Web tasarımcıları için olmazsa olmaz 31 araç
Yayınlanan: 2020-09-04Bir tasarımcının araç takımı başarılarının anahtarı olabilir, ancak en iyi web tasarım kaynaklarını aramak, doğru seçenekler söz konusu olduğunda samanlıkta iğne aramak gibi hissettirebilir.
Muhtemelen bir web tasarımcısı olarak yapmanız gereken milyonlarca şeyle görevlendirildiniz, bu yüzden elinizden geldiğince köşeleri kesmenize yardımcı olmak istiyorum! Kaliteli web tasarım araçlarına sahip olmak, konu mükemmel işler çıkarmaya ve zamanında pompalamaya gelince yaratıcı sürecinizi tamamen değiştirebilir.

Flywheel'de görevimiz, yaratıcıların ellerinden gelenin en iyisini yapmalarına yardımcı olmaktır - ve kaynak sağlamak da bunun bir parçasıdır! Canlı çizimlerden el ele gitmek için doğru yazı tiplerini bulmaya kadar, bu araçların tasarım oyununuzu renklendireceğinden ve sizi rekabette öne çıkaracağından emin olabilirsiniz.
Çalışma sürenizi kısaltıyor ve verimliliğinizi artırıyorsa, burada veya orada bir kısayolda utanılacak bir şey yok! Bu listede web tasarımcıları için sahip olunması gereken 31 aracı araştırdım ve derledim:
- Adobe Renk
- Adobe Dreamweaver
- Adobe XD
- yakınlık
- atomik
- kaçın
- Önyükleme
- Canva Yazı Tipi Kombinasyonları
- Kod Kiti
- Böl
- Figma
- Temel
- çerçeveleyici
- ön plana çıkarmak
- gimp
- Google Yazı Tipleri
- grafik hamburger
- Yerçekimi Tasarımı
- Yenilikçi Ipsum
- üzerine gelin
- InVision
- Kyle Fırça
- Yerel
- Malzeme Tasarımı
- hayret
- Kalem ve kağıt
- Prensip
- üremek
- Kars
- Kroki
- Gevşek
Adobe Renk
Hala mükemmel renk paletini mi arıyorsunuz? Adobe Color'ın biraz yardımıyla, kısa sürede çarpıcı bir renk düzenine sahip olacaksınız. Halihazırda bir veya iki renkle çalışıyor olun veya sıfırdan başlıyor olun, bu kullanışlı küçük araç, birlikte harika bir şekilde çalışan beş renge kadar bulmanıza yardımcı olacaktır. Özel bir palet oluşturabilir veya Analog, Monokromatik, Üçlü, Tamamlayıcı, Bileşik ve Gölgeler gibi renk kurallarından birini kullanmayı deneyebilirsiniz. Ve en iyi kısmı? Bu araç tamamen ücretsizdir ve doğrudan tarayıcınızdan erişebilirsiniz, bu da ödeme veya indirme olmadığı anlamına gelir. Denemek!

Adobe Dreamweaver
Adobe ile mükemmelden daha azını bekleyemezsiniz ve Adobe Dreamweaver bunun bir istisnası değildir! Dreamweaver, hızlı kodlama, daha hızlı tasarım ve tüm web tasarım sürecini kolaylaştırma söz konusu olduğunda tek durak noktasıdır. Dreamweaver, size ve müşterinizin ihtiyaçlarına uyum sağlamak için HTML, CSS ve JavaScript'ten çok çeşitli kod dillerini destekler. Bir çırpıda güzelce yanıt veren web siteleri oluşturun; şimdi deneyin!

Adobe XD
Biliyorum, biliyorum—bu başka bir Adobe tavsiyesi (bu listedeki sonuncusu, söz veriyorum!). Adobe Creative Suite'in sundukları hakkında sevilecek çok şey var ve Adobe XD'den bahsetmeden devam edemeyiz. Bu araç sadece web tasarımıyla uğraşmakla kalmaz, aynı zamanda mobil uygulamalar, ses arayüzleri, oyunlar ve daha fazlası gibi farklı ortamlar için UI/UX tasarımını ele almak için bir adım daha ileri gider. Tüm dijital geliştirici ticaretinde usta olan bir web tasarımcısıysanız, deneyin!

Yakın İlgi Alanı Tasarımcısı
Affinity Designer, modern web tasarımcıları için grafik tasarım yazılımını yeniden düşünmek ve yeniden tanımlamak için burada! En sorunsuz, en hızlı fotoğraf düzenleme ve grafik tasarım yazılımından en güçlü yayıncılık yazılımına kadar, Affinity uygulamaları yaratıcı teknolojiyle mümkün olanın sınırlarını zorluyor. Sağlam bir tasarım paketi arıyorsanız, Affinity koleksiyonundan başka bir yere bakmayın. Denemek!

atomik
İnteraktif tasarımın tüm hayranları için Atomic, kaçırmak istemeyeceğiniz bir araçtır. Tasarımlarınızı çekmek için hem Photoshop hem de Sketch ile bütünleşir ve ardından durumlarınızı düzenlemenize ve bunlar arasında anında canlandırmanıza olanak tanır. Kodlama konusunda endişelenmeyin – bu araç tamamen basit bir şekilde güzel etkileşimler oluşturmakla ilgilidir. Çalışmanızdan memnun kaldığınızda, onu ortak çalışanlarla paylaşabilir ve hatta Apple Watch dahil herhangi bir cihazda görüntüleyebilirsiniz. Denemek!

kaçın
Ekibinizle daha etkili bir şekilde işbirliği yapmanıza yardımcı olacak yeni bir araç keşfetmek gibisi yoktur ve Avocode tam olarak bunu yapacaktır. Bir geliştiriciyle işbirliği yapan (ve tersi) herhangi bir tasarımcı için bu araç, her rolün ihtiyaç duyduğu tüm küçük ayrıntıları dahil ederek devir sürecini basitleştirmeye yardımcı olacaktır. Örneğin, tasarımcıların her küçük ayrıntıyı açıklama konusunda endişelenmelerine gerek yok – Avocode özellikleri otomatik olarak oluşturacaktır. Geliştiriciler, her şeye erişimi kolay tek bir alanda sahip olacak ve Photoshop'ta gezinmeye çalışmak zorunda kalmayacak. Bu bir kazan-kazan! Denemek.

Önyükleme
Dünyanın en popüler ön uç açık kaynak araç takımı Bootstrap ile mobil öncelikli siteleri hızla tasarlayın ve özelleştirin. Bu uygulama Sass değişkenleri ve karışımları, duyarlı ızgara sistemleri, kapsamlı önceden oluşturulmuş bileşenler ve güçlü JavaScript eklentileriyle doludur. Siteleri mobil uyumlu olacak şekilde tasarlamak çok önemlidir, çünkü çoğu kullanıcının sitenize bir mobil cihazdan erişme olasılığı daha yüksektir ve arama motorları sitenizi iyi optimize etmezse sıralamasını bozabilir. Denemek!

Canva Yazı Tipi Kombinasyonları
Bir proje için mükemmel yazı tipini bulmak önemli bir karardır, ancak birlikte çalışacak mükemmel yazı tiplerini bulmak da (daha fazla değilse) eşit derecede önemlidir. İşte tam bu noktada Type Genius devreye giriyor – bu şık site güzel bir yazı tipi kombinasyonu bulmanıza yardımcı olacak. Basitçe başlangıç yazı tipinizi seçin ve ikinci bir yazı tipi için öneriler üretecektir. Ayrıca, bu kombinasyonu kullanarak gerçek bir web sitesine bir göz atabilirsiniz. Denemek!

Kod Kiti
Daha çok geliştiriciyseniz ve gerçekten kodla çalışıyorsanız, CodeKit siteniz için HTML, CSS ve JavaScript oluşturmanıza yardımcı olacak şık bir yazılımdır. Sass, LESS, Haml, Markdown, Coffeescript ve diğer ön işleme dillerini otomatik olarak derleyerek sitenizi en verimli olduğunuz dilde geliştirmenize olanak tanır. Ayrıca, HTML ve stilde değişiklik yaptığınızda tarayıcınızı otomatik olarak yeniler. , böylece metin düzenleyiciniz ve tarayıcınız arasında gidip gelmeniz gerekmez. Ciddi bir zaman tasarrufu sağlar. Denemek!

Böl
Divi, dünyadaki en popüler WordPress sayfası ve tema oluşturucusudur ve bunun çok iyi bir nedeni vardır. Divi, web tasarımcılarına tamamen sezgisel bir şekilde daha fazla kişiselleştirme sunmak için gerçekten adım attı! İmza sürükle ve bırak düzenleyicisi, müşterileriniz için oluşturmanız gereken her tür web sitesi için önceden oluşturulmuş yüzlerce şablon sunar. Duyarlı düzenlemeden özel CSS kontrolüne kadar çeşitli tasarım özellikleriyle doludur. Hype'ın ne hakkında olduğunu görün ve deneyin!
Bonus: Divi + Volan hakkında daha fazla bilgi edinin

Figma
Figma hızlı ve güçlü çünkü tasarım çalışmanızın aynı olması gerektiğini biliyor. Figma, ekiplerin baştan sona daha iyi tasarımlar oluşturmasına, test etmesine ve göndermesine yardımcı olur. Özellik ağırlıklı özellikleri, arayüz tasarımı ve prototip oluşturma için sağlamdır. Web sitelerini tasarlamayı basitleştirmek için sezgisel, vektör tabanlı bir arayüze sahiptir. Figma, tasarımları ekip üyeleriyle bir esinti içinde oluşturup paylaşabilmeniz için kolay işbirliği alanları oluşturarak bunu bir seviye daha ileri taşıyor. Denemek!

Temel
Hepimizin bildiği gibi, her boyutta ekran için tasarım yapmak inanılmaz derecede önemlidir ve bazen olması gerekenden çok daha zordur. Ancak Foundation, geleceğe hazır, duyarlı siteler oluşturmanıza yardımcı olacaktır. Yalnızca zamandan tasarruf etmenizi değil, aynı zamanda daha iyi kod yazmanızı sağlayan bir ön uç çerçevedir. Denemek!

çerçeveleyici
İster kodlama konusunda deneyimli olun ister yeni başlıyor olun, Framer size hem kod hem de tasarım dünyasının en iyisini sunmak için inanılmaz bir arayüz sağlar. Yeni başlayanlar için bu araç, fikirlerinizi nasıl kodlayacağınızı ve prototip oluşturacağınızı öğrenmenize yardımcı olabilir. Zaten deneyimli olanlar için, kodunuzu görselleştirmenin ve fikirlerinizin hayata geçmesini izlemenin harika bir yolu. Denemek!

ön plana çıkarmak
Bu araç, bir proje üzerinde birden fazla tasarımcıyla çalışırken inanılmaz derecede kullanışlıdır. Yaşayan marka yönergeleri ve akıllı kullanıcı arabirimi kitaplıkları oluşturmanıza yardımcı olur, böylece herkes ihtiyaç duyduğu bilgilere her zaman erişebilir. (Ve marka kılavuz kitabını sıfırdan oluşturmanız gerekmeyecek!) Ayrıca, çalışma alanı, işbirliği yaparken verimliliği en üst düzeye çıkarmak için oluşturuldu, bu nedenle başkalarıyla çalışmak süper sorunsuz bir süreç olacak. Denemek!

gimp
Gimp, inanılmaz derecede kullanışlı (ve ücretsiz) bir çapraz platform resim düzenleyicisidir. Açık kaynak olduğundan, kodu özelleştirebilir ve yazılımda istediğiniz değişiklikleri uygulayabilirsiniz. Birçok farklı işletim sistemi, kod dili ve üçüncü taraf eklentilerle uyumludur. Kaliteli görüntü ve tasarım yazılımı için bir kol ve bir bacak ödemek istemiyorsanız, bu Adobe'ye iyi bir alternatif! Denemek!


Google Yazı Tipleri
Her web tasarımcısının harika bir yazı tipi yelpazesine sahip olması gerekir ve Google yazı tipleriyle, sıralamak için 500'den fazla seçeneğiniz olacaktır. Ayrıca, kullanımı son derece basittir. Tek yapmanız gereken, kullanmak istediğiniz birini bulmak ve ardından basit bir kod satırı ile web sitenizde etkinleştirmek - bu kadar! Araç setinizde bulunması kolay ve harika bir kaynaktır. Denemek!

grafik hamburger
İster yeni bir yazı tipi, gerçekçi bir ürün maketi, ister bir sonraki deseniniz için kusursuz bir arka plan arayışında olun, Graphic Burger muhtemelen aradığınız şeye sahiptir. Bu site, güzel tasarımlar tasarlamanıza yardımcı olacak ücretsiz kaynaklarla dolu. Ayrıca, belirli bir şey arıyorsanız, mükemmel varlığı bulmak için arama özelliğini kullanabilirsiniz. Denemek!

Yerçekimi Tasarımcısı
Tipik tasarım yazılımından bıktınız mı? Gravit, tarayıcınızda çalışan ücretsiz bir tasarım aracıdır; indirme gerekmez! Hızlı sosyal görüntüler veya basit grafikler oluşturmak için mükemmeldir. Başlamak için çok çeşitli şablonlarla, yeni tasarımcıların deney yapması veya müşterilerinize kendi içeriklerini nasıl tasarlayacaklarını öğretmek için mükemmeldir. Denemek!

Yenilikçi Ipsum
Lorem Ipsum geçen yıl da öyle. Bu günlerde, hemen hemen istediğiniz herhangi bir konu için bir dolgu metni oluşturucu var. Doğal olarak, tüm zanaatkar kahve tasarımcıları için Hipster Ipsum'u dahil etmek istedik, ancak diğer bazı akıllı seçenekler şunlardır: Bacon Ipsum, Cat Ipsum ve Hairy Ipsum. Maketlerinizi süslemek için favori Ipsum oluşturucunuzu kullanmayı deneyin veya beğeneceklerini bularak müşterilerinizi şaşırtın. Hipster Ipsum'u burada deneyin!

üzerine gelin
Etki alanlarını kaydettirmek her zaman dünyadaki en eğlenceli şey değildir, ancak Hover kesinlikle bu sürece yardımcı olur! Bu, alan adlarını kaydetmenin çok basit bir yoludur ve fiyatlandırma konusunda çok basittir - herhangi bir tuhaf ücret veya gizli maliyet için endişelenmeyin. Denemek!

InVision
InVision, tasarımlarınızı hayata geçiren bir tasarım maketi prototipleme aracıdır. İşbirliğini ve yinelemeyi teşvik etmek için oluşturulan InVision, tek bir kod satırı yazmadan önce bir ürünü tasarlamanıza, incelemenize ve kullanıcı tarafından test etmenize yardımcı olur ve ekip üyelerinizin çalışmanızla etkileşime girmesine ve çalışmanız hakkında geri bildirimde bulunmasına olanak tanır. Tasarım prototipleme, geri bildirim, görev yönetimi ve sürüm kontrolü araçlarıyla InVision inanılmaz derecede güçlü bir tasarım aracıdır. Denemek!

Kyle Fırça
Tüm Photoshop sanatçılarını çağırmak – Kyle Brush, tasarımcı araçları arasında favoridir. Kyle T. Webster tarafından yaratılan, çizerler, animatörler ve tasarımcılar için en popüler Photoshop fırçaları artık Adobe Creative Suite'te mevcut. Çok çeşitli fırça darbesi seçenekleri vardır; dünyanın her yerindeki tasarımcıların neden Kyle Brush'ı tercih ettiğini öğrenin. Buna bir bak!

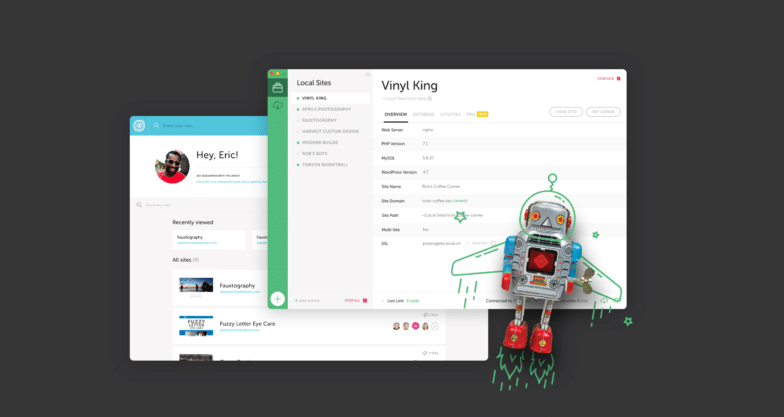
Yerel
Web Geliştiricileri için 1 numaralı yerel WordPress geliştirme aracını indirin!
Yerel, daha fazla iş yapmak için ihtiyacınız olan her şeye sahiptir. Tek tıklamayla kurulumu, anında barındırma bağlantı kontrolleri ve bir hıçkırıkla karşılaştığınızda mükemmel desteği sayesinde WordPress sitelerini yerel olarak geliştirmenin sorunsuz bir yoludur. Dünyanın dört bir yanından 100.000'den fazla yetenekli geliştirici tarafından güveniliyor (ve en iyi yanı - ücretsiz)!
Dünyanın en hızlı büyüyen yerel geliştirme uygulamasını buradan indirin!

Malzeme Tasarımı
Materyal tasarımı hala en popüler, açık kaynaklı tasarım uygulamalarından biridir. Ayrıca Google ailesine katıldı, bu nedenle kaliteli bir araç olduğunu bilirsiniz. Materyal Tasarımı ile herhangi bir cihazda en yeni materyal tasarım bileşenleri, etkileşimli efektler ve daha fazlasıyla prototip oluşturabilirsiniz. İnanılmaz derecede hızlıdır ve ekibinizin geri kalanıyla işbirliği yapmayı son derece basit hale getirir. Denemek!

hayret
Prototip oluşturma, tasarım sürecinin inanılmaz derecede önemli bir aşamasıdır ve Marvel'in bu konuda başarılı olmanıza yardımcı olmayı amaçladığı şeydir. Doğrudan uygulamada iş oluşturabilir veya Sketch veya Photoshop'tan grafikler ekleyebilirsiniz. Hareketler ve geçişler eklemek kolay bir işlemdir, böylece siz ve ekibiniz, çalışmanız yayınlandığında tam olarak nasıl hissedeceğinizi tasavvur edebilirsiniz. Denemek!

Kalem ve kağıt
Hayır, bu süslü yeni bir yazılım değil, sadece eski güzel kalemler ve kağıtlar. Tasarım araçları ne kadar gelişmiş olursa olsun, fikirlerinizi kağıda dökmekle aynı şey olamaz. Ayrıca, tasarımcılara göre uyarlanmış çok sayıda dizüstü bilgisayar var. Bunları blogumuz The Layout'ta kontrol edin!


Prensip
Bir siteyi canlandırmaya mı çalışıyorsunuz? İlke, etkileşimli kullanıcı arayüzleri tasarlamayı çok kolaylaştırır. İster basit bir mikro etkileşim tasarlıyor olun ister çok ekranlı bir uygulamanın akışını tasarlıyor olun, Principle en büyük ve daha yaratıcı hayal gücü için tasarlanmıştır. Denemek!
Fotoğraf kredisi: İlke.
üremek
Umarım bu aracı daha önce duymuşsunuzdur çünkü yaratıcı endüstride büyük dalgalar yaratıyor! Procreate, yaratıcı web tasarımcısının en iyi arkadaşıdır. Bu ödüllü yaratıcı uygulama ile güzel eskizler, ilham verici tablolar ve çarpıcı çizimler oluşturun. Dünyanın her yerinden erişebileceğiniz eksiksiz bir sanat stüdyosu gibi. Daha yüksek düzeyde tasarım talep eden müşterileriniz olduğunda, yükünüz çerez kesici web tasarımları yerine tek seferlik özel ürünlerle dolduğunda Procreate şaheserinizi yapmanıza yardımcı olacaktır. Denemek!

Kars
Qards, web tasarımını hiç olmadığı kadar kolaylaştıran kaliteli bir araçtır. Kodlamak ve hatta tasarlamak için zaman kaybetmeyin – hayallerinizdeki web sitesini oluşturmak için önceden tasarlanmış kartlar arasından seçim yapın. Yalnızca sitenizin ihtiyaç duyduğu öğeleri kullanabilmeniz için çeşitli özellikleri karıştırıp eşleştirmenize olanak tanır. Denemek!

Kroki
Sketch, Photoshop'a çok benzer, ancak bazı yönlerden daha da sağlamdır. Arayüzler tasarlamanıza ve oluşturmanıza izin veren güçlü bir uygulamadır. Sketch, kullanıcılara hafif ve kullanımı kolay bir pakette güç, esneklik ve hız sağlar. Ayrıca, tasarımcılar düşünülerek özel olarak oluşturulmuştur, bu nedenle ihtiyaç duyacağınız tüm temel araçlara sahiptir. Denemek!

Gevşek
Slack, birçok tasarımcı ve yaratıcı için hızla favori bir iletişim biçimi haline geldi. İş arkadaşları ve arkadaşlarla iletişim kurmayı eğlenceli, etkili ve zahmetsiz hale getirir. Kullanabileceğiniz birçok başka araçla bütünleşir ve sizin gibi diğer tasarımcılarla ağ kurmak için genel Slack kanallarına da katılabilirsiniz. Denemek!

Çözüm
Karmaşık tasarımlarınızın defter kağıdındaki eskizlerden ibaret olduğu günlere veda edin ve 2020 ve sonrasında daha sezgisel tasarım süreçlerine merhaba deyin! Web tasarımı hiçbir şekilde kolay değildir, ancak bu araçlar kesinlikle hedeflerinize ulaşmanızı ve müşterilerinizi memnun etmenizi kolaylaştıracaktır.
Bu birkaç yeni araçla, web tasarımınızı bir sonraki seviyeye taşımak için kendinize meydan okuyun, oraya ulaşmak için çok sayıda araca sahipsiniz!
Sırada: Web tasarımcıları için en iyi WordPress eklentileri

Yararlı araçlar burada bitmiyor - her web tasarımcısının kullanması gereken nihai "ekmek ve tereyağı" WordPress eklentilerini araştırdık, test ettik ve derledik! Yeni bir istenmeyen posta önleme, sayfa oluşturucu veya SEO eklentisi için pazarda olun, bu kapsamlı liste WordPress ihtiyaçlarınız için her eklentiden biraz sunar. Bizim tarafımızdan, müşterilerimiz ve müşterimizin müşterileri tarafından sevilen bunlar, WordPress tasarımcıları için en iyi 20 eklentidir. Listenin tamamını buradan okuyun!
