Açılış sayfaları için nihai bir rehber
Yayınlanan: 2022-06-26
Açılış sayfaları kraldır, ana sayfalar değildir. Meh.
A/B testi yapın. esnemek
Optimizasyon stratejinizin temeli olarak müşteri geri bildirimlerini kullanın. Sıkıcı... Her ifade doğrudur. Ancak hiçbiri ilham verici gelmiyor, aslında kulağa topal geliyor. Topal bir pazarlamacı olmak istemiyorsanız, öğrenmek için okumaya devam edin.
Bir uyarı, esprili metaforların ve büyüleyici anekdotların yokluğunda, bu gönderi kötü şakalarla dolu olabilir. Bunu okuyan hemen hemen herkes, uygunsuz bir durumda mide guruldaması veya inilti pozisyonunda yakalanmış olacak, daha kötüsünün bir işaretidir. Banyo bulma arayışınız neredeyse Everest'e tırmanmak kadar hırslı hale geliyor. Açılış sayfaları için neyin işe yaradığını bulmak neredeyse epik bir yolculuk olabilir. Birinci olarak. Hafızaya almanız gereken beş madde işaretinin listesi.
1. Öncelikle açılış sayfalarının pazarlamacılar için oksijen gibi olmasının ardındaki mantığı açıklayacağız. Hayatta kalmak için gereklidir.
2. Dönüştürmenin gerçekleşmesi söz konusu olduğunda içeriğin – içeriğin değil – neden kural koyduğunu kanıtlayacağız.
3. Ondan sonra formları sevdireceğiz. Ve bize güvenin, formlarla sevişmek gerçekten zor.
4. Yolun yarısında biraz Jack Daniels içeceğiz, Mad Men gibi yapacağız ve işe yarayan bir metin yazmayı öğreneceğiz.
5. Son olarak, sanat eleştirmeni oynayacağız ve iyi ve kötü bazı açılış sayfası örneklerine yakından bakacağız. Eldiveni koyduk. Ve (sizin adınıza) almayacağız.
Birinci bölüm: Açılış sayfaları neden kraldır ve ana sayfanızı asla trafiği yönlendirmek için kullanmamanızın nedeni
Şimdiye kadar dikkatinizi çektiysek, muhtemelen ustaca nesirimiz sayesindedir.
Ancak, yukarıdaki cümlede önemli olan tek kelime DİKKAT'tir .
Doğru dönüşüm deneyimini yaşamazlarsa, ziyaretçilerinizin dikkatini çekmek güvenebileceğiniz bir şey değildir.
Olumlu bir dönüşüm deneyimi, ziyaretçilerinizin dikkat etmeye ve dolayısıyla harekete geçirici mesajı (CTA) tıklayarak dönüşüm hedefinizi gerçekleştirmeye mecbur hissettikleri zamandır.
Negatif bir dönüşüm deneyimi, ziyaretçilerinizin hiçbir şey yapmadan sitenizi terk etmesidir. Dikkate almamız gereken üç dikkat unsuru vardır:
1. Ziyaretçilerinizin dikkatini çekmek
2. Ziyaretçilerinizin dikkatini çekmek
3. Ziyaretçilerinizin dikkatini çekmek
1 numaralı nokta, reklamınız tarafından kapsanmalıdır ve açılış sayfalarınız 2 numaralı ve 3 numaralı noktanın çözümüdür, o yüzden 2 ile başlayalım.
Ustaca içgörü numarası 1: dikkat oranı
Sahneyi hazırlarken dikkatli olun.
Bir promosyon pazarlama kampanyası yürüttüğünüzü varsayalım: "Ellen DeGeneres DVD'lerinde %50 indirim"
Dikkatinizi çektik, değil mi?
Dikkat oranını açıklayalım.
Bir sayfadaki etkileşimli öğelerin (AKA bağlantıları) kampanya dönüşüm hedefleri sayısına oranı
Bunu akılda tutarak, aşağıdaki diyagramlara bir göz atın. Birincisi tipik bir ana sayfayı temsil ederken, ikincisi kampanyaya özel bir açılış sayfasıdır.
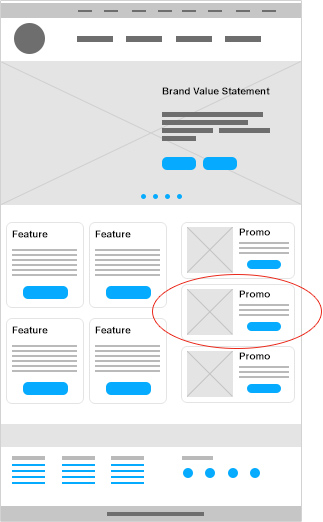
ana sayfa

Bu ana sayfa örneğinde, "dance off" kampanyanız kırmızı daire içine alınmış "promosyon 2"dir.
Sayfanın geri kalanında diğer Ellen promosyonları, Instagram ve diğer sosyal medya profillerine bağlantılar, gezinme bağlantıları, altbilgi gezinme, fotoğraf kaydırıcı vb.
İnsanları sosyal medyadan, e-postadan veya ücretli bir reklamdan ana sayfanıza yönlendirmek, amaçladığınız kampanya dönüşüm hedefi, sayfadaki diğer tüm etkileşimli bağlantılarla ziyaretçinin dikkatini çekmek için savaşmaya zorlanır. Ortalama ana sayfanız yaklaşık 40 bağlantı içerir.
Yukarıdaki örnekte toplam 56 etkileşimli öğe vardır, bu şu anlama gelir: Dikkat oranı 56:1'e eşittir.
Bir smorgasbord ile sunulmak ve ne istediğini bilmemek gibi bir şey…
Ama bizim sözümüze aldırma. Aşırı uyaran ve seçim için şımarık olma ve bunun insanlar üzerindeki etkisi Princeton Üniversitesi'nde incelenmiştir. Nörobilimciler tarafından daha az değil.
Nörobilimciler, size ne kadar çok sunulursa, her bir uyarı öğesinin "sinirsel temsiliniz" - başka bir deyişle dikkatiniz için o kadar fazla rekabet ettiğini buldular.
Pazarlama konusundaki son derece bilimsel deneyimimize geri dönersek, özel ve kampanyaya özel bir açılış sayfasına dans dışı tanıtımımızı yerleştirelim.
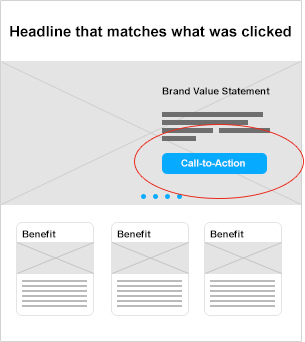
açılış sayfası

Kampanyaya özel ve özel bir açılış sayfasında, tüm sayfanın tek bir odak noktası, DVD kampanyasının dansı.
Metnin tamamı, yalnızca bir bağlantı veya etkileşimli öğe olan CTA düğmesi ile kampanyanın hedefiyle doğrudan ilgilidir.
Bu nedenle, buradaki dikkat oranınız 1:1'e eşittir.
Şimdi bunu doğru yapan bir şirket örneğine bakalım. Müşteri ilişkileri yönetimi şirketi Salesforce, karmaşık bir ürün yelpazesine sahiptir. Şirketin web sitesinde çok sayıda farklı yol bulunmaktadır.

Sitede arama yaparsanız, birincil hedeflerinin sizi bir ürün demosu için kaydettirmek olduğu anlaşılıyor. Yazılımlarının ne kadar karmaşık olduğu göz önüne alındığında bu şaşırtıcı değil.
Peki Salesforce için bir Google araması yaptığınızda ne olur? İlk organik arama sonucunuz sizi şirketin ana sayfasına götürür. Ancak ilk ücretli reklam (sayfanın üst kısmında) sizi bambaşka bir sayfaya yönlendiriyor. Muhtemelen şirket ismiyle arandığı için ve bu nedenle şirket hakkında bir bilgi düzeyi gösterdiği için.
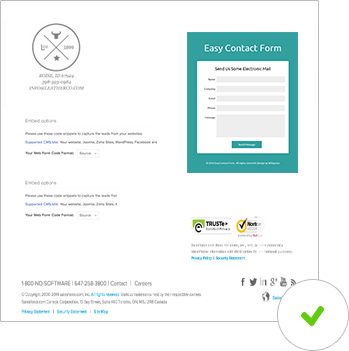
Açtığınız sayfa şöyle görünür:

Tek bir amacı olan iyi tasarlanmış bir açılış sayfasıdır. Şirketin ürünlerinden birinin demosunu izlemeniz için. İyileştirme için küçük bir yer var, CTA ve başlık sayfanın amacı hakkında daha fazla bilgi verebilir (bir demo izlemek için). Ayrıca, düğmeye dikkat edin. Form kutusuyla aynı rengin daha koyu tonudur. BU HAYIR-HAYIR! Salesforce, biraz kontrast kullanmak akıllıca olacaktır.
Bunları bir kenara bırakırsak, bu odaklanmış ve iyi tasarlanmış bir deneyimdir.
Zekice içgörü numarası 2: dönüşüm birleştirme
Tebrikler, pazarlamacıların büyük çoğunluğundan daha akıllı olmanın yarısına geldiniz.
Sinerjiden bahsediyoruz. En sevdiğimiz kelime değil.
İşte bir pazarlama konferansında oditoryumdaki en zeki kişi olmak için bilmeniz gereken hemen hemen her şeydeki ikinci nokta.
Dönüşüm birleştirme, bir tıklamanın kaynağı ile sonuçta ortaya çıkan iniş deneyimi arasındaki mevcut bağlantıdır.
Daha tam olarak açıklanacak olursa, aşağıdakilerden en az birini içerir:
- Eşleşen mesajlar: Reklamınızın metnini açılış sayfası başlığıyla eşleştirme.
- Eşleşen tasarım: Görüntülü reklamın tasarımının açılış sayfasının tasarımıyla eşleştirilmesi.
- İyi ve kötü örneklere bakalım.
eşleşen mesajlar
Mesajları eşleştirme, tıklama öncesi mesajın bir açılış sayfasındaki tıklama sonrası mesajla eşleşmesini sağlama konseptidir. Amaç, insanların “sağ tıklamayı” yaptıklarını düşünmelerini sağlamaktır.
Sayfadaki mesaj, tıklamanın nedenini pekiştirmeli ve böylece karışıklığı önlemelidir.
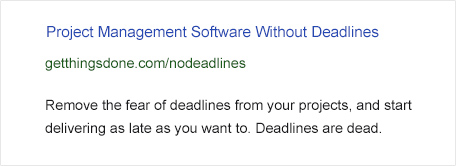
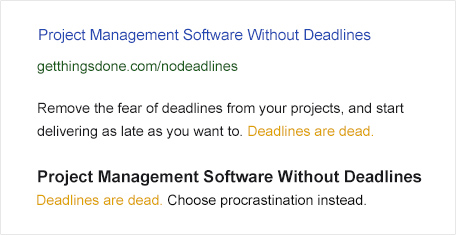
İşte bir reklam örneği:

Bağlantı bir ana sayfaya yönlendiriyorsa, hedef başlık şöyle görünebilir:
Daha Az Yönetimle Daha Fazla Proje Tamamlayın
Bu, marka değeri önermesini ifade eden iyi bir başlık olabilir veya olmayabilir, ancak reklamla eşleşmiyor. Sonuç? Kötü bir mesaj eşleşmesi.
Bu durumda doğru başlık şöyle olmalıdır:
Son Tarihsiz Proje Yönetim Yazılımı
Sonuç? Bu, reklamın başlığıyla özdeş bir eşleşmedir ve dolayısıyla bir mesaj eşleşmesidir. Söylediği gibi, bu roket bilimi değil.
Gerçekten güçlü eşleşen mesajlar için, açılış sayfanızın alt başlığının reklamınızın açıklamasındaki noktayı yinelemesini sağlayın.

Bu örnek, daha sonra ele alacağımız, konuşma momentumu olarak bilinen bir fikrin yönlerini sunar. Temel olarak, alt başlığın, reklamın "Son Tarihler…" açıklamasının sonunun tekrarı olduğunu ve insanların bir ilişkinin balayındayken yaptıkları gibi cümleyi bitirdiğini görebilirsiniz.
Sevimli faktör, kafiyeli olması gerçeğiyle artar.
Eşleşen tasarım
Bu, ustalaşması kolay bir tekniktir. Görüntülü (banner) reklam tasarımınızı alın ve açılış sayfanızda tekrarlayın.
Bunun daha derinine inelim.
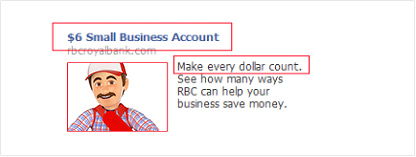
Bu sefer Facebook üzerinden RBC Canada'dan iyi tarafa düşen bir örnekle başlayacağız.
Facebook promosyonu:

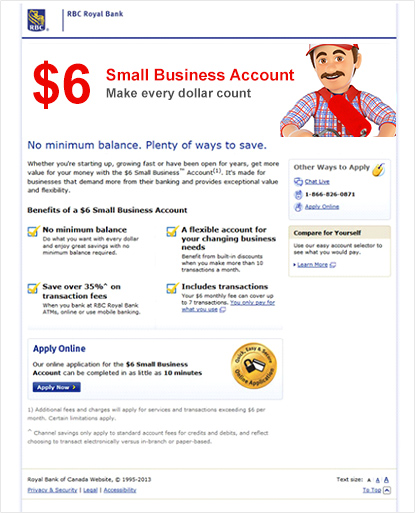
Ve açılış sayfası:

Mesaj, tasarım gibi mükemmel bir şekilde eşleşiyor. Bu arada o küçük maskot, tabelasını da beraberinde getirerek sizi reklamdan açılış sayfasına kadar takip etti.
Ancak, açılış sayfasına daha yakından bakıldığında, CTA çok küçükken sayfada dikkat oranı sorunları (7:1) var. Gözlerinizi kısarsanız, öne çıkan CTA değil güven mührüdür.
Bir iyileştirme, ilgiyi onaylayan bir tıklama yapıldıktan sonra bir sonraki sayfada farklı hesap başvuru seçeneklerini görüntülemek olacaktır.
Bu arada CTA daha büyük ve zıt renkte olsaydı daha net olurdu.
İkinci bölüm: Bağlam her şeydir
Ne kadar çok test yaparsak, birleştirici bir konsepte o kadar çok geri döneriz. Bağlam. Eylemdeki bağlama bakalım. İlk olarak, birkaç anahtar kavram. Umarım dikkat ediyorsundur.
2.1 Konuşma momentumu
Konuşma momentumunun amacı, bir tıklama gerçekleştiğinde meydana gelebilecek iletişimdeki kesintiyi ortadan kaldırmaktır. Bir blog gönderisinde veya e-postada birisine kur yapıyorsanız, bunu açılış sayfasında yapmaya devam etmek mantıklıdır.
Şöyle bir bakın, bir insanı evinize davet edip sonra onun kim olduğunu bilmiyormuş gibi davranmazsınız değil mi?
Bu kavram saygıya odaklanır. Ziyaretçinizin sizin için harcamasını istediğiniz tıklamaya ve zamana saygı gösterin. Bu satırı e-postanıza eklediğinizi hayal edin.
"Ürün ve hizmetlerimizin size nasıl yardımcı olabileceğini gösterelim."
Bazen ivmeyi korumanın iyi bir yolu ziyaretçinize teşekkür etmektir.
"Hakkında daha fazla bilgi edinmekle ilgilendiğinize sevindik..."
Deneyimi keyifli hale getirmek, ilişkiye daha insani bir boyut kazandırır ve önemsediğinizi gösterir.
Amacınıza hızlı bir şekilde ulaşmak da önemlidir (kısa bir e-postada olduğu gibi), ancak aynı zamanda doğal görünmelidir.
"Bilinmesi gereken en önemli şeylerden biri (bağlantıdaki kelimeler) yapabilmesidir (faydanın ne olduğunu ortaya koymak)."
Bu bir gelişme, ama buna ne dersin?
"Çözümümüzün yaptığı şey (bağlantıdaki kelimeler) yapmayı kolaylaştırıyor. Denemek isterseniz, ilk ayı ödeyeceğiz. Ve onu kullanmanın en iyi yolu hakkında konuşmak isterseniz beklemede personelimiz var. "
Bu ne kadar iyi?
Şimdi, kaba yaklaşımla sınırlanan sıkıcı, bir düzine kuruş düşünün:
"Ürün ve hizmetlerimizin size nasıl yardımcı olabileceğini gösterelim."
"Biz (ne yaparsak yapalım) dünyanın en iyisiyiz. Hemen bir deneme için kaydolun."
Yani, müşterinizi önemsemeyi bıraktınız ve şimdi kulağa ağırbaşlı ve genel geliyor ve kendi çıkarına göre hareket ediyorsunuz.
2.2 Kullanım bağlamı
Kullanım bağlamı, bir müşterinin ürün veya hizmetinizi nasıl kullanacağını gösteren görsel bir gösteri sağlamak anlamına gelir.
Bunun dönüşüm için ne kadar önemli olduğunu yeterince güçlü bir şekilde vurgulayamıyoruz.
İşte açılış sayfası şablonlarıyla ilgili bir örnek.
A/B testi yapılırken araştırmanın önemli olduğu iyi bilinmektedir. Yanlış pazarlama mesajını kullandığınızda size haber verir ve iş fırsatları hakkında fikir verir.
Bu yüzden biraz araştırma yaptık.
Bir ziyaretçi açılış sayfanıza geldiğinde, yaptıkları ilk şey yardım aramak ve bilinçaltında şunu sormaktır:
"Buraya neden geldiğimi biliyorum ama nereye bakacağımdan ya da ne arayacağımdan emin değilim."
Bir işletme olarak göreviniz, potansiyel müşterilerinizin açılış sayfanıza geldiklerinde ne düşündüklerini bilmek ve anlamak ve onlarla uygun şekilde iletişim kurmaktır.
Organik arama yoluyla çok sayıda ziyaretçinin sıfır bağlamla geleceğini hatırlamanız gerekir. "Açılış sayfası şablonlarını" ararlar ve yalnızca şablonları düşünürler - nerede veya nasıl kullanılabileceklerini değil.
Üçüncü bölüm: Nasıl arkadaş olunur ve insanları nasıl etkilersiniz?
Formlar estetik açıdan hoş olmayabilir ve tasarımcınızın bir sayfanın nasıl görünmesi gerektiğine dair vizyonunu bozabilir, ancak bunlar bir açılış sayfasının temelini oluşturur, dönüşüm hedeflerinizi temsil eder, bu nedenle başarılı olmak için tüm nüanslarını anlamaya çalışmalısınız.
Bu ifadeyi hatırlayın:
Sürtünme, bir formun ziyaretçilere sunduğu girişin (veya çabanın) önündeki engel olarak tanımlanabilir. Sürtünme iki kategoriye ayrılabilir ancak tek bir çözüm vardır:
3.1 Görünür sürtünme
Bu, aniden uzun bir formla yüzleşmenin göz korkutucu beklentisidir. Uzun bir form doldurmak zorunda kalmak insanları erteleyebilir. Çözüm, formu kısaltmak veya tek bir sayfadan fazlasına bölmektir.
3.2 Gerçek sürtünme
Bu, bir formu gerçekten “doldurmak” için gereken zamanı ve zorluğu temsil eder ve dikkate alınmadığı takdirde bazı ciddi terk sorunlarına yol açabilir. Bir kullanıcıyı yavaşlatan veya form doldurma sırasında hayal kırıklığına uğramasına neden olan şeyler şunlardır:
- İnsanları düşünmeye zorlayan açık uçlu sorular.
- Ziyaretçiler için uygun seçenekler hariç açılır menüler. Örneğin, sık sorulan soru "İşletme hangi sektörde faaliyet gösteriyor?" Bir cevap mevcut değilse ve “Diğer endüstri mevcut değilse” gibi bir alternatif, hayal kırıklığına yol açabilir.
- Captcha güvenlik giriş alanları, bozuk kelimeleri, harfleri veya sayıları okumanız ve ardından devam etmek için bunları yazmanız gerektiğinde. Onlardan nefret etmeyen var mı?
3.3 Çözüm: Dönüşüm için yağ ile sürtünmeyi azaltın
Bunun sadece bir ima olduğunu düşünmüş olabilirsin. Öyleydi, ama mesele ciddi. Dönüştürme için Lube, ziyaretçilere işlemi daha kolay hale getirmenin yollarını sunar.
Birinci Yöntem: Verilerden yardım isteyin
Sürtünmeyi azaltmak için bir yaklaşım, sonuçlarınızı analiz ederek bir formu buna göre uyarlamaktır. Formunuzdaki verilere bakarken şunu sorun:
Açılan sonuçların yüksek bir yüzdesi ilk seçeneğe karşılık geliyor mu? Bu durumda, cevapları mümkün olduğunca kısa ve net bir şekilde ayırt etmeye çalışmalısınız. İnsanlar kendilerine uygulanan seçeneği aramadan kolayca ve hızlı bir şekilde tanımlayabildiklerinde, onu seçme olasılıkları daha yüksek olacaktır.
Açık uçlu soru yanıtları gerçekten yanıtlar mı? Yoksa kullanıcıların formu olabildiğince çabuk doldurmaya çalıştıkları anlamına gelen saçmalıklarla mı ("sdfghjk" gibi) sonuçlanıyorlar? Bu oluyorsa, soruları daha doğrudan ve daha kolay yanıt vermeye çalışmalısınız. Örneğin: "En büyük pazarlama sorununuzu açıklayın" (bu, yanıtlamak için neredeyse kısa bir hikaye gerektirir) yerine "Pazarlama başarınızın önündeki en büyük engel nedir?" (Bu, "Yeterli trafik yok" gibi birkaç kelimeyle yanıtlanabilir).
İkinci Yöntem: Bakiye uygula
"Ödül", kişisel verileriniz karşılığında sunduğunuz teşviktedir. Burada amacınız, ödülün boyutunu üretilen sürtünme miktarıyla dengelemektir.
Web sitesi ziyaretçilerinin kişisel bilgilerini bırakmaları için pek çok teşvik olabilir: Dijital formattaki belgeler: rapor/beyaz kağıt/e-kitap, haber bültenleri, web seminerleri, ücretsiz denemeler, profesyonel hizmetler için danışmanlık, yarışma girişleri, indirim kuponları ve ürün lansmanı bildirimleri.
Burada bir altın kural var: Açgözlü olmayın.
Rolleriniz tersine dönerse vazgeçmeye istekli olacağınız şeyleri yalnızca ziyaretçilerden sormalısınız.
Tamam, belki biraz daha açgözlü olabilirsin ama fazla değil.
Örneğin, kayıt yaptıranlar otomatik bir haber bülteni alacaklarsa, tek gereken bir e-posta adresi veya e-posta adresi/adıdır. Takip eden bir satış görüşmesi gerektiren ürünler veya hizmetler, ilgi düzeyini haklı çıkarmak için daha fazla bilgiye ihtiyaç duyar. Bazen biraz fazladan sürtünme, lastik tetikleyicileri huninizden çıkarmanıza yardımcı olur ve olası satışların kalitesini artırabilir. Her zaman dengeleyici bir harekettir.
Şüpheler doğaldır ve kendinizin önüne geçmemelisiniz. Unutmayın, ilk aşama, işleri daha ileri götürmeye çalışmadan önce bir öpücükle başlar.
Yine de bazı şüphelerimiz var...
Belki çöpçatanlık oyunumuz kapanmıştır, belki de sizi formlara aşık edemedik.
Üzerinde çalışıyoruz.
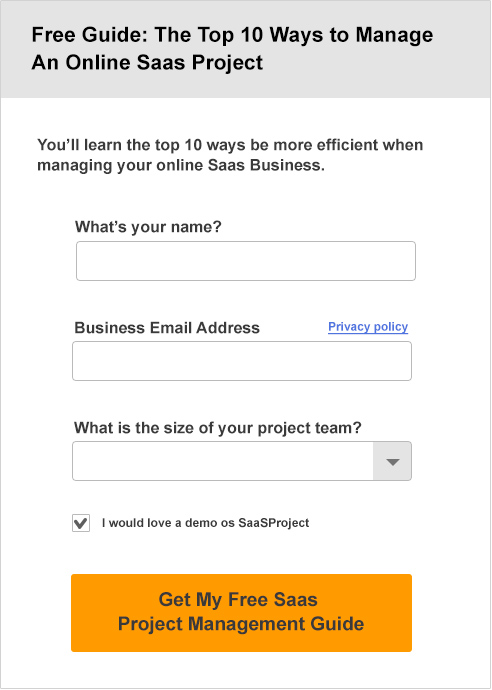
Nihai potansiyel müşteri formu nasıl tasarlanır?
Arkamızda formlarla ilgili bazı teoriler varken, formunuzu nasıl bir süperstar yapacağınızı bilmek istiyor olabilirsiniz. Sahneyi merkeze alın, formunuzu sahnede yapılmasına izin verilen tek şeymiş gibi tasarlayın, ee, sayfa.
Formunuz aşağıdakilerden oluşmalıdır:

- Formun nedenini açıklayan bir başlık
- Formu tamamlamanın avantajlarını ve kullanıcının formu doldurduğunda ne elde ettiğini vurgulayan noktaların yer aldığı bir açıklama
- Açıklayıcı form alanları (orijinal sorular ve etiket adları dikkat çeker)
- Bir harekete geçirici mesaj
- Bağlantılar veya güven beyanı
- Bir kapanış veya bağlam geliştirici açıklama
Bu yöntemi izleyerek tasarlanan bir formun nasıl görünebileceği aşağıda açıklanmıştır:

Kalbini erittik mi daha? Formlarda sevildiğini mi hissediyorsun? öğreneceksin. Formunuzu sevin, o da sizi sevecektir.
Dördüncü bölüm: “Mad Men” gibi yapın ve dönüştüren bir kopya yazın
Sayfanızdaki kelimeler, yüklendiğinde insanların dikkat edeceği ilk şeyler ve dönüşüm hedefinize ulaşıp ulaşmadıklarına karar vermeden önce insanların okuyacakları son şeylerdir.
Bu tavsiyeye uymamak için deli bir adam (ya da kadın) olursun.
Bu elbette abartılı; Açılış sayfanız için metnin gövdesini yazmaya zamanınızın en az %5'ini ayırmaya çalışmalısınız, ancak bu ifade, dönüşüm optimizasyonu oranı söz konusu olduğunda sayfa öğelerinin göreceli önemi hakkında size bir fikir vermelidir. Bu nedenle, iş kapanışından önce sizi buradan çıkarmaya çalışmadan önce bu iki unsuru (başlık ve CTA) daha derinlemesine inceleyeceğiz.
Başlığınız ile başlayın
Muhtemelen bir noktada bir iş görüşmesine gittiniz veya potansiyel müşteriler veya yatırımcılar tarafından duyulmak isteyen bir girişimcisiniz.
Her iki durumda da, biriyle konuşmaya başlarken en önemli ve TEK önemli şey, ayağınızı kapıdan içeri sokmaktır.
Başlığınızın amacı budur.
Birinin dikkatini çekecek kadar faydalı ve ilginç bir başlık yazarsanız, dönüşümün yolunu açmış olursunuz. Bunun dışında, fikrinizi sunma veya iletme fırsatınız var.
Ödüllü nesir yazmak istemiyoruz - açılış sayfaları için etkili başlıklar oluşturmaya gelince, her zaman akıllıca netliği hedefleyin.
Zeki, mesajı gölgesinde bırakarak dikkati kendine çeker.
Netlik dönüşüme yol açar.
Onlarınki, etkili başlıklar oluşturmanın arkasındaki bir sanattır, ancak bazı teknikler ve formüller başlamanıza yardımcı olabilir.
Yine de açık olalım. Bu yazım kuralları, garantili başarı formülleri değil – çünkü hiçbir zaman garanti yoktur.
Mesele şu ki, bu yapıları tam olarak bunun için kullanabilirsiniz – manşetinizin inşası. Başlığın başarısı, fikrinizin gücüne ve coşkunuza bağlıdır.
Yazıya dönelim:
Copyhackers'dan Joanna Wiebe, manşet yazmak için şu formülleri önerir:
(Yapmak İstemediğin Bir Şeyi Yapmadan) Yapmanın (Yapmak İstediğin Bir Şeyi) Yapmanın Tek Yolu
Yataktan Çıkmadan Işıkları Kapatmanın Tek Yolu
[Zaman Uzunluğu] veya [Garanti] içinde [Zor Bir Şey Yapın]
Gitarınızı 10 Dakikada Dinleyin veya "Guitar Tuner Uygulaması" Ücretsiz Olarak Gelir
Her şey için çalışmazlar, ancak düşünce için besindirler.
Açılış sayfası değer önermesini, klasik dramatik yapıtlar anlatım, doruk ve sonuç gibi, sayfaya yayılmış üç başlıktan oluşan bir dizi halinde sunmayı öneriyoruz, böylece:
- ana başlık
- takviye beyanı
- kapanış argümanı
Hikayenizi şu şekilde oluşturabilirsiniz:
benzersizlik beyanı
Güvenilirlik oluşturmaya yardımcı olmak için bir destek beyanı ile desteklendi
Deneyimi genişlet
Ve bir problemin nasıl çözüleceğini açıklayın
Harekete geçirici mesajın tıklanmasını teşvik etmek için aciliyet duygusuyla kapatın
Örneğin, lüks bir otomobil markası için bir reklam kampanyası başlattıysanız (Hah, bunu hepimiz yapmıyor muyuz?), üç başlık diziniz biraz şöyle olabilir:
- Sürmek İstediğiniz Tek Lüks Araba
- Tarz ve Performansın Özü
- Başarınızın Ölçütü
Bunun yaptığı şey, açılış sayfanızı hızla tarayan ziyaretçilere sıçrayan cesur ifadeler sağlamaktır.
Şimdi harekete geçirici mesajınıza (CTA) geçin
Daha önce de söylediğimiz gibi, CTA'nız son derece önemlidir çünkü kampanyanızın başarısı veya başarısızlığı arasındaki farkı temsil eder.
Tıklamak ya da tıklamamak. Soru bu (sitenize gelen ziyaretçilerle karşı karşıya).
CTA, aşağıdakiler gibi çok sayıda faktöre ayrılabilir:
- Açıklama (bir kullanıcının ne aldığı konusunda net olmak)
- Eyleme geçirilebilir ifadeler ("get" gibi etkin fiiller kullanarak)
- Sahiplikler ("sizin" yerine "benim" seçerek)
- Alt metin (kampanyanızı destekleyen bilgiler)
- Aciliyet (ziyaretçilere şimdi harekete geçmeleri için bir neden vermek)
Bunu genişleterek, ulusal güvenlik meselesi olarak ezberlemeniz gereken bir açıklama yapacağız:
Açılış sayfanıza her buton eklendiğinde, o butona tıklandığında tam olarak ne olduğunu kaydetmeniz ve ardından bu kelimelerin bir özetini butona yazmanız gerekir. Spesifik olması ve ziyaretçilere tıklama arzusu vererek yönlendirilmesi gerekir. Bir ziyaretçinin tıklayarak bir şey aldığını vurgulamak için başında "Al" gibi kelimeler ekleyin. Bağlantıyı daha kişisel hale getirmek için "sizin" yerine "benim" kullanın. İnsanları ŞİMDİ düğmeyi tıklamaya teşvik edin! Alt metinde, düğmenin kendisinde veya altına bir ek olarak fazladan ayrıntı veya bağlam verin.
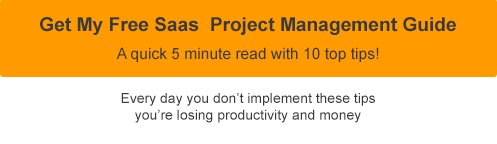
İşte bu beş temel faktöre dayalı bir harekete geçirici mesaj örneği:

Düğmeyi kırarak tüm bileşenlerin uyum içinde çalıştığını görebilirsiniz.
Açıklama: "Ücretsiz SaaS Proje Yönetim Kılavuzumu Alın", bir kullanıcının tıklayarak ne alacağını açıklar.
İşlem yapılabilir ifadeler: "Al", kullanıcıya bir şey alacağını söyler.
İyelik: "Benim" kullanıcıyla kişisel düzeyde konuşur.
Alt metin: "En iyi 10 ipucuyla 5 dakikalık hızlı bir okuma!" Teklifin ekstra faydalarını kolayca sindirilebilir bir biçimde açıklar.
Aciliyet: "Bu ipuçlarını uygulamadığınız her gün üretkenliğinizi ve paranızı kaybedersiniz", kullanıcı için potansiyel bir soruna işaret eder ve teklifin onlara nasıl yardımcı olabileceğini açıklar.
Tamam, temel yapıyı anladım, şimdi CTA kopyasını nasıl yazacağım?
Kendinize iki soru sorun:
Bu düğmeyi tıklamak için potansiyel müşterimin motivasyonu nedir?
Potansiyel müşterim bu düğmeyi tıkladığında ne elde edecek?
Kısacası:
Harekete geçirici mesajınız, teklifinizin alaka düzeyini ve değerini potansiyel müşterilere iletiyorsa, daha fazla dönüşüme yol açacaktır.
Bununla birlikte, CTA söz konusu olduğunda dönüşümü öldürebilecek bazı tuzaklar da vardır ve bu olumsuz çağrışımlara iner.
Bir düğmenin altındaki alt metni öneririz. Birini tıklamaya teşvik etmek için kulağına küçük bir fısıltı, özel teklif takviyelerinden gizlilik bildirimlerine kadar her şey, tutku katili olduğu kesin olan birkaç kelime var ve bunların farkında bile olmayabilirsiniz.
Bu örneği düşünün. Formu dolduruyorsunuz ve tam butona basmak üzeresiniz ve birden gözünüze “size asla spam göndermeyeceğiz” cümlesindeki “spam” kelimesi takılıyor.
Cümle iyi niyetle yazılmış olabilir, ancak "spam" kelimesinin olumsuz çağrışımları, kullanıcının aklında olabilecek en kötü zamanda tereddüt etmesine neden olabilir.
A/B testleri, CTA ek ifadelerinde "spam" ifadesinin dahil edilmesinin, dönüşüm oranlarının %18,7 oranında çökmesine neden olduğunu gösteriyor.
Beşinci bölüm: Birkaç dakika içinde tasarım teorisi
Tasarımın sadece güzel resimler olduğunu düşünen insanlar, hedefin çok dışında...
Çoğu insandan daha fazla açılış sayfası görmüş insanlar olarak (bunları biz tasarlıyoruz), tren enkazı olarak tanımlanabilecek tasarımlardan payımıza düşenden fazlasını gördük. Tasarımlar o kadar saldırgan ki, bazı saçma sapan şeylerden onları iyi örneklerden daha çok seviyoruz.
Tasarımın işlevi dikkat çekiyor.
Reklamınız dikkat çekmek içindir, başlığınız bu dikkati çekmek içindir ve sayfanızın tasarımı bu dikkati odaklamak içindir. Bu, tasarım hedefinizin sayfanın en önemli bölümlerine dikkat çekmek olduğu anlamına gelir.
İlk prensip - yönlü ipuçları
İşte bir açılış sayfası örneği.

Bu sayfanın amacının ne olduğu konusunda çok az şüphe var.
Buradaki sır, tasarım öğelerini bir arada kullanmaktır, böylece insanlara yön ipuçlarını kullanarak nereye gideceklerini gösterdiğinizde, oraya vardıklarında mesaj açıktır.
İkinci ilke - kapsülleme
İşte size bir benzetme. Kapsüllemeyi, CTA'nızın görünümünden yararlanmak için açılış sayfanıza bir pencere yüklemek olarak düşünün.
Aşağıdaki açılış sayfasına göz atın. Öne çıkan özelliği nedir? formu. Kolay, evet? Eh, diğer olası satış yaratma sayfalarına baktığınızda öyle görünmüyor.

Bu kolay. Sadece sarın...
Üçüncü ilke - zıt renkler
Bu konuda tam bir acemi değilseniz (ve olsaydınız muhtemelen bu kadarını okumazdınız), düğme rengi A/B testleri hakkında zaten okumuş olacaksınız. Kırmızı en iyisidir, yeşil sinyaller “git”… Almayın.
Bu kadar basit: Sayfanızın baskın rengini arayın, CTA'nız için tamamlayıcı bir renk tonu seçin. Bu, formun kapsayıcısının sayfa ile tamamen zıt olduğu ve düğmenin bununla zıt olması gerektiği son örnekte iki kez yapılmıştır.
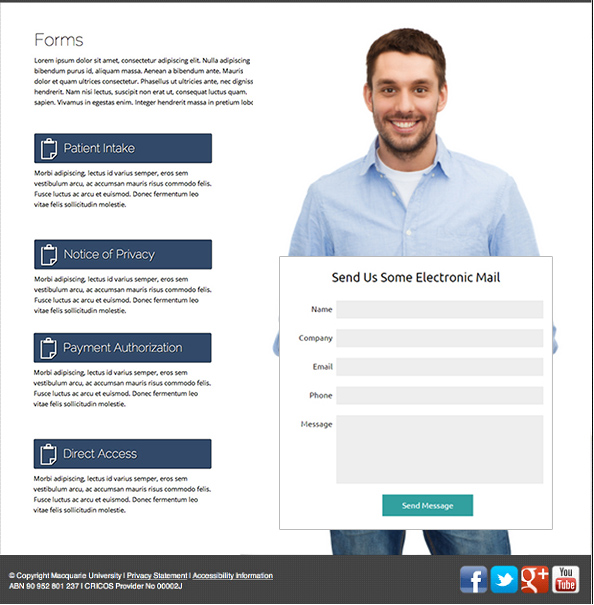
Dördüncü ilke - boşluk
Uzay şeyleri dışarı.
Beyaz alan söz konusu olduğunda bunu seviyoruz çünkü amacının ne olduğu açık (ancak dikkat oranı ciddi şekilde kapalı).

İki sütun, bol miktarda beyaz alan ve diş macununun reklamını yapabilecek bir gülümseme. Her zaman içeriğe ihtiyaç vardır, ancak etkili bir şekilde dağıtılabilir. Ve şimdi bir tren kazası için.
"En kötü açılış sayfası" için bir Google görsel araması şu şekilde sonuçlandı:

Tekrar ediyoruz. Uzay şeyleri dışarı.
Demek istediğimiz, bu tasarım ilkelerini dönüşümü sağlamak için kullandığınızda, dikkatinizi CTA'nıza odaklarsanız, CTA kopyanızın ne kadar güçlü veya zayıf olduğunu açıkça ortaya koyarsınız.
Altıncı bölüm: Lütfen, internetin tanrıları, bana daha fazla dönüşüm bahşedin
Neden tanrılara bakıyoruz? Amacımız nedir?
Sizin için heceleyeceğiz. Her dönüşüm gerçekleştikten sonra daima daha fazlasını istemelisiniz.
Bir müşteri adayı elde ettiğinizde, yani biri formunuzu doldurduğunda, daha fazlasını talep ederek elde edebileceğiniz sonuçlar şaşırtıcı olabilir.
Bir dönüşüm, pazarlamanızın sonu anlamına gelmez. İnsanların niyet gösterdiği yerde, fırsatınız var.
Dönüşüm sonrası pazarlama (PCM)
Talep etme ve daha da önemlisi potansiyel müşterilerden daha fazlasını elde etme eylemi, dönüşüm sonrası pazarlama olarak bilinir. Formunuzu doldurduktan sonra gördükleri onay sayfasında bir müşteri adayı ile görüşmeye devam etme sürecini açıklar.
PCM iş başında - Yapmanız gerekenler
Bunu hayal et.
Bir kadın, sehpa tasarımları hakkında bir e-Kitap indirebilmesi için formunuzu dolduruyor. Ardından, "Teşekkürler hanımefendi! Sehpa tasarımıyla ilgili e-Kitabı beğendiyseniz, sehpa montajının canlı tanıtımını izlemelisiniz!" diyorsunuz.
Temelde her türlü çevrimiçi iş modeline uygulanabilecek bir senaryodur. Önce ilgiyi belirleyin, ardından olası müşteriyi bir sonraki etkileşim için yönlendirin.
Yedinci bölüm: Açılış sayfalarının dürüst eleştirileriyle sanat eleştirmeni oynuyoruz
Şimdiye kadar açılış sayfalarını optimize etme konusunda bir profesyonel olmalısınız, şimdi size tamamen kötü olan birkaç açılış sayfasının dehşetini araştıracağız, insanların neyi yanlış yaptığını ve nasıl düzelteceğinizi görebilirsiniz.
Muhtemelen aşina olduğunuz bir B2C örneği:

Reklam, arama sorgusuyla mükemmel bir şekilde eşleşiyor ancak… ortaya çıkan açılış sayfası için kendinizi hazırlayın:

Jackson Pollock'a benziyor!
Burada üç önemli anahtar kelime vardı; sonraki, gün ve teslimat . Şimdi onları bul. Sağ üst köşeye sıkıştırılırlar.
Bu açılış sayfasının dikkat oranı 120:1'den fazla
Şimdi dönüşüm bağlantısını ele alalım: “Ertesi gün çiçek teslimatı” reklam metni, sayfadaki hiçbir metinle mesaj eşleşmiyor.
Bu siteye gelen bir ziyaretçinin, istediklerini bulmak için yapacak çok işi olacak.
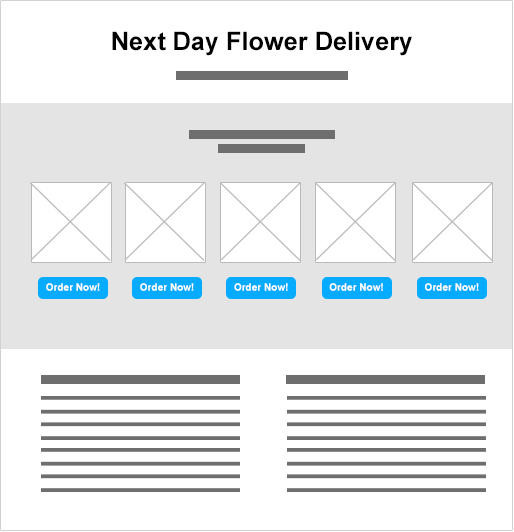
Peki bu sorunu nasıl çözeceğiz, aşağıdaki makete bakın:

Bu, basit ve temiz bir iniş deneyimini temsil eder. Ancak dikkat oranını 5:1 yapan beş CTA'yı neden dahil ettiğimizi merak ediyor olabilirsiniz. Neden kendi kurallarımızı çiğneyelim?
Bunun nedeni, e-ticaretin farklı sorun türlerini temsil etmesi ve bu koşullara göre bir çözümün ayarlanması gerektiğidir.
Bunun iyi bir yaklaşım olmasının nedeni, sayfanın hala tek bir amacı olmasıdır - tıklandığında her CTA tam olarak aynı eylemi gerçekleştirir, basitçe kategorilere ayrılır.
Örneğimizde, başlık artık arama sorgusu ve reklam metniyle mükemmel bir şekilde eşleşerek mükemmel dönüşüm eşleşmesi sağlıyor. Bu sayfaya gelen bir ziyaretçi, doğru yere geldiklerini bilecektir.
Ve başardın! sonuçlara bakalım
İşte şimdi bilmeniz gerekenler:
- Dikkat oranı arttıkça dönüşüm de artar.
- Bir reklam (veya başka bir bağlantı) ile ziyaretçiyi yönlendirdiği bir açılış sayfası arasındaki bağlantı ne kadar net olursa, reklamların doğru sayfada olduklarını anlamaları ve orada kalmaları o kadar olasıdır.
- Ziyaretçileri müşterilere dönüştürmenin güçlü bir yolu bağlamdır. Tıklamayı yapmadan önce konuşmayı başlatın ve kişisel bir şekilde devam ettirin.
- Teklifinizin bir resmini veya fotoğrafını gösterirseniz, kullanım bağlamını göstermek için pratikte kullanıldığını gösterin.
- Potansiyel müşteri yaratma açılış sayfaları için formu, teklifiniz hakkında kapsamlı ayrıntılar veren altı öğeye sahip olduğundan emin olarak bağımsız olacak şekilde tasarlayın.
- Sayfanızın kopyası, kampanyanızın başarısı için çok önemlidir, zamanınızın çoğunu bir tıklamaya ilham veren bir CTA'yı zorlayan bir başlık oluşturmaya odaklayın.
- Potansiyel olarak olumsuz çağrışımlara sahip kelimeleri sayfanızdan kaldırın. Özellikle de CTA'nıza yakın yerleştirildiğinde. "Spam" veya "hile" gibi kelimeler, dönüşüm oranlarınızı olumsuz etkileyebilir.
- Tasarım, açılış sayfanızın estetiğinden çok daha fazlasıdır, her şey dikkatlerini sayfanızın nihai hedefine odaklayan bir kullanıcı deneyimi yaratmakla ilgilidir.
- İkna edici tasarım, yalnızca bir metin yazarı olarak sahip olduğunuz tüm eksiklikleri vurgulayacaktır, bunun iyi bir şey olduğunu düşünün.
- Tüm onay sayfalarınızda her zaman ikinci bir dönüşüm isteyin.
- Birden fazla CTA'ya sahip olmak uygundur, ancak yalnızca sayfa hedefinin hedefi her biri için aynı olduğunda.
- Açılış sayfası deneyimi için kendi reklamınızı inceleyin ve kendinizi dürüstçe eleştirin.
