleyiciyi test etme süreci, doğru araçlarla çok kolay. En baştan başlayalım.
1. Yerel kullanarak bir test ortamı oluşturun
Test sırasında yaptığınız değişiklikleri canlı sitenize çok nadiren zorlamak isteyeceksiniz. Bunun yerine, canlı web sitesini etkilemeden bunu yapmak için kendi bilgisayarınızda bir korumalı alan ortamı oluşturabilirsiniz. Elbette bu, Kullanıcı Deneyimini (UX) bozmadan ince ayarlar yapabileceğiniz anlamına gelir.

Kullanacağınız araca gelince, Local, WordPress'i bilgisayarınıza kurmayı, sitenizi klonlamayı ve hatta işiniz bittiğinde yerel sitenizi canlı yayınlamayı inanılmaz derecede kolaylaştırır.
macOS, Windows ve Linux için sürümler vardır ve Flywheel kullanıcılarının sunucularına 'batphone' erişimi vardır. Başka bir deyişle, bir siteyi doğrudan yerel ortamınızdan canlı Flywheel sunucunuza gönderebilirsiniz.
Burada Yerel'in nasıl kurulacağını ve çalıştırılacağını açıklamak yerine, çalışmaya başlamak için üç basit adım sunan harika bir blog yazısı var. Tamamını okumanızı ve sonra benimle burada buluşmanızı tavsiye ederim!
2. Bir eklenti kullanarak canlı sitenizi klonlayın
Local'i yükledikten sonra, canlı sitenizin içeriğini ona aktarmak isteyeceksiniz. Bunu yapmanın birkaç farklı yolu olsa da, Duplicator eklentisini kullanmak harika bir yaklaşımdır:

Bu aslında bir “paket” oluşturur – yani tüm WordPress sitenizin ve veritabanının bir kopyası. Elbette bu, sitenizin yerel bir sürümünü oluşturmak için mükemmeldir.
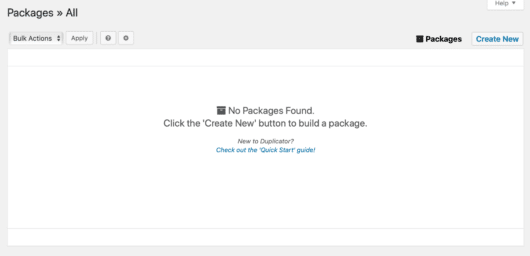
Eklentiyi canlı sitenize kurup etkinleştirdikten sonra, WordPress panonuzdaki Çoğaltıcı > Paketler'e gidin . Paketler >> Tümü ekranında, sağ taraftan “ Yeni Oluştur” seçeneğini seçin:

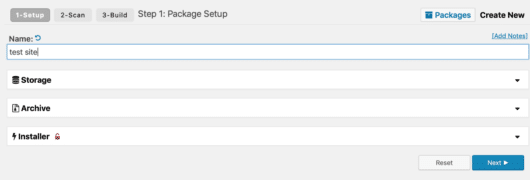
Ardından, paketinize uygun bir ad verin. Diğer ayarları olduğu gibi bırakın ve hazır olduğunuzda “ İleri” ye tıklayın:

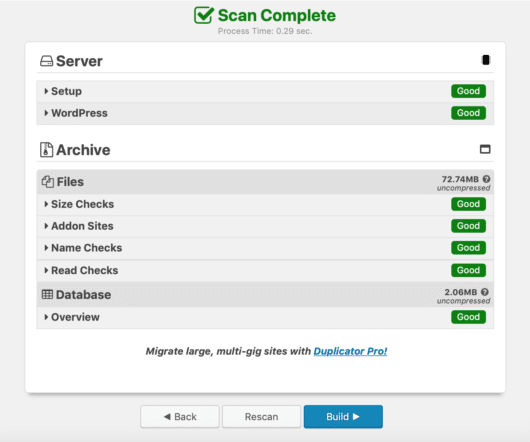
Duplicator artık içeriğinizin sorunsuz bir şekilde dışa aktarılabileceğini doğrulamak için bir test çalıştırmaya hazır. Her şey planlandığı gibi giderse, birkaç “ İyi” onayı içeren bir ekran görmelisiniz. Buradan “ Oluştur” öğesini seçin. Duplicator daha sonra paketinizi oluşturmaya başlayacak ve web sitenizin boyutuna bağlı olarak biraz zaman alabilir.


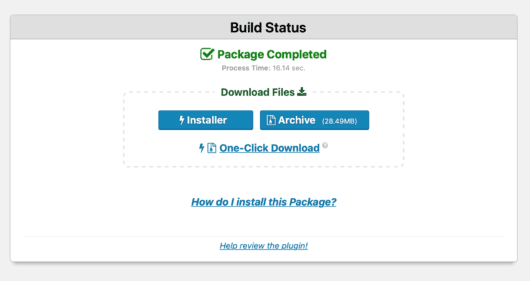
İşlem tamamlandığında, iki indirilebilir dosya içeren bir onay sayfasına yönlendirileceksiniz:

Size bu adım adım yol göstermek yerine, dosyalarınızı almak için “ Arşivle” düğmesini tıklayın ve ardından “Bu Paketi nasıl kurarım?” bölümünü okuyun. kapsamlı ve eksiksiz oldukları için talimatlar.
3. Canlı siteyi yerel ortamınıza taşıyın
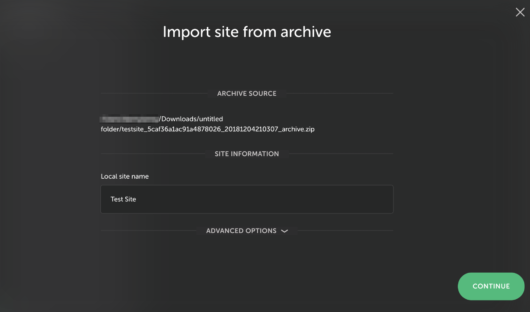
Bu noktada, canlı sitenizin verilerini Yerel'e aktarmaya hazırsınız. Bunu yapmak için, Arşiv ZIP dosyasını herhangi bir yere Yerel arabirime sürükleyip bırakmanız yeterlidir.
Ardından, yeni yerel siteniz için bir ad ekleyebileceğiniz Arşivden Siteyi İçe Aktar ekranına geleceksiniz:

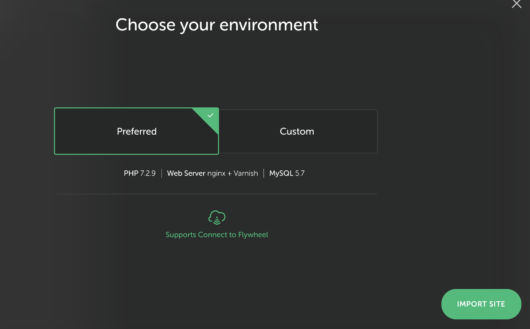
Hazır olduğunuzda, “ Devam”a tıklayın. Ardından, şimdilik “ Tercih Edilen” olarak bırakmanız gereken ortam ayarlarınızı seçmeniz istenecek ve ardından “ Siteyi İçe Aktar”ı tıklayın.

Local şimdi tüm WordPress dosyalarınızı ve veritabanınızı içe aktaracaktır - bu biraz zaman alabilir, ancak işlem tamamlanana kadar Local'i kapatmadığınızdan emin olun.
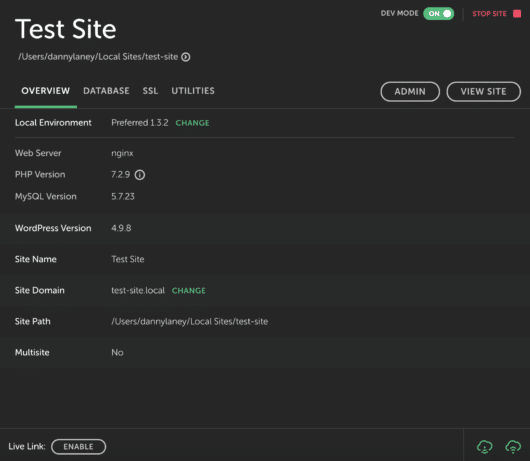
İçe aktarma tamamlandığında, “ Siteyi Görüntüle” ye tıklamak web sitenizi önizlemenize olanak tanır:

İşlem başarılı olduysa, artık yeni düzenleyiciyi denemeye hazırsınız!
4. WordPress 5.0'a güncelleyin ve yeni düzenleyiciyi test etmeye başlayın
Bu noktada, canlı sitenizi Yerel'e başarıyla aktarmış olacaksınız. Sondan bir önceki adım, WordPress'in en son sürüme güncellendiğinden emin olmaktır - tabii ki bu, yeni düzenleyiciyi içeren 5.0'dır. Bu süreç beklediğiniz ve gerçekleştirdiğiniz diğer güncellemelerle aynıdır. Aslında, güncellemeden sonra hiç yeni ekran görmeyebilirsiniz.
Yine de, genel özellik setini okumak isteyecek olsanız da, blok kavramı üzerinde durulması gereken önemli bir kavramdır. Kelimenin tam anlamıyla web sitenizi oluşturmak için kullanılan yapı taşlarıdır ve her içerik türünün kendine ait bir türü vardır.
Test söz konusu olduğunda, aşağıdakilere daha yakından bakmanızı öneririm:
- Birincil temanızın işlevselliğinin sağlam olup olmadığına bakın.
- Yüklenen her eklentinin özelliklerini ve işlevselliğini herhangi bir sorun için test etme ve düzeltme.
- Gönderilerinizin ve sayfalarınızın yeterince bloklara dönüştürülüp dönüştürülemeyeceğini belirleme.
- İçerik oluşturma sürecini test etme ve sahip olduğunuz endişeleri giderme.
Bu aşamada, canlı sitenizi hemen WordPress 5.0'a yükseltmeniz gerekmediğini belirtmek önemlidir. Her şeyi mükemmel hale getirmek için ihtiyacınız olduğu sürece test edebilirsiniz.
Ancak, yeni düzenleyiciye yükseltmeye henüz hazır olmadığınız ortaya çıkarsa, sonuçta size WordPress 5.0 ve önceki düzenleyiciyi veren Klasik Düzenleyici eklentisini yükleyebilirsiniz. İyi haber şu ki, bu sürüm önümüzdeki birkaç yıl boyunca desteklenecek.
Çözüm
WordPress 5.0 artık burada, bu nedenle yeni düzenleyiciyi canlı sitenizle test etmek için hızlı çalışmanız gerekecek (henüz yapmadıysanız). Bu platformda büyük bir değişiklik, bu yüzden mümkün olduğunca hazırlıklı olmanız sizin yararınıza.
Bu yazıda, WordPress 5.0'ı ve sitenizdeki yeni düzenleyiciyi Yerel kullanarak bir çırpıda nasıl test edeceğinizi anlattım. Adımları hızlıca tekrarlayalım:
- Yerel'i kullanarak yerel bir site oluşturun.
- Canlı sitenizi yedekleyin veya klonlayın
- Dosyalarınızı yerel ortamınıza taşıyın.
- WordPress 5.0'a güncelleyin, ardından yeni eklemeleri kapsamlı bir şekilde test edin.
WordPress 5.0'a geçiş için tamamen hazır hissediyor musunuz? Aşağıdaki yorumlar bölümünde bana bildirin!
