2023'te Web Sitesi Başlık Tasarımı: Örnekler ve En İyi Uygulamalar
Yayınlanan: 2023-06-07Bir site ziyaretçisi, web tarayıcısında sitenizin ilk yüklenmesine baktıktan sonra 2 saniye içinde web siteniz ve markanız hakkında karar verir ve sitenizin başlığı bu ilk izlenimin büyük bir bölümünü oluşturur. Bu 2 saniye içinde potansiyel bir müşteri, daha fazla keşfetmek veya onları meşgul edecek başka bir şey aramak için ani bir karar verecektir.
Web sitenizin başlığı, muhtemelen tüm web sitenizdeki en önemli öğedir. Sitenizin içeriğine, ihtiyaç duydukları bilgileri nasıl hızlı bir şekilde bulabileceklerine ve markanızın sorunlarını etkili bir şekilde nasıl çözdüğüne dair görsel bir ipucu almalarına yardımcı olur.
Bu yazıda, web sitesi başlık tasarımı hakkında bilmeniz gereken her şeyi, projelerinize rehberlik edecek en iyi uygulamaları ve ilham almak için birkaç örneği ele alacağız.
Web Sitesi Başlık Tasarımı Temelleri
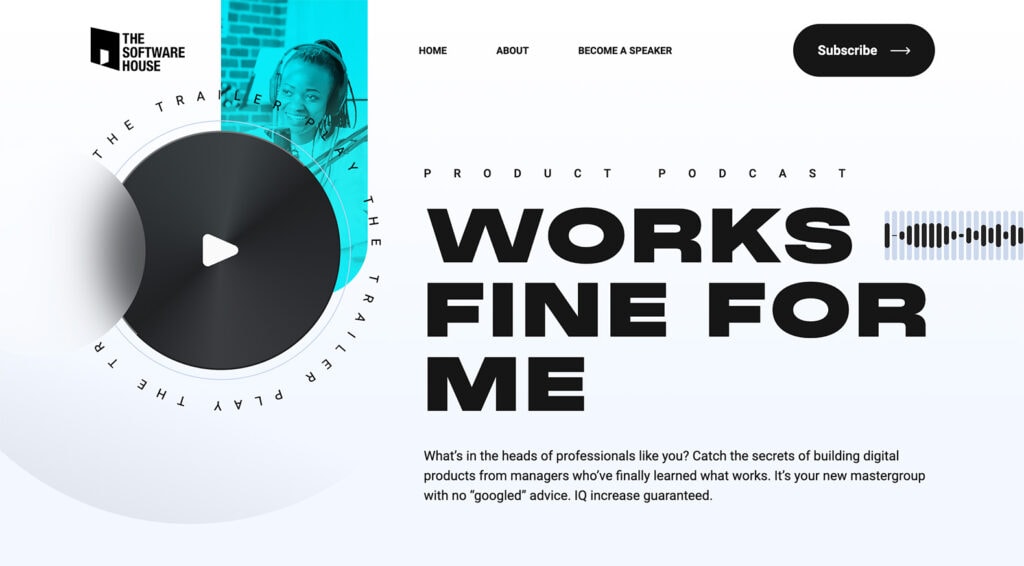
Yazılım Evi Örneği

Kadence WP

Ama önce, bir web sitesi başlığı tam olarak nedir? Açıkça biliyoruz ki, bir web sitesinin başlığı genellikle bir web sitesinin marka öğeleri, gezinme ve kullanıcıların markanızla etkileşimde gezinmek için yararlı bulabilecekleri her şeyi içeren üst kısmıdır. Başlıklar genellikle bir web sitesinin her sayfasında bulunur, ancak genellikle ana sayfa veya açılış sayfalarında görsel olarak daha etkilidir.
Web sitesi başlıklarından bahsederken pek aşina olmayabileceğimiz birkaç kelime var:
- Gezinme, menü, gezinme menüsü: Farklı web sitesi bölümlerine tıklanabilir bağlantıların listesi.
- Hamburger menüsü: Tıklandığında genişleyerek bir gezinme menüsüne dönüşen üç satırlık yığılmış bir simge. Mobil cihazlarda yaygın olmakla birlikte, masaüstü gezinme için de daha fazla görünmeye başladılar.
- Harekete geçirici mesaj: Ziyaretçileri satın alma, haber bültenine kaydolma veya başka bir işlem gerçekleştirme gibi belirli bir eylemde bulunmaya teşvik eden bir düğme/bağlantı.
- Açılır menü: Kullanıcı bir öğenin üzerine geldiğinde veya tıkladığında genişleyerek ek alt menü öğelerini gösteren bir menü.
- Yapışkan: Kullanıcı sayfayı kaydırdıkça sayfanın üst kısmında görünür durumda kalan bir başlık.
- Kahraman başlığı veya resmi: Başlık alanının çoğunu kaplayan büyük boyutlu bir resim veya video. Ayrıca metin öğeleri veya bir harekete geçirici mesaj içerebilir.
- Mega menü. Mega menüler, genellikle başka yollarla elde edilemeyen bir dizi seçeneği görüntülemek için büyük açılır pencereler kullanır. Kullanıcıların bir menü hiyerarşisinin ayrı katmanlarında gezinmeden hedeflerini seçmelerine izin verme avantajına sahiptirler.
Web Sitesi Başlık Türleri
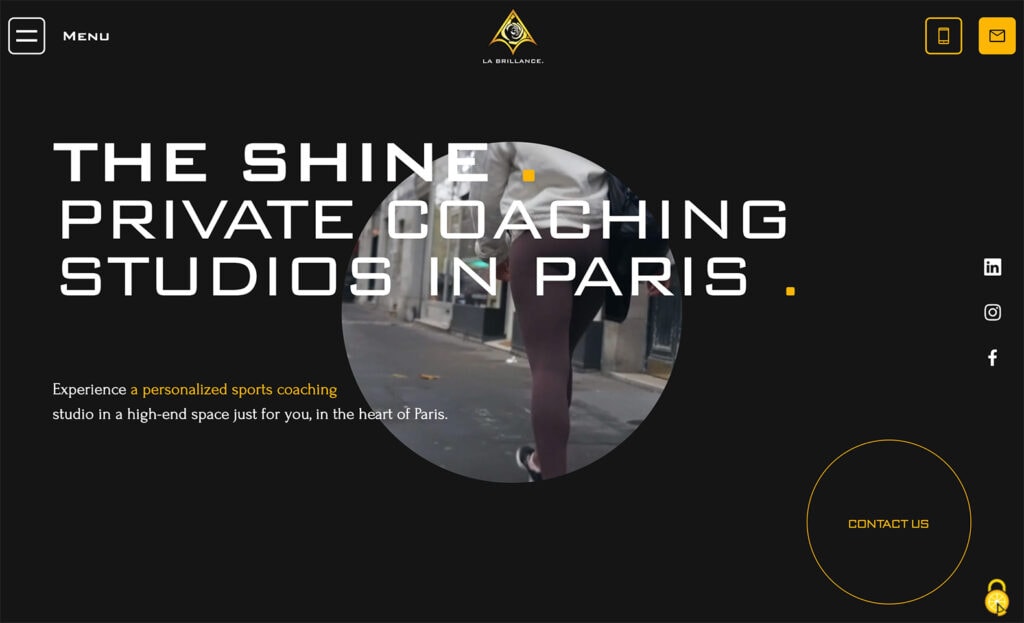
Laboratuvar Parlaklığı
Bu başlık, hamburger tarzı bir gezinmede menü öğelerini gizlerken logoyu ve kişiyi vurgular. Bu stil, kullanıcılarınızın başlığın altındaki kahraman alanının içeriğine dalmasını istediğinizde etkili olabilir.

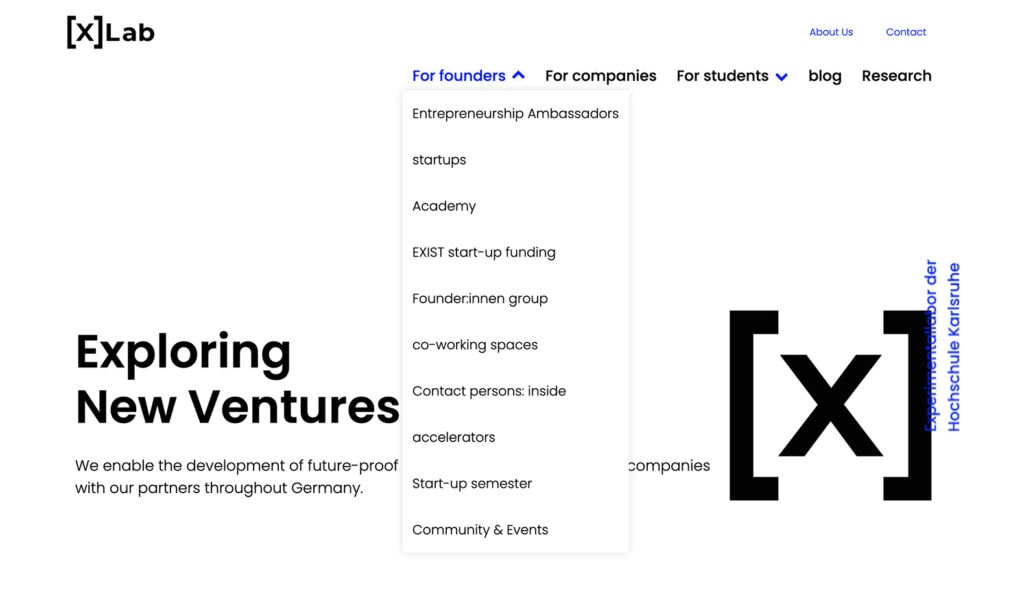
[X] Laboratuvar
[X]Lab, belirli ziyaretçi türleri için gezinmeyi vurgulayan bir açılır menü kullanır. Hakkımızda ve iletişim bilgileri, genel içerik gezintisinin üzerinde farklı bir işlem görür.

Web sitesi başlık öğelerini oluşturmanın ve tasarlamanın pek çok farklı yolu vardır. Her duruma uyan tek bir çözüm yoktur ve projenizi en iyi temsil eden türü seçerken hedef kitlenizi ve ziyaretçilerinizi göz önünde bulundurmak önemlidir.
Kullanıcı sayfayı aşağı kaydırdığında bile web sitesinin üst kısmında statik bir başlık sabit kalır. Genellikle logo, gezinme menüsü ve bazen bir harekete geçirici mesaj düğmesi içerir. Bu, en yaygın ve özlü başlık biçimidir.
Yukarıda bahsettiğimiz yapışkan bir başlık, statik bir başlığa benzer, ancak kullanıcı sayfayı kaydırdıkça ekranın üst kısmına "yapışır". Web sitenizde çok fazla içerik varsa ve kullanıcıların gezinme menüsüne her zaman erişmesini kolaylaştırmak istiyorsanız, bu tür bir başlık iyi bir seçim olabilir. Yapışkan bir başlık ayrıca kaydırıldığında "küçülebilir", bu nedenle bir sayfaya ilk geldiğinizde olduğu kadar büyük değildir.
Tam ekran bir başlık tüm ekranı kaplar ve tipik olarak bir harekete geçirici mesaj düğmesi veya metin yer paylaşımı ile birlikte bir resim veya video arka planı içerir. Bunlara genellikle kahraman başlıkları denir. Bu tür bir başlık görsel olarak çarpıcı olabilir ancak yalnızca bazı web siteleri için uygun olabilir.
Şeffaf bir başlık, arka plan resminin veya videonun görünmesi için arka plan rengi olmayan bir başlık kullanmayı içeren popüler bir tasarım trendidir. Bu başlık türü, web sitenize modern ve şık bir görünüm katabilir.
Bindirme üstbilgisi, genellikle kullanıcı bir düğmeyi veya simgeyi tıklattıktan ve web sitesi içeriğini bir menü veya diğer seçeneklerle kapladıktan sonra görünür. Bu tür bir başlık, alanın sınırlı olduğu mobil uyumlu web siteleri için iyi bir seçim olabilir. Bindirme üstbilgisi genellikle bir hamburger simgesi/menüsüyle birlikte kullanılır ve tıklandığında açılır.
Bir mega menü başlığı, kullanıcı bir menü öğesinin üzerine geldiğinde veya tıkladığında görüntülenen büyük, çok sütunlu bir açılır menü içerir. Bu tür bir başlık, çok fazla içeriğe ve bilgiye sahip web siteleri için iyi bir seçim olabilir.
Çok katmanlı bir başlıkta genellikle iki düzey başlık veya gezinme öğesi bulunur. Bu, bir site logosu ve bağlantılar içeren daha uzun, daha geleneksel bir gezinme başlık öğesinin üzerinde temel iletişim bilgileri veya sosyal medya bağlantıları içeren daha küçük bir üst çubuk içerebilir.
Bir Web Sitesi Başlığına Dahil Edilecek Unsurlar
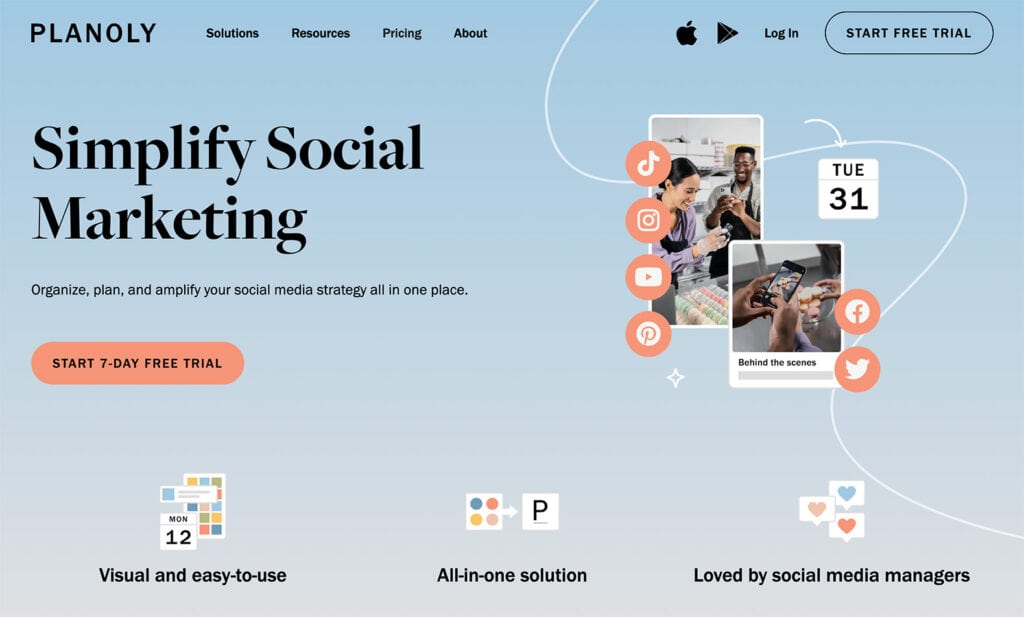
Planoly
Planoly, markayı yeni keşfeden ziyaretçilerin çözümlerini keşfetmesini çok basit hale getirirken, ücretsiz bir deneme başlatmayı birincil odak haline getiren basit ve anlaşılması kolay bir navigasyona sahiptir.

aura bora
Aura Bora, marka unsurunu öne ve merkeze koyarken, ürünlerini nerede bulacağını ve bir perakende konumundan satın alacağını keşfetmek bir önceliktir. Başlığın sağ tarafında yer alan ikonlar, markayla daha önceden ilişki kurmuş kişilerde merak uyandırıyor.


Web sitesi tasarımınız için seçtiğiniz başlık türü, genellikle hangi bilgileri içermesi gerektiğine bağlıdır. Kullanıcıların web sitesi başlığında bulmayı beklediği standart öğeler vardır.
Ortak web sitesi başlık öğeleri şunları içerir:
- Logo: Başlıkta belirgin bir şekilde görüntülenen logo, marka kimliğinizin önemli bir parçasıdır ve genellikle tüm web sitesi tasarımı için ana sayfa düğmesidir.
- Gezinme: Menü, her sayfa için net etiketlerle kolayca bulunabilir ve kullanılabilir olmalıdır.
- Arama: Web sitenizin bir arama işlevi varsa, başlıkta bir yer eklemek, ziyaretçilerin istediklerini bulmasını kolaylaştırabilir.
- İletişim bilgileri: Telefon numarası, e-posta adresi veya fiziksel adres ziyaretçiler için yararlı olabilir ancak tüm web sitesi başlık tasarımları için gerekli değildir.
- Harekete geçirici mesaj: Başlıktaki bir düğme veya bağlantı, özellikle diğer gezinme öğelerinden farklı görünüyorsa, ziyaretçileri belirli bir eylemde bulunmaya teşvik edebilir.
- Sosyal medya simgeleri: Sosyal medyada aktifseniz, ziyaretçilerin bağlantı kurmanın ilgili yollarını bulmasını kolaylaştırın.
Dil veya para birimi seçici: Web siteniz uluslararası bir kitleye hizmet veriyorsa, bir dil veya para birimi seçicinin eklenmesi gezinmeyi çok daha kolaylaştırabilir. - Giriş: Kullanıcıların bir hesabı veya satın alma işlemlerini yönetmek için web sitenizde kimlik doğrulaması yapması gerekiyorsa, başlığa bir giriş düğmesi eklenmelidir.
- Alışveriş öğeleri: E-ticaret siteleri için başlıklar, alışveriş sepeti, ödeme veya favori/kaydedilmiş öğeler gibi gerekli alışveriş işlemleri için bağlantılar veya simgeler içermelidir.
Web Sitesi Başlık Tasarımı En İyi Uygulamaları
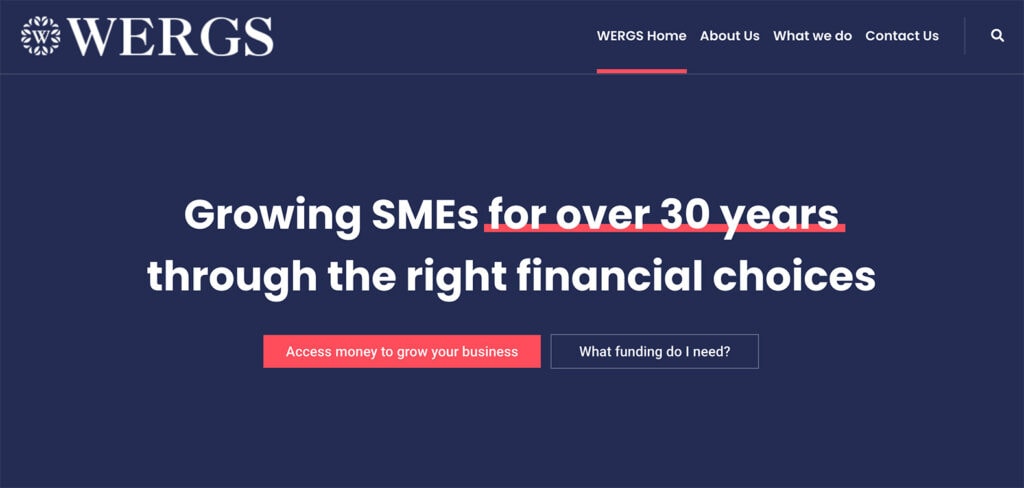
Weergs Danışmanlık
Basit bir alt kenarlık/alt çizgi ile sitede birinin nerede olduğunu vurgulayan basit bir gezinme, basit bir site için iyi bir seçenektir.

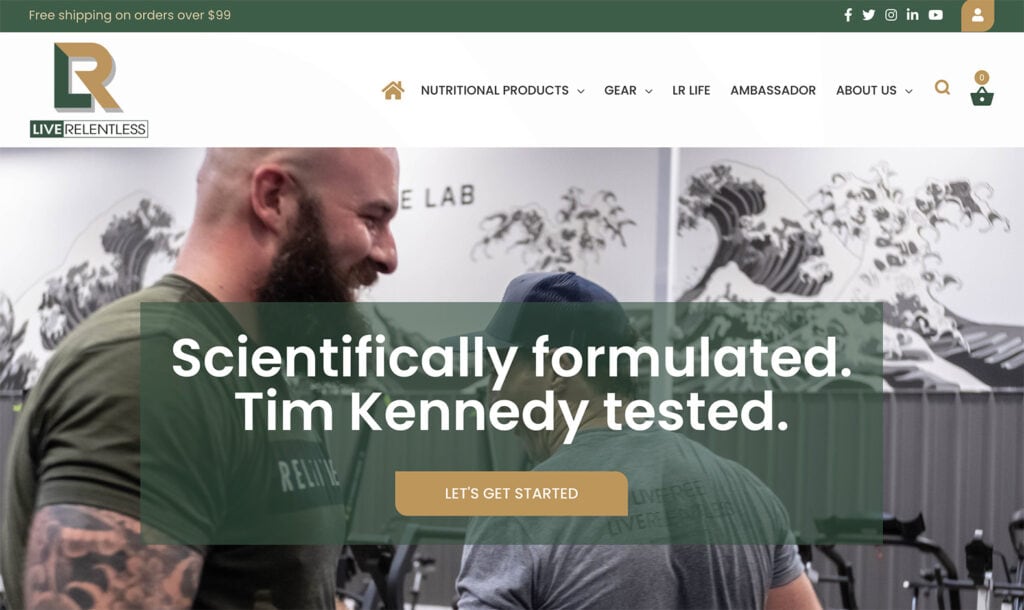
Amansız Yaşa
Bir e-Ticaret sitesi için, alışveriş sepeti içeriğine genel bir bakış sağlayan gezinme ve site içi arama yeteneklerini hızlı bir şekilde bulma yeteneği yararlıdır.

Muhtemelen sezgisel olarak iyi bir kafa vuruşunu kötü bir kafa vuruşundan hemen tanırsınız. İyi tasarlanmış bir başlık nettir, anlaşılması kolaydır ve web sitesindeki yolculuğunuzda size yardımcı olur. İyi tasarlanmış bir başlık, kullanıcı ihtiyaçlarını ön planda tutar ve hedef kitlenizin aradıklarını bulmasına yardımcı olur.
Sayfanın üstü tasarımını planlarken bu web sitesi başlığı en iyi uygulamalarını aklınızda bulundurun.
- sadelik Unutmayın, bir izlenim bırakmak için sadece 2 saniyeniz var. Site ziyaretçilerini daha fazla etkileşime yönlendirmek için temel bilgilerle başlığınızı basit ve düzenli tutun.
- Duyarlılık Başlık tasarımınızın duyarlı olduğundan ve farklı ekran boyutlarına uyum sağlayabildiğinden emin olun.
- Net ve net . Web kullanımı için optimize edilmiş yüksek kaliteli resimler veya videolar kullanın. Bulanık veya pikselli resimler, web sitenizin profesyonellikten uzak görünmesine neden olabilir.
- Marka destekleyici . Ziyaretçilerin web sitenizi tanımasına ve hatırlamasına yardımcı olmak için bir logo ve marka renkleri kullanarak markanızı başlıkta sergileyin.
- Temizle Anlaşılması kolay, net ve özlü menü etiketleri kullanın.
- özlü Menüde bulunan seçeneklerin sayısını kolaylaştırın; çok fazla seçenek dağınık ve kafa karıştırıcı görünebilir. Yalnızca birkaç üst düzey seçenekle kullanıcıları mantıklı bir yola yönlendirmeye yardımcı olun.
- Kolay . Okunması kolay ve marka stilinizi tamamlayan tipografi seçin. Başlık tasarımınızda ziyaretçilere rehberlik etmek için yazı tipi stillerini kullanın. Taranması ve anlaşılması kolay olmalıdır.
- optimize edilmiş Başlığınızın hız için tasarlandığından emin olun. Büyük resimler ve karmaşık tasarımlar web sitenizi yavaşlatabilir, bu nedenle başlığınızı hızlı yüklenecek şekilde optimize edin. Bir web sitesinin daha yavaş yükleniyormuş gibi görünmesine neden olabileceğinden, animasyonları yüklemekten kaçının.
- Erişilebilir ADA uyumluluğu yalnızca çeşitli yasalar tarafından zorunlu tutulmakla kalmaz, aynı zamanda tarayıcı, ekran okuyucu veya başka bir cihaz kullanıp kullanmadıklarına bakılmaksızın sitenize herkesin erişebilmesini sağlamak için iyi bir uygulamadır.
Tasarıma Başlayın
Bir web sitesi başlığı, genellikle sitenizi ziyaret eden birinin gördüğü ilk şeydir. Görsel çekicilik ve işlevsellik bu nedenle hayati önem taşımaktadır.
Unutmayın, bir başlık oluştururken daha az genellikle daha fazladır. İyi görünmesi gerekiyor ama okuması ve anlaması da bir o kadar kolay olmalı. Bir web sitesi başlığı tasarlarken, tasarımı test etmeye ve kullanıcılar iyi yanıt vermiyorsa başka bir seçeneğe sahip olmaya her zaman hazırlıklı olun. Bazen yeni bir görüntü veya farklı kelimeler kadar basit bir şey, tamamen yeniden tasarlamadan fark yaratan bir dünya yaratabilir.
Kadence ile Bina Başlıkları
Kadence ile başlık oluşturmanın çeşitli yolları vardır. Kadence Teması özelleştiricisinde, etkili başlıklar oluşturmayı kolaylaştıran eksiksiz bir başlık oluşturucu vardır. Kadence üstbilgi oluşturucu hakkındaki yardım belgelerimiz, bunun nasıl yapılacağı konusunda yol gösterir. Saydam bir başlık veya yapışkan bir başlık oluşturmak istiyorsanız, bununla ilgili belgelerimiz de var. Belirli sayfalar veya sayfa grupları için koşullu başlıklar bile ayarlayabilirsiniz.
Ve daha ayrıntılı bir kontrol arıyorsanız, Kadence Elements içerik bölümlerini kullanarak ve bunu başlıkları değiştirecek şekilde ayarlayarak başlıkları belirli koşullara göre değiştirebilirsiniz.
Kadence ile Sitenizi Büyütün
Eksiksiz bir Kadence paketi, en son web tasarım trendlerinden yararlanmak için sitenizi güçlendirmeniz için ihtiyacınız olan her şeyi size sunar.
