Web Sitesi Öğeleri: Başarılı Ev Hizmetleri Web Sitelerinin Yapı Taşlarını Keşfetmek
Yayınlanan: 2024-04-19Web sitenizin öğeleri, tüm marka algınızı oluşturma veya bozma gücüne sahiptir. Bu yazıda düzen, içerik, harekete geçirici mesaj düğmeleri ve daha fazlası gibi temel öğelerin web sitenizin performansını nasıl artırabileceğini keşfedeceğiz. Web sitenizin verimliliğini artırmanıza ve ziyaretçileriniz üzerinde kalıcı bir izlenim bırakmanıza yardımcı olacak pratik tavsiyeleri öğreneceğiniz bu fırsatı kaçırmayın!
İçindekiler
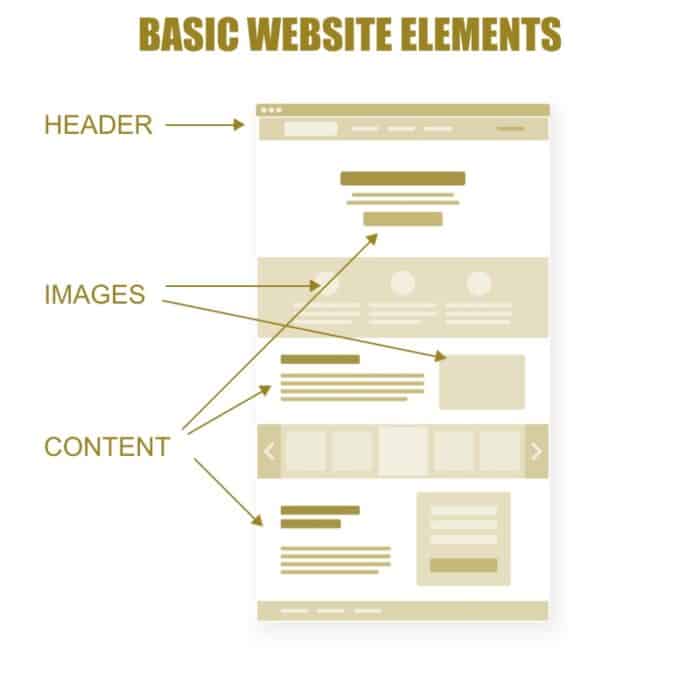
Temel Web Sitesi Öğeleri:
- Başlık
- Menü
- Görüntüler
- İçerik
- Altbilgi
- Logo
- CTA
- Kenar çubuğu
- Blog
- Formlar

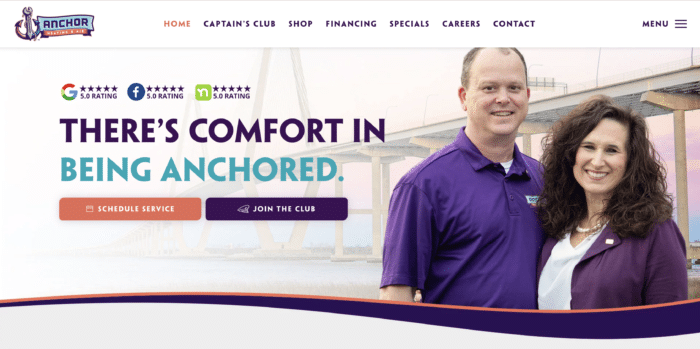
Başlık ve Menü
Başlık, web sitenizin en üst kısmıdır. Markanızın logosunu ve gezinme menüsünü içerir ve ziyaretçileri tüm önemli web sayfalarınıza yönlendirir. Örneğin, bir ev hizmetleri şirketi hizmetleri kategorilere ayırabilirken, kar amacı gütmeyen bir site bir bağış sayfasına öncelik verebilir. Başlığınıza kolayca gezinilebilen ilgili kategorilerin dahil edilmesi, ziyaretçi etkileşimi ve site başarısının merkez noktasıdır.
Görüntüler
Başlığın hemen altında, ziyaretçilerin ilk izlenimini şekillendiren, resim veya video içeren, kahraman olarak bilinen etkileyici bir görsel öğe bulunur. Ekranın üst kısmı olarak bilinen bu üst bölüm, kullanıcıyı elde tutma oranını önemli ölçüde etkiler. Kahraman görseli/videosu markanızla uyumlu olmalı, ürünleri/hizmetleri sergilemeli veya ziyaretçileri cezbetmek için marka özünüzü somutlaştırmalıdır.
Web sitesi içeriği
İçerik, teklifleriniz ve ziyaretçilerin bunlarla nasıl etkileşim kurabileceği hakkında yazılı bilgileri kapsayan , herhangi bir web sitesinin omurgasıdır . Misyon beyanlarından "Hemen satın alın" gibi düğme etiketlerine kadar her kelime, kullanıcı eylemlerine rehberlik etme açısından önemlidir. Kullanıcıların markanızı kusursuz bir şekilde anlamasını garanti etmek için içerik alanlarınızı dikkatli bir şekilde planlayın.
- İçerik, misyon beyanlarını ve hatta eyleme geçirilebilir düğmeleri kapsar.
- İçerik alanlarının dikkatli planlanması, kullanıcı dostu gezinme ve etkileşim sağlar.
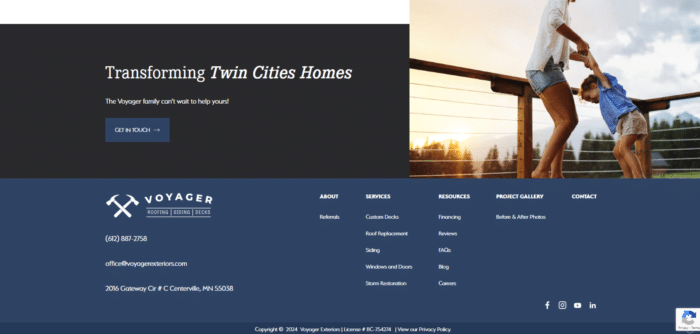
Altbilgi

Altbilgi, sitenizin en alt kısmı olarak hizmet eder ve genellikle kolay erişim için tüm sayfalara bağlantılar içeren bir site haritası içerir. Başlıkta bulunmayabilecek ek bilgiler sağlayarak kullanıcı deneyimini ve sitenizin tüm yönlerine erişilebilirliğini artırır.
- Altbilgiler genellikle kolay gezinme için site haritaları içerir.
- Temel iletişim bilgileri işletmenin güvenilirliğini ve erişilebilirliğini artırır.
- Sosyal medya simgeleri, çevrimiçi varlığın ve izleyici katılımının geliştirilmesine yardımcı olur.
Bir Web Sitesinin Gelişmiş Unsurları

Logo
Logo, herhangi bir marka için merkezi bir öğe olarak hizmet eder, şirketi temsil eder ve marka bilinirliğine yardımcı olur. Logoyu web sitenizin başlığının sol üst köşesine yerleştirmek, ziyaretçilerin onu kolayca görmesini sağlar. Marka kimliğinizle uyumlu özel bir logo oluşturmak için logo oluşturma aracı kullanmayı düşünün.
CTA
CTA'lar, müşterileri harekete geçmeye teşvik ederek satış hunisi boyunca onlara rehberlik etmede hayati bir rol oynar. CTA'ları "Başlayın" veya "Daha fazla bilgi edinin" gibi eyleme geçirilebilir ifadelerle birleştirerek ziyaretçileri ürünleriniz veya hizmetlerinizle etkileşime geçmeye teşvik edebilirsiniz. Etkili CTA'lar olmadan dönüşümleri ve potansiyel satışları kaybetme riskiyle karşı karşıya kalırsınız.
- CTA'lar kullanıcı etkileşimini artırır ve web sitelerindeki dönüşüm oranlarını artırır.
Kenar çubuğu
Kenar çubukları, web sitelerinde ek gezinme seçenekleri sağlamak ve ek bilgileri görüntülemek için yaygın olarak kullanılır. Genellikle ekranların sağ tarafında görünürler ve diğer site içeriğine, bülten kayıt formlarına ve reklamlara bağlantılar içerirler. Bu alanı reklam için kullanmak, gelir elde etmenize ve ürünlerinizin görünürlüğünü artırmanıza yardımcı olabilir.
- Kenar çubukları, ilgili bilgilere kolay erişim sağlayarak kullanıcı deneyimini geliştirir.
Blog
Bloglar, işiniz veya sektörünüzle ilgili bilgilendirici içeriği paylaşmanız için bir platform sunan, web sitelerine yapılan değerli eklentilerdir. Sitenize bir blog entegre etmek, müşterilerinizi teklifleriniz hakkında eğitmenize olanak tanırken, müşterilerinizin sık karşılaşılan sorunlarını ve sorularını ele alan ayrıntılı makaleler aracılığıyla arama motoru trafiğini çeker. Bloglar, müşteri katılımını teşvik eden ve markanız için güvenilirlik sağlayan pazarlama varlıkları olarak hizmet eder.
- Bloglar, arama motoru trafiğini çeken alakalı içerik sağlayarak arama motoru optimizasyonu çalışmalarına katkıda bulunur.
Formlar
Çevrimiçi formlar, web sitesi ziyaretçilerinden bilgi toplamak için kullanılan çok yönlü araçlardır. İster doğrudan iletişim için bir iletişim formu, ister olası satış yaratmak için bir kayıt formu olsun, formları sitenize stratejik olarak yerleştirmek, kullanıcı etkileşimini ve veri toplamayı geliştirebilir. Formun türünü amacına göre değerlendirin ve optimum kullanıcı deneyimi için web sitenizin düzeniyle kusursuz entegrasyon sağlayın.

- Kullanıcı katılımını müdahaleci olmadan teşvik etmek için formları web sitenizin düzenine stratejik olarak yerleştirin.
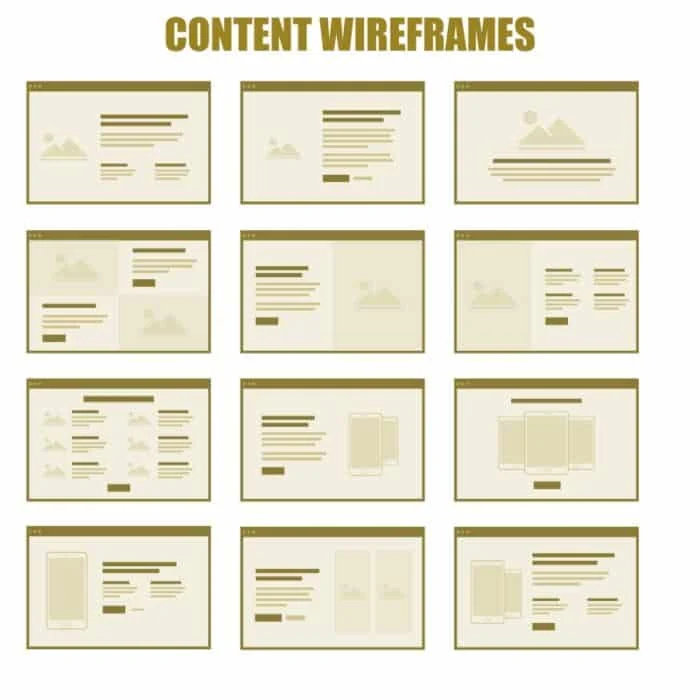
Web Sitesi Öğelerinin Kullanıcı Dostu Düzeni

Kullanıcıları farklı bölümlerde sorunsuz bir şekilde yönlendiren mantıksal düzenler planlayın. Gezinmeyi sezgisel hale getirmek için içeriğinizi net bir hiyerarşide düzenleyin.
Yoğun ziyaretçilerden kaçınmak için resimler ve videolar gibi görsel öğeleri beyaz alanla dengeleyin. Geniş beyaz alana sahip temiz bir tasarım okunabilirliği artırır ve önemli bilgileri vurgular.

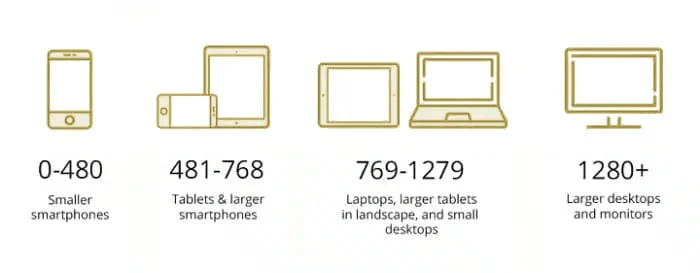
Web sitenizin düzenini masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar gibi çeşitli cihazlarda test ederek duyarlı olduğundan emin olun. Duyarlı tasarım, optimum izleme deneyimi için düzeni farklı ekran boyutlarına uyarlar.
Web sitenizi yapılandırırken:
- Tüm sayfalarda tutarlı bir gezinme menüsü kullanın.
- Kolay erişim için önemli bilgileri ekranın üst kısmına yerleştirin.
- Kullanıcı katılımını artırmak için harekete geçirici mesaj düğmelerini stratejik olarak ekleyin.
- Büyük resim dosyalarını ve gereksiz eklentileri en aza indirerek yükleme hızını optimize edin.
- Mobil cihazlarda kusursuz kullanıcı deneyimi için duyarlı tasarım ilkelerini uygulayın.
Ek Web Sitesi Parçaları
ağ sağlayıcısı
Web sitenizin çevrimiçi yaşayabileceği bir yere ihtiyacı var. Tüm web siteleri , diğer bilgisayarlara bilgi sağlayan depolama görevi gören sunucularda alana ihtiyaç duyar. Bu sunucular, insanlar sitenizi aradığında sitenizin kullanılabilir olmasını sağlar.
Web barındırma, web sitenizin sorunsuz bir şekilde çalışır durumda olmasını sağlar. Bu, tüm web sitesi dosyalarınızı ve verilerinizi depolamak için internette alan kiralamak gibidir. Web barındırma olmadan web sitenize ziyaretçiler erişemez.
Alan isimleri
Alan adları sitenizin web adresleridir. Çevrimiçi olarak benzersiz erişim noktaları olarak hizmet ederler ve genellikle şirketinizin adını yansıtırlar. Örneğin markanız Rosa ise alan adınız rosa.org veya rosa.com olabilir.
Web sitenizin ziyaretçiler tarafından kolayca tanınmasını ve hatırlanmasını istiyorsanız benzersiz bir alan adına sahip olun. Unutulmaz bir alan adına sahip olmak, web sitenizin başarısını önemli ölçüde etkileyebilir. Bilgiye ihtiyaç duyduğunuzda veya bir şey aramak istediğinizde google.com'un nasıl anında aklınıza geldiğini düşünün.
Arama Motoru Optimizasyonu (SEO)
SEO veya arama motoru optimizasyonu, sitenizi başta Google olmak üzere arama motorlarında keşfedilebilir hale getirmeye odaklanır. İçeriği, görselleri, tasarımı ve yapıyı optimize ederek arama motorlarının web sitenizi daha iyi anlamasına ve dizine eklemesine yardımcı olursunuz.
SEO için optimizasyon yapmak, kullanıcılar alakalı bilgi veya hizmetleri aradığında sitenizin arama sonuçlarında görünme şansını artırır. Görünürlüğü artırmak ve daha fazla organik trafik çekmek için mevcut en iyi uygulamalarla uyumlu SEO stratejilerini uygulamak önemlidir.
İletişim bilgileri
E-posta adresi veya telefon numarası gibi görünür iletişim bilgilerine sahip olmak, hedef kitlenizde güven oluşturmak için çok önemlidir. Bu bilgiyi üstbilgi veya altbilgiye yerleştirmek erişilebilirliği artırır.
İletişim bilgilerinizin web sitenizin her sayfasında kolayca erişilebilir olduğundan emin olun. Bu şeffaflık güvenilirlik oluşturur ve kullanıcıları iletişime geçmeye teşvik eder.
Gizlilik Politikası
Web sitenize bir gizlilik politikası eklemek yalnızca iyi bir uygulama değil aynı zamanda birçok bölgede yasal olarak da gereklidir. Kullanıcıları verilerinin nasıl işleneceği konusunda bilgilendirir.
Gizlilik politikanız hangi verileri topladığınız, bunların nasıl kullanıldığı ve gerektiğinde kullanıcıların nasıl kapsam dışında kalabileceğini özetlemelidir. Kolayca erişilebildiğinden ve genellikle altbilgide bağlantılı olduğundan emin olun.
Bir Web Sitesinin Farklı Bölümlerini Bilmek Neden Önemlidir?
- Web sitesi yapısını anlamak, kullanıcı deneyiminin geliştirilmesine yardımcı olur.
- Tasarım öğelerinin bilgisi etkili değerlendirmeye yardımcı olur.
- Kullanılabilirlik sorunlarının belirlenmesi verimli hale gelir.
- Özel içerik oluşturmak kullanıcı etkileşimini artırır.
Her öğe, ziyaretçilerin ilgisini çekmede ve etkileşimde bulunmada, kullanıcı deneyimini optimize etmede ve web sitenizin hedeflerine etkili bir şekilde ulaşmada hayati bir rol oynar. Bu farklı yönleri bilerek web sitenizi hedef kitlenizin ihtiyaçlarını karşılayacak, kullanılabilirliği artıracak ve rekabetçi çevrimiçi ortamda öne çıkacak şekilde uyarlayabilirsiniz. Web sitenizi güncel ve kullanıcılar için çekici tutmak için yeni trendleri ve teknolojileri keşfetmeye devam edin.
Başarılı bir web sitesi oluşturmak ve sürdürmek, sürekli öğrenme ve adaptasyon gerektirir. Meraklı kalın, farklı özellikleri deneyin ve web sitenizin hedef kitleniz için değerli bir varlık olarak kalmasını sağlamak için kullanıcı memnuniyetini her zaman ön planda tutun.
Sıkça Sorulan Sorular
Bir web sitesinin ana kısmına ne denir?
Bir web sitesinin ana kısmına genellikle “gövde” veya “içerik alanı” denir. Ziyaretçilere birincil bilgilerin, metinlerin, resimlerin ve multimedya öğelerinin görüntülendiği yerdir.
Bir web sitesinin alt kısmına ne denir?
Bir web sitesinin alt kısmı genellikle "altbilgi" olarak bilinir. Bu alan genellikle önemli bağlantıları, iletişim bilgilerini, telif hakkı ayrıntılarını ve bazen kullanıcılar için ek gezinme seçeneklerini içerir.
Bir web sitesinin tüm bölümlerini nasıl bulabilirim?
Bir web sitesinin tüm bölümlerini keşfetmek için, üstbilgiye, altbilgiye, kenar çubuğuna (varsa) ve ana içerik alanındaki farklı bölümlere dikkat ederek her sayfada gezinebilirsiniz. Yapıyı analiz etmek için tarayıcının öğeyi inceleme özelliği gibi araçları da kullanabilirsiniz.
Sayfa düzeninin parçaları nelerdir?
Tipik bir web sayfası düzeni, başlık (logo ve gezinmeyi içeren), alt bilgi (telif hakkı bilgisi ve bağlantılar), kenar çubuğu (ek bilgi veya gezinme), gövde/içerik alanı (ana metin ve görseller) ve bazen kalıcı pencereler veya belirli içerikler için açılır pencereler.
Bir web sitesinin diğer bazı bölümleri nelerdir?
Web siteleri, üstbilgi, altbilgi, kenar çubuğu ve içerik alanı gibi ana yapısal öğelerin yanı sıra, öne çıkan içerik için kaydırıcılar/atlıkarıncalar, harekete geçirici mesaj düğmeleri, kullanıcı etkileşimi için formlar, sosyal medya entegrasyon düğmeleri, kolay kullanım için arama çubukları gibi bileşenler içerebilir. gezinme, referanslar bölümleri vb.
