Web Performansı Bütçesi: Nasıl Kurulur, Hesaplanır ve Uygulanır?
Yayınlanan: 2023-03-09Web performansı için optimizasyon yapmak, çok sayıda ileri geri ile zor olabilir.
Ziyaretçilerin talepleri, %53'ü 3 saniye içinde yüklenmeyen bir web sitesini terk edecek kadar arttığından, çevrimiçi işletme sahipleri, dönüşüm oranlarını artırmaya devam etmek için tek başına 90+ hız puanına güvenemez.
Web performans bütçelerini girin - herhangi bir web sitesini başarıya hazırlamak için en az değer verilen strateji.
Aşağıdaki satırlarda şunları ele alacağız:
- Web performans bütçesi nedir?
- Bir web performans bütçesinin faydaları nelerdir?
- Performans bütçeniz için metrikleri seçme
- Tamamen gelişmiş bir web sitesi için metriklere öncelik verme
- Bir web performans bütçesi nasıl oluşturulur?
- Web performansınızı izleyin ve bütçeleri buna göre ayarlayın
İster bir web geliştiricisi, ister tasarımcı veya işletme sahibi olun, bu kılavuz web sitenizin performansını bir sonraki seviyeye taşımanıza yardımcı olacaktır.
Başlayalım!
Web performans bütçesi nedir?
Bir web performans bütçesi, web sitenizin optimum hız ve verimlilik için koruması gereken önceden tanımlanmış bir dizi sınırdır. Bu sınırlar şunları içerir:
- Sabit kaynak sınırlaması
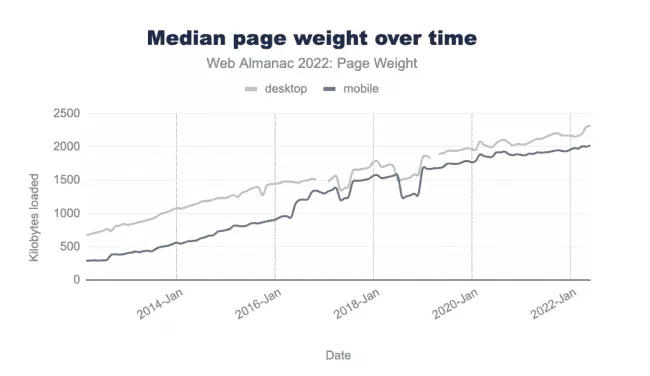
- Toplam sayfa ağırlığı için hedefler
- Toplam HTTP isteği sayısı
- Mobil ağlarda minimum sayfa yükleme süresi
- Önemli Web Verileri ölçümleri için eşikler (LCP gibi)
İşletme sahipleri, UX tasarımcıları ve geliştiriciler, bir performans bütçesi belirleyip izleyerek ortak performans hedefleri üzerinde anlaşabilir ve bunlar üzerinde çalışabilir. Bu şekilde, tüm işbirliği çabaları, harika bir kullanıcı deneyimi ve daha da büyük iş ölçütleri hedefliyor.
NitroPack ile Önemli Web Verilerini otomatik olarak iyileştirin →
Bir web performans bütçesinin faydaları nelerdir?
Web performans bütçelerini bu kadar etkili kılan şey, sitenizi gerilemelere karşı korumalarıdır (veya daha etkili bir şekilde yakalamanıza yardımcı olurlar). Zamanla performansta bir düşüş fark etmeye başlarsanız, adımlarınızı takip edebilir, testler yapabilir ve çok daha hızlı sorun giderebilirsiniz.
Ek olarak, web kaynağı kullanım limitlerini ayarlamak:
- Ekibinizin teknolojileri, farklı yaklaşımları, çerçeveleri ve özellikleri karşılaştırmasını ve değerlendirmesini sağlar
- Kaynak harcamalarındaki eğilimleri tahmin etmek ve daha iyi planlamaya yardımcı olmak için kullanılabilir (yani, bütçenizi normalden çok daha hızlı harcadığınız aylar için)
- Ayrıca geliştirme ve UX tasarımının zayıf noktalarına da işaret edebilir (yani, büyük kitaplıklara veya web yazı tiplerine alternatif bulma)
▪️Performans bütçeleri genişletilebilir olarak değil, kullanıcı deneyimi için harcadığınız ve takas ettiğiniz “para” olarak görülmelidir. Diğer tüm bütçelerde olduğu gibi, hedefiniz sınırlara uymak için elinizden gelenin en iyisini yapmak ve sınırları artırmaya bel bağlamak değil. Uzun vadede, bu size daha fazla kaynak kazandıracak ve daha iyi bir kullanıcı deneyimi için daha akıcı bir süreç oluşturacaktır.
Ama nereden başlayacağınıza nasıl karar veriyorsunuz?
Öncelikle, bir web performans bütçesinde ne tür metrikleri hedefleyebileceğinizi daha iyi anlamanız gerekir.
Performans bütçeniz için metrikleri seçme
Bu ölçütleri, bütçenizin ve site performansı kazançlarınızın ne kadar etkili olduğunu ölçeceğiniz hedefleriniz olarak düşünün.
Web performansı bütçelemesi için kullanılan metrik türleri şunlardır:
- kural tabanlı
- Zamana dayalı
- Miktar bazlı
- Gelenek
1. Kural tabanlı ölçümler
WebPageTest, Lighthouse ve Google PageSpeed Insights gibi tüm popüler araçlarda bulunan genel site performans puanlarıdır.

Genel puanlarınız hem zamana dayalı metriklere hem de miktara dayalı metriklere dayalıdır (biraz daha fazla ayrıntıya gireceğiz).
Yalnızca genel performansınızı ve hızınızı izlemek için mükemmel olmakla kalmaz, aynı zamanda raporunuzun sonuçları ilk bütçeleriniz için sağlam kılavuzlardır. Daha spesifik ve hatta özel metriklere geçmeden önce neyi hedeflediğinizi daha iyi anlamak için bunları kullanın.
2. Zamana dayalı ölçümler
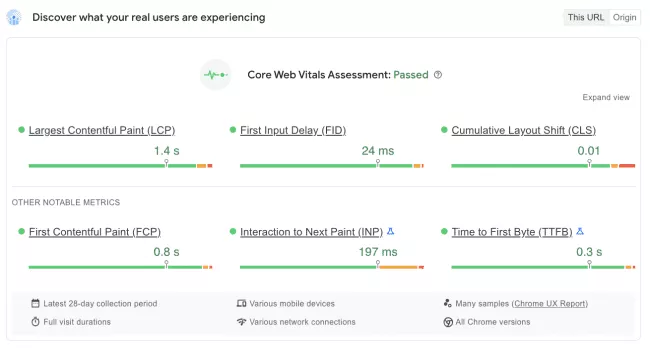
Kilometre taşı metrikleri olarak da adlandırılan bu ölçümler, bir sayfanın ne kadar hızlı yüklendiğini ve yükleme sırasında tam olarak ne olduğunu değerlendirmek için kullanılır. Raporlarınızda bunlar, Önemli Web Verileri adı verilen kullanıcı performansı ölçümleridir.

Hız Dizini ve yükleme olaylarının aksine, Önemli Web Verileri, gerçek kullanıcıların web sitenizi zamana dayalı eşikler biçiminde nasıl deneyimlediğine dair kapsamlı bir anlayış kazanmanıza yardımcı olur.
Aşağıda, performans bütçenize eklemek için en önemli kilometre taşı metrikleri yer almaktadır:
İlk İçerikli Boya (FCP)
FCP, tarayıcının DOM ağacındaki içeriğin ilk bitini (yani resimler, metin vb.) görüntülemesinin ne kadar sürdüğünü ölçer. Bu, bir sayfa yüklemesinin başlangıcı olacaktır.

Etkileşim Süresi (TTI)
TTI, bir sayfanın tamamen etkileşimli hale gelmesinin ve kullanıcı girişlerine yanıt vermesinin ne kadar sürdüğünü ölçmeye adanmıştır.
Ancak bu, örneğin Google PageSpeed Insights'taki performans raporunuzdan TTI'nin kaldırıldığı anlamına gelmez. Ancak bu, bütçenize eklemeye değer bir ölçü olup olmadığı hakkında düşünmek isteyebileceğiniz açık bir ipucudur.
En Büyük İçerikli Boya (LCP)
LCP, sayfanın en büyük metin veya resim öğesini oluşturmasının ne kadar sürdüğünü ölçer. Kullanıcı merkezli olduğundan ve sonuçta Google tarafından tercih edildiğinden, performans bütçenizde kullanmak için harika bir metriktir.

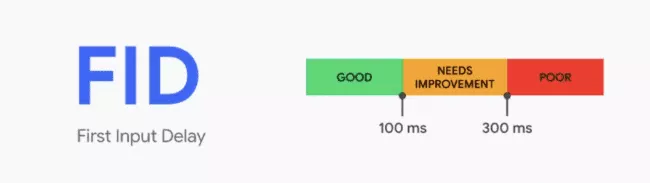
İlk Giriş Gecikmesi (FID)
FID, bir sayfanın bağlantı tıklamaları, düğmelere dokunma vb. herhangi bir kullanıcı etkileşimine yanıt vermesi için geçen süreyi ölçer. Bir sayfanın, bir kullanıcının girişine yanıt vermek üzere ilgili komut dosyalarını ve bilgileri yüklemek için ne kadar iyi hazırlandığını yakalar.

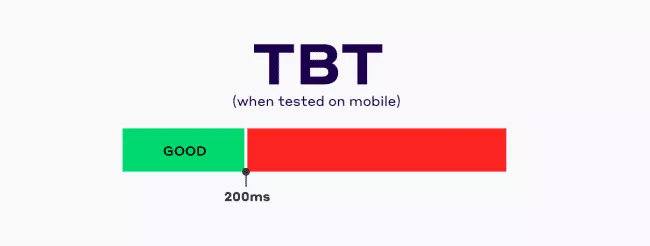
Toplam Engelleme Süresi (TBT)
Yukarıda bahsedildiği gibi, TBT, TTI ile ilişkilidir, ancak LCP ile birleştiğinde, kullanıcıların web sitenizi nasıl algıladıklarına dair size daha doğru bir resim verir. TBT, web sayfanızın ne kadar süreyle engellendiğini ölçer ve kullanıcının onunla etkileşim kurmasını engeller.

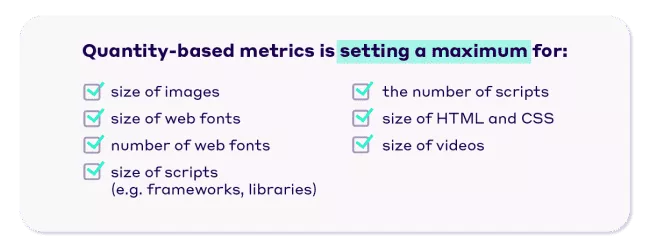
3. Miktar bazında
Web sitesi geliştirmenin başlangıcında tanıtılması daha kolay olan miktara dayalı metrikler, optimum performans için sitenizin çalışacağı kaynakların sayısıyla doğrudan bağlantılıdır.
Sınırlamalar ayarlamak için en yaygın kaynaklar şunları içerir:
- Dil ve stil boyutu (HTML ve CSS)
- Medya içerik boyutu (resimler, videolar)
- Yazı Boyutu
- Komut dosyası boyutu
- Toplam sayfa ağırlığı
- Toplam HTTP isteği sayısı

Bu metriklerin yeni bir projenin başlangıcında daha faydalı olmasının nedeni, ekiplerin daha ağır görsellerin ve komut dosyalarının performans üzerindeki etkisinin ne olacağına karar vermelerine yardımcı olmalarıdır. Bununla birlikte, site hızı sorunlarıyla mücadele ediyorsanız, niceliğe dayalı birkaç metrik sunmak, hangi sayfa öğelerinin kaldırılacağını (veya değiştirileceğini) seçmeyi çok daha kolay hale getirebilir.

4. Özel ölçüler
Twitter gibi ekipler, "İlk tweet zamanı" gibi özel bir ölçüm belirledi. Diğer bir yaygın özel metrik ise "Kahraman Unsuru Zamanı"dır. Web sitenizdeki en önemli etkileşimin ne olduğuna ve işletmeniz için ne kadar benzersiz olduğuna bağlı olarak, web performansı bütçenizde bunu izlemeyi düşünebilirsiniz.
NitroPack ile 90+ Hız Puanına ulaşın ve Önemli Web Verilerini geçin →
Tamamen gelişmiş bir web sitesi için metriklere öncelik verme
Üretim aşamasındaki bir web sitesiyle performans bütçesi eşiklerine karar vermek zor olabilir.
Bunu yapmanın en iyi yolu, şu anda bulunduğunuz yerden başlamaktır. Öncelikli göreviniz gerilemeleri önlemek ve geleceğe yönelik hedeflerinizi tek tek ayarlamak olacaktır.
Büyük performans sorunlarını ortaya çıkarırsanız, web sitesinde daha büyük değişiklikler yapmayı düşünmeniz ve optimizasyonları uyguladıktan sonra bütçeleri daha da düşürmeniz gerekebilir.

Mevcut durumunuzu nasıl değerlendireceğinizi, neyi hedeflemeniz gerektiğini ve web performans ölçümlerinizi nasıl geliştireceğinizi öğrenmek için okumaya devam edin.
Bir web performans bütçesi nasıl oluşturulur?
Her web sitesi rekabet gücü için çok önemli olan farklı gereksinimlerle birlikte geldiğinden, ilk göreviniz bunların web performansıyla ve daha spesifik olarak Kullanıcı Deneyimi ile nasıl ilişkili olduğunu anlamaktır.
1. Rakiplerinizi araştırın
Sizinkine benzer web sitelerinin hız ve kullanıcı deneyimi açısından nasıl performans gösterdiğini gözlemlemek size şu konularda yardımcı olacaktır:
- Neyi iyi yaptıklarını anlayın
- Onları aşabileceğiniz alanları belirleyin
- Daha gerçekçi performans hedefleri ve bütçe sınırları oluşturun
Rekabeti geçmeyi tek seferlik bir zorlama değil, devam eden bir süreç olarak düşünün. Bu nedenle, sitenizin işlevselliğini riske atmadan rekabet avantajı elde etme olasılığınızı tartmanız gerekir.
Sizinkine benzer web sitelerini bulmanın birkaç yolu vardır:
- Google'da ilgili "anahtar kelime" ile arama yapın
- LikeWeb gibi bir hizmet kullanın (ücretsiz sürüm sınırlıdır, ancak yine de bir başlangıç listesi oluşturmak için kullanışlıdır)

Sağlam bir rekabet analizi yapmak için en az on benzer web sitesi bulmaya çalışın.
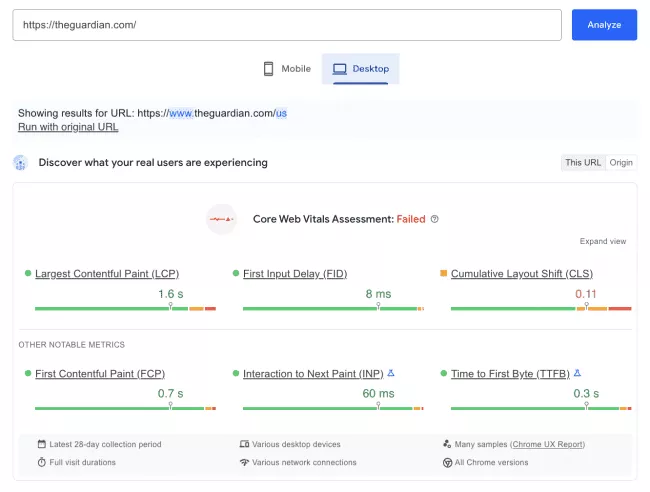
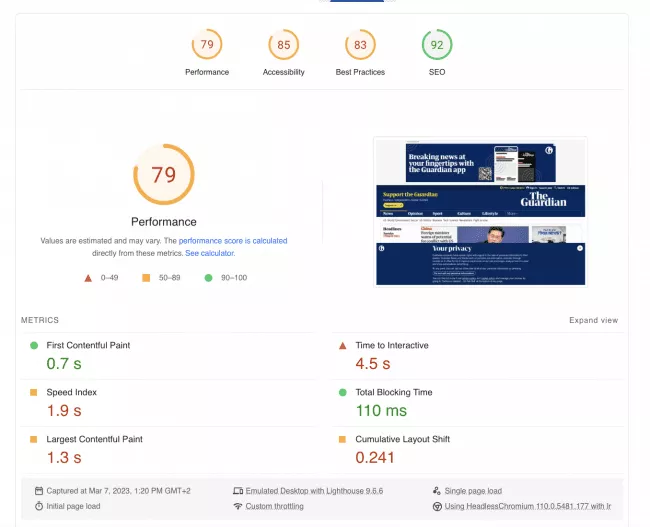
Google PageSpeed Insights gibi bir performans hesaplama aracıyla rakiplerinizin hedeflenen sayfalarını (ana sayfa, ürün, özellikler, blog vb.) çalıştırın.


Ardından, rakiplerinizin tüm performans ölçüm değerlerini bir çizelgede listelemek isteyebilirsiniz.
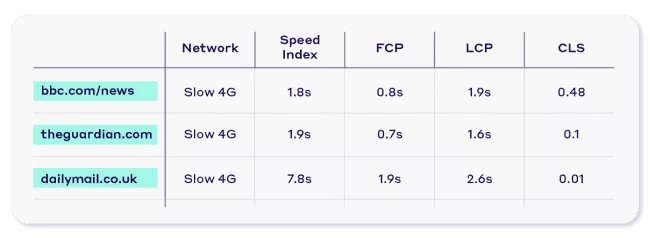
WebPageTest ve Google PageSpeed Insights gibi araçları kullanarak, BBC'nin masaüstünde The Guarding ve Daily Mail ile karşılaştırmasını gösteren bu örnek grafiği oluşturduk:

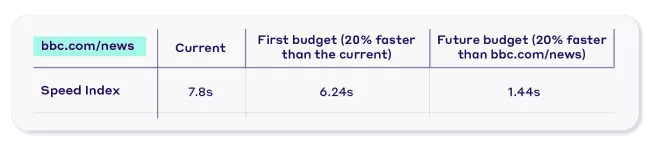
Daily Mail aynı araştırmayı yaptıysa, Hız Endeksi açığını kapatmaya çalışmak için bütçeleri için hızla ilgili ve miktara dayalı tüm metrikleri belirlemeleri gerekir.
Rakiplerinize karşı gözle görülür bir değişiklik için, bütçenizi oluştururken her zaman %20 kuralına başvurabilirsiniz (yani, değerin rakibinizinkinden %20 daha iyi olmasını isteyebilirsiniz).
Rakiplerinizi yakalayamasanız bile bunun, çabalarınızın ziyaretçileriniz için genel kullanıcı deneyimini iyileştirmediği anlamına gelmediğini unutmayın. Her saniye daha hızlı yükleme süresi, dönüşüm oranlarında masaüstünde %7 ve mobilde %27'ye kadar artış anlamına gelir.
2. Web performansınızın temelini oluşturun
Güvenilir bir referans noktası oluşturmak için nispeten istikrarlı ölçümler için WebPageTest ve Lighthouse gibi araçları kullanın. Bir tarayıcının yerleşik aracıyla test etmeden önce tarayıcınızın önbelleğini temizlemeyi unutmayın. İşlemi hızlandırmak için Önbelleği Temizle Chrome uzantısını kullanın.
Tüm web sayfalarınız için denetim yapmanız gerekmez. En çok trafiği çekeceğini bildiğiniz (veya tahmin edeceğiniz) en önemli olanlarla başlayın.
Listenizi tamamlamanıza yardımcı olacak örnek istemler şunlardır:
- Sayfa ağırlığını olabildiğince küçük tutmak için web sitenize yüklenecek maksimum resim boyutu (sıkıştırmadan önce veya sonra)
- Her sayfa için maksimum toplam sayfa ağırlığı
- Sayfa başına izin verilen toplam HTTP isteği sayısı
- Belirli bir Hız Endeksine ulaşmak için eşik
- JavaScript, CSS, web yazı tipleri gibi bölümlenmiş komut dosyalarındaki sınırlamalar
- Toplam yükleme süresi en fazla X saniye (veya milisaniye)
- Google yazı tipleri, yerel yazı tipleri veya sistem yazı tipleri (daha da iyi sonuçlar için bunları nasıl optimize edebileceğinizi okuyun)
️ Strategy Analytics'e göre toplam mobil kullanıcı sayısının %46'sı 2G veya 3G kullanıyor. İnsanların web sitenizi nasıl deneyimlediğine dair daha gerçekçi bir genel bakış elde etmek için web sayfalarınızı daha yavaş ağlarda (3G gibi) test ettiğinizden emin olun.
3. Performans bütçenizi hesaplayın ve ayarlayın (+ örnekler)
Performans bütçelemesi için önceliklendirdiğiniz sayfa türlerine bağlı olarak metrik değerler değişiklik gösterecektir.
İşte başlayabileceğiniz birkaç örnek:
- 3 saniyenin altında sayfa yükleme süresi
- Kritik yol kaynakları (sıkıştırılmış/küçültülmüş) 170KB'nin altında
- Deniz Feneri puanı >80
Bütçelerinizi ücretsiz olarak ayarlamanıza yardımcı olacak harika bir araç, Performans Bütçesi Hesaplayıcıdır. Ayarlamak istediğiniz metrik değerleri belirtmek için Varlık veya CWV tabanlı bütçeyi seçin ve bunları Google Lighthouse için hazır bir biçimde indirin.
Daha yönetilebilir daha yüksek limitlerle başlamanızı öneririz. Başlangıç bütçesi "mevcut temelimden %20 daha hızlı" olabilir. Optimize ederken, "en büyük rakibimden %20 daha hızlı" gibi daha katı eşikleri hedefleyebilirsiniz.

4. Performans bütçesini uygulayın
Lütfen bu adımın daha teknik olduğunu ve doğru yapılandırma için bir geliştiriciye başvurmanın en iyisi olduğunu unutmayın.
Google Lighthouse, Lighthouse v5+'nın komut satırı sürümünde bulunan LightWallet özelliği aracılığıyla performans bütçelerini destekler.
Bir bütçe oluşturmak için, DebugBear'ın bu örneğini izleyerek budget.json ve JSON adlı bir dosyayı açmanız gerekir:
[
{
"zamanlamalar": [
{
"metric": "ilk içerikli boyama",
"bütçe": 1500
},
{
"metrik": "en büyük içerikli boya",
"bütçe": 5000
}
],
"kaynakBoyutları": [
{
"kaynakTürü": "toplam",
"bütçe": 2000
}
],
"resourceCounts": [
{
"resourceType": "yazı tipi",
"bütçe": 5
},
{
"kaynakTürü": "toplam",
"bütçe": 100
}
]
}
]
Elbette, performans bütçeniz için belirlediğiniz metrikler ve değerlerle değiştirmeniz gerekecektir.
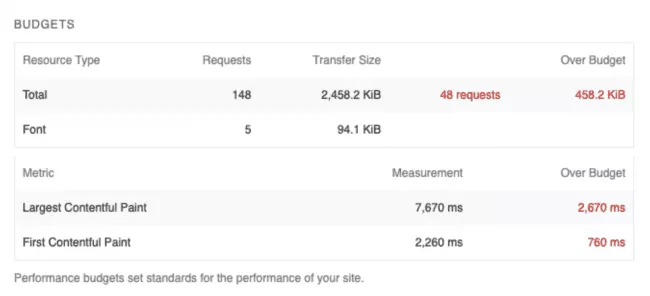
Bütçeyi geçmek için Deniz Feneri'ni çalıştırın. Bundan sonra Lighthouse Performance bölümünün alt kısmında bütçe belirlediğiniz metriklerin her birinin değerlerini görebileceksiniz. Bütçe eşiklerinden herhangi birinin aşılması durumunda bildirim alacaksınız.

Oluşturma sürecinize web performansı bütçelemesi eklemek için çeşitli açık kaynaklı araçlara göz atabilirsiniz:
- Web paketi (performans özellikleri)
- paket boyutu
- Deniz Feneri CI
Web performansınızı izleyin ve bütçeleri buna göre ayarlayın
Performans raporlarınızı en az ayda bir kez (veya aşılan eşikler için bir bildirim aldığınızda) yeniden gözden geçirmenin ne kadar önemli olduğunu ne kadar vurgulasak azdır.
Bütçenizi aşmamak ve kullanıcı deneyiminden asla ödün vermemek için şunları yapabilirsiniz:
- Mevcut web sitesi altyapısını, özelliklerini ve geliştirme kararlarını optimize edin
- Yarardan çok zarar veren mevcut eklentileri ve site özelliklerini kaldırın (veya değiştirin)
- Tamamen yeni bir özellik (veya üçüncü taraf çözümü) eklememeye karar verin
‼️ Unutmayın, uyguladığınız her site performansı optimizasyonunun Önemli Web Verileri sonuçlarınıza kaydedilmesi için en az 28 gün gerekir.
Bir performans bütçesini aşarsam ne olur?
Bütçeler bir darboğaz anlamına gelmez, performans ve kullanıcı deneyimi sorunlarını önlemek için eyleme geçilmesi gerektiğinin bir işaretidir.
Bir performans bütçesini her aştığınızda, siz ve ekibiniz aşağıdakilere karar verebilirsiniz:
- Hızlı bir düzeltme uygulayın (yani, bir tür kaynak optimizasyonu)
- Yeni gelişmelerin önceki bir aşamasına geri dönün (yani, hayati olmayan bir üçüncü taraf komut dosyasını kaldırın)
- Olduğu gibi bırakın, ancak gelecekteki optimizasyonları başka bir yerde planlayın
- Biraz daha kötü performansla takas yapın ve bütçelerinizi artırın
Hangi yaklaşımı benimserseniz benimseyin, nihai hedefiniz sürekli olarak performans kazanımları hakkında düşünmek ve raporlarınıza, analizlerinize ve hesaplamalarınıza dayanarak bilinçli kararlar vermektir.
En az 4 optimizasyon eklentisini, 35'ten fazla güçlü özelliğe sahip hafif bir çözüm olan NitroPack ile değiştirin →
al götür
Web performansı bütçeleri, mükemmel kullanıcı deneyiminin bir öncelik olmasını sağlamak için tasarımcıların, geliştiricilerin, pazarlamacıların ve paydaşların uzun vadeli taahhüdünü gerektirir.
Hem bir web sitesi geliştirmenin ilk aşamalarında hem de çevrimiçi iş büyüdükçe önemlidir. Düzgün bir şekilde ayarlanıp optimize edilen web performans bütçeniz, daha iyi karar verme, kıyaslama ve nihayetinde iş KPI'ları sağlayacaktır.
