2023 için Web Sitesi Tasarımı İlhamı: İzlenmesi Gereken En İyi 10 Trend
Yayınlanan: 2023-05-082023'ün ortalarına yaklaşırken, web siteleri hakkında düşünme şeklimizi etkileyen bazı web sitesi tasarımı ilhamlarına bakmanın tam zamanı gibi geliyor.
Renkten tipografiye ve genel arayüze kadar her yerde bulunan epeyce tasarım öğesi vardır. Hatta bu trendlerden bazıları birbiriyle karışıyor ve eşleşiyor (örneklerde fark edebileceğiniz gibi).
2023'ün ikinci yarısına girerken izlemeniz gereken 10 web sitesi tasarımı ilham kaynağı:
1. Deneysel Yazı Tipleri

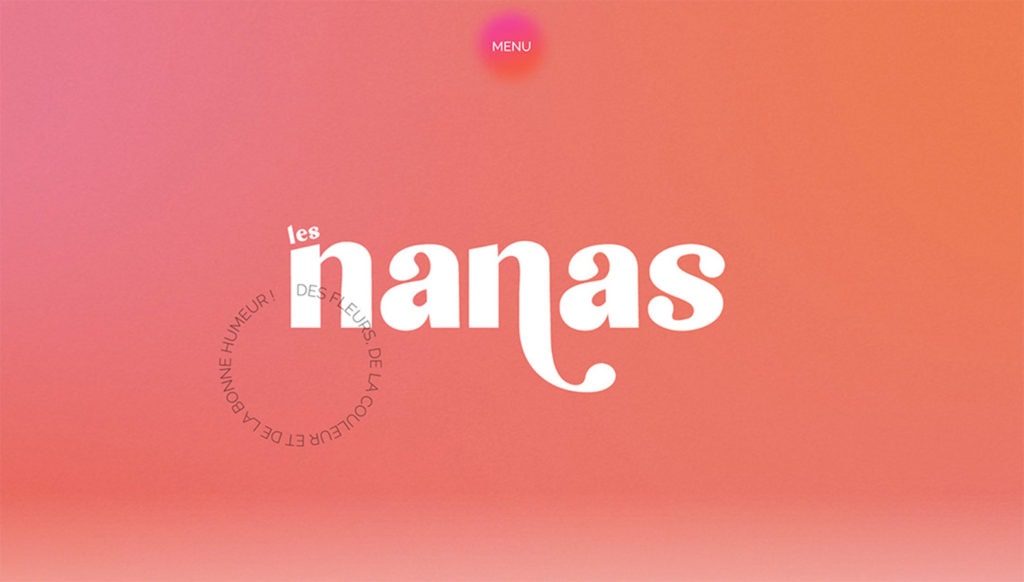
Yukarıdaki les nanas örneğindeki gibi deneysel yazı karakterleri, tasarımcılar benzersiz ve ilgi çekici görsel deneyimler yaratmaya çalıştıkça popüler hale geldi. Bu yazı tiplerinde alışılmadık şekiller, sıra dışı harf biçimleri ve cesur renk ve doku kullanımı bulunur.
Web tasarımında deneysel yazı karakterlerinin popülaritesinin temel nedenlerinden biri, yukarıdaki örnekte olduğu gibi akılda kalıcı ve ayırt edici bir marka kimliği yaratma arzusudur. Bir web sitesi, benzersiz ve göz alıcı bir yazı tipi kullanarak kalabalığın arasından sıyrılabilir ve ziyaretçilerinin dikkatini çekebilir.
Bu yazı tipi stilleri aynı zamanda duygudan yararlanma konusunda keskin bir yeteneğe sahiptir. Örneğin, pürüzlü kenarlara ve pürüzlü dokulara sahip bir yazı tipi aciliyet veya heyecan duygusu verebilirken, daha akıcı ve organik bir yazı tipi sakinlik ve rahatlama hissi yaratabilir. Bir Kadence Tam Paketiniz varsa, bu yazı tiplerini site tasarımınızda kolayca kullanmak için Kadence Özel Yazı Tipleri eklentisini kullanabilirsiniz.
2. Animasyonlu Kullanıcı Arayüzü Öğeleri

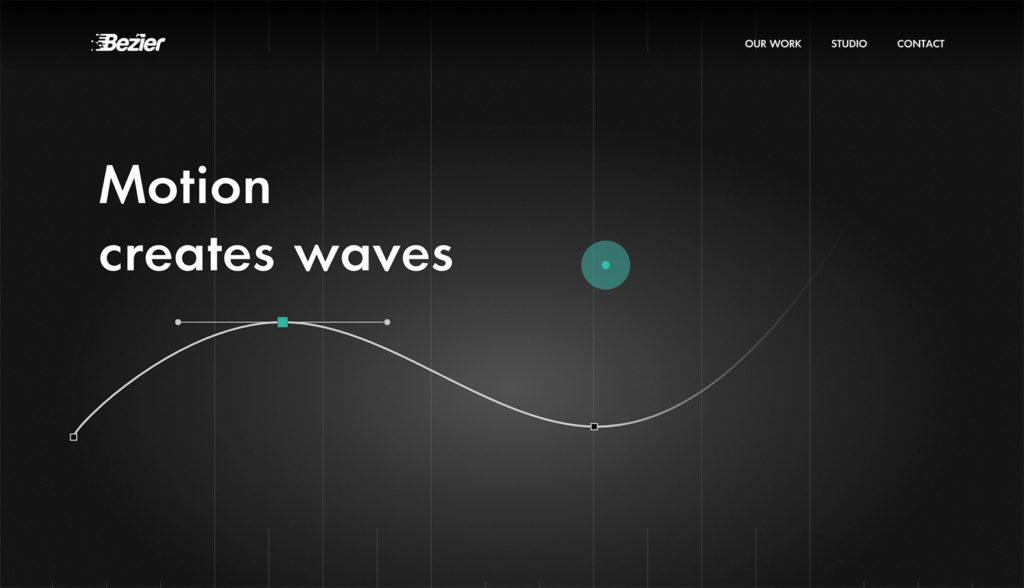
Animasyonlu kullanıcı arabirimi öğeleri, fareyle üzerine gelme efektleri, yükleme animasyonları, düğme animasyonları ve daha fazlasını içerebilir. Yukarıdaki Bezier örneğinde, logo bir animasyon içerir, işaretçi animasyonlu bir mor öğedir ve eğri hareket eder. Bir de yükleme etkisi var.
Animasyonlu kullanıcı arabirimi öğelerinin ana faydalarından biri, bir web sitesini daha dinamik ve ilgi çekici hissettirebilmeleridir. Tasarımcılar, normalde statik olan öğelere hareket ve etkileşim ekleyerek, bir web sitesini veya uygulamayı rakiplerinden ayırmaya yardımcı olabilecek bir canlılık ve kişilik duygusu yaratabilir.
Yukarıdaki örnekte olduğu gibi dikkatli bir şekilde yapıldığında, animasyonlu kullanıcı arabirimi öğeleri, yönlü veya etkileşimli ipuçları sağlayarak kullanılabilirliği iyileştirebilir. Kadence Lottie Block, Kadence sitenize düşük bant genişliğine sahip animasyon eklemenin kolay bir yoludur.
3. Karanlık Mod

Koyu mod kullanıcı arayüzleri, koyu arka planlara ve açık renkli metinlere ve diğer UI öğelerine sahiptir ve son yıllarda en popüler tasarım tekniklerinden biridir.
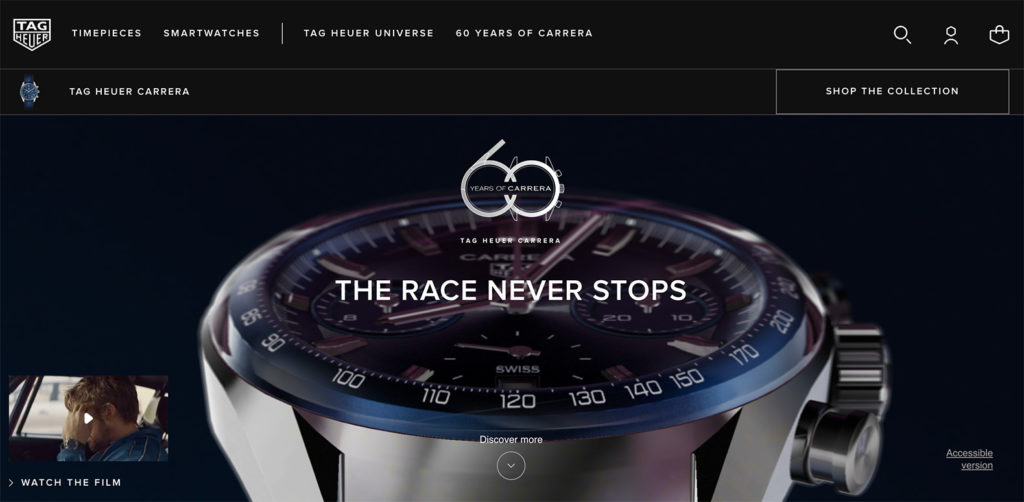
Koyu arka planlar şık, sofistike bir görünüm veya karamsar bir sahne yaratabilir. Ayrıca, UI öğelerinin daha net bir şekilde öne çıkmasını sağlayarak görünürlüklerini ve okunabilirliklerini geliştiren bir kontrast duygusu da yaratabilir. Bunun mükemmel bir örneğine Tag Heuer'den bir göz atın. Kadence Teması yerleşik bir karanlık mod özelliğine sahiptir, böylece bu güçlü özelliği sadece bir tıklama ile etkinleştirebilirsiniz.
Karanlık mod tasarımının bir başka yararı da, özellikle düşük ışık koşullarında gözleri daha fazla yorabilmesidir. Birçok kullanıcı, cihazlarını karanlık moda geçirir ve bunun için tasarlanmamış siteler, cihazın tasarıma zorladığı renk düzeninin insafına kalır.
4. NFT'den İlham Alan Tasarım

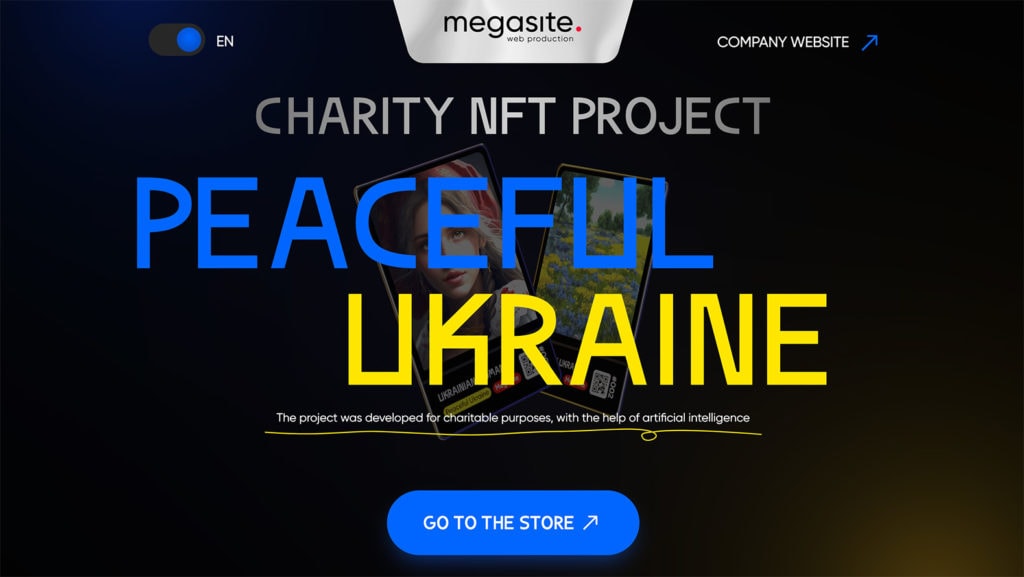
Pazarda NFT'lerin (mübadele edilemez belirteçler olarak bilinir) büyümesiyle birlikte, bu dijital sanat belirtecini içeren veya onu taklit ediyor gibi görünen çok sayıda web sitesi tasarımı geliyor. NFT Ukrayna'dan örneğe göz atın.
Bu siteler genellikle fütüristik bir tasarıma sahiptir, karanlık modu kullanır ve fantezi ile gerçeklik arasındaki çizgiyi aşan unsurlara sahiptir. Birçoğu, ana sayfalarda gösterilecek başka pek çok içerikleri olmadığı için büyük yazı biçimleri de kullanıyor.
5. Geometrik Şekiller ve Desenler

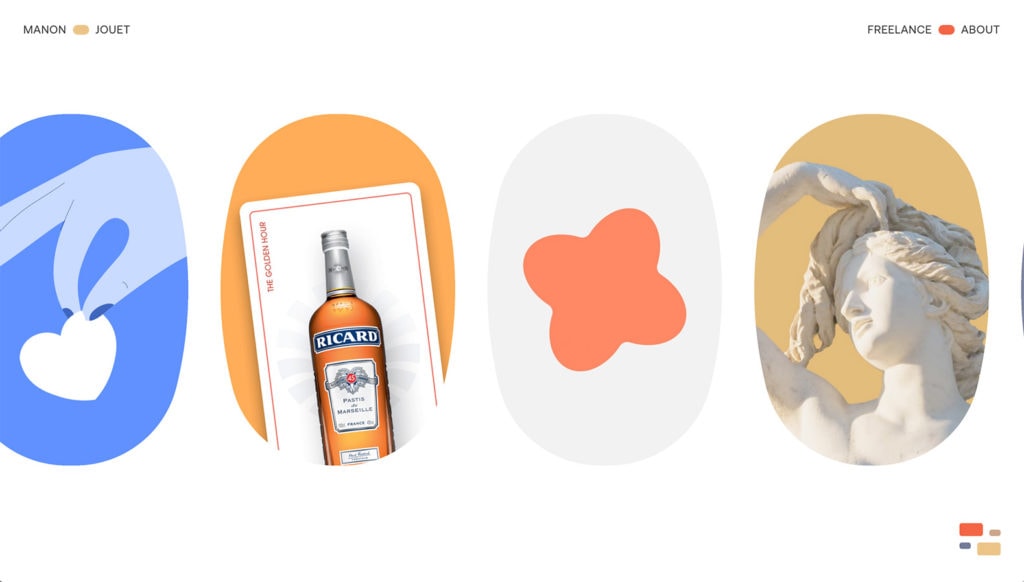
Web sitesi tasarım projelerinde üçgenler, daireler ve kareler gibi basit, soyut şekillerin yanı sıra daha karmaşık desenler ve kompozisyonlarla bu trendi tespit etmek kolaydır. Bunu Manon Jouet'ten çalışırken görün.
Geometrik şekillerin ve desenlerin popülaritesinin ana nedenlerinden biri çok yönlü olmalarıdır. Minimal ve abartısız tasarımlardan cesur ve renkli kompozisyonlara kadar çeşitli görsel efektler yaratabilirler. Ayrıca logo ve markalamadan web ve baskı tasarımına kadar çeşitli uygulamalarda kullanılabilirler.
Geometrik şekiller ve desenler kullanmanın bir başka yararı da tasarımda bir düzen ve yapı duygusu yaratmaya yardımcı olabilmeleridir. Tasarımcılar, basit, yinelenen şekiller ve desenler kullanarak, izleyicinin gözünü yönlendirmeye ve tutarlı bir görsel deneyim oluşturmaya yardımcı olabilecek bir ritim ve denge duygusu yaratabilir.
Bu tekniği Kadence ile kullanmanın bir yolu, Gelişmiş Görüntü Bloğu'nu kullanmak ve geometrik bir his için blok ayarlarına bir maske eklemektir.
6. 3D Efektler

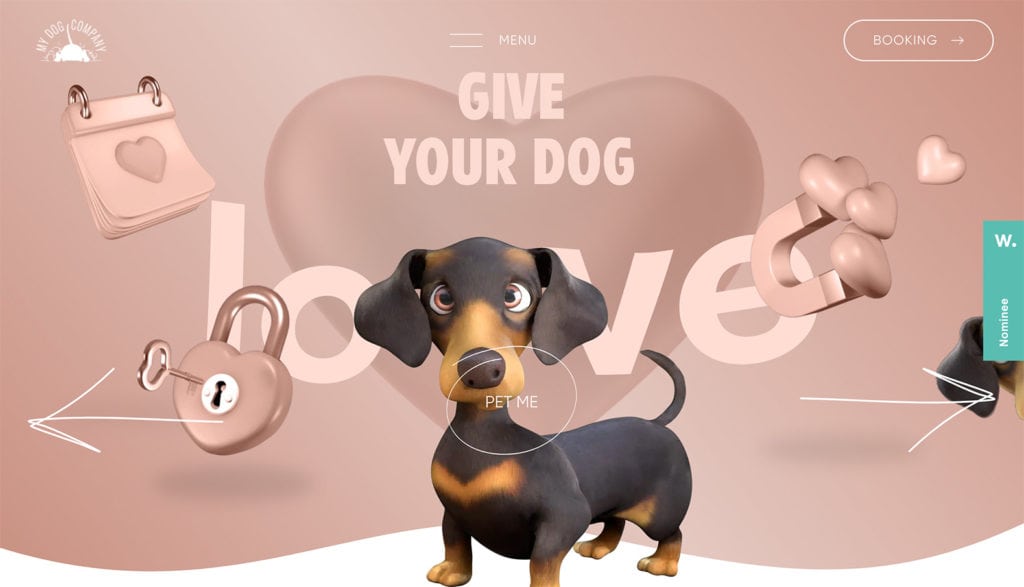
Üç boyutlu grafikler, animasyonlar ve efektler, web sitesi ziyaretçileri için daha sürükleyici ve ilgi çekici bir deneyim yaratır. (Yukarıdaki My Dog Company örneğindeki köpeği seviyoruz!)

Bu trend, daha gerçekçi ve ilgi çekici bir görsel deneyim yaratabildiği için popüler. Tasarımcılar, 3B grafikler ve animasyonlar kullanarak bir web sitesini hayata geçirmeye ve onu daha ilgi çekici ve etkileşimli hale getirmeye yardımcı olabilecek bir derinlik ve boyutluluk duygusu yaratabilirler.
İyi yapıldığında, 3B efektler, ziyaretçilerin sitede nasıl gezineceklerini ve siteyle nasıl etkileşimde bulunacaklarını anlamalarını kolaylaştırarak bir web sitesinin kullanılabilirliğini de geliştirebilir.
7. Brütalizm

Bir web sitesi tasarım trendi olarak Brutalizm, işlevsellik ve minimalizme odaklanan ham, cilalanmamış ve genellikle geleneksel olmayan bir estetikle karakterize edilir. Brutalist web siteleri genellikle tek renkli veya sınırlı bir renk paleti ile basit düzenler, sade tipografi ve temel HTML/CSS tasarım öğeleri içerir.
Bu, tam olarak tutmayı beklemediğimiz trendlerden biri, ancak yukarıdaki KSENIASCHNAIDER örneğinde görüldüğü gibi, e-ticaret gibi beklenen yerlerde bile popüler hale geldi.
Brütalizmin temel ilkelerinden biri, biçimden çok işlevdir. Brütalist web siteleri, gösterişli animasyonlar veya karmaşık tasarım öğeleri kullanmak yerine basitliğe ve kullanılabilirliğe öncelik verir. Bu yaklaşım, ziyaretçilerin ihtiyaç duydukları bilgilere hızlı ve kolay bir şekilde erişmelerini sağlayarak daha modern bir kullanıcı deneyimi oluşturmaya yardımcı olabilir.
8. Örtüşen Metin ve Görüntüler

Üst üste binen metin ve resimler, birçok farklı şekilde görünebilen tasarım trendlerinden biridir. İnsanlar kullanıma bağlı olarak onu seviyor veya ondan nefret ediyor gibi görünüyor.
Stil, çoğunlukla farklı tasarım öğeleri arasında bir uyum ve birlik duygusu yaratmaya yardımcı olmak için kullanılır. Tasarımcılar, metin ve görüntüleri bir araya getirerek tasarımın farklı bölümleri arasında görsel bir bağlantı oluşturabilir.
Ayrıca, bir derinlik ve boyutluluk duygusu yaratmaya yardımcı olabilir. Farklı öğeleri katmanlayarak, bir derinlik hissi oluşur ve görsel olarak daha ilgi çekici bir kompozisyon oluşturulur. Bunun mükemmel bir örneğini Lustre'den görün.
9. Yapay Zekadan İlham Alan Her Şey

Yapay zekadan ilham alan tasarım, yapay zeka (AI) ve makine öğrenimi teknolojilerinden ilham alan nispeten yeni bir tasarım trendidir. Verimliliği, doğruluğu ve kişiselleştirmeyi geliştirmeye yardımcı olabilecek veriler, otomasyon ve algoritmalar tarafından bilgilendirilen tasarımlar oluşturmaya odaklanma ile karakterize edilir.
Yapay zekadan ilham alan tasarımın bir örneği, belirli parametrelere veya kriterlere dayalı tasarım varyasyonlarını otomatik olarak oluşturmak için algoritmaların kullanılmasını içeren üretken tasarım tekniklerini kullanmaktır. Bu yaklaşım, tasarımcıların çok sayıda tasarım olasılığını hızlı ve verimli bir şekilde keşfetmelerine yardımcı olabilir ve daha optimize edilmiş ve özelleştirilmiş tasarım çözümlerine yol açabilir.
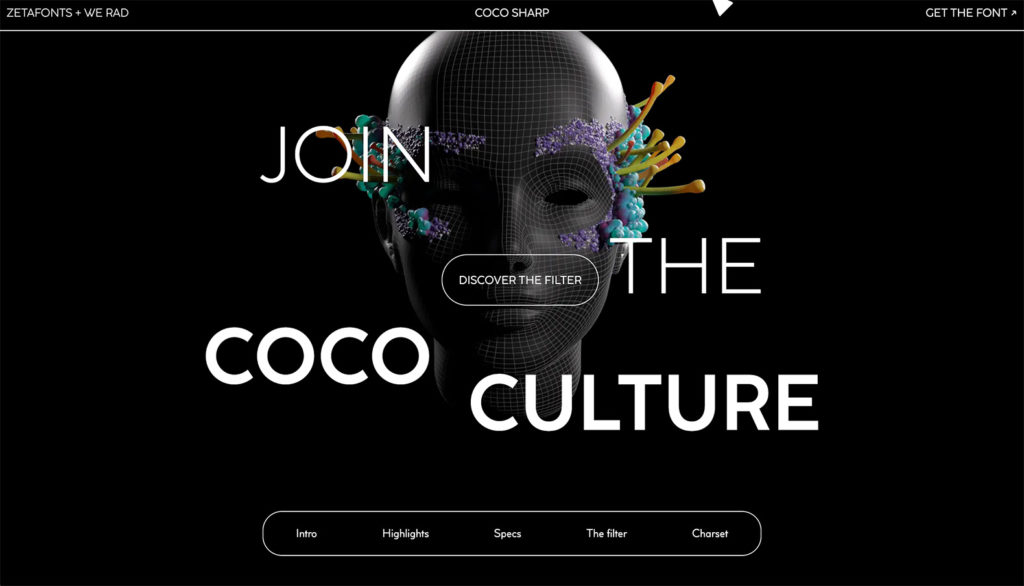
Nasıl görünüyor? Yapay zekadan ilham alan tasarımların çoğu, bilgisayar tarafından oluşturulan bir görünüme ve hisse sahiptir; bu, yapay zeka projelerinin çoğaltmaya çalıştıklarının neredeyse tam tersidir. Bunun Coco Sharp'tan bir örneğine bakın. Kadence'de yapay zekanın tasarım açısından bize neler sunabileceği konusunda heyecanlıyız. Yapay zekaya sıcak yaklaşımımız için Kadence Beat'in 28. Bölümünü dinleyin.
10. Salt Metin Tasarımı

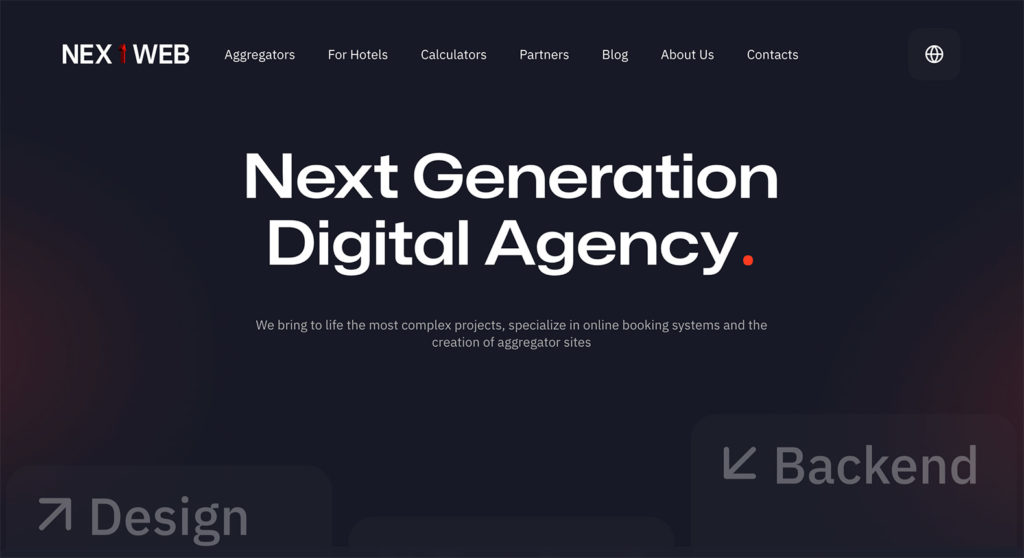
Yalnızca metinden oluşan web sitesi tasarım trendi, kullanıcılara bilgi iletmek için yalnızca metne dayanan minimalist bir web tasarımı yaklaşımıdır. Bu eğilim, sadelik, okunabilirlik ve erişilebilirliğe odaklanma ile karakterize edilir ve temiz, zarif ve son derece işlevsel web siteleri oluşturmak için kullanılabilir. Genellikle bu tasarımlar, bakması ilginç olan büyük, cesur tipografi kullanır. Nextweb örneğine bakın.
Salt metin web sitesi tasarımının en önemli avantajlarından biri, odaklanmış bir web deneyimi ile okunabilirliği artırmaya yardımcı olabilmesidir. Ek olarak, salt metin web siteleri genellikle multimedya açısından zengin benzerlerine göre daha hızlı yüklenir ve daha hafiftir, bu da genel kullanıcı deneyimini iyileştirebilir ve hemen çıkma oranlarını azaltabilir.
Yalnızca metin tasarımının hayranıysanız, Kadence Blocks'un Gelişmiş Metin Bloğu sizin için mükemmel bir araçtır. Sitenizin herhangi bir yerinde güzel metinlerin görüntülenmesini kolaylaştırır.
Web Sitesi Tasarımı İlhamları: Sırada Ne Var?
Bu trendler yılın baskın görünümleri olsa da hızla değişebiliyor. Tasarımla ilgili her şeyin zirvesinde kalmanıza yardımcı olacak aylık web sitesi tasarım trendleri özetimize bakın.
Eksiksiz bir Kadence paketi, tüm tasarım trendlerine ayak uydurmak ve web sitenizi bir sonraki seviyeye taşımak için ihtiyacınız olan her şeyi size verir. Kadence Blocks'taki Gelişmiş Metin bloğundan tamamen özelleştirilebilir tasarımlar ve sayfalar oluşturma becerisine kadar, Kadence Full Bundle size güzel, etkili ve ilgi çekici web siteleri yapmak için ihtiyacınız olan her şeyi verir.
